- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Верстка web-страниц презентация
Содержание
- 1. Верстка web-страниц
- 2. Содержание Конструирование таблицы Редактирование содержимого таблицы Вложенность таблиц Таблицы как средство компоновки Web-страниц
- 3. Таблица Используем таблицы для отображения информационных данных,
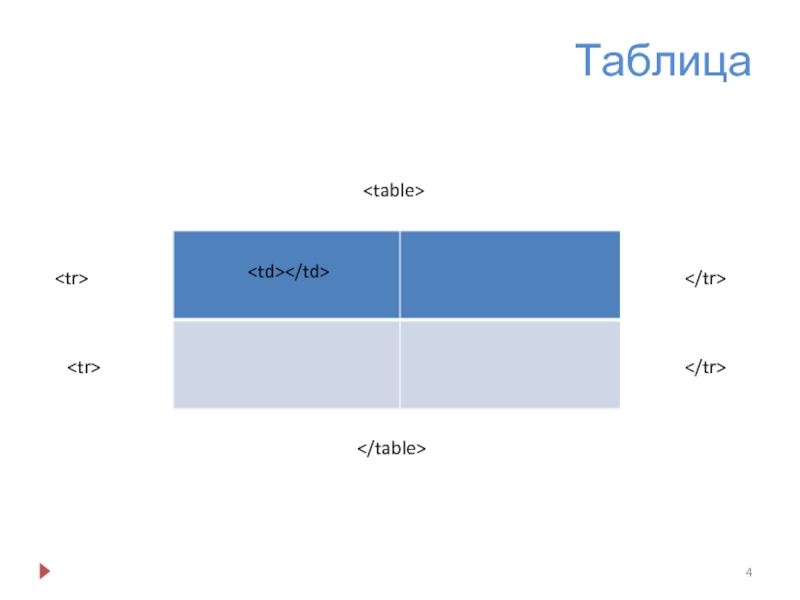
- 4. Таблица
- 5. Таблица … тег для вставки
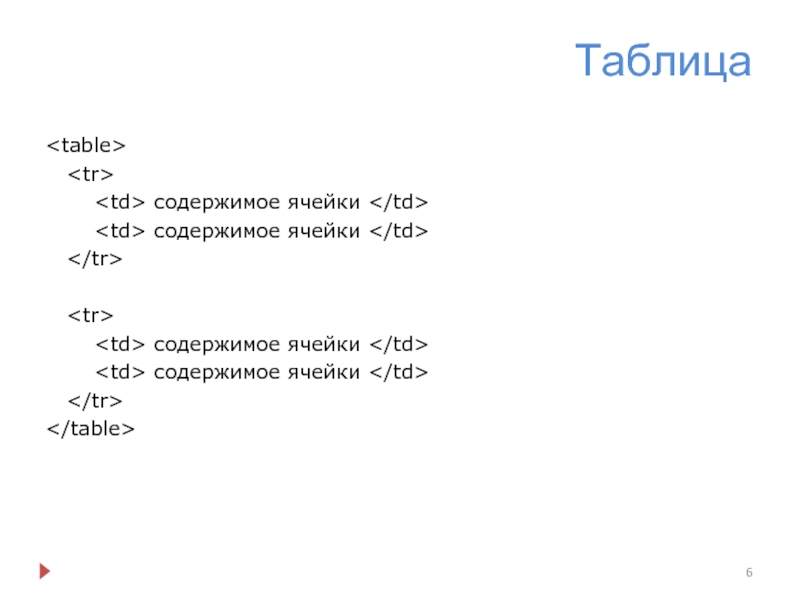
- 6. Таблица
- 7. Атрибуты ВАЖНО: Для задания внешнего вида таблицы
- 8. Атрибуты bgcolor позволяет задать цвет для
- 9. Атрибуты width – позволяет установить ширину таблицы;
- 10. Атрибуты cellpadding –расстояние от края ячейки до
- 11. Объединение ячеек Для тега : colspan
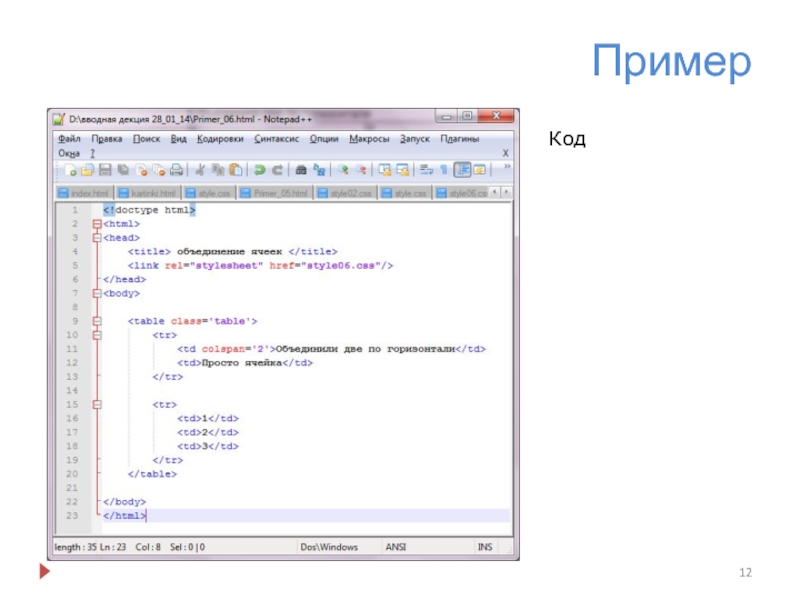
- 12. Пример Код
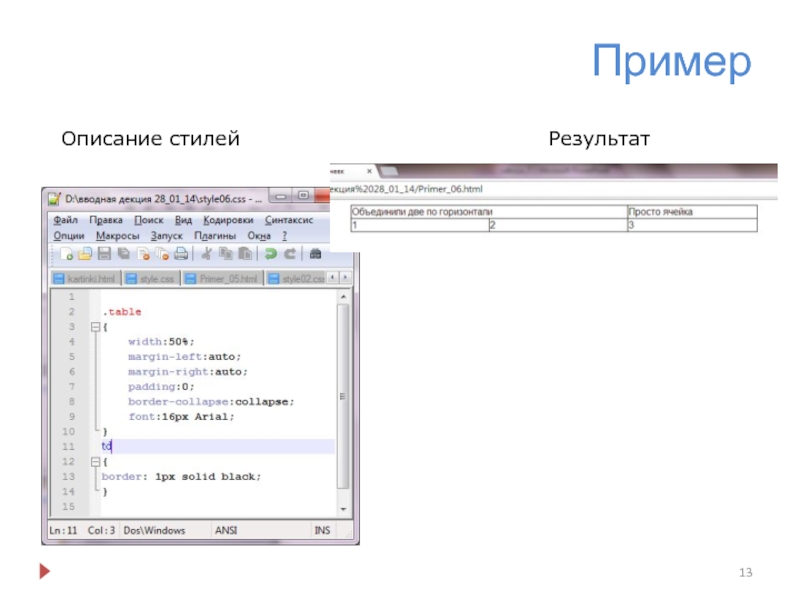
- 13. Пример Описание стилей Результат
- 14. Задание Создайте таблицу, аналогично предыдущему примеру, но объедините несколько ячеек по вертикали (объединение по строкам)
- 15. Задание Есть дополнительный набор тегов для работы
- 16. Стили Тот факт, что таблица состоит из
- 17. Стили: отступы Отступ – т.е. расстояние между
- 18. Стили: отступы Примеры td { padding-top:
- 19. Стили: выравнивание Чтобы настроить месторасположение содержимого внутри
- 20. Стили: выравнивание text-align унаследованное свойство, т.е. если вы
- 21. Стили: выравнивание vertical-align не унаследованное свойство, поэтому его
- 22. Стили: границы Свойство border работает и с
- 23. Стили: границы Управление промежутками между ячейками таблицы
- 24. Стили: границы Удаление двойных границ Даже
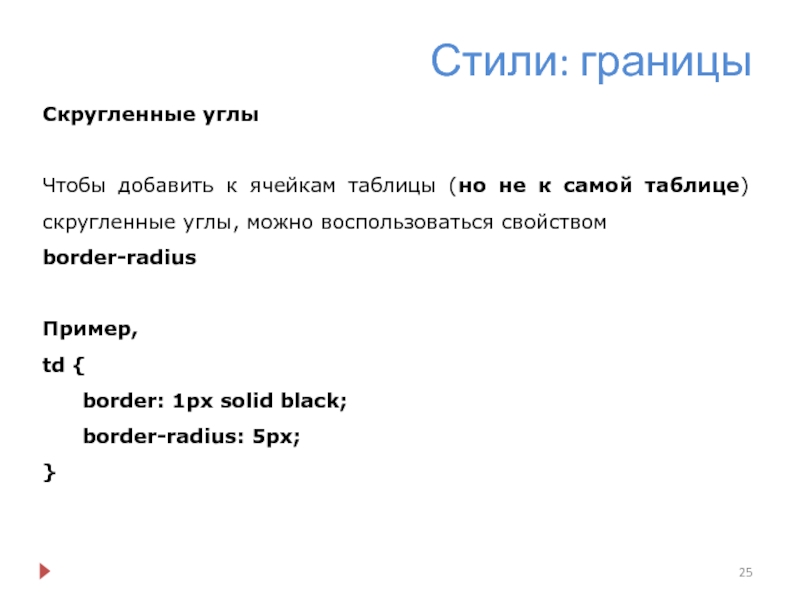
- 25. Стили: границы Скругленные углы Чтобы добавить
- 26. Стили: границы ВАЖНО: Если для свойства
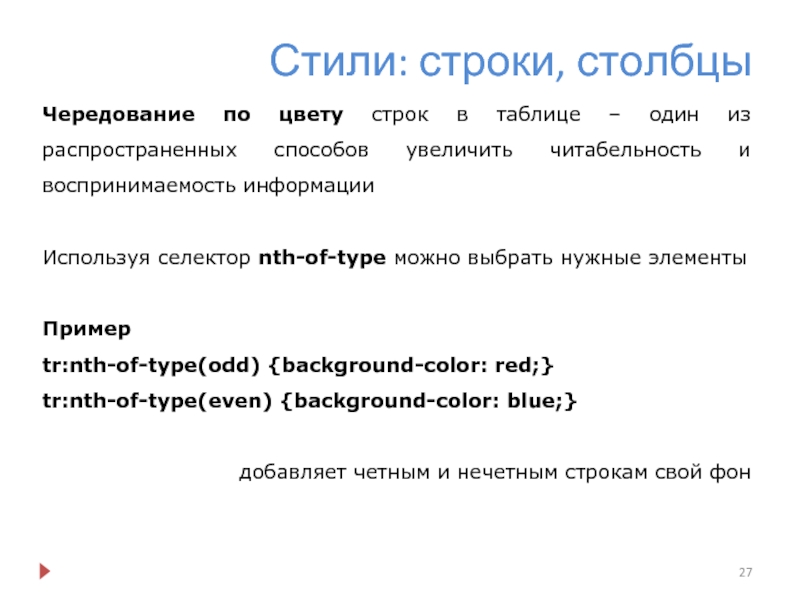
- 27. Стили: строки, столбцы Чередование по цвету строк
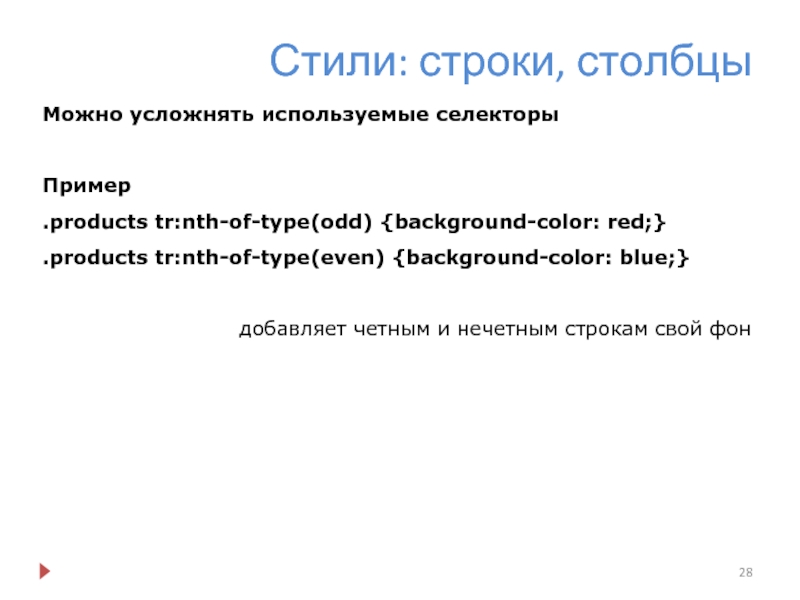
- 28. Стили: строки, столбцы Можно усложнять используемые селекторы
- 29. Таблица ВЕДОМОСТЬ
- 30. Таблица Анализ задачи: ВЕДОМОСТЬ
- 31. Создание таблицы Шаг 1. Добавляем заголовок
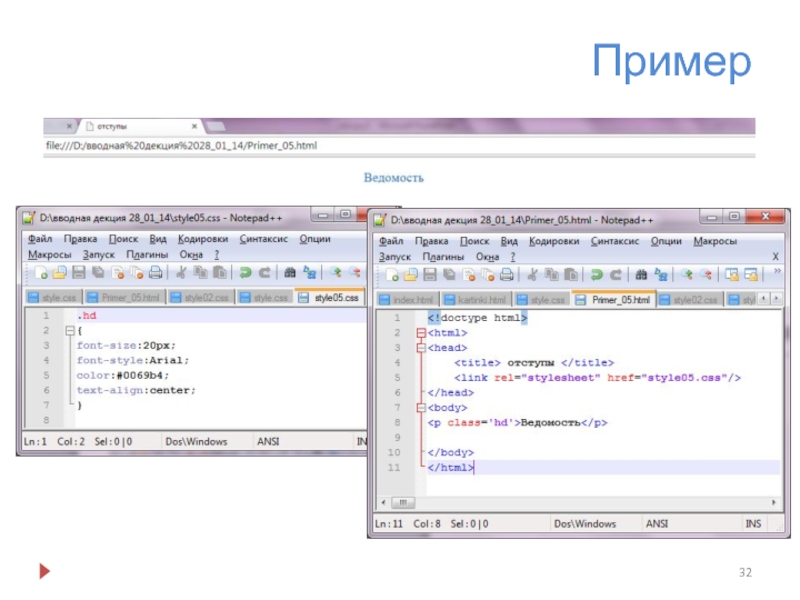
- 32. Пример
- 33. Создание таблицы Шаг 2. Каркас таблицы В
- 34. Пример
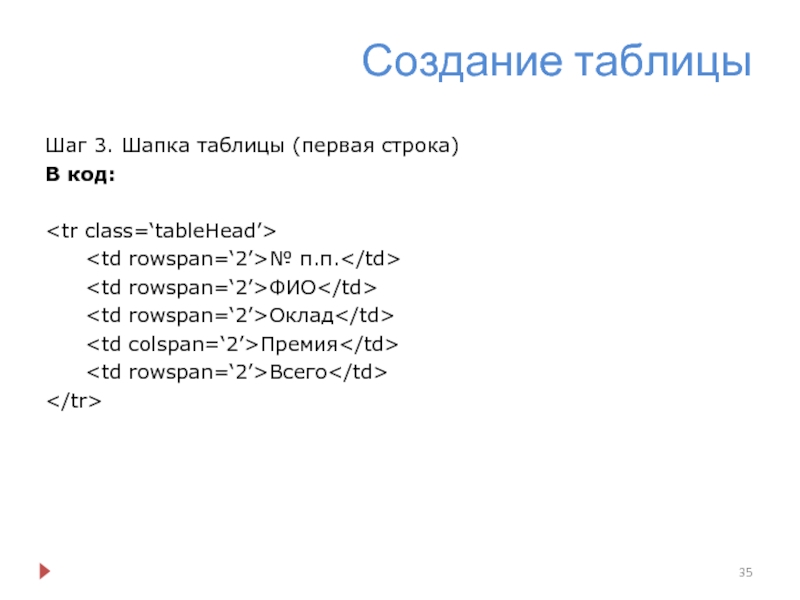
- 35. Создание таблицы Шаг 3. Шапка таблицы (первая
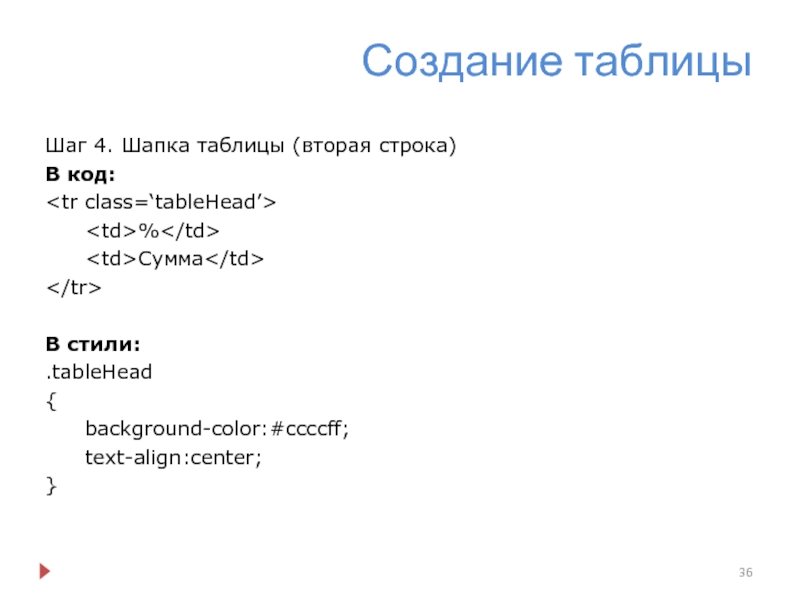
- 36. Создание таблицы Шаг 4. Шапка таблицы (вторая
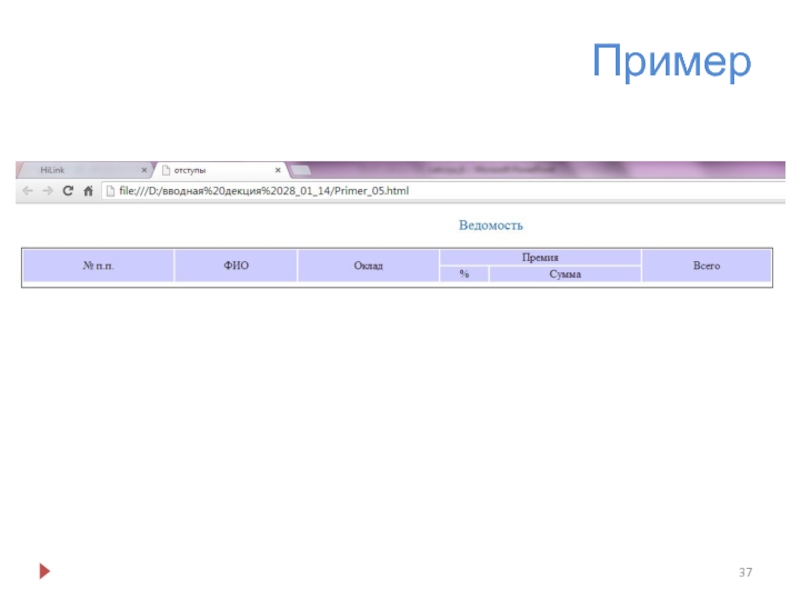
- 37. Пример
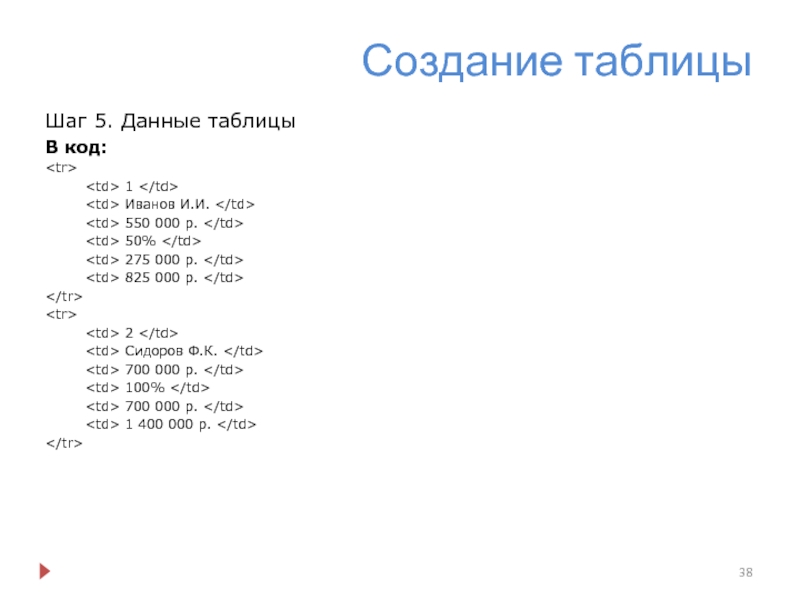
- 38. Создание таблицы Шаг 5. Данные таблицы В
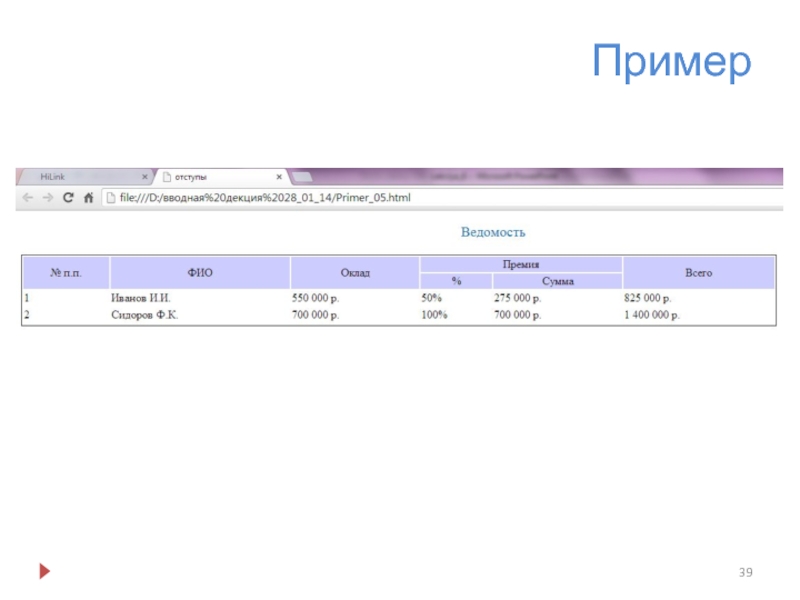
- 39. Пример
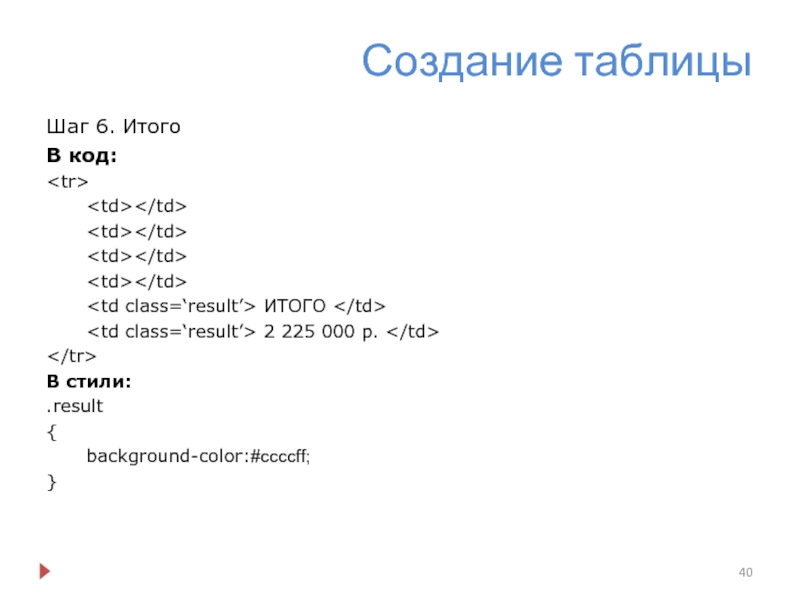
- 40. Создание таблицы Шаг 6. Итого В код:
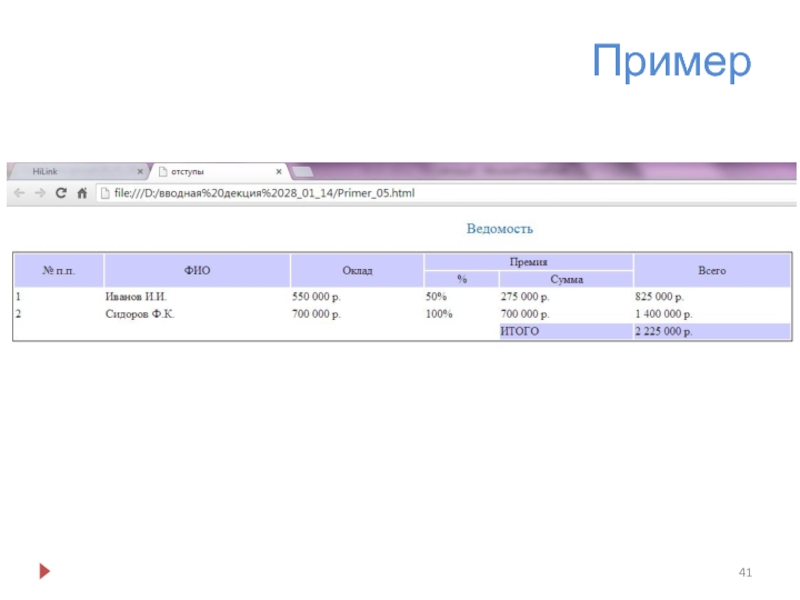
- 41. Пример
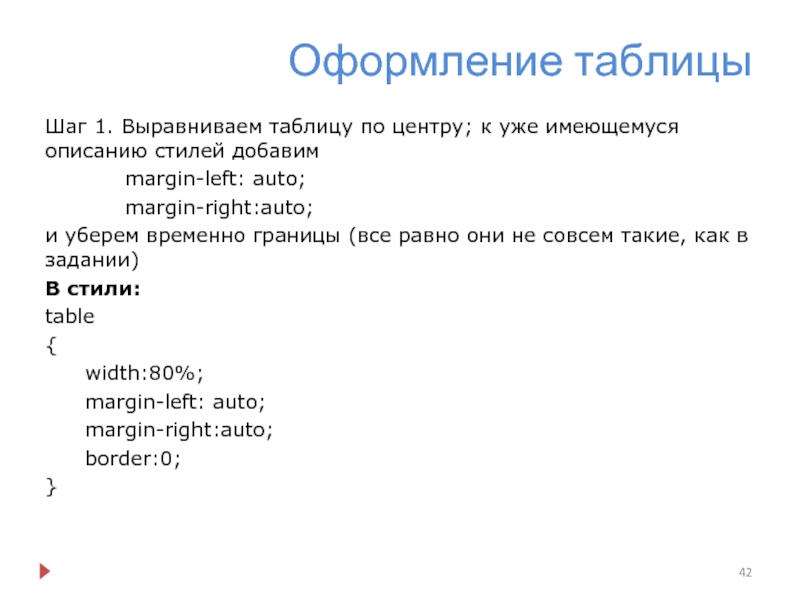
- 42. Оформление таблицы Шаг 1. Выравниваем таблицу по
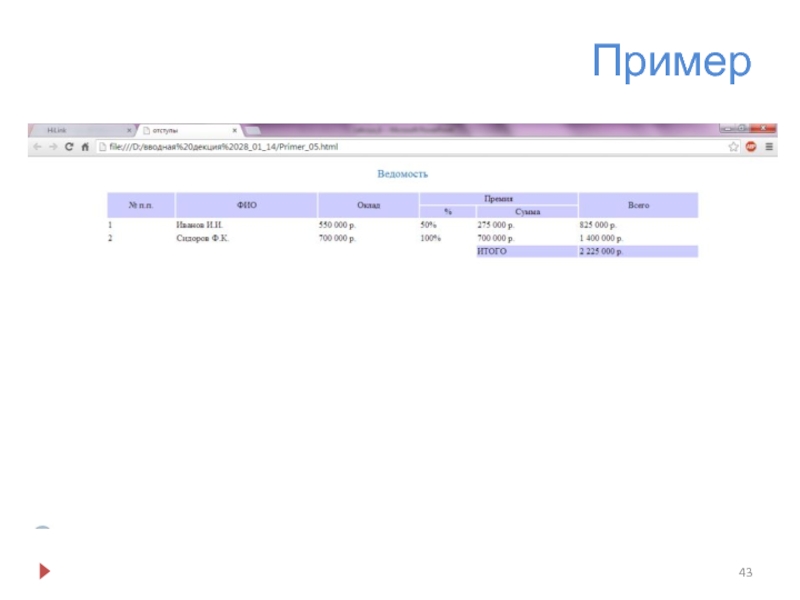
- 43. Пример
- 44. Оформление таблицы Шаг 2. Выставляем отступы и
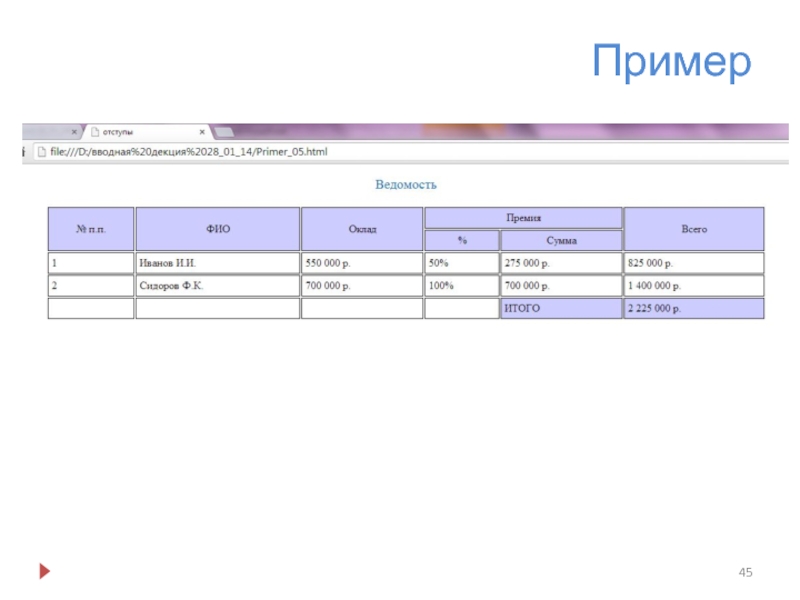
- 45. Пример
- 46. Оформление таблицы Шаг 3. Убираем отступы между
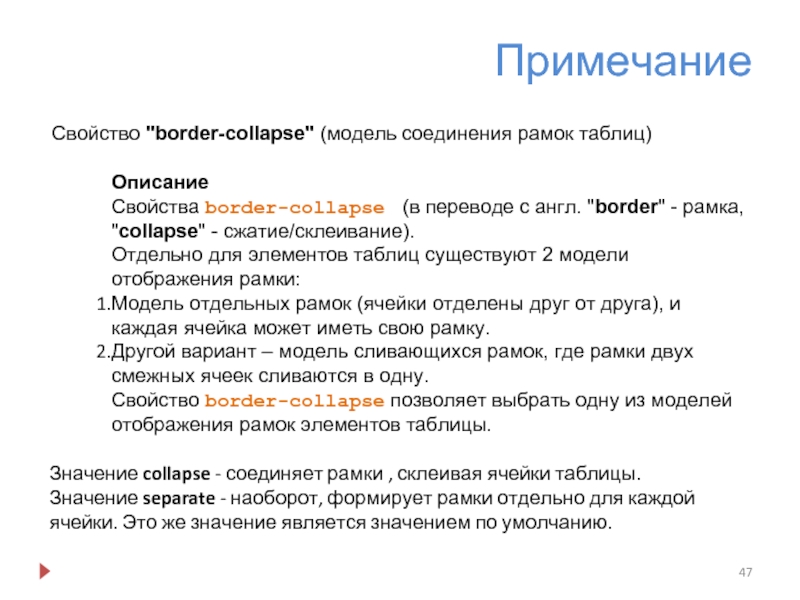
- 47. Примечание Значение collapse - соединяет рамки , склеивая ячейки
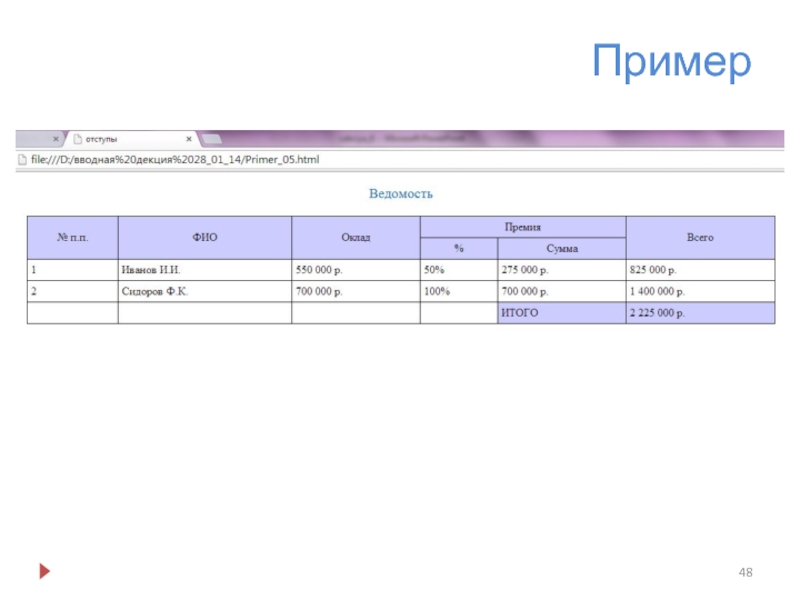
- 48. Пример
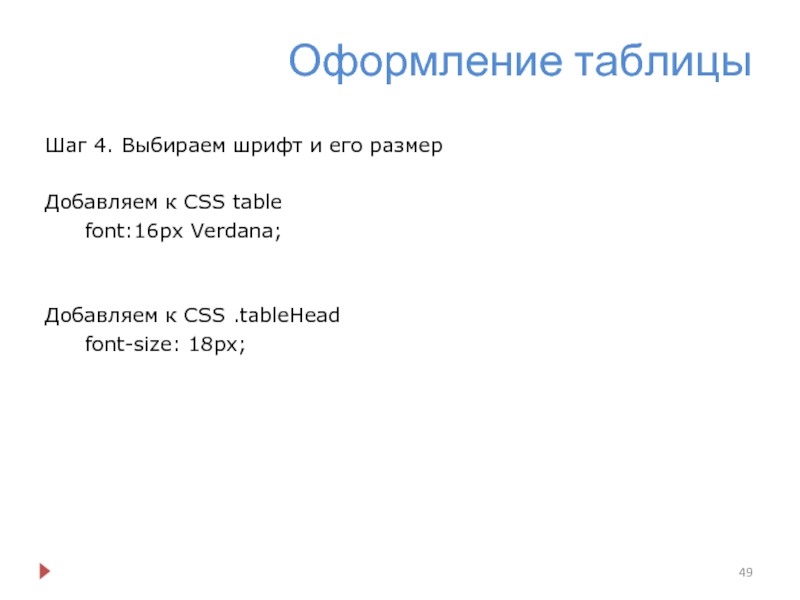
- 49. Оформление таблицы Шаг 4. Выбираем шрифт и
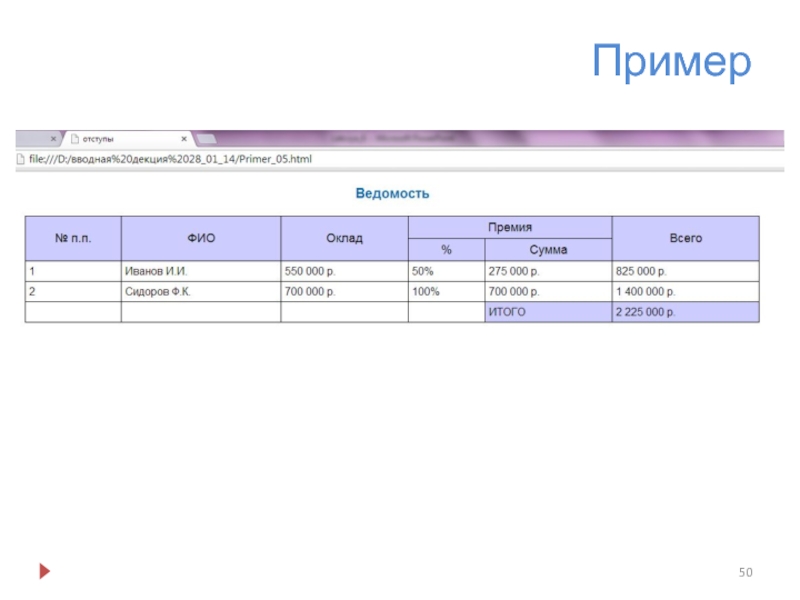
- 50. Пример
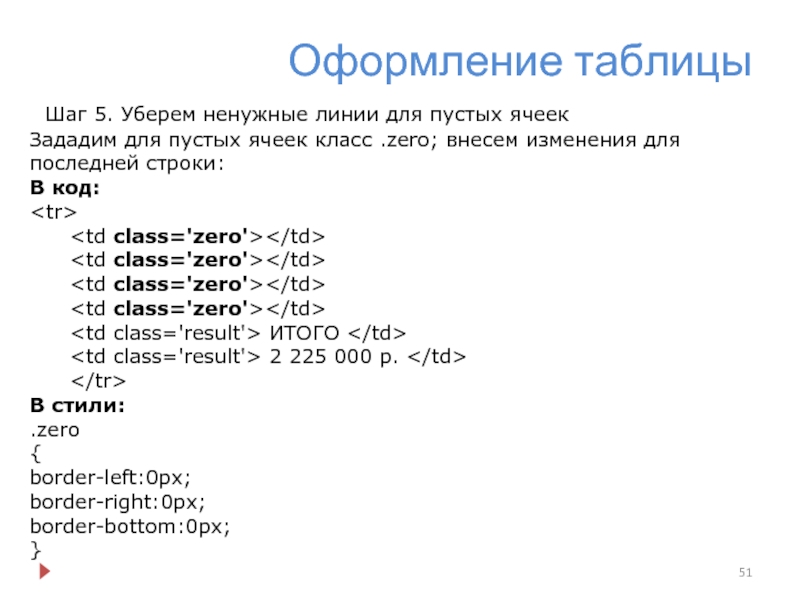
- 51. Оформление таблицы Шаг 5. Уберем ненужные линии
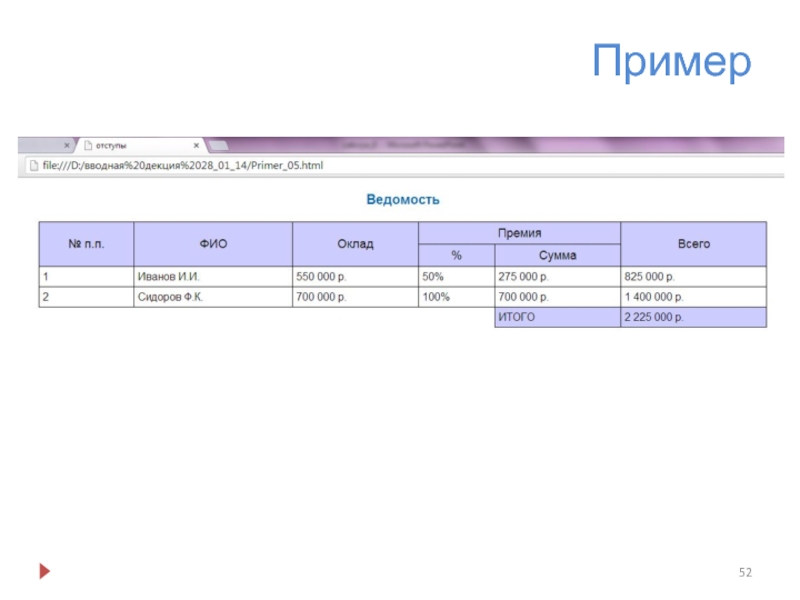
- 52. Пример
- 53. Вложенность таблиц Вложенная таблица Допустимо размещать
- 54. Задание Создайте таблицу из 5 строк и
- 55. Таблицы на web-страницах Табличная верстка web-страниц считается
- 56. Спасибо за внимание
Слайд 2Содержание
Конструирование таблицы
Редактирование содержимого таблицы
Вложенность таблиц
Таблицы как средство компоновки Web-страниц
Слайд 3Таблица
Используем таблицы для отображения информационных данных, но не для компоновки элементов
веб-страниц:
расписание;
результаты мероприятий;
списки воспроизведения музыкальных объектов;
и т.п.
расписание;
результаты мероприятий;
списки воспроизведения музыкальных объектов;
и т.п.
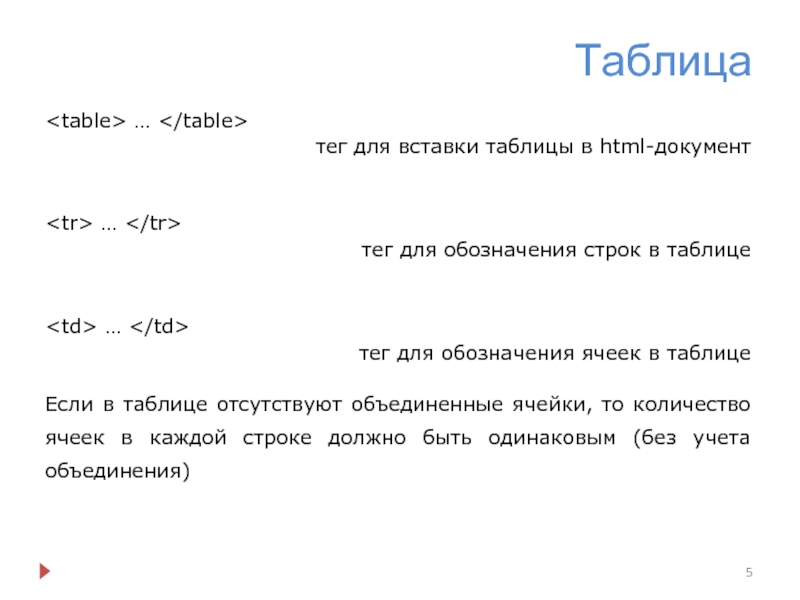
Слайд 5Таблица
…
тег для вставки таблицы в html-документ
…
тег для
обозначения строк в таблице
…
тег для обозначения ячеек в таблице
Если в таблице отсутствуют объединенные ячейки, то количество ячеек в каждой строке должно быть одинаковым (без учета объединения)
тег для обозначения ячеек в таблице
Если в таблице отсутствуют объединенные ячейки, то количество ячеек в каждой строке должно быть одинаковым (без учета объединения)
Слайд 7Атрибуты
ВАЖНО:
Для задания внешнего вида таблицы (свойства форматирования) желательно применять не атрибуты,
а стилевые значения
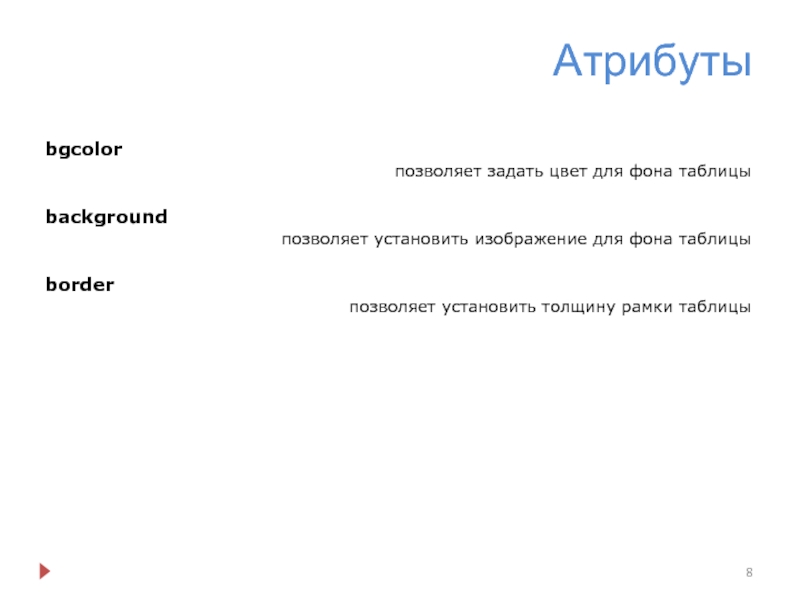
Слайд 8Атрибуты
bgcolor
позволяет задать цвет для фона таблицы
background
позволяет установить изображение для фона таблицы
border
позволяет установить толщину рамки таблицы
Слайд 9Атрибуты
width – позволяет установить ширину таблицы; ширину можно задать в определенных
единицах или в % соотношении
width=50% - таблица займет половину от ширины страницы
height – позволяет установить высоту таблицы;
cellspacing – расстояние между ячейками таблицы; если параметр не задан, то по умолчанию, расстояние будет равно нескольким пикселям;
width=50% - таблица займет половину от ширины страницы
height – позволяет установить высоту таблицы;
cellspacing – расстояние между ячейками таблицы; если параметр не задан, то по умолчанию, расстояние будет равно нескольким пикселям;
Слайд 10Атрибуты
cellpadding –расстояние от края ячейки до ее содержимого;
align – выравнивание таблицы
(left, right, center);
valign – позволяет разместить текст внизу, вверху или по центру ячейки (bottom, top, middle)
valign – позволяет разместить текст внизу, вверху или по центру ячейки (bottom, top, middle)
Слайд 11Объединение ячеек
Для тега :
colspan – позволяет «растянуть» ячейку на несколько столбцов
(т.е. объединить несколько ячеек по горизонтали)
rowspan – позволяет «растянуть» ячейку на несколько строк (т.е. объединить несколько ячеек по вертикали)
rowspan – позволяет «растянуть» ячейку на несколько строк (т.е. объединить несколько ячеек по вертикали)
Слайд 14Задание
Создайте таблицу, аналогично предыдущему примеру, но объедините несколько ячеек по вертикали
(объединение по строкам)
Слайд 15Задание
Есть дополнительный набор тегов для работы с таблицами; он позволяет выполнить
условную маркировку частей таблицы и применить к ним определенные стили
Парные теги:
- позволяет выделить заголовок таблицы
Задание: самостоятельно изучите назначение перечисленных тегов
Слайд 16Стили
Слайд 17Стили: отступы
Слайд 18Стили: отступы
Слайд 19Стили: выравнивание
Слайд 20Стили: выравнивание
Слайд 21Стили: выравнивание
Слайд 22Стили: границы
Парные теги:
Задание: самостоятельно изучите назначение перечисленных тегов
Слайд 16Стили
Тот факт, что таблица состоит из нескольких html-тегов, помогает определить более
детально, к какому элементу таблицы применить то или иное свойство
Слайд 17Стили: отступы
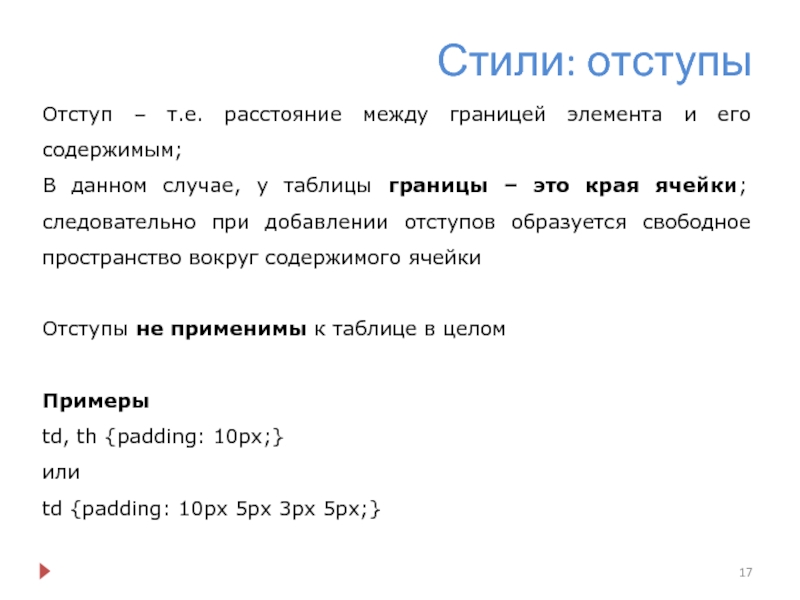
Отступ – т.е. расстояние между границей элемента и его содержимым;
В
данном случае, у таблицы границы – это края ячейки; следовательно при добавлении отступов образуется свободное пространство вокруг содержимого ячейки
Отступы не применимы к таблице в целом
Примеры
td, th {padding: 10px;}
или
td {padding: 10px 5px 3px 5px;}
Отступы не применимы к таблице в целом
Примеры
td, th {padding: 10px;}
или
td {padding: 10px 5px 3px 5px;}
Слайд 18Стили: отступы
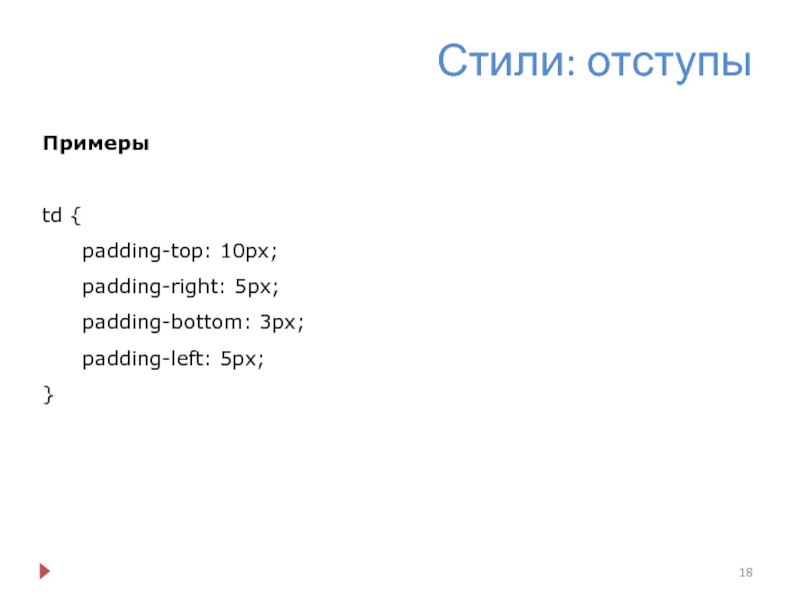
Примеры
td {
padding-top: 10px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
}
Слайд 19Стили: выравнивание
Чтобы настроить месторасположение содержимого внутри самой ячейки, используются свойства:
text-align - по
горизонтали
vertical-align - по вертикали
vertical-align - по вертикали
Слайд 20Стили: выравнивание
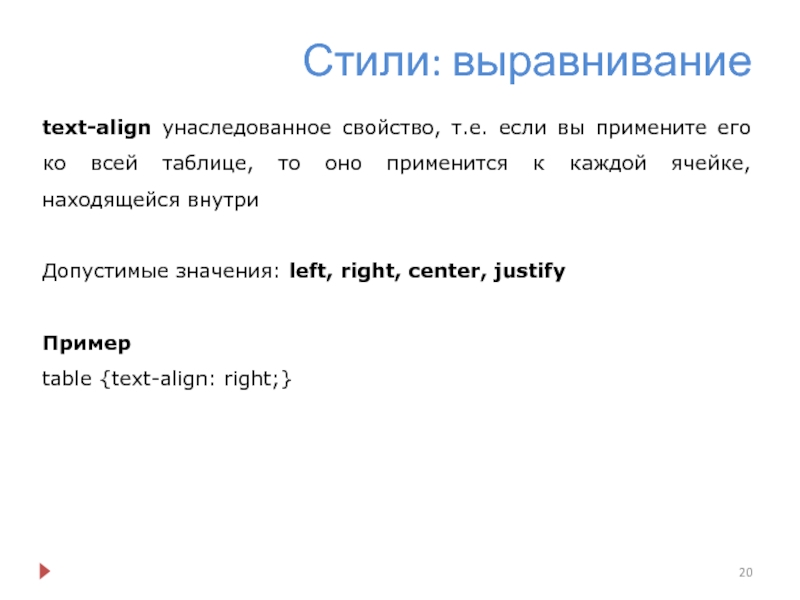
text-align унаследованное свойство, т.е. если вы примените его ко всей таблице,
то оно применится к каждой ячейке, находящейся внутри
Допустимые значения: left, right, center, justify
Пример
table {text-align: right;}
Допустимые значения: left, right, center, justify
Пример
table {text-align: right;}
Слайд 21Стили: выравнивание
vertical-align не унаследованное свойство, поэтому его нужно применять непосредственно к тем
объектам, которые вам необходимы
Допустимые значения: top, baseline, middle, bottom
Значение baseline позволит выровнять первую строку каждой ячейки в одной строке
Пример
td {vertical-align: top;}
Допустимые значения: top, baseline, middle, bottom
Значение baseline позволит выровнять первую строку каждой ячейки в одной строке
Пример
td {vertical-align: top;}
Слайд 22Стили: границы
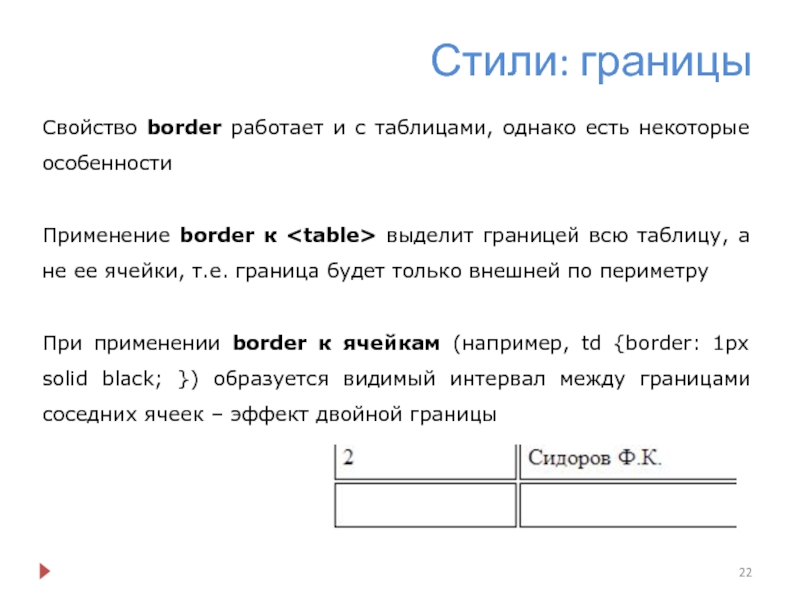
Свойство border работает и с таблицами, однако есть некоторые особенности
Применение
border к выделит границей всю таблицу, а не ее ячейки, т.е. граница будет только внешней по периметру
| Оклад | Премия | Всего | 50% | 275 000 р. | 825 000 р. |
| 2 | Сидоров Ф.К. | 700 000 р. | 100% | 700 000 р. | 1 400 000 р. | 2 225 000 р. |
| ИТОГО | 2 225 000 р. |