- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Дизайн Web-страницы презентация
Содержание
- 1. Дизайн Web-страницы
- 2. Цель: Повышение компьютерной грамотности и компетентности студентов,
- 3. Задачи: формировать способности к самостоятельному и инициативному
- 4. «Временно созданный коллектив – разработчиков сайта» ИГРА
- 5. «Web –страница сайта колледжа нашими глазами» Проблема
- 6. Должности
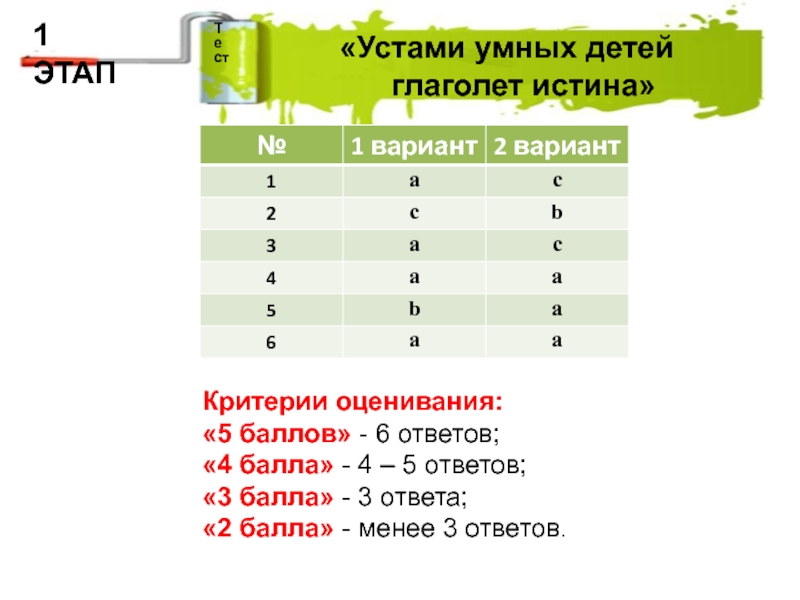
- 7. «Устами умных детей глаголет
- 8. История HTML
- 9. История HTML Определения: HTML- (от HyperText
- 10. Мозговая атака мудрецов 2 ЭТАП 1 задание
- 11. Узнайте, каков внешний вид страницы по HTML
- 14. Мозговой штурм
- 15. По внешнему виду Web-страницы расскажите об основных используемых тегах
- 16. Мозговая атака
- 17. По внешнему виду Web-страницы расскажите об основных
- 18. Золотое правило: Сделать так, чтобы пользователю было удобно!!!
- 19. Создание личного мини-сайта 3 ЭТАП Карточки
- 20. Пресс-конференция 4 ЭТАП План защиты проекта Постановка
- 21. Рефлексия Сегодня на уроке я научился… Было
- 22. Домашнее задание Оформить лабораторные работы в отчет
Слайд 2Цель:
Повышение компьютерной грамотности и компетентности студентов, в вопросах создания и дизайна
Web-страниц, способствование развитию интеллектуальных способностей и познавательных интересов к информационным технологиям, создание условий для формирования интереса к профессиональной деятельности.
Слайд 3Задачи:
формировать способности к самостоятельному и инициативному решению проблем с помощью проведения
деловой игры
формировать информационную и коммуникативную компетентность учащихся
формировать умения использовать исследовательские методы, инструментально-технические средства, эффективно работать в группах
развивать умения применять современные информационные технологии
развивать творческое мышление
воспитывать сознательность, целеустремленность, уважительное отношение к мнению других
формировать информационную и коммуникативную компетентность учащихся
формировать умения использовать исследовательские методы, инструментально-технические средства, эффективно работать в группах
развивать умения применять современные информационные технологии
развивать творческое мышление
воспитывать сознательность, целеустремленность, уважительное отношение к мнению других
Слайд 7«Устами умных детей
глаголет истина»
Критерии оценивания:
«5 баллов» -
6 ответов;
«4 балла» - 4 – 5 ответов;
«3 балла» - 3 ответа;
«2 балла» - менее 3 ответов.
«4 балла» - 4 – 5 ответов;
«3 балла» - 3 ответа;
«2 балла» - менее 3 ответов.
Тест
1 ЭТАП
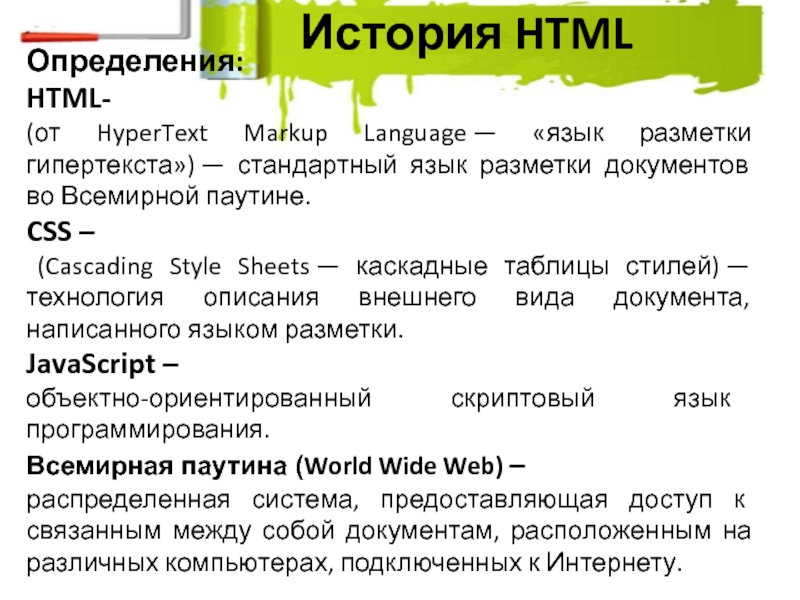
Слайд 9История HTML
Определения:
HTML-
(от HyperText Markup Language — «язык разметки гипертекста») — стандартный язык
разметки документов во Всемирной паутине.
CSS –
(Cascading Style Sheets — каскадные таблицы стилей) — технология описания внешнего вида документа, написанного языком разметки.
JavaScript –
объектно-ориентированный скриптовый язык программирования.
Всемирная паутина (World Wide Web) –
распределенная система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету.
CSS –
(Cascading Style Sheets — каскадные таблицы стилей) — технология описания внешнего вида документа, написанного языком разметки.
JavaScript –
объектно-ориентированный скриптовый язык программирования.
Всемирная паутина (World Wide Web) –
распределенная система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету.
Слайд 10Мозговая атака мудрецов
2 ЭТАП
1 задание
Узнайте, каков внешний вид страницы по HTML
– коду
2 задание
По внешнему виду Web-страницы расскажите об основных используемых тегах
2 задание
По внешнему виду Web-страницы расскажите об основных используемых тегах