- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Интеграция личного сайта с Facebook презентация
Содержание
- 1. Интеграция личного сайта с Facebook
- 2. Начнем с создания приложения в Facebook
- 3. Настройки приложения Facebook Вам будет предложено ввести
- 4. На вкладке Web Site заполните поля
- 5. На вкладке Facebook Integration Поле Canvas Page
- 6. Вкладки Mobile and Devices
- 7. Теперь переходим к настройкам плагина Войдите в
- 8. Вам нужно будет ввести Facebook
- 9. Настройки для публикации на стену Facebook Поставьте
- 10. После этого Вам нужно ввести
- 11. На запрос Facebook разрешить ли
- 12. Use external permalinks on Walls лучше
- 13. Дальше отметьте галочками как указано на
- 14. Мы уже настроили приложение Facebook и
- 15. Кроме того, Facebook для каждого
- 16. На странице приложения кликните Мне нравится
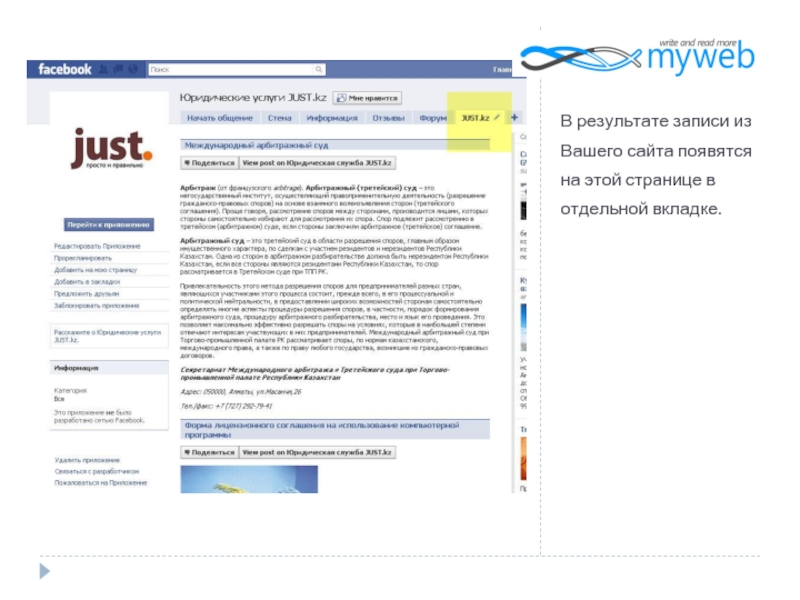
- 17. В результате записи из Вашего сайта
- 18. Сайт MyWeb расположен по адресу http://myweb.kz/ © Нурдин Саякбаев, 2010 г.
Слайд 2
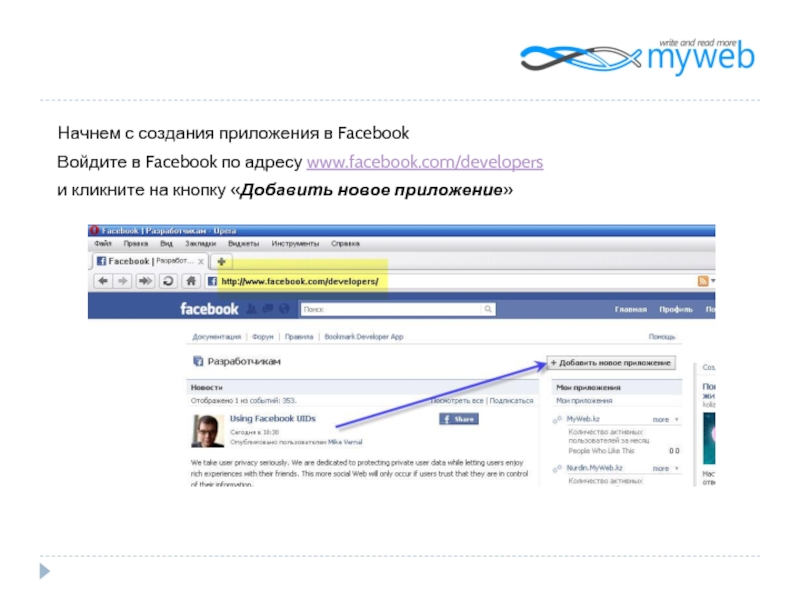
Начнем с создания приложения в Facebook
Войдите в Facebook по адресу www.facebook.com/developers
и
кликните на кнопку «Добавить новое приложение»
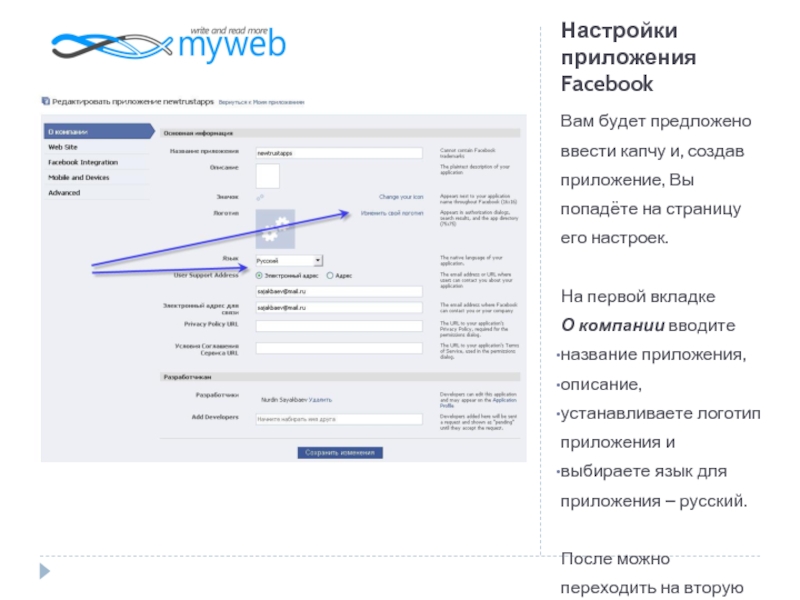
Слайд 3Настройки приложения Facebook
Вам будет предложено ввести капчу и, создав приложение, Вы
попадёте на страницу его настроек.
На первой вкладке
О компании вводите
название приложения,
описание,
устанавливаете логотип приложения и
выбираете язык для приложения – русский.
После можно переходить на вторую вкладку.
На первой вкладке
О компании вводите
название приложения,
описание,
устанавливаете логотип приложения и
выбираете язык для приложения – русский.
После можно переходить на вторую вкладку.
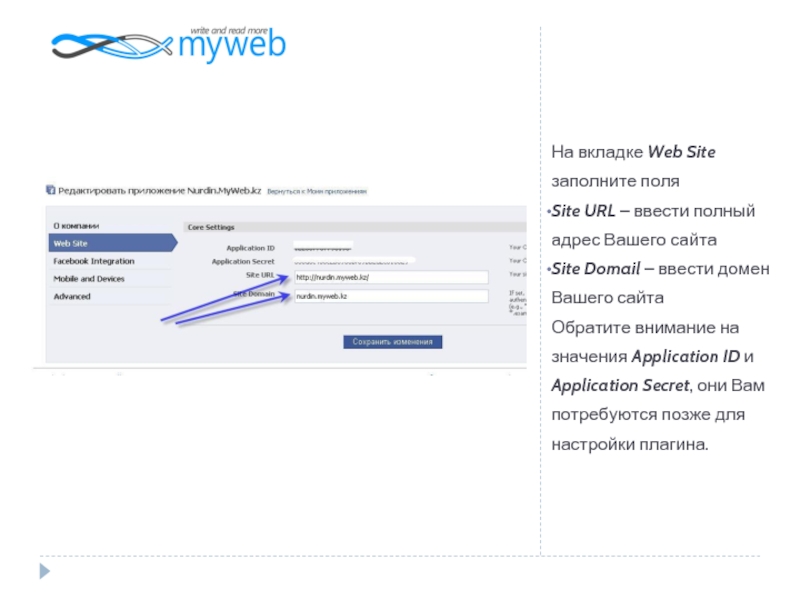
Слайд 4
На вкладке Web Site заполните поля
Site URL – ввести полный
адрес Вашего сайта
Site Domail – ввести домен Вашего сайта
Обратите внимание на значения Application ID и Application Secret, они Вам потребуются позже для настройки плагина.
Site Domail – ввести домен Вашего сайта
Обратите внимание на значения Application ID и Application Secret, они Вам потребуются позже для настройки плагина.
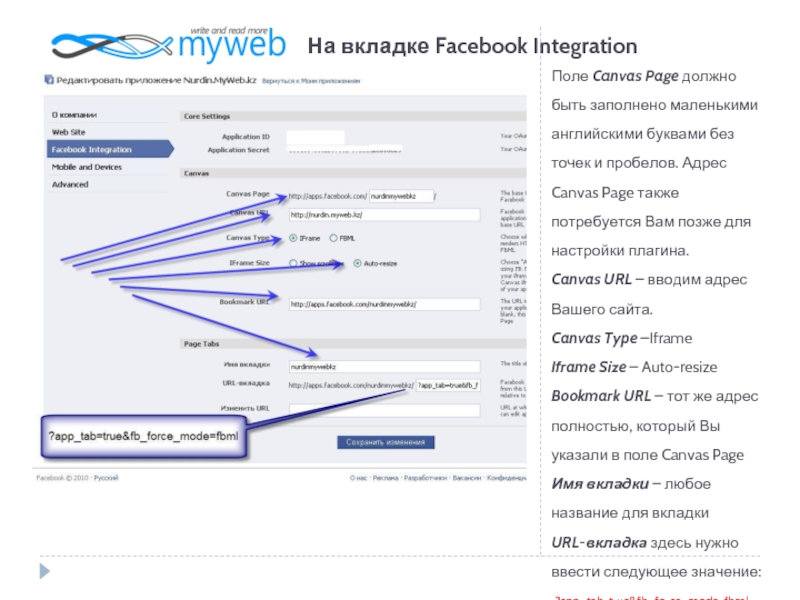
Слайд 5На вкладке Facebook Integration
Поле Canvas Page должно быть заполнено маленькими английскими
буквами без точек и пробелов. Адрес Canvas Page также потребуется Вам позже для настройки плагина.
Canvas URL – вводим адрес Вашего сайта.
Canvas Type –Iframe
Iframe Size – Auto-resize
Bookmark URL – тот же адрес полностью, который Вы указали в поле Canvas Page
Имя вкладки – любое название для вкладки
URL-вкладка здесь нужно ввести следующее значение:
?app_tab=true&fb_force_mode=fbml
Canvas URL – вводим адрес Вашего сайта.
Canvas Type –Iframe
Iframe Size – Auto-resize
Bookmark URL – тот же адрес полностью, который Вы указали в поле Canvas Page
Имя вкладки – любое название для вкладки
URL-вкладка здесь нужно ввести следующее значение:
?app_tab=true&fb_force_mode=fbml
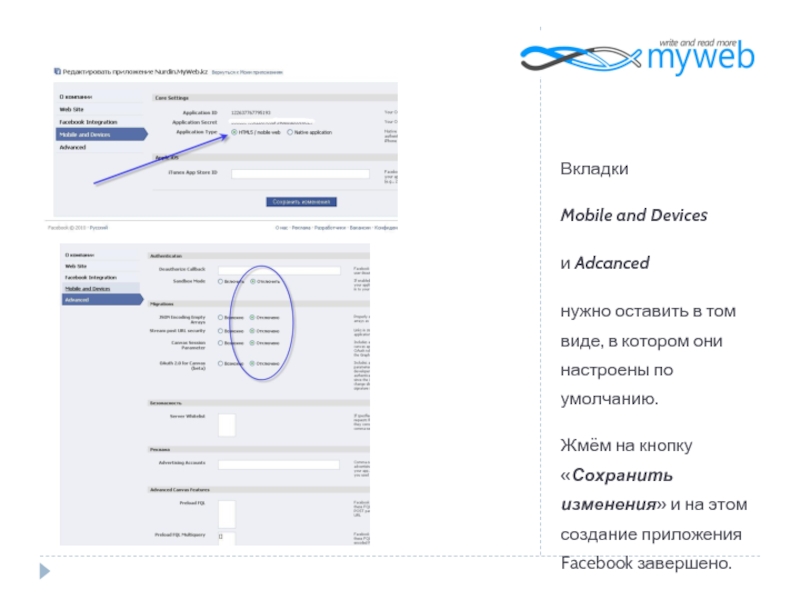
Слайд 6
Вкладки
Mobile and Devices
и Adcanced
нужно оставить в том виде,
в котором они настроены по умолчанию.
Жмём на кнопку «Сохранить изменения» и на этом создание приложения Facebook завершено.
Жмём на кнопку «Сохранить изменения» и на этом создание приложения Facebook завершено.
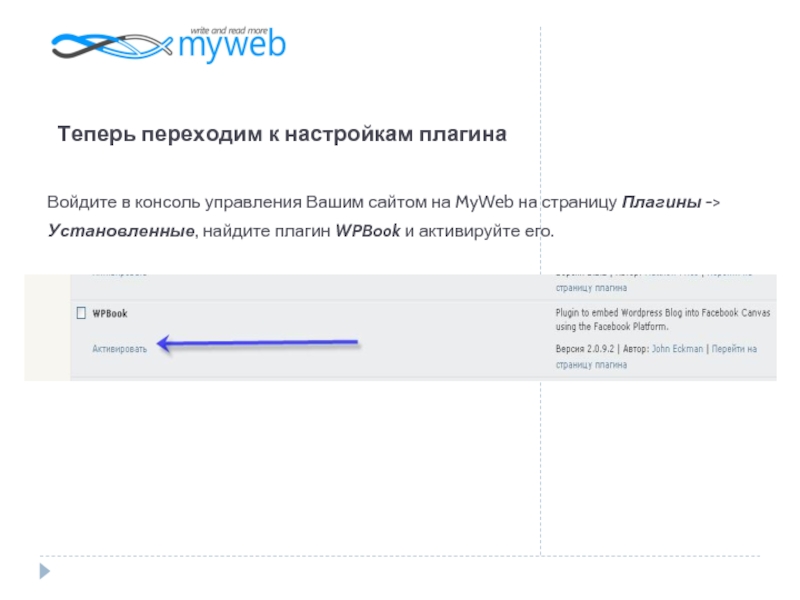
Слайд 7Теперь переходим к настройкам плагина
Войдите в консоль управления Вашим сайтом на
MyWeb на страницу Плагины -> Установленные, найдите плагин WPBook и активируйте его.
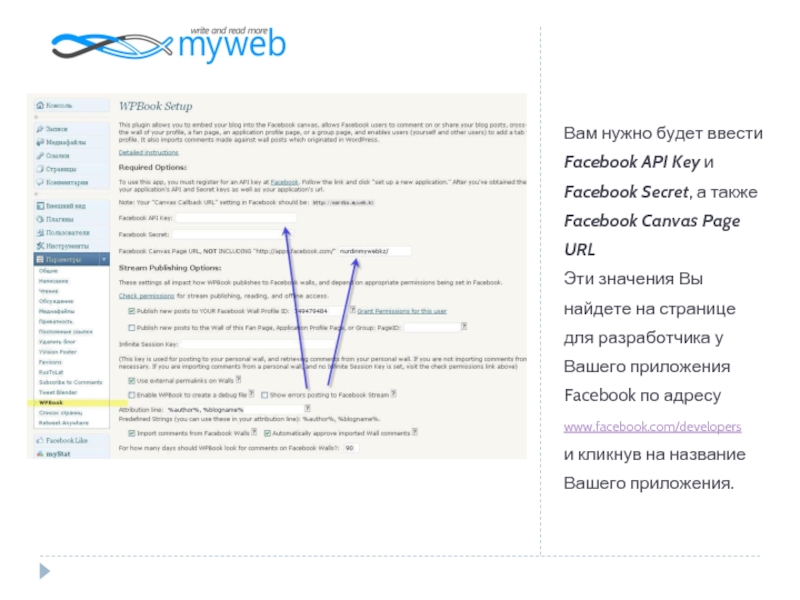
Слайд 8
Вам нужно будет ввести
Facebook API Key и Facebook Secret, а
также
Facebook Canvas Page URL
Эти значения Вы найдете на странице для разработчика у Вашего приложения Facebook по адресу www.facebook.com/developers
и кликнув на название Вашего приложения.
Facebook Canvas Page URL
Эти значения Вы найдете на странице для разработчика у Вашего приложения Facebook по адресу www.facebook.com/developers
и кликнув на название Вашего приложения.
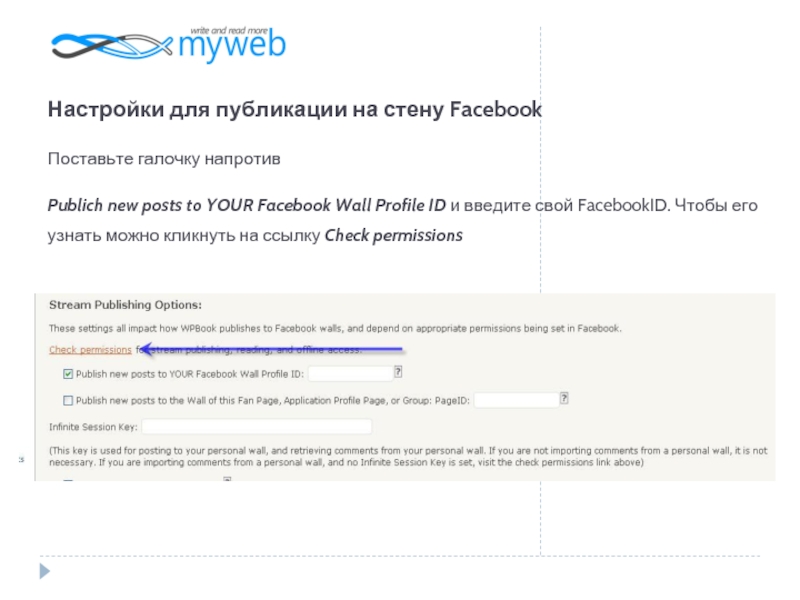
Слайд 9Настройки для публикации на стену Facebook
Поставьте галочку напротив
Publich new posts
to YOUR Facebook Wall Profile ID и введите свой FacebookID. Чтобы его узнать можно кликнуть на ссылку Check permissions
Слайд 10
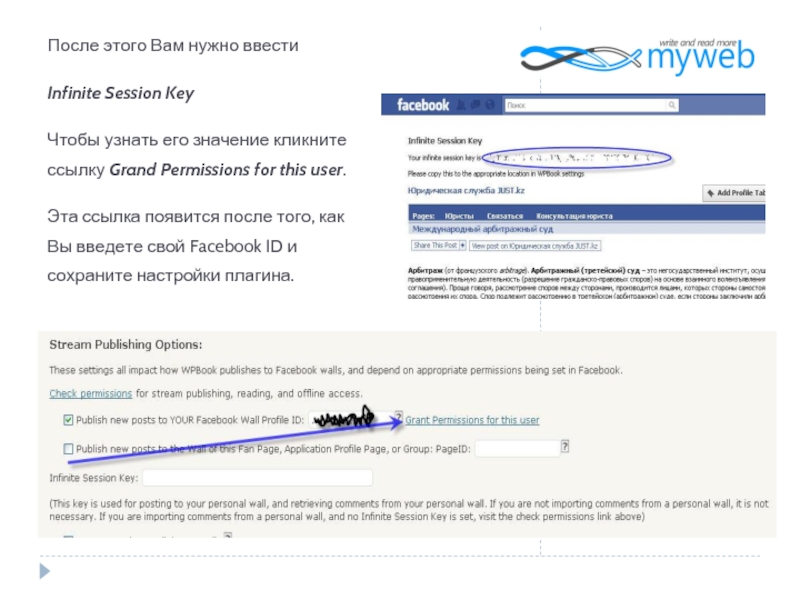
После этого Вам нужно ввести
Infinite Session Key
Чтобы узнать его значение
кликните ссылку Grand Permissions for this user.
Эта ссылка появится после того, как Вы введете свой Facebook ID и сохраните настройки плагина.
Эта ссылка появится после того, как Вы введете свой Facebook ID и сохраните настройки плагина.
Слайд 11
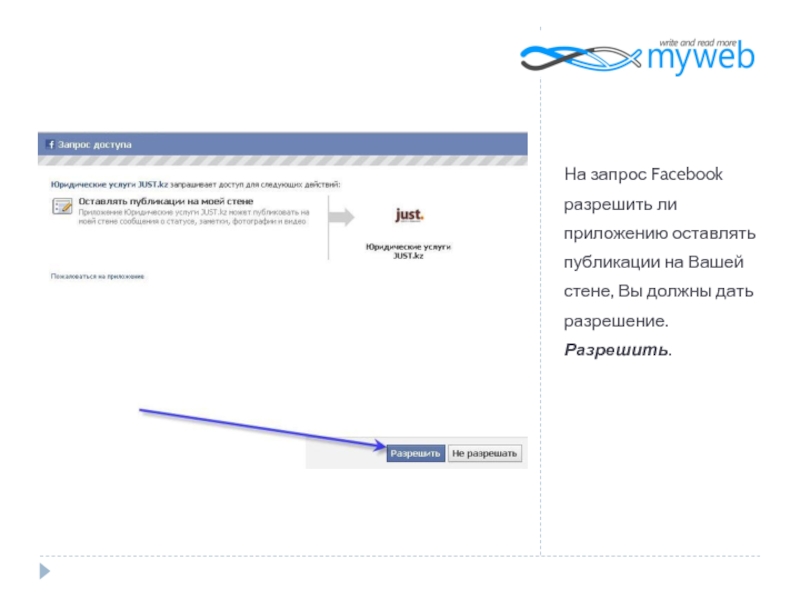
На запрос Facebook разрешить ли приложению оставлять публикации на Вашей стене,
Вы должны дать разрешение. Разрешить.
Слайд 12
Use external permalinks on Walls лучше оставить пустым, а
Import comments
from Facebook Walls и Automatically approve imported Wall comments лучше отметить галочками.
Слайд 13
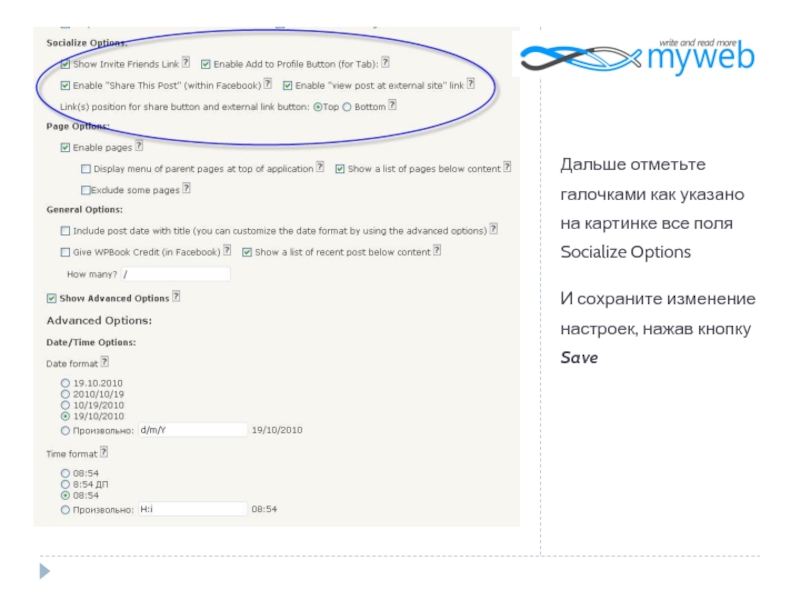
Дальше отметьте галочками как указано на картинке все поля Socialize Options
И сохраните изменение настроек, нажав кнопку Save
Слайд 14
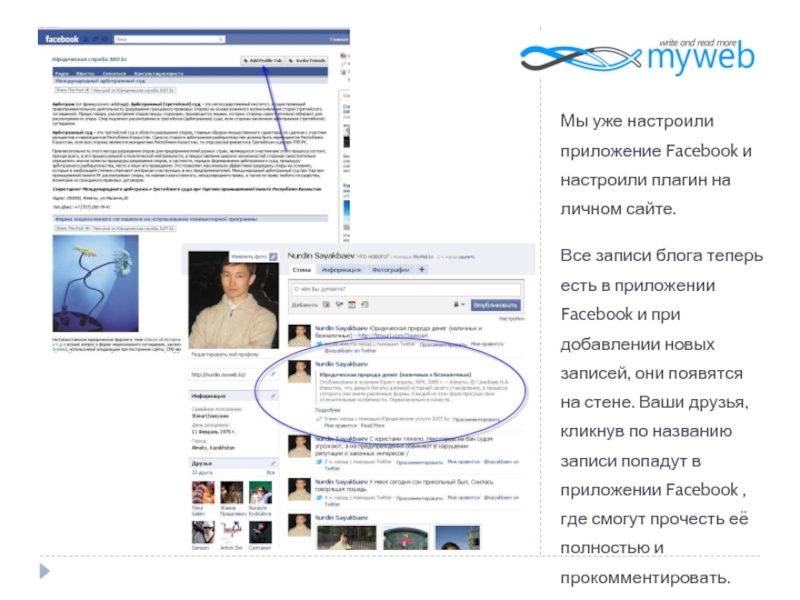
Мы уже настроили приложение Facebook и настроили плагин на личном сайте.
Все записи блога теперь есть в приложении Facebook и при добавлении новых записей, они появятся на стене. Ваши друзья, кликнув по названию записи попадут в приложении Facebook , где смогут прочесть её полностью и прокомментировать.
Слайд 15
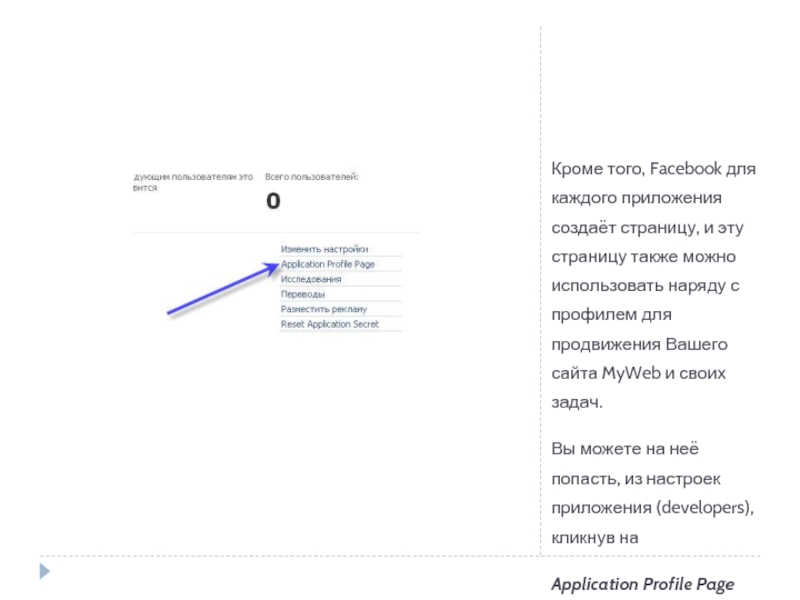
Кроме того, Facebook для каждого приложения создаёт страницу, и эту страницу
также можно использовать наряду с профилем для продвижения Вашего сайта MyWeb и своих задач.
Вы можете на неё попасть, из настроек приложения (developers), кликнув на
Application Profile Page
Вы можете на неё попасть, из настроек приложения (developers), кликнув на
Application Profile Page
Слайд 16
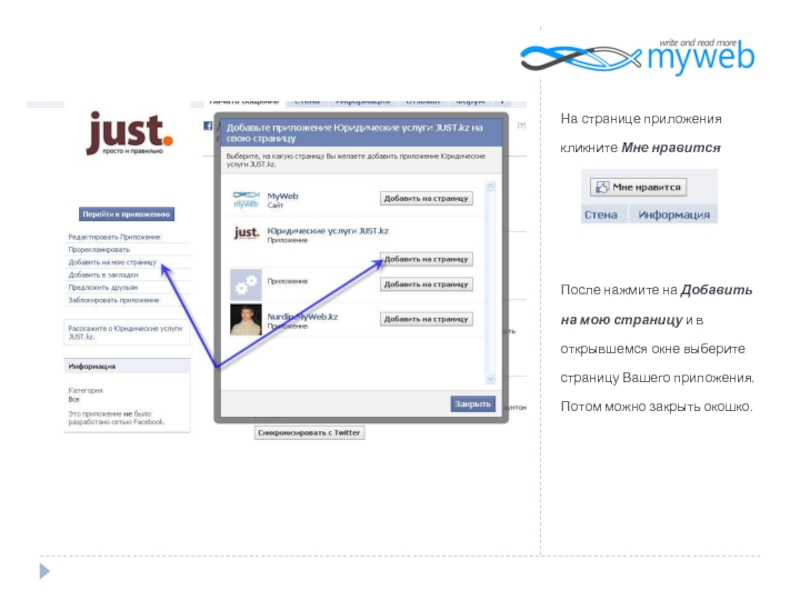
На странице приложения кликните Мне нравится
После нажмите на Добавить на мою
страницу и в открывшемся окне выберите страницу Вашего приложения. Потом можно закрыть окошко.