кандидат технических наук
Павел Брониславович Храмцов
paul@kiae.su
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение в HTML и CSS. Текст и списки. Позиционирование презентация
Содержание
- 1. Введение в HTML и CSS. Текст и списки. Позиционирование
- 2. Выравнивание ... Этот параграф выравнен по правому
- 3. Преобразование шрифта Все буквы заглавные. Все буквы
- 4. Красная строка Этот параграф мы начнем со
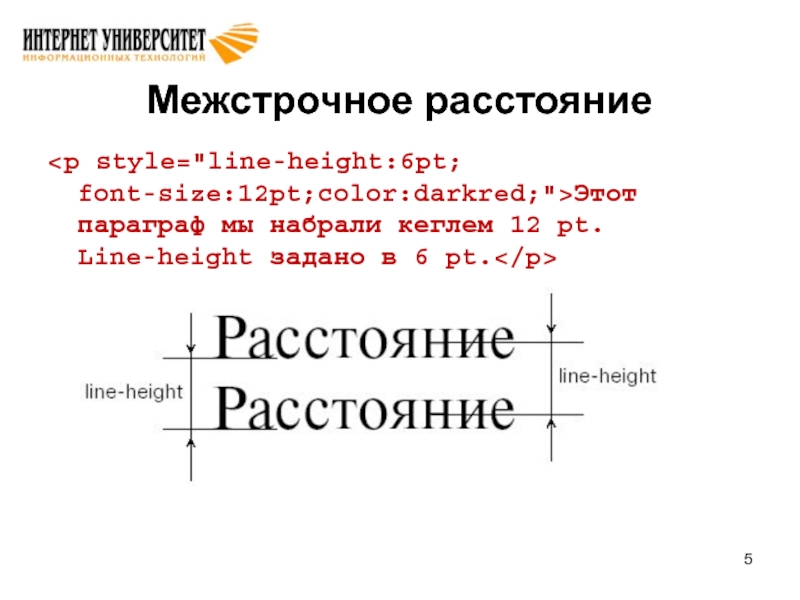
- 5. Межстрочное расстояние Этот параграф мы набрали кеглем
- 6. Списки Первый элемент списка Второй элемент
- 7. Вид меток списка В виде пульки
- 8. Метки для упорядоченного списка строчные римские
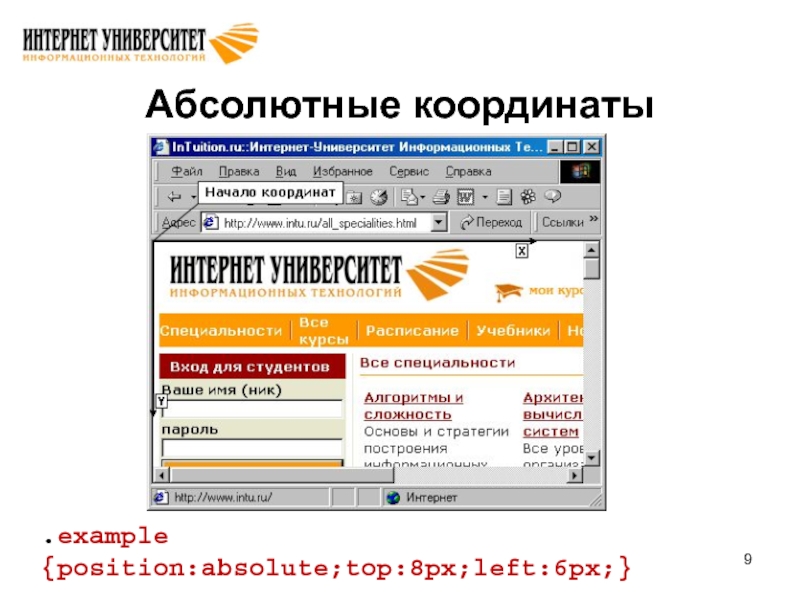
- 9. .example {position:absolute;top:8px;left:6px;} Абсолютные координаты
- 10. Относительные координаты Этот блок находится в
- 11. Управление видимостью function change() { next=current+1; if(next>1) next=0; window.document.all.item("kuku",current).visibility="hidden"; window.document.all.item("kuku",next).visibility= "visible"; current=next; }
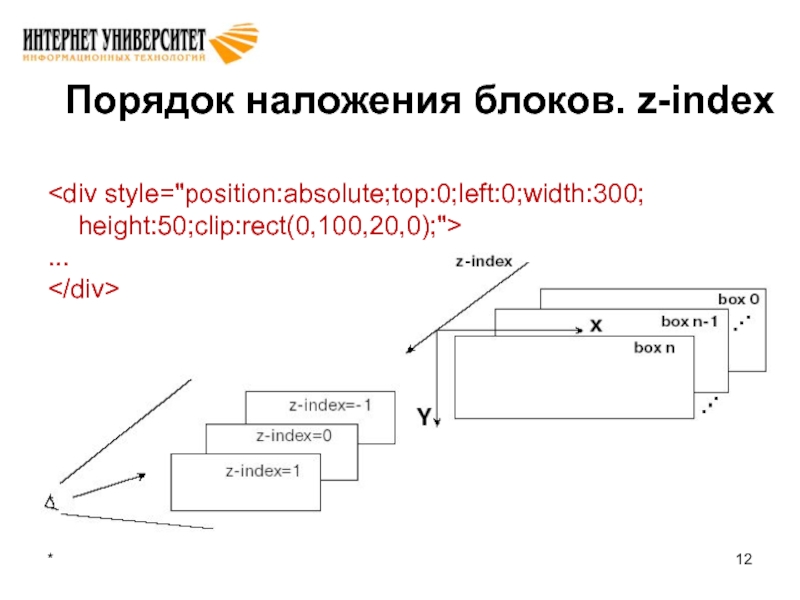
- 12. * Порядок наложения блоков. z-index ...
Слайд 1Учебный курс Введение в HTML и CSS Лекция 6 Текст и
списки. Позиционирование
Слайд 2Выравнивание
...
Этот параграф выравнен по правому краю. Все строки справа
кончаются на границе раздела. А вот слева они начинаются с различным отступом от левого края.
Этот параграф выравнен по правому краю. Все строки справа кончаются на вертикальной границе раздела. Все строки слева теперь начинаются также с вертикальной границы раздела.
Слайд 3Преобразование шрифта
Все буквы заглавные.
Все буквы строчные.
Все слова начинаются
с заглавных букв.
Все буквы перечеркнуты.
Слайд 4Красная строка
Этот параграф мы начнем со строки с горизонтальным отступом
в двадцать типографских пунктов от левого края параграфа.
p:first-line {color:red}
p:first-letter {font-size:20pt;}
p:first-line {color:red}
p:first-letter {font-size:20pt;}
Слайд 6Списки
Первый элемент списка
Второй элемент списка
Третий элемент списка
Первый элемент списка
Второй
элемент списка
Третий элемент списка
Третий элемент списка
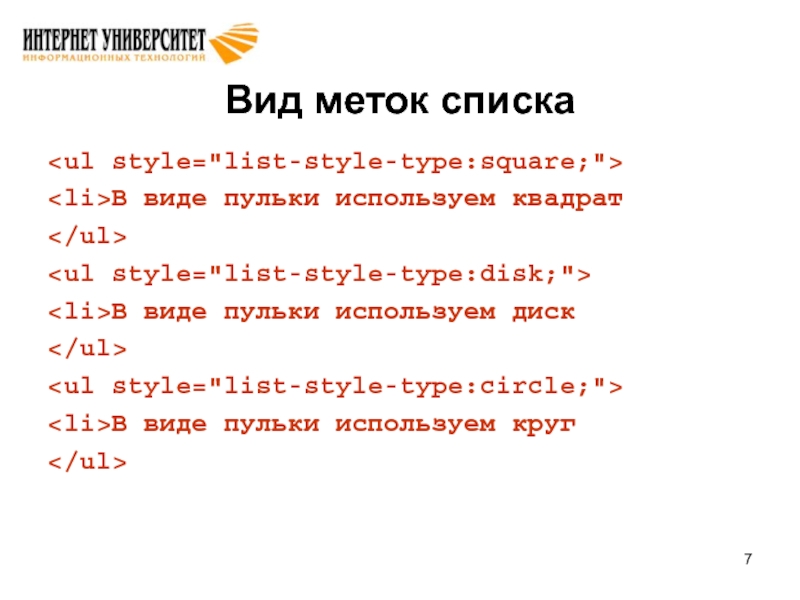
Слайд 7Вид меток списка
В виде пульки используем квадрат
В виде пульки
используем диск
- В виде пульки используем круг
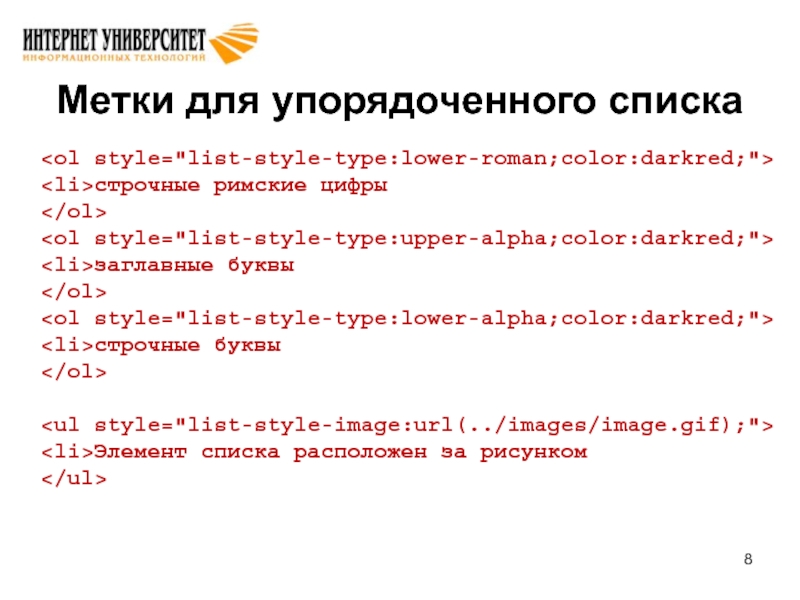
Слайд 8Метки для упорядоченного списка
строчные римские цифры
заглавные буквы
style="list-style-type:lower-alpha;color:darkred;">
строчные буквы
- Элемент списка расположен за рисунком
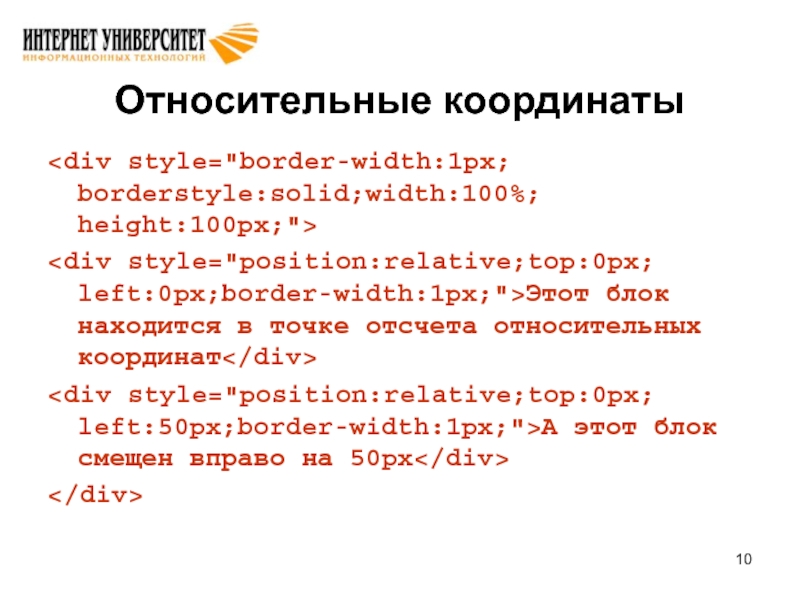
Слайд 10Относительные координаты
Этот блок находится в точке отсчета относительных
координат
А этот блок смещен вправо на 50px