- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
VI. Блоки II. Области таблиц презентация
Содержание
- 1. VI. Блоки II. Области таблиц
- 2. Области таблиц
- 3. Элемент table — таблица border-collapse — режим
- 4. Естественная ширина области («shrink-to-fit» width) Применение (при
- 5. Элементы таблиц caption свойство caption-side: top (начальное
- 6. Области списков Пункт списка — display: list-item;
- 7. Свойства списков list-style-type — вид маркеров none
- 8. Генерируемое содержание Псевдоэлементы ::before и ::after Свойство
- 9. Элемент object — внедрение объектов
Слайд 1VI. Блоки II
Области таблиц
Естественная ширина области
Элементы таблиц
Списки
Генерируемое содержание
Элемент object — внедрение
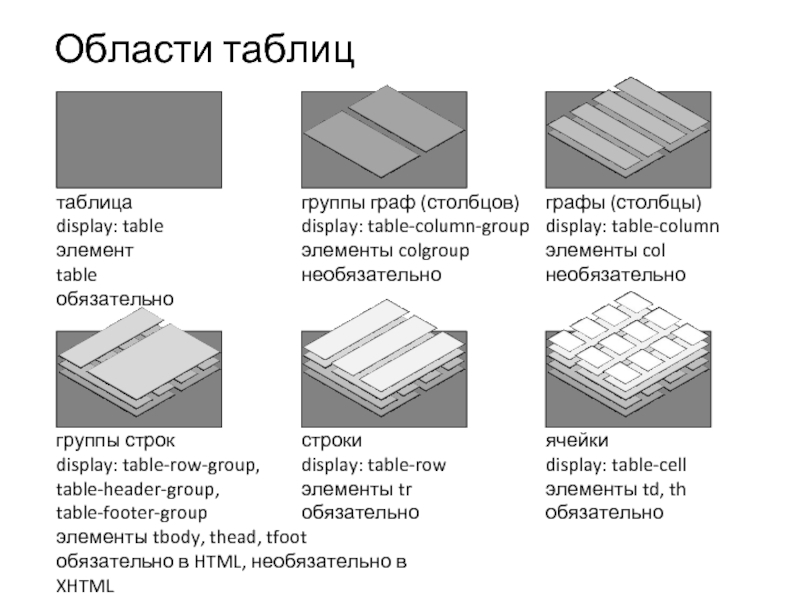
Слайд 2Области таблиц
группы строк
display: table-row-group,
table-header-group,
table-footer-group
элементы tbody, thead, tfoot
обязательно в HTML, необязательно в
таблица
display: table
элемент table
обязательно
группы граф (столбцов)
display: table-column-group
элементы colgroup
необязательно
графы (столбцы)
display: table-column
элементы col
необязательно
строки
display: table-row
элементы tr
обязательно
ячейки
display: table-cell
элементы td, th
обязательно
Слайд 3Элемент table — таблица
border-collapse — режим соединения рамок
separate (начальное значение), collapse
table-layout
auto (начальное значение), fixed
empty-cells — отображение пустых ячеек
применяется к ячейкам, наследуется
show (начальное значение), hide
border-spacing — зазоры между ячейками
только при border-collapse: separate;
проценты и отрицательные значения не допускаются
одно значение — зазоры со всех сторон, два значения — горизонтальные и вертикальные зазоры
Слайд 4Естественная ширина области
(«shrink-to-fit» width)
Применение (при номинальном значении auto):
таблицы (display: table;)
обтекаемые элементы,
Алгоритм расчёта ширины (применяемое значение width):
W — максимальная собственная ширина (без автоматических переводов строк)
w — минимальная собственная ширина (со всеми возможными переводами строк)
S — доступная ширина (ширина контейнера за вычетом боковых отступов и рамок)
ширина = min(max(w, S), W)
Слайд 5Элементы таблиц
caption
свойство caption-side: top (начальное значение), bottom
col, colgroup
атрибут span — количество
свойства background (начальное значение — transparent)
свойства border, visibility, width
thead, tfoot, tbody
tr
th, td
атрибуты colspan, rowspan
свойство vertical-align: baseline, top, bottom, middle (по умолчанию для th и td)
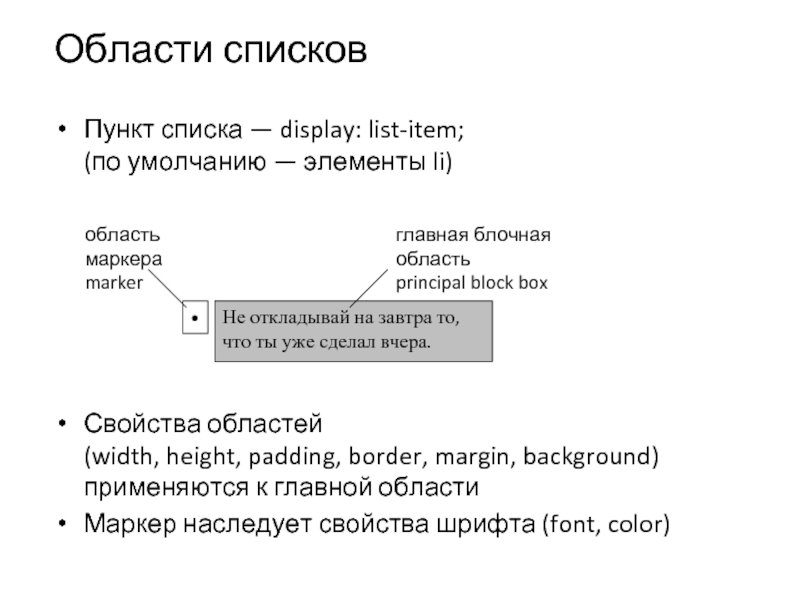
Слайд 6Области списков
Пункт списка — display: list-item;
(по умолчанию — элементы li)
Свойства областей
(width,
Маркер наследует свойства шрифта (font, color)
Не откладывай на завтра то,
что ты уже сделал вчера.
•
главная блочная область
principal block box
область маркера
marker
Слайд 7Свойства списков
list-style-type — вид маркеров
none
disc (начальное значение), circle, square
decimal, decimal-leading-zero, lower-roman,
lower-latin, upper-latin, lower-alpha, upper-alpha, lower-greek
list-style-position — положение маркеров
outside (начальное значение)
inside: маркер — первая строчная область в главной блочной области
list-style — собирательное свойство
Слайд 8Генерируемое содержание
Псевдоэлементы ::before и ::after
Свойство content
Автоматическая нумерация:
свойства counter-reset, counter-increment
свойство content: значения
html { counter-reset: chapter; } h1:before { content: 'Глава ' counter(chapter) '. '; counter-increment: chapter; }
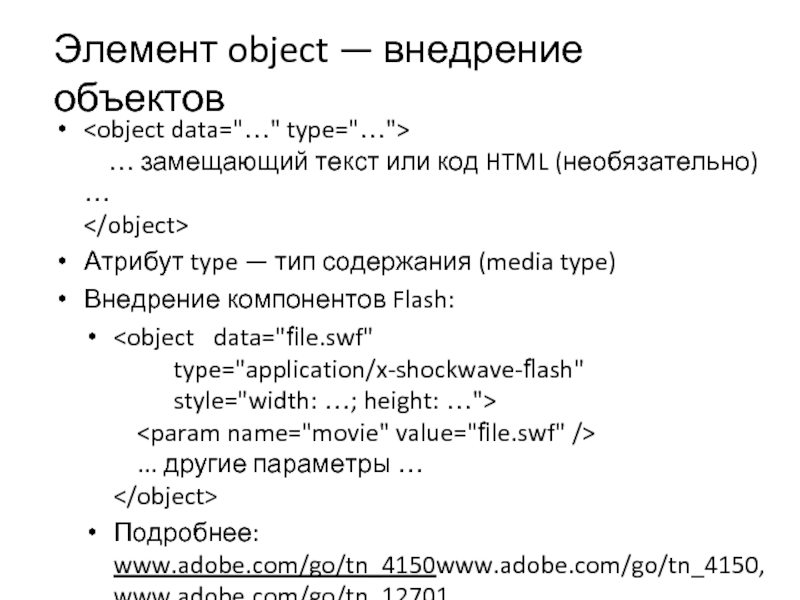
Слайд 9Элемент object — внедрение объектов
… замещающий текст
Атрибут type — тип содержания (media type)
Внедрение компонентов Flash:
Подробнее: www.adobe.com/go/tn_4150www.adobe.com/go/tn_4150, www.adobe.com/go/tn_12701