- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Верстка. Основы построения лэйаута презентация
Содержание
- 1. Верстка. Основы построения лэйаута
- 2. div & span это два основных элемента на которых держится вся блочная верстка
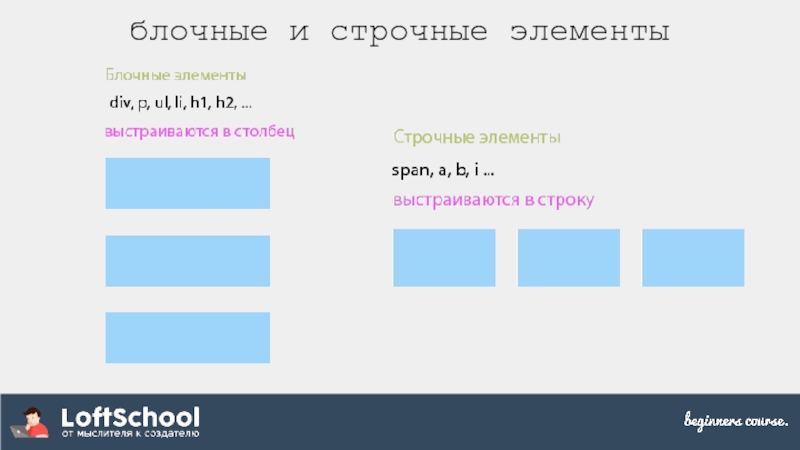
- 3. блочные и строчные элементы
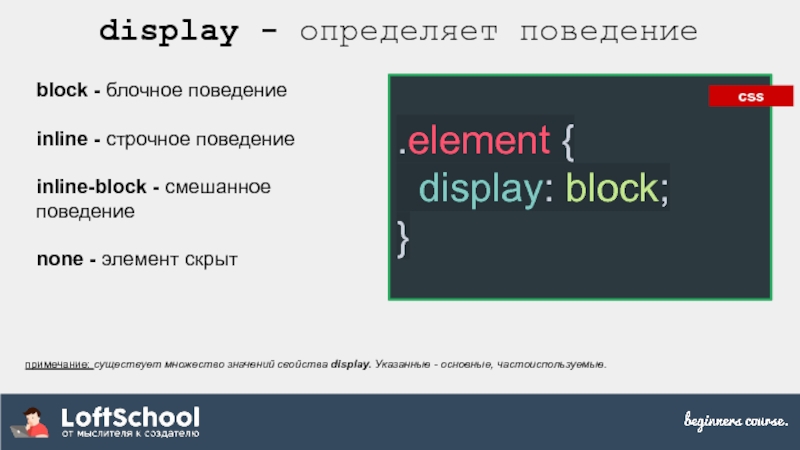
- 4. display - определяет поведение block -
- 5. БЛОЧНЫЕ: выстраиваются в столбец можно
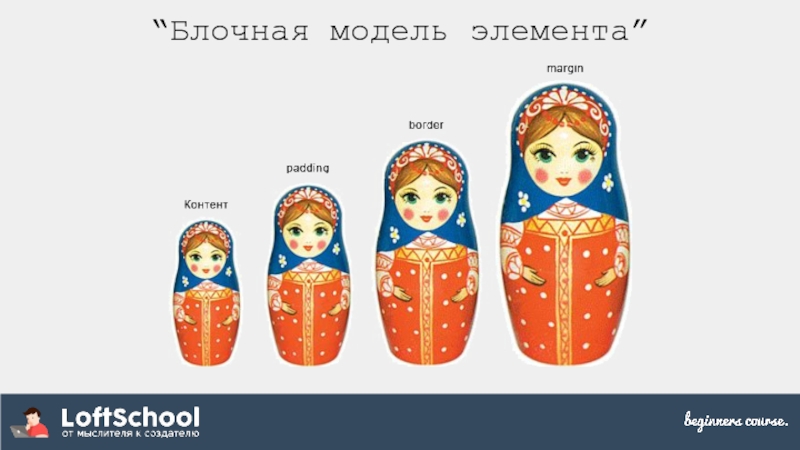
- 6. “Блочная модель элемента”
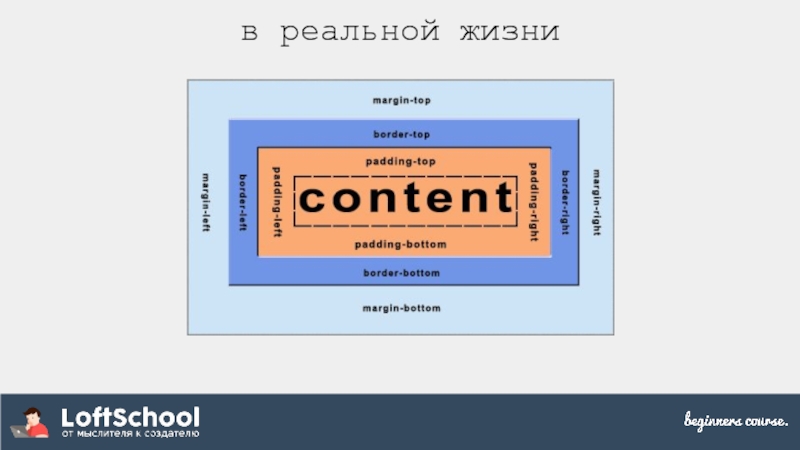
- 7. в реальной жизни
- 8. “обтекание” float - определяет по какой
- 9. Основная проблема флоатов.
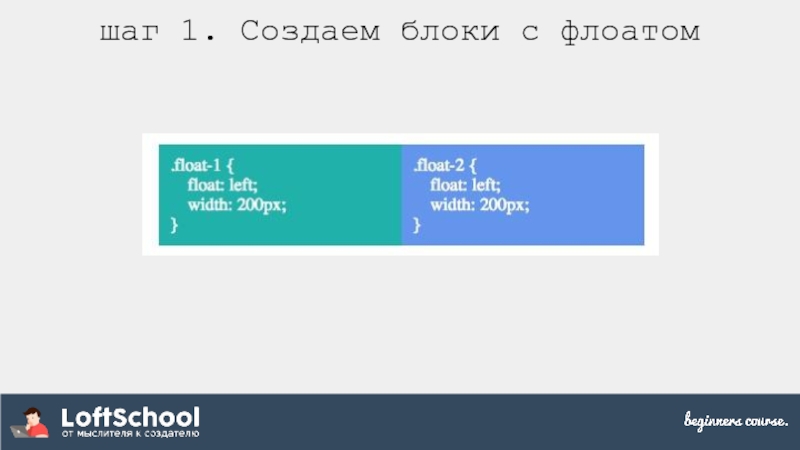
- 10. шаг 1. Создаем блоки с флоатом
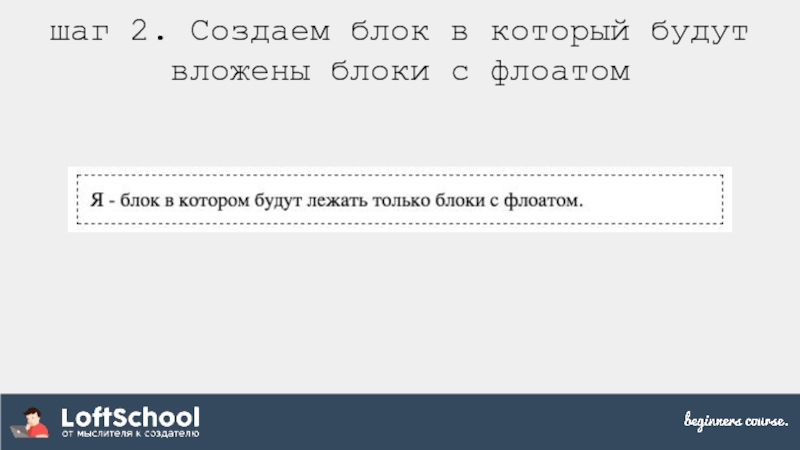
- 11. шаг 2. Создаем блок в который будут вложены блоки с флоатом
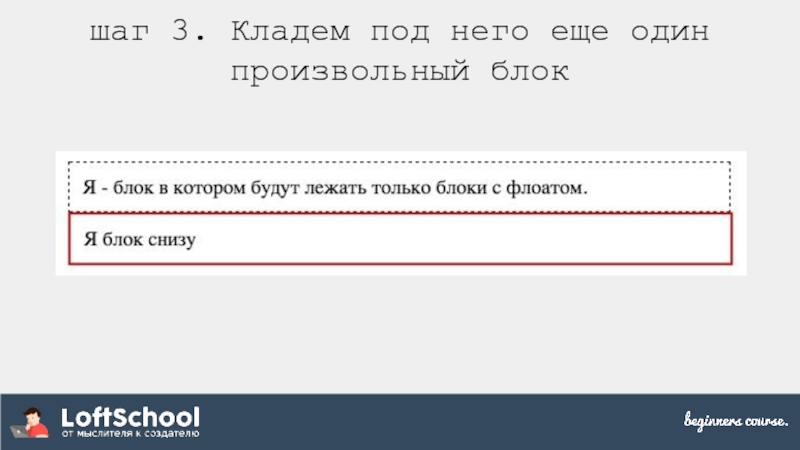
- 12. шаг 3. Кладем под него еще один произвольный блок
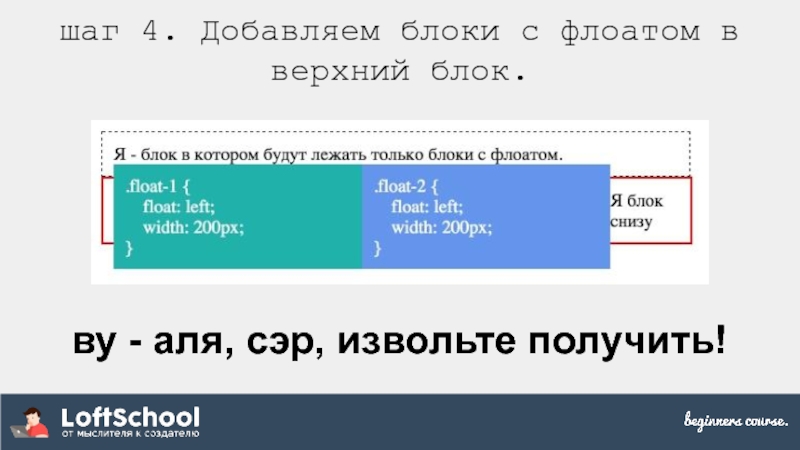
- 13. шаг 4. Добавляем блоки с флоатом
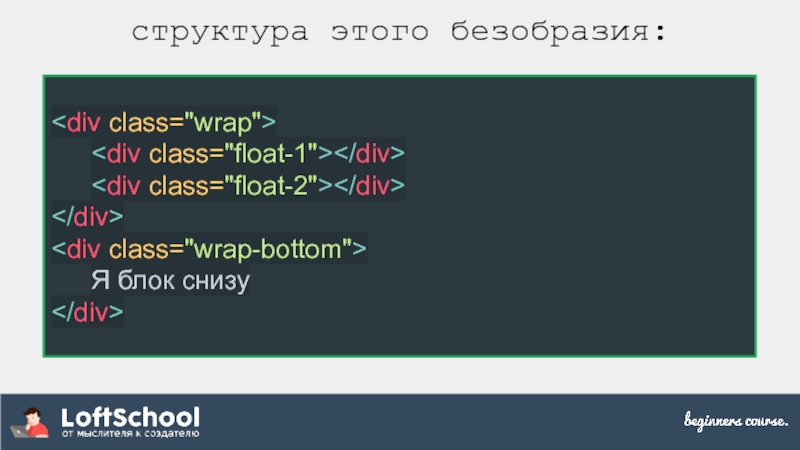
- 14. структура этого безобразия:
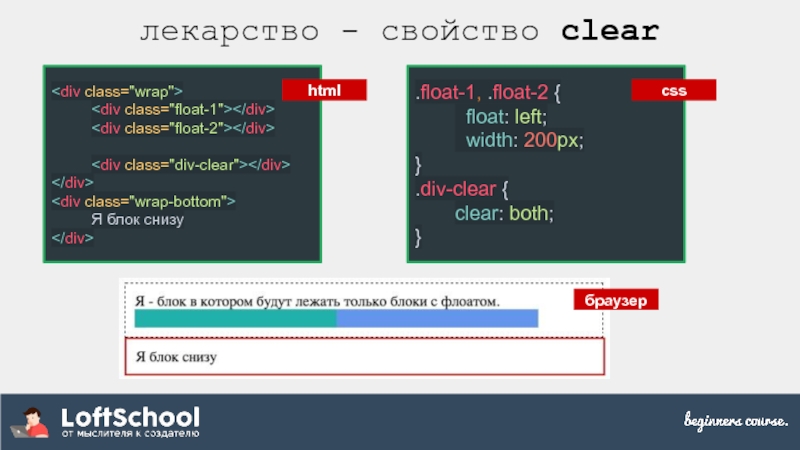
- 15. лекарство - свойство clear
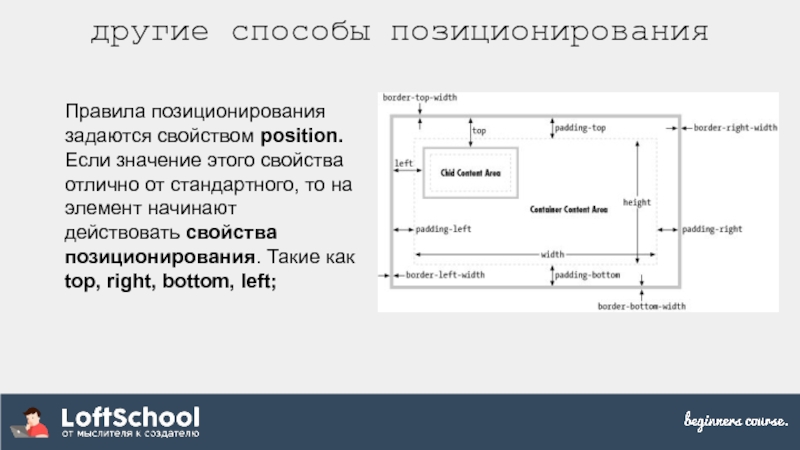
- 16. другие способы позиционирования Правила позиционирования задаются
- 17. другие способы позиционирования Значение свойства position:
Слайд 4
display - определяет поведение
block - блочное поведение
inline - строчное поведение
inline-block -
none - элемент скрыт
.element {
display: block;
}
примечание: существует множество значений свойства display. Указанные - основные, частоиспользуемые.
css
Слайд 5
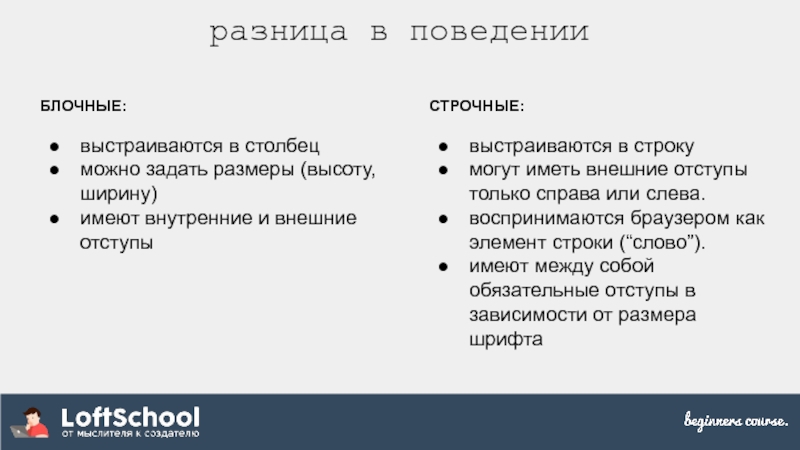
БЛОЧНЫЕ:
выстраиваются в столбец
можно задать размеры (высоту, ширину)
имеют внутренние и внешние отступы
разница
СТРОЧНЫЕ:
выстраиваются в строку
могут иметь внешние отступы только справа или слева.
воспринимаются браузером как элемент строки (“слово”).
имеют между собой обязательные отступы в зависимости от размера шрифта
Слайд 8
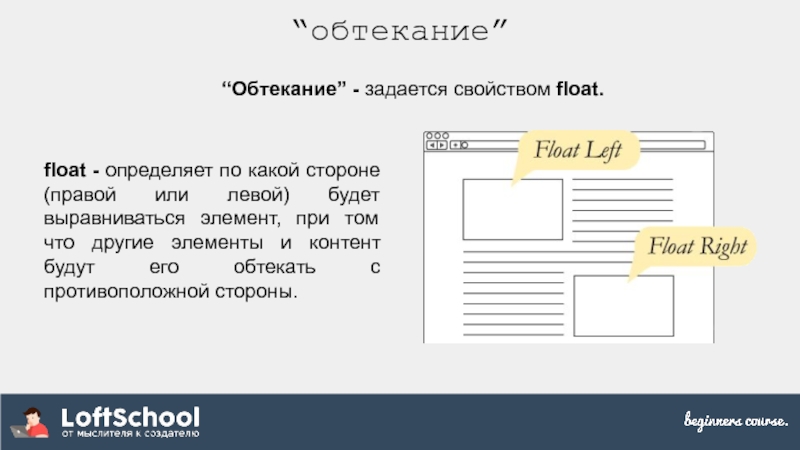
“обтекание”
float - определяет по какой стороне (правой или левой) будет выравниваться
“Обтекание” - задается свойством float.
Слайд 15
лекарство - свойство clear
Я блок снизу
html
.float-1, .float-2 {
float: left;
width: 200px;
}
.div-clear {
clear: both;
}
css
браузер
Слайд 16
другие способы позиционирования
Правила позиционирования задаются свойством position. Если значение этого свойства
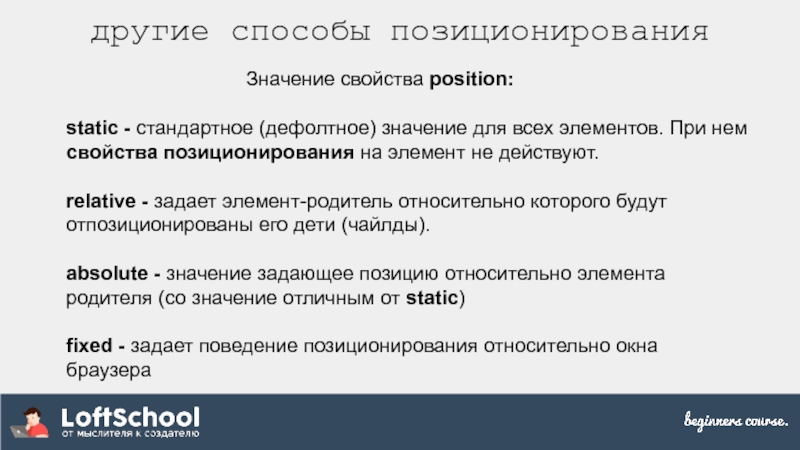
Слайд 17
другие способы позиционирования
Значение свойства position:
static - стандартное (дефолтное) значение для всех
relative - задает элемент-родитель относительно которого будут отпозиционированы его дети (чайлды).
absolute - значение задающее позицию относительно элемента родителя (со значение отличным от static)
fixed - задает поведение позиционирования относительно окна браузера