- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTMLи основы Web-дизайна презентация
Содержание
- 1. HTMLи основы Web-дизайна
- 2. Документ HTML состоит из собственно текста
- 3. Сохранение документа, набранного в «Блокноте»,
- 4. Общая схема документа в формате
- 5. Форматирование шрифтов Форматирование шрифтов осуществляется
- 6. Изменение размера, цвета и литеры шрифта
- 7. Перевод строки. Служебные символы В
- 8. Форматирование фрагментов текста (параграфов) Для
- 9. Форматирование разделительных линий Части текста
- 10. Создание заголовков Заголовки в
- 11. Создание списков В
- 12. В команде может быть параметр TYPE,
- 13. Создание таблиц Начало
- 14. Тэг может содержать (а может и
- 15. Другой пример сложной таблицы:
- 16. ВСТАВКА ИЗОБРАЖЕНИЙ То изображение,
- 17. ПАРАМЕТРЫ ДОКУМЕНТА В ЦЕЛОМ. ЦВЕТ
- 18. ЦВЕТОВОЙ КОД RGB Для
- 19. ГИПЕРССЫЛКИ Гиперссылка –
- 20. ССЫЛКИ НА ДРУГОЙ РАЗДЕЛ В
- 21. ФРЕЙМЫ Фреймы служат для разбиения
- 22. Фреймов может быть не только
- 23. Вместо тэга может быть записана еще
- 24. Гиперссылки, открывающиеся в другом фрейме
- 25. КАРТА ОБРАЗОВ Карта образов позволяет
- 26. ФОРМЫ Форма – это участок
- 27. На одной странице форм может быть
- 28. ОБЪЕКТЫ ДЛЯ ЗАПОЛНЕНИЯ В ФОРМЕ (на
- 29. Скрытый текст: TYPE=hidden При отображении
- 30. КОМАНДЫ МЕТА: Создав домашнюю страницу,
Слайд 2
Документ HTML состоит из собственно текста документа и специальных команд (тэгов),
определяющих форму его отображения при просмотре.
Для просмотра документов используется специальная программа - "браузер", например, Internet Explorer или Opera.
HTML-документ - Web-страница, написанная с использованием языка разметки HTML. Ее можно создавать одним из следующих основных способов:
Редактировать обычным текстовым редактором, например, набрать коды документа в текстовом редакторе «Блокнот». После этого сохранить страницу не как текстовый документ (расширение TXT), а как HTML-документ (расширение HTML)
Можно (но не рекомендуется) использовать программы Microsoft Office (WORD, PowerPoint и др.). После набора текста имеется возможность сохранить документ как Web-страницу. Однако, при сохранении такого документа по умолчанию будет записано много лишней информации. К тому же, Word не реализует многих возможностей языка HTML.
Использовать специализированную программу для Web-дизайна, например, Macromedia DreamWeaver. Такая программа как делает более наглядным редактирование кода HTML, так и позволяет набирать документ, подобно программе Word, с последующим сохранением его в виде Web-страницы.
HTML-документ - Web-страница, написанная с использованием языка разметки HTML. Ее можно создавать одним из следующих основных способов:
Редактировать обычным текстовым редактором, например, набрать коды документа в текстовом редакторе «Блокнот». После этого сохранить страницу не как текстовый документ (расширение TXT), а как HTML-документ (расширение HTML)
Можно (но не рекомендуется) использовать программы Microsoft Office (WORD, PowerPoint и др.). После набора текста имеется возможность сохранить документ как Web-страницу. Однако, при сохранении такого документа по умолчанию будет записано много лишней информации. К тому же, Word не реализует многих возможностей языка HTML.
Использовать специализированную программу для Web-дизайна, например, Macromedia DreamWeaver. Такая программа как делает более наглядным редактирование кода HTML, так и позволяет набирать документ, подобно программе Word, с последующим сохранением его в виде Web-страницы.
Слайд 3
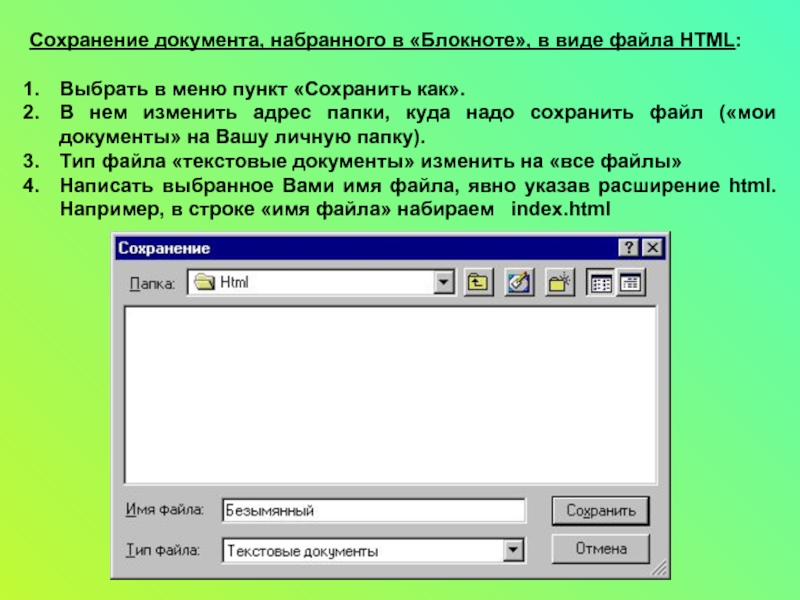
Сохранение документа, набранного в «Блокноте», в виде файла HTML:
Выбрать в меню
пункт «Сохранить как».
В нем изменить адрес папки, куда надо сохранить файл («мои документы» на Вашу личную папку).
Тип файла «текстовые документы» изменить на «все файлы»
Написать выбранное Вами имя файла, явно указав расширение html. Например, в строке «имя файла» набираем index.html
В нем изменить адрес папки, куда надо сохранить файл («мои документы» на Вашу личную папку).
Тип файла «текстовые документы» изменить на «все файлы»
Написать выбранное Вами имя файла, явно указав расширение html. Например, в строке «имя файла» набираем index.html
Слайд 4
Общая схема документа в формате HTML выглядит следующим образом:
Титульная строка
документа
Основной текст документа
Основной текст документа