- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
1. WEB-страницы. презентация
Содержание
- 1. 1. WEB-страницы.
- 2. Что такое Web-страницы? Гиперссылка – «активная» ссылка
- 3. Браузер является одним из основных,
- 4. Какие бывают Web-страницы? статические –
- 5. 2. HTML – язык гипертекстовой разметки.
- 6. HTML Первые шаги. Hyper Text Markup Language
- 7. Создание Web-сайтов реализуется с использованием языка
- 8. История создания HTML Некоторые даты:
- 9. 1960-е годы: сотрудники компании IBM взялись за
- 10. 1980-е годы: учёный-физик Тим Бернерс-Ли, сотрудник CERN
- 11. Термин "гипертекст" впервые был введён Тедом Нельсоном
- 12. Главные причины популярности HTML: Простота. Переносимость. HTML-документ – это гипертекст.
- 13. 3. Создание HTML-документа
- 14. HTML-документ – это обычный текстовый
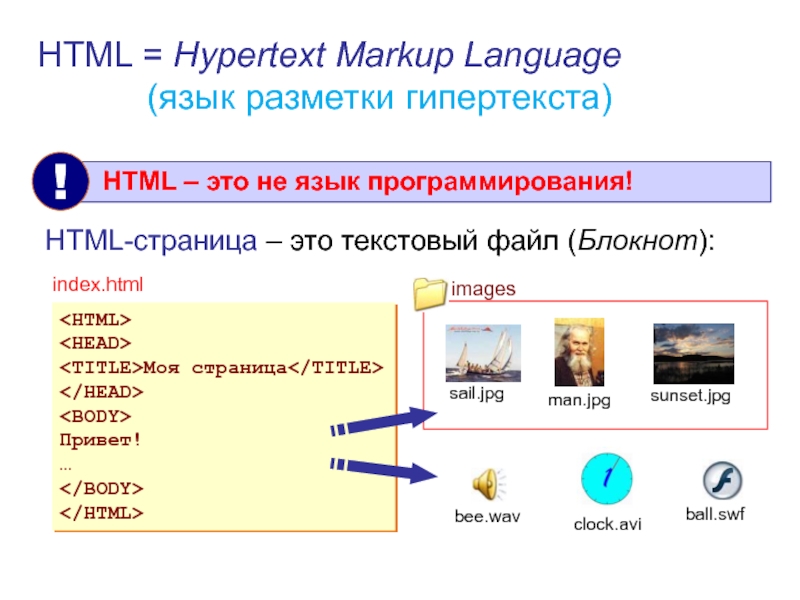
- 15. Язык HTML HTML = Hypertext Markup Language
- 16. ТЭГИ Тэг – инструкция (команда) браузеру, указывающая способ отображения текста.
-
17.
Тэг всегда начинается со знака «меньше» ()
Например:
ПРАВИЛА ЗАПИСИ ТЭГОВ - 18. ТЭГИ ТЕГ одиночный парный (контейнер) открывающий < > закрывающий
- 19. Тэги Тэг – это команда языка HTML,
- 20. 4. Структура HTML-документа
- 21. СТРУКТУРНЫЕ ТЭГИ Всё содержимое файла Интернет-страницы заключается
- 22. Мой первый шаг
- 23. СТРУКТУРНЫЕ ТЭГИ Эту базовую структуру в простейшем виде можно наглядно показать следующим образом:
- 24. Указанная вами строка-название будет выводиться в заголовке
- 25. 5. Процесс создания и сохранения HTML-документа
- 26. Простейшая Web-страница Моя первая
- 27. После сохранения в окне браузера
- 28. ПРИМЕР HTML-ДОКУМЕНТА Моя первая Интернет-страничка!
- 29. Создание WEB-страниц в блокноте. Открыть программу БЛОКНОТ.
- 30. Алгоритм сохранения HTML-документа
- 31. Алгоритм сохранения HTML-документа Меню ? Сохранить как
- 32. 4. В поле «ИМЯ ФАЙЛА» необходимо ввести
- 33. Выполните первое практическое задание за компьютерами в программе Блокнот
- 34. ПОВТОРЕНИЕ!
- 35. Мой первый шаг
- 36. 6. Комментарии
- 37. - такой тэг используется для
- 38. Комментарии, расположенные внутри элемента TITLE (как, впрочем,
- 39. Комментарии могут встречаться в документе
- 40. 7. АТРИБУТЫ тегов
- 41. Атрибуты тегов содержимое тега У тегов
- 42. Тэг … Этот тег
- 43. 8. МЕТА-тэг
- 44. META-теги — это необязательные атрибуты, размещенные в
- 46. Указывает кодировку, в которой написана страница.
- 47. 9. Форматирование текста с помощью языка HTML
- 48. Большинство HTML документов имеют заголовок. Для его
- 49. переход на новую строку – одиночный
- 50. 9.3) Выравнивание текста Этот текст выровнен
- 51. Пример выравнивания
- 52. 9.4) Тэги для обозначения стиля текста Можно комбинировать теги стилей: Полужирный курсив
- 53. Примеры:
- 54. Использование нескольких тэгов одновременно (комбинирование) Полужирный
- 55. 9.5) Размер текста Некоторые теги могут
- 56. 2) FACE - задает стандартное имя
- 57. 3) COLOR - задает цвет текста
- 58. Выполните практическую работу в программе БЛОКНОТ: «Стилевое оформление текста на web-странице»
- 59. 9.6) Специальные символы
- 60. Примеры использования специальных символов: А.С. Пушкин —
- 61. 9.7) СПИСКИ
- 62. а) Маркированные списки Вася
- 63. б) Нумерованные списки Вася
- 64. в) Списки определений компьютер
- 65. г) Многоуровневые списки Города России
- 66. Web-страницы. Язык HTML и др. Тема 4. Гиперссылки
- 67. Ссылки на другие страницы сайта Таблицы страница
- 68. Примеры (ссылки из файла rock.html)
- 69. Ссылки на другие сайты Почта на главную
- 70. Ссылки внутри страницы Глава 1
- 71. Запуск почтовой программы Напишите мне!
- 72. Web-страницы. Язык HTML и др. Тема 5. Оформление документа. Стилевые файлы (CSS)
- 73. Содержание и оформление Сборник задач по физике
- 74. Логическая разметка
- 75. Форматированный текст (тексты программ) program qq; var
- 76. Тэг BODY – общие свойства страницы цвет
- 77. Цвет гиперссылок ... LINK
- 78. Тэг FONT – свойства блока текста цвет
- 79. Линия-разделитель horizontal rule ширина в пикселях или процентах толщина выравнивание
- 80. Кодирование цвета имена red, green, blue,
- 81. Что такое CSS? HTML – язык логической
- 82. Свойства элементов страницы body {
- 83. Подключение стилевого файла Пример CSS
- 84. Шрифты p { font-family: Arial,sans-serif;
- 85. Классы (стили оформления) p.spec { font-style:
- 86. Размеры, выравнивание p { background: #E6E6FF;
- 87. Рамка и поля p { background:
- 88. p.hallo { background: white url(images/grad.jpg); }
- 89. Фоновый рисунок без повторения p.email {
- 90. Ссылки p.email a { color: green;
- 91. Выделение отдельных слов .latin { color:
- 92. Web-страницы. Язык HTML и др. Тема 6. Рисунки
- 93. Форматы рисунков GIF (Graphic Interchange Format) сжатие
- 94. Фон страницы (через CSS) body {
- 95. Рисунки в документе
- 96. Выравнивание left right top bottom (по умолчанию) middle
- 97. Отступы VSPACE (vertical space) HSPACE (horizontal space)
- 98. Выравнивание и отступы (CSS) img.left
- 99. Другие атрибуты всплывающая подсказка надпись
- 100. Рисунок-гиперссылка локальная
- 101. Web-страницы. Язык HTML и др. Тема 7. Таблицы
- 102. Простейшая таблица Таблица
- 103. Размеры ... ширина в пикселях
- 104. Размеры (через CSS) table.spec { width:
- 105. Выравнивание По
- 106. Выравнивание (через CSS)
- 107. Фон и цвет текста
- 108. Фон и цвет текста (CSS)
- 109. Отступы 1
- 110. Отступы (CSS) 1
- 111. Объединение ячеек Привет!
- 112. Вложенные таблицы
- 113. Web-страницы. Язык HTML и др. Тема 8. Фреймы
- 114. Фреймы Фрейм (frame) – это часть сложной
- 115. Описание структуры index.html
- 116. Граница между фреймами ...
- 117. Настройка фрейма (FRAME) убрать отступы от
- 118. Фреймы-строки index.html Фреймы-строки
- 119. Сложные структуры (3 фрейма) index.html
- 120. Как открыть ссылку в другом фрейме
- 121. Web-страницы. Язык HTML и др. Тема 9. Блоки (DIV)
- 122. Блоки (DIV) – любое содержимое
- 123. Блоки (DIV) – рамки и отступы
- 124. «Плавающие» блоки .picture {
- 125. Web-страницы. Язык HTML и др. Тема 10. Понятие о Javascript
- 126. Что может Javascript? информация статична нет интерактивности
- 127. Основные принципы каждый элемент на странице (текст,
- 128. Замена рисунка при движении мыши
- 129. Скрытый блок Детали —
- 130. Скрытый блок: оформление ссылки
- 131. Скрытый блок: как его открыть? function show
- 132. Формы
- 133. Форма: обращение к элементам function check() {
Слайд 2Что такое Web-страницы?
Гиперссылка – «активная» ссылка на другой документ.
Гипертекст – это
электронный документ, который содержит гиперссылки на другие документы.
Гипермедиа-документ – документ, включающий текст, рисунки, звуки, видео, в котором любой элемент может быть гиперссылкой.
WWW (World Wide Web) – «всемирная паутина», служба Интернет для обмена информацией в виде гипертекста (и гипермедиа).
Web-страница – текстовый файл, в котором описано размещение материала на экране, и который предназначен для просмотра электронной информации на экране компьютера с помощью программы-браузера.
Браузер – программа для просмотра Web-страниц на экране (Internet Explorer, Mozilla Firefox, Opera).
Гипермедиа-документ – документ, включающий текст, рисунки, звуки, видео, в котором любой элемент может быть гиперссылкой.
WWW (World Wide Web) – «всемирная паутина», служба Интернет для обмена информацией в виде гипертекста (и гипермедиа).
Web-страница – текстовый файл, в котором описано размещение материала на экране, и который предназначен для просмотра электронной информации на экране компьютера с помощью программы-браузера.
Браузер – программа для просмотра Web-страниц на экране (Internet Explorer, Mozilla Firefox, Opera).
Слайд 3 Браузер является одним из основных, основополагающих программных продуктов у
большинства пользователей персональных компьютеров. Действительно, Интернет охватывает все больше сфер деятельности человека. Получение свежей информации, загрузка новых программных продуктов, торговля, общение - все это осуществляется с помощью браузера.
Большинство пользователей персональных компьютеров не задумываются, какой программный продукт используется для выходя в Сеть. Операционная система Windows содержит встроенный инструмент навигации по просторам Web. По этой причине приобщение к Интернету для большинства его пользователей начинается именно с программы, которую не надо устанавливать, которая есть на компьютере сразу после покупки системного блока в магазине, с Internet Explorer.
Internet Explorer используется подавляющим числом пользователей во всем мире.
Наибольшей популярностью среди браузеров пользуются продукты Mozilla Firefox и Opera. Разгораются жаркие споры, пользователи пытаются выяснить, какой же из этих двух продуктов удобней, быстрей, мощнее. Данный спор, на самом деле, бесконечен. Mozilla Firefox и Opera – это два противоположных взгляда на построение взаимодействия пользователя с Сетью.
Оба браузера основаны на отличных от Internet Explorer движках — Presto (Opera) и Gecko (Mozilla Firefox).
Слайд 4
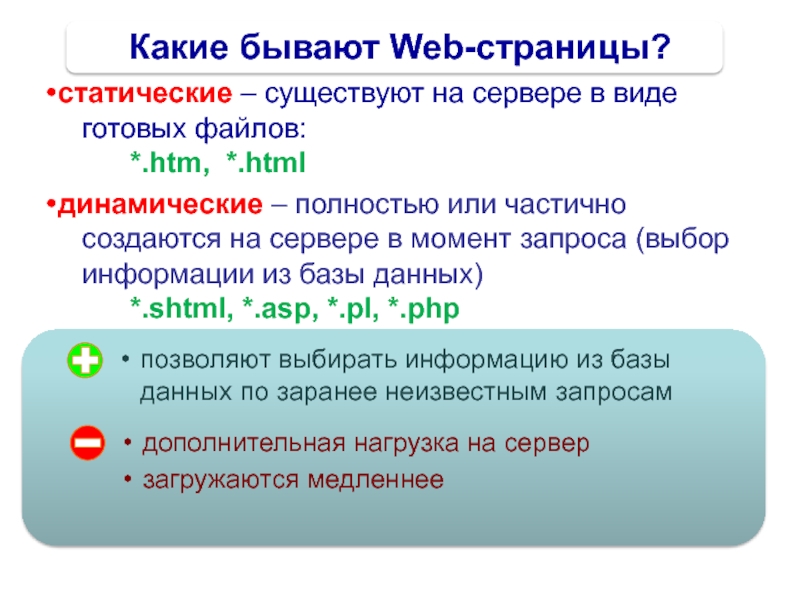
Какие бывают Web-страницы?
статические – существуют на сервере в виде
готовых файлов:
*.htm, *.html
динамические – полностью или частично создаются на сервере в момент запроса (выбор информации из базы данных) *.shtml, *.asp, *.pl, *.php
динамические – полностью или частично создаются на сервере в момент запроса (выбор информации из базы данных) *.shtml, *.asp, *.pl, *.php
позволяют выбирать информацию из базы данных по заранее неизвестным запросам
дополнительная нагрузка на сервер
загружаются медленнее
Слайд 7Создание Web-сайтов реализуется
с использованием языка
гипертекстовой разметки – HTML (HyperText
Markup Language).
Слайд 8История создания HTML
Некоторые даты:
1945 год: американский ученый, научный консультант
президента Ванневар Буш (Vannevar Bush) высказывает идею гипертекста.
1968 год: Дуглас Энджельбарт (создатель программного диалогового интерфейса, который реагировал на действия специального указателя - курсора, а так же создатель манипулятора - мыши) демонстрирует работу гипертекстовых связей в созданном им текстовом процессоре.
1968 год: Дуглас Энджельбарт (создатель программного диалогового интерфейса, который реагировал на действия специального указателя - курсора, а так же создатель манипулятора - мыши) демонстрирует работу гипертекстовых связей в созданном им текстовом процессоре.
Слайд 91960-е годы: сотрудники компании IBM взялись за решение задач переноса документов
между различными платформами и операционными системами. Результатом их усилий стал язык GML (General Markup Language - общий язык разметки), который предназначался для использования на ЭВМ семейства IBM. Язык GML в дальнейшем был расширен, а в 80-х годах прошёл стандартизацию ISO (Международная организация стандартизации). Этот мощный и универсальный режим разметки, названный SGML (Standart General Markup Langugage), использовался военным ведомством США для оформления технической документации. Однако SGML широкого распространения не получил ввиду своей сложности и дороговизны реализации.
Некоторые даты:
Слайд 101980-е годы: учёный-физик Тим Бернерс-Ли, сотрудник CERN (Европейский Центр Ядерных Исследований)
в Женеве в конце 80-х годов занялся проблемой хранения и отображения данных, полученных коллегами. Проблема состояла в том, что каждый специалист, приезжавший в Центр, применял собственные методы представления информации, и срочно требовалось создание универсальной системы, которая не зависела бы от используемой компьютерной платформы и в то же время была бы достаточно простой. В основу разрабатываемого языка Тим Бернерс-Ли положил язык SGML и приёмы работы с гипертекстом, с чем и связано название созданного им языка - HTML. Новый язык использовал основные конструкции SGML для описания документов и гипертекстовых ссылок.
Некоторые даты:
Слайд 11Термин "гипертекст" впервые был введён Тедом Нельсоном в 1969 году.
Гипертекст
– электронный документ, содержащий в себе ссылки на другие документы.
Слайд 14HTML-документ – это обычный текстовый документ, содержащий специальные разметочные указатели, команды
языка html (тэги).
HTML-файл имеет расширение
.htm или .html
Слайд 15Язык HTML
HTML = Hypertext Markup Language
(язык разметки гипертекста)
HTML-страница – это текстовый
файл (Блокнот):
Моя страница
Привет!
…
Привет!
…
index.html
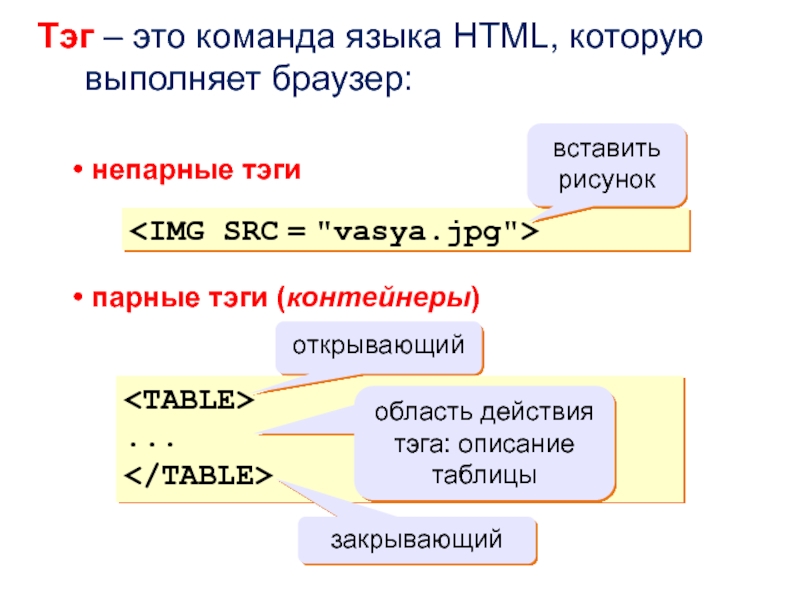
Слайд 19Тэги
Тэг – это команда языка HTML, которую выполняет браузер:
непарные тэги
парные тэги
(контейнеры)

вставить рисунок
открывающий
закрывающий
область действия тэга: описание таблицы
Слайд 21СТРУКТУРНЫЕ ТЭГИ
Всё содержимое файла Интернет-страницы заключается в контейнер …, указывающий браузеру,
что данный текст представляет собой HTML-документ и, возможно содержит в себе тэги, которые браузер должен выявить, распознать, интерпретировать.
Типичная Интернет-страница состоит из двух частей: заголовка (HEAD) и тела (BODY).
Типичная Интернет-страница состоит из двух частей: заголовка (HEAD) и тела (BODY).
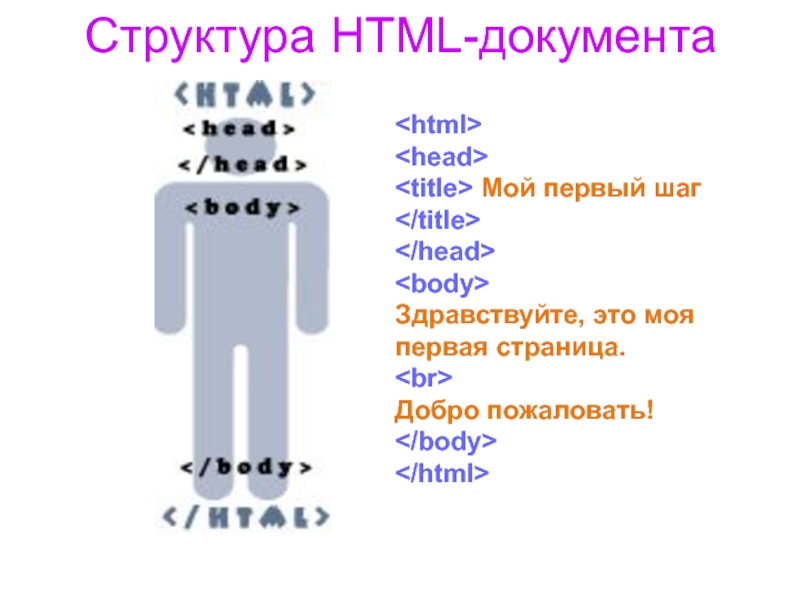
Слайд 22
Мой первый шаг
Здравствуйте, это моя первая страница.
Добро пожаловать!
Структура
HTML-документа
Слайд 23СТРУКТУРНЫЕ ТЭГИ
Эту базовую структуру в простейшем виде можно наглядно показать следующим
образом:
Слайд 24Указанная вами строка-название будет выводиться в заголовке окна браузера, когда данная
страничка будет в нём просматриваться, а также (уже после размещения страницы в Интернете) в списках, выдаваемых поисковыми серверами.
СТРУКТУРНЫЕ ТЭГИ
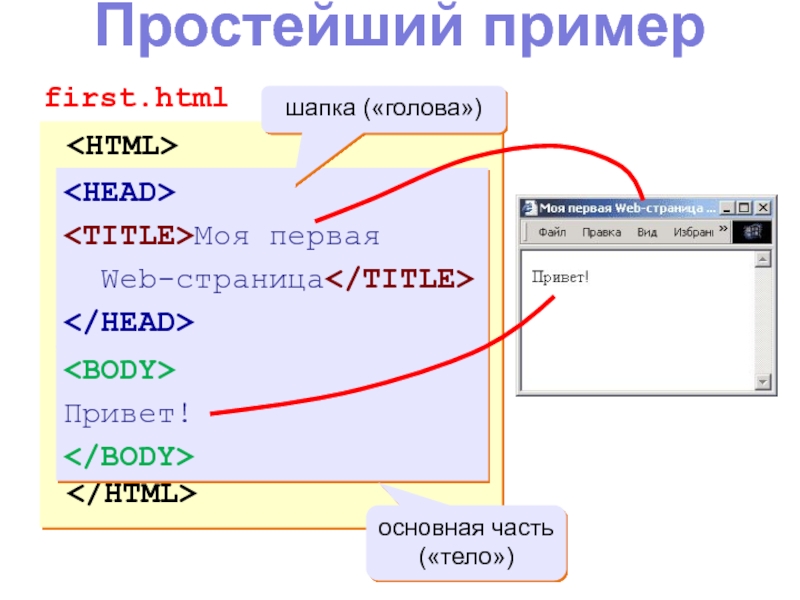
Слайд 26Простейшая Web-страница
Моя первая
Web-страница
Привет!
first.html
Моя первая
Web-страница
шапка («голова»)
Привет!
основная
часть («тело»)
Простейший пример
Слайд 28ПРИМЕР HTML-ДОКУМЕНТА
Моя первая Интернет-страничка!
Это моя первая проба сил в
построении сайтов.
Может быть, страничка пока еще получилась
не очень красивой, но ведь она работает!
Может быть, страничка пока еще получилась
не очень красивой, но ведь она работает!