- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение в WEB-разработку презентация
Содержание
- 1. Введение в WEB-разработку
- 2. WEB-разработка — процесс создания веб-сайта
- 3. Этапы разработки: Составление ТЗ Анализ ТЗ и
- 4. Основные подразделения и профессии: Дизайнер
- 5. Front-end разработка: HTML CSS Jquery Погружение в
- 6. HTML HTML (от англ. HyperText Markup Language
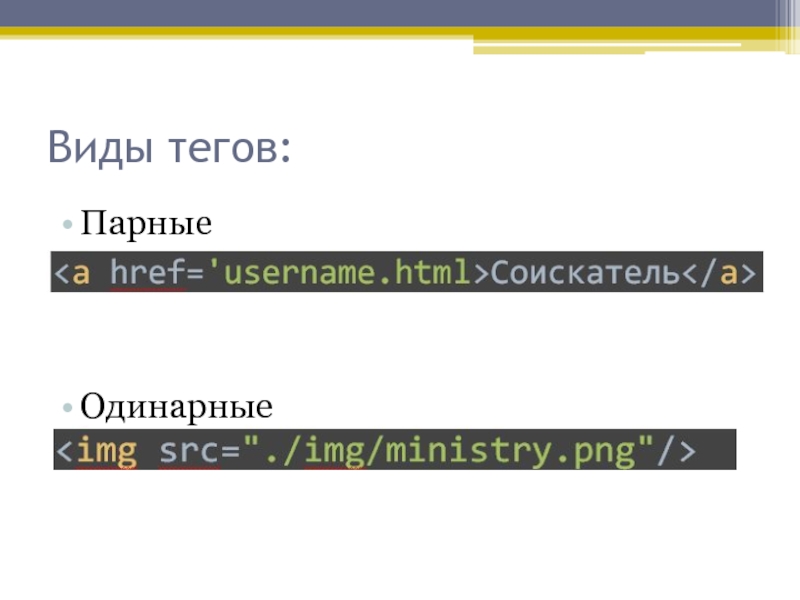
- 7. Виды тегов: Парные Одинарные
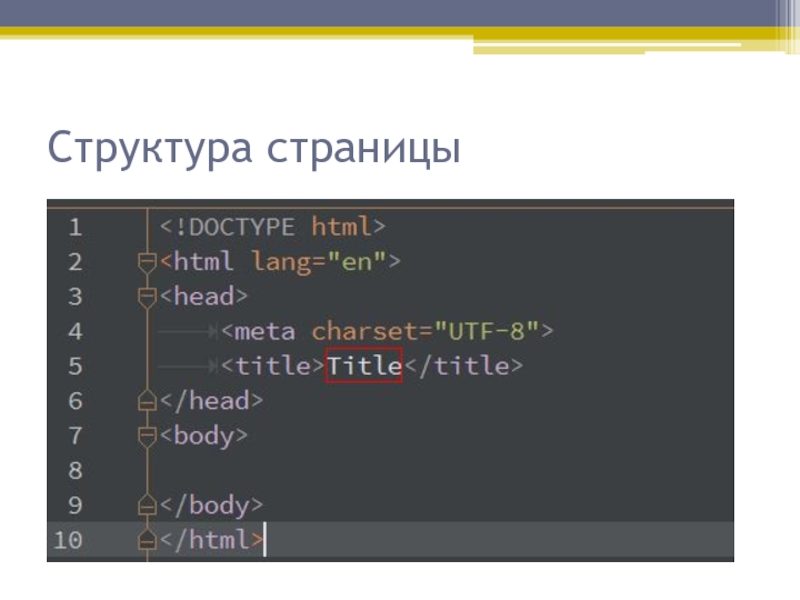
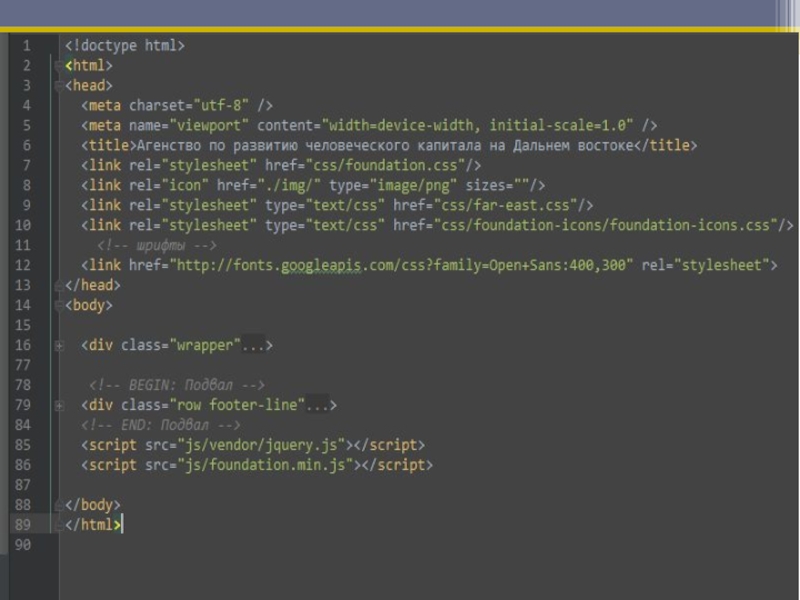
- 8. Структура страницы
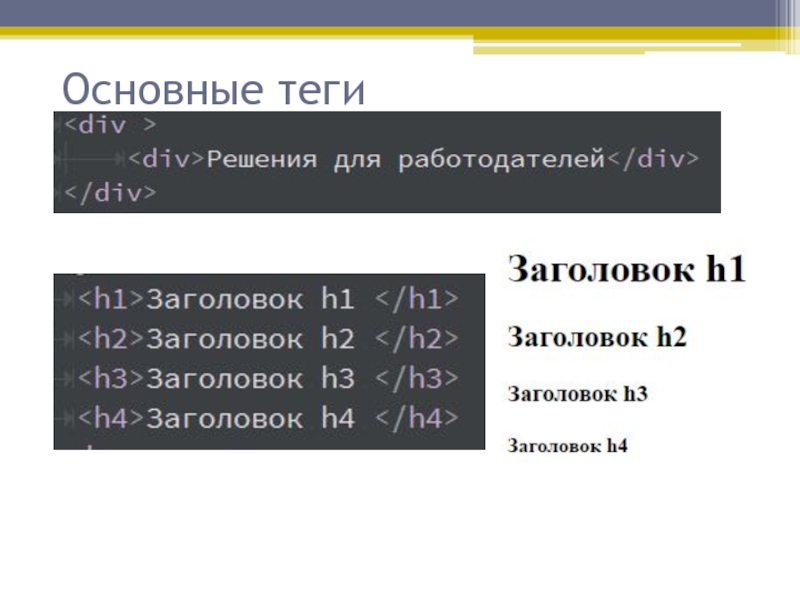
- 10. Основные теги
- 11. Основные теги
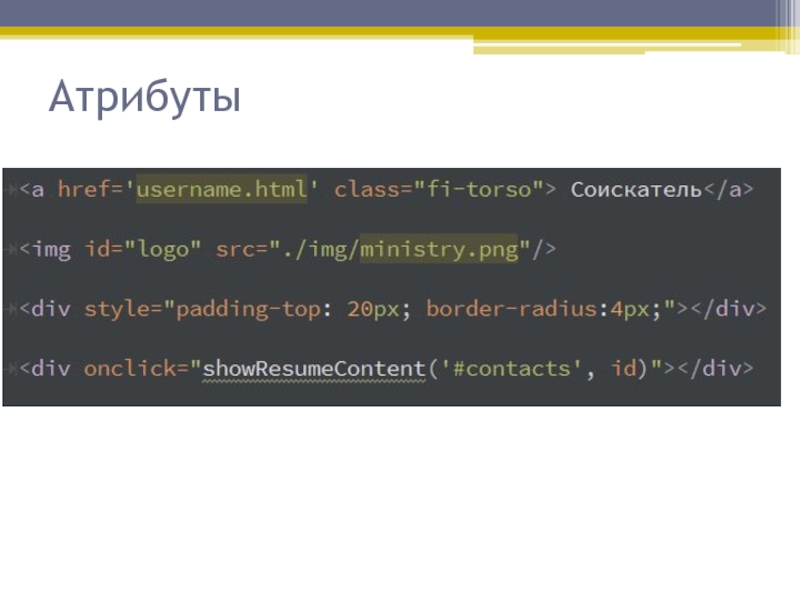
- 12. Атрибуты
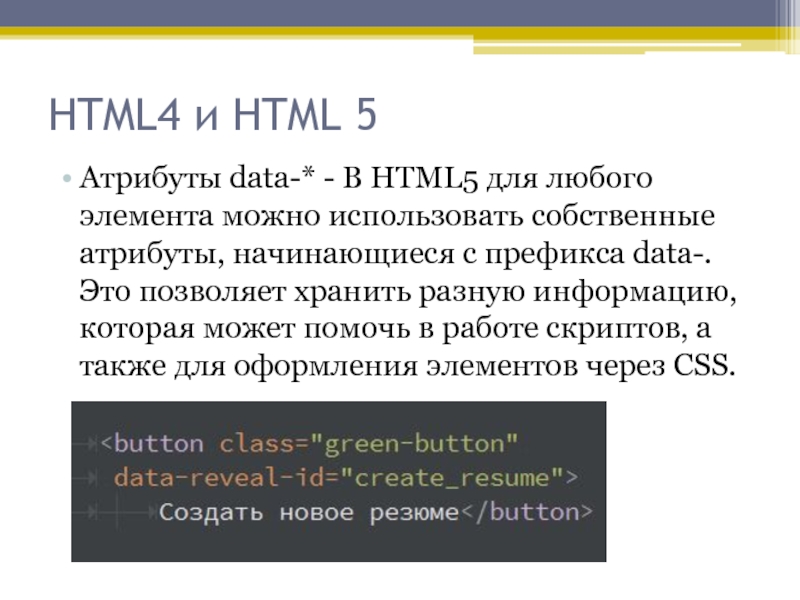
- 13. HTML4 и HTML 5 Атрибуты data-* -
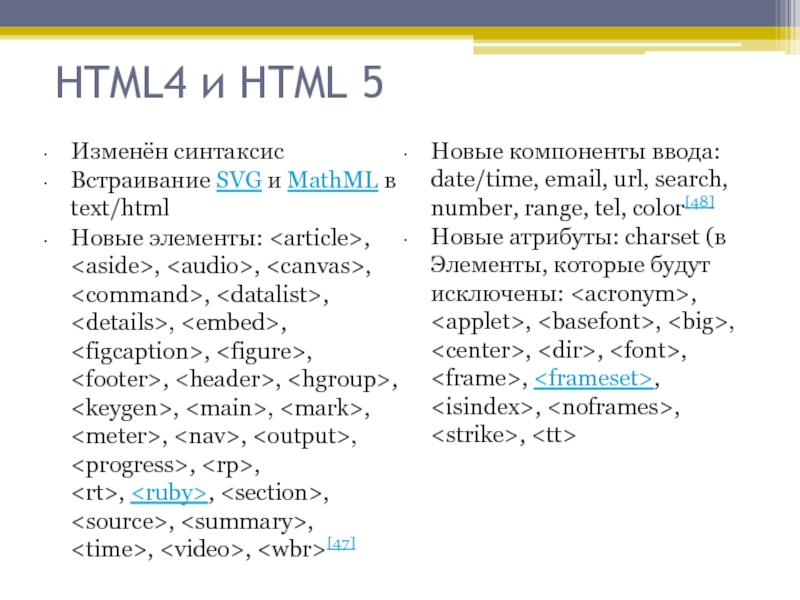
- 14. HTML4 и HTML 5
- 15. CSS CSS ( Cascading Style Sheets
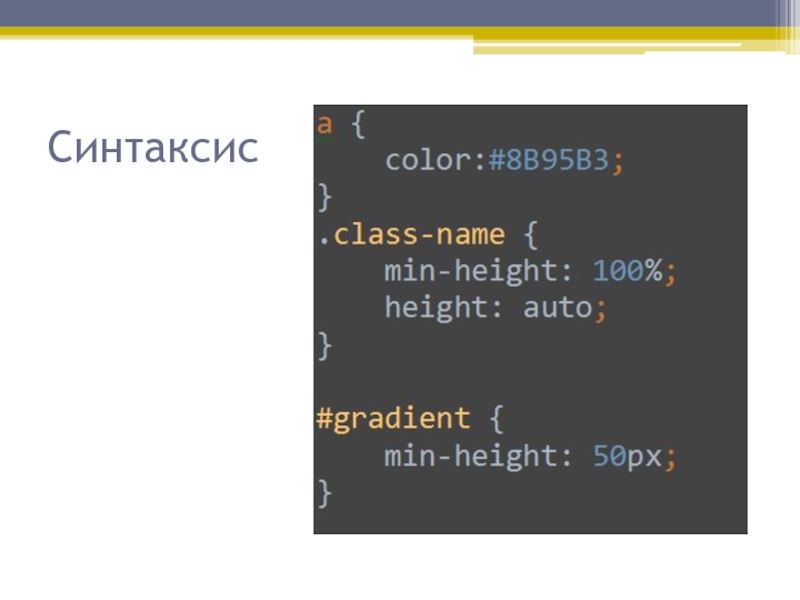
- 16. Синтаксис
- 17. Основные свойства
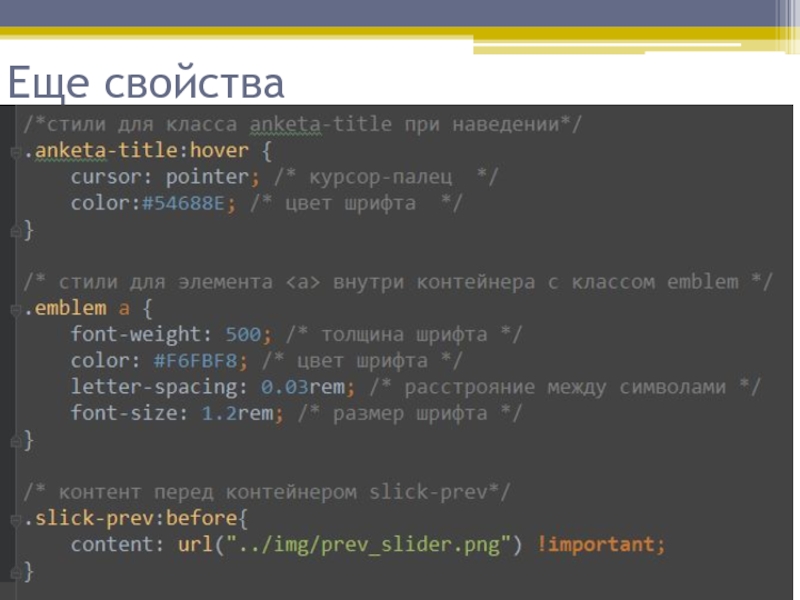
- 18. Еще свойства
- 19. Среды для разработки: PHPStorm WebStorm, Komodo Edit(Бесплатный), Sublime Text(условно-бесплатный), Atom (бесплатный)
Слайд 2WEB-разработка
— процесс создания веб-сайта или веб-приложения. Основными этапами процесса
Слайд 3Этапы разработки:
Составление ТЗ
Анализ ТЗ и выбор подходящих инструментов
Дизайн основных типовых страниц
(в Photoshop)
HTML – верстка макета
Разработка серверной части (программирование) и разработка БД (если необходимо).
Тестирование и устранение багов
Размещение в интернет
Наполнение контентом и публикациями
Внутренняя поисковая оптимизация
Внешняя SEO-оптимизация
Сдача проекта
Слайд 5Front-end разработка:
HTML
CSS
Jquery
Погружение в JS
Различные фрейворки и библиотеки
Иметь представление о логике работы
Верстальщик:
Нарезка PSD-макетов на картинки и сборка их в HTML
CSS
Jquery
Слайд 6HTML
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») —
Что такое тег?
Тег - элемент языка разметки гипертекста. Текст, содержащийся между начальным и конечным тегом, отображается и размещается в соответствии со свойствами, указанными в начальном теге