- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Пространственная структурамногостраничного издания презентация
Содержание
- 1. Пространственная структурамногостраничного издания
- 2. Цель: формирование профессионального мышления в области
- 3. Понятие сетки, ее задачи Сетка —
- 4. Современная сетка — это результат длительного процесса
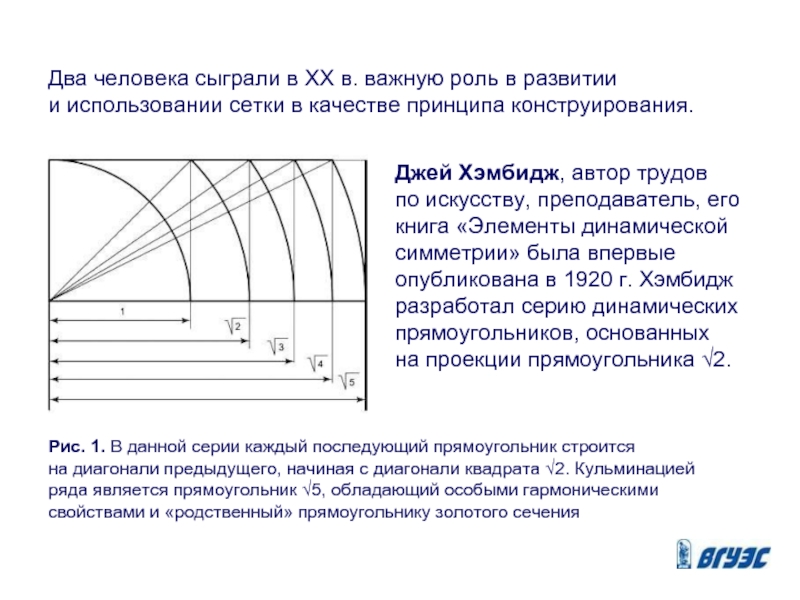
- 5. Два человека сыграли в XX в. важную
- 6. Ле Корбюзье, архитектор. Разработал систему пропорций
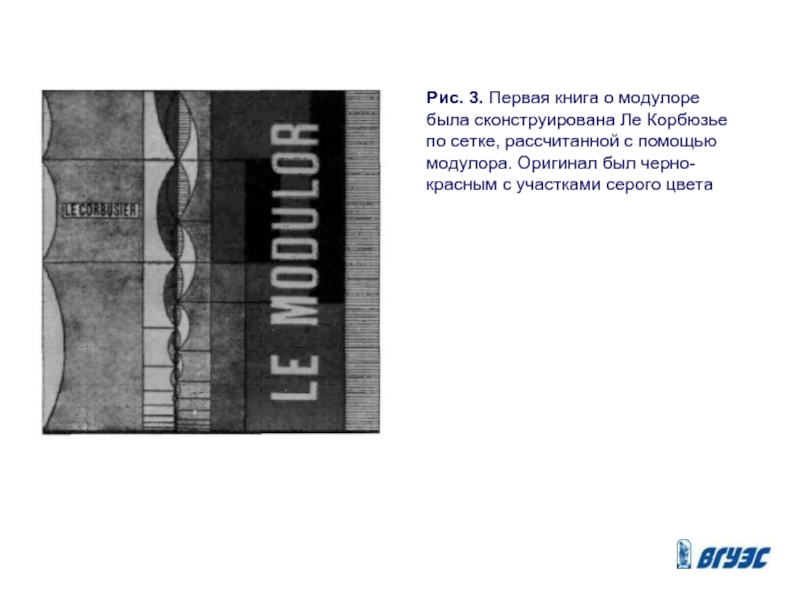
- 7. Рис. 3. Первая книга о модулоре была
- 8. Рис. 4. Изображенные здесь 44 варианта деления
- 9. …Сетка может показаться на первый взгляд очень
- 10. Модуль. Модульная сетка
- 11. Модуль в архитектуре Термин «модуль» пришел
- 12. Модуль в книге/издании Перенося модульную систему
- 13. Модульная сетка На основе выбранного модуля
- 14. Модульная сетка делит книжную (журнальную/газетную) полосу на
- 15. Модульная сетка определяет в целом внешний вид
- 16. Форма и функция Рисунок сетки зависит
- 17. Основными составляющими сетки являются вертикальные и горизонтальные
- 18. …Сетка — средство, а не залог успеха.
- 19. В процессе работы над модульной сеткой, каждый
- 20. 2. Прежде чем приступить к серьезному конструированию,
- 21. 3. Следующий шаг в процессе конструирования —
- 22. 4. Начиная конструирование сетки, дизайнер стремится придать
- 23. Использование модульной сетки в журналах
- 24. Издательский процесс В любом журнале издательский
- 25. Пространственная структура журнала В основе дизайна
- 26. Разработать единую пространственную структуру для книг
- 27. В идеале нужно всегда сопротивляться попыткам втиснуть
- 28. Работа с сеткой — процесс творческий, требующий
- 29. Рис. 6. Эта простая трехколонная сетка для
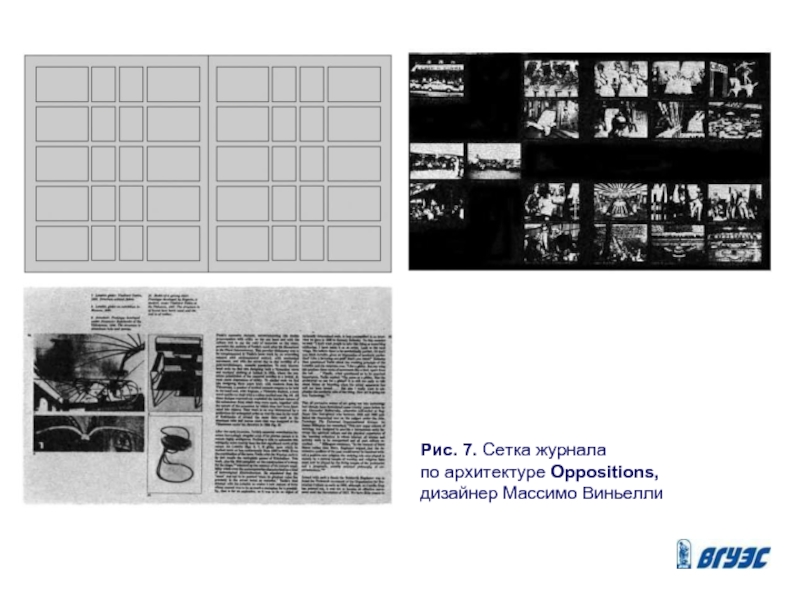
- 30. Рис. 7. Сетка журнала по архитектуре Oppositions, дизайнер Массимо Виньелли
- 31. Рис. 8. Многие годы страницы итальянского журнала
- 32. Рис. 9. Одной из самых замечательных журнальных
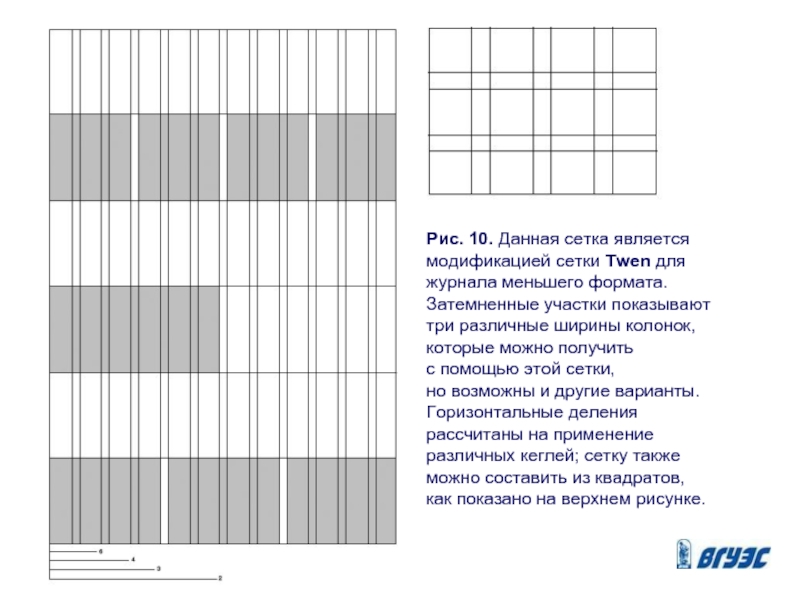
- 33. Рис. 10. Данная сетка является модификацией сетки
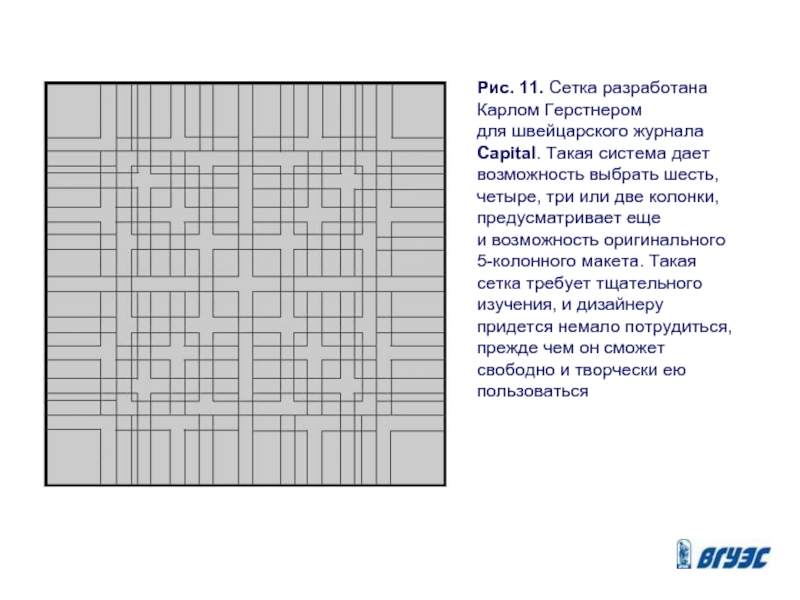
- 34. Рис. 11. Сетка разработана Карлом Герстнером
- 35. Многостраничное СМИ. Колонки
- 36. Деление пространства на колонки одинаковой ширины общепринято,
- 37. Вариации размеров шрифта и ширины колонок
- 38. Размер шрифта и, соответственно, ширина колонки должны
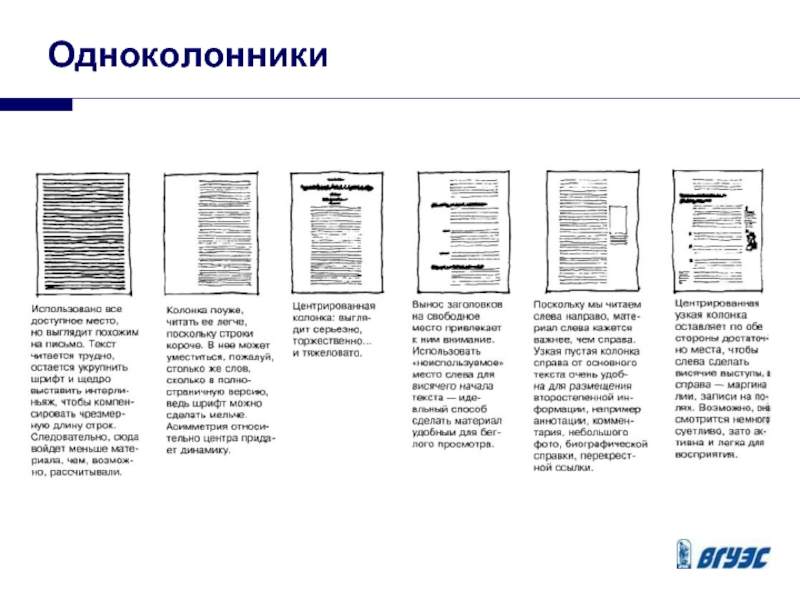
- 39. Одноколонники
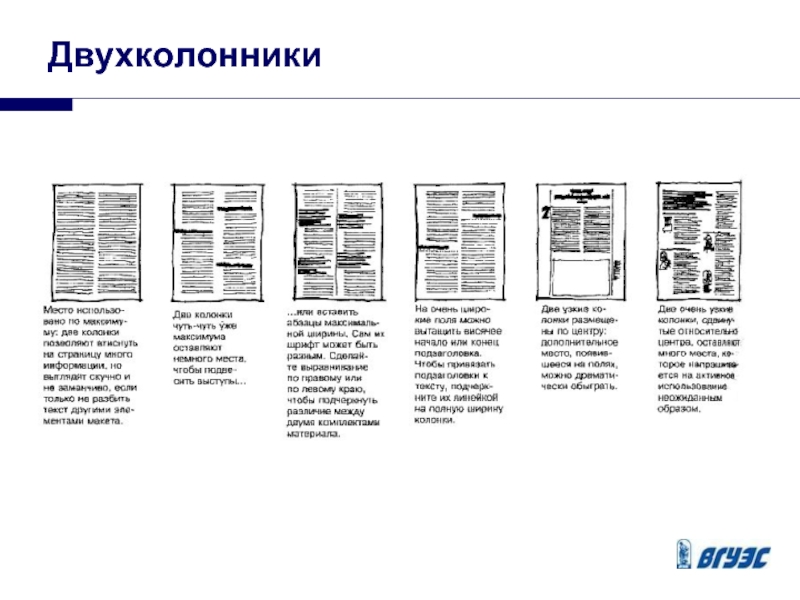
- 40. Двухколонники
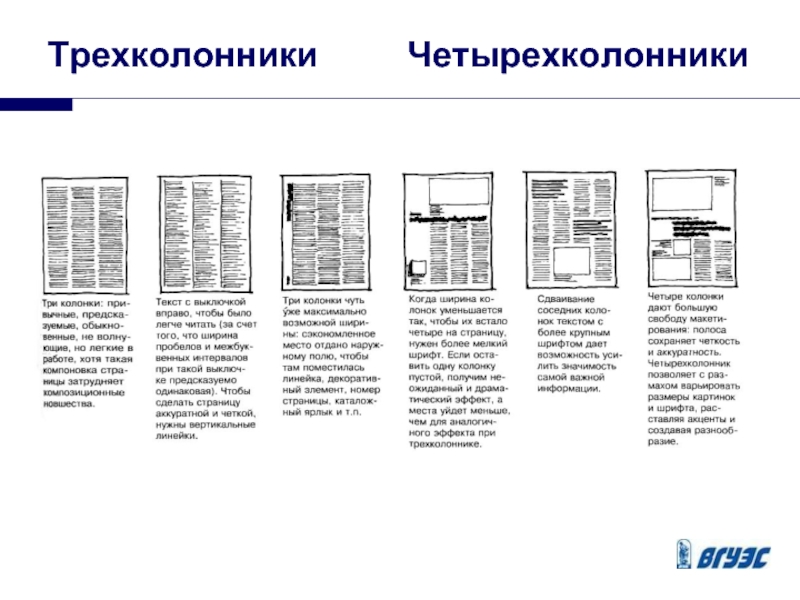
- 41. Трехколонники Четырехколонники
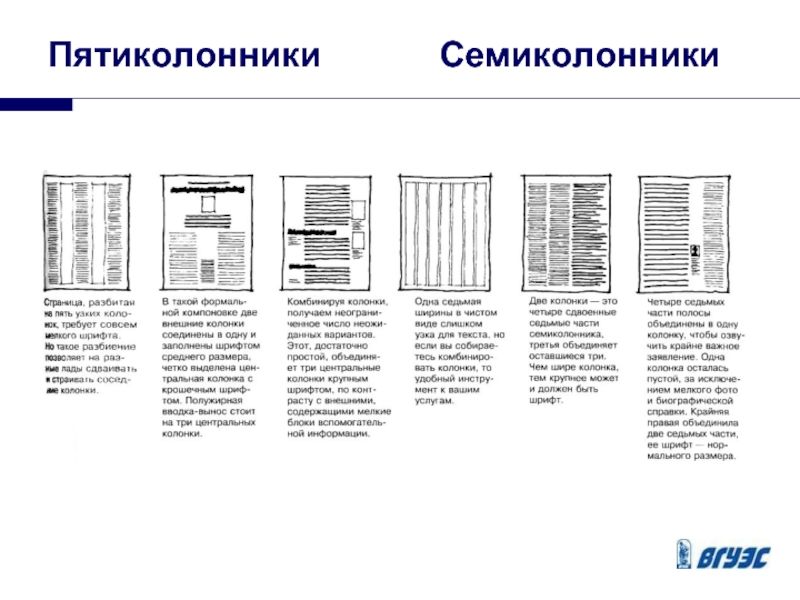
- 42. Пятиколонники Семиколонники
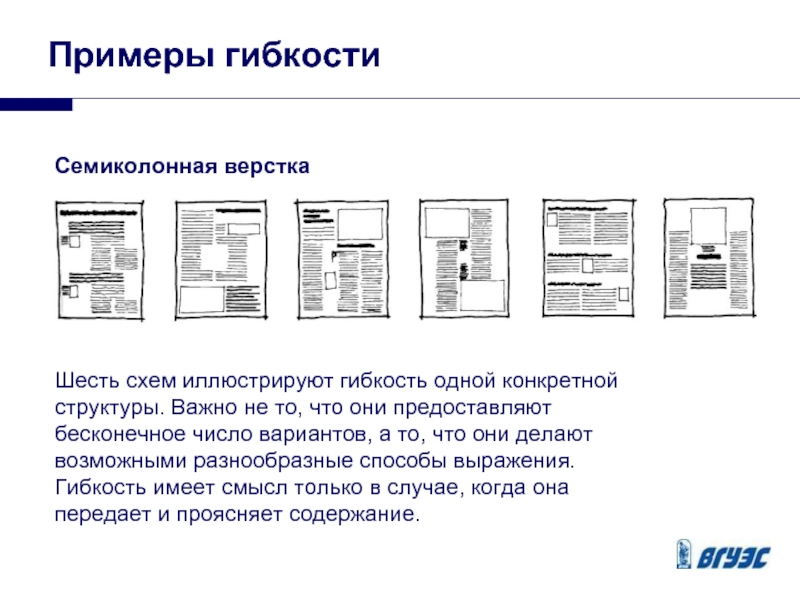
- 43. Примеры гибкости Семиколонная верстка Шесть схем
- 44. Многостраничное СМИ. Поля
- 45. Задачи полей в издании Поля —
- 46. Повторение (от страницы к странице) превращает
- 47. Просторные поля наделяют то, что находится внутри,
- 48. На ширину внутреннего поля влияет то,
- 49. Верхнее поле разумно делать шире, чем кажется
- 50. Выламывайтесь из рамки в окружающее пространство,
- 51. Одна из альтернатив тщательному контролю над полями
- 52. Рекомендуемая литература 1. Самара Т. Создавая и
- 53. Использование материалов презентации Использование данной презентации,
Слайд 1Пространственная структура
многостраничного издания
Художественно-техническое редактирование
Направление подготовки 060700.62 «Дизайн»
Специальность 060701.65 «Дизайн»
Институт сервиса,
Кафедра Дизайна
Малышенко Т.Ю., ассистент кафедры Дизайна
Слайд 2Цель: формирование профессионального мышления в области художественного и технического оформления изданий.
Задачи: ознакомиться с основными принципами формирования структуры многостраничного издания; знать определения и свойства модуля, модульной сетки; изучить этапы работы с модульной сеткой; научиться правильно использовать сетку, поля и колонки в дизайне журналов.
Цель и задачи учебного материала
Слайд 3Понятие сетки, ее задачи
Сетка — переплетение равномерно расположенных горизонтальных и вертикальных
Слайд 4Современная сетка — это результат длительного процесса развития. Сетка дизайнера строится
Слайд 5Два человека сыграли в XX в. важную роль в развитии и
Джей Хэмбидж, автор трудов
по искусству, преподаватель, его книга «Элементы динамической симметрии» была впервые опубликована в 1920 г. Хэмбидж разработал серию динамических прямоугольников, основанных
на проекции прямоугольника √2.
Рис. 1. В данной серии каждый последующий прямоугольник строится
на диагонали предыдущего, начиная с диагонали квадрата √2. Кульминацией
ряда является прямоугольник √5, обладающий особыми гармоническими свойствами и «родственный» прямоугольнику золотого сечения
Слайд 6Ле Корбюзье, архитектор. Разработал систему пропорций в архитектуре под названием «модулор».
Рис. 2. Основой системы «модулор» являются три анатомические точки — макушка, солнечное сплетение и верхняя точка поднятой руки человека
Слайд 7Рис. 3. Первая книга о модулоре была сконструирована Ле Корбюзье по
Слайд 8Рис. 4. Изображенные здесь 44 варианта деления
обычного прямоугольника были выполнены
при конструировании с помощью модулора
Слайд 9…Сетка может показаться на первый взгляд очень простой, но работать с
Пол Рэнд
(американский дизайнер)
Решение задач конструирования очень похоже
на блуждание по лабиринту. Стоит дизайнеру выбрать путь, как возникают преграды, и он вынужден возвращаться и начинать все сначала. То же и с сеткой. Если дизайнер выберет ее, не продумав до конца принцип своей конструкции, то может оказаться, что именно сетка преградит ему путь к правильному решению...
Слайд 11Модуль в архитектуре
Термин «модуль» пришел в оформление книги из архитектуры. Многие
Слайд 12Модуль в книге/издании
Перенося модульную систему в конструирование книги, исходят из того,
Слайд 13Модульная сетка
На основе выбранного модуля строится модульная сетка,
по формату равная
Слайд 14Модульная сетка делит книжную (журнальную/газетную) полосу на клетки одинаковой величины. Размер
Рис. 5. Фрагмент модульной сетки
Слайд 15Модульная сетка определяет в целом внешний вид будущего макета и задает
Слайд 16Форма и функция
Рисунок сетки зависит от содержания и замысла проекта.
Рисунок
Слайд 17Основными составляющими сетки являются вертикальные и горизонтальные линии. Вертикальные линии сетки
Слайд 18…Сетка — средство, а не залог успеха. Ею можно пользоваться по-разному,
Йозеф Мюллер-Брокман
(швейцарский дизайнер)
Слайд 19В процессе работы над модульной сеткой, каждый дизайнер должен выработать свои
Основные этапы работы
с модульной сеткой
Слайд 202. Прежде чем приступить к серьезному конструированию, дизайнер должен тщательно взвесить
Слайд 213. Следующий шаг в процессе конструирования — увязка всех факторов для
Слайд 224. Начиная конструирование сетки, дизайнер стремится придать ее структуре ту простоту,
Слайд 24Издательский процесс
В любом журнале издательский процесс складывается
в зависимости от:
1. Объема
Слайд 25Пространственная структура журнала
В основе дизайна любого печатного или электронного продукта лежит
Слайд 26Разработать единую пространственную структуру для книг или продукции, которая не содержит
Размещение рекламы в журнале
Слайд 27В идеале нужно всегда сопротивляться попыткам втиснуть мышление в стандартный формат,
Слайд 28Работа с сеткой — процесс творческий, требующий от дизайнера умения не
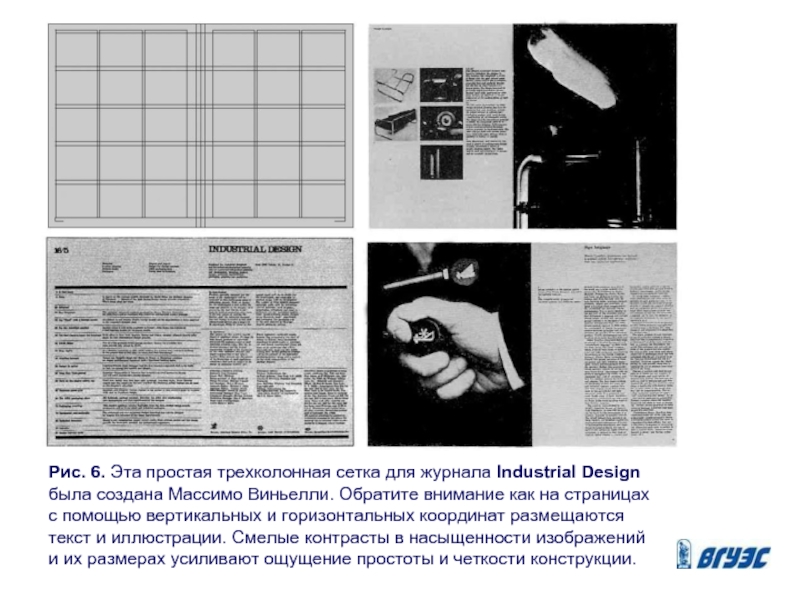
Слайд 29Рис. 6. Эта простая трехколонная сетка для журнала Industrial Design
была
и их размерах усиливают ощущение простоты и четкости конструкции.
Слайд 31Рис. 8. Многие годы страницы итальянского журнала Domus, оформленные Лизой Понти
по горизонтали, так
и по вертикали.
Слайд 32Рис. 9. Одной из самых замечательных журнальных сеток является 12-колонная сетка,
в начале 60-х гг. для журнала Twen.
Эта оригинальная сетка дает поистине неограниченные возможности при выборе колонок и размеров фотографий, но все-таки ключ к успеху не столько
в ней самой, сколько в богатстве фантазии, с которой ее применяют.
Слайд 33Рис. 10. Данная сетка является модификацией сетки Twen для журнала меньшего
с помощью этой сетки,
но возможны и другие варианты. Горизонтальные деления рассчитаны на применение различных кеглей; сетку также можно составить из квадратов,
как показано на верхнем рисунке.
Слайд 34Рис. 11. Сетка разработана Карлом Герстнером
для швейцарского журнала Capital. Такая
и возможность оригинального 5-колонного макета. Такая сетка требует тщательного изучения, и дизайнеру придется немало потрудиться, прежде чем он сможет свободно и творчески ею пользоваться
Слайд 36Деление пространства на колонки одинаковой ширины общепринято, и, поскольку его используют
Слайд 37Вариации размеров шрифта и ширины колонок создают функциональное «разнообразие», помогающее читателю
Сочетание колонок разной ширины на одной странице в одном материале или в разных допустимо и даже желательно, если оно помогает уловить смысл. Это, в свою очередь, зависит от того, что вы хотите сказать и насколько громко.
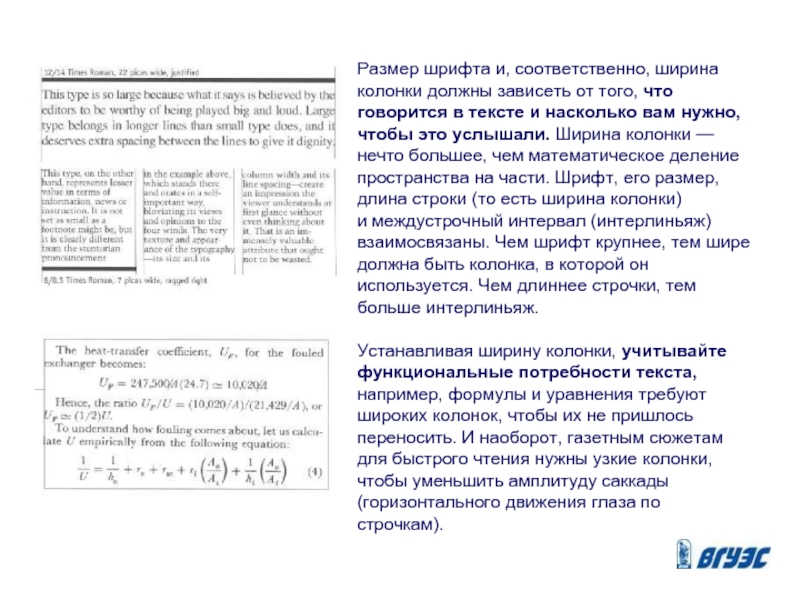
Слайд 38Размер шрифта и, соответственно, ширина колонки должны зависеть от того, что
Слайд 43Примеры гибкости
Семиколонная верстка
Шесть схем иллюстрируют гибкость одной конкретной структуры. Важно не
Слайд 45Задачи полей в издании
Поля — не просто полосы пустой бумаги, обрамляющие
Слайд 46Повторение (от страницы к странице) превращает процесс распознавания формы в эффективный
Задачи полей в издании
Слайд 47Просторные поля наделяют то, что находится внутри, ценностью
с оттенком роскоши.
Кольцо с бриллиантом кажется неповторимым, когда лежит
в одиночестве на бархатной подложке. Уникальный, отдельный предмет смотрится значительнее
(и дороже), чем среди десятков других подобных.
При пролистывании страниц
и беглом просмотре внешнее поле задает ожидаемую форму рамки. Контролируемая, систематическая упорядоченность страниц говорит, что они представляют собой части более крупного редакционного пакета. Периметры рекламы, напротив, обычно не такие упорядоченные.
Слайд 48На ширину внутреннего поля
влияет то, как номер будет скреплен. Облегчите
В изданиях на скрепке внутренние поля могут быть уже, чем в остальных.
Верстка навылет создает иллюзию, что картинка уходит за края страницы в окружающее пространство. Напечатанная часть кажется всего лишь малым фрагментом более обширного целого. Верстка навылет увеличивает страницу в воображении читателя, что усиливает впечатление и от страницы, от сюжета картинки.
Не стоит труда разрывать узкое поле маленьким фото
навылет — это не произведет нужного эффекта.
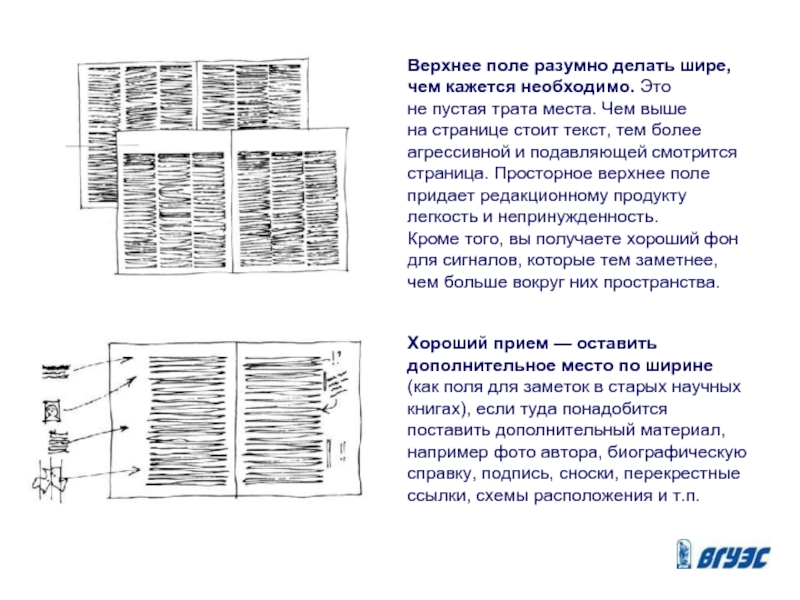
Слайд 49Верхнее поле разумно делать шире, чем кажется необходимо. Это
не пустая
на странице стоит текст, тем более агрессивной и подавляющей смотрится страница. Просторное верхнее поле придает редакционному продукту легкость и непринужденность.
Кроме того, вы получаете хороший фон для сигналов, которые тем заметнее, чем больше вокруг них пространства.
Хороший прием — оставить дополнительное место по ширине
(как поля для заметок в старых научных книгах), если туда понадобится поставить дополнительный материал, например фото автора, биографическую справку, подпись, сноски, перекрестные ссылки, схемы расположения и т.п.
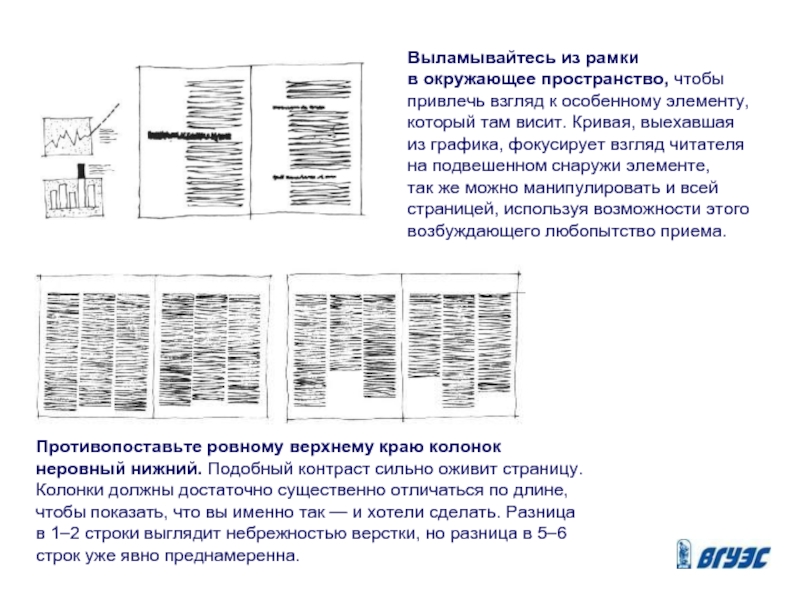
Слайд 50Выламывайтесь из рамки
в окружающее пространство, чтобы привлечь взгляд к особенному
из графика, фокусирует взгляд читателя на подвешенном снаружи элементе,
так же можно манипулировать и всей страницей, используя возможности этого возбуждающего любопытство приема.
Противопоставьте ровному верхнему краю колонок неровный нижний. Подобный контраст сильно оживит страницу. Колонки должны достаточно существенно отличаться по длине, чтобы показать, что вы именно так — и хотели сделать. Разница в 1–2 строки выглядит небрежностью верстки, но разница в 5–6 строк уже явно преднамеренна.
Слайд 51Одна из альтернатив тщательному контролю над полями — их игнорирование. Они
с остальным белым пространством
в качестве нейтрального фона,
по которому произвольно разбросаны иллюстративные или текстовые блоки.
В данном случае каждый блок смотрится самостоятельной информационной зоной. Разрушать колоночную схему хорошо, если делать это тщательно, что не так уж и легко, как может показаться.
Однако, как только отключился механизм распознавания, заданный стандартными полями, есть риск,
что редакционные материалы, которые стало труднее распознать, начнут выглядеть рекламными модулями. Взвесьте все за и против, а потом решайте.
Слайд 52Рекомендуемая литература
1. Самара Т. Создавая и ломая сетку: мастерская графического дизайна