- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
BEYOND BASICS OF UX презентация
Содержание
- 1. BEYOND BASICS OF UX
- 3. . #ui-uxworkflow
- 5. Even the Ninja Turtles have them
- 12. “It’s a good idea, but sadly, everyone else already had it.” #ux-beyondbasics
- 13. “We are in the age of experience” Jared Spool (2007) #ux-beyondbasics
- 14. “That’s all great but, how do you actually do it?”
- 15. IT’S EASY AS 123 #ux-beyondbasics
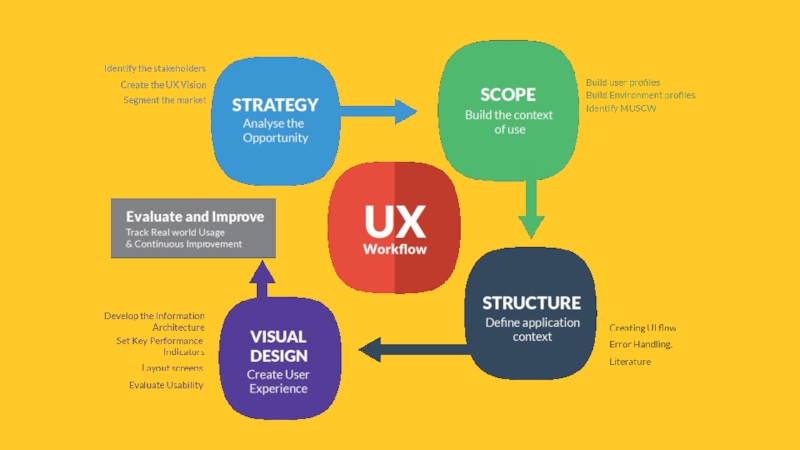
- 16. 5 STEPS TO ACHIEVE GOOD UX #ux-beyondbasics STRATEGY SCOPE STRUCTURE SKELETON SURFACE
- 17. #ui-uxworkflow
- 18. STRATEGY
- 19. SCOPE
- 20. SCOPE Using the MUSCW method Prioritize
- 21. STRUCTURE Creating user flow diagrams of
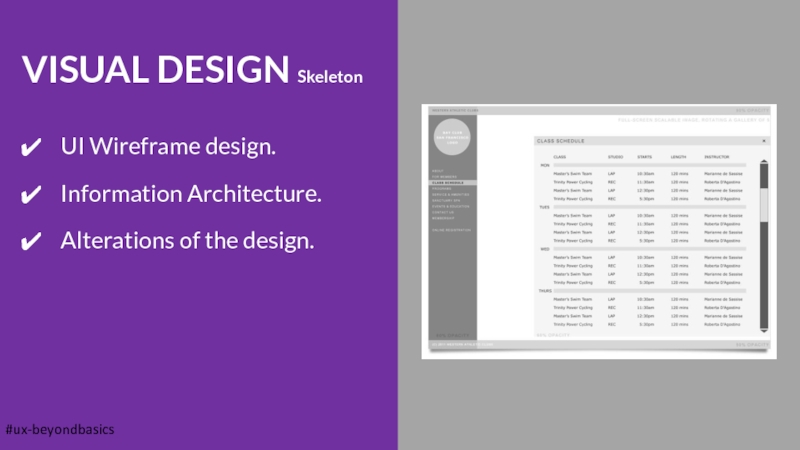
- 22. UI Wireframe design. Information
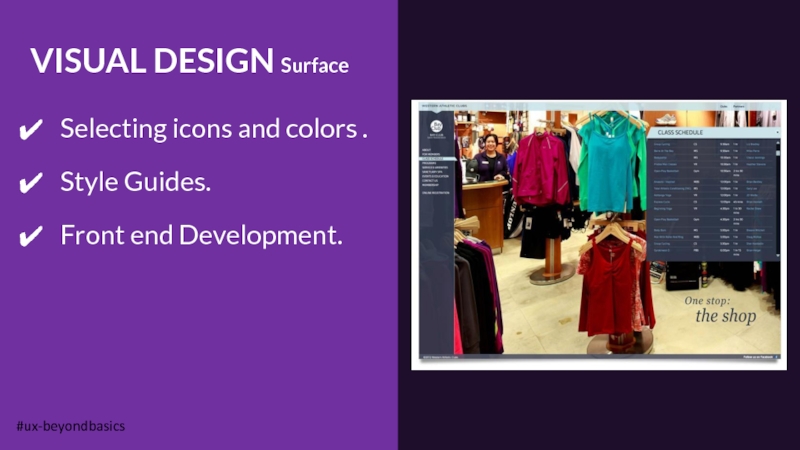
- 23. VISUAL DESIGN Surface Selecting icons and
- 24. EVALUATE & IMPROVE User Testing Track
- 26. #ux-beyondbasics WE ARE HERE TO HELP
- 27. THANKS
Слайд 18
STRATEGY
Find out the objectives of the application and what
will be the business needs of the target user.
Discuss about the branding of the product and how it will reach to our clients,
Creating personas after basic interviews with the users and identify user needs and how they are used to work in their environment.
Look at the industry standards and what are the levels and the standard of your competitors.
Discuss about the branding of the product and how it will reach to our clients,
Creating personas after basic interviews with the users and identify user needs and how they are used to work in their environment.
Look at the industry standards and what are the levels and the standard of your competitors.
#ux-beyondbasics
Слайд 19
SCOPE
Functional Specifications: Discussing the Functionalities of the product.
Technical
requirements: The technology which is used to achieve the proposed functionality, Limitations and Possibilities.
Content requirements: The content elements of the system. What the user needs exactly and how we are going to include the content which will speak to the user.
Content requirements: The content elements of the system. What the user needs exactly and how we are going to include the content which will speak to the user.
#ux-beyondbasics
Слайд 20
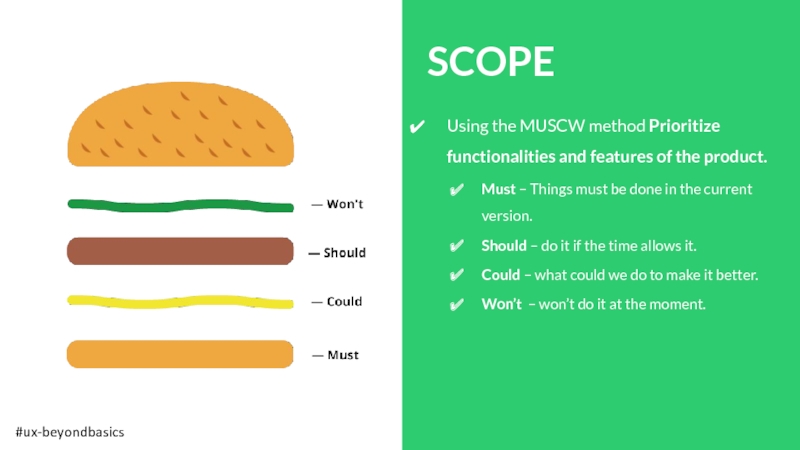
SCOPE
Using the MUSCW method Prioritize functionalities and features of the product.
Must
– Things must be done in the current version.
Should – do it if the time allows it.
Could – what could we do to make it better.
Won’t – won’t do it at the moment.
Should – do it if the time allows it.
Could – what could we do to make it better.
Won’t – won’t do it at the moment.
#ux-beyondbasics
Слайд 21
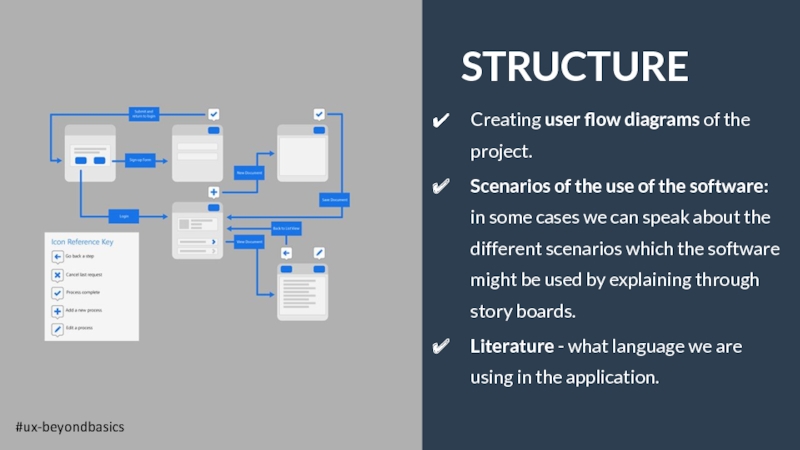
STRUCTURE
Creating user flow diagrams of the project.
Scenarios of the use
of the software: in some cases we can speak about the different scenarios which the software might be used by explaining through story boards.
Literature - what language we are using in the application.
Literature - what language we are using in the application.
#ux-beyondbasics