- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы Web-дизайна презентация
Содержание
- 1. Основы Web-дизайна
- 2. Дизайн - различные виды проектировочной деятельности,
- 3. Web-страница – это комбинированный документ, содержащий текст,
- 4. Web-страница – публикация Любая публикация – информация
- 5. Технология создания узла: ✓Проектирование: формирование логической структуры
- 6. Элементы: фоновое изображение; основной рисунок переднего
- 8. Фоновое изображение Однородный фон Обои Логотип Не рекомендуется увлекаться пестротой: отвлекает внимание
- 9. Основной рисунок переднего плана или банер Фотография,
- 10. Обработка изображений Добавление надписей в изображение Значки
- 11. Выбор цветовой палитры Черно-белые изображения выглядят плохо,
- 12. Текстовая информация Броский заголовок, дополняющий основной рисунок
- 13. Контраст и дисгармония 1. Белый медведь на
- 14. Для создания контраста можно использовать: цвет;
- 16. Контраст не должен выглядеть глупо, быть кричащим.
- 17. Принципы: все заголовки первого уровня должны выглядеть
- 18. Выбор шрифта Проблема: никогда нет уверенности
- 19. Способы получения контраста: полужирным выделяется часть текста,
- 20. Шрифты старого стиля (oldstyle) хорошо читаются
- 21. Модерн (modern) используются очень большие переходы штрихов,
- 22. Шрифты без засечек (Sans Serif) нет
- 23. Рукописные (Script) читаются плохо, используются для различных приглашений; Zaph Chancery.
- 24. Декоративные (Decorative) привлекают внимание, но читаются плохо; Matisse ITC.
- 25. Символьные (Σψμβολ∉€⎩〈◊⎠€⎝⎮∫◊) коллекция значков для бумажных документов; Symbol.
- 26. Советы для выбора цвета: Выбирайте сочетающиеся цвета.
- 27. Каждый цвет способен создавать определенное настроение: красный,
- 29. Кнопки и команды переходов не только и
- 30. Композиция (лат.: составление)
- 31. Доминанта – композиционный центр Для
- 32. Количество элементов каждый 1/9 объема
- 33. Значимость элементов главный: выполняет основную роль композиции центральный: связывает все элементы в одну структуру второстепенные
- 34. Выбор концепции Оформление должно дополнять содержание сайта
- 35. Симметрия и асимметрия симметричные композиции (реклама);
- 36. Основные принципы построения композиции: Объединение объектов
- 37. Педагогический дизайн - процесс проектирования учебных материалов
- 38. За что отвечает педагогический дизайнер? Анализ
- 39. Состав творческой группы: 2. Педагогический дизайнер 1.
Слайд 2Дизайн -
различные виды проектировочной деятельности, цель которой с помощью различных
Слайд 3Web-страница – это комбинированный документ, содержащий текст, графические иллюстрации, мультимедийные и
Web-узел - группа взаимосвязанных Web - страниц
Слайд 4Web-страница – публикация
Любая публикация – информация + реклама (должна привлекать внимание)
глубиной (более упорядочена, чем другие, или содержит больше информации);
необычным видом (не обязательно много, “Черный квадрат” Малевича).
Слайд 5Технология создания узла:
✓Проектирование:
формирование логической структуры документа;
формирование блок-схемы.
✓Подготовка графических, видео и прочих
✓Работа в редакторе
✓Оформление гиперссылок
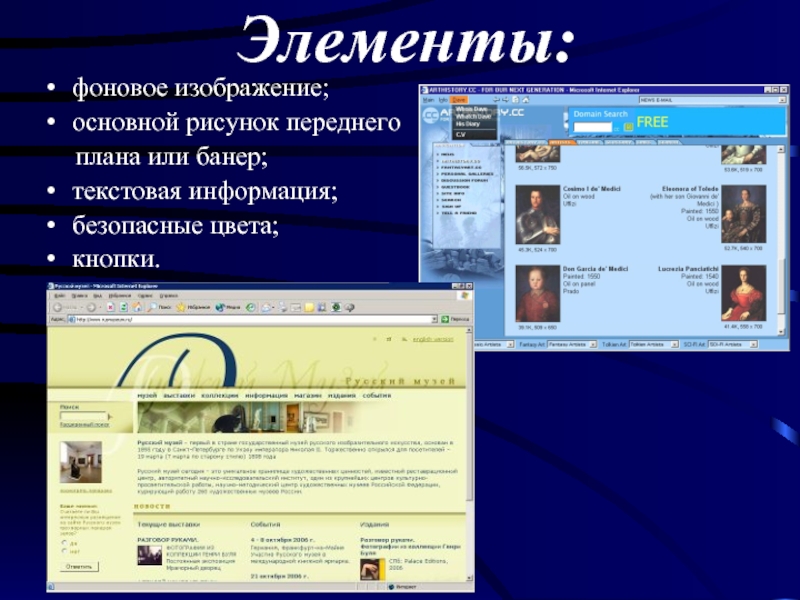
Слайд 6Элементы:
фоновое изображение;
основной рисунок переднего
плана или банер;
текстовая
безопасные цвета;
кнопки.
Слайд 8Фоновое изображение
Однородный фон
Обои
Логотип
Не рекомендуется увлекаться пестротой: отвлекает внимание
Слайд 9Основной рисунок переднего плана или банер
Фотография, фотоколлаж, рисунок, логотип,
Назначение: представить автора,
!Рекомендуется рисунок броский, необычный, привлекающий внимание, но с чувством меры
Слайд 10Обработка изображений
Добавление надписей в изображение
Значки для предпросмотра изображения
Точное позиционирование
Поворот и вращение
Изменение контраста и яркости
Изменение размера
Настройка прозрачности
Черно-белое изображение
Высветление
Слайд 11Выбор цветовой палитры
Черно-белые изображения выглядят плохо, т.к. используется только 6 градаций
Копии экранов, использующие стандартные цвета Windows, также иногда выглядят плохо: из 20 стандартных цветов в палитре присутствуют только 8
Слайд 12Текстовая информация
Броский заголовок, дополняющий основной рисунок или поясняющий возможности и особенности
Заголовок должен быть кратким, понятным, этически и эстетически корректным
Слайд 13Контраст и дисгармония
1. Белый медведь на северном полюсе и черная кошка
2. При создании Web-страниц контраст служит для выполнения двух важных задач:
облегчает восприятие информации (черный текст на белом фоне или желтый текст на синем фоне);
разграничивает различные элементы страницы: заголовки от основного текста
Слайд 14Для создания
контраста можно использовать:
цвет;
гарнитуру: засечки, наклон засечек, толщина засечек, переходы
эффекты анимации.
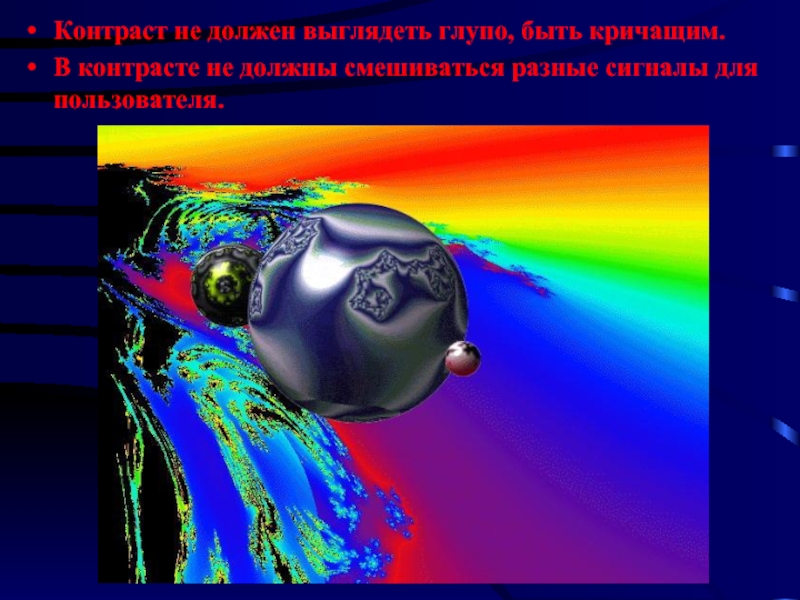
Слайд 16Контраст не должен выглядеть глупо, быть кричащим.
В контрасте не должны
Слайд 17Принципы:
все заголовки первого уровня должны выглядеть одинаково;
весь обычный текст должен выглядеть
заголовки первого уровня должны отличаться от обычного текста;
то же самое для всех элементов.
Слайд 18Выбор шрифта
Проблема:
никогда нет уверенности в том, что выбранный шрифт установлен
Шрифты старого стиля
Модерн
Шрифты без засечек
Рукописные
Декоративные
Символьные
Слайд 19Способы получения контраста:
полужирным выделяется часть текста, которой придается особое значение;
курсивом выделяются
полужирный курсив, как правило, используется для заголовков;
подчеркивание использовать не рекомендуется.
Слайд 20Шрифты
старого стиля (oldstyle)
хорошо читаются на бумаге, наклонные засечки, умеренные переходы
Times Roman, Garamont
Слайд 21Модерн (modern)
используются очень большие переходы штрихов, наклон – вертикальный, засечки –
выглядит более холодным и механистическим;
Bodoni, Elephant, Georgia.
Слайд 22Шрифты без засечек (Sans Serif)
нет засечек, переходов штрихов, наклона;
читаются
Arial, Helvetica.
Слайд 26Советы для выбора цвета:
Выбирайте сочетающиеся цвета. Как правило, цвета, вместе встречающиеся
Цвета Web-страниц должны сочетаться с цветами изображений.
Между текстом и фоном должен быть контраст.
Лучше темный цвет на светлом фоне, чем наоборот.
Цвета должны контрастировать, но не дисгармонировать.
Изображения для фона должны быть очень светлые со слабым контрастом.
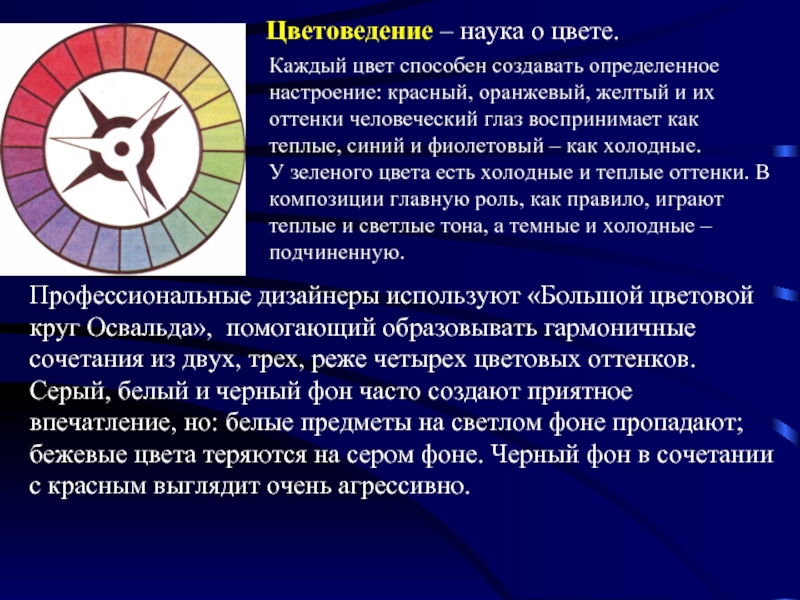
Слайд 27Каждый цвет способен создавать определенное настроение: красный, оранжевый, желтый и их
У зеленого цвета есть холодные и теплые оттенки. В композиции главную роль, как правило, играют теплые и светлые тона, а темные и холодные – подчиненную.
Цветоведение – наука о цвете.
Профессиональные дизайнеры используют «Большой цветовой круг Освальда», помогающий образовывать гармоничные сочетания из двух, трех, реже четырех цветовых оттенков.
Серый, белый и черный фон часто создают приятное впечатление, но: белые предметы на светлом фоне пропадают; бежевые цвета теряются на сером фоне. Черный фон в сочетании с красным выглядит очень агрессивно.
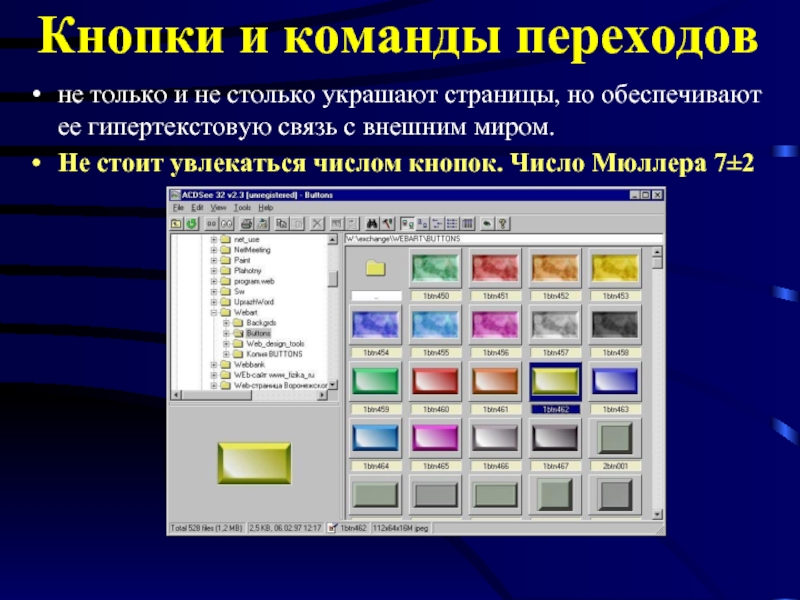
Слайд 29Кнопки и команды переходов
не только и не столько украшают страницы, но
Не стоит увлекаться числом кнопок. Число Мюллера 7±2
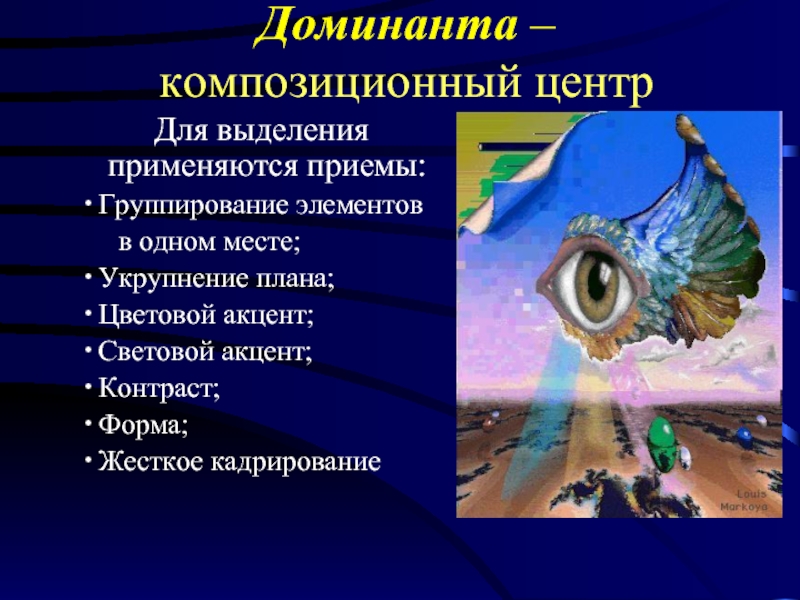
Слайд 31Доминанта –
композиционный центр
Для выделения применяются приемы:
Группирование элементов
в одном
Укрупнение плана;
Цветовой акцент;
Световой акцент;
Контраст;
Форма;
Жесткое кадрирование
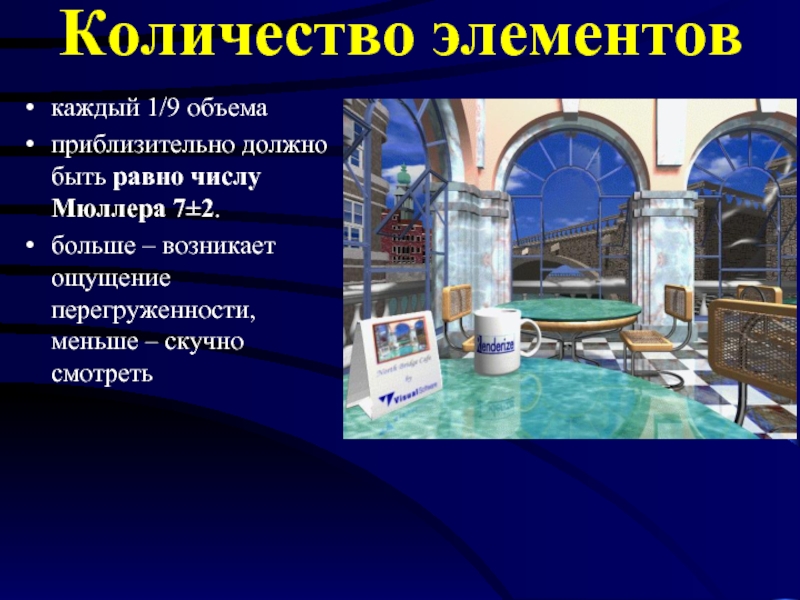
Слайд 32Количество элементов
каждый 1/9 объема
приблизительно должно быть равно числу Мюллера
больше – возникает ощущение перегруженности, меньше – скучно смотреть
Слайд 33Значимость элементов
главный: выполняет основную роль композиции
центральный: связывает все элементы в одну
второстепенные
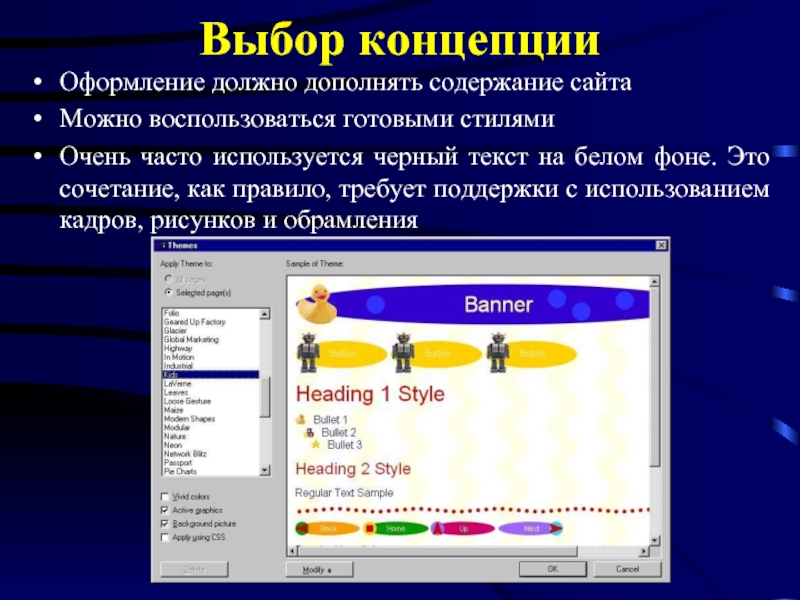
Слайд 34Выбор концепции
Оформление должно дополнять содержание сайта
Можно воспользоваться готовыми стилями
Очень часто используется
Слайд 35 Симметрия и асимметрия
симметричные композиции (реклама);
асимметричные (традиционная японская живопись);
схожие элементы (названия
Слайд 36Основные принципы
построения композиции:
Объединение объектов композиции по однородным признакам, форме, цвету,
Соблюдение закона ограничения в материале, деталях, цвете, форме (не больше трех).
Основа статичной композиции – симметрия.
Группировка объектов (по 2-3 объекта, а не смешанная куча!).
Обеспечение свободного пространства между группами.
Подчеркивание субординации объектов (на почетное видное место помещают самые важные объекты).
Соблюдение оптического равновесия путем определенного размещения крупных, темных предметов относительно малых, светлых.
Следование естественному положению объектов, а также их росту, движению, развитию.
Главное – чувство меры, здравый смысл и соответствие формы содержанию!
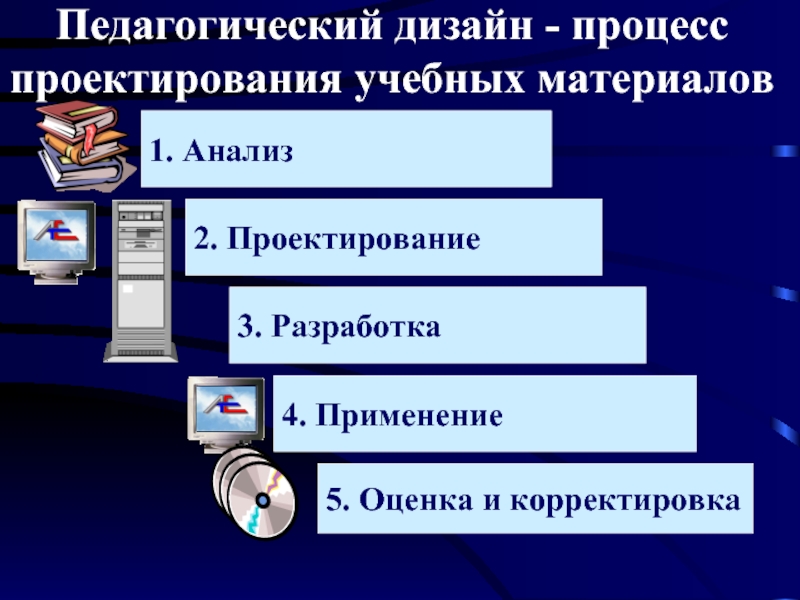
Слайд 37Педагогический дизайн - процесс проектирования учебных материалов
1. Анализ
2.
3. Разработка
4. Применение
5. Оценка и корректировка
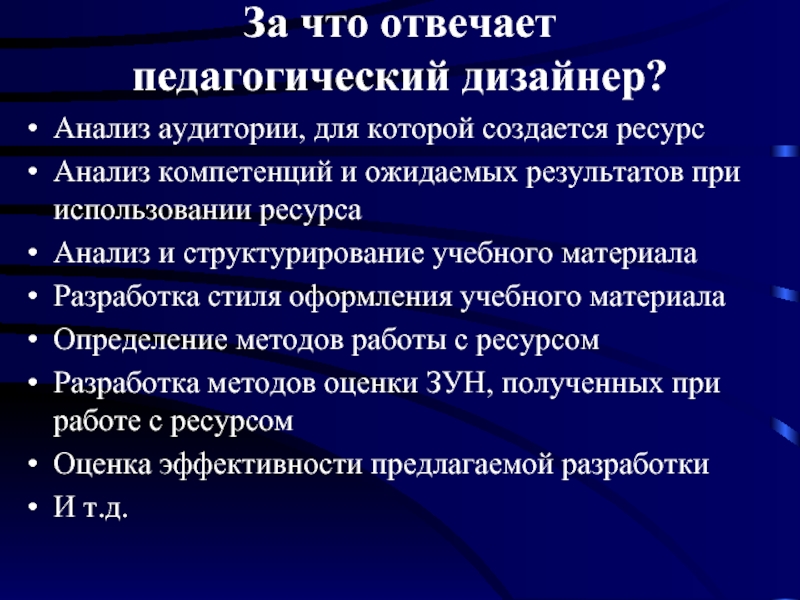
Слайд 38За что отвечает
педагогический дизайнер?
Анализ аудитории, для которой создается ресурс
Анализ
Анализ и структурирование учебного материала
Разработка стиля оформления учебного материала
Определение методов работы с ресурсом
Разработка методов оценки ЗУН, полученных при работе с ресурсом
Оценка эффективности предлагаемой разработки
И т.д.
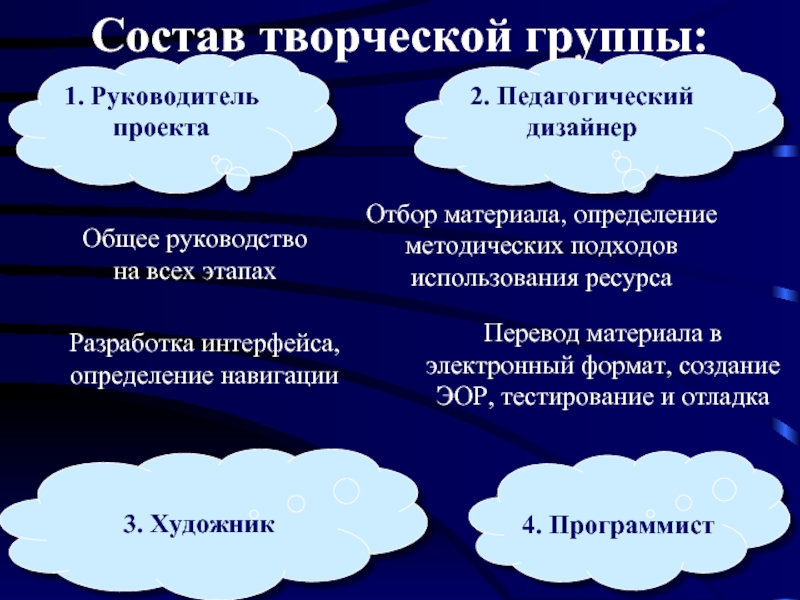
Слайд 39Состав творческой группы:
2. Педагогический дизайнер
1. Руководитель
проекта
3. Художник
4. Программист
Общее руководство на всех этапах
Отбор материала, определение методических подходов использования ресурса
Разработка интерфейса, определение навигации
Перевод материала в электронный формат, создание ЭОР, тестирование и отладка