- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Web-страницы. Язык HTMLL презентация
Содержание
- 1. Web-страницы. Язык HTMLL
- 2. Web-страницы. Язык HTML © К.Ю. Поляков, 2007 Тема 1. Введение
- 3. Что такое Web-страницы? Гиперссылка – «активная»ссылка на
- 4. Какие бывают Web-страницы? статические – существуют на
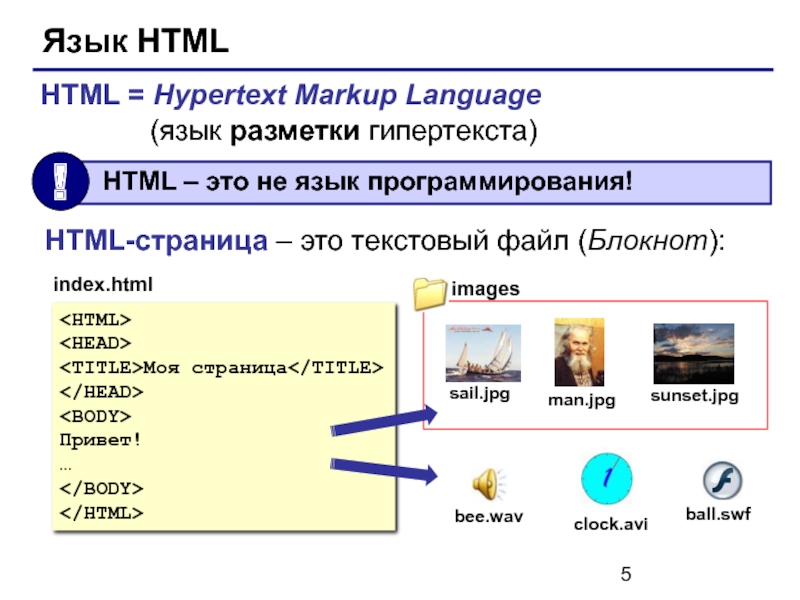
- 5. Язык HTML HTML = Hypertext Markup Language
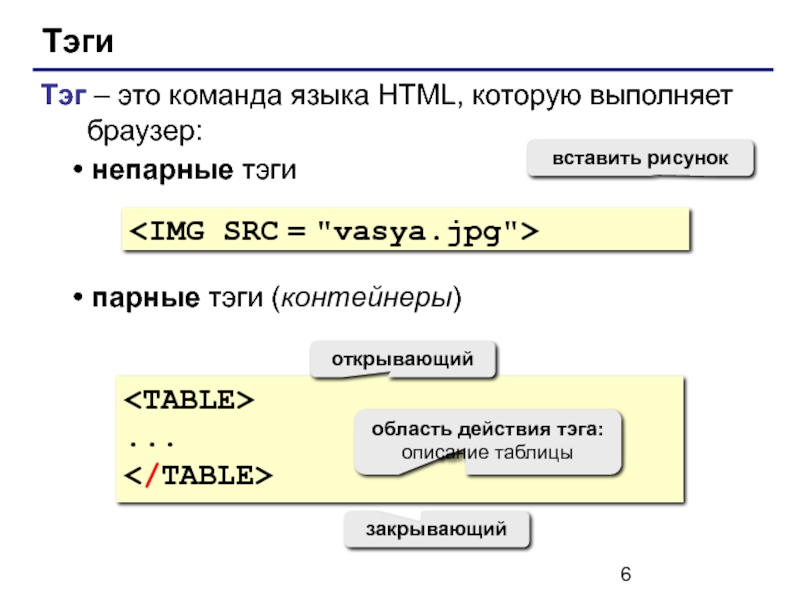
- 6. Тэги Тэг – это команда языка HTML,
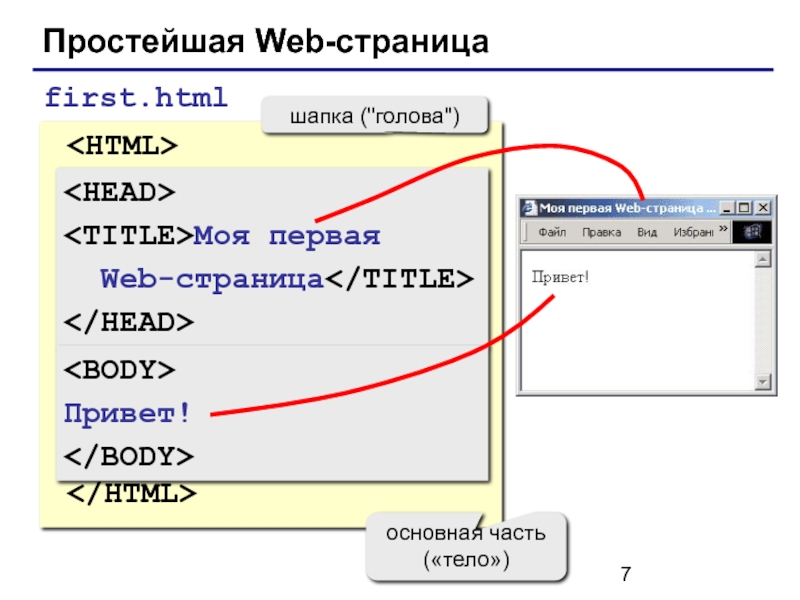
- 7. Простейшая Web-страница Моя первая
- 8. Кодирование цвета имена red, green, blue,
- 9. Web-страницы. Язык HTML © К.Ю. Поляков, 2007 Тема 2. Оформление текста
- 10. Тэг BODY – общие свойства страницы цвет
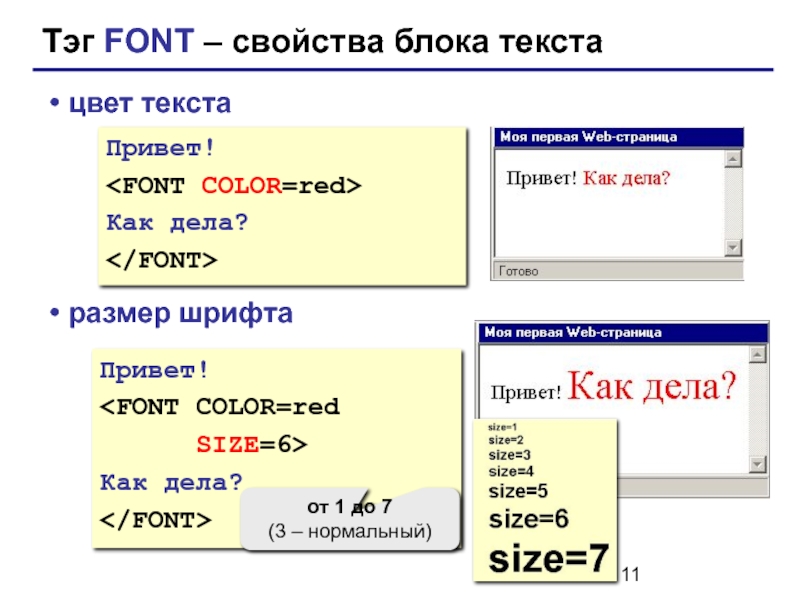
- 11. цвет текста размер
- 12. Стили оформления
- 13. Форматированный текст (листинги программ) program qq; var
- 14. Заголовки: H1 … H6 Заголовок документа
- 15. Специальные символы
- 16. Абзацы переход на новую строку
- 17. Выравнивание Этот текст выровнен по центру.
- 18. Линия-разделитель horizontal rule ширина в пикселях или процентах толщина выравнивание
- 19. Web-страницы. Язык HTML © К.Ю. Поляков, 2007 Тема 3. Гиперссылки
- 20. Цвет гиперссылок ... LINK
- 21. Ссылки на другие страницы сайта Таблицы страница
- 22. Примеры (ссылки из файла rock.html)
- 23. Ссылки на другие сайты Почта на главную
- 24. Ссылки внутри страницы Глава 1
- 25. Запуск почтовой программы Напишите мне!
- 26. Web-страницы. Язык HTML © К.Ю. Поляков, 2007 Тема 4. Списки
- 27. Маркированные списки Вася Петя
- 28. Нумерованные списки Вася Петя
- 29. Списки определений компьютер устройство
- 30. Многоуровневые списки Города России
- 31. Web-страницы. Язык HTML © К.Ю. Поляков, 2007 Тема 5. Рисунки
- 32. Форматы рисунков GIF (Graphic Interchange Format) сжатие
- 33. Фон страницы "images/back.jpg" "../images/back.jpg" "http://www.vasya.ru/images/back.jpg"
- 34. Рисунки в документе
- 35. Выравнивание left right top bottom (по умолчанию) middle
- 36. Отступы VSPACE (vertical space) HSPACE (horizontal space)
- 37. Другие атрибуты всплывающая подсказка надпись
- 38. Рисунок-гиперссылка локальная
- 39. Web-страницы. Язык HTML © К.Ю. Поляков, 2007 Тема 6. Таблицы
- 40. Простейшая таблица Таблица
- 41. Размеры ... ширина в пикселях
- 42. Выравнивание По
- 43. Фон и цвет текста
- 44. Отступы 1
- 45. Объединение ячеек Привет!
- 46. Вложенные таблицы
- 47. Web-страницы. Язык HTML © К.Ю. Поляков, 2007 Тема 7. Фреймы
- 48. Фреймы Фрейм (frame) – это часть сложной
- 49. Описание структуры index.html
- 50. Граница между фреймами ...
- 51. Настройка фрейма (FRAME) убрать отступы от
- 52. Фреймы-строки index.html Фреймы-строки
- 53. Сложные структуры (3 фрейма) index.html
- 54. Как открыть ссылку в другом фрейме
- 55. Web-страницы. Язык HTML © К.Ю. Поляков, 2007 Тема 8. Понятие о Javascript
- 56. Что может Javascript? информация статична нет интерактивности
- 57. Основные принципы каждый элемент на странице (текст,
- 58. Замена рисунка при движении мыши
- 59. Конец фильма
Слайд 1Web-страницы.
Язык HTML
© К.Ю. Поляков, 2007
Введение
Оформление текста
Гиперссылки
Списки
Рисунки
Таблицы
Фреймы
Понятие о JavaScript
Слайд 3Что такое Web-страницы?
Гиперссылка – «активная»ссылка на другой документ.
Гипертекст – текст, содержащий
Гипермедиа-документ – документ, включающий текст, рисунки, звуки, видео, в котором любой элемент может быть гиперссылкой.
WWW (World Wide Web) – «всемирная паутина», служба Интернет для обмена информацией в виде гипертекста (и гипермедиа).
Web-страница – текстовый файл, в котором описано размещение материала на экране.
Браузер – программа для просмотра Web-страниц на экране (Internet Explorer, Mozilla Firefox, Opera).
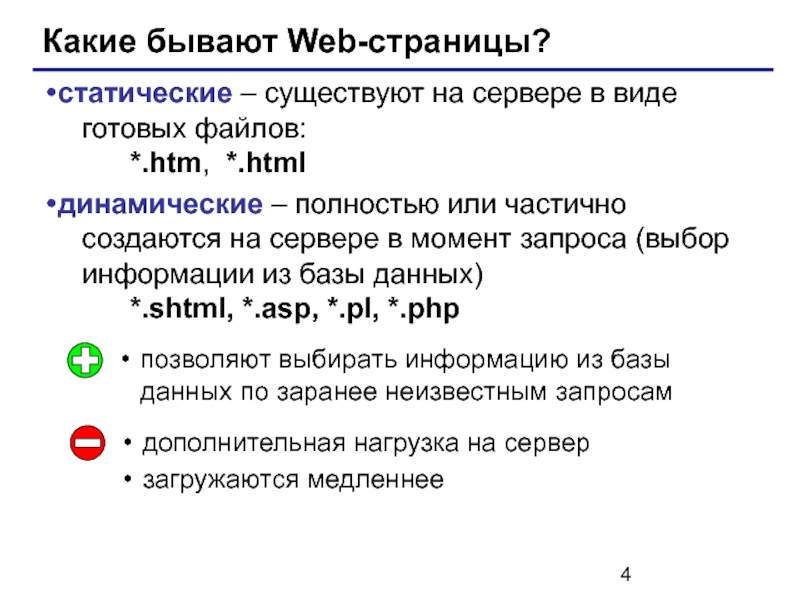
Слайд 4Какие бывают Web-страницы?
статические – существуют на сервере в виде
динамические – полностью или частично создаются на сервере в момент запроса (выбор информации из базы данных) *.shtml, *.asp, *.pl, *.php
позволяют выбирать информацию из базы данных по заранее неизвестным запросам
дополнительная нагрузка на сервер
загружаются медленнее
Слайд 5Язык HTML
HTML = Hypertext Markup Language
(язык разметки гипертекста)
HTML-страница – это текстовый
Привет!
…
index.html
Слайд 6Тэги
Тэг – это команда языка HTML, которую выполняет браузер:
непарные тэги
парные тэги

вставить рисунок
открывающий
закрывающий
область действия тэга: описание таблицы
Слайд 7Простейшая Web-страница
Моя первая
Web-страница
Привет!
first.html
Моя первая
Web-страница
шапка ("голова")
Привет!
основная
Слайд 8Кодирование цвета
имена
red, green, blue, magenta, black,
шестнадцатеричные коды
white
R
G
B
# F F
# F F F F F F
# 0 0 F F F F
# 0 0 0 0 0 0
# A A A A A A
Слайд 10Тэг BODY – общие свойства страницы
цвет фона и текста
цвет гиперссылок
Привет!