- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Web-конструирование. Языки разметки презентация
Содержание
- 1. Web-конструирование. Языки разметки
- 2. Языки разметки HTML (HyperText Markup Language) TeX (LaTeX) др.
- 3. Web-браузеры Opera Internet Explorer Firefox Mozilla Google Chrome др.
- 4. Структура документа Элемент HTML или гипертекстовый документ
- 5. Заголовок Заголовочная часть документа Пример Дидактические материалы по информатике и математике
- 6. Заголовок … Пример
- 7. Тело документа … Параметры TOPMARGIN
- 8. Тело документа BACKGROUND — определяет изображение для
- 9. Заголовочные теги …, …, ..., … Используются
- 10. Заголовочные теги Параметры: ALIGN — определяет способ
- 11. Абзацы … Используется для разметки абзацев.
- 12. Блок в тексте … Используется для отделения
-
13.
Разрыв строки. Черта
Данный тег осуществляет - 14. Прямое цитирование … Используется для включения в
- 15. Форматирование текста Определяет основной шрифт, которым
- 16. Форматирование текста … Позволяет изменять цвет, размер
- 17. Форматирование текста Логическое выделение (для выделения текста
- 18. Форматирование текста Увеличение-уменьшение … - больше …
- 19. Гиперссылки … Параметры HREF — определяет находящийся
- 20. Гиперссылки NAME — помечает находящуюся между начальным
- 21. Списки Пункт списка … Маркированные списки …
- 22. Вставка изображений Используется для вставки изображений
- 23. Вставка изображений Параметры SRC - обязательный параметр.
- 24. Вставка изображений ALIGN - обязательный параметр. Указывает
- 25. Вставка изображений NAME - определяет имя изображения,
- 26. Таблицы ... Элемент для создания таблицы. Обязательно
- 27. Таблицы Параметры тега ALIGN - определяет
- 28. Таблицы Параметры тега WIDTH - определяет
- 29. Таблицы … Создает новый ряд (строку) ячеек
- 30. Таблицы … … Элемент TD создает ячейку
- 31. Таблицы Параметры тегов , ALIGN -
- 32. Таблицы Параметры тегов , COLSPAN -
- 33. Таблицы … Задает заголовок таблицы. Содержание заголовка
Слайд 4Структура документа
Элемент HTML или гипертекстовый документ состоит из двух частей:
заголовка
документа (HEAD)
тела документа (BODY)
Содержание заголовка
Содержание тела документа
тела документа (BODY)
Содержание заголовка
Содержание тела документа
Слайд 5Заголовок
Заголовочная часть документа
Пример
Дидактические материалы по информатике и математике
Слайд 7Тело документа
…
Параметры
TOPMARGIN — определяет ширину (в пикселах) верхнего и
нижнего полей документа
LEFTMARGIN — определяет ширину (в пикселах) левого и правого полей документа
LEFTMARGIN — определяет ширину (в пикселах) левого и правого полей документа
Слайд 8Тело документа
BACKGROUND — определяет изображение для "заливки" фона. Значение задается в
виде полного URL или имени файла с картинкой в формате gif или jpg.
BGCOLOR — определяет цвет фона документа.
TEXT — определяет цвет текста в документе.
LINK — определяет цвет гиперссылок в документе.
ALINK — определяет цвет подсветки гиперссылок в момент нажатия.
VLINK — определяет цвет гиперссылок на документы, которые уже просмотрены.
BGCOLOR — определяет цвет фона документа.
TEXT — определяет цвет текста в документе.
LINK — определяет цвет гиперссылок в документе.
ALINK — определяет цвет подсветки гиперссылок в момент нажатия.
VLINK — определяет цвет гиперссылок на документы, которые уже просмотрены.
Слайд 9Заголовочные теги
…, …, ..., …
Используются для создания заголовков текста. Существует шесть
уровней заголовков, различающихся величиной шрифта. С их помощью можно разбивать текст на смысловые уровни — разделы и подразделы.
Слайд 10Заголовочные теги
Параметры:
ALIGN — определяет способ выравнивания заголовка по горизонтали.
Возможные значения: left,
right, center, justify.
Слайд 11Абзацы
…
Используется для разметки абзацев.
Параметры
ALIGN — определяет способ горизонтального выравнивания абзаца. Возможные
значения: left, center, right, justify. По умолчанию имеет значение left.
Слайд 12Блок в тексте
…
Используется для отделения блока HTML-документа от остальной части документа.
Находящиеся между начальным и конечным тэгами текст или HTML-элементы оформляются как отдельный параграф.
Параметры
ALIGN — определяет выравнивание содержимого элемента DIV. Параметр может принимать следующие значения: left, right, center, justify.
Параметры
ALIGN — определяет выравнивание содержимого элемента DIV. Параметр может принимать следующие значения: left, right, center, justify.
Слайд 13Разрыв строки. Черта
Данный тег осуществляет разрыв строки, т.е. практически аналогичен нажатию
Shift+Enter в текстовом редакторе.
Вставляет в текст горизонтальную разделительную линию.
Параметры
WIDTH — определяет длину линии в пикселах или процентах от ширины окна браузера.
SIZE — определяет толщину линии в пикселах.
ALIGN — определяет выравнивание горизонтальной линии. Параметр может принимать следующие значения:
left — выравнивание по левому краю документа. right — выравнивание по правому краю документа. center — выравнивание по центру документа
COLOR — определяет цвет линии.
Вставляет в текст горизонтальную разделительную линию.
Параметры
WIDTH — определяет длину линии в пикселах или процентах от ширины окна браузера.
SIZE — определяет толщину линии в пикселах.
ALIGN — определяет выравнивание горизонтальной линии. Параметр может принимать следующие значения:
left — выравнивание по левому краю документа. right — выравнивание по правому краю документа. center — выравнивание по центру документа
COLOR — определяет цвет линии.
Слайд 14Прямое цитирование
…
Используется для включения в документ уже отформатированного текста. Браузеры воспроизводят
содержимое этого элемента с помощью моноширинного шрифта, сохраняя пробелы и символы конца строки.
Слайд 15Форматирование текста
Определяет основной шрифт, которым должен отображаться текст документа. Действие элемента
BASEFONT не распространяется на текст, заключенный в ячейки таблиц.
Параметры
SIZE — обязательный параметр. Определяет базовый размер шрифта. Возможные значения: целые числа от 1 до 7 включительно.
FACE — определяет используемый шрифт (гарнитуру).
Параметры
SIZE — обязательный параметр. Определяет базовый размер шрифта. Возможные значения: целые числа от 1 до 7 включительно.
FACE — определяет используемый шрифт (гарнитуру).
Слайд 16Форматирование текста
…
Позволяет изменять цвет, размер и тип шрифта текста, находящегося между
начальным и конечным тэгами.
Параметры
SIZE — определяет размер шрифта. Возможные значения:
целое число от 1 до 7;
относительный размер с указанием знака, вычисляется путем сложения с базовым размером, определенным с помощью параметра SIZE элемента BASEFONT.
COLOR — определяет цвет текста. Задается либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов.
FACE — определяет используемый шрифт.
Параметры
SIZE — определяет размер шрифта. Возможные значения:
целое число от 1 до 7;
относительный размер с указанием знака, вычисляется путем сложения с базовым размером, определенным с помощью параметра SIZE элемента BASEFONT.
COLOR — определяет цвет текста. Задается либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов.
FACE — определяет используемый шрифт.
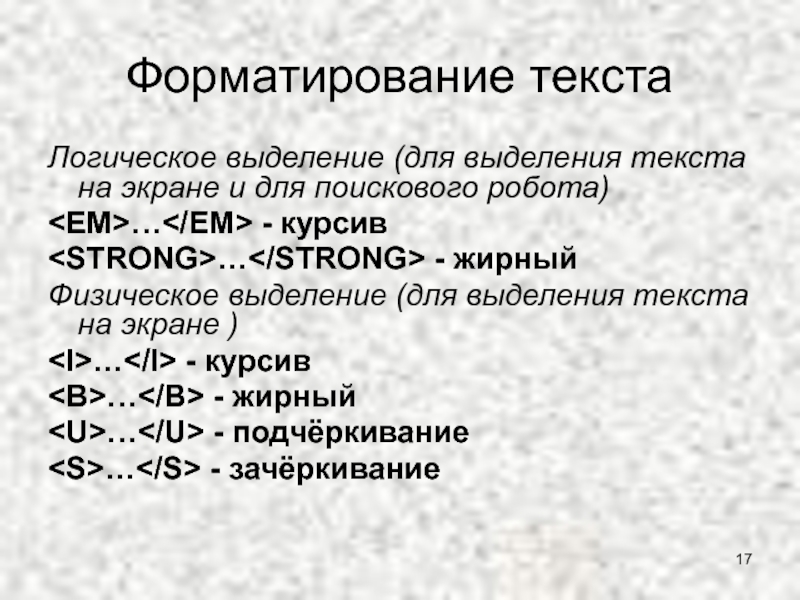
Слайд 17Форматирование текста
Логическое выделение (для выделения текста на экране и для поискового
робота)
… - курсив
… - жирный
Физическое выделение (для выделения текста на экране )
… - курсив
… - жирный
… - подчёркивание
… - зачёркивание
… - курсив
… - жирный
Физическое выделение (для выделения текста на экране )
… - курсив
… - жирный
… - подчёркивание
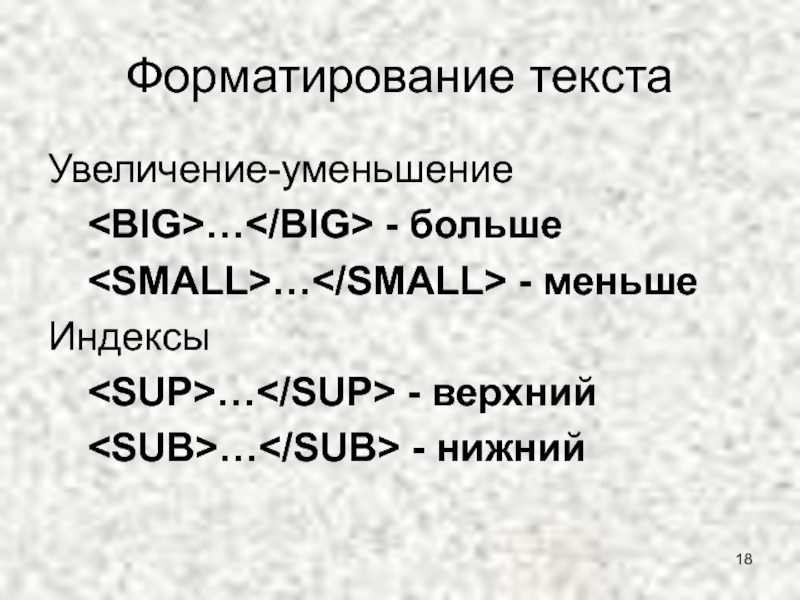
Слайд 18Форматирование текста
Увеличение-уменьшение
… - больше
… - меньше
Индексы
… - верхний
… - нижний
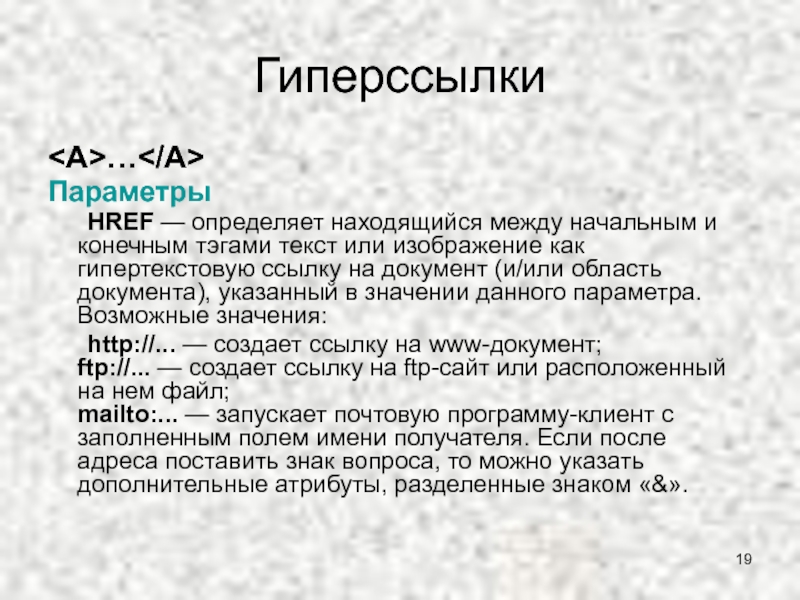
Слайд 19Гиперссылки
…
Параметры
HREF — определяет находящийся между начальным и конечным тэгами текст или
изображение как гипертекстовую ссылку на документ (и/или область документа), указанный в значении данного параметра. Возможные значения:
http://... — создает ссылку на www-документ; ftp://... — создает ссылку на ftp-сайт или расположенный на нем файл; mailto:... — запускает почтовую программу-клиент с заполненным полем имени получателя. Если после адреса поставить знак вопроса, то можно указать дополнительные атрибуты, разделенные знаком «&».
http://... — создает ссылку на www-документ; ftp://... — создает ссылку на ftp-сайт или расположенный на нем файл; mailto:... — запускает почтовую программу-клиент с заполненным полем имени получателя. Если после адреса поставить знак вопроса, то можно указать дополнительные атрибуты, разделенные знаком «&».
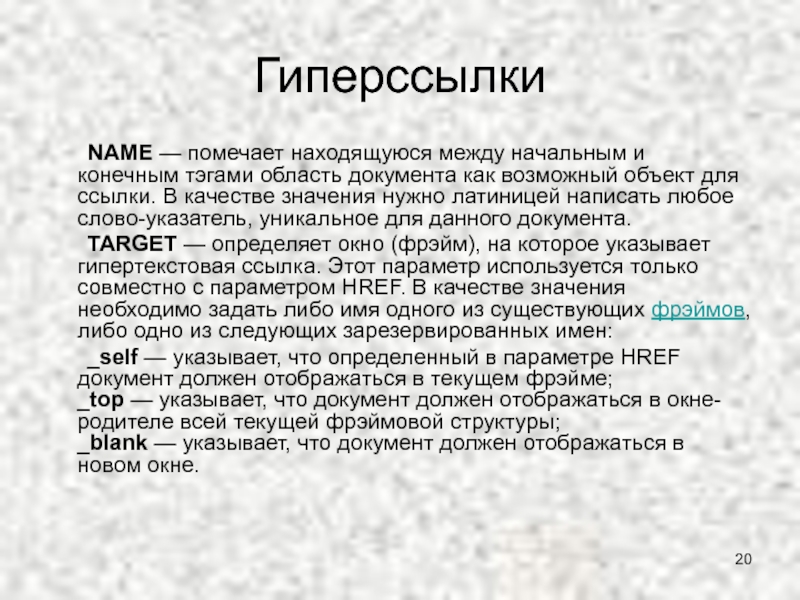
Слайд 20Гиперссылки
NAME — помечает находящуюся между начальным и конечным тэгами область документа
как возможный объект для ссылки. В качестве значения нужно латиницей написать любое слово-указатель, уникальное для данного документа.
TARGET — определяет окно (фрэйм), на которое указывает гипертекстовая ссылка. Этот параметр используется только совместно с параметром HREF. В качестве значения необходимо задать либо имя одного из существующих фрэймов, либо одно из следующих зарезервированных имен:
_self — указывает, что определенный в параметре HREF документ должен отображаться в текущем фрэйме; _top — указывает, что документ должен отображаться в окне-родителе всей текущей фрэймовой структуры; _blank — указывает, что документ должен отображаться в новом окне.
TARGET — определяет окно (фрэйм), на которое указывает гипертекстовая ссылка. Этот параметр используется только совместно с параметром HREF. В качестве значения необходимо задать либо имя одного из существующих фрэймов, либо одно из следующих зарезервированных имен:
_self — указывает, что определенный в параметре HREF документ должен отображаться в текущем фрэйме; _top — указывает, что документ должен отображаться в окне-родителе всей текущей фрэймовой структуры; _blank — указывает, что документ должен отображаться в новом окне.
Слайд 21Списки
Пункт списка
…
Маркированные списки
…
Нумерованные списки
…
Параметры
START - определяет первое число, с которого начинается
нумерация пунктов (только целые числа)
TYPE - определяет стиль нумерации пунктов. Может иметь значения:
"A" - заглавные буквы A, B, C ... "a" - строчные буквы a, b, c ... "I" - большие римские числа I, II, III ... "i" - маленькие римские числа i, ii, iii ... "1" - арабские числа 1, 2, 3 ...
По умолчанию используется TYPE="1".
TYPE - определяет стиль нумерации пунктов. Может иметь значения:
"A" - заглавные буквы A, B, C ... "a" - строчные буквы a, b, c ... "I" - большие римские числа I, II, III ... "i" - маленькие римские числа i, ii, iii ... "1" - арабские числа 1, 2, 3 ...
По умолчанию используется TYPE="1".
Слайд 22Вставка изображений
Используется для вставки изображений в HTML-документ.
Элемент допускает вставку изображений в
форматах JPEG (в том числе progressive jpeg) и Compuserve GIF (включая прозрачные и анимированные). Последние версии браузеров позволяют также использовать формат PNG.
Элемент IMG не имеет конечного тэга.
Слайд 23Вставка изображений
Параметры
SRC - обязательный параметр. Указывает адрес (URL) файла с изображением.
HEIGHT
и WIDTH - определяют высоту и ширину изображения соответственно. Если указанные значения не совпадают с реальным размером изображения, изображение масштабируется (порой с заметной потерей качества).
HSPACE и VSPACE - определяют отступ картинки (в пикселах) по горизонтали и вертикали от других объектов документа. Просто необходимо при обтекании изображения текстом.
HSPACE и VSPACE - определяют отступ картинки (в пикселах) по горизонтали и вертикали от других объектов документа. Просто необходимо при обтекании изображения текстом.
Слайд 24Вставка изображений
ALIGN - обязательный параметр. Указывает способ выравнивания изображения в документе.
Может принимать следующие значения:
left - выравнивает изображение по левому краю документа. Прилегающий текст обтекает изображение справа. right - выравнивает изображение по правому краю документа. Прилегающий текст обтекает изображение слева. top и texttop - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки. middle - выравнивает базовую линию текущей текстовой строки с центром изображения. absmiddle - выравнивает центр текущей текстовой строки с центром изображения. bottom и baseline - выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки. absbottom - выравнивает нижнюю кромку изображения с нижней кромкой текущей текстовой строки.
left - выравнивает изображение по левому краю документа. Прилегающий текст обтекает изображение справа. right - выравнивает изображение по правому краю документа. Прилегающий текст обтекает изображение слева. top и texttop - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки. middle - выравнивает базовую линию текущей текстовой строки с центром изображения. absmiddle - выравнивает центр текущей текстовой строки с центром изображения. bottom и baseline - выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки. absbottom - выравнивает нижнюю кромку изображения с нижней кромкой текущей текстовой строки.
Слайд 25Вставка изображений
NAME - определяет имя изображения, уникальное для данного документа. Вы
можете указать любое имя без пробелов с использованием латинских символов и цифр. Имя необходимо, если планируется осуществлять доступ к изображению, например, из JavaScript-сценариев.
ALT - определяет текст, отображаемый браузером на месте изображения, если браузер не может найти файл с изображением или включен в текстовый режим. В качестве значения задается текст с описанием изображения.
BORDER - определяет ширину рамки вокруг изображения в пикселах. Рамка возникает, только если изображение является гипертекстовой ссылкой. В таких случаях значение BORDER обычно указывают равным нулю.
ALT - определяет текст, отображаемый браузером на месте изображения, если браузер не может найти файл с изображением или включен в текстовый режим. В качестве значения задается текст с описанием изображения.
BORDER - определяет ширину рамки вокруг изображения в пикселах. Рамка возникает, только если изображение является гипертекстовой ссылкой. В таких случаях значение BORDER обычно указывают равным нулю.
Слайд 26Таблицы
...
Элемент для создания таблицы. Обязательно должен иметь начальный и конечный тэги.
По умолчанию таблица печатается без рамки, а разметка осуществляется автоматически в зависимости от объема содержащейся в ней информации. Ячейки внутри таблицы создаются с помощью элементов TR, TD, TH и CAPTION.
Слайд 27Таблицы
Параметры тега
ALIGN - определяет способ горизонтального выравнивания таблицы. Возможные значения:
left, center, right. Значение по умолчанию - left.
VALIGN - определяет способ вертикального выравнивания для содержимого таблицы. Возможные значения: top, bottom, middle.
BORDER - определяет ширину внешней рамки таблицы (в пикселах). При BORDER="0" или при отсутствии этого параметра рамка отображаться не будет.
CELLPADDING - определяет расстояние (в пикселах) между рамкой каждой ячейки таблицы и содержащимся в ней материалом.
CELLSPACING - определяет расстояние (в пикселах) между границами соседних ячеек.
VALIGN - определяет способ вертикального выравнивания для содержимого таблицы. Возможные значения: top, bottom, middle.
BORDER - определяет ширину внешней рамки таблицы (в пикселах). При BORDER="0" или при отсутствии этого параметра рамка отображаться не будет.
CELLPADDING - определяет расстояние (в пикселах) между рамкой каждой ячейки таблицы и содержащимся в ней материалом.
CELLSPACING - определяет расстояние (в пикселах) между границами соседних ячеек.
Слайд 28Таблицы
Параметры тега
WIDTH - определяет ширину таблицы. Ширина задается либо в
пикселах, либо в процентном отношении к ширине окна браузера. По умолчанию этот параметр определяется автоматически в зависимости от объема содержащегося в таблице материала.
HEIGHT - определяет высоту таблицы. Высота задается либо в пикселах, либо в процентном отношении к высоте окна браузера. По умолчанию этот параметр определяется автоматически в зависимости от объема содержащегося в таблице материала.
BGCOLOR - определяет цвет фона ячеек таблицы. Задается либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов.
BACKGROUND - позволяет заполнить фон таблицы рисунком. В качестве значения необходимо указать URL рисунка.
HEIGHT - определяет высоту таблицы. Высота задается либо в пикселах, либо в процентном отношении к высоте окна браузера. По умолчанию этот параметр определяется автоматически в зависимости от объема содержащегося в таблице материала.
BGCOLOR - определяет цвет фона ячеек таблицы. Задается либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов.
BACKGROUND - позволяет заполнить фон таблицы рисунком. В качестве значения необходимо указать URL рисунка.
Слайд 29Таблицы
…
Создает новый ряд (строку) ячеек таблицы. Ячейки в ряду создаются с
помощью элементов TD и TH.
Параметры
ALIGN - определяет способ горизонтального выравнивания содержимого всех ячеек данного ряда. Возможные значения: left, center, right.
VALIGN - определяет способ вертикального выравнивания содержимого всех ячеек данного ряда. Возможные значения: top, bottom, middle.
BGCOLOR - определяет цвет фона для всех ячеек данного ряда. Задается либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов.
Параметры
ALIGN - определяет способ горизонтального выравнивания содержимого всех ячеек данного ряда. Возможные значения: left, center, right.
VALIGN - определяет способ вертикального выравнивания содержимого всех ячеек данного ряда. Возможные значения: top, bottom, middle.
BGCOLOR - определяет цвет фона для всех ячеек данного ряда. Задается либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов.
Слайд 30Таблицы
…
…
Элемент TD создает ячейку с данными в текущей строке. Элемент TH
также создает ячейку, но определяет ее как ячейку-заголовок.
Слайд 31Таблицы
Параметры тегов ,
ALIGN - определяет способ горизонтального выравнивания содержимого ячейки.
Возможные значения: left, center, right. По умолчанию способ выравнивания определяется значением параметра ALIGN элемента TR. Если же и он не задан, то для TD выполняется выравнивание по левому краю, а для TH - центрирование.
VALIGN - определяет способ вертикального выравнивания содержимого ячейки. Возможные значения: top, bottom, middle. По умолчанию происходит выравнивание по центру (VALIGN="middle"), если значение этого параметра не было задано ранее в элементе TR.
WIDTH - определяет ширину ячейки. Ширина задается в пикселях или в процентном отношении к ширине таблицы.
HEIGHT - определяет высоту ячейки. Высота задается в пикселях или в процентном отношении к ширине таблицы.
VALIGN - определяет способ вертикального выравнивания содержимого ячейки. Возможные значения: top, bottom, middle. По умолчанию происходит выравнивание по центру (VALIGN="middle"), если значение этого параметра не было задано ранее в элементе TR.
WIDTH - определяет ширину ячейки. Ширина задается в пикселях или в процентном отношении к ширине таблицы.
HEIGHT - определяет высоту ячейки. Высота задается в пикселях или в процентном отношении к ширине таблицы.
Слайд 32Таблицы
Параметры тегов ,
COLSPAN - определяет количество столбцов, на которые простирается
данная ячейка. По умолчанию имеет значение 1.
ROWSPAN - определяет количество рядов, на которые простирается данная ячейка. По умолчанию имеет значение 1.
BGCOLOR - определяет цвет фона ячейки. Задается либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов.
BACKGROUND - заполняет ячейку фоновым рисунком. Необходимо указать URL рисунка.
ROWSPAN - определяет количество рядов, на которые простирается данная ячейка. По умолчанию имеет значение 1.
BGCOLOR - определяет цвет фона ячейки. Задается либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов.
BACKGROUND - заполняет ячейку фоновым рисунком. Необходимо указать URL рисунка.
Слайд 33Таблицы
…
Задает заголовок таблицы. Содержание заголовка должно состоять только из текста. Использование
блочных элементов в этом случае недопустимо.
Параметры
ALIGN - определяет способ вертикального выравнивания заголовка таблицы. Возможные значения:
top - помещает заголовок над таблицей (значение по умолчанию); bottom - помещает заголовок под таблицей.
Параметры
ALIGN - определяет способ вертикального выравнивания заголовка таблицы. Возможные значения:
top - помещает заголовок над таблицей (значение по умолчанию); bottom - помещает заголовок под таблицей.