- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Вставка изображений в HTML-документ презентация
Содержание
- 1. Вставка изображений в HTML-документ
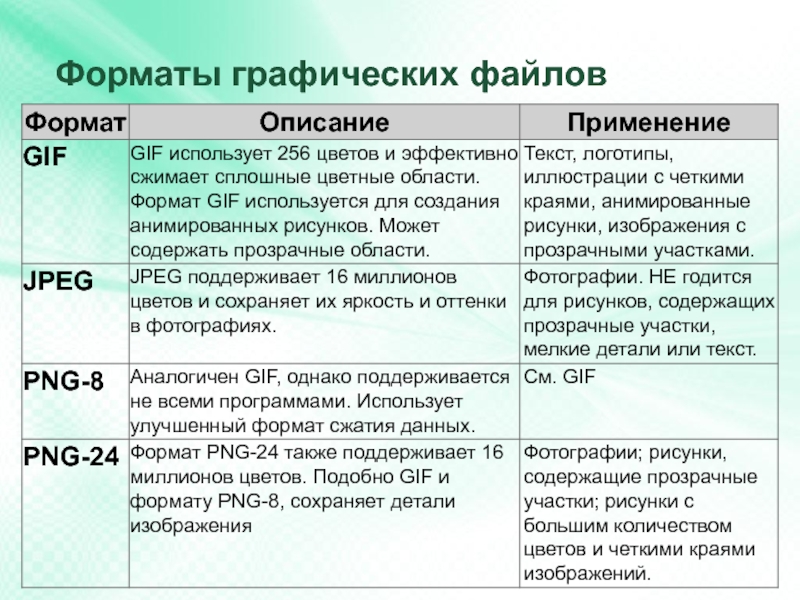
- 2. Форматы графических файлов
- 3. Вставка изображения Адрес файла: относительный; абсолютный.
- 4. Относительный адрес Файл находится в одной папке
- 5. Абсолютный адрес Файл находится на удалённом сервере в Интернете. Пример.
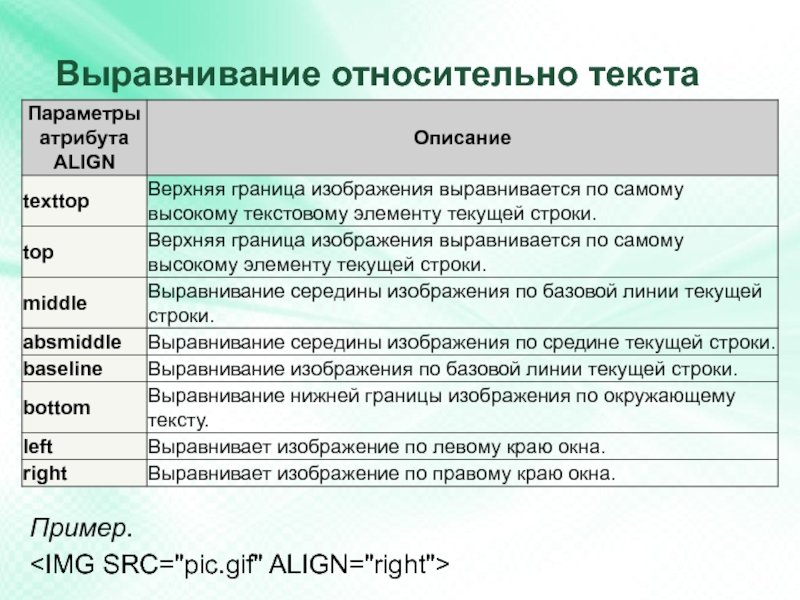
- 6. Выравнивание относительно текста Пример.
- 7. Размеры изображения Параметры width и height тега
- 8. Обрамление рисунка Параметр border тега IMG принимает
- 9. Альтернативный текст Альтернативный текст задаётся с помощью атрибута ALT тега IMG. Пример.
- 10. Изображение в качестве фона страницы …
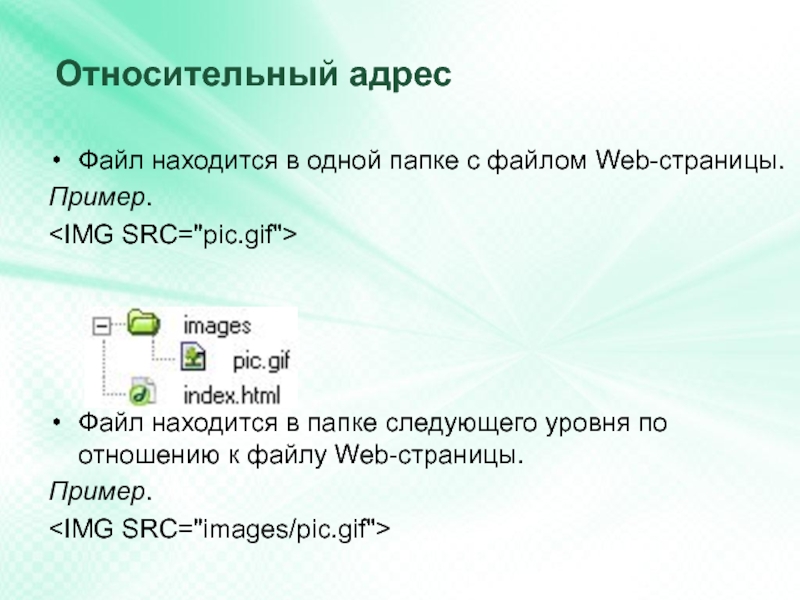
Слайд 4Относительный адрес
Файл находится в одной папке с файлом Web-страницы.
Пример.
Файл
находится в папке следующего уровня по отношению к файлу Web-страницы.
Пример.

Пример.

Слайд 7Размеры изображения
Параметры width и height тега IMG принимают числовые значения, указывающие
на размер рисунка в пикселях.
Пример.

Пример.

Слайд 8Обрамление рисунка
Параметр border тега IMG принимает числовое значение, указывающие на толщину
рамки, обрамляющей рисунок в пикселях.
Пример.

Пример.

Слайд 9Альтернативный текст
Альтернативный текст задаётся с помощью атрибута ALT тега IMG.
Пример.
SRC="pic.gif" ALT="Цветы">