Евгеньевна
Минск, 2014
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Выполнение верстки в соответствии с техническим заданием презентация
Содержание
- 1. Выполнение верстки в соответствии с техническим заданием
- 2. Содержание Цель, задачи Технические требования к верстке
- 3. Цель, задачи Цель: Выполнить верстку по графическому
- 4. Технические требования Верстка должна выполняться в
- 5. Технические требования Верстка должна быть блочной
- 6. Технические требования Верстка должна соответствовать техническим
- 7. Технические требования Перечисляем, какие теги html5
- 8. Технические требования Для адаптивного дизайна указываем контрольные
- 9. Технические требования ПРИМЕР Верстка выполнена по стандарту
- 10. Технические требования ПРИМЕР Верстка блочная Таблицы не
- 11. Технические требования ПРИМЕР Верстка выполнена в соответствии
- 12. Технические требования ПРИМЕР Теги HTML5: сокращенные формы
- 13. Технические требования ПРИМЕР Для адаптивного варианта предусмотрена
- 14. Технические требования ПРИМЕР В адаптивной версии ко
- 15. Результат РЕЗУЛЬТАТ: В итоге получаем: html-файл;
- 16. Результат НА ПРОВЕРКУ высылаем архив, включающий в
- 17. Спасибо за внимание m.migacheva@gmail.com
Слайд 1Верстка web-страниц
1
КСР №2
Тема: Выполнение верстки в соответствии с техническим заданием
Мигачева Марина
Слайд 2Содержание
Цель, задачи
Технические требования к верстке
Выполнение верстки макета и формирование таблицы стилей
Результат
Слайд 3Цель, задачи
Цель:
Выполнить верстку по графическому макету в соответствии с ТЗ, сформированным
в КСР №1
Задачи:
сформировать html-код;
сформировать файл css;
выполнить верстку и стилевые решения через рациональные алгоритмы;
соблюдать «чистоту» и оптимальность кода
Задачи:
сформировать html-код;
сформировать файл css;
выполнить верстку и стилевые решения через рациональные алгоритмы;
соблюдать «чистоту» и оптимальность кода
Слайд 4Технические требования
Верстка должна выполняться в соответствии со стандартом HTML5
Стили оформляются как внешние (выносятся в один или несколько отдельных файлов)
Не допускается использование тегов и других элементов, которые признаны устаревшими
Код и стили должны быть визуально структурированы и содержать необходимые комментарии
Не допускается использование тегов и других элементов, которые признаны устаревшими
Код и стили должны быть визуально структурированы и содержать необходимые комментарии
Слайд 5Технические требования
Верстка должна быть блочной
Использование таблиц допускается, но только там,
где это оправдано
Должна быть указана кодировка страницы (utf-8)
Все элементы файловой системы, относящиеся к верстаемой странице, должны быть структурированы
Должна быть указана кодировка страницы (utf-8)
Все элементы файловой системы, относящиеся к верстаемой странице, должны быть структурированы
Слайд 6Технические требования
Верстка должна соответствовать техническим параметрам, описанным в КСР№1, и
визуальному макету
Код должен быть «чистым» и оптимизированным
При описании стилей использование селекторов должно быть рациональным
Необходимо использование ассоциативных имен для объектов
Код должен быть «чистым» и оптимизированным
При описании стилей использование селекторов должно быть рациональным
Необходимо использование ассоциативных имен для объектов
Слайд 7Технические требования
Перечисляем, какие теги html5 использовались
Перечисляем, какие свойства CSS3
были задействованы
При наличии проблем «понимания» новых тегов\свойств описываем, каким образом обходили данную проблему
При наличии проблем «понимания» новых тегов\свойств описываем, каким образом обходили данную проблему
Слайд 8Технические требования
Для адаптивного дизайна указываем контрольные точки
Описываем, какие медиазапросы были
использованы
К каким объектам применены стилевые изменения
Каким образом решалась проблема оптимизации отображения графических файлов
К каким объектам применены стилевые изменения
Каким образом решалась проблема оптимизации отображения графических файлов
Слайд 9Технические требования
ПРИМЕР
Верстка выполнена по стандарту HTML 5
Стили вынесены в один внешний
файл
Устаревшие теги\атрибуты
не использовались
Код и стили
структурированы,
имеются необходимые комментарии
Устаревшие теги\атрибуты
не использовались
Код и стили
структурированы,
имеются необходимые комментарии
Слайд 10Технические требования
ПРИМЕР
Верстка блочная
Таблицы не используются
Кодировка utf-8
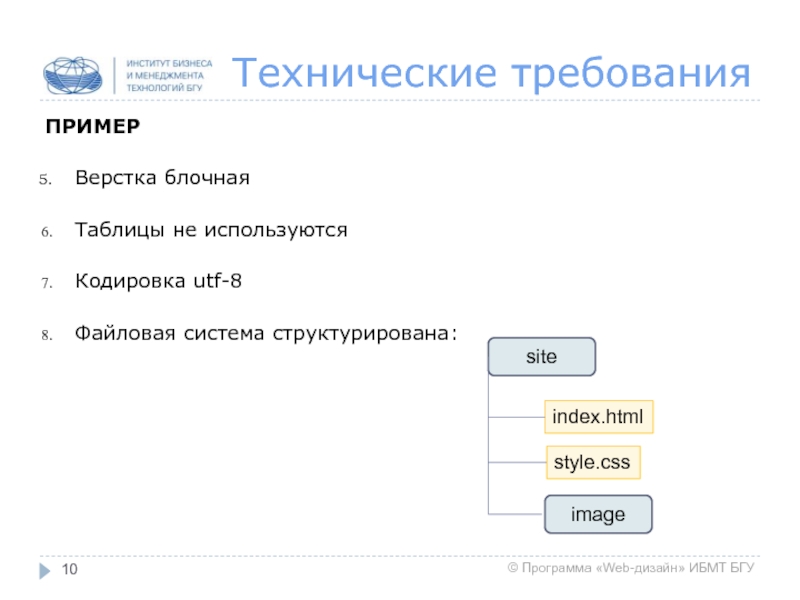
Файловая система структурирована:
site
image
index.html
style.css
Слайд 11Технические требования
ПРИМЕР
Верстка выполнена в соответствии с ТЗ, без изменений исходного графического
макета
Код чистый, оптимизированный
Используемые селекторы: классы, групповые, селекторы потомков, псевдоклассы (для ссылок), селекторы тегов
Использованы ассоциативные имена: line, wrapper, header, navigation, sidebar, content, footer, sideBlock
Код чистый, оптимизированный
Используемые селекторы: классы, групповые, селекторы потомков, псевдоклассы (для ссылок), селекторы тегов
Использованы ассоциативные имена: line, wrapper, header, navigation, sidebar, content, footer, sideBlock
Слайд 12Технические требования
ПРИМЕР
Теги HTML5: сокращенные формы записи служебной части: объявление doctype, подключение
стилей, объявление кодировки
Свойства CSS3: text-shadow, box-shadow
Проблема при отображении может быть только связана с наличием теней для блоков и текста, но в общей концепции – это не существенно, поэтому для браузеров, не поддерживающих отображение тени, ничего не исправляем – будет отображаться просто текст\просто блок; Браузер IE7 и ниже вообще не предусмотрен в ТЗ
Свойства CSS3: text-shadow, box-shadow
Проблема при отображении может быть только связана с наличием теней для блоков и текста, но в общей концепции – это не существенно, поэтому для браузеров, не поддерживающих отображение тени, ничего не исправляем – будет отображаться просто текст\просто блок; Браузер IE7 и ниже вообще не предусмотрен в ТЗ
Слайд 13Технические требования
ПРИМЕР
Для адаптивного варианта предусмотрена одна контрольная точка: 768px
Медиазапрос: @media screen
and (max-width: 768px)
Графические файлы не адаптировались
Графические файлы не адаптировались
Слайд 14Технические требования
ПРИМЕР
В адаптивной версии ко следующим объектам применились стилевые изменения:
- отцентровка
надписи в заголовке;
- горизонтальное меню автоматически распределяется на несколько строк, увеличивается шрифт, появляется фоновый цвет для пунктов меню, фоновый градиент для навигационной панели убирается;
- блок с изображениями смещается вниз, формируя не две колонки, а одну и центрируется на странице.
- горизонтальное меню автоматически распределяется на несколько строк, увеличивается шрифт, появляется фоновый цвет для пунктов меню, фоновый градиент для навигационной панели убирается;
- блок с изображениями смещается вниз, формируя не две колонки, а одну и центрируется на странице.
Слайд 15Результат
РЕЗУЛЬТАТ:
В итоге получаем:
html-файл;
css-файл;
пакет необходимых объектов (например, графические изображения, документы,
архивы и т.п.);
презентацию-отчет по выполнению второго этапа.
презентацию-отчет по выполнению второго этапа.
Слайд 16Результат
НА ПРОВЕРКУ высылаем архив, включающий в себя:
html-файл
css-файл
другие объекты, использованные
при верстке
презентацию-отчет по выполнению второго этапа
Данный пакет является 2-й частью зачетного (экзаменационного) проекта в рамках учебного курса
презентацию-отчет по выполнению второго этапа
Данный пакет является 2-й частью зачетного (экзаменационного) проекта в рамках учебного курса