- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Web-разработка презентация
Содержание
- 1. Web-разработка
- 2. $4 BILLIONS $9 BILLIONS $900,000 $6 BILLIONS
- 3. Разработчик и заказчик согласуют требования
- 4. На этапе программирования (как правило, с
- 5. Этот этап можно осуществить как
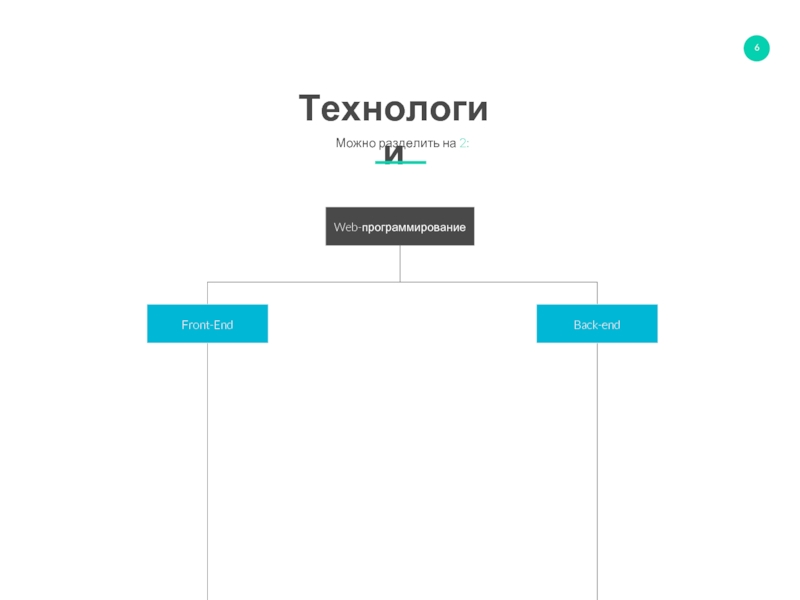
- 6. Web-программирование Front-End Back-end Технологии Можно разделить на 2:
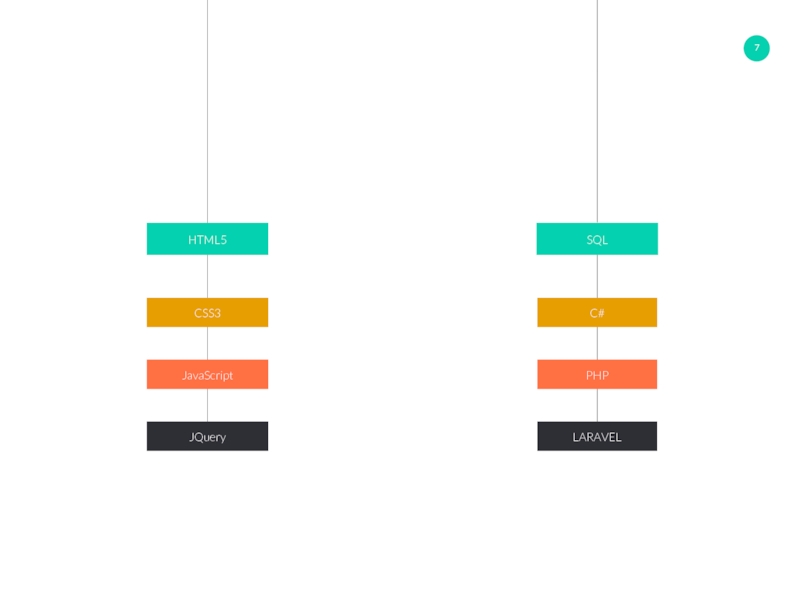
- 7. HTML5 SQL LARAVEL C# PHP CSS3 JavaScript JQuery
- 8. Дизайн Дизайнер создает один или несколько вариантов
- 9. Верстка сайта (Front-end) Верстальщик создает из дизайн-макета html-шаблоны,
- 10. Программирование (Back-end) Back-end разработчик программирует и создает
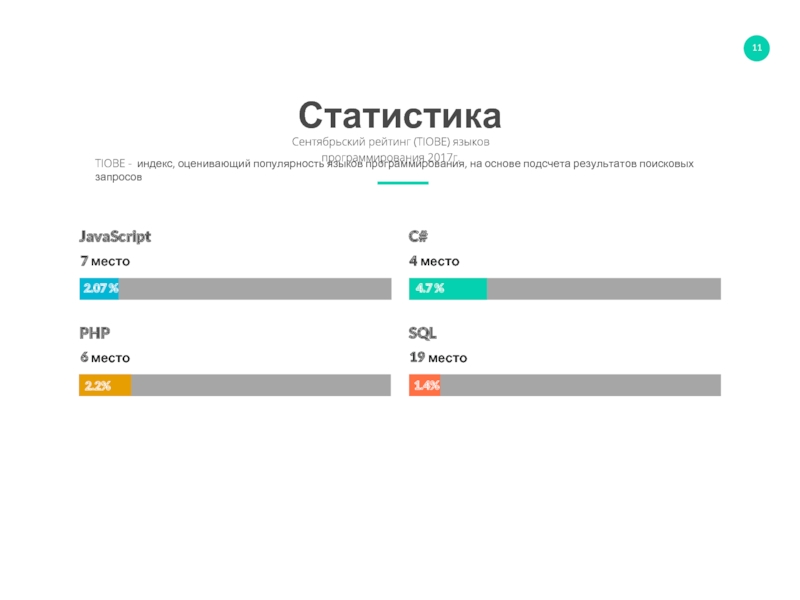
- 11. SQL 19 место C# 4 место
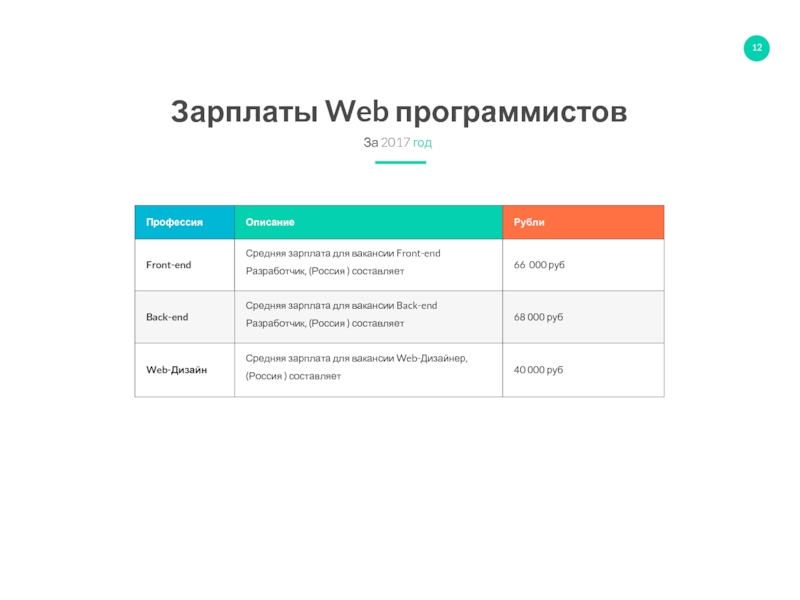
- 12. Зарплаты Web программистов За 2017 год
- 13. Спасибо за Внимание Презентацию подготовил Осипов В.
Слайд 2$4 BILLIONS
$9 BILLIONS
$900,000
$6 BILLIONS
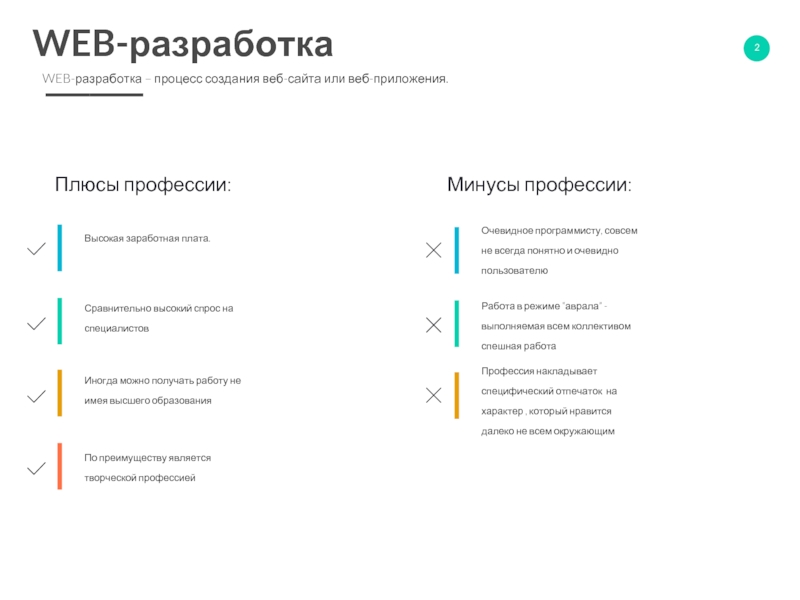
По преимуществу является творческой профессией
Высокая заработная плата.
Сравнительно высокий
Иногда можно получать работу не имея высшего образования
WEB-разработка
WEB-разработка – процесс создания веб-сайта или веб-приложения.
Плюсы профессии:
Минусы профессии:
Очевидное программисту, совсем не всегда понятно и очевидно пользователю
Работа в режиме “аврала” - выполняемая всем коллективом спешная работа
Профессия накладывает специфический отпечаток на характер , который нравится далеко не всем окружающим
Слайд 3
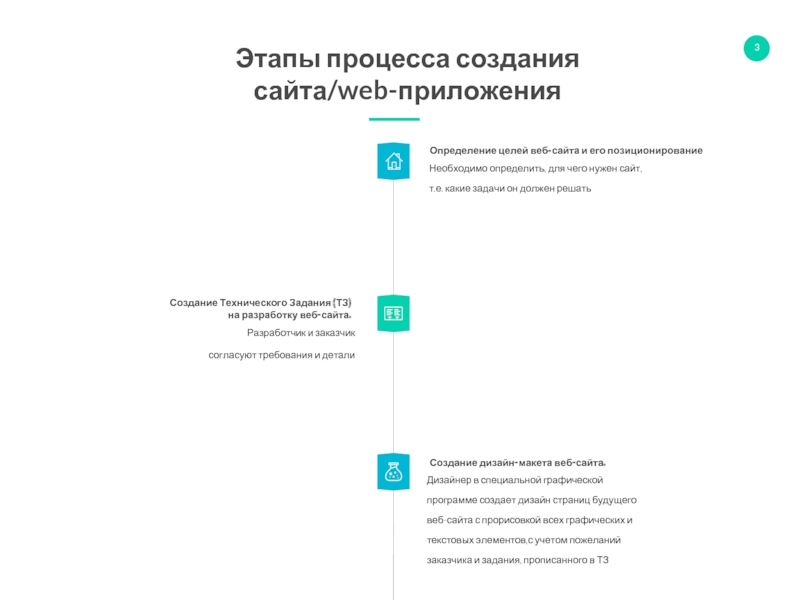
Разработчик и заказчик
согласуют требования и детали
Создание Технического Задания (ТЗ)
на
Необходимо определить, для чего нужен сайт, т.е. какие задачи он должен решать
Определение целей веб-сайта и его позиционирование
Этапы процесса создания сайта/web-приложения
Создание дизайн-макета веб-сайта.
Дизайнер в специальной графической программе создает дизайн страниц будущего веб-сайта с прорисовкой всех графических и текстовых элементов,с учетом пожеланий заказчика и задания, прописанного в ТЗ
Слайд 4
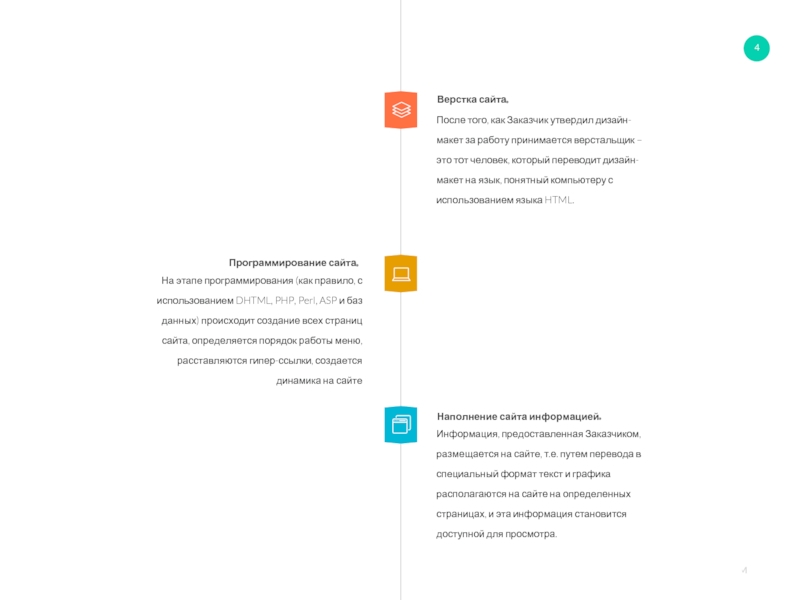
На этапе программирования (как правило, с использованием DHTML, PHP, Perl, ASP
Программирование сайта.
Информация, предоставленная Заказчиком, размещается на сайте, т.е. путем перевода в специальный формат текст и графика располагаются на сайте на определенных страницах, и эта информация становится доступной для просмотра.
Наполнение сайта информацией.
После того, как Заказчик утвердил дизайн-макет за работу принимается верстальщик – это тот человек, который переводит дизайн-макет на язык, понятный компьютеру с использованием языка HTML.
Верстка сайта.
Слайд 5
Этот этап можно осуществить как до, так и после размещения сайта
Тестирование сайта.
FINISH
Данный этап необязательно выполняется после проведения всех вышеперечисленных работ. Он может проводиться параллельно с любым из этапов. Он заключается в том, что файлы сайта располагаются на хостинге.
Расположение сайта в сети Интернет.
Слайд 8Дизайн
Дизайнер создает один или несколько вариантов дизайна, в соответствии с техническим
Слайд 9Верстка сайта
(Front-end)
Верстальщик создает из дизайн-макета html-шаблоны, которые в дальнейшем используются при установке системы
Слайд 10Программирование
(Back-end)
Back-end разработчик программирует и создает серверную часть веб-сайта. Он обеспечивает вывод