- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение HTML / CSS презентация
Содержание
- 1. Введение HTML / CSS
- 2. HTML HyperText Markup Language (Язык гипертекстовой разметки)
- 3. HTML Любой документ на HTML представляет собой
- 4. HTML Любой документ на HTML представляет собой
- 5. Meta Information tags
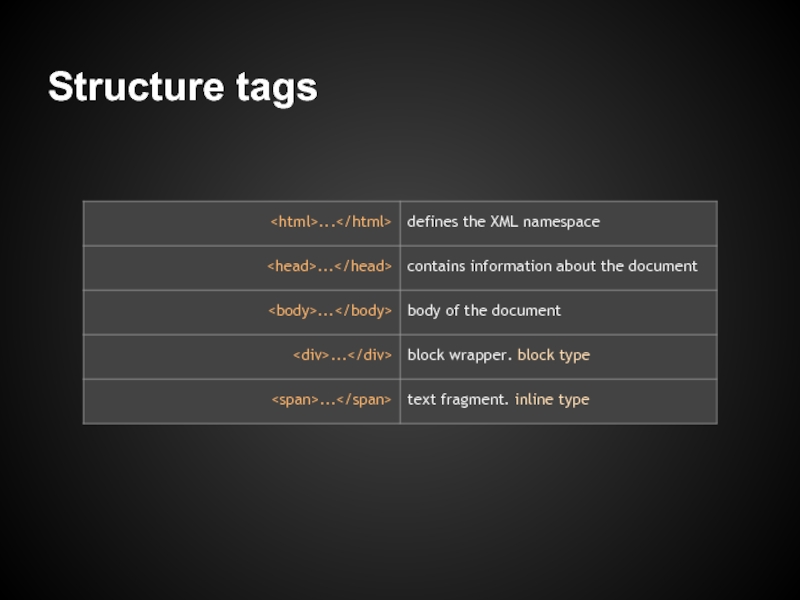
- 6. Structure tags
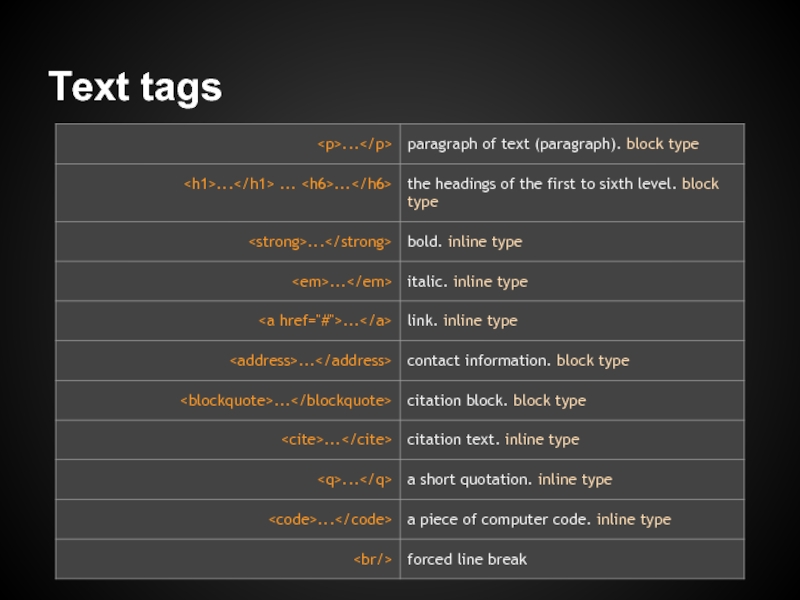
- 7. Text tags
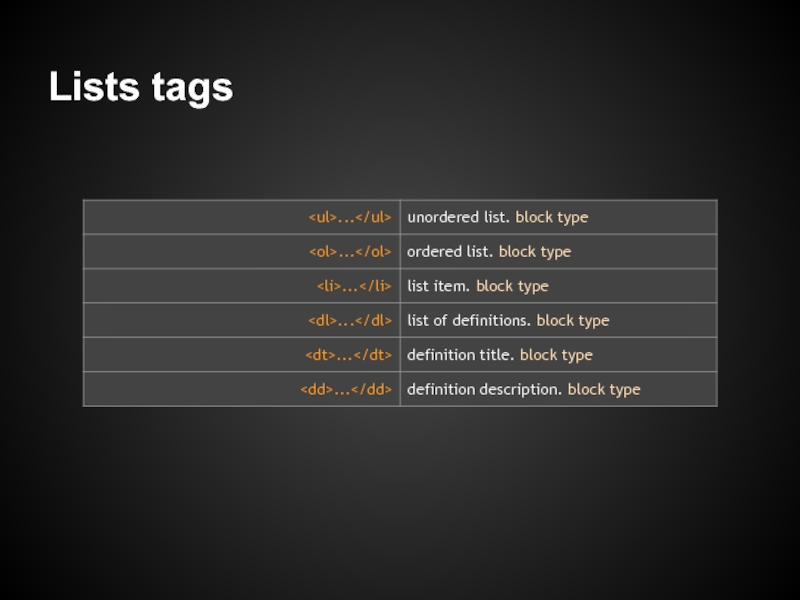
- 8. Lists tags
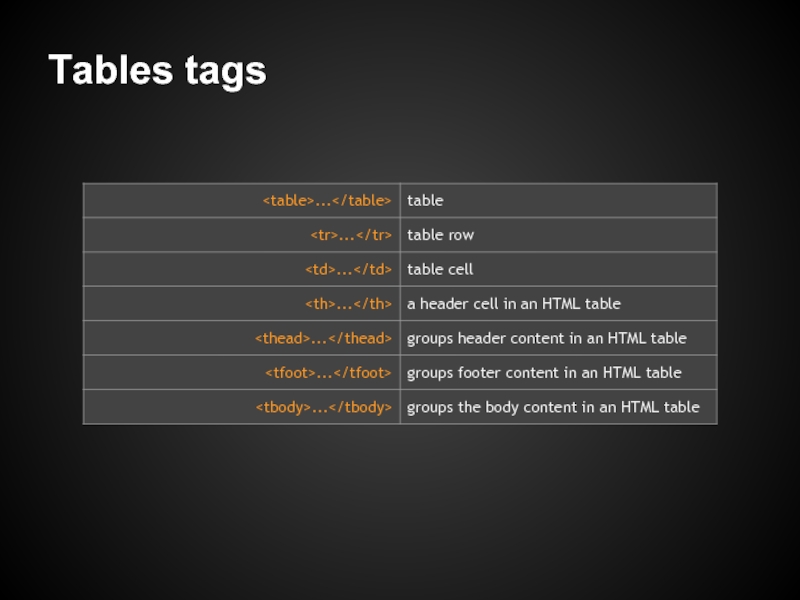
- 9. Tables tags
- 10. Forms tags
- 11. CSS Cascading Style Sheets (Каскадная таблица стилей)
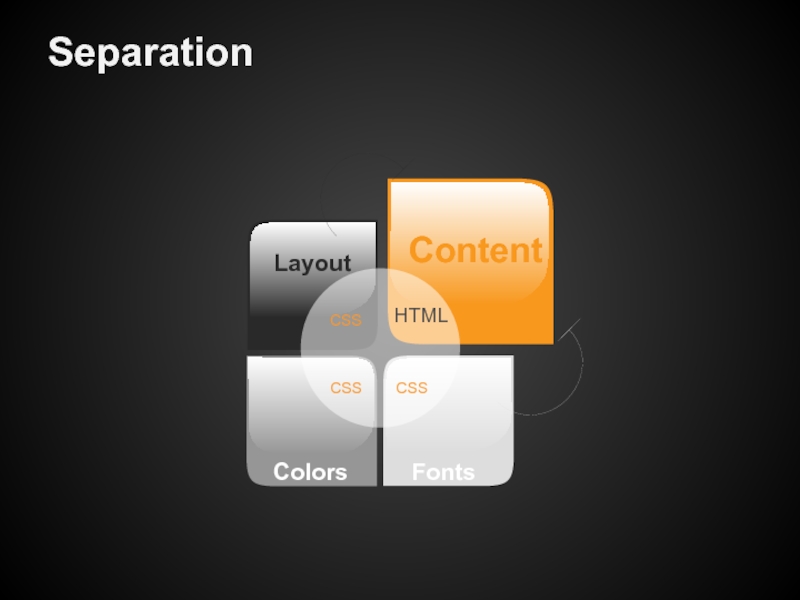
- 12. Separation
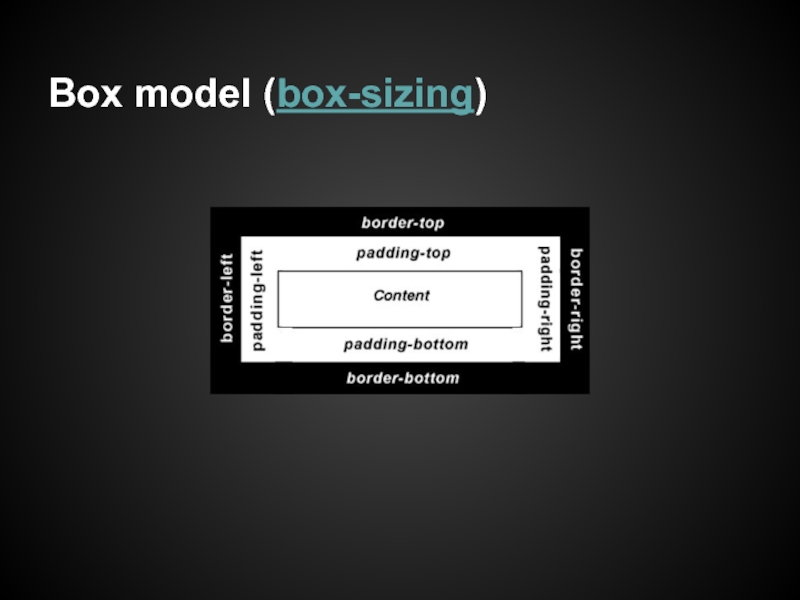
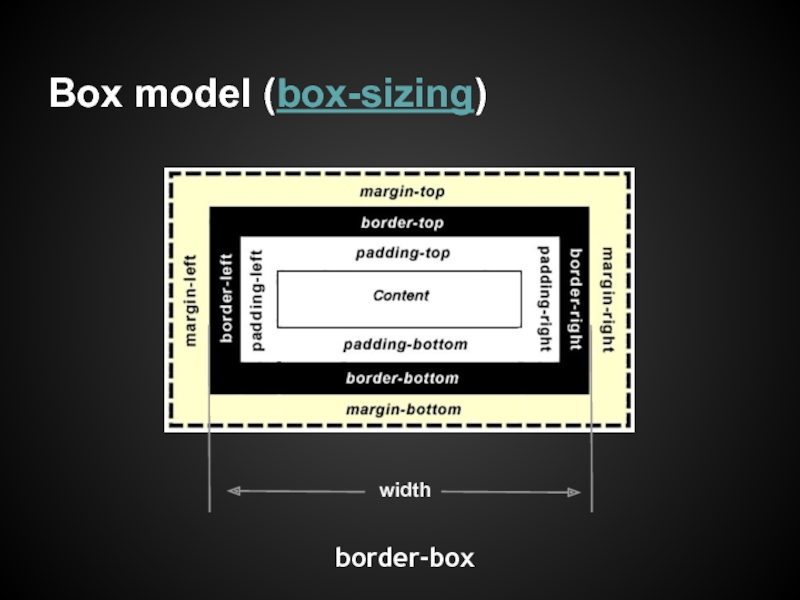
- 13. Box model (box-sizing)
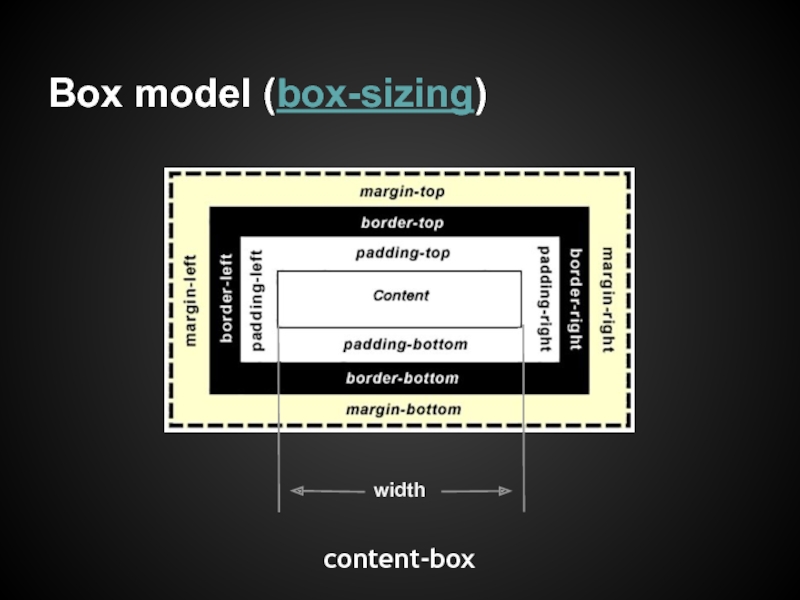
- 14. Box model (box-sizing)
- 15. Box model (box-sizing)
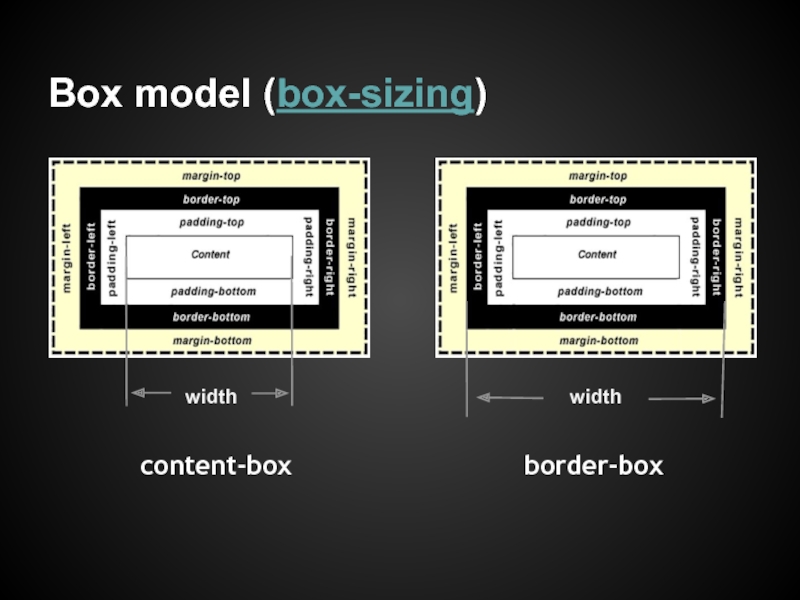
- 16. Box model (box-sizing) width content-box
- 17. Box model (box-sizing) width border-box
- 18. Box model (box-sizing) width width border-box content-box
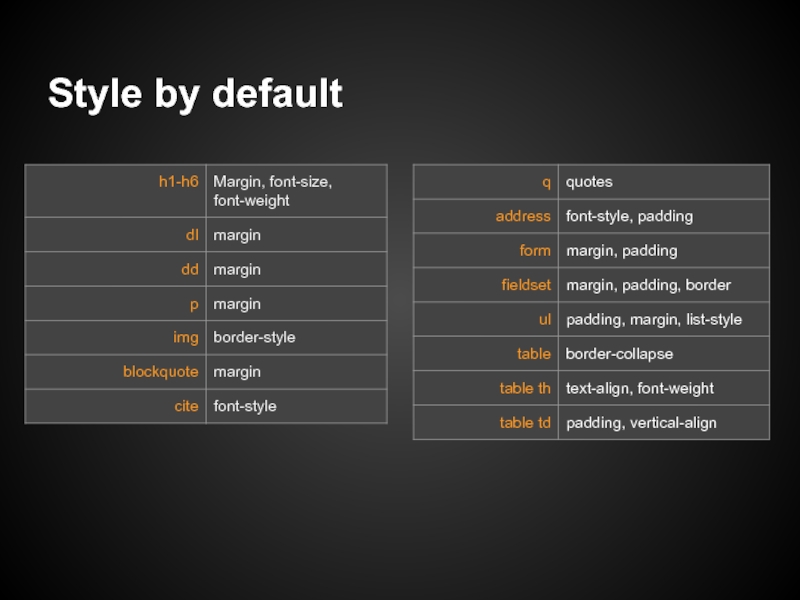
- 19. Style by default
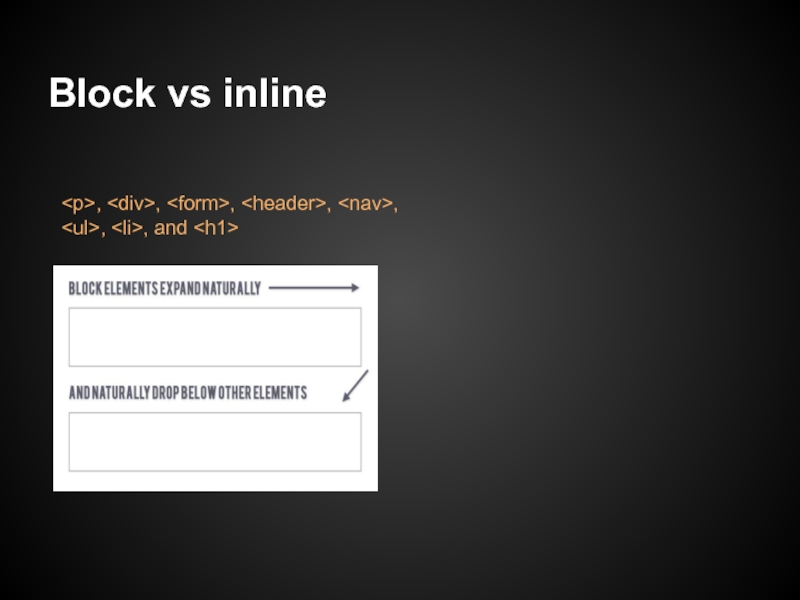
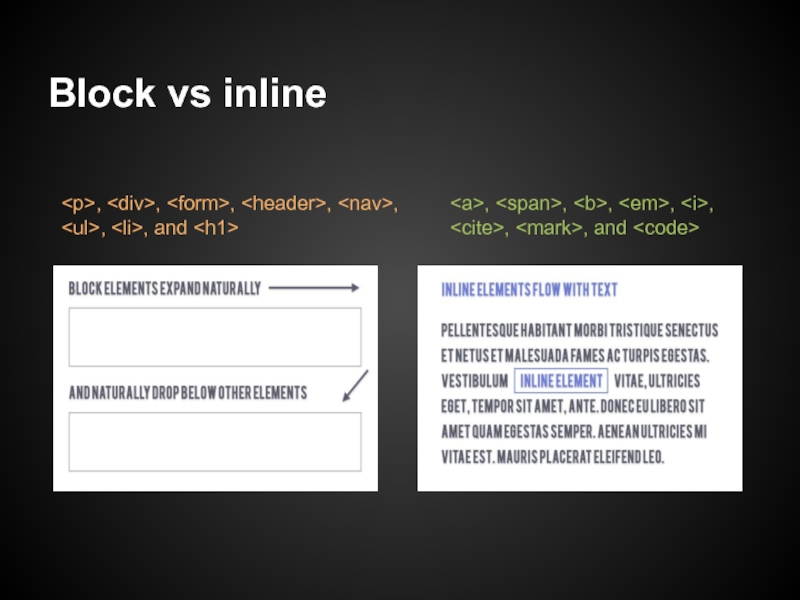
- 20. Block vs inline
- 21. Block vs inline , , , , , , , and
- 22. Block vs inline , , , ,
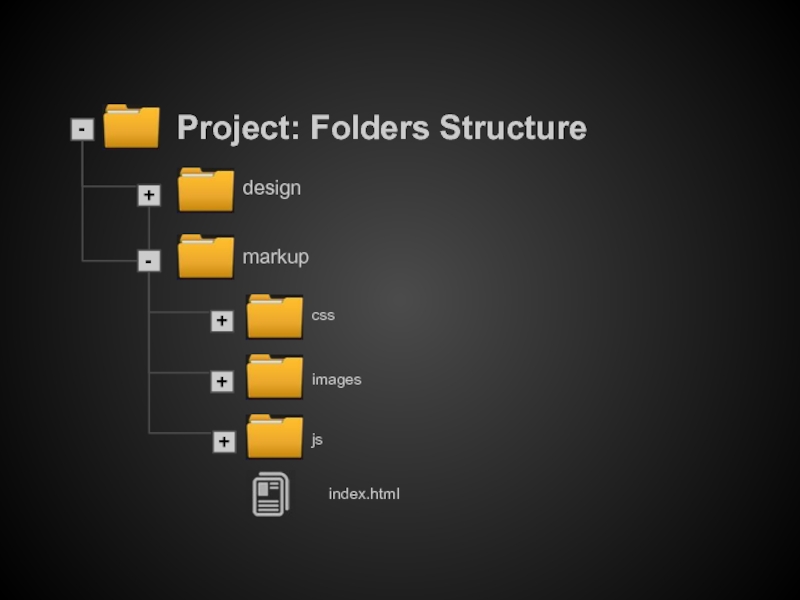
- 23. Project: Folders Structure markup css
- 24. HTML Structure
- 28. Differences Between HTML and XHTML HTML +
- 29. Differences Between HTML and XHTML XHTML Elements:
- 30. Differences Between HTML and XHTML XHTML Attributes:
- 32. HTML Structure
- 33. Page Structure
- 34. Page Structure header main footer
- 35. Page Structure
- 36. HTML Structure
- 38. Semantic Markup
- 39. Semantic Markup WEB for people, not for robots!
- 40. Semantic Markup Using of HTML-elements
- 41. Semantic Markup Using of HTML-elements Naming elements
- 42. Semantic Markup Using of HTML-elements Naming elements The combination of named elements (Microformats)
- 43. Semantic Markup
- 44. Semantic Markup
- 45. Semantic Markup
- 46. Semantic Markup
- 47. Semantic Content Markup This is the most
- 48. We've gotten semantic markup! What else do we need?!
- 50. More Semantics!!!
- 51. New Semantic Elements in HTML5
- 52. New Semantic Elements in HTML5
Слайд 3HTML
Любой документ на HTML представляет собой набор элементов. Начало и конец
каждого элемента задаются, открывающим и закрывающим тегом.
Слайд 4HTML
Любой документ на HTML представляет собой набор элементов. Начало и конец
каждого элемента задаются, открывающим и закрывающим тегом.
- стандартные тег
![]() - пустой тег
- пустой тег
- стандартные тег
Слайд 24HTML Structure
Title
of the document
The content of the document......
The content of the document......