- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
טקסט ועיצוב HTML презентация
Содержание
- 1. טקסט ועיצוב HTML
- 2. כותרות , התגית קיימות 6 דרגות
- 3. המאפיינים שניתן להוסיף לתגית : ניתן להוסיף את המאפיינים הבאים לתגית :
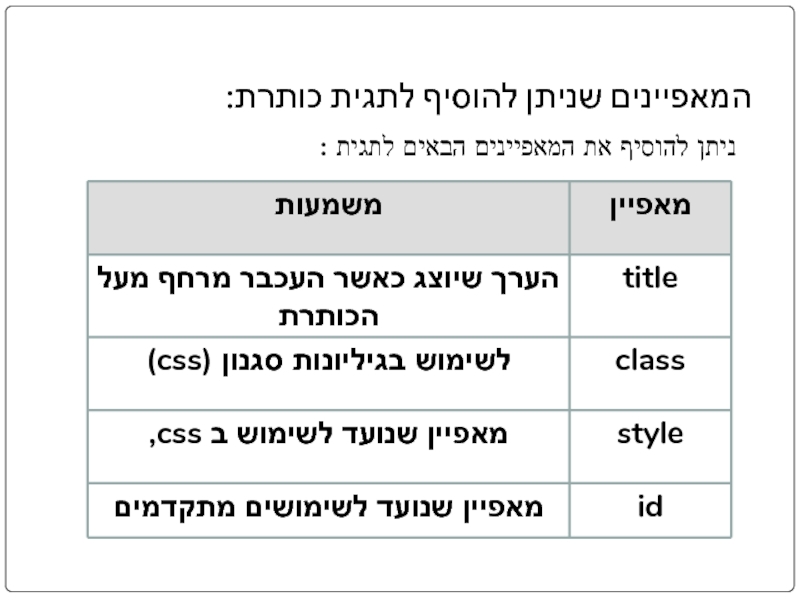
- 4. המאפיינים שניתן להוסיף לתגית כותרת: ניתן להוסיף את המאפיינים הבאים לתגית :
- 5. כותרות במסמך HTML
- 6. התוצאה המתקבלת בדפדפן
- 7. צבע רקע לדף האינטרנט
- 8. תוצאה מתקבלת
- 9. התגית התגית מאפשרת לקבוע את גודל
- 10. דוגמא לשימוש בתגית
- 11. התוצאה המתקבלת בדפדפן
- 12. עיצוב גופנים
- 13. גופן בסיסי , התגית מאפשרת לקבוע את הגופן הבסיסי למסמך כולו. מאפייני התגית:
- 14. שימוש בעיצוב גופנים ובתגית
- 15. התוצאה המתקבלת בדפדפן
-
16.
מעבר שורה התגית
תגית ריקה נשלב - 17. התוצאה המתקבלת בדפדפן
- 18. תגיות, כותרות ועיצוב טקסט יוצרת קו אופקי
- 19. שימוש בתגית ,
- 20. התוצאה המתקבלת בדפדפן
- 21. פיסקה התגית תוחמת קטע של טקסט
- 22. דוגמא לשימוש בתגית
- 23. התוצאה המתקבלת בדפדפן
- 24. התגית מאפשרת לקבץ מספר אלמנטים ליחידה
- 25. שימוש בתגית כותרת ראשית
- 26. שימוש בתגית
- 27. התגית התגית משמשת לתיחום תו אחד
- 28. דוגמא לפני שימוש ב -
- 29. התוצאה המתקבלת בדפדפן
- 30. שימוש בתגית
- 31. התוצאה המתקבלת בדפדפן
- 32. טקסט מעוצב מראש התגיות
- 33. שימוש בתגיות
- 34. התוצאה המתקבלת בדפדפן
- 35. התגית הגדרת כתוביות נעות על המסך
- 36. שימוש בתגית
- 37. סימנים מיוחדים