- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Верстка web-страниц. Изображения. Часть 2 презентация
Содержание
- 1. Верстка web-страниц. Изображения. Часть 2
- 2. Содержание Определение начальной позиции фонового изображения Порядок
- 3. Начальная позиция В CSS3 добавлена возможность через
- 4. Начальная позиция border-box – фоновое изображение помещается
- 5. Начальная позиция Эти настройки не имеют смысла,
- 6. Порядок отсечения background-clip – ограничивает область появления
- 7. Пример background-origin: content-box; background-clip: content-box;
- 8. Масштабирование background-size Позволяет управлять размером фонового
- 9. Масштабирование абсолютные значения (background-size: 100px 200px;) режим
- 10. Background background сокращенная форма – фактически позволяет
- 11. Background ВАЖНО Используем данное свойство аккуратно, т.к.
- 12. Background Пример, background: url(fon.jpg) no-repeat; background-color: yellow;
- 13. Несколько фонов Имеется возможность выкладывания нескольких фоновых
- 14. Несколько фонов background-image: url(изображение1), url(изображение2), ...;
- 15. Пример background-image: url(fon1.jpg), url(fon2.jpg); background-repeat: no-repeat,
- 16. Несколько фонов ВАЖНО: При задании нескольких изображений
- 17. Несколько фонов ОБХОДНОЙ ВАРИАНТ: 1 способ. Разбить
- 18. Линейные градиенты Линейный градиент – самый простой
- 19. Градиенты ВАЖНО Для многих браузеров при использовании
- 20. Градиенты Пример background-image: -webkit-linear-gradient(left, black, white);
- 21. Линейные градиенты Для задания цвета градиента можно
- 22. Линейные градиенты Для задания стартовой позиции градиента
- 23. Линейные градиенты 0deg – градиент начинается в
- 24. Цветовые опорные точки Дополнительные цвета в линейном
- 25. Цветовые опорные точки Веб-браузеры распределяют цвета равномерно,
- 26. Линейные градиенты Можно создать повторяющиеся линейные градиенты
- 27. Радиальные градиенты Радиальные градиенты – это цветовые
- 28. Радиальные градиенты Можно также создавать круговые градиенты,
- 29. Радиальные градиенты Центр для градиента можно позиционировать
- 30. Радиальные градиенты Для задания размера градиента указываем
- 31. Радиальные градиенты closest-corner – приводит к вычислению
- 32. Радиальные градиенты Градиент можно усложнять через добавление
- 33. Радиальные градиенты ВАЖНО: Поскольку веб-браузеры считают
- 34. Радиальные градиенты ВАЖНО: Во избежание всевозможных
- 35. Иконка сайта При загрузке сайта, в адресной
- 36. Иконка сайта Если располагаете данную иконку не
- 37. Иконка сайта Формат рисунка не обязательно должен
- 38. Спасибо за внимание
Слайд 2Содержание
Определение начальной позиции фонового изображения
Порядок отсечения изображения
Масштабирование фоновых изображений
Сокращенный вариант background
Использование
нескольких фоновых изображений
Градиентные фоны
Иконка сайта в адресной строке браузера
Градиентные фоны
Иконка сайта в адресной строке браузера
Слайд 3Начальная позиция
В CSS3 добавлена возможность через которую можно сообщить браузеру, где
фоновое изображение должно начинаться по отношению к рамке, отступу и содержимому элемента.
background-origin
background-origin
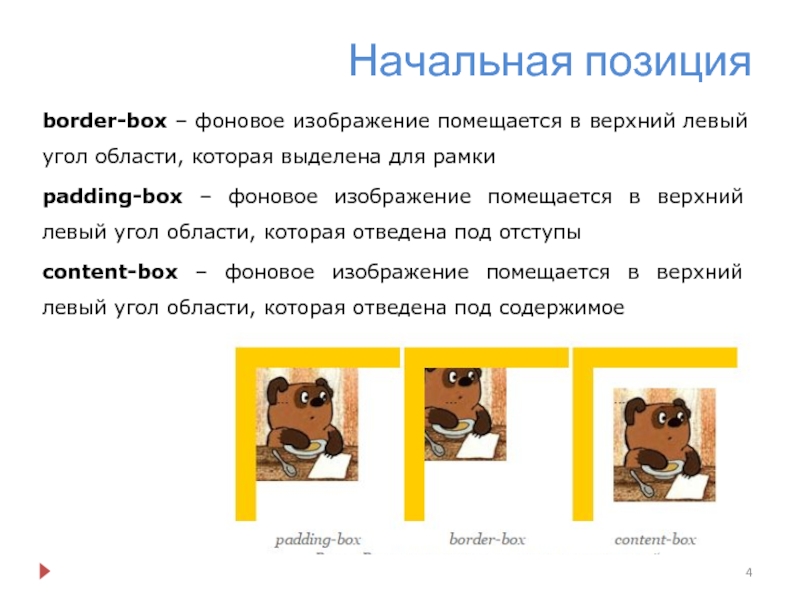
Слайд 4Начальная позиция
border-box – фоновое изображение помещается в верхний левый угол области,
которая выделена для рамки
padding-box – фоновое изображение помещается в верхний левый угол области, которая отведена под отступы
content-box – фоновое изображение помещается в верхний левый угол области, которая отведена под содержимое
padding-box – фоновое изображение помещается в верхний левый угол области, которая отведена под отступы
content-box – фоновое изображение помещается в верхний левый угол области, которая отведена под содержимое
Слайд 5Начальная позиция
Эти настройки не имеют смысла, если вокруг элемента нет отступа
или рамки.
Эффект может быть практически незаметен из-за специфики используемого рисунка.
Это свойство не применяется, если для изображения задано свойство fixed.
Для использования в некоторых браузерах требуется наличие префиксов.
В более старых браузерах данное свойство не поддерживается.
Эффект может быть практически незаметен из-за специфики используемого рисунка.
Это свойство не применяется, если для изображения задано свойство fixed.
Для использования в некоторых браузерах требуется наличие префиксов.
В более старых браузерах данное свойство не поддерживается.
Слайд 6Порядок отсечения
background-clip – ограничивает область появления фонового изображения
border-box - позволяет появляться
изображению позади содержимого за границами (по умолчанию)
padding-box - позволяет ограничить фоновое изображение областью отступов и содержимого
content-box - позволяет ограничить фоновое изображение областью содержимого элемента
padding-box - позволяет ограничить фоновое изображение областью отступов и содержимого
content-box - позволяет ограничить фоновое изображение областью содержимого элемента
Слайд 7Пример
background-origin: content-box;
background-clip: content-box;
Фоновое изображение появится в верхнем левом углу области содержимого
и займет только область за содержимым
Слайд 8Масштабирование
background-size
Позволяет управлять размером фонового изображения; для установления размера можно выбирать либо
значения единиц измерения, либо ключевые слова
Слайд 9Масштабирование
абсолютные значения (background-size: 100px 200px;)
режим определения auto (background-size: 100px auto; -
автоматически определит размер , сохраняя пропорции, исключая искажения)
процентные значения (background-size: 100% 100%;)
ключевое слово contain (background-size: contain; - заставляет изображение поместиться в область – либо по ширине, либо по высоте)
ключевое слово cover (background-size: cover; - соответствие и по высоте и по ширине, что приводит к искажению изображения)
процентные значения (background-size: 100% 100%;)
ключевое слово contain (background-size: contain; - заставляет изображение поместиться в область – либо по ширине, либо по высоте)
ключевое слово cover (background-size: cover; - соответствие и по высоте и по ширине, что приводит к искажению изображения)
Слайд 10Background
background
сокращенная форма – фактически позволяет объединить все фоновые свойства.
Пример,
body {
background: url(bull.jpeg)
center center no-repeat fixed #fff;
}
Перечисляем лишь нужные параметры, все остальные берутся браузером по умолчанию.
}
Перечисляем лишь нужные параметры, все остальные берутся браузером по умолчанию.
Слайд 11Background
ВАЖНО
Используем данное свойство аккуратно, т.к. есть вероятность получить не совсем тот
вариант, на который рассчитывали
Пример,
background-color: yellow;
background: url(fon.jpg) no-repeat;
фон вне изображения будет не желтым, а белым; почему?
Пример,
background-color: yellow;
background: url(fon.jpg) no-repeat;
фон вне изображения будет не желтым, а белым; почему?
Слайд 12Background
Пример,
background: url(fon.jpg) no-repeat;
background-color: yellow;
фон вне изображения будет желтым; в чем отличие
от предыдущего примера?
Слайд 13Несколько фонов
Имеется возможность выкладывания нескольких фоновых изображений слоями
Пример,
К общему фону, в
роли которого выступает изображение, нужно добавить логотип
Слайд 14Несколько фонов
background-image: url(изображение1), url(изображение2), ...;
В стандартном свойстве перечисляем через запятую нужные
графические объекты
Для задания остальных свойств для каждого из используемых фоновых изображений – прописываем их значения соответственно
Для задания остальных свойств для каждого из используемых фоновых изображений – прописываем их значения соответственно
Слайд 15Пример
background-image: url(fon1.jpg),
url(fon2.jpg);
background-repeat: no-repeat,
repeat-y;
или
background: url(fon1.jpg) center top no-repeat,
url(fon2.jpg) center bottom no-repeat;
Слайд 16Несколько фонов
ВАЖНО:
При задании нескольких изображений в качестве фона сверху будет отображаться
то, которое в списке указано первым.
Для «несколько устаревших» браузеров НЕ поддерживается
Для «несколько устаревших» браузеров НЕ поддерживается
Слайд 17Несколько фонов
ОБХОДНОЙ ВАРИАНТ:
1 способ. Разбить сложное изображение на блоки (теговые) и
для каждого из них применить свое фоновое изображение
2 способ. Использовать псевдоклассы
.sidebar { background: url(fonMiddle.jpg) center top repeat-y;}
.sidebar:before {content: url(fonTop.jpg);}
.sidebar:after {content: url(fonBottom.jpg);}
2 способ. Использовать псевдоклассы
.sidebar { background: url(fonMiddle.jpg) center top repeat-y;}
.sidebar:before {content: url(fonTop.jpg);}
.sidebar:after {content: url(fonBottom.jpg);}
Слайд 18Линейные градиенты
Линейный градиент – самый простой вариант градиента; он распространяется по
прямой от одного конца элемента к другому, осуществляя плавный переход цвета
Для его определения нужно задать: начало градиента, начальный цвет и конечный цвет
Пример
background-image: linear-gradient(left, black, white);
Для его определения нужно задать: начало градиента, начальный цвет и конечный цвет
Пример
background-image: linear-gradient(left, black, white);
Слайд 19Градиенты
ВАЖНО
Для многих браузеров при использовании данного свойства (как и для многих
других свойств CSS3) требуется указание префиксов производителя (указывается префикс перед именем свойства):
-webkit- для Chrome, Safari
-moz- для Firefox
-o- для Opera
-webkit- для Chrome, Safari
-moz- для Firefox
-o- для Opera
Слайд 20Градиенты
Пример
background-image: -webkit-linear-gradient(left, black, white);
background-image: -moz-linear-gradient(left, black, white);
background-image: -o-linear-gradient(left, black, white);
background-image: linear-gradient(left,
black, white);
Не забудьте первой добавить строку для IE без градиента, а сплошным цветом
Не забудьте первой добавить строку для IE без градиента, а сплошным цветом
Слайд 21Линейные градиенты
Для задания цвета градиента можно использовать ключевые слова, шестнадцатеричный код
цвета, RGB-кодировку
Для задания стартовой позиции градиента можно применить ключевые слова left, right, top, bottom и их комбинации
Пример
background-image: linear-gradient(top left, black, white);
Для задания стартовой позиции градиента можно применить ключевые слова left, right, top, bottom и их комбинации
Пример
background-image: linear-gradient(top left, black, white);
Слайд 22Линейные градиенты
Для задания стартовой позиции градиента можно задать угол, определяющий направление
градиента
Углы записываются в диапазоне от 0 до 360, а за значением указывается ключевое слово deg
Пример
background-image: linear-gradient(45deg, rgb(0,0,0), rgb(204,204,204));
Углы записываются в диапазоне от 0 до 360, а за значением указывается ключевое слово deg
Пример
background-image: linear-gradient(45deg, rgb(0,0,0), rgb(204,204,204));
Слайд 23Линейные градиенты
0deg – градиент начинается в левой части и перемещается в
правую часть;
45deg – градиент начинается в нижнем левом углу и перемещается под углом в 45 в верхний правый угол
45deg – градиент начинается в нижнем левом углу и перемещается под углом в 45 в верхний правый угол
Слайд 24Цветовые опорные точки
Дополнительные цвета в линейном градиенте называются цветовыми опорными точками
– они усложняют градиент наличием промежуточных переходов от цвета к цвету.
Для использования цветовых опорных точек добавляем в предыдущий вариант записи градиента нужное количество цветовых значений:
background-image: linear-gradient(left, black, white, black);
Для использования цветовых опорных точек добавляем в предыдущий вариант записи градиента нужное количество цветовых значений:
background-image: linear-gradient(left, black, white, black);
Слайд 25Цветовые опорные точки
Веб-браузеры распределяют цвета равномерно, но можно данный порядок изменить,
добавив после цвета еще одно значение – в процентах или других единицах измерения
Пример
background-image: linear-gradient(left, #900 20%, #fc0 30%, #fco 70%, #900 80%);
Для первого цвета 20% будут иметь сплошной цвет, затем от 20% до 30% позиции цвет перейдет к следующему цвету и т.д.
Пример
background-image: linear-gradient(left, #900 20%, #fc0 30%, #fco 70%, #900 80%);
Для первого цвета 20% будут иметь сплошной цвет, затем от 20% до 30% позиции цвет перейдет к следующему цвету и т.д.
Слайд 26Линейные градиенты
Можно создать повторяющиеся линейные градиенты –
определяем линейный градиент с
опорными точками, браузер рисует его и повторяет на заполнение
Пример,
background-image: repeating-linear-gradient(bottom left, #900 20px, #fc0 30px, #900 40px);
Пример,
background-image: repeating-linear-gradient(bottom left, #900 20px, #fc0 30px, #900 40px);
Слайд 27Радиальные градиенты
Радиальные градиенты – это цветовые переходы, расходящиеся наружу по круговой
или эллиптической схеме
Схема схожа с линейными градиентами, только начальный цвет – это цвет в середине градиента, а конечный – цвет в конце градиента
Пример,
background-image: radial-gradient(red, blue);
создает эллиптическую форму
Схема схожа с линейными градиентами, только начальный цвет – это цвет в середине градиента, а конечный – цвет в конце градиента
Пример,
background-image: radial-gradient(red, blue);
создает эллиптическую форму
Слайд 28Радиальные градиенты
Можно также создавать круговые градиенты, добавив перед указанием цветов ключевое
слово circle
Пример,
background-image: radial-gradient(circle, red, blue);
Центр градиента можно позиционировать в другом месте отличном от заданного по умолчанию (по умолчанию берется центр элемента)
Пример,
background-image: radial-gradient(circle, red, blue);
Центр градиента можно позиционировать в другом месте отличном от заданного по умолчанию (по умолчанию берется центр элемента)
Слайд 29Радиальные градиенты
Центр для градиента можно позиционировать с помощью стандартных ключевых слов
или же с помощью единиц измерения
Пример,
background-image: radial-gradient(20% 40%, circle, red, blue);
Задаст для центра отступ на 20% от левого края и 40% от верхнего края элемента
Пример,
background-image: radial-gradient(20% 40%, circle, red, blue);
Задаст для центра отступ на 20% от левого края и 40% от верхнего края элемента
Слайд 30Радиальные градиенты
Для задания размера градиента указываем одно из четырех допустимых значений:
closest-side
– предписывает браузеру создать градиент, распространяющийся от центра только до ближайшей к центру стороне элемента;
background-image: radial-gradient(20% 40%, circle closest-side, red, blue);
Когда данный параметр применяется к эллиптическому градиенту, то тогда используются две ближайшие стороны
background-image: radial-gradient(20% 40%, circle closest-side, red, blue);
Когда данный параметр применяется к эллиптическому градиенту, то тогда используются две ближайшие стороны
Слайд 31Радиальные градиенты
closest-corner – приводит к вычислению ширины градиента из его центра
до ближайшего угла
background-image: radial-gradient(20% 40%, circle closest-corner, red, blue);
farthest-side – приводит к вычислению радиуса окружности от ее середины до самой дальней стороны элемента
farthest-corner – приводит к вычислению радиуса окружности от ее середины до самого дальнего угла элемента
background-image: radial-gradient(20% 40%, circle closest-corner, red, blue);
farthest-side – приводит к вычислению радиуса окружности от ее середины до самой дальней стороны элемента
farthest-corner – приводит к вычислению радиуса окружности от ее середины до самого дальнего угла элемента
Слайд 32Радиальные градиенты
Градиент можно усложнять через добавление опорных цветовых точек
Для повторяющегося радиального
градиента:
background-image: repeating-radial-gradient(circle, red, orange, red);
background-image: repeating-radial-gradient(circle, red, orange, red);
Слайд 33Радиальные градиенты
ВАЖНО:
Поскольку веб-браузеры считают линейные и радиальные градиенты просто фоновым изображением,
то для них можно использовать и другие свойства
Слайд 34Радиальные градиенты
ВАЖНО:
Во избежание всевозможных сложностей имеются интерактивные средства, позволяющие создавать и
использовать градиенты
ЗАДАНИЕ:
Изучите самостоятельно возможности приложения Colorzilla
ЗАДАНИЕ:
Изучите самостоятельно возможности приложения Colorzilla
Слайд 35Иконка сайта
При загрузке сайта, в адресной строке браузера можно иногда увидеть
небольшую картинку, которая связана с тематикой сайта.
Тот же рисунок отображается рядом со ссылкой при добавлении ее в закладки браузера.
Чтобы установить подобный объект, необходимо нарисовать изображение размером 16х16 пикселов и сохранить его в формате ICO в корне сайта под именем favicon.ico.
Тот же рисунок отображается рядом со ссылкой при добавлении ее в закладки браузера.
Чтобы установить подобный объект, необходимо нарисовать изображение размером 16х16 пикселов и сохранить его в формате ICO в корне сайта под именем favicon.ico.
Слайд 36Иконка сайта
Если располагаете данную иконку не в корне сайта, то нужно
прописать, где она будет располагаться
type="image/x-icon">
Слайд 37Иконка сайта
Формат рисунка не обязательно должен быть ICO, также допускается использование
GIF и PNG. При этом необходимо сменить значение атрибута type на image/gif или image/png, в зависимости от типа изображения.
type="image/png">