- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Designing for mobile презентация
Содержание
- 1. Designing for mobile
- 2. Oscar González Duppy Oscar @duppy_ocio Duppy Oscar
- 3. Overview Know your user Know your goals Evaluate the resources Get inspiration Design Test
- 4. Know your user People have different needs, goals, preferences and devices
- 5. Needs & Goals Is it for fun?
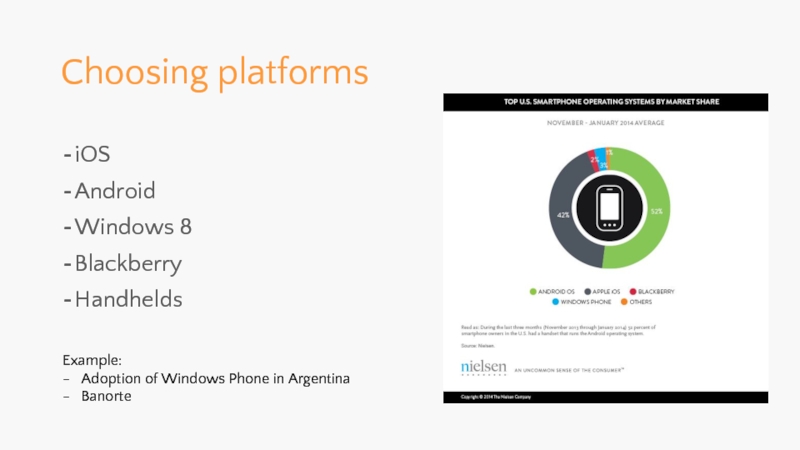
- 6. Choosing platforms iOS Android Windows 8
- 7. Available Resources Accelerometer GPS Camera NFC Internet connection …
- 8. App context How and where is our
- 9. Get inspired Getting ideas from others
- 10. How to get inspired? Take a look
- 11. Guidelines & Resources Different platforms, different experiences
- 12. iOS Content is king Take advantage of
- 13. iOS Use of plenty negative space Let
- 14. Android Delight me in surprising ways Real
- 15. Android Keep it brief Pictures are faster
- 16. Android Give me tricks that work everywhere
- 17. Windows 8 Metro Modern Style Pride
- 18. Think around the box Guidelines ≠ Template
- 19. Sketch first Draw, erase, redraw
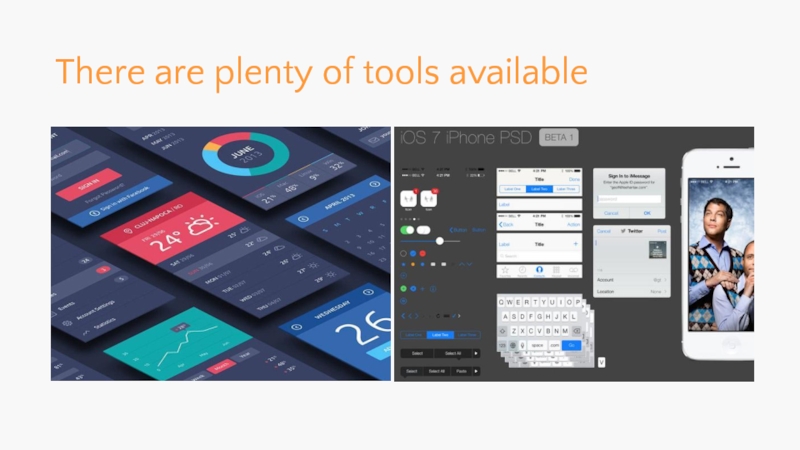
- 20. There are plenty of tools available
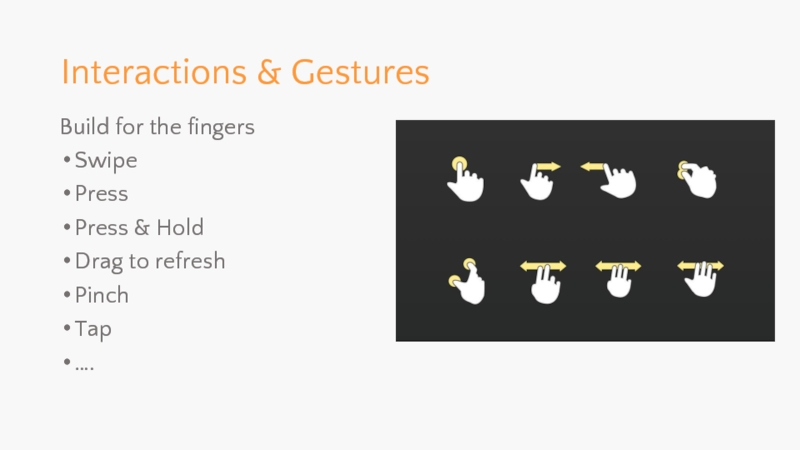
- 21. Interactions & Gestures Build for the fingers
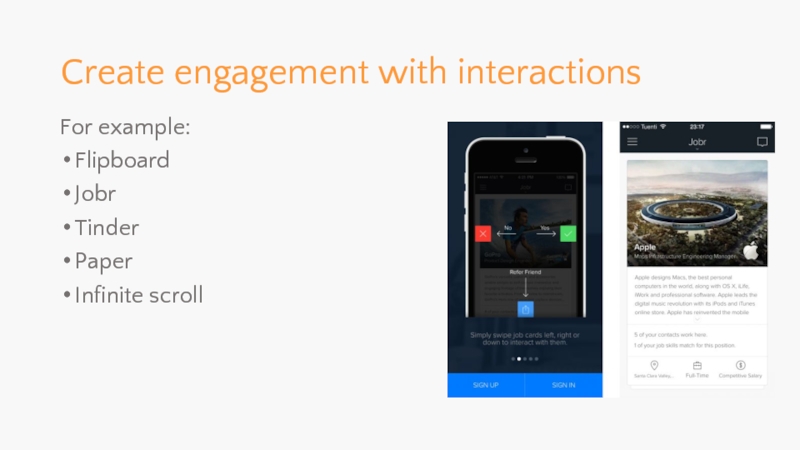
- 22. Create engagement with interactions For example: Flipboard Jobr Tinder Paper Infinite scroll
- 23. Building your idea Native / Responsive / Web app
- 24. Which way to go? Native Responsive Jquery
- 25. Don’t forget middle tiers Web services are your friends
- 26. Common mistakes Rollovers Big data loading Unreachable
- 27. Testing & Prototyping You don’t need expensive
- 28. Thank you
Слайд 2Oscar González
Duppy Oscar
@duppy_ocio
Duppy Oscar
UX Architect at Accenture/Avanade
UX / Front-end Consultant
Exa UDEM
duppy@chic-chic.mx
Слайд 5Needs & Goals
Is it for fun? Is it for business?
What is
What is the app expected to do?
Why would this app be successful?
It is useful to do Personas / Archetypes
Business goals
App goals
User needs
Слайд 6Choosing platforms
iOS
Android
Windows 8
Blackberry
Handhelds
Example:
Adoption of Windows Phone in Argentina
Banorte
Слайд 8App context
How and where is our app is going to be
Portrait / Landscape
Lighting / Contrast
How is the device going to be held
Is people driving? Flying? Laying on bed?
Is people in an emergency?
Do we need voice commands?
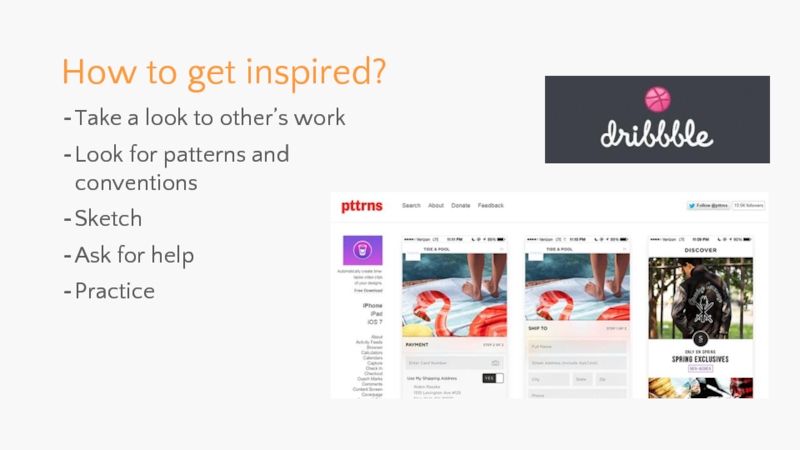
Слайд 10How to get inspired?
Take a look to other’s work
Look for patterns
Sketch
Ask for help
Practice
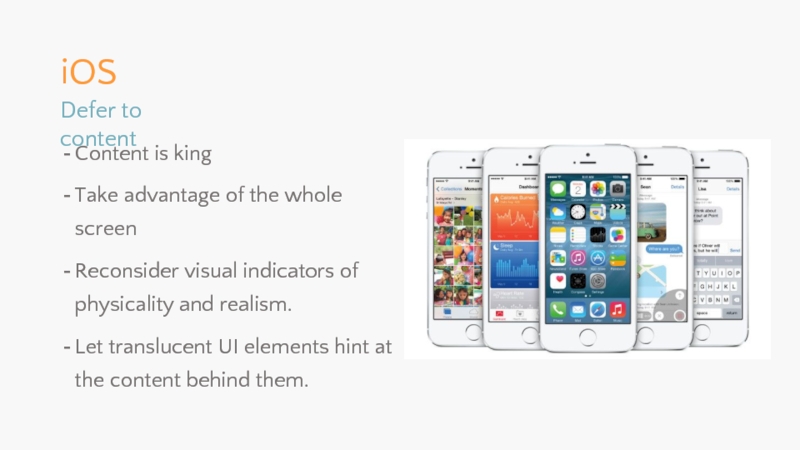
Слайд 12iOS
Content is king
Take advantage of the whole screen
Reconsider visual indicators of
Let translucent UI elements hint at the content behind them.
Defer to content
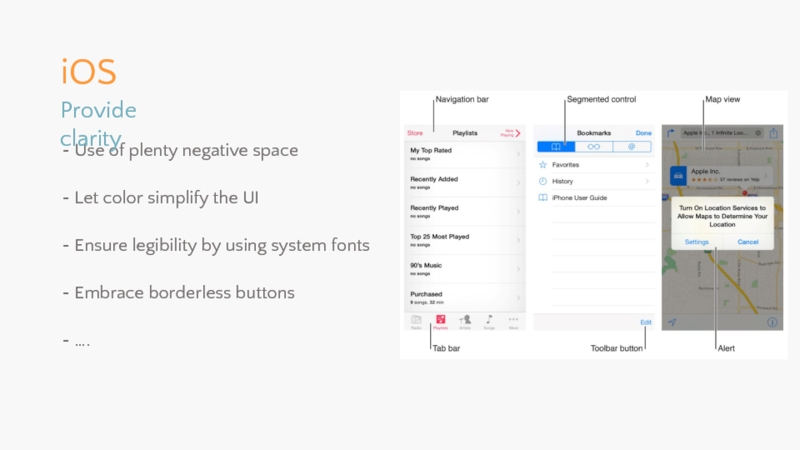
Слайд 13iOS
Use of plenty negative space
Let color simplify the UI
Ensure legibility by
Embrace borderless buttons
….
Provide clarity
Слайд 14Android
Delight me in surprising ways
Real objects are more fun than buttons
Let me make it mine
Get to know me
Enchant me
http://developer.android.com/design/get-started/principles.html
Слайд 15Android
Keep it brief
Pictures are faster than words
Decide for me but let
Only show what I need when I need it
I should always know where I am
Never lose my stuff
If it looks the same, it should act the same
Only interrupt me is its important
Simplify my life
http://developer.android.com/design/get-started/principles.html
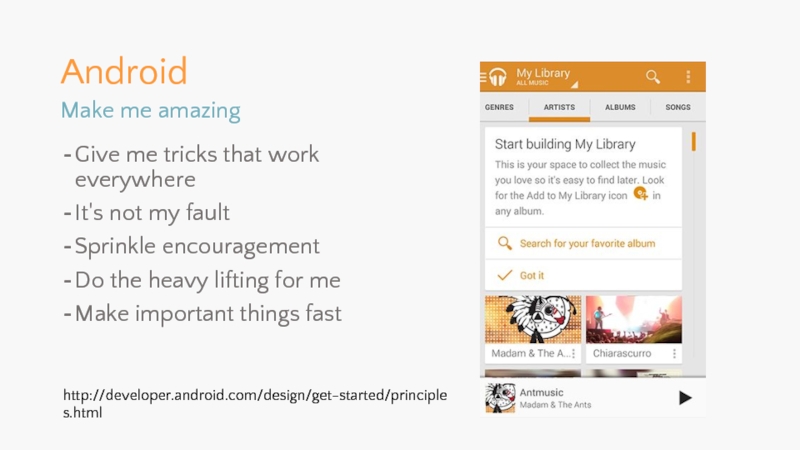
Слайд 16Android
Give me tricks that work everywhere
It's not my fault
Sprinkle encouragement
Do the
Make important things fast
Make me amazing
http://developer.android.com/design/get-started/principles.html
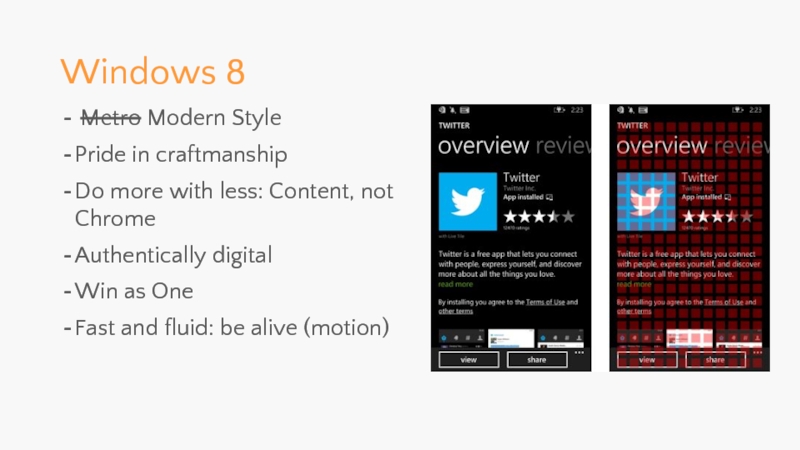
Слайд 17Windows 8
Metro Modern Style
Pride in craftmanship
Do more with less: Content,
Authentically digital
Win as One
Fast and fluid: be alive (motion)
Слайд 24Which way to go?
Native
Responsive
Jquery mobile
Xamarin
Titanium
Phonegap
…
Choose wisely:
They all have pros and
Evaluate their strengths
Evaluate time and effort
User tolerance
Performance
Слайд 26Common mistakes
Rollovers
Big data loading
Unreachable Buttons
Tactile area
Resolutions
Missing guidelines
Can’t be developed
Слайд 27Testing & Prototyping
You don’t need expensive tools for ptototyping:
Paper Prototyping
Power point
Axure
Omnigraffle
UXPIN