- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы Web-дизайнаСимонова Т.А.учитель информатики МОУ "Лицей №3г.Прохладный КБР презентация
Содержание
- 1. Основы Web-дизайнаСимонова Т.А.учитель информатики МОУ "Лицей №3г.Прохладный КБР
- 2. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 3. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 4. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 5. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 6. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 7. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 8. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 9. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 10. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 11. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 12. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 13. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 14. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 15. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 16. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 17. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 18. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 19. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 20. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 21. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru Символьные Σψμβολ∉€⎩〈◊⎠€⎝⎮∫◊ коллекция значков для бумажных документов Symbol
- 22. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 23. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 24. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 25. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 26. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 27. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 28. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 29. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 30. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 31. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 32. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 33. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 34. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 35. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 36. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 37. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 38. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 39. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
- 40. Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Слайд 1Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Основы Web-дизайна
Симонова Т.А.
учитель информатики
МОУ
Слайд 2Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Web-страница – публикация. Любая публикация
глубиной (более упорядочена, чем другие, или содержит больше информации);
необычным видом (не обязательно много, “Черный квадрат” Малевича).
Слайд 3Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Элементы
Фоновое изображение
Основной рисунок переднего плана
Текстовая информация
Безопасные цвета
Кнопки
Первое сентября
Слайд 4Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Фоновое изображение
Однородный фон
Обои
Логотип (Clip2000 -
Не рекомендуется увлекаться пестротой: отвлекает внимание
Слайд 5Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Основной рисунок переднего плана или
Фотография, фотоколлаж, рисунок, логотип,
Назначение: представить автора, назначение или концепцию сайта
Рекомендуется рисунок броский, необычный, привлекающий внимание, но с чувством меры
Слайд 6Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Обработка изображений
Добавление надписей в изображение
Значки
Точное позиционирование
Поворот и вращение изображения
Изменение контраста и яркости
Изменение размера
Настройка прозрачности
Черно-белое изображение
Высветление
Слайд 7Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Выбор цветовой палитры
Черно-белые изображения выглядят
Копии экранов, использующие стандартные цвета Windows, также иногда выглядят плохо: из 20 стандартных цветов в палитре присутствуют только 8
Слайд 8Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Управление временем загрузки.
Время загрузки
Если изображение используется несколько раз, то его URL-адрес должен быть одинаков. Это позволяет сократить время за счет использования кэширования
Не увлекаться числом маленьких изображений. Это приводит к увеличению числа соединений и, в конечном итоге, к увеличению времени.
Формат GIF сжимает только по вертикали. Хорошо сжимаются однородные участки
Слайд 9Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Текстовая информация
Броский заголовок, дополняющий основной
Заголовок должен быть кратким, понятным, этически и эстетически корректным
Слайд 10Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Контраст и дисгармония
Белый медведь на
При создании Web-страниц контраст служит для выполнения двух важных задач:
Облегчает восприятие информации (черный текст на белом фоне или желтый текст на синем фоне);
Разграничивает различные элементы страницы: заголовки от основного текста
Слайд 11Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Пример:
Для получения информации нажмите здесь
Для
Для получения информации нажмите здесь
Для получения информации нажмите здесь
Слайд 12Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Для создания контраста можно использовать:
Цвет;
Размер
Гарнитуру (typeface): засечки, наклон засечек, толщина засечек, переходы штрихов, наклон, толщина линий, направление, пропорциональные.
Эффекты анимации.
Слайд 13Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Контраст не должен выглядеть глупо,
В контрасте не должны смешиваться разные сигналы для пользователя.
Слайд 14Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Выбор шрифта
Проблемы:
Экраны, как правило,
Никогда нет уверенности в том, что выбранный шрифт установлен на компьютере посетителя.
Слайд 15Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Принципы:
Все заголовки первого уровня должны
Весь обычный текст должен выглядеть одинаково
Заголовки первого уровня должны отличаться от обычного текста
То же самое для всех элементов
Слайд 16Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Способы получения контраста:
Полужирным выделяется часть
Курсивом выделяются специальные термины, особенно если они встречаются первый раз
Полужирный курсив, как правило, используется для заголовков
Подчеркивание использовать не рекомендуется
Слайд 17Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Категории шрифтов
Шрифты старого стиля
Модерн
Шрифты без
Рукописные
Декоративные
Символьные
Слайд 18Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Шрифты без засечек
Sans Serif
нет
Читаются хуже, чем с засечками
Arial, Helvetica
Слайд 19Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Рукописные
Script
читаются плохо, используются для различных
Zaph Chancery
Слайд 20Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Декоративные
Decorative
привлекают внимание, но читаются плохо
Matisse ITC
Слайд 21Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Символьные
Σψμβολ∉€⎩〈◊⎠€⎝⎮∫◊
коллекция значков для бумажных документов
Symbol
Слайд 22Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
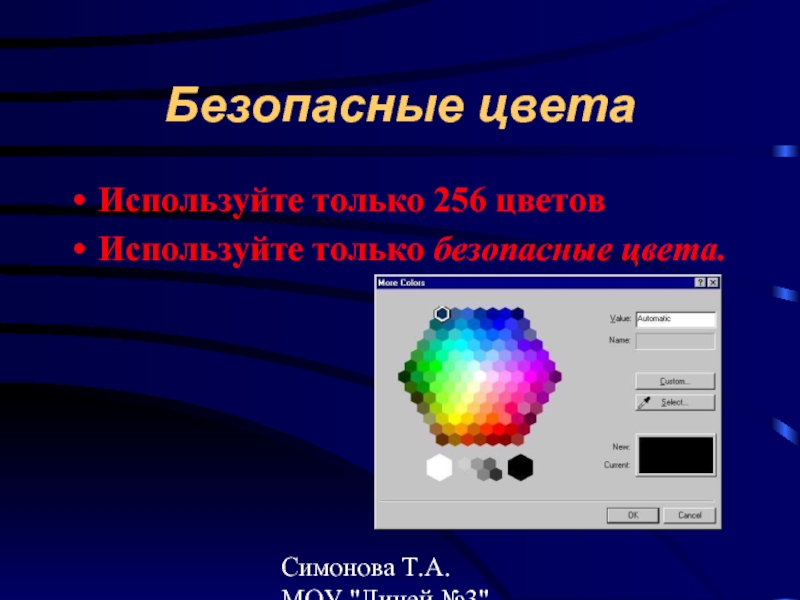
Безопасные цвета
Используйте только 256 цветов
Используйте
Слайд 23Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Советы для выбора цвета:
Выбирайте сочетающиеся
Цвета Web-страниц должны сочетаться с цветами изображений.
Между текстом и фоном должен быть контраст
Лучше темный цвет на светлом фоне, чем наоборот
Цвета должны контрастировать, но не дисгармонировать
Изображения для фона должны быть очень светлые со слабым контрастом
Слайд 24Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
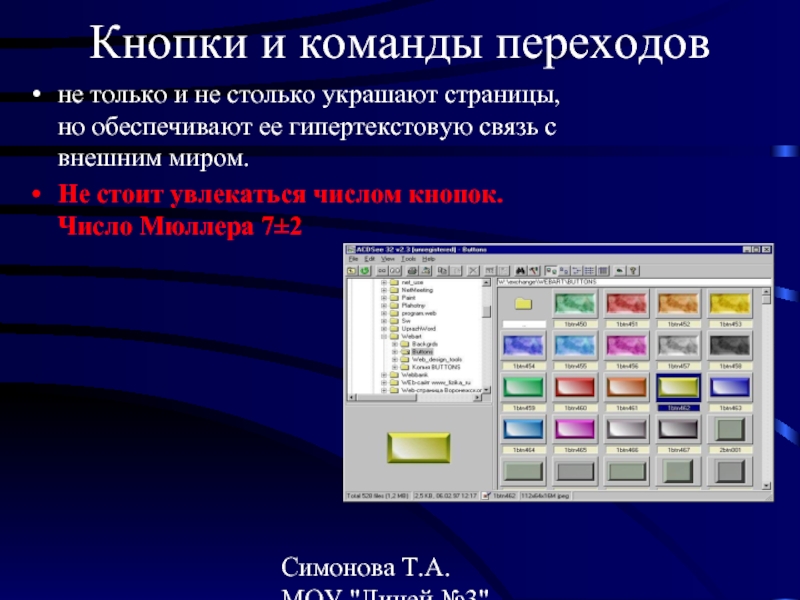
Кнопки и команды переходов
не только
Не стоит увлекаться числом кнопок. Число Мюллера 7±2
Слайд 25Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
URL
Фрагмент текста --- 8 сек → другая страница
Изображение (часть) URL
Изображение
Аудио-, видеоресурсы
Слайд 26Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Выбор концепции
Оформление должно дополнять содержание
Можно воспользоваться готовыми стилями
Очень часто используется черный текст на белом фоне. Это сочетание, как правило, требует поддержки с использованием кадров, рисунков и обрамления.
Слайд 27Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Симметрия и асимметрия
симметричные композиции
асимметричные (традиционная японская живопись)
Схожие элементы (названия глав, параграфов, пунктов, гиперссылок, цветовые схемы, гарнитуры шрифтов, вид меню и т.д.) должны иметь одинаковое оформление (симметрия), но при этом следует избегать монотонности, размещая привлекательные сигналы на страницах.
Слайд 28Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Основные элементы:
Форма
Цвет и колорит
Объем
Фактура (характер
Свет и тень
Перспектива
Ракурс
Формат изображения
План. Для выделения сюжетно важной части
Слайд 29Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Надо учитывать:
Количество элементов
доминанта
Значимость
Пропорции
Размещение элементов
Детали
Перспектива
Формат кадра
Ритм
Слайд 30Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Количество элементов
каждый 1/9 объема
приблизительно должно быть равно числу Мюллера 7±2.
Больше – возникает ощущение перегруженности, меньше – скучно смотреть
Слайд 31Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
доминанта - композиционный центр
Для
Группирование элементов в одном месте;
Укрупнение плана;
Цветовой акцент;
Световой акцент;
Контраст;
Форма;
Жесткое кадрирование
Слайд 32Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Значимость элементов
Главный. Назначение: выполняет основную
Центральный. Связывает все элементы в одну структуру.
Второстепенные
Слайд 33Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Пропорции
Ведущая пропорция 2:3 – принцип
Используется:
При выборе вертикальных и горизонтальных размеров
При выборе отношения главного и центральных элементов:
При размещении элементов;
При создании вертикальных связей по вертикали.
Слайд 34Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Размещение элементов
Композиция должна быть визуально
Должна находиться в состоянии статического (симметрия) и динамического (асимметрического) равновесия.
Устойчивость характеризуется визуальным “весом” элемента, которая, в свою очередь, определяется площадью, конфигурацией, ориентацией в пространстве, тоном, цветом и фактурой элементов
Слайд 35Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Детали композиции должны подчиняться законам
Слайд 36Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
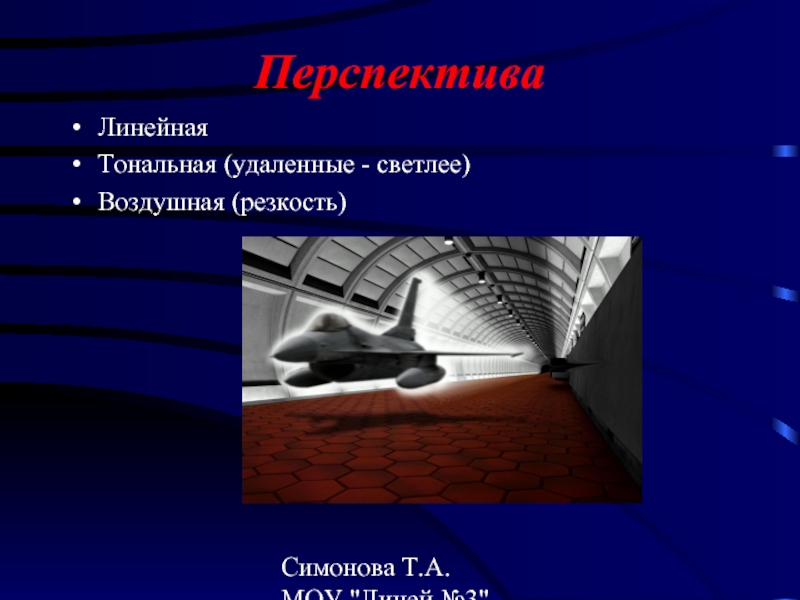
Перспектива
Линейная
Тональная (удаленные - светлее)
Воздушная (резкость)
Слайд 37Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Формат кадра
зависит от преобладания вертикальных
Слайд 38Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
Ритм
Выполняет организационную или эстетическую роль.
Для динамического ритма характерно вертикальное чередование;
Для спокойного, плавного ритма характерно горизонтальное чередование.
Слайд 40Симонова Т.А. МОУ "Лицей №3" e-mail: simonof@list.ru
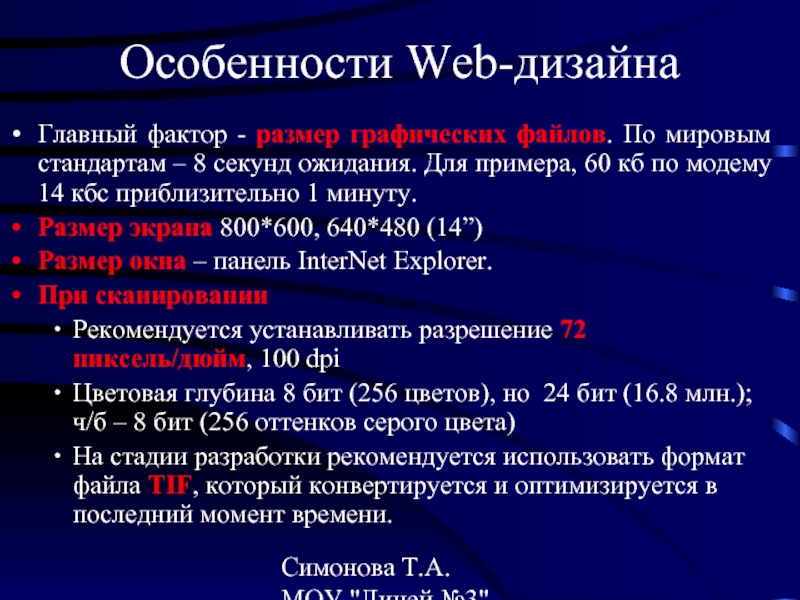
Особенности Web-дизайна
Главный фактор - размер
Размер экрана 800*600, 640*480 (14”)
Размер окна – панель InterNet Explorer.
При сканировании
Рекомендуется устанавливать разрешение 72 пиксель/дюйм, 100 dpi
Цветовая глубина 8 бит (256 цветов), но 24 бит (16.8 млн.); ч/б – 8 бит (256 оттенков серого цвета)
На стадии разработки рекомендуется использовать формат файла TIF, который конвертируется и оптимизируется в последний момент времени.