- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Monologue on Delightful Design Presented by: Muki Regunathan презентация
Содержание
- 1. Monologue on Delightful Design Presented by: Muki Regunathan
- 3. Design navigation Design to survive
- 4. Design: A currency you can bank upon?
- 5. Timeless design * Design is global.
- 6. Design hook What’s good design, does it
- 7. Design: Original Purpose What’s the original purpose
- 8. Design: Formal or Informal Should design be
- 9. How design works? Delightful design doesn’t make the user think.
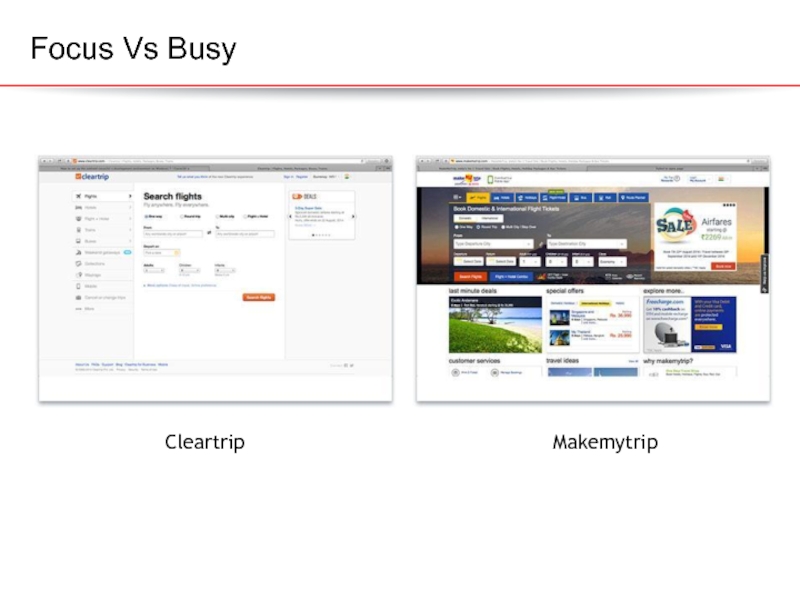
- 10. Focus Vs Busy Cleartrip Makemytrip
- 11. Design: Seamless Vs Obtrusive Good design
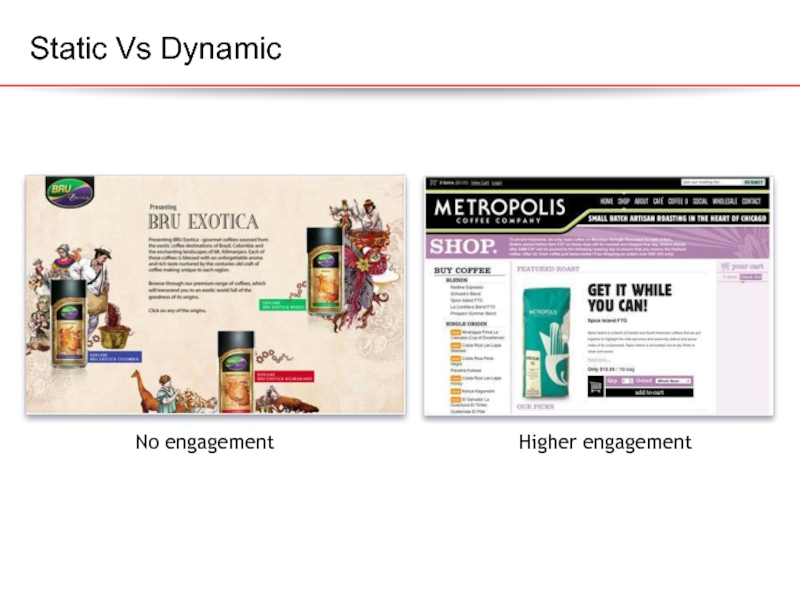
- 12. Static Vs Dynamic No engagement Higher engagement
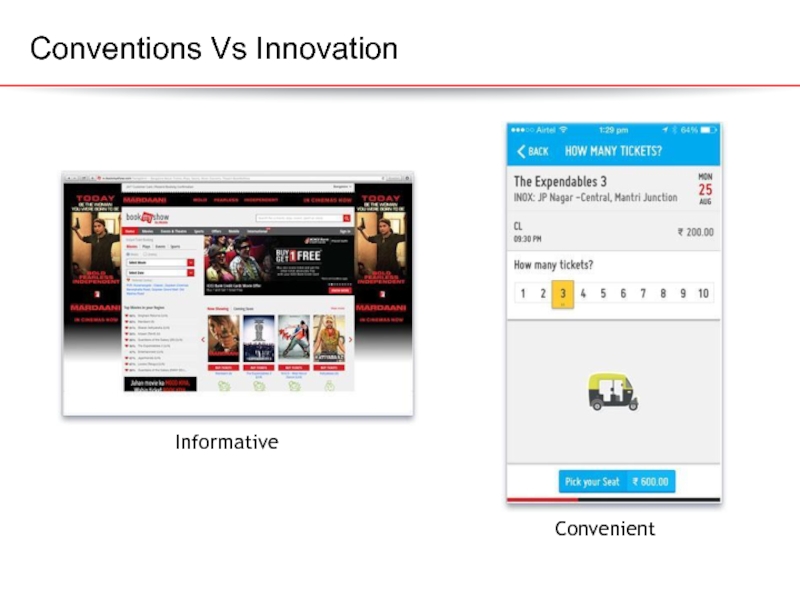
- 13. Conventions Vs Innovation Informative Convenient
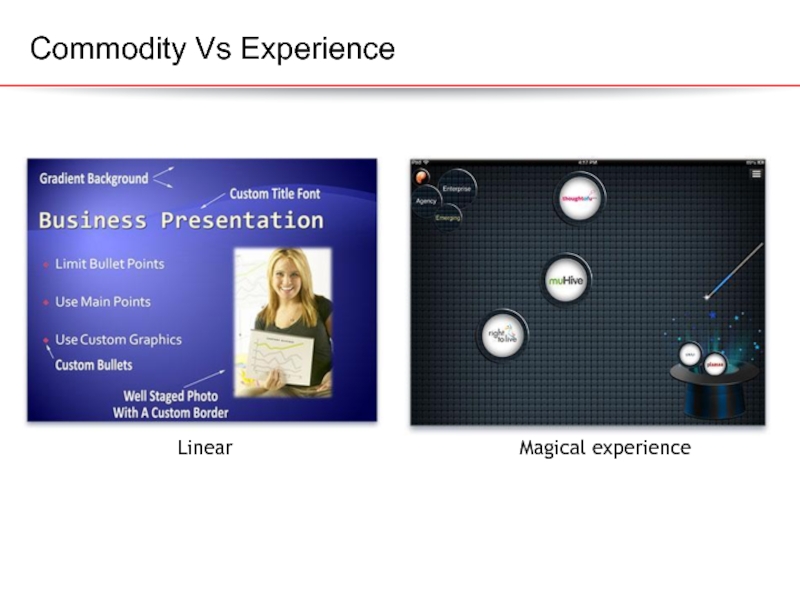
- 14. Commodity Vs Experience Linear Magical experience
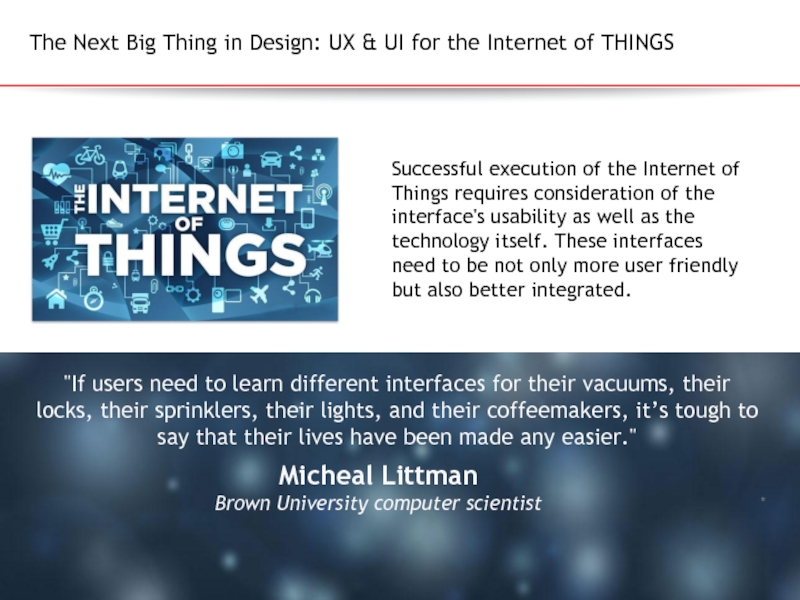
- 15. * Micheal Littman Brown University computer scientist
- 16. Delightful design Experience creation is collaborative not
- 17. The diagnostic instrument with the 21 inch touch display
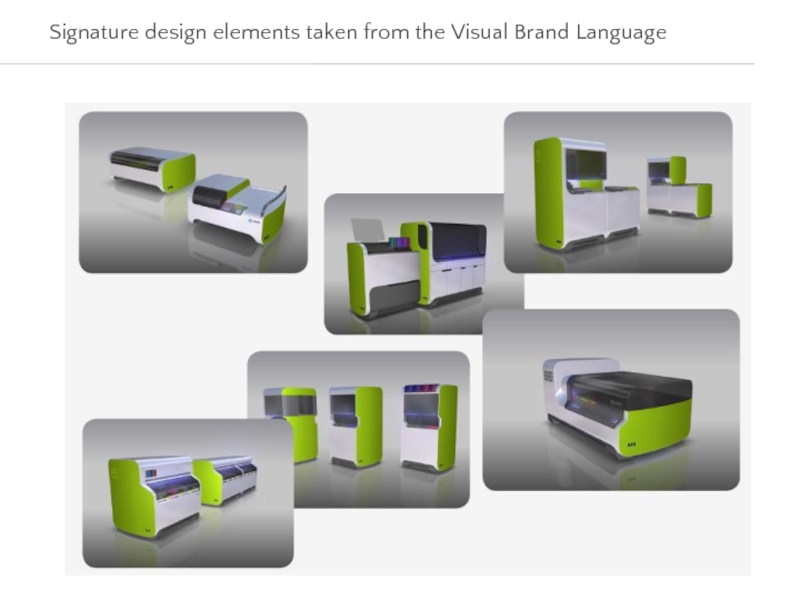
- 18. Signature design elements taken from the Visual Brand Language
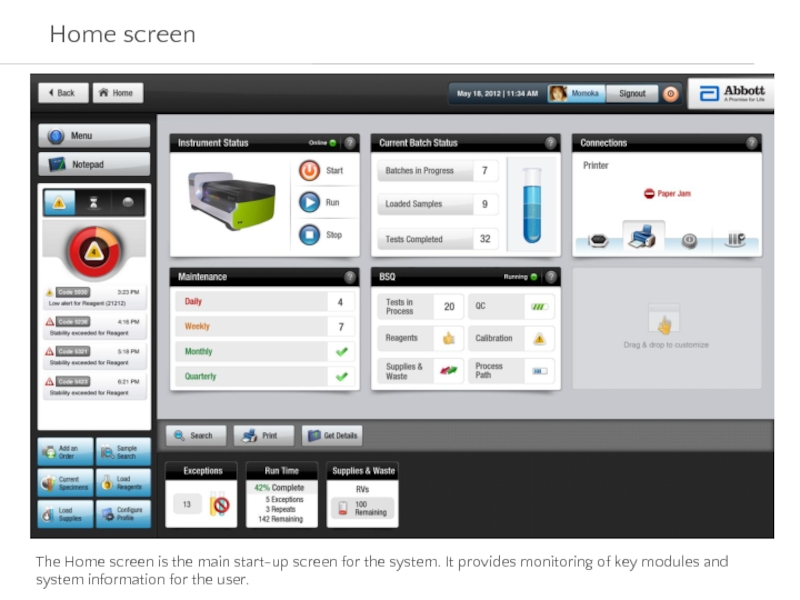
- 19. Home screen The Home screen is the
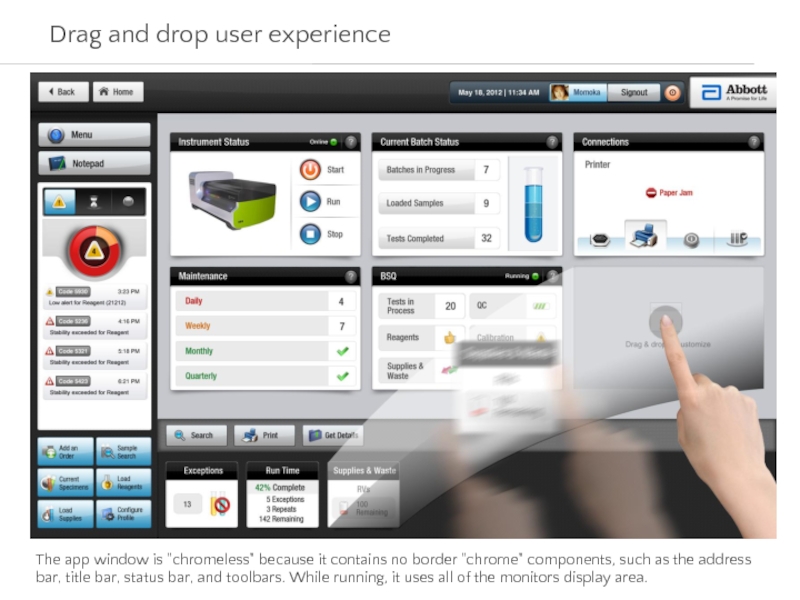
- 20. Drag and drop user experience The app
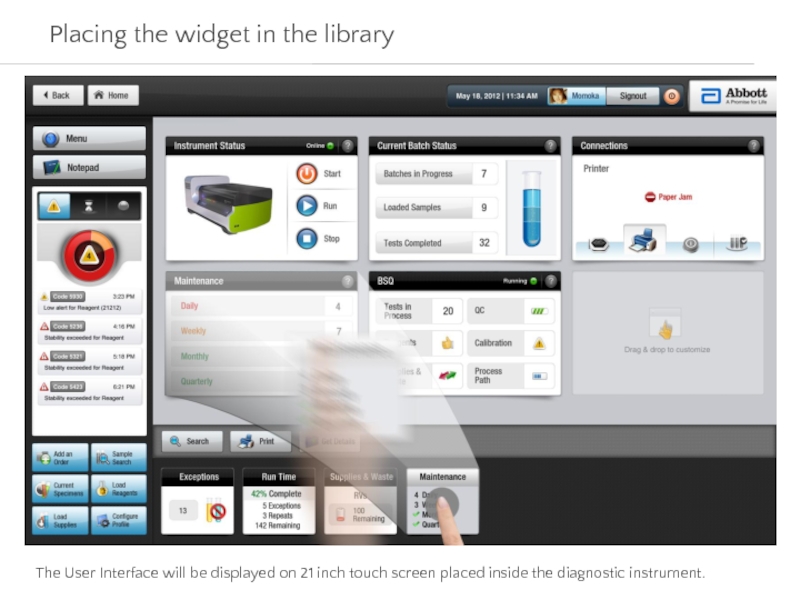
- 21. Placing the widget in the library The
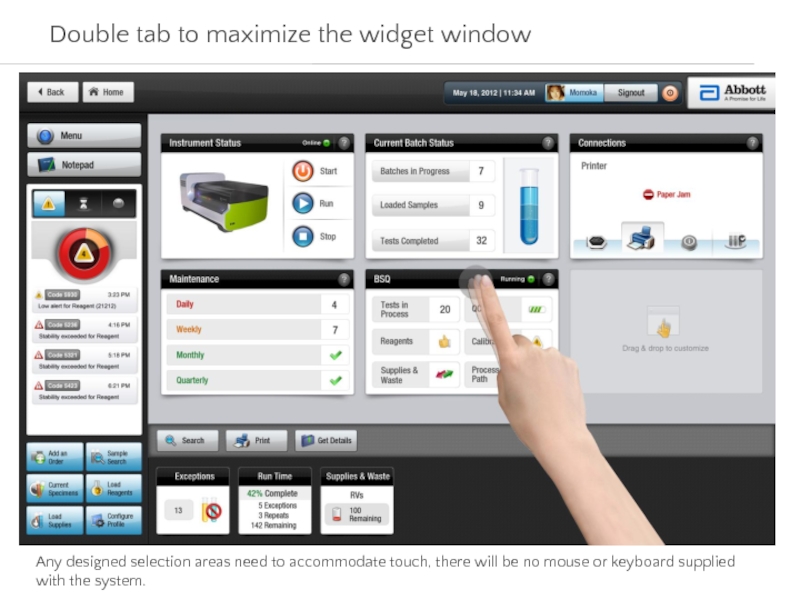
- 22. Double tab to maximize the widget window
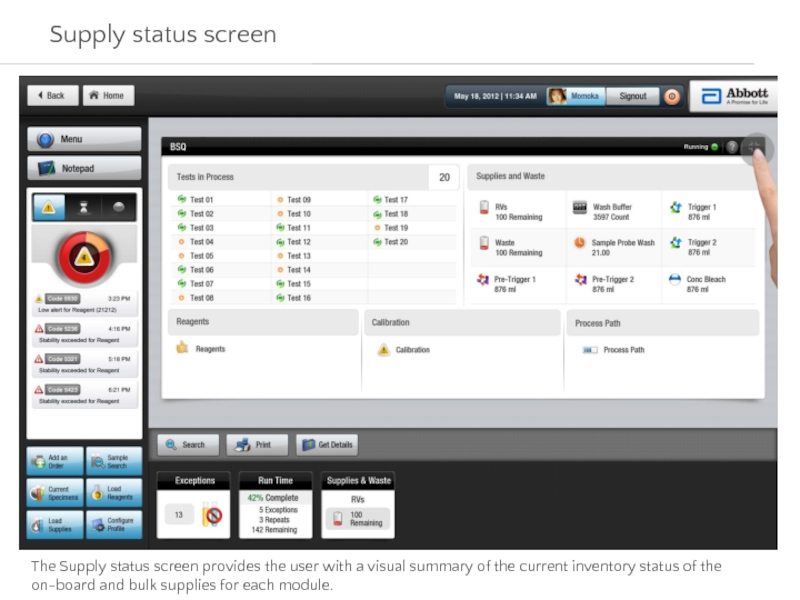
- 23. Supply status screen The Supply status screen
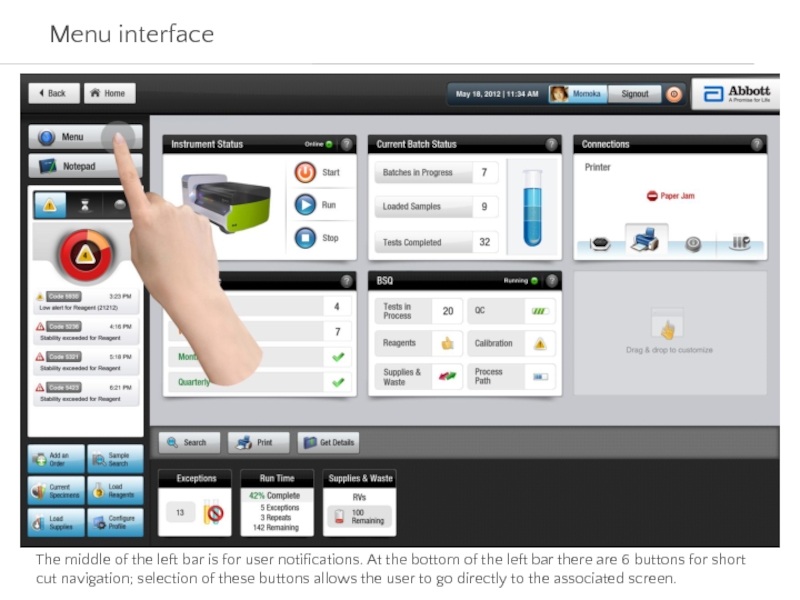
- 24. Menu interface The middle of the left
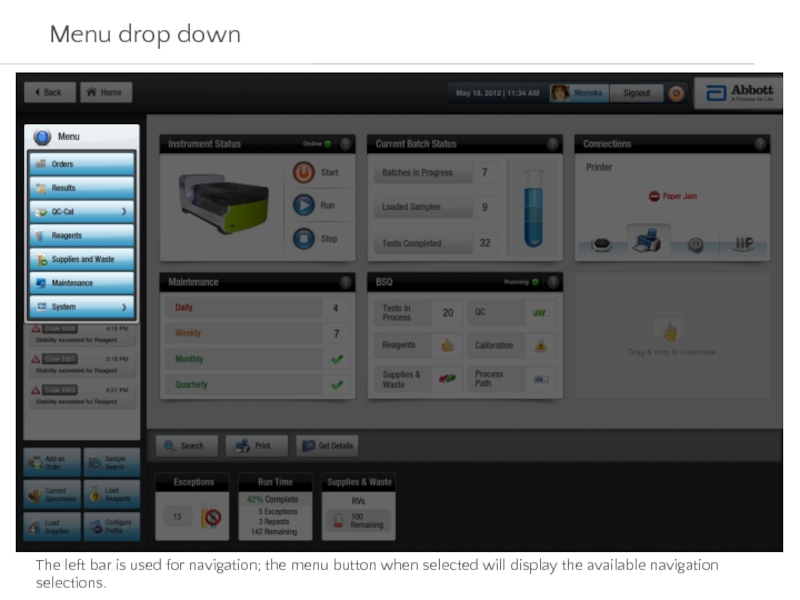
- 25. Menu drop down The left bar is
- 26. Thank you Together we can create magic muki@peppersquare.com
Слайд 1Monologue on Delightful Design
Presented by: Muki Regunathan
27 August 2014, The Leela,
Слайд 2
To design, or not to
Do I need a long term vision, or create on the go? Is it to internal navigation, or external pressure that I bow? Where exactly is the design destination, who knows and how?
For instance, who would have imagined a bare compass design Could reshape the course of history and throw open new opportunities to strike terror, or tender care in equal measure?
To conquer, colonize and virtually unlock a whole new dimension in the way we see, interpret and utilize the collective genius
Of a brave new world roaring to go
to undiscovered boundaries where
In the network of human, material and mind,
There is yet so much more to find
Puzzles the will and makes
the creative endeavor,
a testing ground forever.
Design Monologue
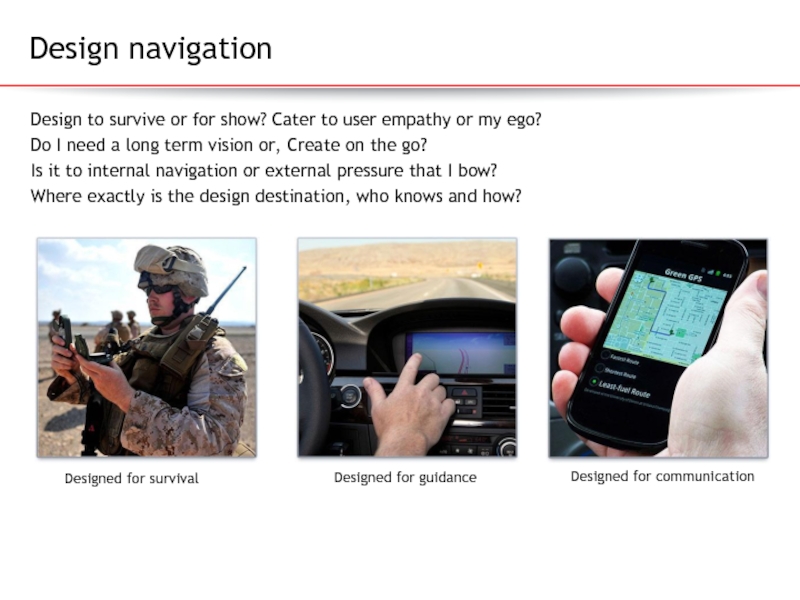
Слайд 3Design navigation
Design to survive or for show? Cater to user empathy
Do I need a long term vision or, Create on the go? Is it to internal navigation or external pressure that I bow? Where exactly is the design destination, who knows and how?
Designed for survival
Designed for communication
Designed for guidance
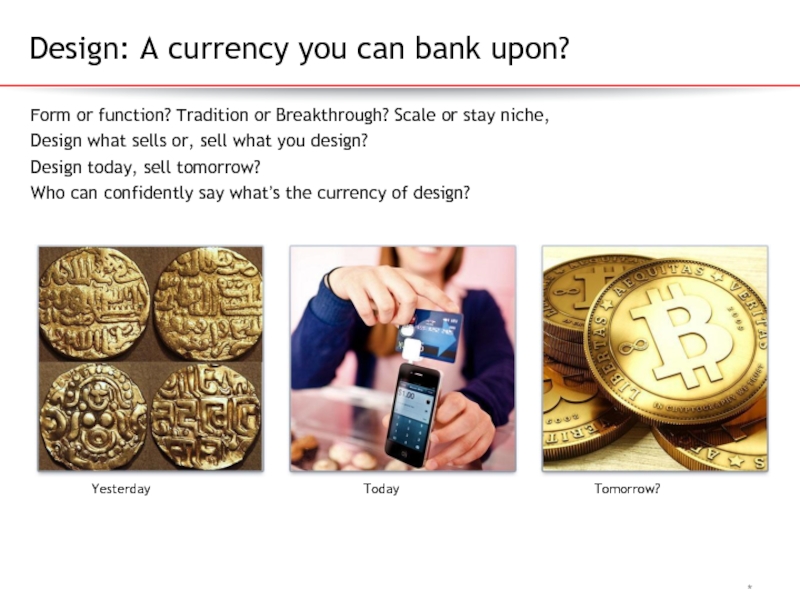
Слайд 4Design: A currency you can bank upon?
Form or function? Tradition or
Design what sells or, sell what you design?
Design today, sell tomorrow?
Who can confidently say what’s the currency of design?
*
Yesterday
Tomorrow?
Today
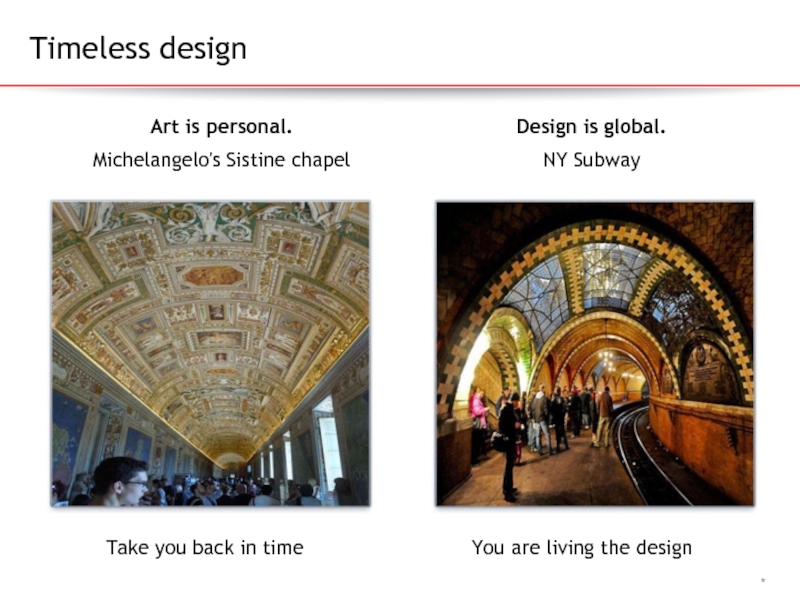
Слайд 5Timeless design
*
Design is global.
NY Subway
Art is personal.
Michelangelo's Sistine
Take you back in time
You are living the design
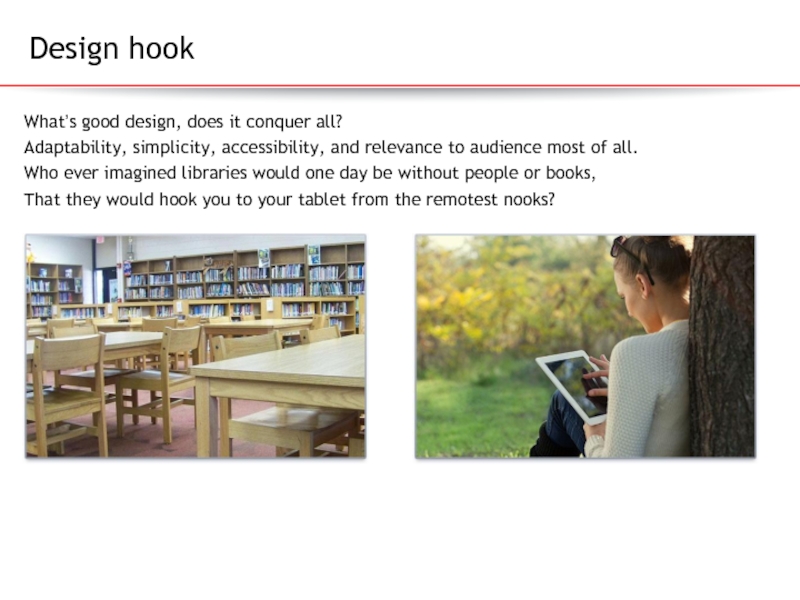
Слайд 6Design hook
What’s good design, does it conquer all?
Adaptability, simplicity, accessibility,
Who ever imagined libraries would one day be without people or books,
That they would hook you to your tablet from the remotest nooks?
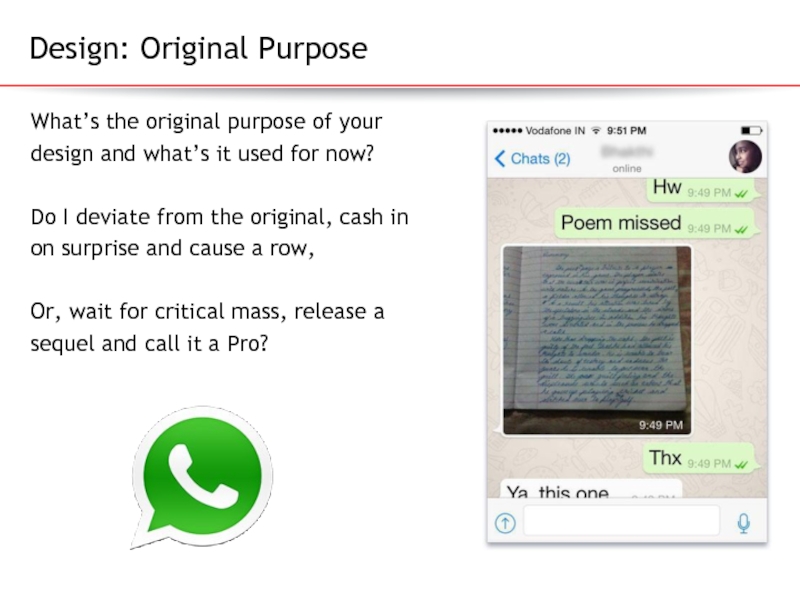
Слайд 7Design: Original Purpose
What’s the original purpose of your design and what’s
Do I deviate from the original, cash in on surprise and cause a row,
Or, wait for critical mass, release a sequel and call it a Pro?
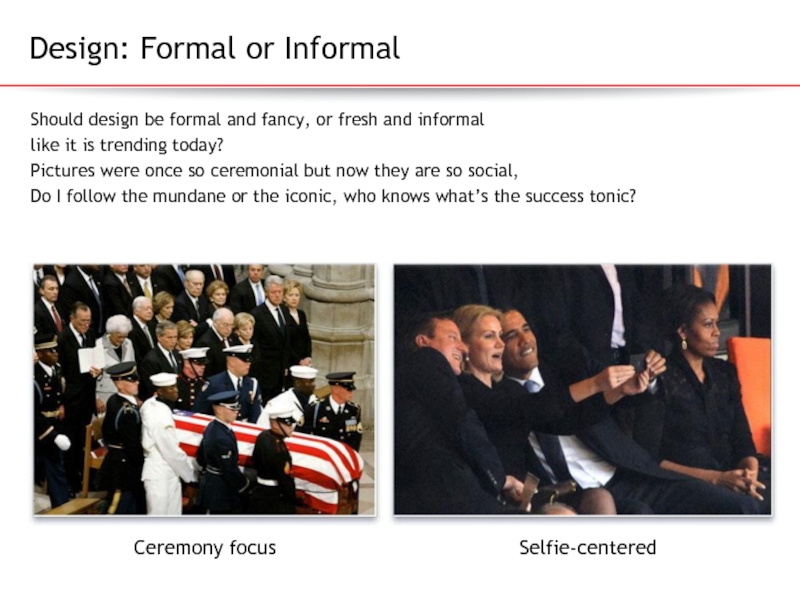
Слайд 8Design: Formal or Informal
Should design be formal and fancy, or fresh
like it is trending today?
Pictures were once so ceremonial but now they are so social,
Do I follow the mundane or the iconic, who knows what’s the success tonic?
Ceremony focus
Selfie-centered
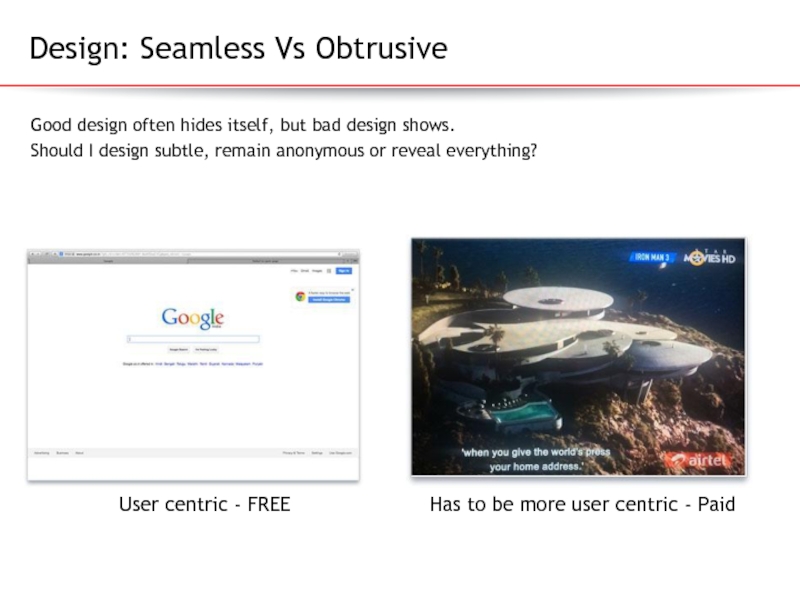
Слайд 11Design: Seamless Vs Obtrusive
Good design often hides itself, but bad
Should I design subtle, remain anonymous or reveal everything?
User centric - FREE
Has to be more user centric - Paid
Слайд 15*
Micheal Littman
Brown University computer scientist
Successful execution of the Internet of
"If users need to learn different interfaces for their vacuums, their locks, their sprinklers, their lights, and their coffeemakers, it’s tough to say that their lives have been made any easier."
The Next Big Thing in Design: UX & UI for the Internet of THINGS
Слайд 16Delightful design
Experience creation is collaborative not an individual contribution. It has
Delightful design = idea + people + process + technology
Cannot design without understanding what technology can do: security, responsibility and impact has to be anticipated and addressed in design thinking
Connecting people & product = what’s your design story?