- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Язык разметки гипертекста HTML презентация
Содержание
- 1. Язык разметки гипертекста HTML
- 2. Чем привлекает пользователей Интернет?
- 3. WWW – World Wide Web.
- 4. Web-сайты и Web-страницы Публикации во всемирной
- 5. Web-страница – основная информационная единица WWW, отдельный документ, хранящийся на отдельном сервере.
- 6. Web-сайт - совокупность тематически связанных Web-страниц.
- 7. Web-сайты и Web-страницы Сайт является интерактивным
- 8. Hyper Text Markup Language (HTML)
- 9. Технология HTML: в текстовый документ вставляются управляющие
- 10. Для создания Web-страниц используются простейшие текстовые
- 11. Создание Web-страницы: Открыть БЛОКНОТ; Набрать HTML-код страницы;
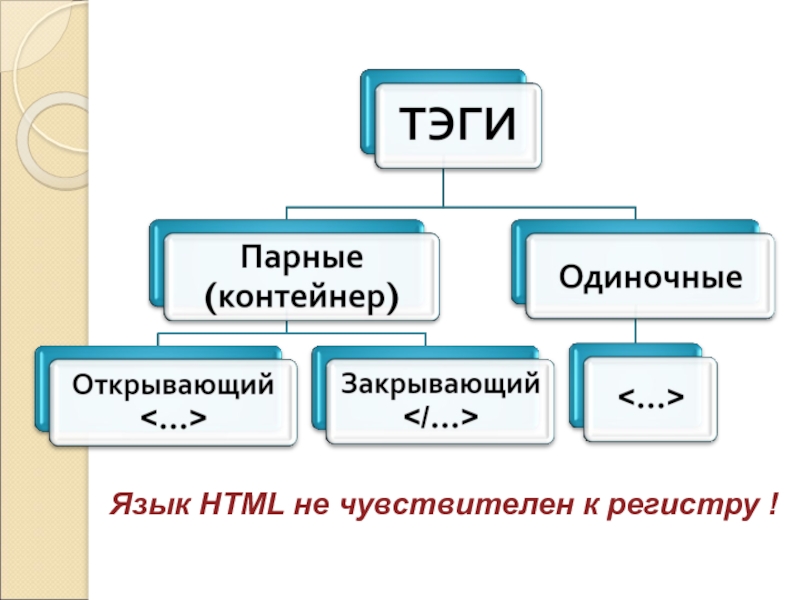
- 12. Язык HTML не чувствителен к регистру !
- 13. Структура HTML документа:
- 14. Некоторые теги
- 15. Структура Web-страницы Название
- 16. I. Цветовая схема Web – страницы: 1.
- 17. 2. Атрибут вставки фонового рисунка
- 18. 3. Атрибут цвета текста
- 19. II. Оформление заголовка: Существует 6 уровней заголовков:
- 20. Тестовая страница Эта страница является
- 22. align = "Left " (по умолчанию) align
- 23. Title 1 Title
- 24. IV. Тэг для выравнивания по центру: ТЕКСТ
- 25. Компьютер Компьютер
- 27. V. Разделительная линия Горизонтальная линия – тэг
- 28. Атрибуты тэга : SIZE = 5 –
- 29. Атрибуты тэга :
- 30. Форматирование текста.
- 31. I. Абзацы: 1. -
- 32. Компьютер имеет то преимущество перед мозгом, что им пользуются. (Габриэль Лауб)
- 33. Жизнь современного человека невозможно представить без компьютера.
- 34. II. Тэг для изменения шрифта: … - изменяет размер, цвет и стиль текста.
- 35. Атрибуты тэга : 1) FACE =
- 36. Атрибуты тэга : 2) SIZE =
- 37. Атрибуты тэга : 3) COLOR =
- 38. Атрибуты тэга : 4) ALIGN = “…” выравнивание текста
- 39. Например: Это шрифт arial размером 3, цвет синий
- 40. Форматирование текста.
- 41. I. Специальные символы: – пробел
- 45. II. Изменение начертания шрифта: Текст
- 46. Например: Эта страницаявляется тестовой
- 47. Компьютер
- 50. Вставка изображений.
- 51. – пробел «
- 53. поддерживаются форматы файлов GIF, JPG, JPEG, PNG
- 54. Изображения Текст кода:
- 55. Атрибут для текстового пояснения к изображению: ALT = «Поясняющий текст»
- 56. align="left" - выравнивание; Vspace="10" -
- 57. - рамка вокруг самой картинки (в пикселях)
- 60. Связывание Web страниц.
- 61. Гиперссылки Для связывания Web- страниц используют гиперссылки.
- 62. Гиперссылки Первая титульная страница должна предоставлять посетителю
- 64. Гиперссылки указатель гиперссылки < /A>
- 67. Гиперссылки В качестве указателя ссылки можно использовать
- 68. Создание таблиц.
- 69. … контейнер для создания таблиц;
- 70. … определяет строку в таблице;
- 71. … определяет заголовок для столбца в таблице;
- 72. … определяет отдельную ячейку в таблице;
- 73. BORDER – атрибут для задания толщины
- 74. Таблицы Чтобы получить в браузере следующий вид Web-страницы, нужно внести в код соответствующие тэги
- 76. Винчестер Caviar
- 77. Создание списков на Web-странице.
- 78. … контейнер для создания нумерованных списков
- 79. Использованные источники 1. http://www.postroika.ru/ 2. Угринович,
Слайд 3WWW – World Wide Web.
в переводе - всемирная паутина,
одна из популярных служб Интернета
WWW – информационная система подобная большой энциклопедии, страницы которой разбросаны по компьютерам-серверам.
WWW – информационная система подобная большой энциклопедии, страницы которой разбросаны по компьютерам-серверам.
Слайд 4Web-сайты и Web-страницы
Публикации во всемирной паутине реализуются в форме Web-сайтов.
Web-сайт
по своей структуре напоминает журнал, который содержит информацию, посвященную какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц.
Слайд 5
Web-страница – основная информационная единица WWW, отдельный документ, хранящийся на отдельном
сервере.
Слайд 7Web-сайты и Web-страницы
Сайт является интерактивным средством представления информации.
Обычно сайт имеет
титульную страницу (страницу с оглавлением), на которой имеются гиперссылки на его основные разделы (Web-страницы). Гиперссылки также имеются на других Web-страницах, что обеспечивает возможность пользователю свободно перемещаться по сайту. Такие гиперссылки называют системой навигации сайта.
Web-сайты обычно являются мультимедийными, так как кроме текста могут содержать иллюстрации, анимацию, звуковую и видеоинформацию.
Web-сайты обычно являются мультимедийными, так как кроме текста могут содержать иллюстрации, анимацию, звуковую и видеоинформацию.
Слайд 8 Hyper Text Markup Language (HTML) – язык гипертекстовой разметки
документов.
Web-страницы можно создать с помощью языка HTML
Web-страницы можно создать с помощью языка HTML
Слайд 9 Технология HTML: в текстовый документ вставляются управляющие символы - тэги.
Основные
достоинства HTML-документа:
Малый информационный объем;
Возможность просмотра на ПК, оснащенных различными операционными системами.
Малый информационный объем;
Возможность просмотра на ПК, оснащенных различными операционными системами.
Слайд 10
Для создания Web-страниц используются простейшие текстовые редакторы, которые не включают в
создаваемый документ управляющие символы форматирования текста. В качестве такого редактора в Windows можно использовать стандартное приложение БЛОКНОТ.
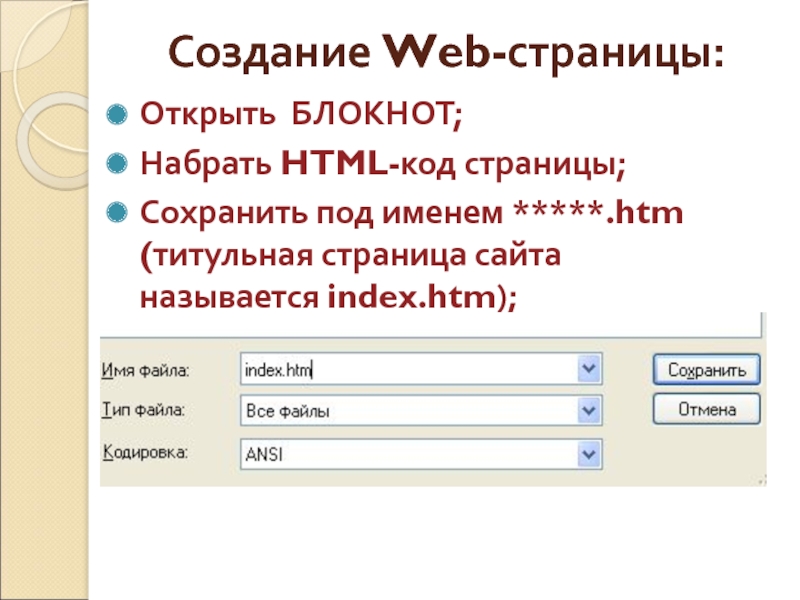
Слайд 11Создание Web-страницы:
Открыть БЛОКНОТ;
Набрать HTML-код страницы;
Сохранить под именем *****.htm (титульная страница сайта
называется index.htm);
Слайд 13Структура HTML документа:
название окна
информация страницы
- указывает программе просмотра что
это HTML документ;
- заголовок, содержит название документа и справочную информацию;
- название Web-страницы, отображается в строке заголовка браузера; <br><BODY> - располагается всё содержание страницы.<br><p>заголовок<br><p>тело<br> </div>
<div class="image">
<a href="/img/tmb/3/249468/4ce917bcaa89b070409125e8e45f2586-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Структура HTML документа: название окна информация страницы - указывает программе просмотра что это HTML документ; - заголовок, содержит название документа и справочную информацию; - название Web-страницы, отображается в строке заголовка браузера; - располагается всё содержание страницы.заголовоктело"><img src="/img/tmb/3/249468/4ce917bcaa89b070409125e8e45f2586-800x.jpg" title="Структура HTML документа: название окна информация страницы - указывает программе просмотра что это HTML документ; -" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide14">
<h2><a href="/img/tmb/3/249468/0992bd3a529ec2c92a3ca96a30e15361-800x.jpg" target="_blank">Слайд 14</a> Некоторые теги имеют атрибуты, которые являются</h2>
<div class="text">
именами свойств и могут принимать определённые значения, они влияют на внешний вид Web-страницы.<br>имя атрибута = «значение»<br><br><br> </div>
<div class="image">
<a href="/img/tmb/3/249468/0992bd3a529ec2c92a3ca96a30e15361-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Некоторые теги имеют атрибуты, которые являются именами свойств и могут принимать определённые значения, они влияют на внешний вид Web-страницы.имя атрибута = «значение»"><img src="/img/tmb/3/249468/0992bd3a529ec2c92a3ca96a30e15361-800x.jpg" title="Некоторые теги имеют атрибуты, которые являются именами свойств и могут принимать определённые" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide15">
<h2><a href="/img/tmb/3/249468/20b3c0f26b5d140d280b3aed509cfcab-800x.jpg" target="_blank">Слайд 15</a>Структура Web-страницы<br><br><br> <br>Название Web-страницы <br><br><br><br>На этой странице можно </h2>
<div class="text">
разместить любую интересную информацию в Интернете.<br></BODY><br></HTML> <br> </div>
<div class="image">
<a href="/img/tmb/3/249468/20b3c0f26b5d140d280b3aed509cfcab-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Структура Web-страницы Название Web-страницы На этой странице можно разместить любую интересную информацию в Интернете. "><img src="/img/tmb/3/249468/20b3c0f26b5d140d280b3aed509cfcab-800x.jpg" title="Структура Web-страницы Название Web-страницы На этой странице можно" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide16">
<h2><a href="/img/tmb/3/249468/9ccbb8e7ac5454771ac6906b2d136bbc-800x.jpg" target="_blank">Слайд 16</a>I. Цветовая схема Web – страницы:<br>1. Атрибут цвета фона<br></h2>
<div class="text">
«код цвета»><br><br><body bgcolor = “red”><br><body bgcolor = “#FF0000”><br><br> <br> </div>
<div class="image">
<a href="/img/tmb/3/249468/9ccbb8e7ac5454771ac6906b2d136bbc-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="I. Цветовая схема Web – страницы:1. Атрибут цвета фона "><img src="/img/tmb/3/249468/9ccbb8e7ac5454771ac6906b2d136bbc-800x.jpg" title="I. Цветовая схема Web – страницы:1. Атрибут цвета фона" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide17">
<h2><a href="/img/tmb/3/249468/6b2d0503d67c0be615c1f8d5874ee65a-800x.jpg" target="_blank">Слайд 17</a><br>2. Атрибут вставки фонового рисунка<br><br><br><br><br> <br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/6b2d0503d67c0be615c1f8d5874ee65a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="2. Атрибут вставки фонового рисунка "><img src="/img/tmb/3/249468/6b2d0503d67c0be615c1f8d5874ee65a-800x.jpg" title="2. Атрибут вставки фонового рисунка" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide18">
<h2><a href="/img/tmb/3/249468/8ba7446888a9e49701dd36fffafa34ec-800x.jpg" target="_blank">Слайд 18</a><br>3. Атрибут цвета текста<br><br><br></h2>
<div class="text">
text=“blue”><br><br><br><br> <br> </div>
<div class="image">
<a href="/img/tmb/3/249468/8ba7446888a9e49701dd36fffafa34ec-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="3. Атрибут цвета текста "><img src="/img/tmb/3/249468/8ba7446888a9e49701dd36fffafa34ec-800x.jpg" title="3. Атрибут цвета текста" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide19">
<h2><a href="/img/tmb/3/249468/f01426e6b439385a3e1d5536c87b4c4c-800x.jpg" target="_blank">Слайд 19</a>II. Оформление заголовка:<br>Существует 6 уровней заголовков:<br> . . . <br>. .</h2>
<div class="text">
. <br><h6> . . . </h6><br> </div>
<div class="image">
<a href="/img/tmb/3/249468/f01426e6b439385a3e1d5536c87b4c4c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="II. Оформление заголовка:Существует 6 уровней заголовков: . . . . . . . . . "><img src="/img/tmb/3/249468/f01426e6b439385a3e1d5536c87b4c4c-800x.jpg" title="II. Оформление заголовка:Существует 6 уровней заголовков: . . . . . . . . ." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide20">
<h2><a href="/img/tmb/3/249468/a223238d60b3a09d63dac815b0f9150e-800x.jpg" target="_blank">Слайд 20</a><br>Тестовая страница<br><br>Эта страница является тестовой<br> Самый большой заголовок</h2>
<div class="text">
</h1><br><h2> Заголовок 2 </h2><br><h3> Заголовок 3 </h3><br><h4> Заголовок 4 </h4><br><h5> Заголовок 5 </h5><br><h6> Самый маленький заголовок 6 </h6><br></body><br></html><br> </div>
<div class="image">
<a href="/img/tmb/3/249468/a223238d60b3a09d63dac815b0f9150e-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Тестовая страницаЭта страница является тестовой Самый большой заголовок Заголовок 2 Заголовок 3 Заголовок 4 Заголовок 5 Самый маленький заголовок 6 "><img src="/img/tmb/3/249468/a223238d60b3a09d63dac815b0f9150e-800x.jpg" title="Тестовая страницаЭта страница является тестовой Самый большой заголовок Заголовок 2 Заголовок 3 Заголовок 4 Заголовок" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide21">
<h2><a href="/img/tmb/3/249468/884385676b6d566926f9d7612426eff1-800x.jpg" target="_blank">Слайд 21</a></h2>
<div class="image">
<a href="/img/tmb/3/249468/884385676b6d566926f9d7612426eff1-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/249468/884385676b6d566926f9d7612426eff1-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide22">
<h2><a href="/img/tmb/3/249468/a400ddcd2f3396d1686e39f08e2d18a8-800x.jpg" target="_blank">Слайд 22</a>align = "Left " (по умолчанию)<br>align = "Right " <br>align =</h2>
<div class="text">
"Center " <br>align = "Justify"<br><p>III. Атрибуты для выравнивания текста – align:<br> </div>
<div class="image">
<a href="/img/tmb/3/249468/a400ddcd2f3396d1686e39f08e2d18a8-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="align = "Left " (по умолчанию)align = "Right " align = "Center " align = "Justify"III. Атрибуты для выравнивания текста – align:"><img src="/img/tmb/3/249468/a400ddcd2f3396d1686e39f08e2d18a8-800x.jpg" title="align = "Left " (по умолчанию)align = "Right " align = "Center " align =" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide23">
<h2><a href="/img/tmb/3/249468/722516c74078a23b7adbc46b860267f5-800x.jpg" target="_blank">Слайд 23</a><br> Title 1 <br></h2>
<div class="text">
= “right”> Title 2 </H2><br><h3 align = “left”> Title 3 </H3><br><h4> Title 4 </H4><br><h5> Title 5 </H5><br><h6> Title 6 </H6><br></body><br> </div>
<div class="image">
<a href="/img/tmb/3/249468/722516c74078a23b7adbc46b860267f5-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Title 1 Title 2 Title 3 Title 4 Title 5 Title 6 "><img src="/img/tmb/3/249468/722516c74078a23b7adbc46b860267f5-800x.jpg" title="Title 1 Title 2 Title 3 Title 4 Title 5 Title 6" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide24">
<h2><a href="/img/tmb/3/249468/1c7bd9ade2b3beed0c0f70ae7738e961-800x.jpg" target="_blank">Слайд 24</a>IV. Тэг для выравнивания по центру:<br> ТЕКСТ <br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/1c7bd9ade2b3beed0c0f70ae7738e961-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="IV. Тэг для выравнивания по центру: ТЕКСТ "><img src="/img/tmb/3/249468/1c7bd9ade2b3beed0c0f70ae7738e961-800x.jpg" title="IV. Тэг для выравнивания по центру: ТЕКСТ" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide25">
<h2><a href="/img/tmb/3/249468/3de8111fcab4251b5a60749aec2afddc-800x.jpg" target="_blank">Слайд 25</a><br>Компьютер<br><br> Компьютер <br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/3de8111fcab4251b5a60749aec2afddc-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Компьютер Компьютер "><img src="/img/tmb/3/249468/3de8111fcab4251b5a60749aec2afddc-800x.jpg" title="Компьютер Компьютер" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide26">
<h2><a href="/img/tmb/3/249468/e63a7937e717d09ae4eaa79e5c1a8b18-800x.jpg" target="_blank">Слайд 26</a></h2>
<div class="image">
<a href="/img/tmb/3/249468/e63a7937e717d09ae4eaa79e5c1a8b18-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/249468/e63a7937e717d09ae4eaa79e5c1a8b18-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide27">
<h2><a href="/img/tmb/3/249468/2b6688656371a8a0a55c89dae845ec15-800x.jpg" target="_blank">Слайд 27</a>V. Разделительная линия<br>Горизонтальная линия – тэг <br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/2b6688656371a8a0a55c89dae845ec15-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="V. Разделительная линияГоризонтальная линия – тэг "><img src="/img/tmb/3/249468/2b6688656371a8a0a55c89dae845ec15-800x.jpg" title="V. Разделительная линияГоризонтальная линия – тэг" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide28">
<h2><a href="/img/tmb/3/249468/1668448f369755e707ac6e8815d72611-800x.jpg" target="_blank">Слайд 28</a>Атрибуты тэга :<br>SIZE = 5 – толщина линии<br>WIDTH = Х %</h2>
<div class="text">
- длина линии<br>COLOR = “код цвета” – цвет линии<br> </div>
<div class="image">
<a href="/img/tmb/3/249468/1668448f369755e707ac6e8815d72611-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Атрибуты тэга :SIZE = 5 – толщина линииWIDTH = Х % - длина линииCOLOR = “код цвета” – цвет линии"><img src="/img/tmb/3/249468/1668448f369755e707ac6e8815d72611-800x.jpg" title="Атрибуты тэга :SIZE = 5 – толщина линииWIDTH = Х % - длина линииCOLOR =" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide29">
<h2><a href="/img/tmb/3/249468/7a81a3e6aa2964d26a485ca1e21f67fc-800x.jpg" target="_blank">Слайд 29</a>Атрибуты тэга :<br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/7a81a3e6aa2964d26a485ca1e21f67fc-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Атрибуты тэга :"><img src="/img/tmb/3/249468/7a81a3e6aa2964d26a485ca1e21f67fc-800x.jpg" title="Атрибуты тэга :" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide30">
<h2><a href="/img/tmb/3/249468/50b0535c312ef8d8f0a6f6629300af99-800x.jpg" target="_blank">Слайд 30</a><br>Форматирование текста.<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/50b0535c312ef8d8f0a6f6629300af99-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Форматирование текста."><img src="/img/tmb/3/249468/50b0535c312ef8d8f0a6f6629300af99-800x.jpg" title="Форматирование текста." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide31">
<h2><a href="/img/tmb/3/249468/e82b593d5551882905348a2ec0a80360-800x.jpg" target="_blank">Слайд 31</a>I. Абзацы:<br><br>1. <br> - разрыв строки. <br> - разделение текста на</h2>
<div class="text">
абзацы (вставляет пустую строку перед абзацем). В нем можно использовать атрибут align.<br><br><br><br> </div>
<div class="image">
<a href="/img/tmb/3/249468/e82b593d5551882905348a2ec0a80360-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="I. Абзацы:1. - разрыв строки. - разделение текста на абзацы (вставляет пустую строку перед абзацем). В нем можно использовать атрибут align."><img src="/img/tmb/3/249468/e82b593d5551882905348a2ec0a80360-800x.jpg" title="I. Абзацы:1. - разрыв строки. - разделение текста на абзацы (вставляет пустую строку перед абзацем)." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide32">
<h2><a href="/img/tmb/3/249468/398ecc0788f43ee504ed8324ad9d7561-800x.jpg" target="_blank">Слайд 32</a><br>Компьютер имеет то преимущество перед мозгом, <br><br> что им пользуются. (Габриэль</h2>
<div class="text">
Лауб)<br> </div>
<div class="image">
<a href="/img/tmb/3/249468/398ecc0788f43ee504ed8324ad9d7561-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Компьютер имеет то преимущество перед мозгом, что им пользуются. (Габриэль Лауб)"><img src="/img/tmb/3/249468/398ecc0788f43ee504ed8324ad9d7561-800x.jpg" title="Компьютер имеет то преимущество перед мозгом, что им пользуются. (Габриэль Лауб)" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide33">
<h2><a href="/img/tmb/3/249468/0a73216e0db3cfab2643de876d477b01-800x.jpg" target="_blank">Слайд 33</a>Жизнь современного человека невозможно представить без компьютера. <br> Даже если Вы</h2>
<div class="text">
не являетесь профессиональным копьютерщиком, без ПК Вам наверняка не обойтись. </p><br><p> Компьютер есть в каждом доме и офисе. Во многих сферах, профессиях и даже в личной жизни, он является незаменимым атрибутом повседневной жизни. Поэтому каждый современный человек должен иметь представление о том, что такое компьютер. На этом сайте Вы можете найти информацию о том, как устроен компьютер. </p><br><br> </div>
<div class="image">
<a href="/img/tmb/3/249468/0a73216e0db3cfab2643de876d477b01-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Жизнь современного человека невозможно представить без компьютера. Даже если Вы не являетесь профессиональным копьютерщиком, без ПК Вам наверняка не обойтись. Компьютер есть в каждом доме и офисе. Во многих сферах, профессиях и даже в личной жизни, он является незаменимым атрибутом повседневной жизни. Поэтому каждый современный человек должен иметь представление о том, что такое компьютер. На этом сайте Вы можете найти информацию о том, как устроен компьютер. "><img src="/img/tmb/3/249468/0a73216e0db3cfab2643de876d477b01-800x.jpg" title="Жизнь современного человека невозможно представить без компьютера. Даже если Вы не являетесь профессиональным копьютерщиком, без" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide34">
<h2><a href="/img/tmb/3/249468/813cc143dd721b125ff214145a41fbb0-800x.jpg" target="_blank">Слайд 34</a>II. Тэг для изменения шрифта:<br> … - изменяет размер, цвет и</h2>
<div class="text">
стиль текста.<br><br> </div>
<div class="image">
<a href="/img/tmb/3/249468/813cc143dd721b125ff214145a41fbb0-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="II. Тэг для изменения шрифта: … - изменяет размер, цвет и стиль текста."><img src="/img/tmb/3/249468/813cc143dd721b125ff214145a41fbb0-800x.jpg" title="II. Тэг для изменения шрифта: … - изменяет размер, цвет и стиль текста." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide35">
<h2><a href="/img/tmb/3/249468/2efb2820a108cdab7b6f573bf40789bc-800x.jpg" target="_blank">Слайд 35</a>Атрибуты тэга :<br><br>1) FACE = “…” гарнитура шрифта<br><br>face="Comic Sans MS, Courier</h2>
<div class="text">
New”<br><br> <br> </div>
<div class="image">
<a href="/img/tmb/3/249468/2efb2820a108cdab7b6f573bf40789bc-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Атрибуты тэга :1) FACE = “…” гарнитура шрифтаface="Comic Sans MS, Courier New” "><img src="/img/tmb/3/249468/2efb2820a108cdab7b6f573bf40789bc-800x.jpg" title="Атрибуты тэга :1) FACE = “…” гарнитура шрифтаface="Comic Sans MS, Courier New”" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide36">
<h2><a href="/img/tmb/3/249468/0892980fd0c9c455f467e7f0aae3db2c-800x.jpg" target="_blank">Слайд 36</a>Атрибуты тэга :<br><br>2) SIZE = … размера шрифта<br><br><br>size =</h2>
<div class="text">
4<br>размер шрифта 1-7. По-умолчанию size = 3.<br>Размер изменяется на 20%: <br>4 размер больше 3 на 20%, <br>5 размер больше 4 на 20%<br><br><br><br><br><br> <br> </div>
<div class="image">
<a href="/img/tmb/3/249468/0892980fd0c9c455f467e7f0aae3db2c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Атрибуты тэга :2) SIZE = … размера шрифтаsize = 4размер шрифта 1-7. По-умолчанию size = 3.Размер изменяется на 20%: 4 размер больше 3 на 20%, 5 размер больше 4 на 20% "><img src="/img/tmb/3/249468/0892980fd0c9c455f467e7f0aae3db2c-800x.jpg" title="Атрибуты тэга :2) SIZE = … размера шрифтаsize = 4размер шрифта 1-7. По-умолчанию size" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide37">
<h2><a href="/img/tmb/3/249468/cc1d81bc560b75e823a3fa8b17a3d60b-800x.jpg" target="_blank">Слайд 37</a>Атрибуты тэга :<br><br>3) COLOR = “…” цвет шрифта<br><br>color = “blue”<br><br> </h2>
<div class="text">
<br> </div>
<div class="image">
<a href="/img/tmb/3/249468/cc1d81bc560b75e823a3fa8b17a3d60b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Атрибуты тэга :3) COLOR = “…” цвет шрифтаcolor = “blue” "><img src="/img/tmb/3/249468/cc1d81bc560b75e823a3fa8b17a3d60b-800x.jpg" title="Атрибуты тэга :3) COLOR = “…” цвет шрифтаcolor = “blue”" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide38">
<h2><a href="/img/tmb/3/249468/2a9c513303604aac24e8ac931dcb088d-800x.jpg" target="_blank">Слайд 38</a>Атрибуты тэга :<br><br>4) ALIGN = “…” выравнивание текста<br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/2a9c513303604aac24e8ac931dcb088d-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Атрибуты тэга :4) ALIGN = “…” выравнивание текста"><img src="/img/tmb/3/249468/2a9c513303604aac24e8ac931dcb088d-800x.jpg" title="Атрибуты тэга :4) ALIGN = “…” выравнивание текста" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide39">
<h2><a href="/img/tmb/3/249468/4e34a5d4a80691291067eb607cb278ab-800x.jpg" target="_blank">Слайд 39</a>Например:<br> Это шрифт arial размером 3,</h2>
<div class="text">
цвет синий </font><br> </div>
<div class="image">
<a href="/img/tmb/3/249468/4e34a5d4a80691291067eb607cb278ab-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Например: Это шрифт arial размером 3, цвет синий "><img src="/img/tmb/3/249468/4e34a5d4a80691291067eb607cb278ab-800x.jpg" title="Например: Это шрифт arial размером 3, цвет синий" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide40">
<h2><a href="/img/tmb/3/249468/30c5ac59bb048d17791fc72996167367-800x.jpg" target="_blank">Слайд 40</a><br>Форматирование текста.<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/30c5ac59bb048d17791fc72996167367-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Форматирование текста."><img src="/img/tmb/3/249468/30c5ac59bb048d17791fc72996167367-800x.jpg" title="Форматирование текста." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide41">
<h2><a href="/img/tmb/3/249468/e8e765e05f5f3dbfe79a5a37fd8bf544-800x.jpg" target="_blank">Слайд 41</a>I. Специальные символы:<br> – пробел<br><br>« - кавычки<br>»<br><br>✔ - ✔</h2>
<div class="text">
<br><p><br><p>& - амперсант<br> </div>
<div class="image">
<a href="/img/tmb/3/249468/e8e765e05f5f3dbfe79a5a37fd8bf544-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="I. Специальные символы: – пробел« - кавычки»✔ - ✔ & - амперсант"><img src="/img/tmb/3/249468/e8e765e05f5f3dbfe79a5a37fd8bf544-800x.jpg" title="I. Специальные символы: – пробел« - кавычки»✔ - ✔ & - амперсант" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide42">
<h2><a href="/img/tmb/3/249468/99446f3f403d00aa1a02bdf77d71a9db-800x.jpg" target="_blank">Слайд 42</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/99446f3f403d00aa1a02bdf77d71a9db-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/249468/99446f3f403d00aa1a02bdf77d71a9db-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide43">
<h2><a href="/img/tmb/3/249468/f53c33ad71bb3404ec84441ad8c0eacc-800x.jpg" target="_blank">Слайд 43</a><br></h2>
<div class="image">
<a href="/img/tmb/3/249468/f53c33ad71bb3404ec84441ad8c0eacc-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/249468/f53c33ad71bb3404ec84441ad8c0eacc-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide44">
<h2><a href="/img/tmb/3/249468/d0ad68aa67ff4d981c45a694fbb9297b-800x.jpg" target="_blank">Слайд 44</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/d0ad68aa67ff4d981c45a694fbb9297b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/249468/d0ad68aa67ff4d981c45a694fbb9297b-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide45">
<h2><a href="/img/tmb/3/249468/c9890d57a2c809057e76618aeb67a60a-800x.jpg" target="_blank">Слайд 45</a>II. Изменение начертания шрифта:<br> Текст - жирный <br> Текст </h2>
<div class="text">
- курсив <br><U> Текст </U> - подчеркнутый<br> </div>
<div class="image">
<a href="/img/tmb/3/249468/c9890d57a2c809057e76618aeb67a60a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="II. Изменение начертания шрифта: Текст - жирный Текст - курсив Текст - подчеркнутый"><img src="/img/tmb/3/249468/c9890d57a2c809057e76618aeb67a60a-800x.jpg" title="II. Изменение начертания шрифта: Текст - жирный Текст - курсив Текст - подчеркнутый" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide46">
<h2><a href="/img/tmb/3/249468/09b3b896a5327697579462ad1eeba57d-800x.jpg" target="_blank">Слайд 46</a>Например:<br>Эта страницаявляется тестовой<br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/09b3b896a5327697579462ad1eeba57d-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Например:Эта страницаявляется тестовой"><img src="/img/tmb/3/249468/09b3b896a5327697579462ad1eeba57d-800x.jpg" title="Например:Эта страницаявляется тестовой" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide47">
<h2><a href="/img/tmb/3/249468/ca61acbbfa1878fdf40482fa854c24c5-800x.jpg" target="_blank">Слайд 47</a><br> Компьютер <br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/ca61acbbfa1878fdf40482fa854c24c5-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Компьютер "><img src="/img/tmb/3/249468/ca61acbbfa1878fdf40482fa854c24c5-800x.jpg" title="Компьютер" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide48">
<h2><a href="/img/tmb/3/249468/8a181716f8a2fe3f1a6b6024eeb599f6-800x.jpg" target="_blank">Слайд 48</a><br></h2>
<div class="image">
<a href="/img/tmb/3/249468/8a181716f8a2fe3f1a6b6024eeb599f6-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/249468/8a181716f8a2fe3f1a6b6024eeb599f6-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide49">
<h2><a href="/img/tmb/3/249468/914a2d7c5b4153029e9bd54e02b720b9-800x.jpg" target="_blank">Слайд 49</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/914a2d7c5b4153029e9bd54e02b720b9-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/249468/914a2d7c5b4153029e9bd54e02b720b9-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide50">
<h2><a href="/img/tmb/3/249468/941a22be36fbd5e4c8e87328a1dd34f0-800x.jpg" target="_blank">Слайд 50</a><br>Вставка изображений.<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/941a22be36fbd5e4c8e87328a1dd34f0-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Вставка изображений."><img src="/img/tmb/3/249468/941a22be36fbd5e4c8e87328a1dd34f0-800x.jpg" title="Вставка изображений." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide51">
<h2><a href="/img/tmb/3/249468/96d3afa4ff062cf33223075f3899c976-800x.jpg" target="_blank">Слайд 51</a><br> – пробел<br><br>« - ?<br>»<br><br><br>& - ?<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/96d3afa4ff062cf33223075f3899c976-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" – пробел« - ?»& - ?"><img src="/img/tmb/3/249468/96d3afa4ff062cf33223075f3899c976-800x.jpg" title=" – пробел« - ?»& - ?" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide52">
<h2><a href="/img/tmb/3/249468/c130081efe9c97160ac9187f40645928-800x.jpg" target="_blank">Слайд 52</a><br><br><br><br></h2>
<div class="text">
адрес файла”><br><br> </div>
<div class="image">
<a href="/img/tmb/3/249468/c130081efe9c97160ac9187f40645928-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/249468/c130081efe9c97160ac9187f40645928-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide53">
<h2><a href="/img/tmb/3/249468/ee3bb471d1a7bda4a4a79e909f874e84-800x.jpg" target="_blank">Слайд 53</a><br><br><br><br><br><br>поддерживаются форматы файлов GIF, JPG, JPEG, PNG<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/ee3bb471d1a7bda4a4a79e909f874e84-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="поддерживаются форматы файлов GIF, JPG, JPEG, PNG"><img src="/img/tmb/3/249468/ee3bb471d1a7bda4a4a79e909f874e84-800x.jpg" title="поддерживаются форматы файлов GIF, JPG, JPEG, PNG" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide54">
<h2><a href="/img/tmb/3/249468/3d461c73d8915dc2acd70419c0ca4dbb-800x.jpg" target="_blank">Слайд 54</a>Изображения<br>Текст кода:<br> <br> <br> Компьютер <br> </h2>
<div class="text">
</head><br> <body><br><FONT COLOR="blue"><br><H1 ALIGN="center"> Все о компьютере </H1> <br></FONT><br><HR> <br><IMG SRC="comp.jpg" ><br><P ALIGN="left"> На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. </p><br><p ALIGN="right"> Терминологический словарь познакомит вас с компьютерным терминами, а также вы сможете заполнить анкету. </p><br> </body><br></html><br><br> </div>
<div class="image">
<a href="/img/tmb/3/249468/3d461c73d8915dc2acd70419c0ca4dbb-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ИзображенияТекст кода: Компьютер Все о компьютере На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. Терминологический словарь познакомит вас с компьютерным терминами, а также вы сможете заполнить анкету. "><img src="/img/tmb/3/249468/3d461c73d8915dc2acd70419c0ca4dbb-800x.jpg" title="ИзображенияТекст кода: Компьютер Все о компьютере На этом сайте" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide55">
<h2><a href="/img/tmb/3/249468/527b8ca5793bfafc0ee725d7ecb02872-800x.jpg" target="_blank">Слайд 55</a>Атрибут для текстового пояснения к изображению:<br>ALT = «Поясняющий текст»<br><br></h2>
<div class="text">
alt="моя фотография"><br> </div>
<div class="image">
<a href="/img/tmb/3/249468/527b8ca5793bfafc0ee725d7ecb02872-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Атрибут для текстового пояснения к изображению:ALT = «Поясняющий текст»"><img src="/img/tmb/3/249468/527b8ca5793bfafc0ee725d7ecb02872-800x.jpg" title="Атрибут для текстового пояснения к изображению:ALT = «Поясняющий текст»" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide56">
<h2><a href="/img/tmb/3/249468/0fdfd063b79932e51cf626932848e5ac-800x.jpg" target="_blank">Слайд 56</a> align="left" - выравнивание;<br>Vspace="10" - задает расстояние между текстом и</h2>
<div class="text">
рисунком по вертикали;<br>Hspace="30" - задает расстояние между текстом и рисунком по горизонтали;<br>border="5“ > - рамка вокруг картинки; <br><br> </div>
<div class="image">
<a href="/img/tmb/3/249468/0fdfd063b79932e51cf626932848e5ac-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" align="left" - выравнивание;Vspace="10" - задает расстояние между текстом и рисунком по вертикали;Hspace="30" - задает расстояние между текстом и рисунком по горизонтали;border="5“ > - рамка вокруг картинки; "><img src="/img/tmb/3/249468/0fdfd063b79932e51cf626932848e5ac-800x.jpg" title="align="left" - выравнивание;Vspace="10" - задает расстояние между текстом и рисунком по вертикали;Hspace="30" - задает" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide57">
<h2><a href="/img/tmb/3/249468/348313c3cb6b18054e415ddb727fbaef-800x.jpg" target="_blank">Слайд 57</a></h2>
<div class="text">
Vspace="10" > - задает расстояние между текстом и рисунком по вертикали;<br><img src="/pr1.png" Hspace="30" >- задает расстояние между текстом и рисунком по горизонтали;<br><img src="/pr1.png" border="5“ > - рамка вокруг самой картинки (в пикселях)<br> </div>
<div class="image">
<a href="/img/tmb/3/249468/348313c3cb6b18054e415ddb727fbaef-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" - рамка вокруг самой картинки (в пикселях)"><img src="/img/tmb/3/249468/348313c3cb6b18054e415ddb727fbaef-800x.jpg" title="- рамка вокруг самой картинки (в пикселях)" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide58">
<h2><a href="/img/tmb/3/249468/e061b56e69398c007a7be7bb3d771e02-800x.jpg" target="_blank">Слайд 58</a><br></h2>
<div class="text">
alt="моя фотография"><br> </div>
<div class="image">
<a href="/img/tmb/3/249468/e061b56e69398c007a7be7bb3d771e02-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/249468/e061b56e69398c007a7be7bb3d771e02-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide59">
<h2><a href="/img/tmb/3/249468/1dd88a6f04270b4b39f0a477eafc721f-800x.jpg" target="_blank">Слайд 59</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/1dd88a6f04270b4b39f0a477eafc721f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/249468/1dd88a6f04270b4b39f0a477eafc721f-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide60">
<h2><a href="/img/tmb/3/249468/d3cd6299ad8631ea16f6fa889b4fed80-800x.jpg" target="_blank">Слайд 60</a><br>Связывание Web страниц.<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/d3cd6299ad8631ea16f6fa889b4fed80-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Связывание Web страниц."><img src="/img/tmb/3/249468/d3cd6299ad8631ea16f6fa889b4fed80-800x.jpg" title="Связывание Web страниц." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide61">
<h2><a href="/img/tmb/3/249468/9c420ed72b44eae94368ad1702766aa4-800x.jpg" target="_blank">Слайд 61</a>Гиперссылки<br>Для связывания Web- страниц используют гиперссылки. <br>Термин «гипертекст» был введён в</h2>
<div class="text">
обращение Тедом Нельсоном в 1965 году для описания документов, которые выражают нелинейную структуру идей.<br>Гипертекст - это способ организации текстовой информации, внутри которой установлены смысловые связи между её различными фрагментами. Такие связи называют гиперсвязями, а место в тексте, обеспечивающее гиперсвязь, гиперссылкой.<br> </div>
<div class="image">
<a href="/img/tmb/3/249468/9c420ed72b44eae94368ad1702766aa4-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ГиперссылкиДля связывания Web- страниц используют гиперссылки. Термин «гипертекст» был введён в обращение Тедом Нельсоном в 1965 году для описания документов, которые выражают нелинейную структуру идей.Гипертекст - это способ организации текстовой информации, внутри которой установлены смысловые связи между её различными фрагментами. Такие связи называют гиперсвязями, а место в тексте, обеспечивающее гиперсвязь, гиперссылкой."><img src="/img/tmb/3/249468/9c420ed72b44eae94368ad1702766aa4-800x.jpg" title="ГиперссылкиДля связывания Web- страниц используют гиперссылки. Термин «гипертекст» был введён в обращение Тедом Нельсоном в" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide62">
<h2><a href="/img/tmb/3/249468/8886632507f5a6cc7f74d3f4dbb6c807-800x.jpg" target="_blank">Слайд 62</a>Гиперссылки<br>Первая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по</h2>
<div class="text">
сайту. Для этого на титульную страницу должны быть помещены гиперссылки на другие страницы (создана панель навигации). <br> </div>
<div class="image">
<a href="/img/tmb/3/249468/8886632507f5a6cc7f74d3f4dbb6c807-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ГиперссылкиПервая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по сайту. Для этого на титульную страницу должны быть помещены гиперссылки на другие страницы (создана панель навигации). "><img src="/img/tmb/3/249468/8886632507f5a6cc7f74d3f4dbb6c807-800x.jpg" title="ГиперссылкиПервая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по сайту. Для этого на" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide63">
<h2><a href="/img/tmb/3/249468/b7448bc84253b6f227c1dc988390a457-800x.jpg" target="_blank">Слайд 63</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/b7448bc84253b6f227c1dc988390a457-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/249468/b7448bc84253b6f227c1dc988390a457-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide64">
<h2><a href="/img/tmb/3/249468/ec227c6aec4c480c817f129c61eebdaf-800x.jpg" target="_blank">Слайд 64</a>Гиперссылки<br><br> указатель гиперссылки < /A> <br>HREF=“URL”<br><br> указатель гиперссылки <br><br></h2>
<div class="text">
> Что такое компьютер </A><br><A HREF=“istoria.htm” > История создания ЭВМ </A><br><A HREF=“sxema.htm” > Функциональная схема ЭВМ </A><br><A HREF=“ustroistvo.htm” > Устройство компьютера </A><br><br><br> </div>
<div class="image">
<a href="/img/tmb/3/249468/ec227c6aec4c480c817f129c61eebdaf-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Гиперссылки указатель гиперссылки < /A> HREF=“URL” указатель гиперссылки Что такое компьютер История создания ЭВМ Функциональная схема ЭВМ Устройство компьютера "><img src="/img/tmb/3/249468/ec227c6aec4c480c817f129c61eebdaf-800x.jpg" title="Гиперссылки указатель гиперссылки < /A> HREF=“URL” указатель гиперссылки Что такое компьютер История создания ЭВМ Функциональная" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide65">
<h2><a href="/img/tmb/3/249468/0b2df01b2163e7a9f282649bcf562d92-800x.jpg" target="_blank">Слайд 65</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/0b2df01b2163e7a9f282649bcf562d92-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/249468/0b2df01b2163e7a9f282649bcf562d92-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide66">
<h2><a href="/img/tmb/3/249468/55fa2d9b381a474b89a3763d24ae426f-800x.jpg" target="_blank">Слайд 66</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/55fa2d9b381a474b89a3763d24ae426f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/3/249468/55fa2d9b381a474b89a3763d24ae426f-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide67">
<h2><a href="/img/tmb/3/249468/34d989c6e8628e1965681f8fa1562864-800x.jpg" target="_blank">Слайд 67</a>Гиперссылки<br>В качестве указателя ссылки можно использовать не только текст, но и</h2>
<div class="text">
изображение. В этом случае указатель ссылки задается с помощью тэга <IMG><br>Обычно на Web-страницах размещают изображения небольших размеров в целях экономии времени загрузки страницы. Предусмотреть получение крупной копии имеющегося изображения можно с помощью тэга:<br><A href=“carsk.jpg”> <IMG src=“carsk.gif” width=“30” height=“75”> </A>, где width=“30” height=“75” – размеры изображения на Web-странице<br> </div>
<div class="image">
<a href="/img/tmb/3/249468/34d989c6e8628e1965681f8fa1562864-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="ГиперссылкиВ качестве указателя ссылки можно использовать не только текст, но и изображение. В этом случае указатель ссылки задается с помощью тэга Обычно на Web-страницах размещают изображения небольших размеров в целях экономии времени загрузки страницы. Предусмотреть получение крупной копии имеющегося изображения можно с помощью тэга: , где width=“30” height=“75” – размеры изображения на Web-странице"><img src="/img/tmb/3/249468/34d989c6e8628e1965681f8fa1562864-800x.jpg" title="ГиперссылкиВ качестве указателя ссылки можно использовать не только текст, но и изображение. В этом случае" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide68">
<h2><a href="/img/tmb/3/249468/a5d40ba6c25089cf5805ada9279152fa-800x.jpg" target="_blank">Слайд 68</a><br> Создание таблиц.<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/a5d40ba6c25089cf5805ada9279152fa-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Создание таблиц."><img src="/img/tmb/3/249468/a5d40ba6c25089cf5805ada9279152fa-800x.jpg" title="Создание таблиц." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide69">
<h2><a href="/img/tmb/3/249468/f5a34fd04304d31fae40ad03c10ca156-800x.jpg" target="_blank">Слайд 69</a><br> … контейнер для создания таблиц;<br><br>Внутри содержится описание структуры таблицы</h2>
<div class="text">
и её содержания.<br><br> </div>
<div class="image">
<a href="/img/tmb/3/249468/f5a34fd04304d31fae40ad03c10ca156-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" … контейнер для создания таблиц;Внутри содержится описание структуры таблицы и её содержания."><img src="/img/tmb/3/249468/f5a34fd04304d31fae40ad03c10ca156-800x.jpg" title="… контейнер для создания таблиц;Внутри содержится описание структуры таблицы и её содержания." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide70">
<h2><a href="/img/tmb/3/249468/b0b5ab2d1114630c7ac9f667935f92d2-800x.jpg" target="_blank">Слайд 70</a><br>… определяет строку в таблице;<br><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/b0b5ab2d1114630c7ac9f667935f92d2-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="… определяет строку в таблице;"><img src="/img/tmb/3/249468/b0b5ab2d1114630c7ac9f667935f92d2-800x.jpg" title="… определяет строку в таблице;" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide71">
<h2><a href="/img/tmb/3/249468/995ef28025729044e9b4186194846ddd-800x.jpg" target="_blank">Слайд 71</a><br>… определяет заголовок для столбца в таблице;<br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/995ef28025729044e9b4186194846ddd-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="… определяет заголовок для столбца в таблице;"><img src="/img/tmb/3/249468/995ef28025729044e9b4186194846ddd-800x.jpg" title="… определяет заголовок для столбца в таблице;" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide72">
<h2><a href="/img/tmb/3/249468/f6ff16d68e88b6a9e0561f8da6d58957-800x.jpg" target="_blank">Слайд 72</a><br>… определяет отдельную ячейку в таблице;<br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/f6ff16d68e88b6a9e0561f8da6d58957-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="… определяет отдельную ячейку в таблице;"><img src="/img/tmb/3/249468/f6ff16d68e88b6a9e0561f8da6d58957-800x.jpg" title="… определяет отдельную ячейку в таблице;" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide73">
<h2><a href="/img/tmb/3/249468/1c55dcc2bb83184e014222b85888855d-800x.jpg" target="_blank">Слайд 73</a><br>BORDER – атрибут для задания толщины разделительных линий;<br><br>ALIGN – атрибут для</h2>
<div class="text">
выравнивания информации внутри ячейки по горизонтали;<br> </div>
<div class="image">
<a href="/img/tmb/3/249468/1c55dcc2bb83184e014222b85888855d-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="BORDER – атрибут для задания толщины разделительных линий;ALIGN – атрибут для выравнивания информации внутри ячейки по горизонтали;"><img src="/img/tmb/3/249468/1c55dcc2bb83184e014222b85888855d-800x.jpg" title="BORDER – атрибут для задания толщины разделительных линий;ALIGN – атрибут для выравнивания информации внутри ячейки" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide74">
<h2><a href="/img/tmb/3/249468/5fb5ffbb572ec91fc4e90e679280bf73-800x.jpg" target="_blank">Слайд 74</a>Таблицы
<br>Чтобы получить в браузере следующий вид Web-страницы, нужно внести в код</h2>
<div class="text">
соответствующие тэги<br> </div>
<div class="image">
<a href="/img/tmb/3/249468/5fb5ffbb572ec91fc4e90e679280bf73-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Таблицы Чтобы получить в браузере следующий вид Web-страницы, нужно внести в код соответствующие тэги"><img src="/img/tmb/3/249468/5fb5ffbb572ec91fc4e90e679280bf73-800x.jpg" title="Таблицы Чтобы получить в браузере следующий вид Web-страницы, нужно внести в код соответствующие тэги" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide75">
<h2><a href="/img/tmb/3/249468/cfbbaf4eb6e0f43b3f912edc8c6af94a-800x.jpg" target="_blank">Слайд 75</a> <br> <br> Компьютер <br> <br></h2>
<div class="text">
<body><br><H1 >Комплектующие </H1> <br><HR><br><Table border="1"> <br><TR><br><TH> наименование</TH><br><TH> производитель</TH><br><TH> характеристики</TH><br><TH> цена</TH><br></TR><br></Table><br> </body><br></HTML><br> </div>
<div class="image">
<a href="/img/tmb/3/249468/cfbbaf4eb6e0f43b3f912edc8c6af94a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Компьютер Комплектующие наименование производитель характеристики цена "><img src="/img/tmb/3/249468/cfbbaf4eb6e0f43b3f912edc8c6af94a-800x.jpg" title="Компьютер Комплектующие наименование производитель характеристики цена" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide76">
<h2><a href="/img/tmb/3/249468/c6cb259178e58c66947138682f90513a-800x.jpg" target="_blank">Слайд 76</a><br><br> Винчестер <br> Caviar Blue <br> 640 Gb <br> 4800 руб.</h2>
<div class="text">
</TD><br></TR><br><p>Для добавления второй строки в таблицу нужно добавить следующую группу тэгов:<br> </div>
<div class="image">
<a href="/img/tmb/3/249468/c6cb259178e58c66947138682f90513a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Винчестер Caviar Blue 640 Gb 4800 руб. Для добавления второй строки в таблицу нужно добавить следующую группу тэгов:"><img src="/img/tmb/3/249468/c6cb259178e58c66947138682f90513a-800x.jpg" title="Винчестер Caviar Blue 640 Gb 4800 руб. Для добавления второй строки в таблицу нужно" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide77">
<h2><a href="/img/tmb/3/249468/829062a28e3095e50510a697d0bed503-800x.jpg" target="_blank">Слайд 77</a>Создание списков на Web-странице.<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/3/249468/829062a28e3095e50510a697d0bed503-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Создание списков на Web-странице."><img src="/img/tmb/3/249468/829062a28e3095e50510a697d0bed503-800x.jpg" title="Создание списков на Web-странице." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide78">
<h2><a href="/img/tmb/3/249468/ab84f453885ab3368bfa8080c543726e-800x.jpg" target="_blank">Слайд 78</a>… контейнер для создания нумерованных списков<br> тег элемента</h2>
<div class="text">
списка<br><UL>…</UL> контейнер для создания маркированного списка<br> <LI> тег элемента списка<br><DL>…</Dl> контейнер для создания списка терминов<br> <DT> тег для создания термина<br> <DD> тег для создания определения<br><br> </div>
<div class="image">
<a href="/img/tmb/3/249468/ab84f453885ab3368bfa8080c543726e-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="… контейнер для создания нумерованных списков тег элемента списка… контейнер для создания маркированного списка тег элемента списка… контейнер для создания списка терминов тег для создания термина тег для создания определения"><img src="/img/tmb/3/249468/ab84f453885ab3368bfa8080c543726e-800x.jpg" title="… контейнер для создания нумерованных списков тег элемента списка… контейнер для создания маркированного списка" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide79">
<h2><a href="/img/tmb/3/249468/dfa8b5f902c46557c0d69eb901f709cc-800x.jpg" target="_blank">Слайд 79</a>Использованные источники<br>1. http://www.postroika.ru/ <br>2. Угринович, Н. Д. Информатика и ИКТ. Базовый</h2>
<div class="text">
уровень. Учебник 10 класса/Н. Д. Угинович. – М.: БИНОМ. Лаборатория знаний, 2008<br> </div>
<div class="image">
<a href="/img/tmb/3/249468/dfa8b5f902c46557c0d69eb901f709cc-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Использованные источники1. http://www.postroika.ru/ 2. Угринович, Н. Д. Информатика и ИКТ. Базовый уровень. Учебник 10 класса/Н. Д. Угинович. – М.: БИНОМ. Лаборатория знаний, 2008"><img src="/img/tmb/3/249468/dfa8b5f902c46557c0d69eb901f709cc-800x.jpg" title="Использованные источники1. http://www.postroika.ru/ 2. Угринович, Н. Д. Информатика и ИКТ. Базовый уровень. Учебник 10 класса/Н." alt=""></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-8 -->
<div id="yandex_rtb_R-A-468740-8"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-468740-8",
renderTo: "yandex_rtb_R-A-468740-8",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
<div class="url" id="download"><a href="/uncategorized/yazyk-razmetki-giperteksta-html/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-468740-2 -->
<div id="yandex_rtb_R-A-468740-2"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-468740-2',
blockId: 'R-A-468740-2'
})
})</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/uncategorized/klass-presmykayushchiesya-4">
<img src="/img/tmb/2/177883/093bd553500f8c6d6eb5e7134c2579b0-800x.jpg" alt="">
<span class="desc">
<span>Класс Пресмыкающиеся</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 315</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/klassifikatsii-dokumentov-po-razlichnym-priznakam">
<img src="/img/tmb/3/204404/35b1dbf17c4134ffaa77790351e7a635-800x.jpg" alt="">
<span class="desc">
<span>Классификации документов по различным признакам</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 625</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-13 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-468740-13'
})
})</script></div>
<div class="wrapper">
<a href="/uncategorized/aleksandr-aleksandrovich-blok1880-1921">
<img src="/img/tmb/2/107693/d0b984405bc1eb91c8cf0401e6d55655-800x.jpg" alt="">
<span class="desc">
<span>Александр Александрович Блок1880-1921</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 261</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/epoha-dvortsovyh-perevorotovxviii-vek">
<img src="/img/tmb/3/204925/c0c267243a27fa0368302dc7532b7481-800x.jpg" alt="">
<span class="desc">
<span>ЭПОХА ДВОРЦОВЫХ ПЕРЕВОРОТОВXVIII век</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 307</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/edinyy-den-molodezhnogo-samoupravleniya-v-vologodskoy">
<img src="/img/tmb/6/511208/bef0fde47c10e3bf06ec9ff552ec85dd-800x.jpg" alt="">
<span class="desc">
<span>Единый день Молодежного самоуправления в Вологодской области</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 218</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/rabota-psihologicheskoy-sluzhby-s-roditelyami">
<img src="/img/tmb/3/260641/35fb6a00397a5d0eeeac1508b8da1207-800x.jpg" alt="">
<span class="desc">
<span>Работа психологической службы с родителями</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 261</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:</p>
<p>Email: <a href="#" class="js_hidden_email" data-address="thepresentation" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="links">
</div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое ThePresentation.ru?</h4>
<p>Это сайт презентаций, докладов, проектов, шаблонов в формате PowerPoint. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами с другими пользователями.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p> <a href="https://metrika.yandex.ru/stat/?id=54509641&from=informer" target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/54509641/3_1_FFFFFFFF_EFEFEFFF_0_pageviews" style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="54509641" data-lang="ru" /></a>
<!--LiveInternet counter-->
<script type="text/javascript">
document.write('<a href="//www.liveinternet.ru/click" '+
'target="_blank"><img src="//counter.yadro.ru/hit?t16.2;r'+
escape(document.referrer)+((typeof(screen)=='undefined')?'':
';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+
';h'+escape(document.title.substring(0,150))+';'+Math.random()+
'" alt="" title="LiveInternet: показано число просмотров за 24'+
' часа, посетителей за 24 часа и за сегодня" '+
'border="0" width="88" height="31"><\/a>')
</script>
<!--/LiveInternet-->
</div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?0ed36ea232886ff4063bbdd9e2c5b9c0"></script>
</body>
</html>
- заголовок, содержит название документа и справочную информацию;