- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
МИРОВЫЕ ИНФОРМАЦИОННЫЕ РЕСУРСЫ презентация
Содержание
- 1. МИРОВЫЕ ИНФОРМАЦИОННЫЕ РЕСУРСЫ
- 2. Литература: Кирсанов Д. Веб-дизайн: книга
- 3. ИР сети Интернет Что такое web-сайт? Критерии
- 4. Интернет: глобальная информационная система, части
- 5. ИР сети Интернет Основные источники ИР представлены
- 6. По языковому признаку. По территориальному признаку.
- 7. По виду и характеру представляемой информации
- 8. Сервисы Интернет Интерактивные Отложенного чтения Прямые
- 9. Web-сервис (www) – это технология доступа к
- 10. Информационные ресурсы Интернет «Визитка» Промоушн-сайт
- 11. САЙТЫ информативные интерактивные
- 12. С точки зрения цели можно выделить следующие
- 13. В коммерческом секторе Интернета: Корпоративный сайт Информационный
- 14. Три основные категории веб-сайтов: публичные (public), экстра-сетевые (extranet) внутрисетевые (intranet)
- 15. Выбор критериев оценки сайтов (на примере сайтов коммерческой направленности)
- 16. Соответствие сайта целям и задачам Доступность
- 17. С помощью браузера можно просмотреть любую HTML-страницу,
- 18. Cуществует множество браузеров. Примеры популярных браузеров: Internet Explorer Netscape Navigator Opera
- 19. Web-браузер (например, Microsoft Internet Explorer или Opera)
- 20. 3. Web-сервер осуществляет поиск web-страницы 2.
- 21. Web-страница может содержать: текст для передачи описательной
- 22. В простейшем и наиболее распространенном случае браузер
- 23. Что такое веб-дизайн, его основные элементы, этапы
- 24. Этапы веб-дизайна 1. Техническое задание (ТЗ)
- 25. 3. Графическое оформление В графическом редакторе
- 26. Веб-дизайнер самостоятельно осуществляет запуск сайта и выполняет
- 27. Элементы веб-дизайна Элементы веб-дизайна – это те
- 28. Принципы веб-дизайна Но чтобы научиться строить здания,
- 29. Средства разработки Web сайтов
- 30. Средства разработки состоят из среды разработки и
- 31. Язык HTML позволяет: 1) Разместить
- 32. 2) Определять предназначение Web страницы в целом,
- 33. Гипертекст – информационная структура, позволяющая устанавливать смысловые
- 34. Элемент – конструкция языка HTML. Его можно
- 35. Тег (англ. tag – метка, дескриптор, ярлык)
- 36. Множество всех тегов HTML можно разделить на
- 37. Теги бывают двух видов: одиночные и парные.
- 38. Парный тег (контейнер) – определяет действие в
- 39. Атрибут (параметр) тега – определяет дополнительное свойство
- 40. Например: Тег абзаца (параграфа). ----------------------
- 41. У тега может быть один атрибут, несколько
- 42. Сценарий (SСRIPT, скрипт) - это программный код, обеспечивающий работу интерактивных и динамических элементов Web-сайта.
- 43. Сценарии бывают двух видов: 1)Серверный – это
- 44. Клиентский сценарий в отличие от языка разметки
- 45. Серверный сценарий чаще всего используется для отображения
- 46. Преимущества серверного сценария: Более широкий спектр возможностей
- 47. Среда разработки – это программное обеспечение, позволяющее
- 48. Основные теги HTML Начало и конец
- 49. Структура документа HTML
- 50. Заголовок HTML документа – определяет назначение HTML
- 51. Заголовок HTML документа Допускает вложение элементов
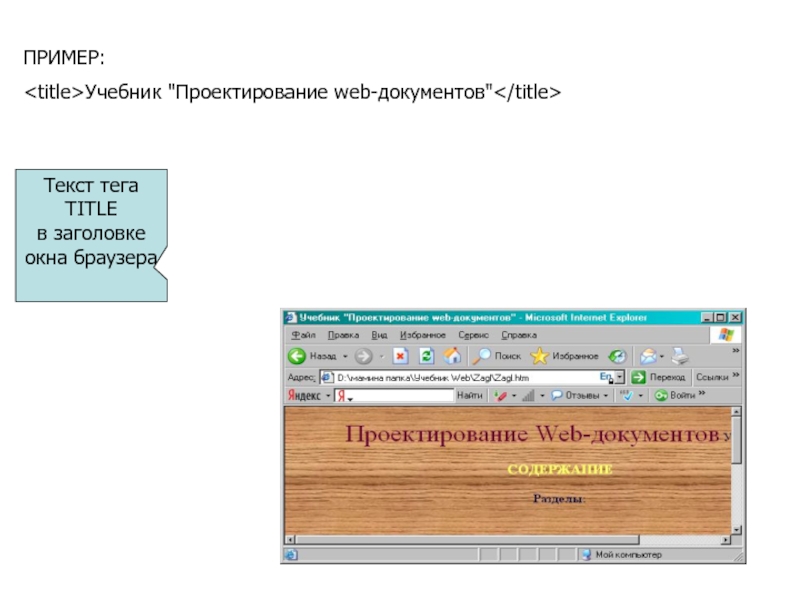
- 52. Текст тега TITLE в заголовке окна браузера ПРИМЕР: Учебник "Проектирование web-документов"
- 53. Тег используется для описания свойств HTML документа.
- 54. Первые два используются для обозначения свойств
- 55. Например: Используется для обозначения годности документа.
- 56. Указывает на тип документа, его отношение к текстовому документу и его кодировка.
- 57. Дает описание содержимого Web страницы.
- 59. Свойства HTML документа, обозначенные http-equiv передаются
- 60. Свойства HTML документа, определенные с помощью
- 61. Подобные МЕТА свойства (или свойства HTML документа) обрабатываются поисковыми системами.
- 62. Тело Web-документа – определяет содержательную часть Web-
- 63. Структура тега BODY 1. Атрибут bgcolor
- 64. Данному атрибуту может присваиваться свойство RGB (RGB – red, green, blue).
- 65. Пример. bgcolor=”#FFCC22”, где FF – уровень
- 67. 2. Атрибут background – определяет фон с
- 68. Файл 2.jpg Файл 2.jpg
- 69. Если путь указан так: background=”/fold1/2.jpg”, то папка будет искаться начиная от текущего каталога.
- 70. 3. Атрибут TEXT – определяет цвет основного
- 71. Эти же правила верны и для следующих
- 72. 7. Атрибут TOPMARGIN=(верхнее поле). 8. Атрибут LEFTMARGIN=(левое поле).
- 73. Пример. TOPMARGIN=”20” (в пунктах). LEFTMARGIN=”10” (в
- 74. Форматирование текста В HTML документе можно
- 75. 2) Парный тэг .
- 76. Браузеры игнорируют “обычные” средства форматирования текста, такие
- 77. Физические средства форматирования 1.Одиночный тег - перевод строки (разрыв строки).
- 78. 2.Парный тег … - запрещает разрыв
- 79. 3. Одиночный тэг - определяет место
- 80. 4. Парный тэг… - параграф или
- 81. 5. Парные тэгы заголовка. Бывают
- 82. Текст заголовка выравнивается, до и после
- 83. 6. Тэг – одиночный горизонтальный тэг.
- 84. 7. Парный тэг …. Предназначен для определения
- 85. Текст, который помещен внутри контейнера будет
- 86. 8.Одиночный тэг Данный тег устанавливает
- 87. 9. Парный тег … - преформатирование.
- 88. 10. Парный тэг … Используется для
- 89. 10. Парный тэг … Все содержимое контейнера данного тэга выравнивается по центру.
- 90. … - выделяет текст в контейнере
- 91. Примеры логического форматирования 1) Парный тэг
- 92. 2) Парный тэг … Используется для
- 93. В большинстве случаев браузер не допускает
- 94. Специальные символы Используются для отображения символов,
- 95. Для того чтобы все-таки отобразить эту скобку
Слайд 2Литература:
Кирсанов Д. Веб-дизайн: книга Дмитрия Кирсанова. - Символ-Плюс, 2006.
Дунаев В.
Информатика. Базовый курс: учебное пособие для студ. вузов : / ред. С. В. Симонович. - СПб: Питер, 2009.
Слайд 3ИР сети Интернет
Что такое web-сайт?
Критерии оценки сайтов
Web-дизайн
Средства разработки Web-сайтов
Основные теги языка
ЛЕКЦИЯ 2
Тема:
Основные принципы web-дизайна. Язык HTML
Слайд 4
Интернет: глобальная информационная система, части которой логически взаимосвязаны друг с другом
Интернет состоит из множества взаимосвязанных компьютерных сетей и обеспечивает удаленный доступ к компьютерам, электронной почте, доскам объявлений, базам данных и дискуссионным группам.
Слайд 5ИР сети Интернет
Основные источники ИР представлены в сети Интернет. Подавляющее количество
Мировые ИР ресурсы в сети Интернет классифицируются по различным признакам.
По способу представления информации (по методу поиска):
WEB-страницы;
GOPHER – гипертекстовый стандарт, практически не развивающимся сегодня, поскольку поддерживает только текстовую форму представления информации;
Базы данных, имеющие интерфейс в Интернете (как правило – платные);
Файловые серверы (FTP);
Телеконференции (NEWS GROUPS).
Слайд 7По виду и характеру представляемой информации
тематическая информация
научные публикации
рекламная
справочная информация
новости
вторичная информация
Слайд 9Web-сервис (www) – это технология доступа к информационному ресурсу посредством Web-сайта.
Web-сайт – это набор связанных друг с другом документов. Для связи таких документов используются гиперссылки.
Слайд 10Информационные ресурсы Интернет
«Визитка»
Промоушн-сайт
Электронный магазин
Информационный сайт
Портал
Корпоративное
Система управления предприятием
Слайд 12С точки зрения цели можно выделить следующие типы:
Информационные
Прикладные
Непосредственно-коммуникационные
Развлекательные
Коммерческие
Презентационные
Электронный фэн-зин
Слайд 13В коммерческом секторе Интернета:
Корпоративный сайт
Информационный отраслевой портал
Спонсорский проект
Brandland
Сайт коммерческого
Слайд 14Три основные категории веб-сайтов:
публичные (public),
экстра-сетевые (extranet)
внутрисетевые (intranet)
Слайд 16Соответствие сайта целям и задачам
Доступность сайта
Информационное наполнение сайта
Структура информации и
Оформление сайта
Функциональность сайта
Интерактивность сайта (диалоговые возможности)
Критерии оценки сайтов
Слайд 17С помощью браузера можно просмотреть любую HTML-страницу, расположенную в Интернете, на
Документы, распространяемые в глобальной сети или сетях компаний, создаются с помощью кода HTML (Hypertext Markup Language — язык гипертекстовой разметки). Этот код определяет, как должен выглядеть текст, где и как нужно разместить графические объекты и куда следует перейти щелчком мыши по некоторой ссылке.
Слайд 18Cуществует множество браузеров.
Примеры популярных браузеров:
Internet Explorer
Netscape Navigator
Opera
Слайд 19Web-браузер (например, Microsoft Internet Explorer или Opera) является клиентским программным обеспечением
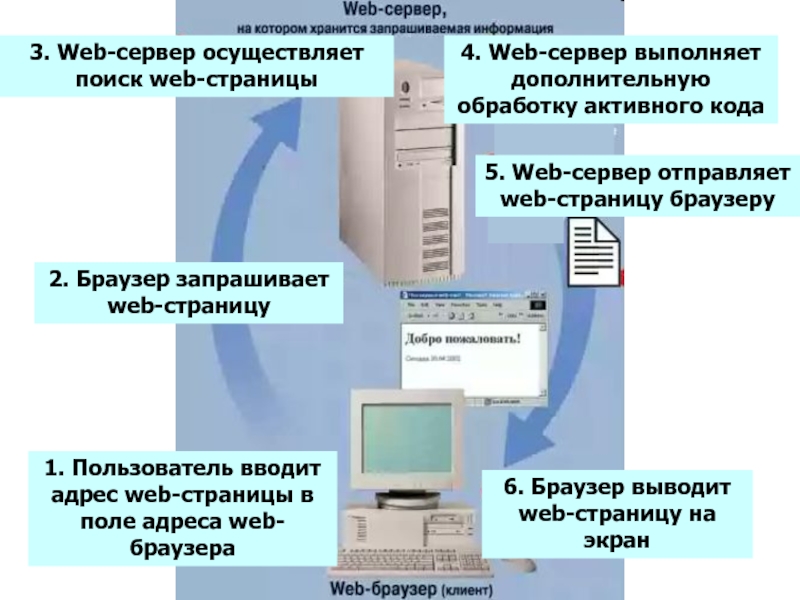
Слайд 20
3. Web-сервер осуществляет поиск web-страницы
2. Браузер запрашивает web-страницу
1. Пользователь вводит адрес
4. Web-сервер выполняет дополнительную обработку активного кода
5. Web-сервер отправляет web-страницу браузеру
6. Браузер выводит web-страницу на экран
Слайд 21Web-страница может содержать:
текст для передачи описательной информации;
таблицы для представления статистических и
кадры для структурирования объектов страницы;
графику, добавляющую странице привлекательность и иллюстрирующую текст;
звуковые файлы, усиливающие впечатление от текстовой и графической информации;
анимацию и видеоролики для иллюстрации сложных концепций и «оживления» страницы.
Слайд 22В простейшем и наиболее распространенном случае браузер обращается к серверу, передавая
Слайд 23Что такое веб-дизайн, его основные элементы, этапы и принципы
Веб-дизайн – это
Слайд 24Этапы веб-дизайна
1. Техническое задание (ТЗ)
Исходя из четкого понимания цели, для
2. Структурирование информации (юзабилити)
Сюда входят форма и организация содержимого сайта. Включает широкий ряд вопросов от продумывания логической структуры веб страниц до выбора наиболее удобных форм подачи информации. Занимается дизайнер, менеджер проекта.
Слайд 253. Графическое оформление
В графическом редакторе компонуется визуальное пространство сайта с
4. Верстка
На этой стадии графическая картинка нарезается на отдельные элементы и с использованием технологий HTML и CSS трансформируется в код, который можно просматривать с помощью браузера. Выполняется кодером, программистом.
5. Вебмастеринг
На этой стадии осуществляются действия, способствующие распространению и эффективной доставки сайта по сети. Включает размещение на хостинге и поисковую оптимизацию. Выполняется администратором сайта, вебмастером.
Слайд 26Веб-дизайнер самостоятельно осуществляет запуск сайта и выполняет все этапы создания сайта
Веб-дизайнер может делегировать сторонним лицам выполнение некоторых этапов, но при этом сам контролирует весь процесс.
Должен быть специалистом широкого профиля и разбираться во всех аспектах веб-дизайна.
Слайд 27Элементы веб-дизайна
Элементы веб-дизайна – это те абстрактные материалы, с которыми приходится
К основным элементам дизайна относятся: пространство, линия, фигура, цвет, текстура, шрифт, форма, светотень, размер. Именно из них, как из кирпичиков, строится вся композиция дизайна.
Слайд 28Принципы веб-дизайна
Но чтобы научиться строить здания, недостаточно знать свойства кирпичей. Именно
К основным принципам веб-дизайна относятся: баланс, контраст, подчиненность, направление внимания, пропорции, масштаб, ритм, единство.
Слайд 30Средства разработки состоят из среды разработки и языка разработки.
Язык разметки HTML
Слайд 31Язык HTML позволяет:
1) Разместить элементы Web страницы в удобной для
установить тип текстовых фрагментов, их стиль.
использовать в составе Web станицы элементы сложного форматирования (таблицы, списки и так далее).
Слайд 322) Определять предназначение Web страницы в целом, отдельные ее свойства (кодировка,
Слайд 33Гипертекст – информационная структура, позволяющая устанавливать смысловые связи между элементами текста
Слайд 34Элемент – конструкция языка HTML. Его можно представить как контейнер, содержащий
Например:
<Начало элемента>
Данные, которые форматирует элемент
Слайд 35Тег (англ. tag – метка, дескриптор, ярлык) – начальный или конечный
Теги определяют границы действия элементов и отделяют элементы друг от друга.
В коде web-страницы теги заключаются в угловые скобки < >.
Слайд 36Множество всех тегов HTML можно разделить на следующие группы:
структура документа;
ссылки;
вставка содержимого
разметка страницы;
форматирование текста;
формы и элементы пользовательского интерфейса.
Слайд 37Теги бывают двух видов: одиночные и парные.
Одиночный тег определяет реакцию браузера
Пример.
Слайд 38Парный тег (контейнер) – определяет действие в отношении фрагмента Web-страницы, который
Пример
Некий текст
Слайд 39Атрибут (параметр) тега – определяет дополнительное свойство тега, уточняет его действие.
В случае парного тега используется внутри открывающего тега.
Слайд 40Например:
Тег абзаца (параграфа).
----------------------
----------------------
Текст будет отображаться выровненным по центру.
Здесь align является параметром, а center – значением данного параметра.
Слайд 41У тега может быть один атрибут, несколько атрибутов или может вообще
Пример с несколькими атрибутами.
Некий текст
Два атрибута: color - атрибут цвета и size - атрибут размера.
Слайд 42Сценарий (SСRIPT, скрипт)
- это программный код, обеспечивающий работу интерактивных и
Слайд 43Сценарии бывают двух видов:
1)Серверный – это программа, выполняющаяся на Web-сервере.
2)Клиентский –
Слайд 44Клиентский сценарий в отличие от языка разметки HTML предоставляет гораздо больше
для взаимодействия с операционной системой и браузером;
по управлению элементами интерфейса операционной системы и браузером.
Слайд 45Серверный сценарий чаще всего используется для отображения в виде Web страниц
Слайд 46Преимущества серверного сценария:
Более широкий спектр возможностей по обработке взаимодействия пользователя и
Преимущества клиентского сценария:
Большая скорость обработки и экономия ресурсов (за счет уменьшения передачи данных между сервером и компьютером пользователя).
Слайд 47Среда разработки – это программное обеспечение, позволяющее эффективно создавать элементы Web-
Например:
MS Front Page.
Macromedia DreamWeaver.
Блокнот.
Слайд 48Основные теги HTML
Начало и конец документа.
Формируются при помощи парного тега .
Заголовок
Тело
Слайд 50Заголовок HTML документа – определяет назначение HTML документа и его основные
Формируется при помощи парного тега :
…
Содержимое заголовка обычно не отражается на экране пользователя при просмотре Web-документа.
Слайд 51Заголовок HTML документа
Допускает вложение элементов
TITLE, ISINDEX, BASE, META, LINK, NEXTID
Слайд 53Тег используется для описания свойств HTML документа.
Он является одиночным,
http-equiv
name
content
Первые два используются для обозначения свойств (т.е. дают свойству имя), последний используется для придания свойству значения.
Слайд 54
Первые два используются для обозначения свойств (то есть дают свойству имя),
Слайд 59
Свойства HTML документа, обозначенные http-equiv передаются на компьютер пользователя в составе
Слайд 60
Свойства HTML документа, определенные с помощью атрибута name носят рекомендательный характер
Слайд 62Тело Web-документа – определяет содержательную часть Web- документа (информация, графика и
Формируется при помощи парного тега :
------------
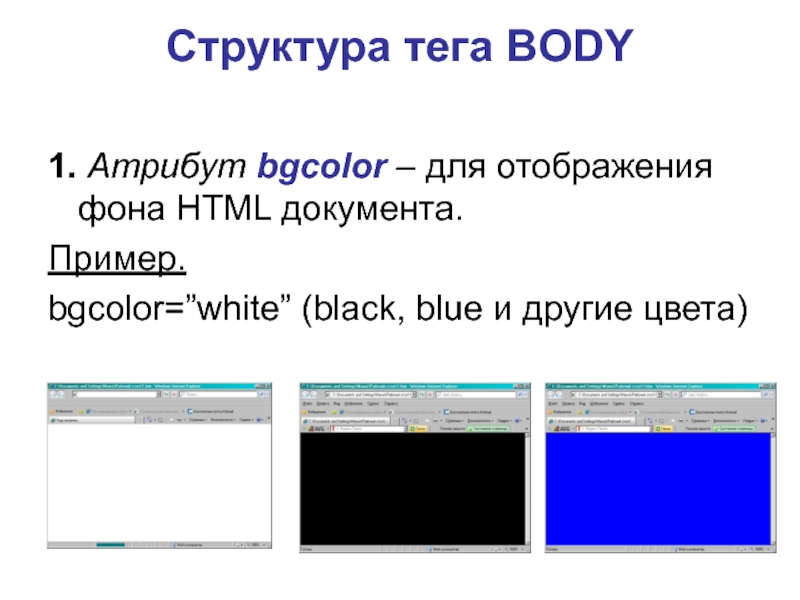
Слайд 63Структура тега BODY
1. Атрибут bgcolor – для отображения фона HTML документа.
Пример.
bgcolor=”white”
Слайд 65Пример.
bgcolor=”#FFCC22”, где
FF – уровень красной составляющей, CC - уровень зеленой
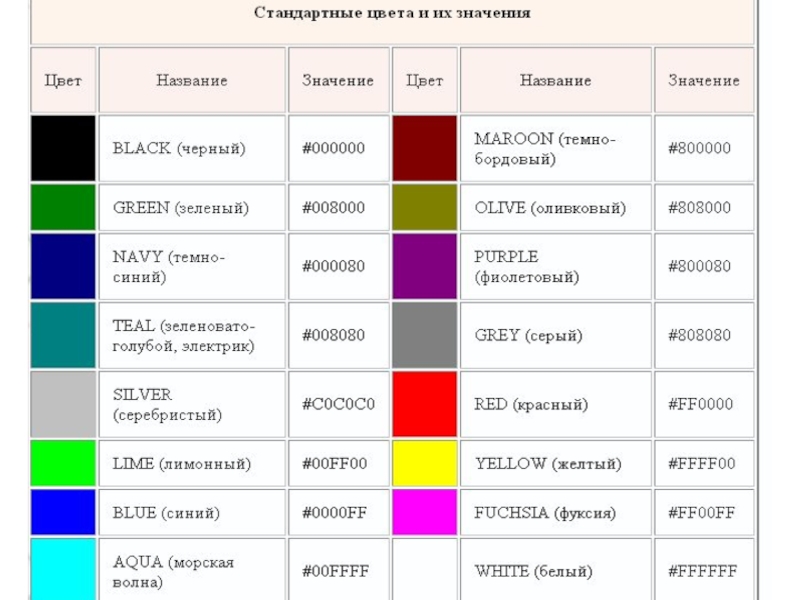
В шестнадцатеричной системе исчисления FFFFFF – белый цвет, 000000 – черный цвет.
Данная кодировка (RGB) может использоваться во всем HTML документе.
Слайд 672. Атрибут background – определяет фон с помощью графического формата.
Пример.
background=”2.jpg”
В значении
Слайд 69
Если путь указан так:
background=”/fold1/2.jpg”, то папка будет искаться начиная от текущего
Слайд 703. Атрибут TEXT – определяет цвет основного текста.
Значения данного атрибута могут
Слайд 71Эти же правила верны и для следующих атрибутов:
4. Атрибут LINK
5. Атрибут VLINK определяет цвет уже посещенной ранее ссылки.
6. Атрибут ALINK определяет цвет активной ссылки (то есть ссылки, указывающей на текущий документ).
Слайд 73
Пример.
TOPMARGIN=”20” (в пунктах).
LEFTMARGIN=”10” (в пунктах).
Все содержимое HTML документа будет смещено относительно
Слайд 74Форматирование текста
В HTML документе можно помещать комментарии (они игнорируются браузером и
Комментарии.
1) Одиночный тэг.
Слайд 76Браузеры игнорируют “обычные” средства форматирования текста, такие как последовательность пробелов, знаки
К физическим относятся тэги, которые определяют напрямую внешний вид текста.
К логическим относятся тэги, которые определяют логический статус (значение) текста.
Слайд 78
2.Парный тег … - запрещает разрыв текста, находящегося в контейнере. Данный
По причине различных условий, в которых отражается HTML документ (разные браузеры, видеорежимы, разрешение экрана) HTML документ может отображаться с нарушением взаимного расположения элементов.
Слайд 79
3. Одиночный тэг - определяет место мягкого переноса. Данный тэг
Браузер осуществляет перенос в соответствии с этим тэгом только в том случае, если строчка не помещается в ширину окна и обычный перенос запрещен с помощью тэга
Слайд 80
4. Парный тэг… - параграф или абзац. Текст, находящийся внутри тэга
Атрибут ALIGN= выравнивание текста.
Возможные значения:
=LEFT – по левому краю.
=CENTER – по центру.
=RIGHT – по правому краю.
Слайд 82
Текст заголовка выравнивается, до и после текста интервал.
Допустимо использование атрибута ALIGN.
Данные
Слайд 83
6. Тэг – одиночный горизонтальный тэг.
Там где находится данный тэг,
Атрибуты:
ALIGN
COLOR –цвет черты (значения как у background).
WIDTH – ширина линии (в пунктах).
SIZE – толщина линии (в пунктах).
NOSHADE – без тени.
Слайд 847. Парный тэг ….
Предназначен для определения шрифта (начертания) отображаемого
Атрибуты:
FACE – название шрифта.
Пример:
FASE=”Times New Roman”
Слайд 85
Текст, который помещен внутри контейнера будет отображен данным шрифтом. В связи
COLOR
SIZE=3 - по умолчанию. (Размер символов может быть от 1 до 7).
Слайд 86
8.Одиночный тэг
Данный тег устанавливает базовое значение текстовых значений Web страниц,
Слайд 879. Парный тег … -
преформатирование.
Используется для форматирования текста
Пример:
_ _ _ _ _ _ _ _ _ _ _ _ _ _ |_ _ _ _ _ _ _|_ _ _ _ _ _ _|
|_ _ _ _ _ _ _|_ _ _ _ _ _ _|
Слайд 88
10. Парный тэг …
Используется для выравнивания группы элементов таблицы
Пример:
Align
Слайд 90
… - выделяет текст в контейнере с помощью жирного шрифта.
… -
3) Парный тэг … - подчеркивание.
Слайд 91Примеры логического форматирования
1) Парный тэг …
Используется для цитат.
Слайд 92
2) Парный тэг …
Используется для выделения больших цитат. (Браузер обычно делает
Слайд 93
В большинстве случаев браузер не допускает пересечение тегов.
Пример пересечения:
(В лучшем случае просто не запустится).
Но есть и исключения, например ………
В том месте, где пересеклись тэгы и , текст будет выделен жирным курсивом.
Слайд 94Специальные символы
Используются для отображения символов, которые являются в HTML управляющими и
Например, (>) - больше или (<) – меньше. Браузер ее воспринимает как начало контрольной последовательности.
Слайд 95Для того чтобы все-таки отобразить эту скобку необходимо набрать последовательность:
<
> - отобразится правая скобка.
© - отобразится значок авторского права.
° - отобразится значок температуры.
отобразится символ пробела (жесткого пробела). Если пробел указан с помощью данного специального символа, то разрыв строки не допускается, так как браузер будет видеть слова и пробелы как одно слово.