- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
WEB. JavaScript. Призначення, основні поняття, визначення презентация
Содержание
- 1. WEB. JavaScript. Призначення, основні поняття, визначення
- 2. Лекція 27. Web. План лекції Що
- 3. Лекція 27. Web. Що таке скрипт?
- 4. Лекція 27. Web. Що можуть скрипти?
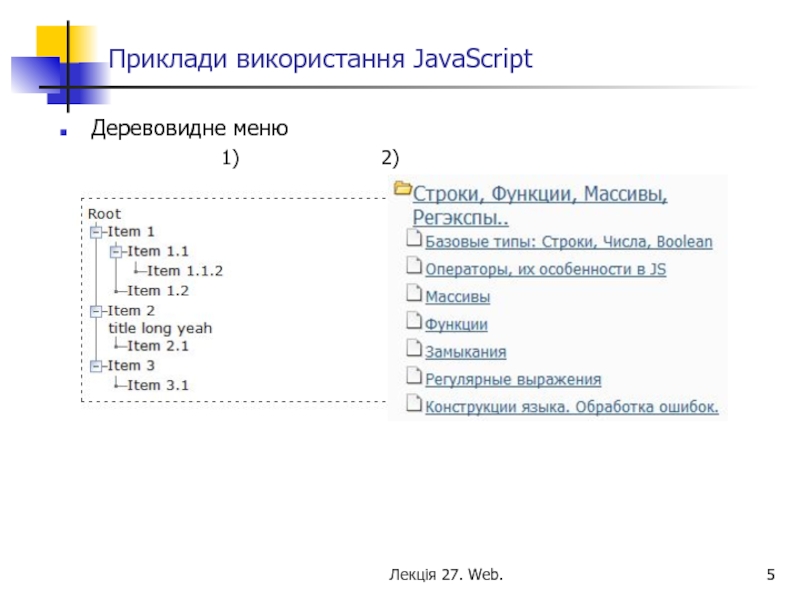
- 5. Лекція 27. Web. Приклади використання JavaScript Деревовидне меню 1) 2)
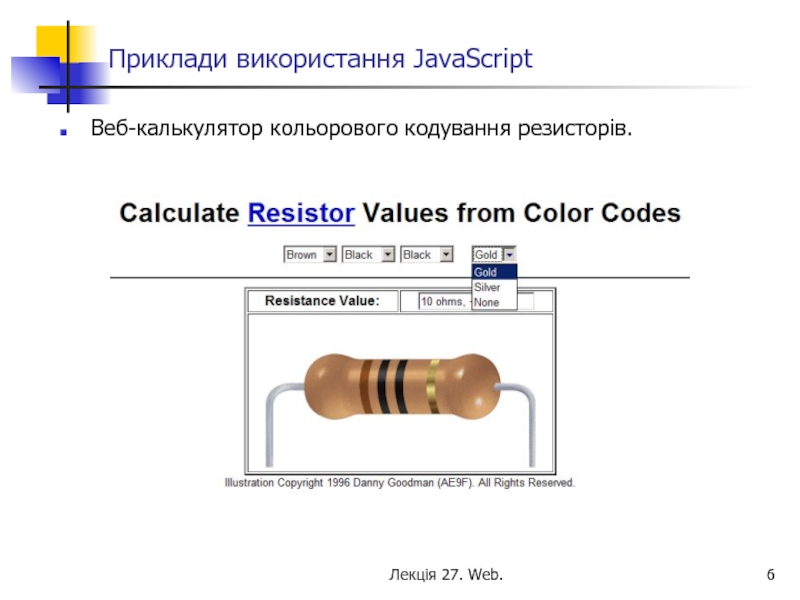
- 6. Лекція 27. Web. Приклади використання JavaScript Веб-калькулятор кольорового кодування резисторів.
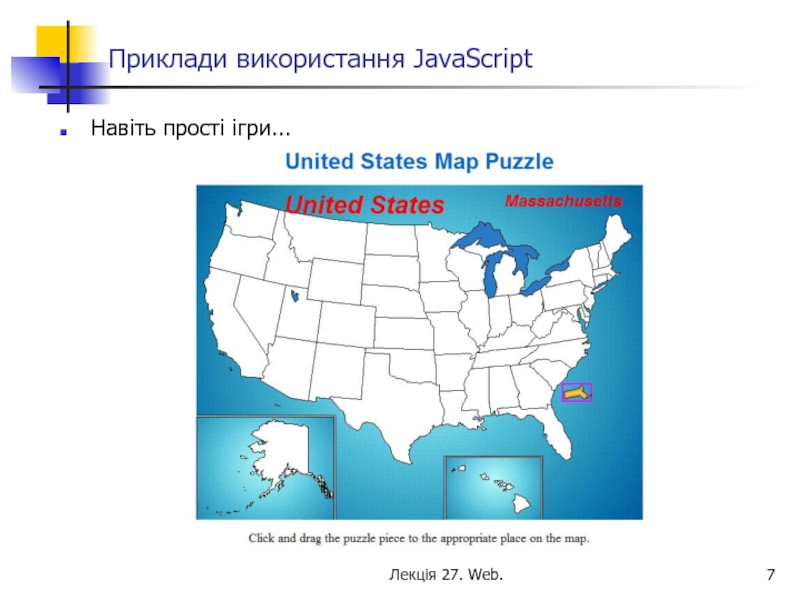
- 7. Лекція 27. Web. Приклади використання JavaScript Навіть прості ігри...
- 8. Лекція 27. Web. Розміщення скриптів в
- 9. Лекція 27. Web. Об”єктна модель документа
- 10. Лекція 27. Web. Представлення DOM. Загальна
- 11. Лекція 27. Web. Представлення документу в
- 12. Лекція 27. Web. Доступ до об”єктів.
- 13. Лекція 27. Web. Властивості і методи.
- 14. Лекція 27. Web. Обробка подій. Обробка
Слайд 2Лекція 27. Web.
План лекції
Що таке скрипт?
Що можуть скрипти.
Приклади використання скриптів.
Розміщення
скриптів в HTML.
Об”єктна модель документу (DOM).
представлення DOM.
представлення документу в DOM.
Доступ до об”єктів.
імена об”єктів.
посилання на об”єкти.
Об”єктна модель документу (DOM).
представлення DOM.
представлення документу в DOM.
Доступ до об”єктів.
імена об”єктів.
посилання на об”єкти.
Слайд 3Лекція 27. Web.
Що таке скрипт?
JavaScript — скриптова мова, яка найчастіше
використовується при створені сценаріїв поведінки браузера, що вбудовуються у веб-сторінки. Дозволяє динамічно змінювати вигляд веб-сторінки з боку клієнта (тобто, без пересилання іноформації серверу).
Скри́птова мова (англ. scripting language, рос. язык сценариев) — мова програмування, що розроблена для запису «сценаріїв» - послідовності операцій, які користувач може виконувати на комп”ютері. Як правило, сценарії інтерпретуються, а не компілюються.
Особливості скриптів:
програмування без ризику дестабілізувати систему. (+)
кросплатформеність (виконуються на різних браузерах) (+)
виконуються на льоту, без компіляції, що призводить до меншої швидкості виконання. (-)
Скри́птова мова (англ. scripting language, рос. язык сценариев) — мова програмування, що розроблена для запису «сценаріїв» - послідовності операцій, які користувач може виконувати на комп”ютері. Як правило, сценарії інтерпретуються, а не компілюються.
Особливості скриптів:
програмування без ризику дестабілізувати систему. (+)
кросплатформеність (виконуються на різних браузерах) (+)
виконуються на льоту, без компіляції, що призводить до меншої швидкості виконання. (-)
Слайд 4Лекція 27. Web.
Що можуть скрипти?
Можуть виконуватись при завантажені документу, й
динамічно змінювати його зміст («Добрий ранок!», «Добрий день!»… ).
Можуть використовуватись для реакції на такі події, як відкривання чи закриття документу, рух миші, натискання клавіш на клавіатурі й т. п.
Можуть використовуватись для обробки даних, які вводяться користувачем в елементи форми. (Заповнення полів на основі інших полів, контроль правильності введення даних).
Можуть під”єднуватись до елементів форм (кнопки, списки, перемикачі) для створення графічного інтерфейсу користувача.
Можуть використовуватись для створення інтерактивного інтерфейсу. (створення деревоподібного ієрархічного меню – “дерева перегляду”).
Можуть використовуватись для реакції на такі події, як відкривання чи закриття документу, рух миші, натискання клавіш на клавіатурі й т. п.
Можуть використовуватись для обробки даних, які вводяться користувачем в елементи форми. (Заповнення полів на основі інших полів, контроль правильності введення даних).
Можуть під”єднуватись до елементів форм (кнопки, списки, перемикачі) для створення графічного інтерфейсу користувача.
Можуть використовуватись для створення інтерактивного інтерфейсу. (створення деревоподібного ієрархічного меню – “дерева перегляду”).
Слайд 6Лекція 27. Web.
Приклади використання JavaScript
Веб-калькулятор кольорового кодування резисторів.
Слайд 8Лекція 27. Web.
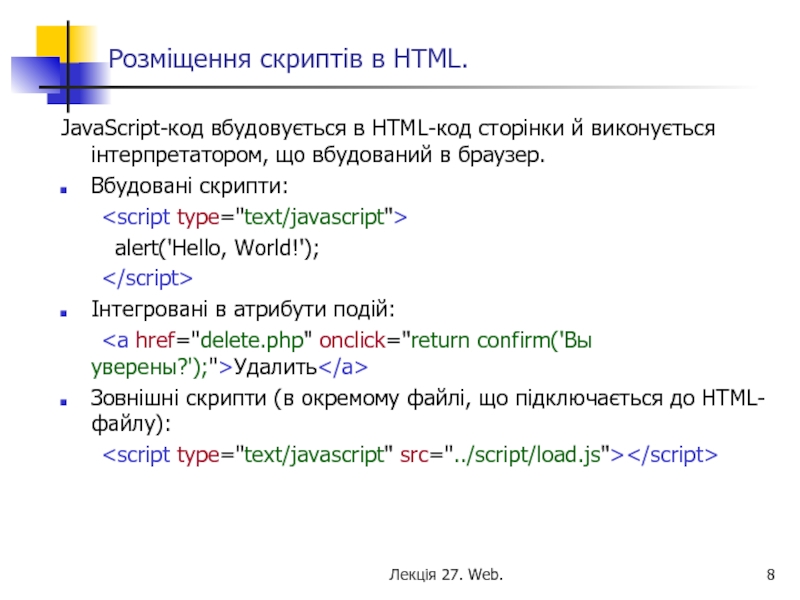
Розміщення скриптів в HTML.
JavaScript-код вбудовується в HTML-код сторінки
й виконується інтерпретатором, що вбудований в браузер.
Вбудовані скрипти:
Інтегровані в атрибути подій:
Удалить
Зовнішні скрипти (в окремому файлі, що підключається до HTML-файлу):
Вбудовані скрипти:
Інтегровані в атрибути подій:
Удалить
Зовнішні скрипти (в окремому файлі, що підключається до HTML-файлу):
Слайд 9Лекція 27. Web.
Об”єктна модель документа
DOM (Document Object Model) – об”єктна
модель документа – це не залежний від платформи і мови програмний інтерфейс, що дозволяє програмам і скриптам отримувати доступ до змісту документів, і змінювати структуру й оформлення докуметів.
DOM – структура організації об”єктів у вікні.
Будь-який документ за допомогою DOM може бути представлений як дерево вузлів.
Кожен вузол – елемент, атрибут, текст, зображення й т.п.
Вузли пов”язані один з одним за допомогою співвідношень “родительский-дочерний”.
DOM – структура організації об”єктів у вікні.
Будь-який документ за допомогою DOM може бути представлений як дерево вузлів.
Кожен вузол – елемент, атрибут, текст, зображення й т.п.
Вузли пов”язані один з одним за допомогою співвідношень “родительский-дочерний”.
Слайд 10Лекція 27. Web.
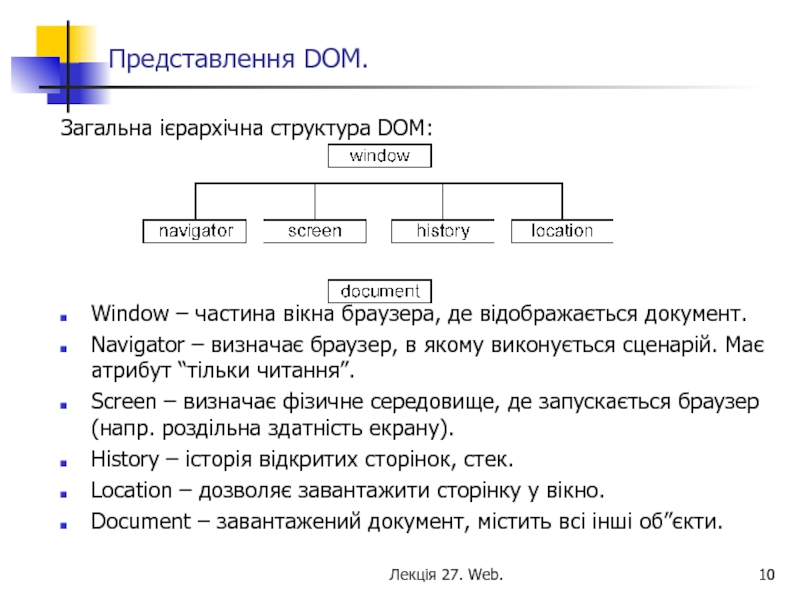
Представлення DOM.
Загальна ієрархічна структура DOM:
Window – частина вікна
браузера, де відображається документ.
Navigator – визначає браузер, в якому виконується сценарій. Має атрибут “тільки читання”.
Screen – визначає фізичне середовище, де запускається браузер (напр. роздільна здатність екрану).
History – історія відкритих сторінок, стек.
Location – дозволяє завантажити сторінку у вікно.
Document – завантажений документ, містить всі інші об”єкти.
Navigator – визначає браузер, в якому виконується сценарій. Має атрибут “тільки читання”.
Screen – визначає фізичне середовище, де запускається браузер (напр. роздільна здатність екрану).
History – історія відкритих сторінок, стек.
Location – дозволяє завантажити сторінку у вікно.
Document – завантажений документ, містить всі інші об”єкти.
Слайд 11Лекція 27. Web.
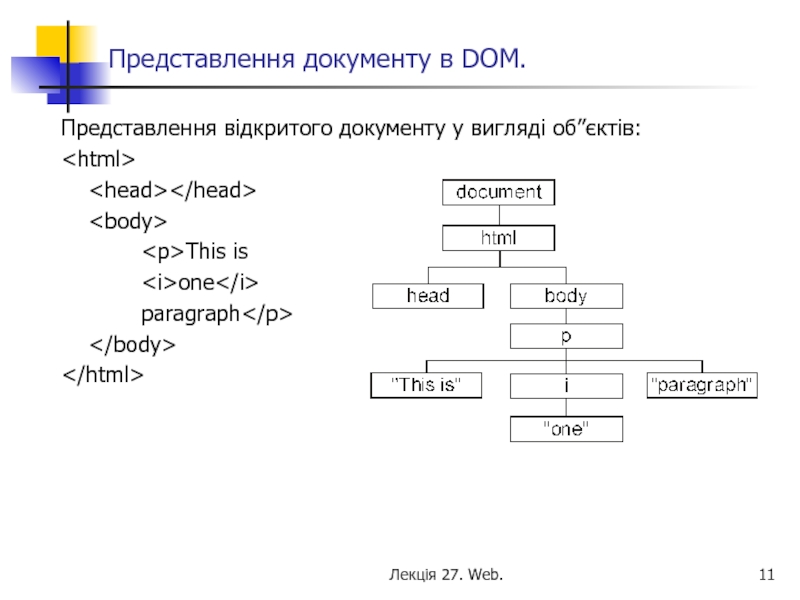
Представлення документу в DOM.
Представлення відкритого документу у вигляді
об”єктів:
This is
one
paragraph
Слайд 12Лекція 27. Web.
Доступ до об”єктів.
Імена об”єктів.
найчастіше – використовують ідентифікатори:
class=“all” id=“key”>

особливості імен:
не можуть містити прогалики, символи пунктуації, не можуть починатись з цифри.
Посилання на об”єкт:
window.document.getElementById("elementID").властивість
кожне посилання починається з найбільш глобального рівня
крапка – розділяє рівні ієрархії.
кожен об”єкт має свій набір вкладених об”єктів (їх досить багато).

особливості імен:
не можуть містити прогалики, символи пунктуації, не можуть починатись з цифри.
Посилання на об”єкт:
window.document.getElementById("elementID").властивість
кожне посилання починається з найбільш глобального рівня
крапка – розділяє рівні ієрархії.
кожен об”єкт має свій набір вкладених об”єктів (їх досить багато).
Слайд 13Лекція 27. Web.
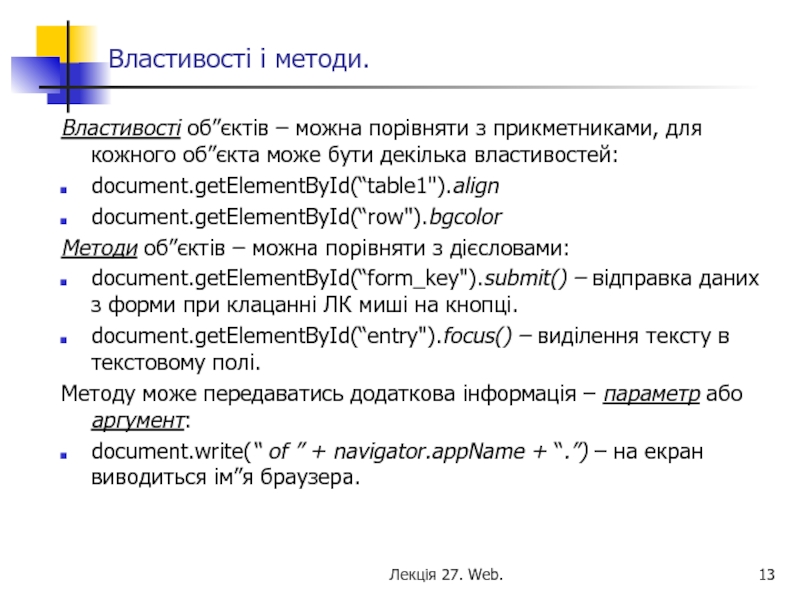
Властивості і методи.
Властивості об”єктів – можна порівняти з
прикметниками, для кожного об”єкта може бути декілька властивостей:
document.getElementById(“table1").align
document.getElementById(“row").bgcolor
Методи об”єктів – можна порівняти з дієсловами:
document.getElementById(“form_key").submit() – відправка даних з форми при клацанні ЛК миші на кнопці.
document.getElementById(“entry").focus() – виділення тексту в текстовому полі.
Методу може передаватись додаткова інформація – параметр або аргумент:
document.write(“ of ” + navigator.appName + “.”) – на екран виводиться ім”я браузера.
document.getElementById(“table1").align
document.getElementById(“row").bgcolor
Методи об”єктів – можна порівняти з дієсловами:
document.getElementById(“form_key").submit() – відправка даних з форми при клацанні ЛК миші на кнопці.
document.getElementById(“entry").focus() – виділення тексту в текстовому полі.
Методу може передаватись додаткова інформація – параметр або аргумент:
document.write(“ of ” + navigator.appName + “.”) – на екран виводиться ім”я браузера.
Слайд 14Лекція 27. Web.
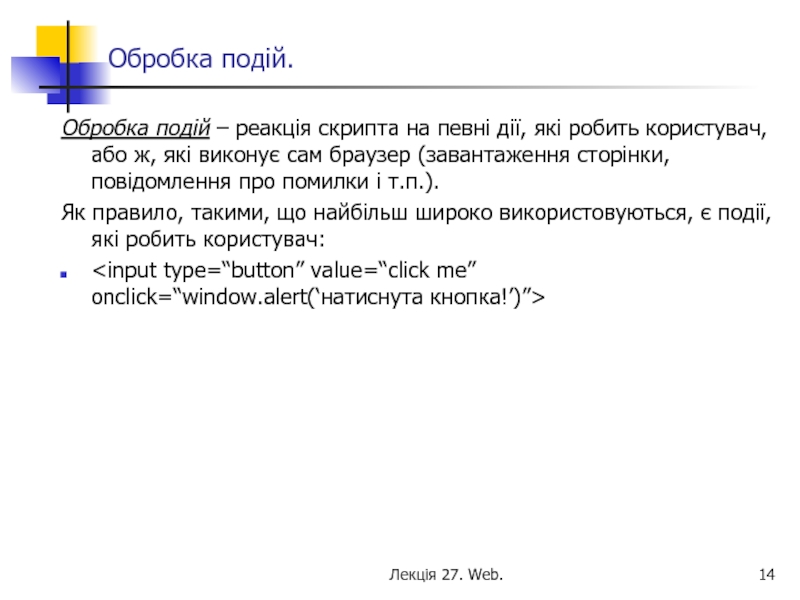
Обробка подій.
Обробка подій – реакція скрипта на певні
дії, які робить користувач, або ж, які виконує сам браузер (завантаження сторінки, повідомлення про помилки і т.п.).
Як правило, такими, що найбільш широко використовуються, є події, які робить користувач:
Як правило, такими, що найбільш широко використовуються, є події, які робить користувач: