- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
WEB-технологии презентация
Содержание
- 1. WEB-технологии
- 2. Что такое интернет? Интерне́т— всемирная система объединённых
- 3. Краткая история 1961 г. — Defence Advanced
- 6. Интернет технологии это физические элементы Физические составляющие
- 9. Логические составляющие Интернет технологии Логические составляющие
- 10. HTML Говоря кратко, HTML был изобретён в
- 12. CSS Cascading Style Sheets, что означает дословно
- 13. JavaScript JavaScript изначально создавался для того, чтобы сделать
- 14. Что умеет JavaScript? Современный JavaScript –
- 16. XML - что это такое? XML - Extensible Markup Language,
- 17. Поговорим о серверной части веб-страниц Когда пользователь
- 18. Каркас веб-приложений Каркас веб-приложений (Web application framework,
- 20. PHP PHP — «PHP: препроцессор гипертекста»; — скриптовый язык общего назначения,
- 21. Yii Высокая производительность относительно других фреймворков, написанных
- 22. C#/ASP.NET Microsoft .NET Framework - это платформа
- 23. СУБД Согласно классическому определению, база данных -
Слайд 2Что такое интернет?
Интерне́т— всемирная система объединённых компьютерных сетей для хранения и
передачи информации. Построена на базе стека протоколов TCP/IP. На основе Интернета работает Всемирная паутина (World Wide Web, WWW) и множество других систем передачи данных.
Слайд 3Краткая история
1961 г. — Defence Advanced Research Agenсy no заданию министерства
обороны США приступило к проекту по созданию экспериментальной сети передачи пакетов. Эта сеть, названная ARPANET, предназначалась первоначально для изучения методов обеспечения надежной связи между компьютерами различных типов. Были разработаны протоколы передачи данных в сети ARPANET — TCP/IP. TCP/IP — это множество коммуникационных протоколов, которые определяют, как компьютеры различных типов могут общаться между собой.
1975 г. — ARPANET превратилась из экспериментальной сети в рабочую сеть.
1983 г. — вышел первый стандарт для протоколов TCP/IP, вошедший в военные стандарты, и все, кто работал в сети, обязаны были перейти к этим новым протоколам.
1991 г. — ARPANET прекратила свое существование, однако сеть Интернет, основанная на тех же стандартах, продолжает расти.
1993 г. — появление службы World Wide Web (WWW), основанной на пользовательском протоколе передачи данных HTTP и на особом формате представления данных — HTML. Документы, выполненные в этом формате, получили название Web-страниц. Создателями являются Тим Бернерс-Ли и, в меньшей степени, Роберт Кайо
1975 г. — ARPANET превратилась из экспериментальной сети в рабочую сеть.
1983 г. — вышел первый стандарт для протоколов TCP/IP, вошедший в военные стандарты, и все, кто работал в сети, обязаны были перейти к этим новым протоколам.
1991 г. — ARPANET прекратила свое существование, однако сеть Интернет, основанная на тех же стандартах, продолжает расти.
1993 г. — появление службы World Wide Web (WWW), основанной на пользовательском протоколе передачи данных HTTP и на особом формате представления данных — HTML. Документы, выполненные в этом формате, получили название Web-страниц. Создателями являются Тим Бернерс-Ли и, в меньшей степени, Роберт Кайо
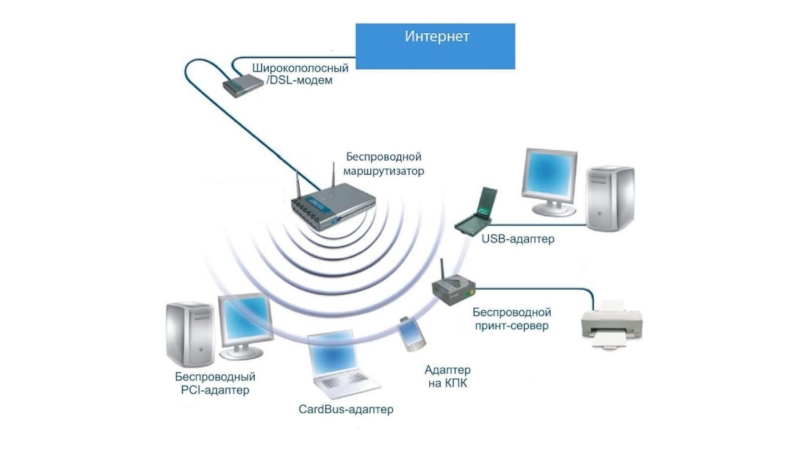
Слайд 6Интернет технологии это физические элементы
Физические составляющие имеют материальную ценность, что позволяет
развивать бизнес Интернет технологий.
Физические элементы Интернет технологии включают в себя:
Сетевые технологии. Сервера. Дата центры;
Программное обеспечение Интернет;
Топология Интернет (взаимодействие компьютеров и серверов в сети);
Сетевые службы (электронная почта, служба DNS, протокол FTP и т.п.);
Локальные и домашние сети, маршрутизаторы.
Физические элементы Интернет технологии включают в себя:
Сетевые технологии. Сервера. Дата центры;
Программное обеспечение Интернет;
Топология Интернет (взаимодействие компьютеров и серверов в сети);
Сетевые службы (электронная почта, служба DNS, протокол FTP и т.п.);
Локальные и домашние сети, маршрутизаторы.
Слайд 9Логические составляющие Интернет технологии
Логические составляющие позволяют создать практически любой Интернет ресурс
в сети: веб — сайт, веб — приложение, веб-портал.
Веб технологии :
Языки разметки (HTML);
Каскадные таблицы стилей (CSS);
Скриптовой язык (JavaScript);
Браузеры;
Веб-страницы DOM (объектная модель документа (DOM);
Язык разметки XML (Extensible Markup Language);
Поисковые системы;
SEO(поисковая оптимизация).
Веб технологии :
Языки разметки (HTML);
Каскадные таблицы стилей (CSS);
Скриптовой язык (JavaScript);
Браузеры;
Веб-страницы DOM (объектная модель документа (DOM);
Язык разметки XML (Extensible Markup Language);
Поисковые системы;
SEO(поисковая оптимизация).
Слайд 10HTML
Говоря кратко, HTML был изобретён в 1990 году учёным, Тимом Бёрнсом-Ли
(Tim Berners-Lee), и предназначался для облегчения обмена документами между учёными различных университетов. Проект имел больший успех, чем Tim Berners-Lee мог ожидать. Этим изобретением HTML он заложил основы современной сети Internet. HTML это сокращение от "HyperText Mark-up Language/язык гипертекстовой разметки" - и на данном этапе этого знания вам вполне достаточно. Однако, чтобы всё было путём, давайте разъясним некоторые детали.
Hyper противоположно linear/построчно. В добрые старые времена - когда кошки ловили мышей - компьютерные программы работали построчно: программа выполняла одну строку, затем переходила к выполнению следующей, и т. д. Но HTML работает по-иному - вы можете перейти куда и когда захотите. Например, не нужно посещать MSN.com до того, как посетить HTML.net.
Text - всё понятно.
Mark-up - это разметка, то, что вы делаете с текстом. Вы размечаете текст так же, как вы делаете это в текстовых редакторах: выставляете заголовки, списки, выделяете текст жирным шрифтом и т. д.
Language это язык - HTML. В нём используется много английских слов.
Hyper противоположно linear/построчно. В добрые старые времена - когда кошки ловили мышей - компьютерные программы работали построчно: программа выполняла одну строку, затем переходила к выполнению следующей, и т. д. Но HTML работает по-иному - вы можете перейти куда и когда захотите. Например, не нужно посещать MSN.com до того, как посетить HTML.net.
Text - всё понятно.
Mark-up - это разметка, то, что вы делаете с текстом. Вы размечаете текст так же, как вы делаете это в текстовых редакторах: выставляете заголовки, списки, выделяете текст жирным шрифтом и т. д.
Language это язык - HTML. В нём используется много английских слов.
Слайд 12CSS
Cascading Style Sheets, что означает дословно "каскадные таблицы стилей". Смысл -
описывается стиль всего документа или сайта в целом, либо отдельных его элементов. Т.е. вы можете один раз определить, что, например, на всех страницах вашего сайта все заголовки будут красного цвета, абзацы выровнены по центру, а ссылки останутся неподчеркнутыми. И к тому же вы сможете изменить стиль вашей страницы или даже всего сайта, подправив в тексте лишь пару строк!
Слайд 13JavaScript
JavaScript изначально создавался для того, чтобы сделать web-странички «живыми». Программы на этом
языке называются скриптами. В браузере они подключаются напрямую к HTML и, как только загружается страничка – тут же выполняются.
Слайд 14Что умеет JavaScript?
Современный JavaScript – это «безопасный» язык программирования общего назначения.
Он не предоставляет низкоуровневых средств работы с памятью, процессором, так как изначально был ориентирован на браузеры, в которых это не требуется.
Что же касается остальных возможностей – они зависят от окружения, в котором запущен JavaScript. В браузере JavaScript умеет делать всё, что относится к манипуляции со страницей, взаимодействию с посетителем и, в какой-то мере, с сервером:
Создавать новые HTML-теги, удалять существующие, менять стили элементов, прятать, показывать элементы и т.п.
Реагировать на действия посетителя, обрабатывать клики мыши, перемещения курсора, нажатия на клавиатуру и т.п.
Посылать запросы на сервер и загружать данные без перезагрузки страницы (эта технология называется "AJAX").
Получать и устанавливать cookie, запрашивать данные, выводить сообщения…
…и многое, многое другое!
Что же касается остальных возможностей – они зависят от окружения, в котором запущен JavaScript. В браузере JavaScript умеет делать всё, что относится к манипуляции со страницей, взаимодействию с посетителем и, в какой-то мере, с сервером:
Создавать новые HTML-теги, удалять существующие, менять стили элементов, прятать, показывать элементы и т.п.
Реагировать на действия посетителя, обрабатывать клики мыши, перемещения курсора, нажатия на клавиатуру и т.п.
Посылать запросы на сервер и загружать данные без перезагрузки страницы (эта технология называется "AJAX").
Получать и устанавливать cookie, запрашивать данные, выводить сообщения…
…и многое, многое другое!
Слайд 16XML - что это такое?
XML - Extensible Markup Language, то есть Расширяемый Язык Разметки, возник в результате
развития языка HTML По сути, язык XML представляет собой новое поколение языков разметки. Здесь следует иметь в виду 3 момента, принципиально отличающих XML от HTML и его предшественников
XML, в отличие от HTML, НЕ ИМЕЕТ ПРЕДОПРЕДЕЛЕННЫХ ТЭГОВ - точнее, каждый разработчик может создавать СВОИ СОБСТВЕННЫЕ XML-тэги - столько, сколько нужно.
XML служит для ОПИСАНИЯ СТРУКТУРЫ ДАННЫХ, главным образом, ИЕРАРХИЧЕСКИХ СТРУКТУР.
XML, как средство описания структуры данных, обеспечивает ОБМЕН ДАННЫМИ между различными приложениями, выступая, таким образом, в качестве своеобразного "клея
XML, в отличие от HTML, НЕ ИМЕЕТ ПРЕДОПРЕДЕЛЕННЫХ ТЭГОВ - точнее, каждый разработчик может создавать СВОИ СОБСТВЕННЫЕ XML-тэги - столько, сколько нужно.
XML служит для ОПИСАНИЯ СТРУКТУРЫ ДАННЫХ, главным образом, ИЕРАРХИЧЕСКИХ СТРУКТУР.
XML, как средство описания структуры данных, обеспечивает ОБМЕН ДАННЫМИ между различными приложениями, выступая, таким образом, в качестве своеобразного "клея
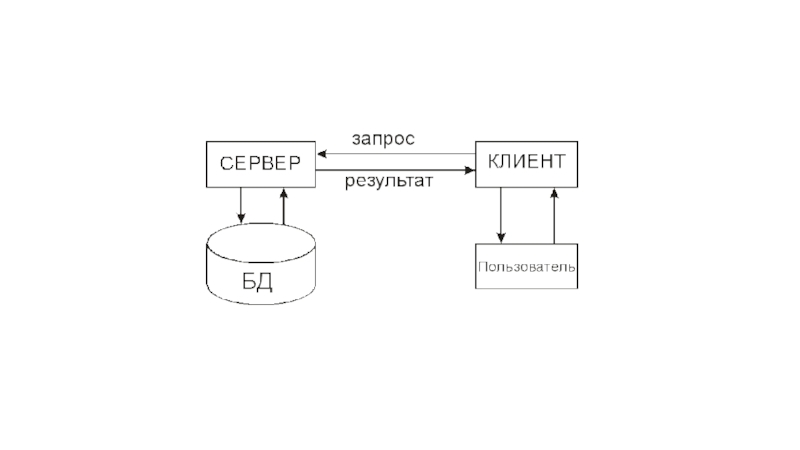
Слайд 17Поговорим о серверной части веб-страниц
Когда пользователь дает запрос на какую-либо страницу
(переходит на неё по ссылке или вводит адрес в адресной строке своего браузера), то вызванная страница сначала обрабатывается на сервере, то есть выполняются все программы, связанные со страницей, и только потом возвращается к посетителю по сети в виде файла. Этот файл может иметь расширения: HTML, PHP, ASP, ASPX, Perl, SSI, XML, DHTML, XHTML.
Работа программ уже полностью зависима от сервера, на котором расположен сайт, и от того, какая версия того или иного языка поддерживается. К серверным языкам программирования можно отнести: PHP, Perl, Python, Ruby, любой .NET язык программирования (технология ASP.NET), Java, Groovy.
Важной стороной работы серверных языков является возможность организации непосредственного взаимодействия с системой управления базами данных (или СУБД) — сервером базы данных, в которой упорядоченно хранится информация, которая может быть вызвана в любой момент.
Работа программ уже полностью зависима от сервера, на котором расположен сайт, и от того, какая версия того или иного языка поддерживается. К серверным языкам программирования можно отнести: PHP, Perl, Python, Ruby, любой .NET язык программирования (технология ASP.NET), Java, Groovy.
Важной стороной работы серверных языков является возможность организации непосредственного взаимодействия с системой управления базами данных (или СУБД) — сервером базы данных, в которой упорядоченно хранится информация, которая может быть вызвана в любой момент.
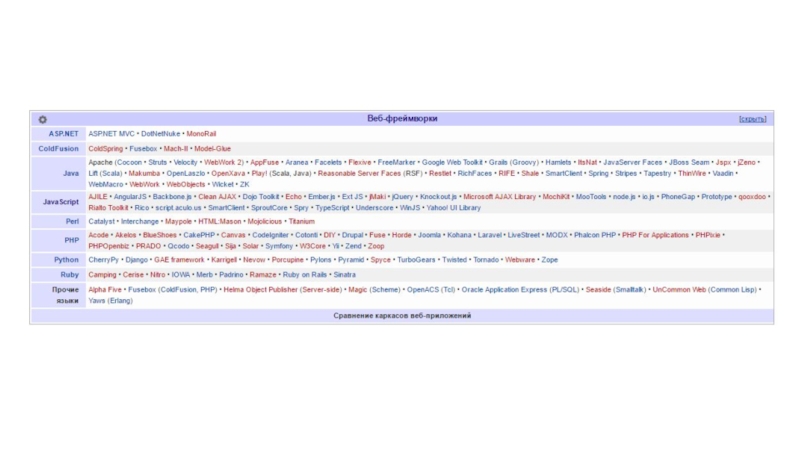
Слайд 18Каркас веб-приложений
Каркас веб-приложений (Web application framework, WAF) — это каркас, предназначенный для создания динамических
вебсайтов, сетевых приложений, сервисов или ресурсов. Он упрощает разработку и избавляет от необходимости написания рутинного кода. Многие каркасы упрощают доступ к базам данных, разработку интерфейса, и также уменьшают дублирование кода
Слайд 20PHP
PHP — «PHP: препроцессор гипертекста»; — скриптовый язык общего назначения, интенсивно применяемый для разработки веб-приложений.
В настоящее время поддерживается подавляющим большинством хостинг-провайдеров и является одним из лидеров среди языков, применяющихся для создания динамических веб-сайтов.
Слайд 21Yii
Высокая производительность относительно других фреймворков, написанных на PHP
Парадигма Модель-представление-контроллер
Интерфейсы DAO и ActiveRecord для работы с базами
данных (PDO)
Поддержка интернационализации
Кэширование страниц и отдельных фрагментов
Перехват и обработка ошибок
Ввод и валидация форм
Аутентификация и авторизация
Использование AJAX и интеграция с jQuery.
Генерация базового PHP-кода для CRUD-операций
Поддержка тем оформления для их лёгкой смены
Возможность подключения сторонних библиотек
Миграции базы данных
Автоматическое тестирование
Поддержка интернационализации
Кэширование страниц и отдельных фрагментов
Перехват и обработка ошибок
Ввод и валидация форм
Аутентификация и авторизация
Использование AJAX и интеграция с jQuery.
Генерация базового PHP-кода для CRUD-операций
Поддержка тем оформления для их лёгкой смены
Возможность подключения сторонних библиотек
Миграции базы данных
Автоматическое тестирование
Слайд 22C#/ASP.NET
Microsoft .NET Framework - это платформа для создания, развертывания и запуска
Web-сервисов и приложений. Она предоставляет высокопроизводительную, основанную на стандартах, многоязыковую среду, которая позволяет интегрировать существующие приложения с приложениями и сервисами следующего поколения, а также решать задачи развертывания и использования интернет-приложений. .NET Framework состоит из трех основных частей - общеязыковой среды выполнения (common language runtime), иерархического множества унифицированных библиотек классов и компонентной версии ASP, называемую ASP.NET.
Слайд 23СУБД
Согласно классическому определению, база данных - это упорядоченная совокупность информации, хранящейся
в виде множеств, каждое из которых содержит записи унифицированного вида. Системы управления базами данных (СУБД) предоставляют программисту мощнейший инструментарий для создания, обновления и обработки больших объемов информации, имеющей сложную структуру.
Выделяют три типа, три структуры баз данных: иерархическую, сетевую и реляционную. В настоящее время доминирующее положение занимают реляционные базы данных.
Лидером среди баз данных, применяемых для разработки WEB-приложений, на сегодняшний день, безусловно, является MySQL.
Среди других баз данных, применяемых для WEB-разработок, отметим Oracle и PostgreSQL.
Выделяют три типа, три структуры баз данных: иерархическую, сетевую и реляционную. В настоящее время доминирующее положение занимают реляционные базы данных.
Лидером среди баз данных, применяемых для разработки WEB-приложений, на сегодняшний день, безусловно, является MySQL.
Среди других баз данных, применяемых для WEB-разработок, отметим Oracle и PostgreSQL.