- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Web-страницы.Язык HTML презентация
Содержание
- 1. Web-страницы.Язык HTML
- 2. Web-страницы. Язык HTML © К.Ю. Поляков, 2007-2008 Тема 1. Введение
- 3. Что такое Web-страницы? Гиперссылка – «активная»ссылка на
- 4. Какие бывают Web-страницы? статические – существуют на
- 5. Язык HTML HTML = Hypertext Markup Language
- 6. Тэги Тэг – это команда языка HTML,
- 7. Простейшая Web-страница Моя первая
- 8. Редактор HEFS файловые операции буфер обмена
- 9. Кодирование цвета имена red, green, blue,
- 10. Web-страницы. Язык HTML © К.Ю. Поляков, 2007-2008 Тема 2. Оформление текста
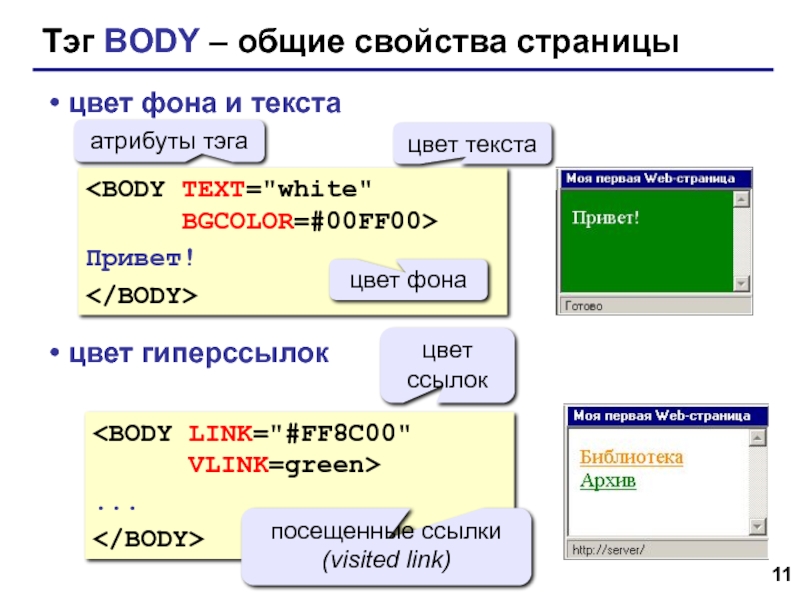
- 11. Тэг BODY – общие свойства страницы цвет
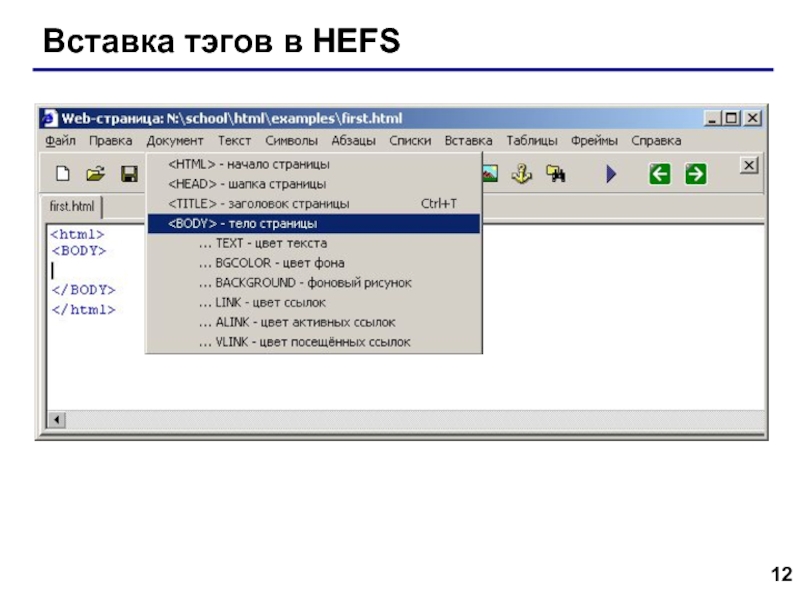
- 12. Вставка тэгов в HEFS
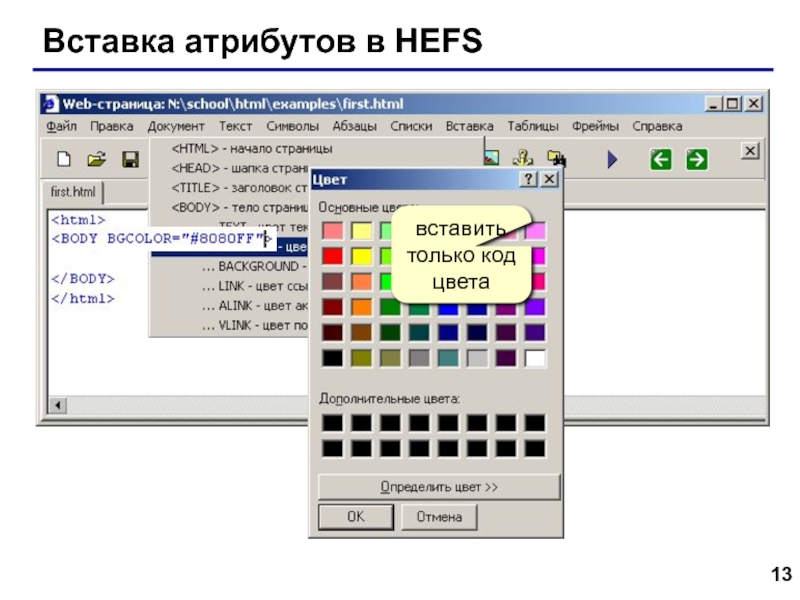
- 13. Вставка атрибутов в HEFS вставить только код цвета
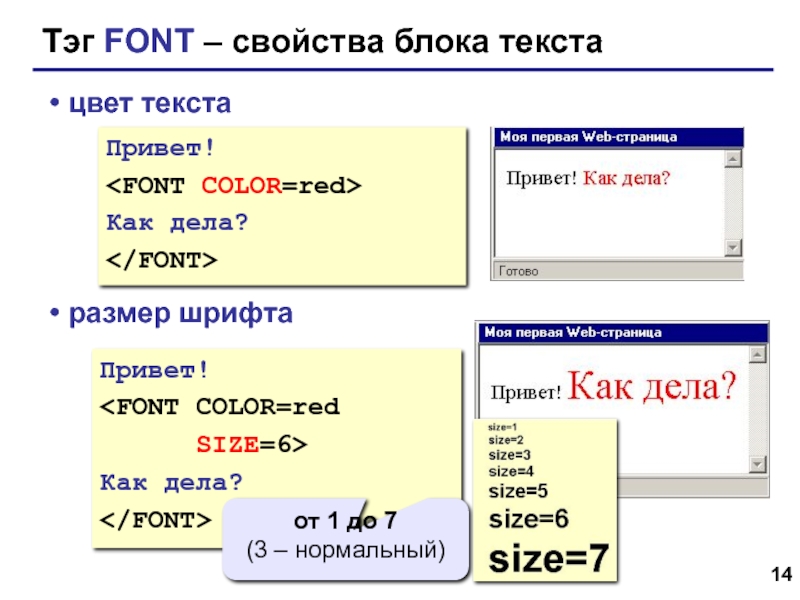
- 14. цвет текста размер
- 15. Стили оформления
- 16. Форматированный текст (листинги программ) program qq; var
- 17. Заголовки: H1 … H6 Заголовок документа
- 18. Форматирование текста в HEFS Ctrl-B
- 19. Специальные символы
- 20. Специальные символы в HEFS
- 21. Абзацы переход на новую строку
- 22. Выравнивание Этот текст выровнен по центру.
- 23. Абзацы в HEFS
- 24. Линия-разделитель horizontal rule ширина в пикселях или процентах толщина выравнивание
- 25. Web-страницы. Язык HTML © К.Ю. Поляков, 2007-2008 Тема 3. Гиперссылки
- 26. Цвет гиперссылок ... LINK
- 27. Ссылки на другие страницы сайта Таблицы страница
- 28. Примеры (ссылки из файла rock.html)
- 29. Ссылки на другие сайты Почта на главную
- 30. Ссылки внутри страницы Глава 1
- 31. Запуск почтовой программы Напишите мне!
- 32. Гиперссылки в HEFS локальная ссылка Ctrl-A гиперссылка
- 33. Web-страницы. Язык HTML © К.Ю. Поляков, 2007-2008 Тема 4. Списки
- 34. Маркированные списки Вася Петя
- 35. Нумерованные списки Вася Петя
- 36. Списки определений компьютер устройство
- 37. Многоуровневые списки Города России
- 38. Списки в HEFS Ctrl-L вставить элемент списка
- 39. Web-страницы. Язык HTML © К.Ю. Поляков, 2007-2008 Тема 5. Рисунки
- 40. Форматы рисунков GIF (Graphic Interchange Format) сжатие
- 41. Фон страницы "images/back.jpg" "../images/back.jpg" "http://www.vasya.ru/images/back.jpg"
- 42. Рисунки в документе
- 43. Выравнивание left right top bottom (по умолчанию) middle
- 44. Отступы VSPACE (vertical space) HSPACE (horizontal space)
- 45. Другие атрибуты всплывающая подсказка надпись
- 46. Рисунок-гиперссылка локальная
- 47. Рисунки в HEFS вставить рисунок
- 48. Web-страницы. Язык HTML © К.Ю. Поляков, 2007-2008 Тема 6. Таблицы
- 49. Простейшая таблица Таблица
- 50. Размеры ... ширина в пикселях
- 51. Выравнивание По
- 52. Фон и цвет текста
- 53. Отступы 1
- 54. Объединение ячеек Привет!
- 55. Вложенные таблицы
- 56. Таблицы в HEFS
- 57. Web-страницы. Язык HTML © К.Ю. Поляков, 2007-2008 Тема 7. Фреймы
- 58. Фреймы Фрейм (frame) – это часть сложной
- 59. Описание структуры index.html
- 60. Граница между фреймами ...
- 61. Настройка фрейма (FRAME) убрать отступы от
- 62. Фреймы-строки index.html Фреймы-строки
- 63. Сложные структуры (3 фрейма) index.html
- 64. Как открыть ссылку в другом фрейме
- 65. Фреймы в HEFS
- 66. Работа с несколькими страницами в HEFS переключение страниц закрыть текущую страницу (Ctrl-W) просмотр активной страницы
- 67. Web-страницы. Язык HTML © К.Ю. Поляков, 2007-2008 Тема 8. Понятие о Javascript
- 68. Что может Javascript? информация статична нет интерактивности
- 69. Основные принципы каждый элемент на странице (текст,
- 70. Замена рисунка при движении мыши
- 71. Конец фильма
Слайд 1Web-страницы.
Язык HTML
© К.Ю. Поляков, 2007-2008
Введение
Оформление текста
Гиперссылки
Списки
Рисунки
Таблицы
Фреймы
Понятие о Понятие о JavaScript
Слайд 3Что такое Web-страницы?
Гиперссылка – «активная»ссылка на другой документ.
Гипертекст – текст, содержащий
Гипермедиа-документ – документ, включающий текст, рисунки, звуки, видео, в котором любой элемент может быть гиперссылкой.
WWW (World Wide Web) – «всемирная паутина», служба Интернет для обмена информацией в виде гипертекста (и гипермедиа).
Web-страница – текстовый файл, в котором описано размещение материала на экране.
Браузер – программа для просмотра Web-страниц на экране (Internet Explorer, Mozilla Firefox, Opera).
Слайд 4Какие бывают Web-страницы?
статические – существуют на сервере в виде
динамические – полностью или частично создаются на сервере в момент запроса (выбор информации из базы данных) *.shtml, *.asp, *.pl, *.php
позволяют выбирать информацию из базы данных по заранее неизвестным запросам
дополнительная нагрузка на сервер
загружаются медленнее
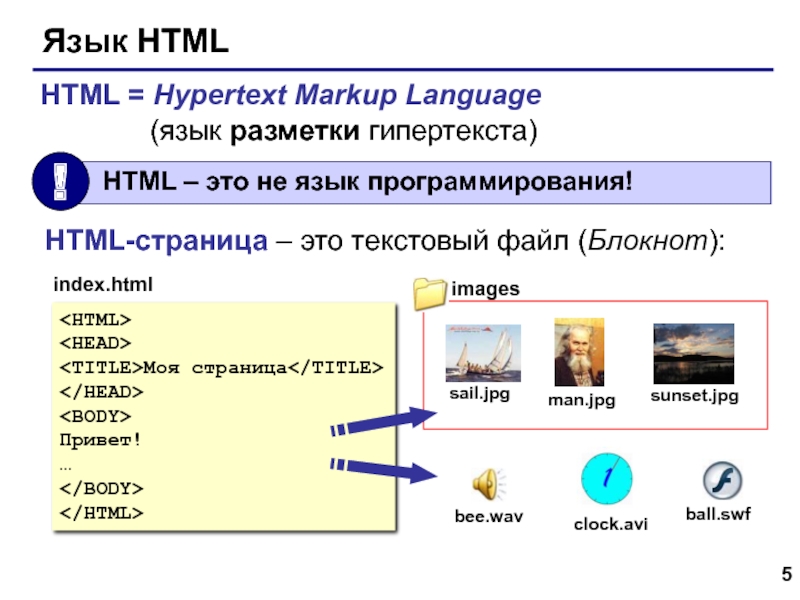
Слайд 5Язык HTML
HTML = Hypertext Markup Language
(язык разметки гипертекста)
HTML-страница – это текстовый
Привет!
…
index.html
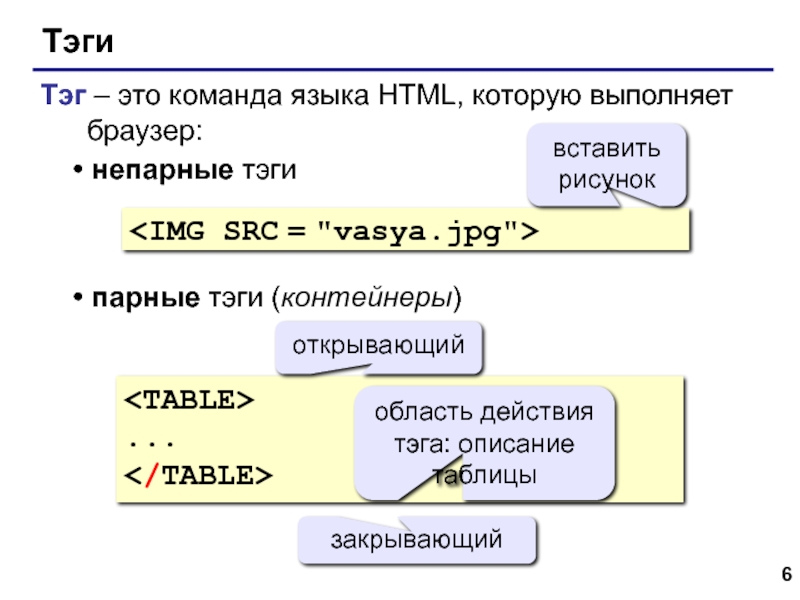
Слайд 6Тэги
Тэг – это команда языка HTML, которую выполняет браузер:
непарные тэги
парные тэги

вставить рисунок
открывающий
закрывающий
область действия тэга: описание таблицы
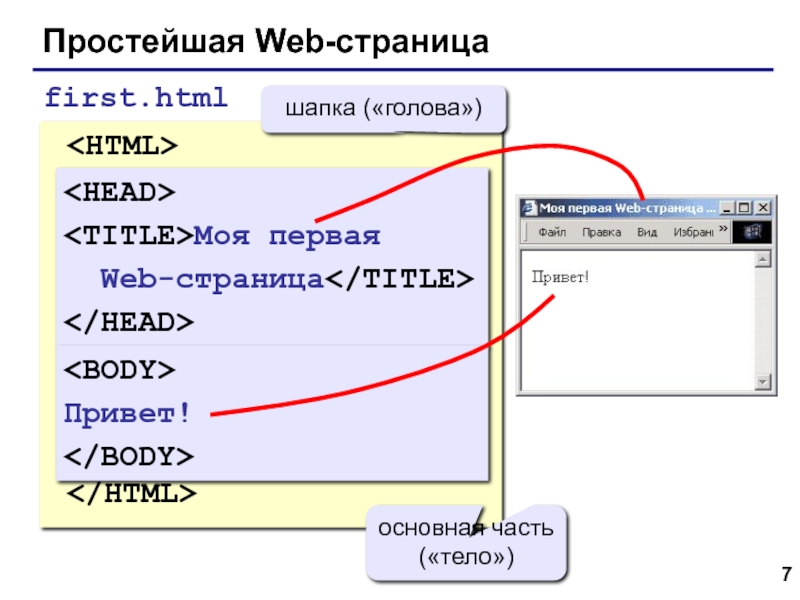
Слайд 7Простейшая Web-страница
Моя первая
Web-страница
Привет!
first.html
Моя первая
Web-страница
шапка («голова»)
Привет!
основная
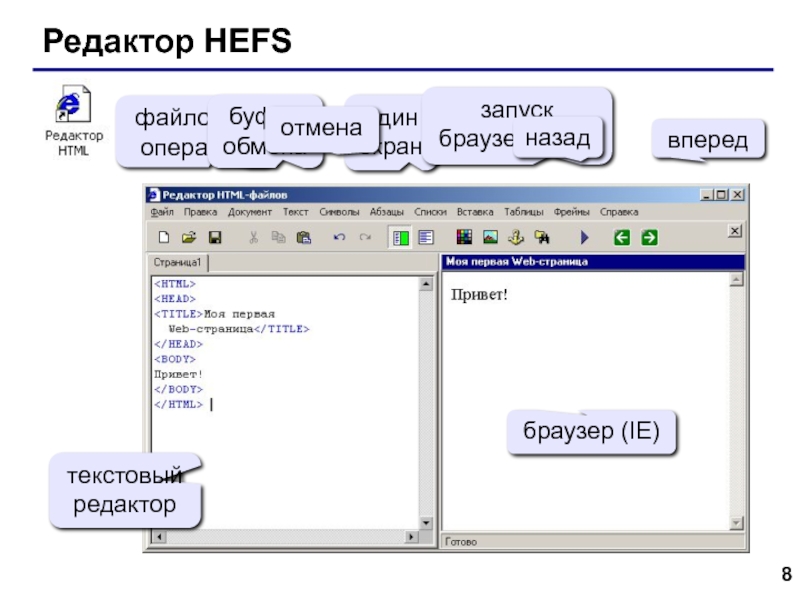
Слайд 8Редактор HEFS
файловые операции
буфер обмена
один экран
запуск
браузера (F9)
назад
вперед
текстовый
браузер (IE)
отмена
Слайд 9Кодирование цвета
имена
red, green, blue, magenta, black,
шестнадцатеричные коды
white
R
G
B
# F F
# F F F F F F
# 0 0 F F F F
# 0 0 0 0 0 0
# A A A A A A
Слайд 11Тэг BODY – общие свойства страницы
цвет фона и текста
цвет гиперссылок
Привет!