- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение в HTML, структура HTML-документа, форматирование текста презентация
Содержание
- 1. Введение в HTML, структура HTML-документа, форматирование текста
- 2. Основные понятия Гипертекст - это текст, в
- 3. Основные понятия Web-страница - это электронный документ,
- 4. Основные понятия Web-сайт - совокупность web-документов, объединенных по какому-либо признаку (адресом сервера, темой, оформлением).
- 5. Основные понятия Браузер - специальная программа для
- 6. Основные понятия HTTP (Hyper Text Transfer Protocol) - протокол передачи гипертекста для доступа к Web-страницам.
- 7. Основные понятия Унифицированный указатель ресурса URL (Uniformed
- 8. Основные понятия HTML (HyperText Markup Language) -
- 9. Тег Тег – элемент языка
- 10. Тег Пример 1. Использование парных
- 11. Гипертекст Гипертекст - текст с управляющими элементами языка разметки гипертекста (тегами).
- 12. Структура документа HTML-документ состоит из
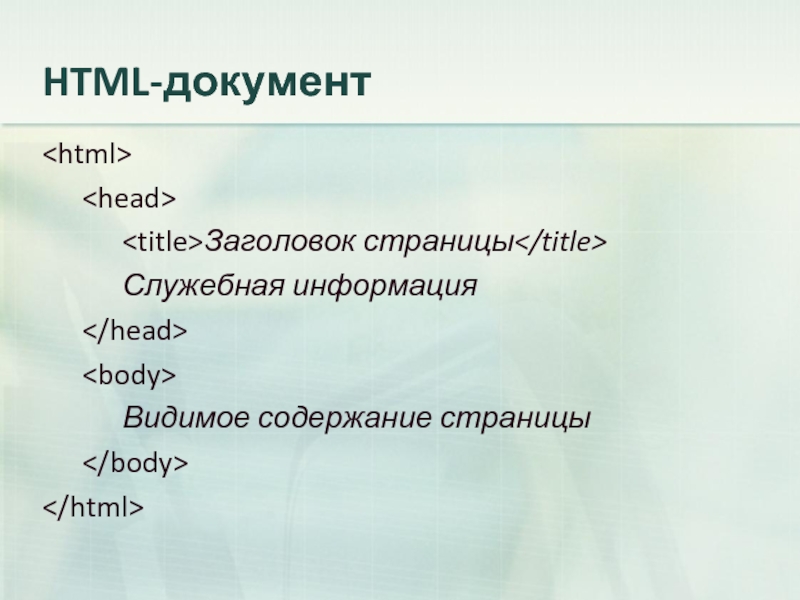
- 13. HTML-документ Заголовок страницы
- 14. Типы тегов: форматирование; верстка таблиц; верстка списков; формирование гиперссылок; вставка изображений.
- 15. Форматирование текста Форматирование текста -
- 16. Начертания и эффекты текста
- 17. Начертания и эффекты текста Пример
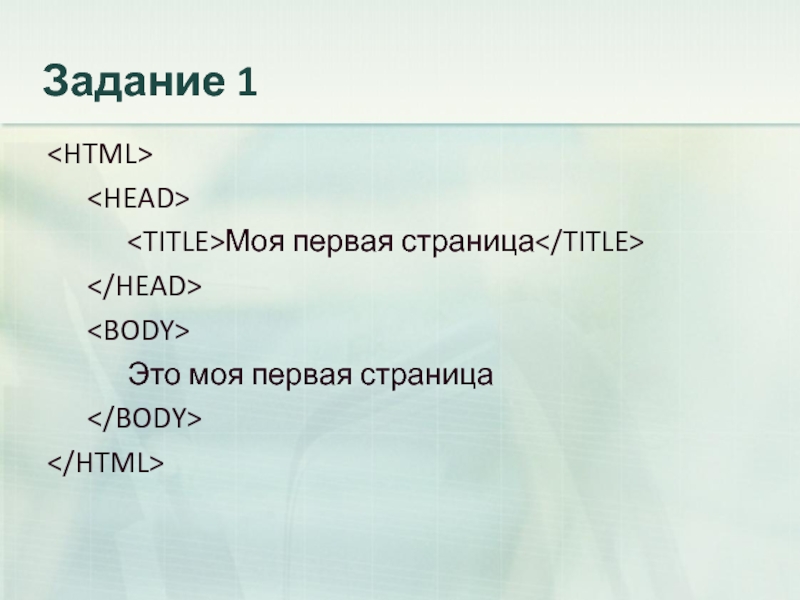
- 18. Задание 1 Моя
- 19. Кодировка текста Для операционной системы
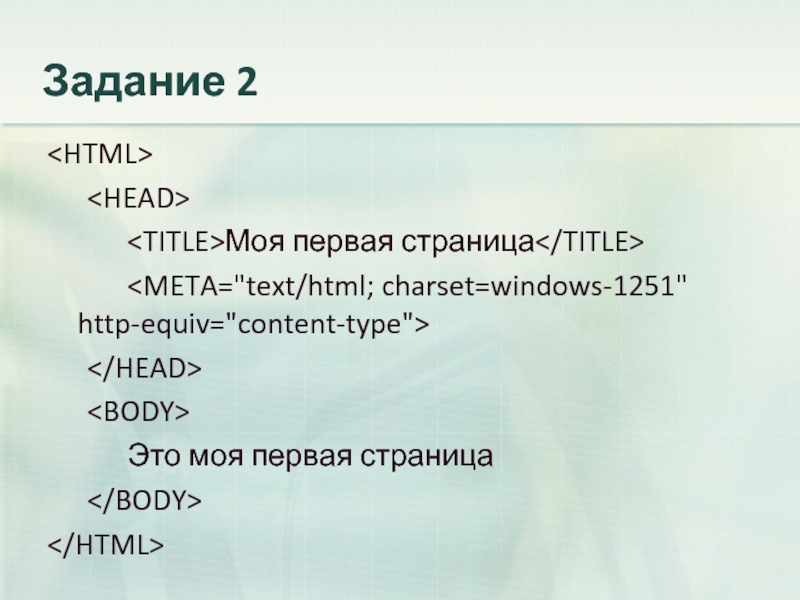
- 20. Задание 2 Моя
Слайд 2Основные понятия
Гипертекст - это текст, в котором содержаться ссылки на другие
документы или переходы внутри исходного документа. Это один из основных способов размещения информации в глобальной сети Internet и родственных ей сетях intranet.
Слайд 3Основные понятия
Web-страница - это электронный документ, в котором кроме текста содержатся
специальные команды форматирования, а также встроенные объекты (рисунки, аудио- и видеоклипы и др.).
Слайд 4Основные понятия
Web-сайт - совокупность web-документов, объединенных по какому-либо признаку (адресом сервера,
темой, оформлением).
Слайд 5Основные понятия
Браузер - специальная программа для просмотра Web-страницы (например Internet Explorer,
Mozilla Firefox, Opera и др.).
Слайд 6Основные понятия
HTTP (Hyper Text Transfer Protocol) - протокол передачи гипертекста для
доступа к Web-страницам.
Слайд 7Основные понятия
Унифицированный указатель ресурса URL (Uniformed Resource Locator) или URL-адрес -
стандартизированный способ записи адреса ресурса в сети Интернет.
Пример URL: http://www.klyaksa.net/htm/exam/answers/images/a23_1.gif
Здесь приведен URL-адрес рисунка, находящегося на одной из Web-страниц портала www.klyaksa.net.
Слайд 8Основные понятия
HTML (HyperText Markup Language) - язык гипертекстовой разметки.
Указания, записанные на
HTML, интерпретируются браузером.
Обычно файл Веб-страницы имеет расширение .html или .htm.
Слайд 9
Тег
Тег – элемент языка разметки гипертекста.
Для обозначения тегов используется угловые скобки
<тег>.
Виды тегов:
1) парные, которые выделяют блок текста, также называются еще контейнером. Контейнер требует закрывающего тега, обозначаемого .
2) одиночные.
Теги нечувствительны к регистру, поэтому запись и эквивалентна.
Виды тегов:
1) парные, которые выделяют блок текста, также называются еще контейнером. Контейнер требует закрывающего тега, обозначаемого .
2) одиночные.
Теги нечувствительны к регистру, поэтому запись и эквивалентна.
Слайд 10
Тег
Пример 1. Использование парных тегов (контейнера)
Жирный шрифт в тексте.
Пример 2. Использование
одиночных тегов
Первая строка текста
Вторая строка текста.
Пример 3. Правильное сочетание тегов Полужирный курсивный текст
Пример 4. Неправильное сочетание тегов Полужирный курсивный текст
Вторая строка текста.
Пример 3. Правильное сочетание тегов Полужирный курсивный текст
Пример 4. Неправильное сочетание тегов Полужирный курсивный текст
Слайд 12
Структура документа
HTML-документ состоит из двух разделов - заголовка (HEAD) и тела
документа (BODY).
Раздел заголовка документа (HEAD) определяет заголовок веб-страницы и содержит служебную информацию.
Раздел тела документа (BODY) хранит видимое содержание страницы.
Раздел заголовка документа (HEAD) определяет заголовок веб-страницы и содержит служебную информацию.
Раздел тела документа (BODY) хранит видимое содержание страницы.
Слайд 14
Типы тегов:
форматирование;
верстка таблиц;
верстка списков;
формирование гиперссылок;
вставка изображений.
Слайд 15
Форматирование текста
Форматирование текста - средства его изменения, такие как выбор начертания
шрифта и использование эффектов, позволяющих менять вид текста.
Слайд 17
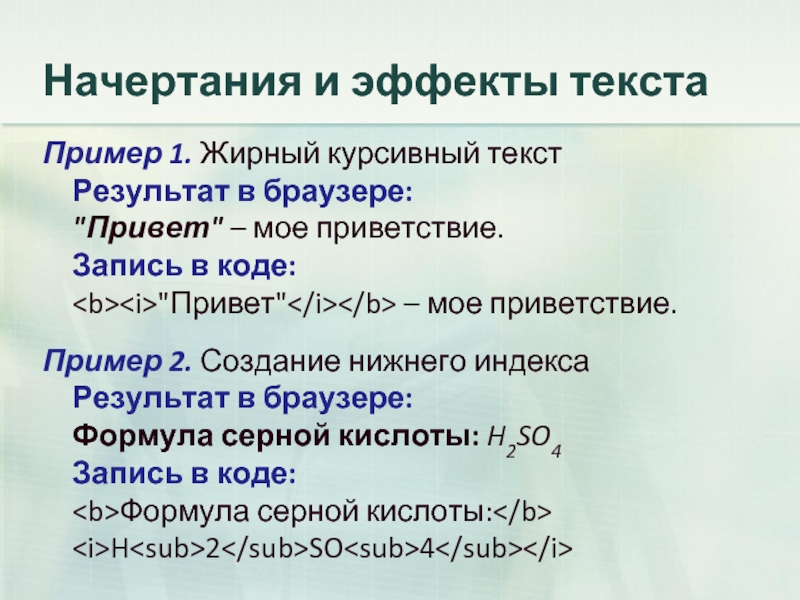
Начертания и эффекты текста
Пример 1. Жирный курсивный текст
Результат в браузере:
"Привет"
– мое приветствие.
Запись в коде:
"Привет" – мое приветствие.
Пример 2. Создание нижнего индекса Результат в браузере: Формула серной кислоты: H2SO4 Запись в коде: Формула серной кислоты: H2SO4
Пример 2. Создание нижнего индекса Результат в браузере: Формула серной кислоты: H2SO4 Запись в коде: Формула серной кислоты: H2SO4
Слайд 19
Кодировка текста
Для операционной системы Windows и кириллицы используется кодировка текста (данных)
windows-1251.