- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Web-технологии: PHP, MySQL, AJAX презентация
Содержание
- 1. Web-технологии: PHP, MySQL, AJAX
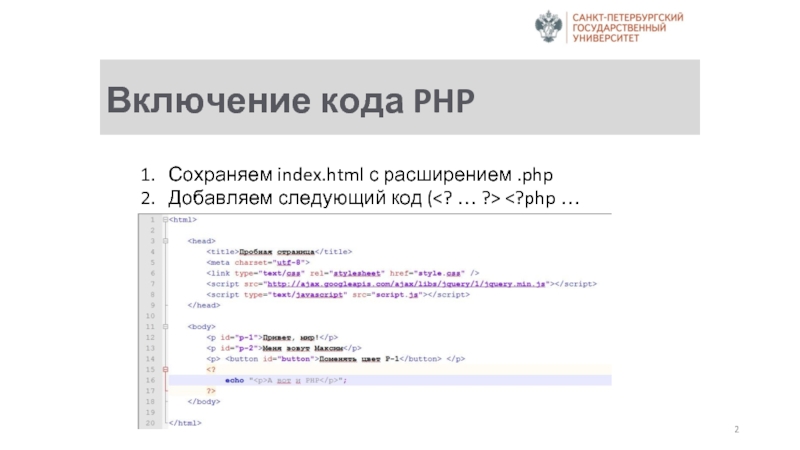
- 2. Включение кода PHP Сохраняем index.html с расширением .php Добавляем следующий код ( )
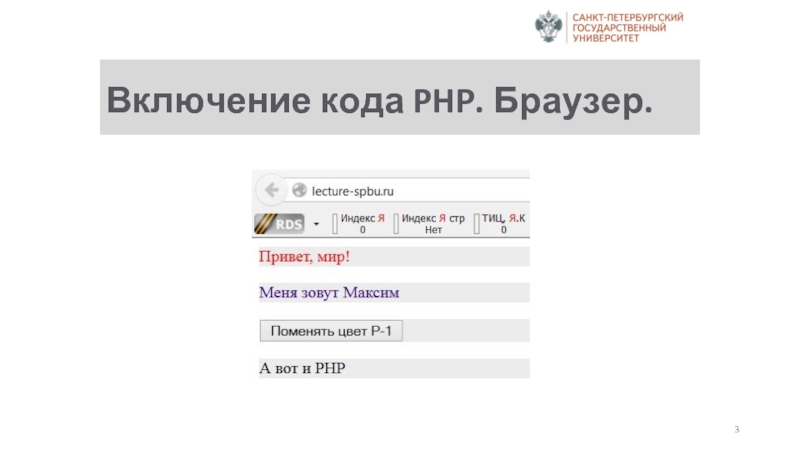
- 3. Включение кода PHP. Браузер.
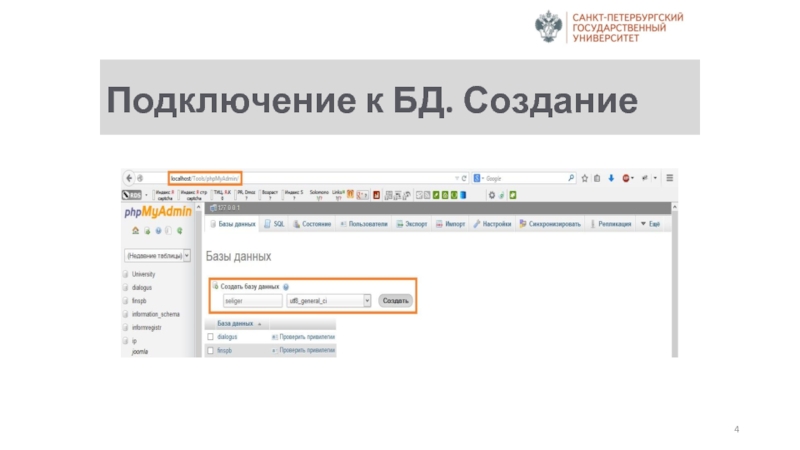
- 4. Подключение к БД. Создание
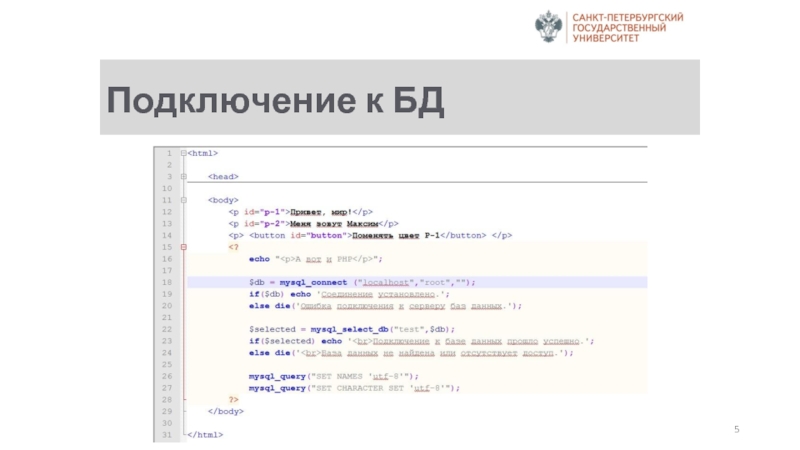
- 5. Подключение к БД
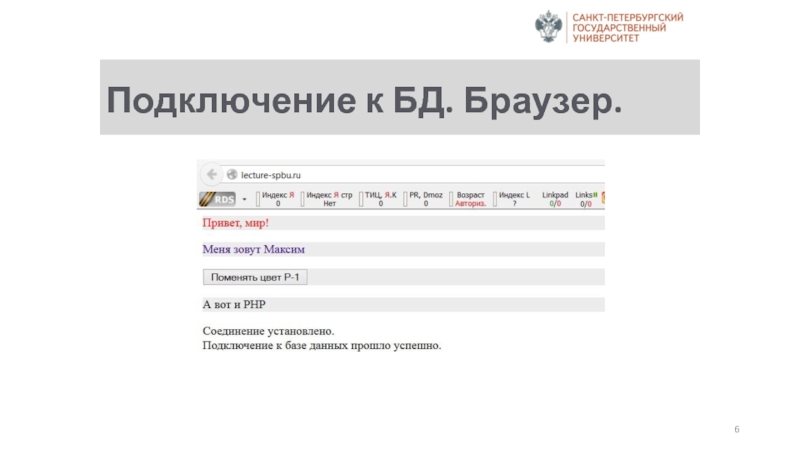
- 6. Подключение к БД. Браузер.
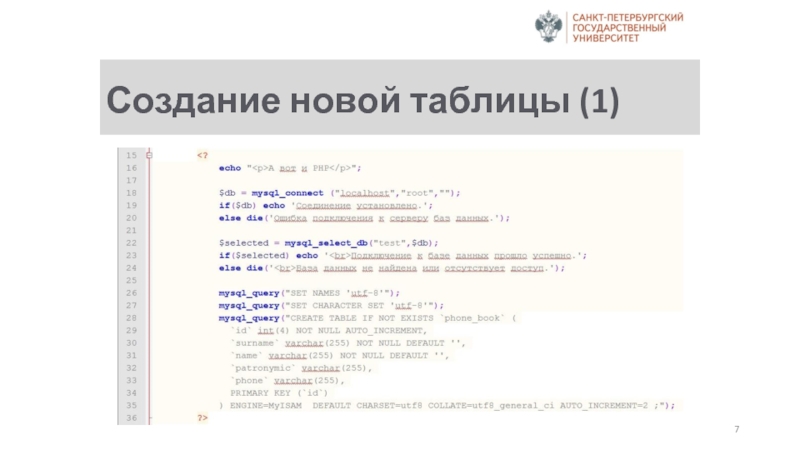
- 7. Создание новой таблицы (1)
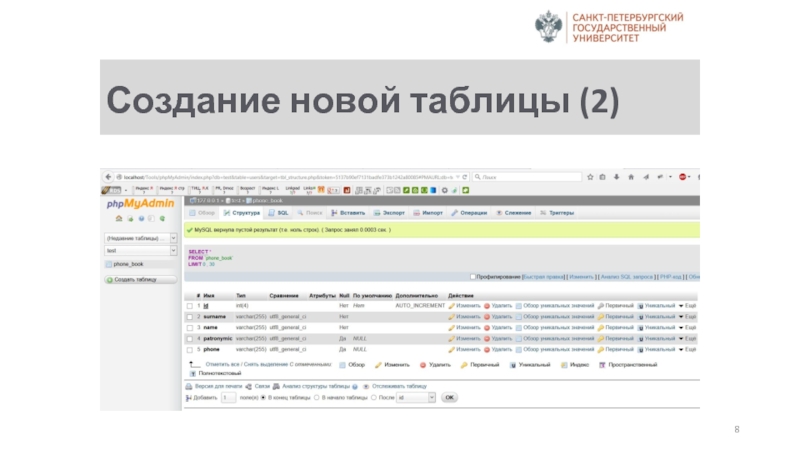
- 8. Создание новой таблицы (2)
- 9. PHP-код в отдельном файле Вместо кода PHP
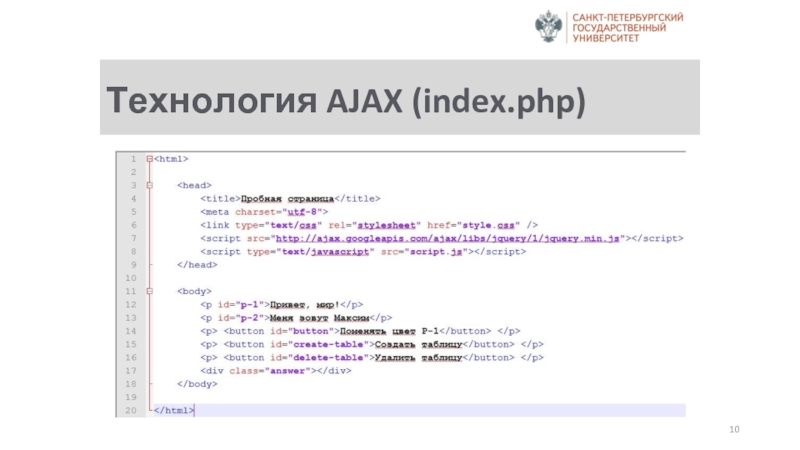
- 10. Технология AJAX (index.php)
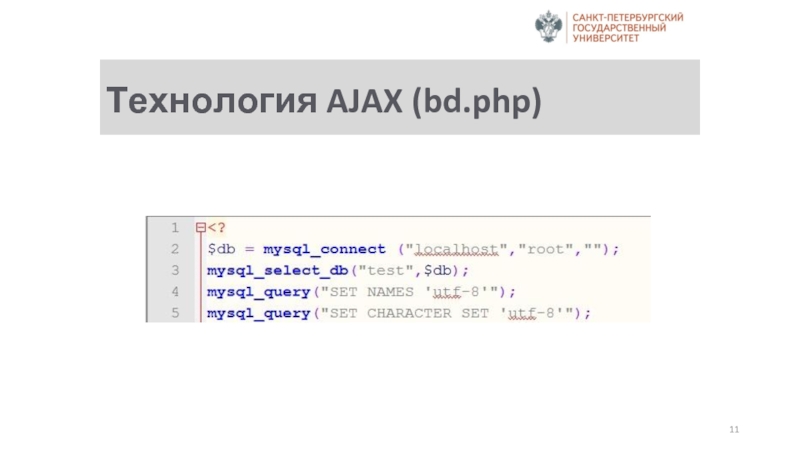
- 11. Технология AJAX (bd.php)
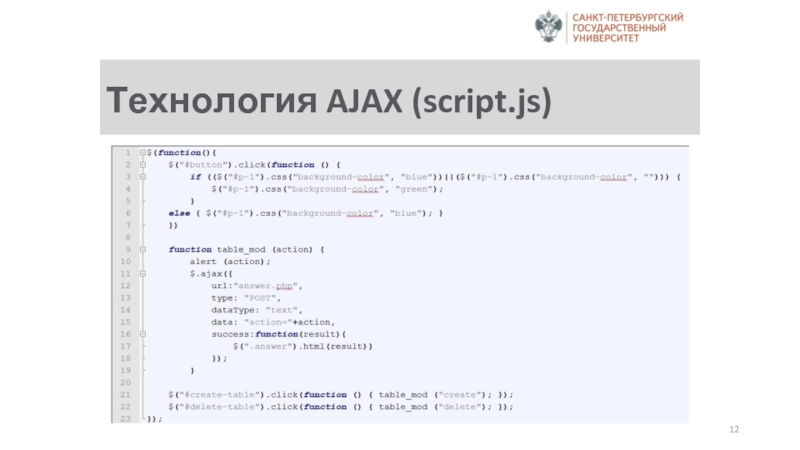
- 12. Технология AJAX (script.js)
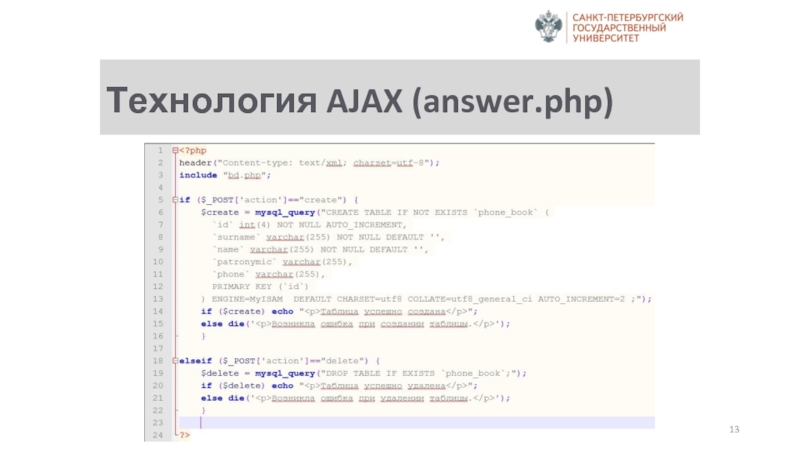
- 13. Технология AJAX (answer.php)
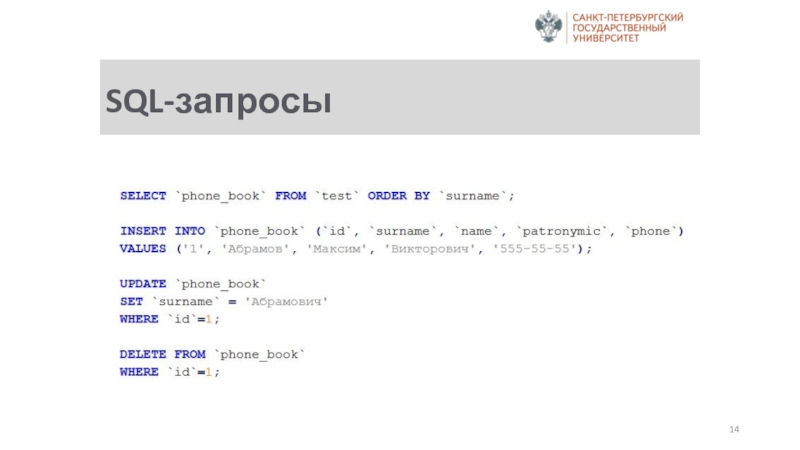
- 14. SQL-запросы
- 15. Web-технологии: PHP, MySQL, AJAX Абрамов Максим Викторович Учебный год 2014–2015 Санкт-Петербург
Слайд 1
Web-технологии:
PHP, MySQL, AJAX
Абрамов Максим Викторович
Учебный год 2014–2015
Санкт-Петербург
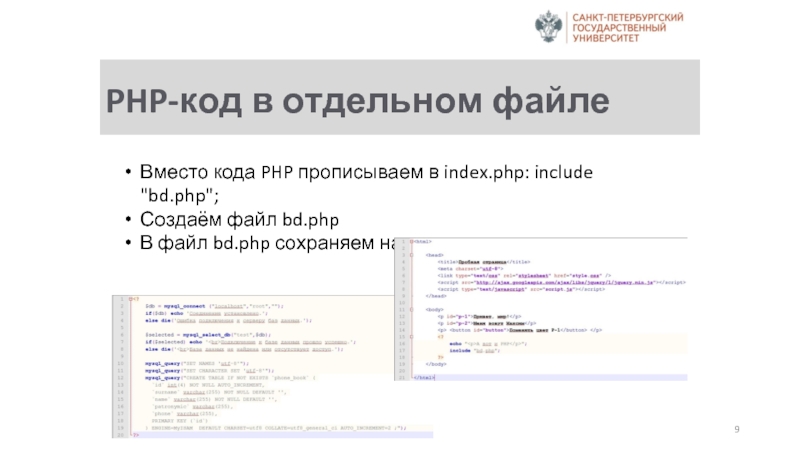
Слайд 9PHP-код в отдельном файле
Вместо кода PHP прописываем в index.php: include "bd.php";
Создаём файл bd.php
В файл bd.php сохраняем наш код