- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Web-страницы. Язык HTML. HTML-формы презентация
Содержание
- 1. Web-страницы. Язык HTML. HTML-формы
- 2. Форма Форма создаётся с помощью тега ,
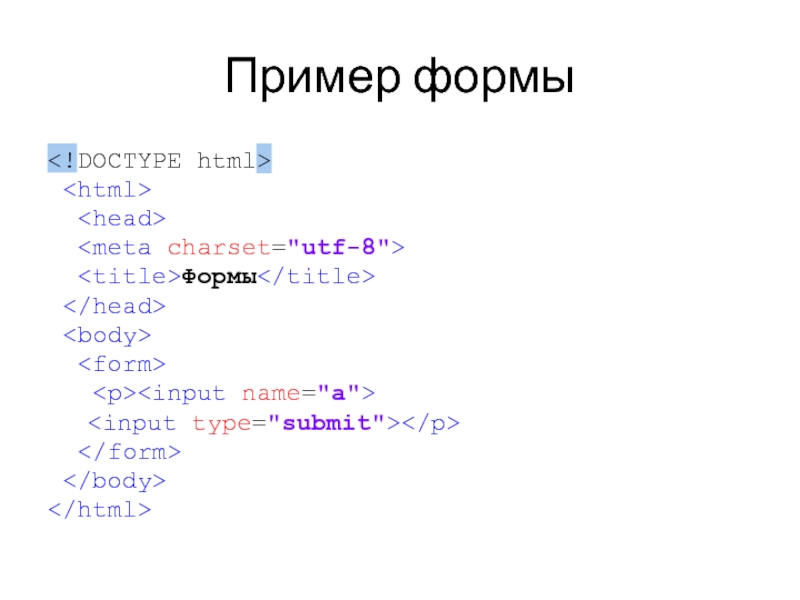
- 3. Пример формы
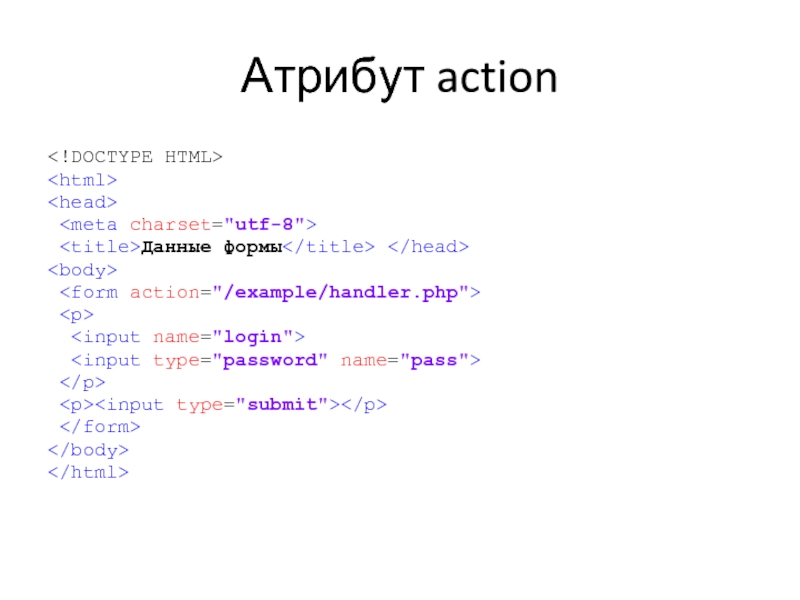
- 4. Атрибут action
- 5. Указание метода передачи данных Для указания в
- 6. Передача данных методами GET и POST Метод
- 7. Метод GET http://yandex.ru/yandsearch?text=cats+photo&lang=ru В данном примере
- 8. Чередование методов GET и POST POST /passport?mode=auth
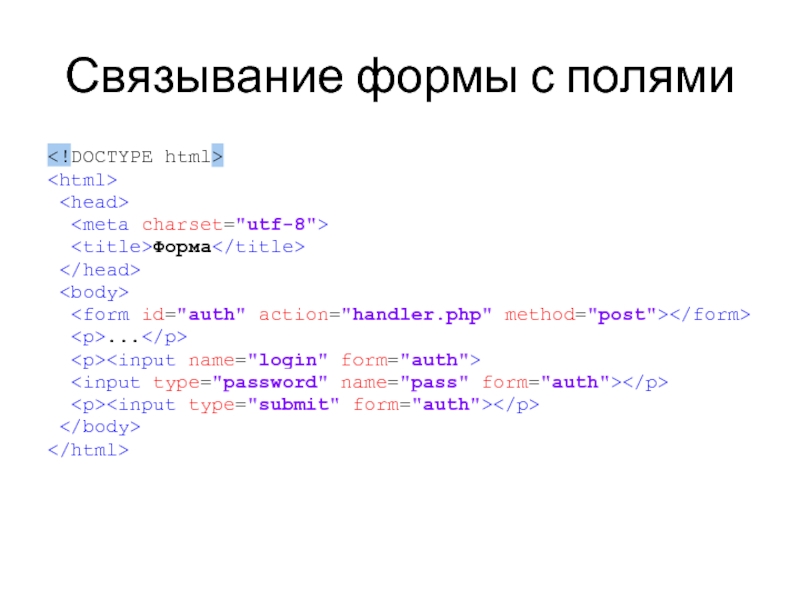
- 9. Связывание формы с полями
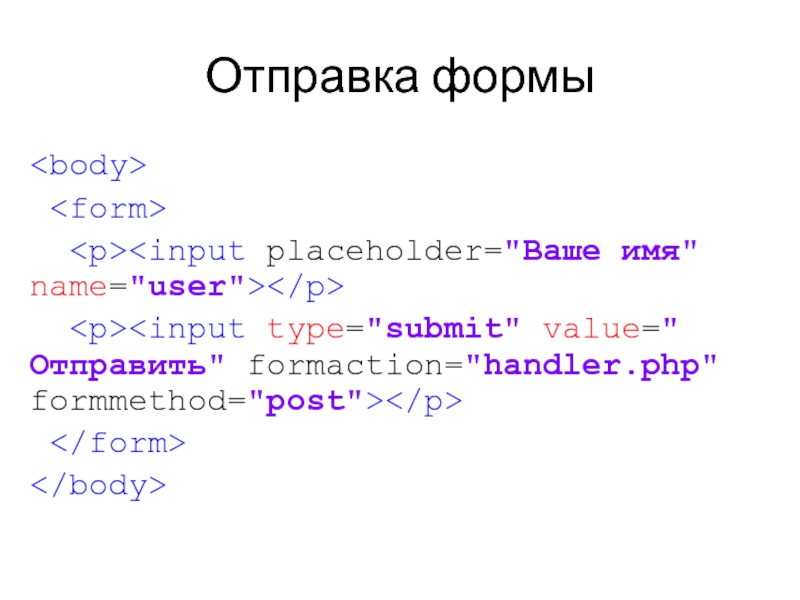
- 10. Отправка формы
- 11. Однострочное текстовое поле Параметры: disabled –
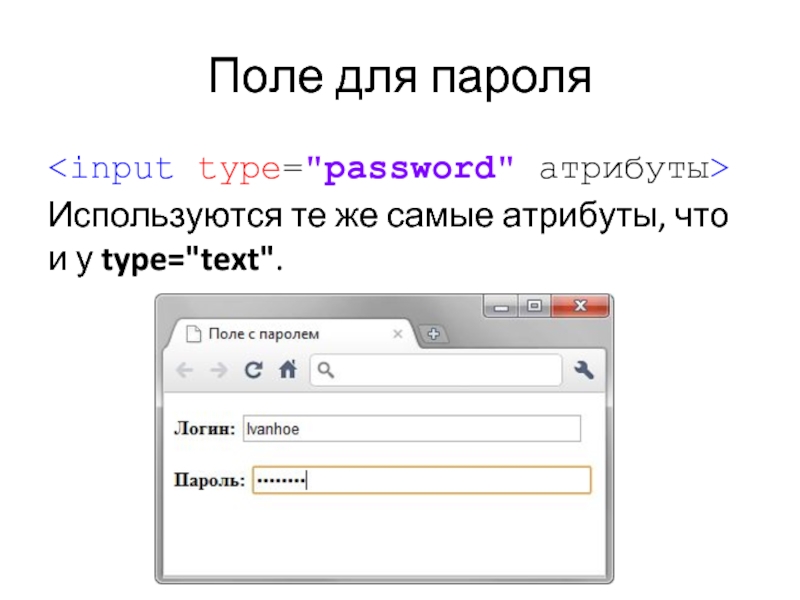
- 12. Поле для пароля Используются те же самые атрибуты, что и у type="text".
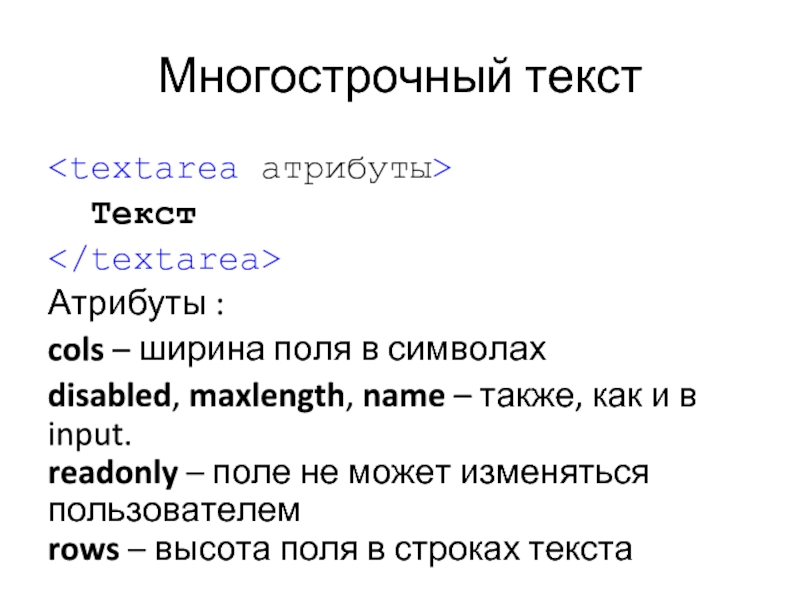
- 13. Многострочный текст Текст Атрибуты
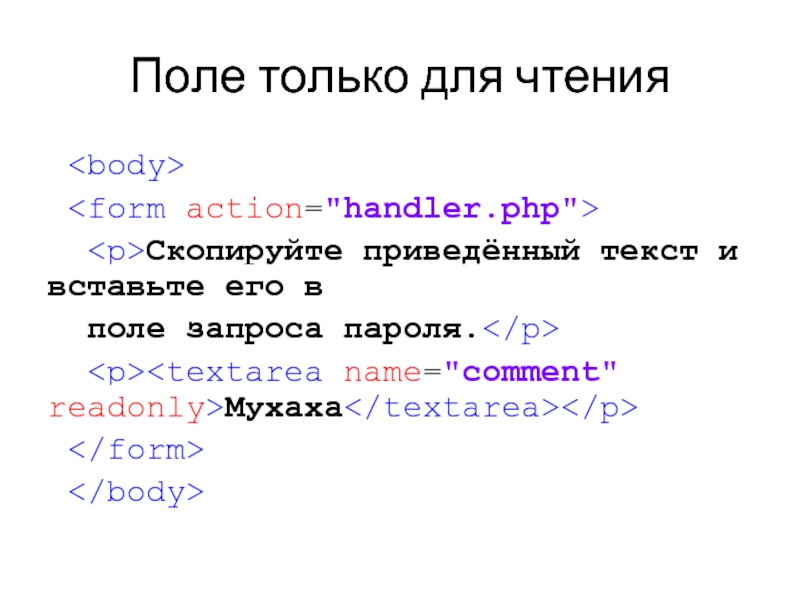
- 14. Поле только для чтения
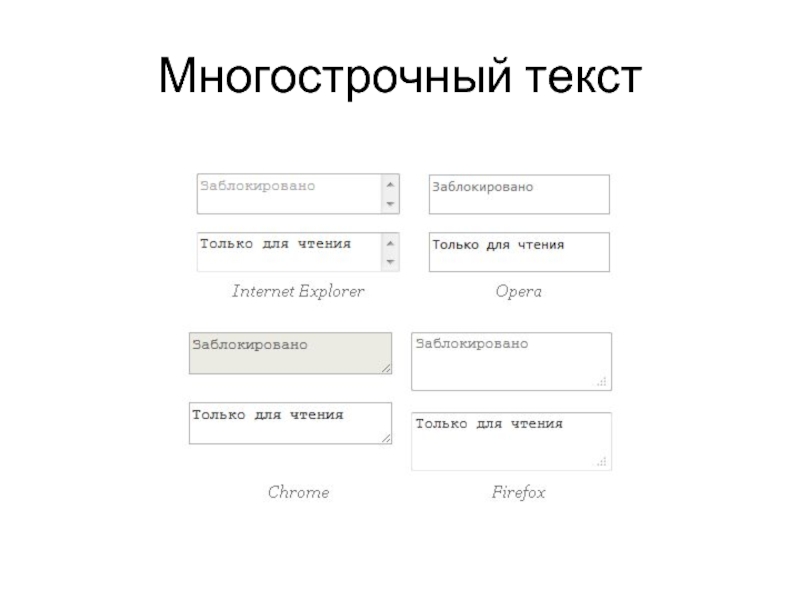
- 15. Многострочный текст
- 16. Кнопки Существует два способа создания кнопок: Надпись на кнопке
- 17. Кнопка 1
- 18. Кнопка 2
- 19. Кнопка 2
- 20. Кнопка Submit Надпись на кнопке Специальная кнопка Submit отправляет данные формы на сервер.
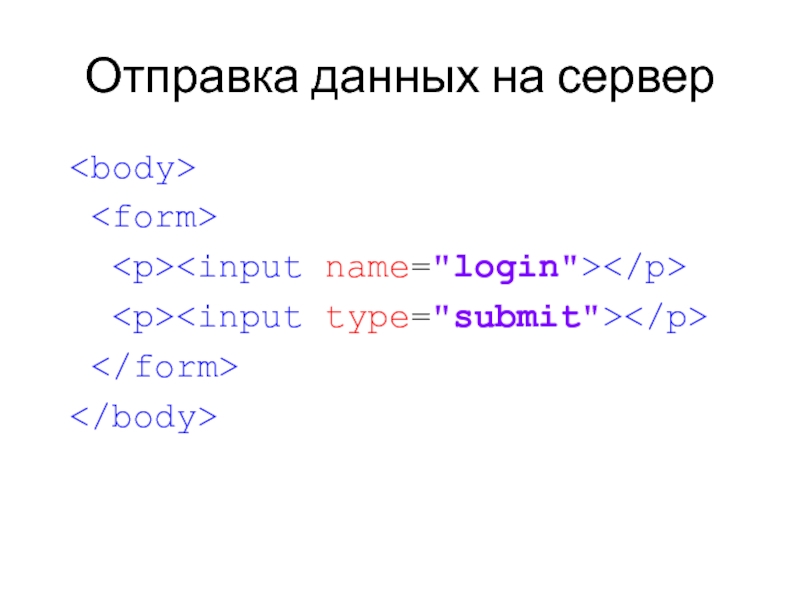
- 21. Отправка данных на сервер
- 22. Кнопка Reset Синтаксис: Надпись на кнопке Кнопка Reset сбрасывает данные формы в первоначальное состояние.
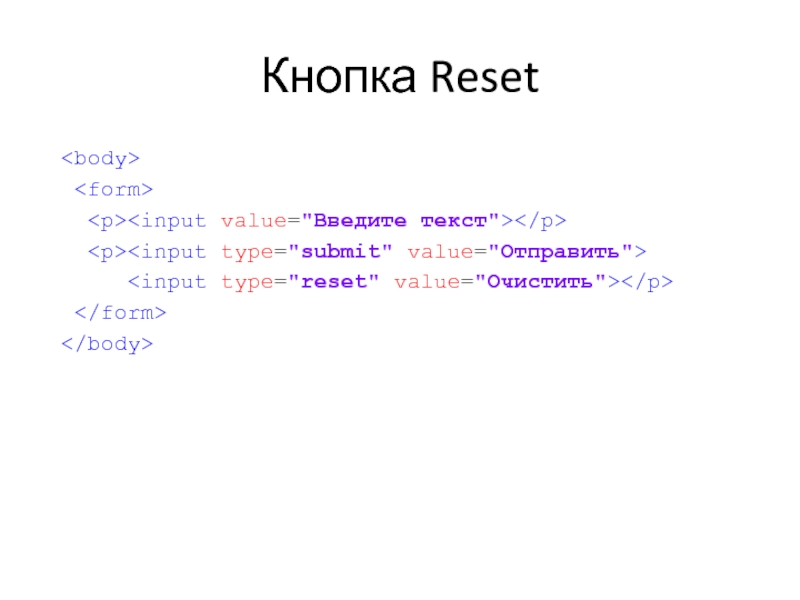
- 23. Кнопка Reset
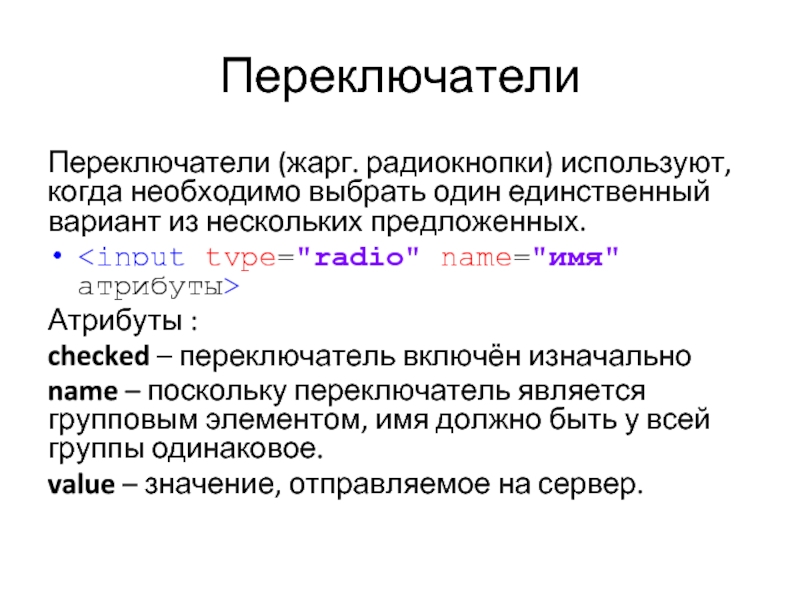
- 24. Переключатели Переключатели (жарг. радиокнопки) используют, когда необходимо
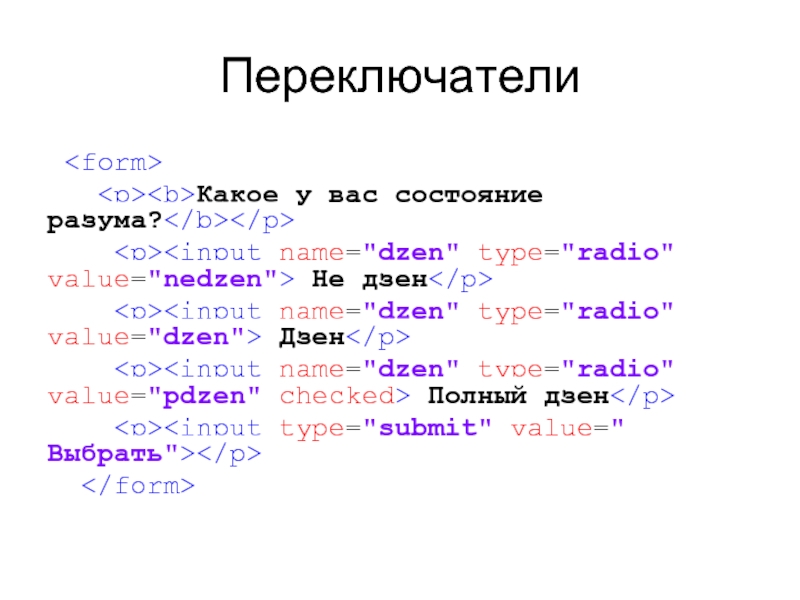
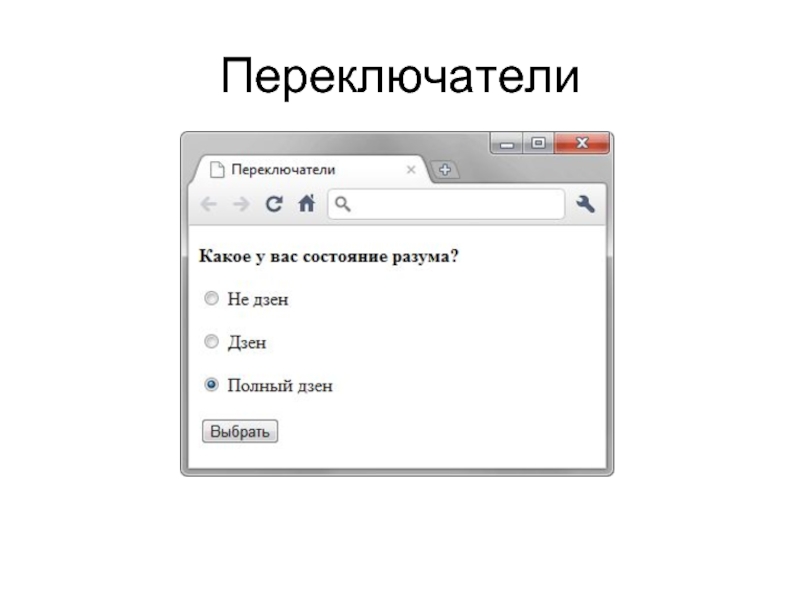
- 25. Переключатели Какое у
- 26. Переключатели
- 27. Флажки Флажки (жарг. чекбоксы) используют, когда необходимо
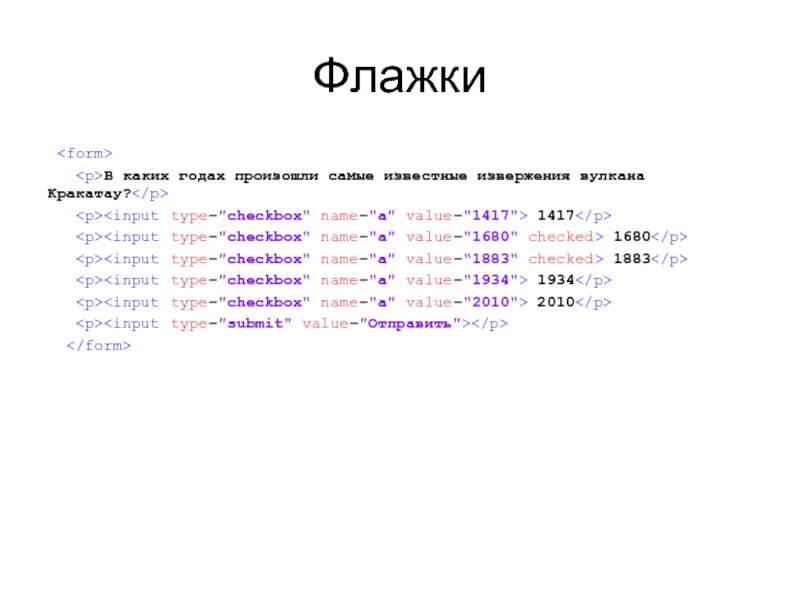
- 28. Флажки В каких
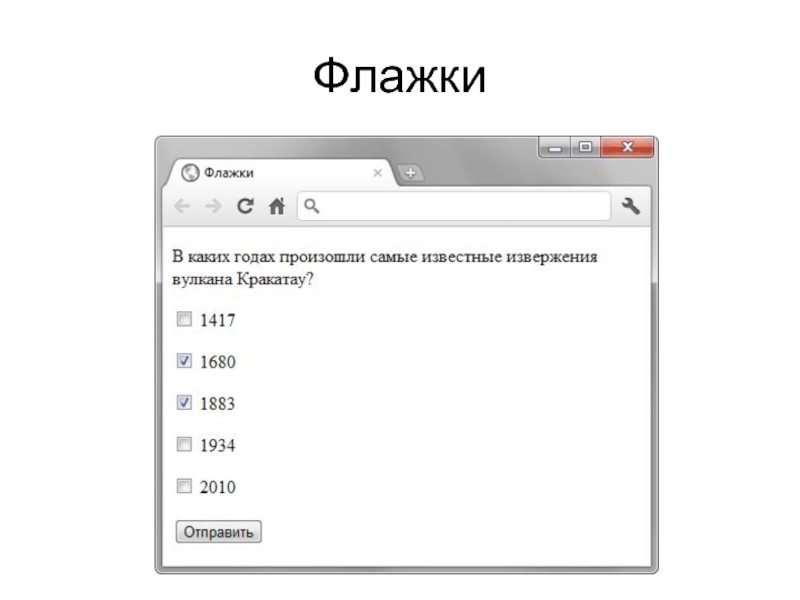
- 29. Флажки
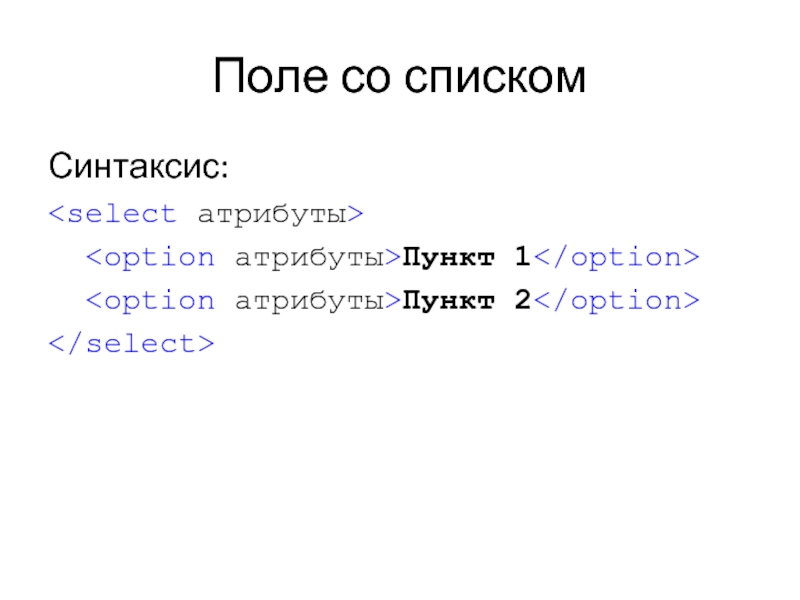
- 30. Поле со списком Синтаксис: Пункт 1 Пункт 2
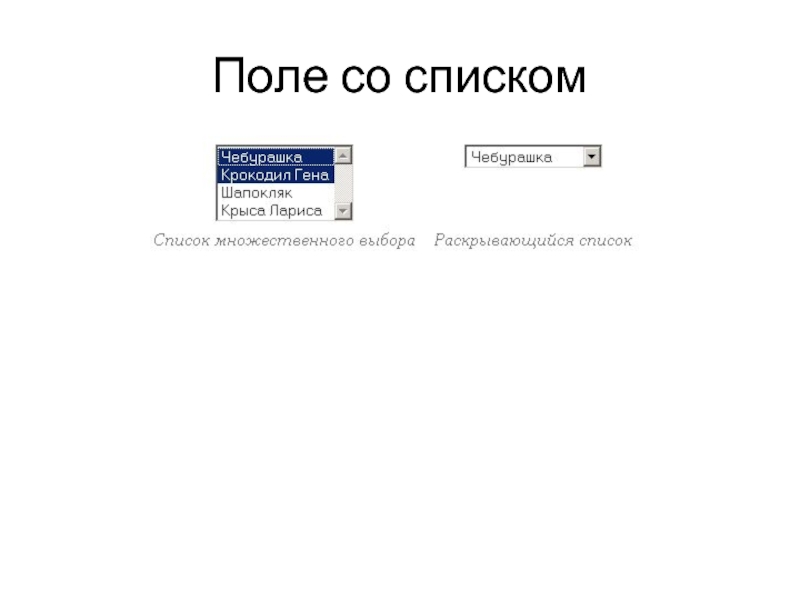
- 31. Поле со списком
- 32. Тег Тег выступает контейнером для пунктов
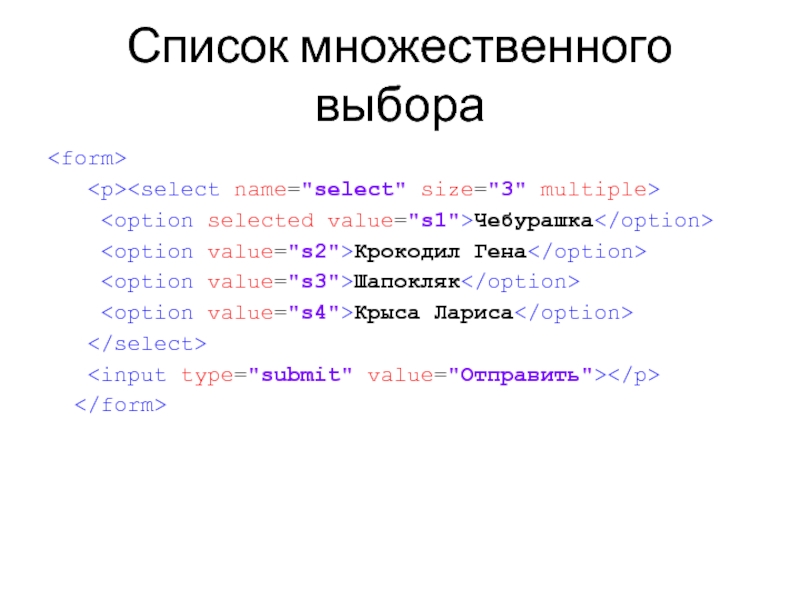
- 33. Список множественного выбора
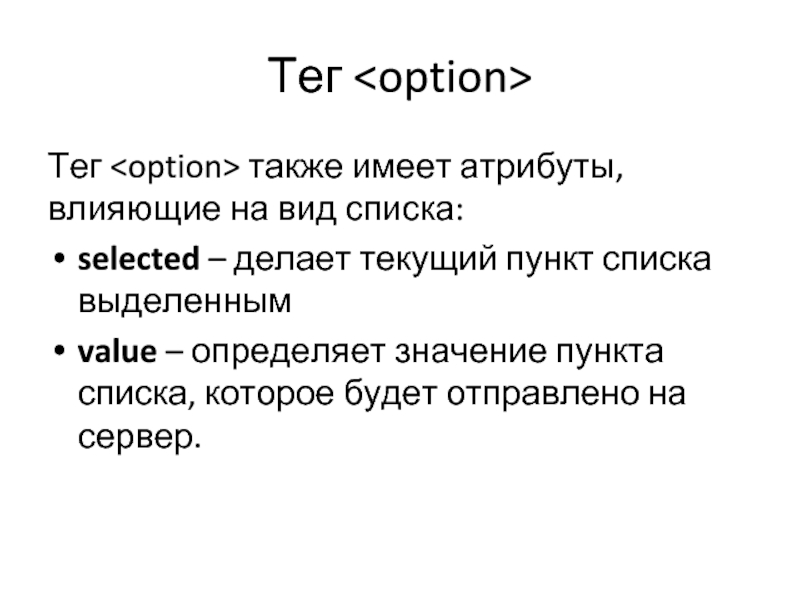
- 34. Тег Тег также имеет атрибуты, влияющие
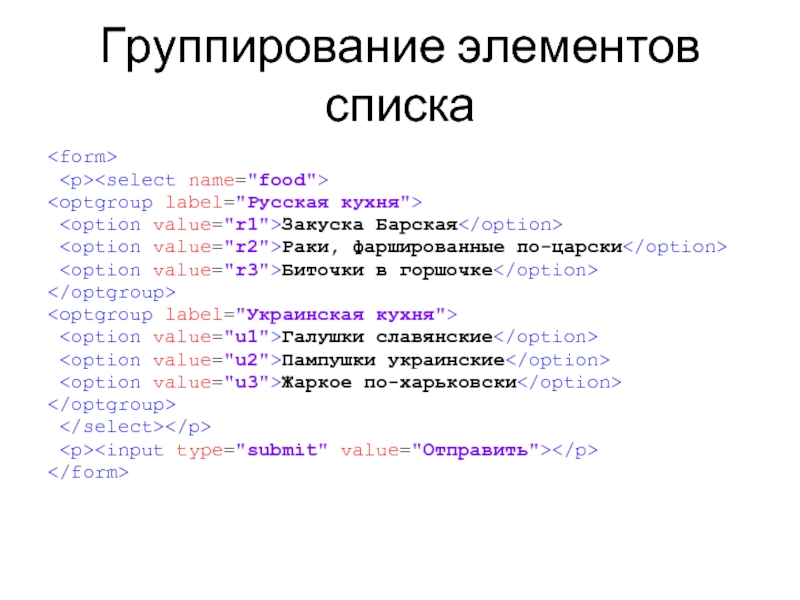
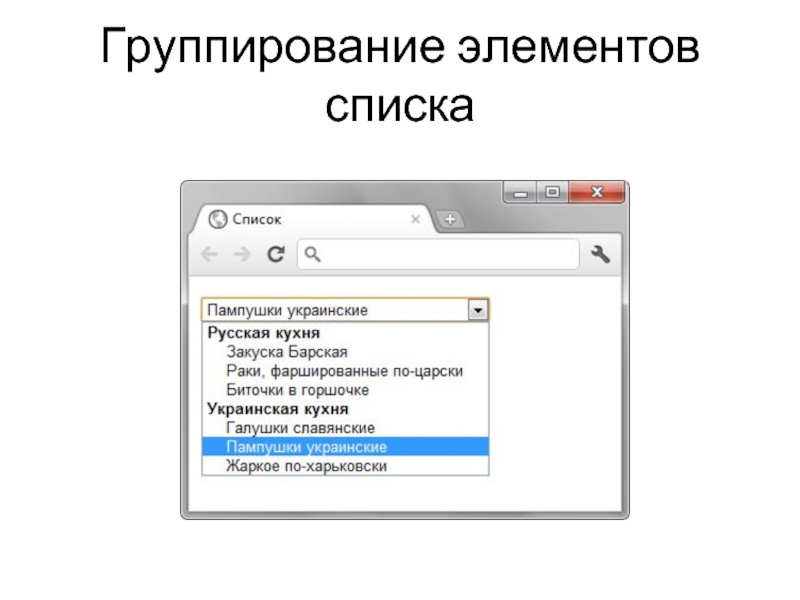
- 35. Группирование элементов списка
- 36. Группирование элементов списка
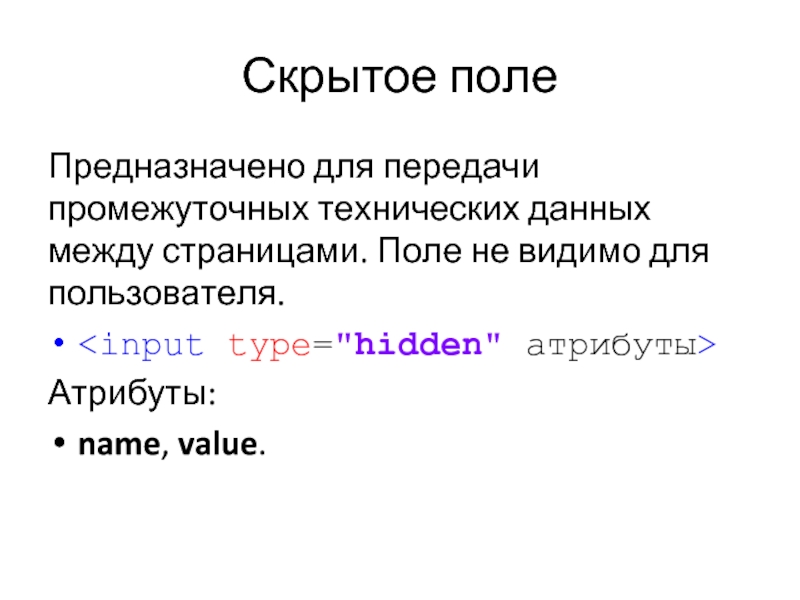
- 37. Скрытое поле Предназначено для передачи промежуточных технических
- 38. Скрытое поле Напишите любимое слово
- 39. Группирование элементов форм При создании сложной формы
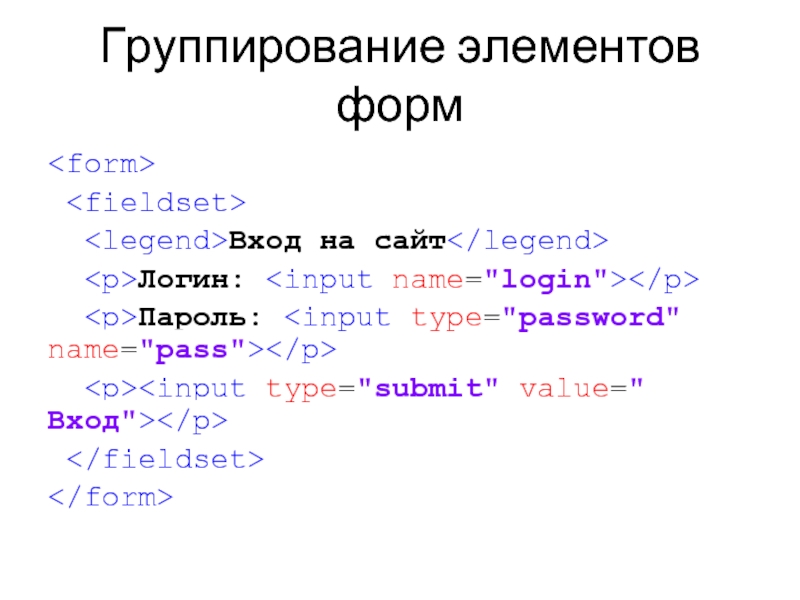
- 40. Группирование элементов форм
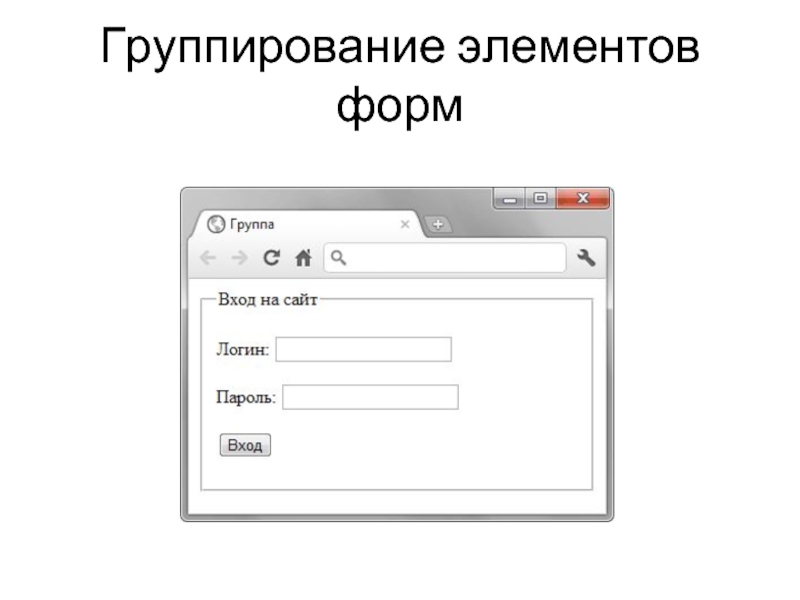
- 41. Группирование элементов форм
- 42. Лабораторная работа Сверстать произвольного вида форму с семантическим использованием всех пройденных элементов форм.
Слайд 2Форма
Форма создаётся с помощью тега , внутри неё могут быть любые
адрес программы на веб-сервере, которая будет обрабатывать содержимое данных формы;
элементами формы, которые представляют собой стандартные поля для ввода информации пользователем;
кнопку отправки данных на сервер.
Слайд 5Указание метода передачи данных
Для указания в форме метода передачи данных используется
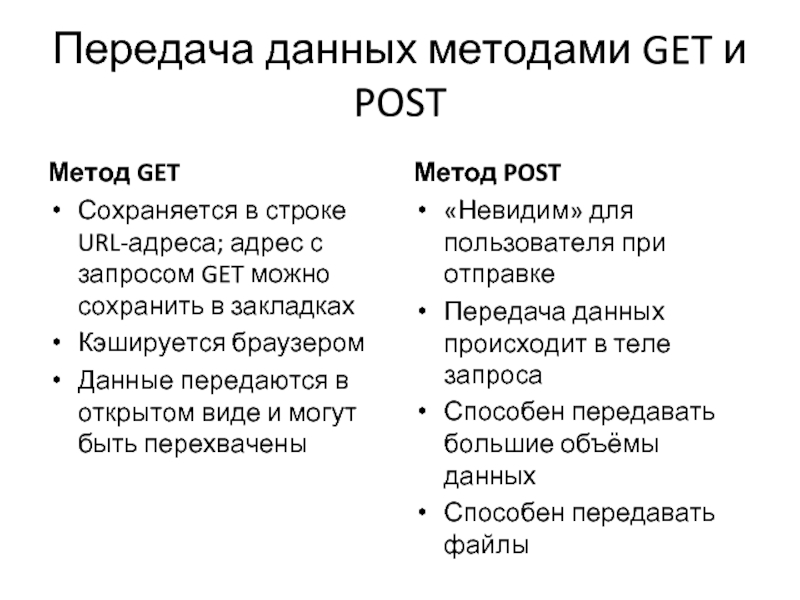
Слайд 6Передача данных методами GET и POST
Метод GET
Сохраняется в строке URL-адреса; адрес
Кэшируется браузером
Данные передаются в открытом виде и могут быть перехвачены
Метод POST
«Невидим» для пользователя при отправке
Передача данных происходит в теле запроса
Способен передавать большие объёмы данных
Способен передавать файлы
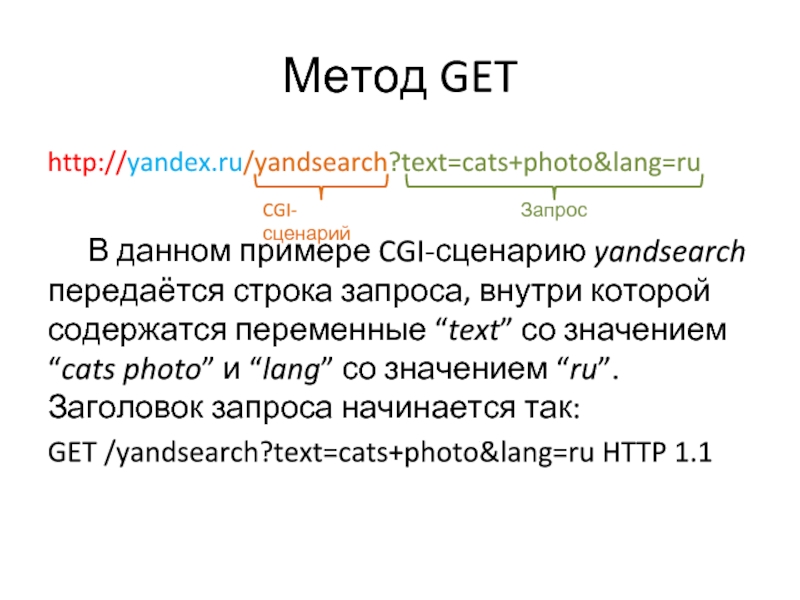
Слайд 7Метод GET
http://yandex.ru/yandsearch?text=cats+photo&lang=ru
В данном примере CGI-сценарию yandsearch передаётся строка запроса, внутри которой
GET /yandsearch?text=cats+photo&lang=ru HTTP 1.1
Запрос
CGI-сценарий
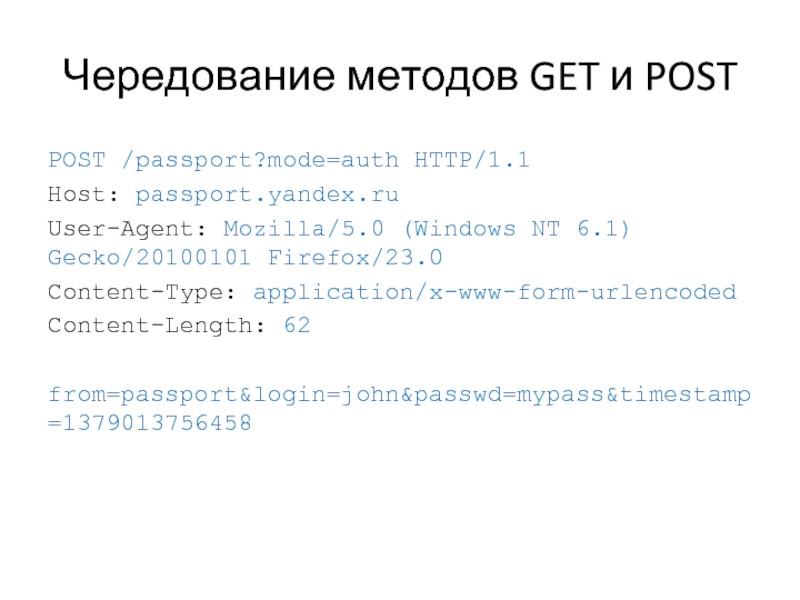
Слайд 8Чередование методов GET и POST
POST /passport?mode=auth HTTP/1.1
Host: passport.yandex.ru
User-Agent: Mozilla/5.0 (Windows NT
Content-Type: application/x-www-form-urlencoded
Content-Length: 62
from=passport&login=john&passwd=mypass×tamp=1379013756458
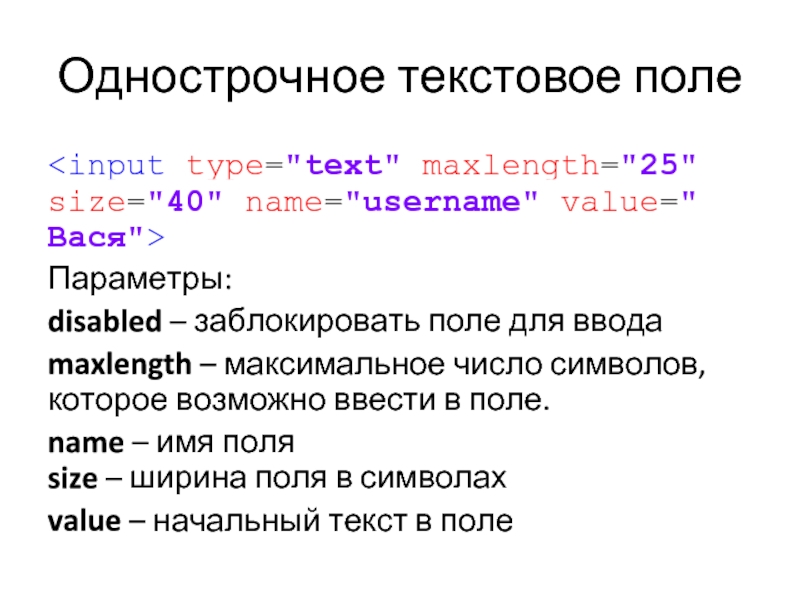
Слайд 11Однострочное текстовое поле
Параметры:
disabled – заблокировать поле
maxlength – максимальное число символов, которое возможно ввести в поле.
name – имя поля size – ширина поля в символах
value – начальный текст в поле
Слайд 13Многострочный текст
Текст
Атрибуты :
cols – ширина поля в символах
disabled, maxlength,
Слайд 22Кнопка Reset
Синтаксис:
Надпись на кнопке
Кнопка Reset сбрасывает данные формы
Слайд 24Переключатели
Переключатели (жарг. радиокнопки) используют, когда необходимо выбрать один единственный вариант из
Атрибуты :
checked – переключатель включён изначально
name – поскольку переключатель является групповым элементом, имя должно быть у всей группы одинаковое.
value – значение, отправляемое на сервер.
Слайд 25Переключатели
Какое у вас состояние разума?
Дзен
Полный дзен
Слайд 27Флажки
Флажки (жарг. чекбоксы) используют, когда необходимо выбрать любое количество вариантов из
Атрибуты те же самые, что и у переключателей.
Слайд 28Флажки
В каких годах произошли самые известные извержения вулкана
1417
1680
1883
1934
2010
Слайд 32Тег
Тег выступает контейнером для пунктов списка и определяет его
Атрибуты:
multiple – будет отображать список со множественным выбором.
name – определяет имя списка.
size – устанавливает высоту списка.
Слайд 34Тег
Тег также имеет атрибуты, влияющие на вид списка:
selected –
value – определяет значение пункта списка, которое будет отправлено на сервер.
Слайд 37Скрытое поле
Предназначено для передачи промежуточных технических данных между страницами. Поле не
Атрибуты:
name, value.
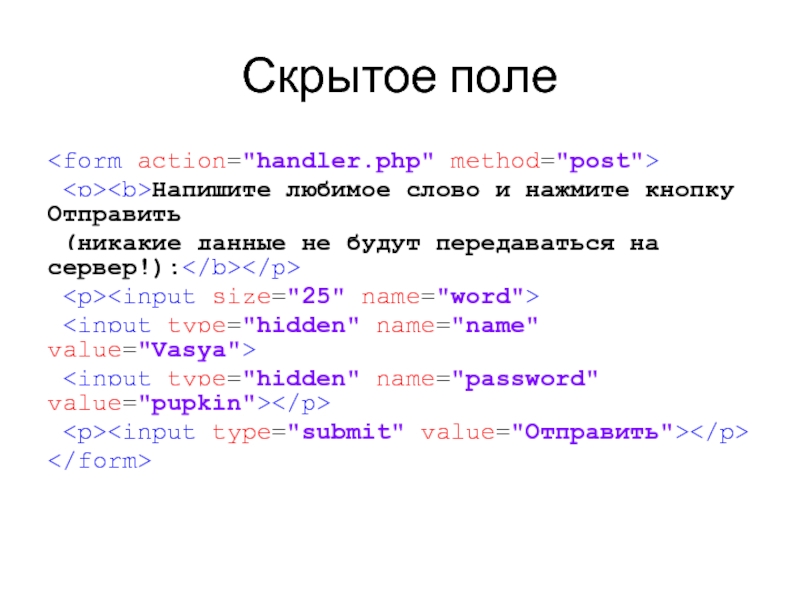
Слайд 38Скрытое поле
Напишите любимое слово и нажмите кнопку Отправить
(никакие данные не будут передаваться на сервер!):
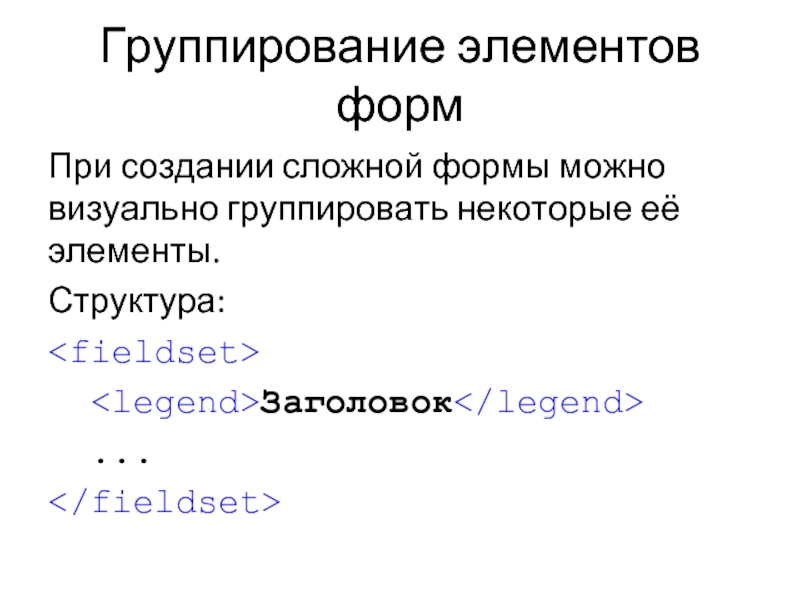
Слайд 39Группирование элементов форм
При создании сложной формы можно визуально группировать некоторые её
Структура: