- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Векторная графика презентация
Содержание
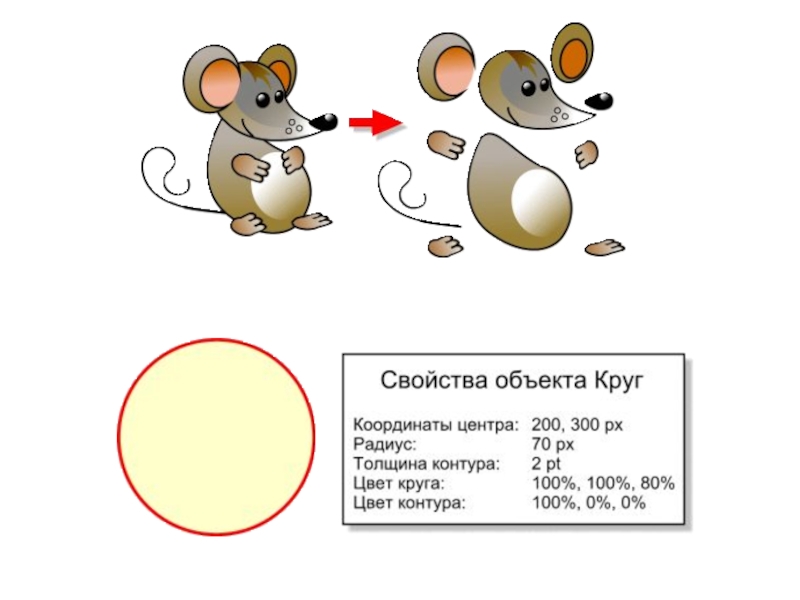
- 1. Векторная графика
- 2. Растровый рисунок Векторный рисунок
- 4. Преимущества векторной графики · Преобразования рисунка и
- 5. Недостатки векторной графики Векторная графика ограничена
- 6. Векторный редактор Inkscape
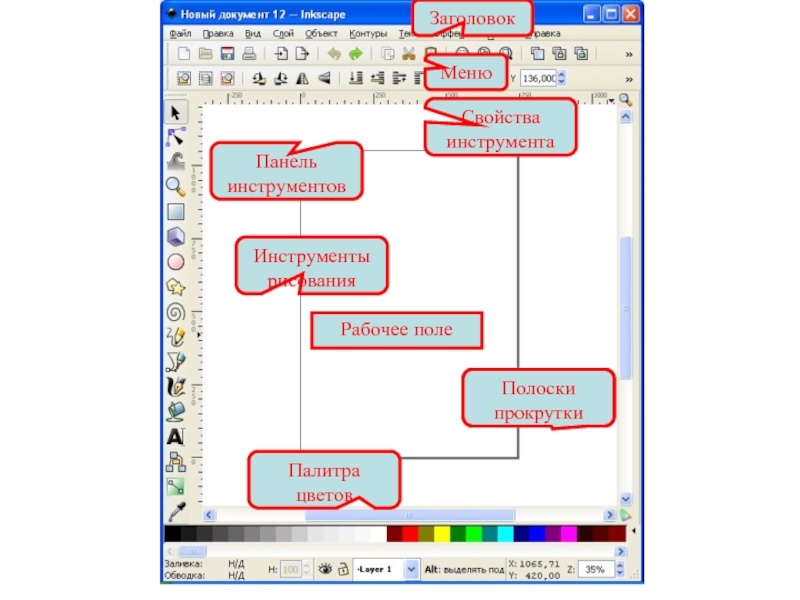
- 7. Заголовок Меню Панель инструментов Свойства инструмента Инструменты рисования Рабочее поле Палитра цветов Полоски прокрутки
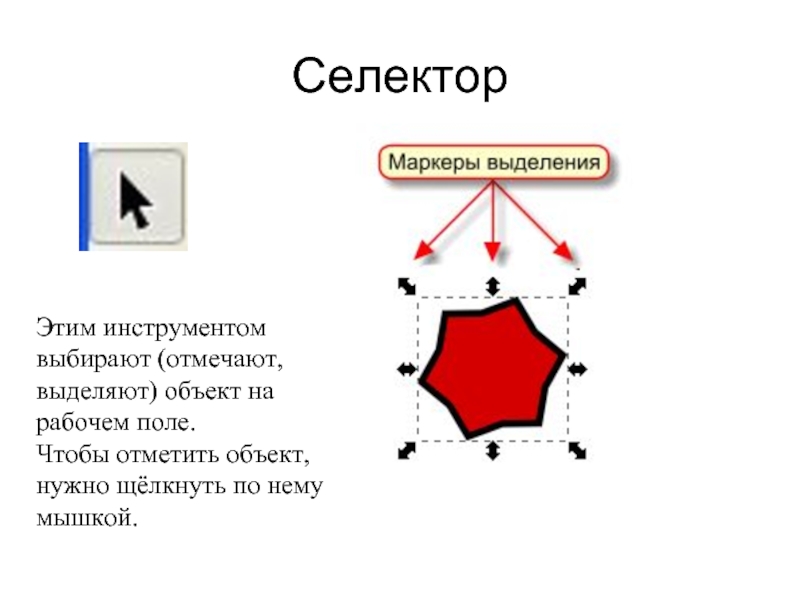
- 8. Селектор Этим инструментом выбирают (отмечают, выделяют) объект
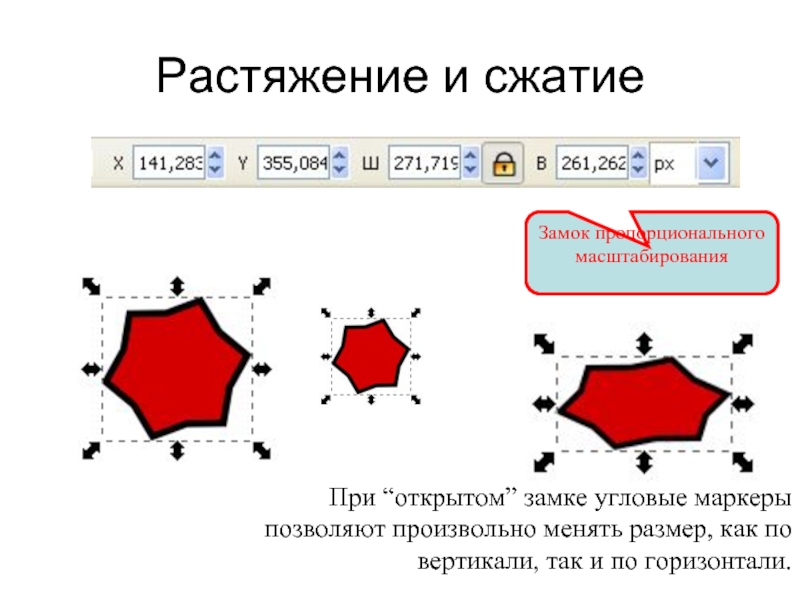
- 9. Растяжение и сжатие Замок пропорционального масштабирования
- 10. Перетаскивание и копирование Продублировать выделенные объекты Создать
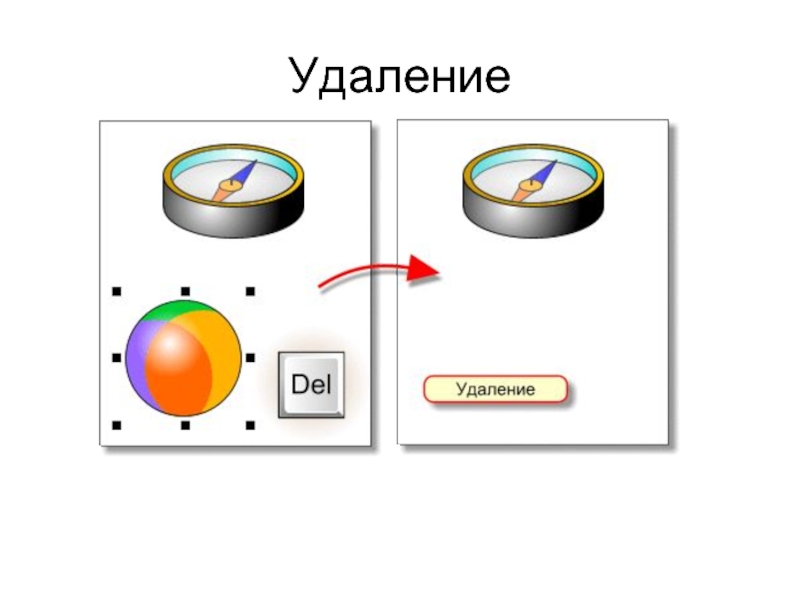
- 11. Удаление
- 12. Наклоны и вращения Если по выделенному объекту
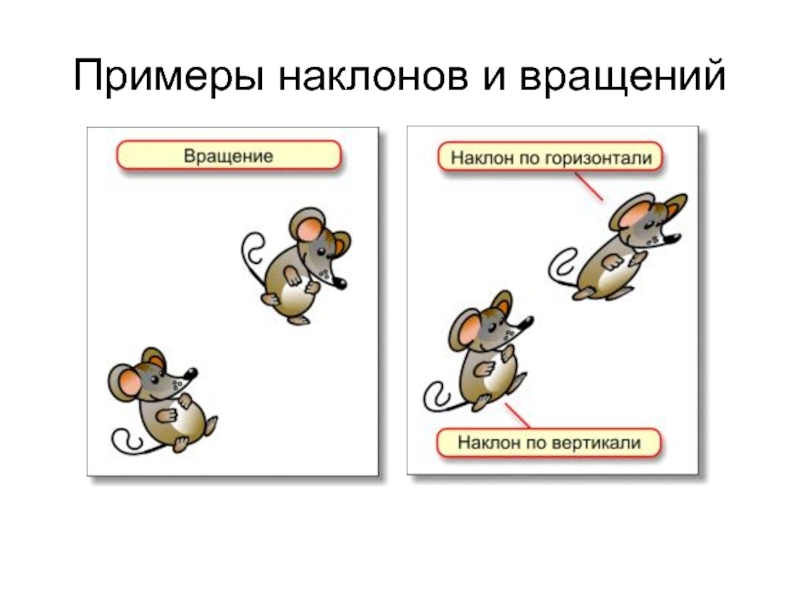
- 13. Примеры наклонов и вращений
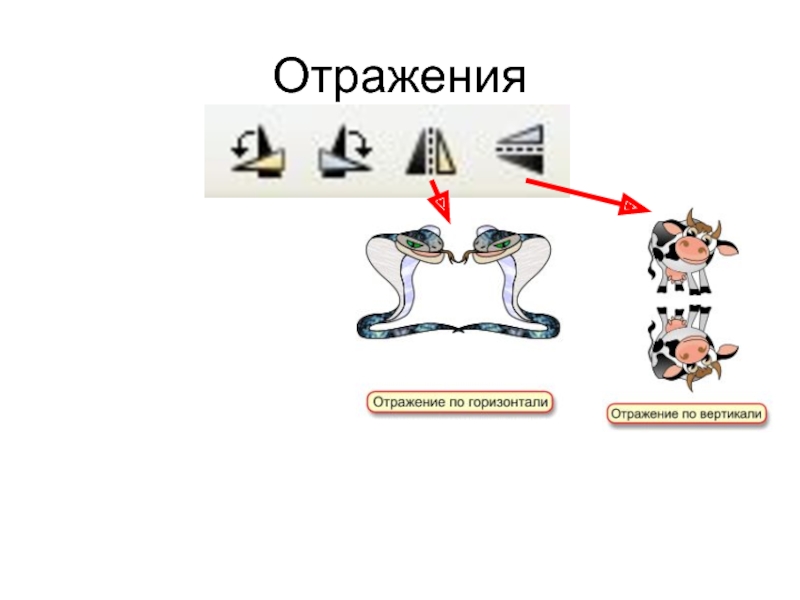
- 14. Отражения
- 15. Сложение и вычитание
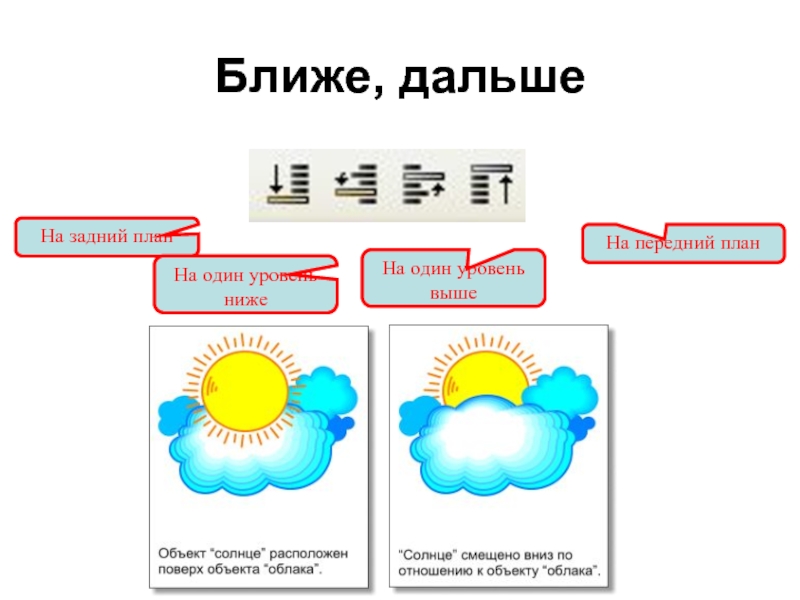
- 16. Ближе, дальше На задний план На один
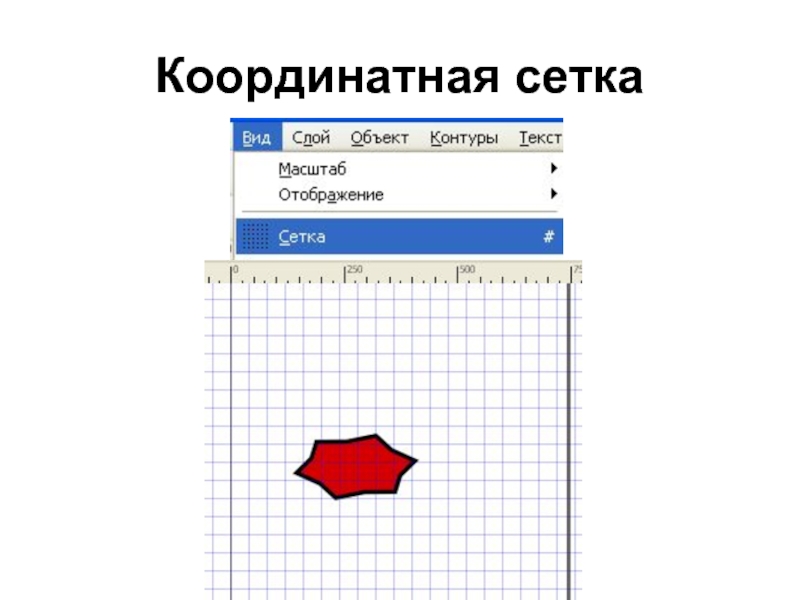
- 17. Координатная сетка
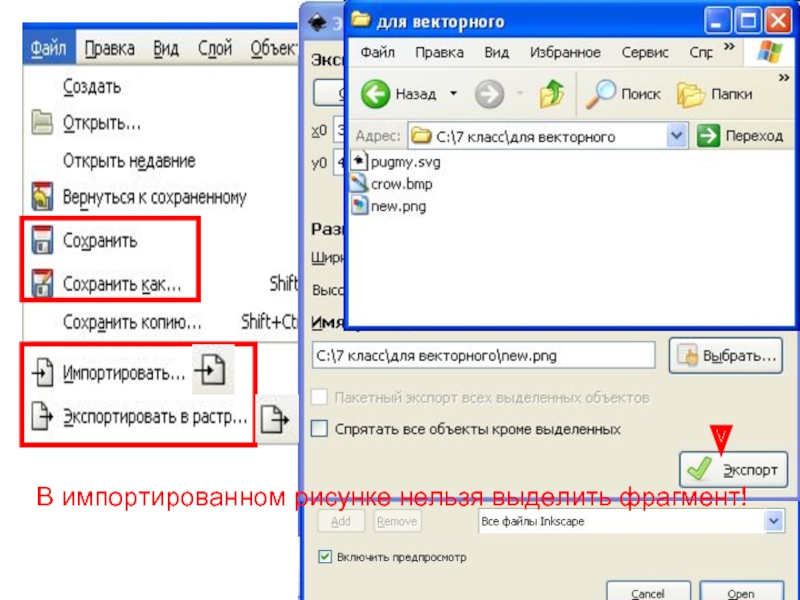
- 18. В импортированном рисунке нельзя выделить фрагмент!
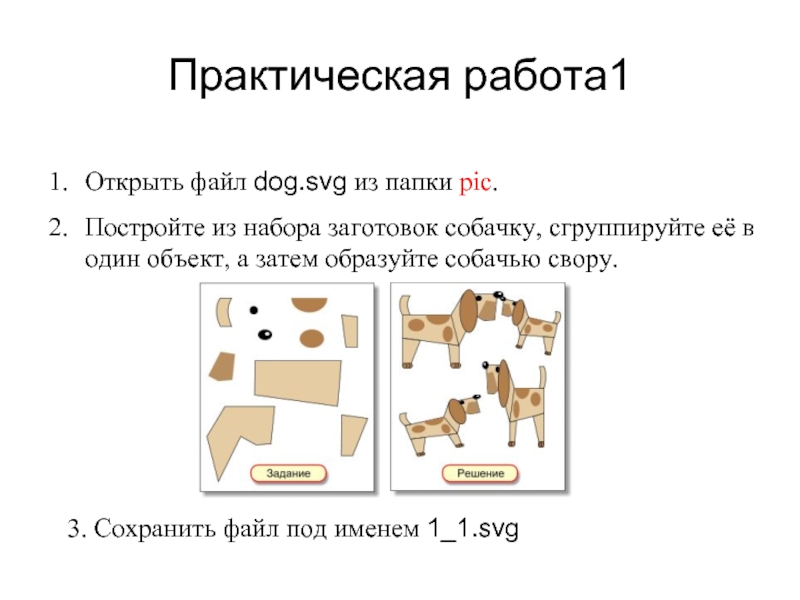
- 19. Практическая работа1 Открыть файл dog.svg из папки
- 20. Практическая работа 2 Открыть файл qvadr.svg из
- 21. Практическая работа 3 Импортировать файлы 0.gif и
- 22. Рисование в векторном редакторе
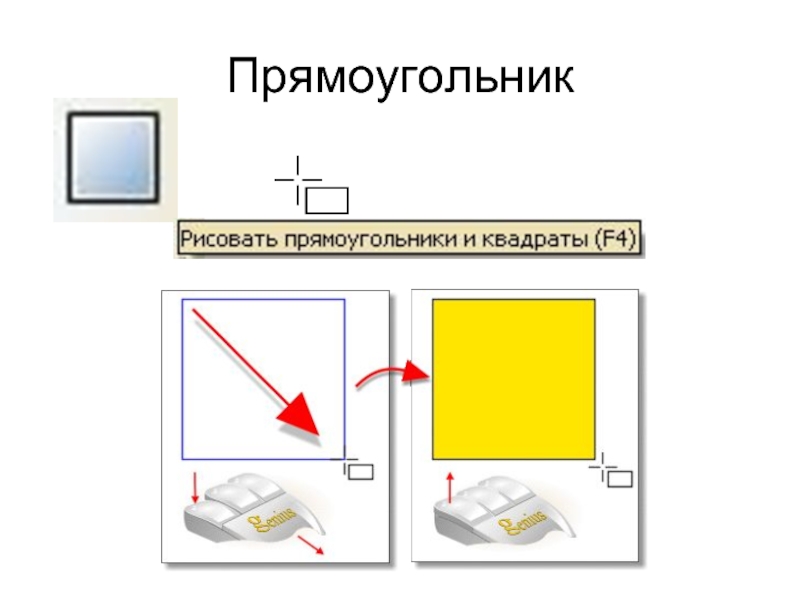
- 23. Прямоугольник
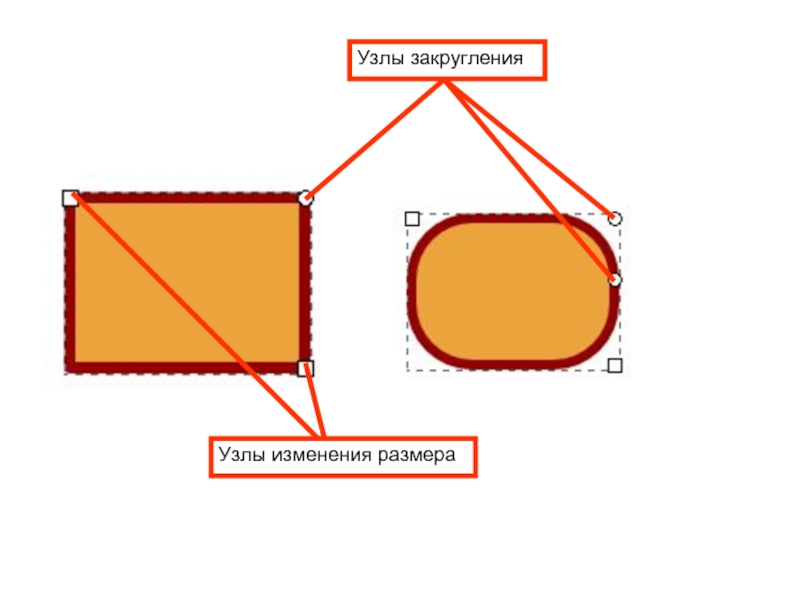
- 24. Узлы изменения размера
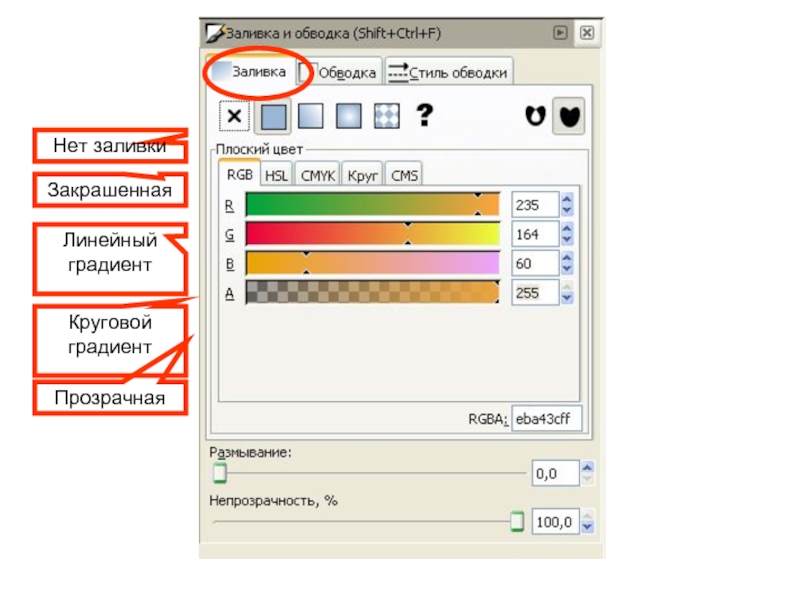
- 26. Нет заливки Закрашенная Линейный градиент Круговой градиент Прозрачная
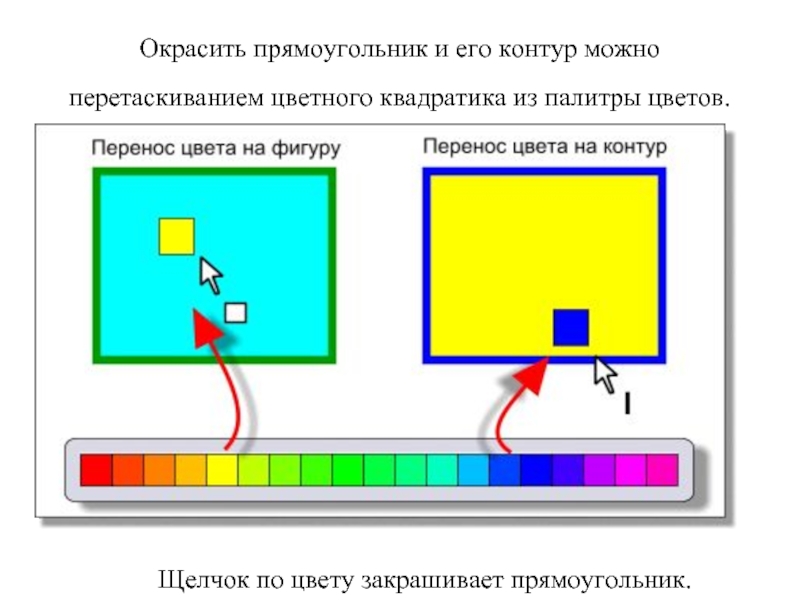
- 28. Окрасить прямоугольник и его контур можно перетаскиванием
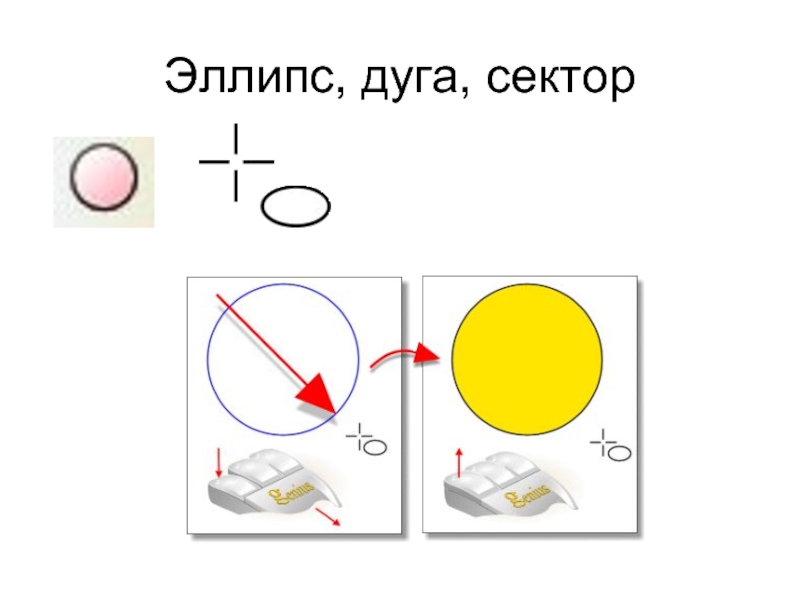
- 29. Эллипс, дуга, сектор
- 30. Сектор Дуга Узлы управления Эллипс, дуга, сектор
- 31. Звезды По умолчанию Случайным образом смещать вершины
- 32. Градиент - позволяет построить плавный переход
- 33. Практическая работа 4 Сохранить в файле 4_1.svg
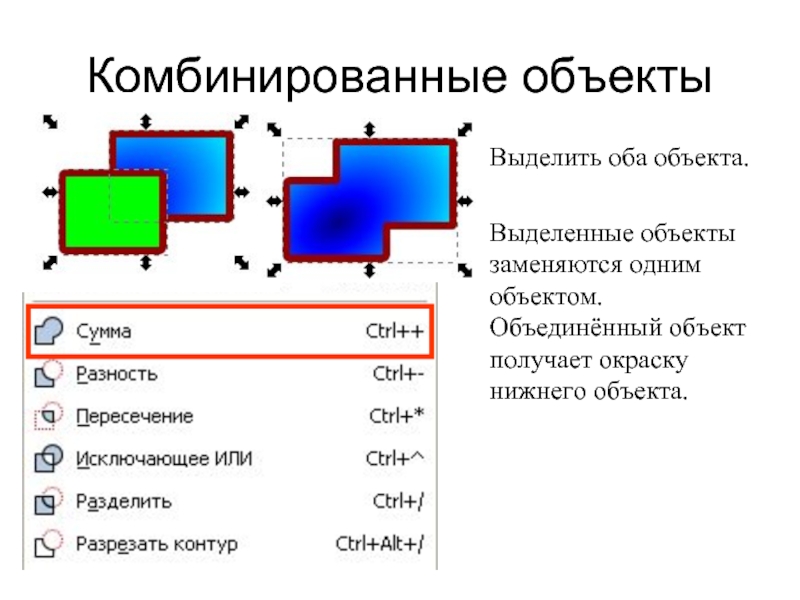
- 34. Комбинированные объекты Выделить оба объекта. Выделенные
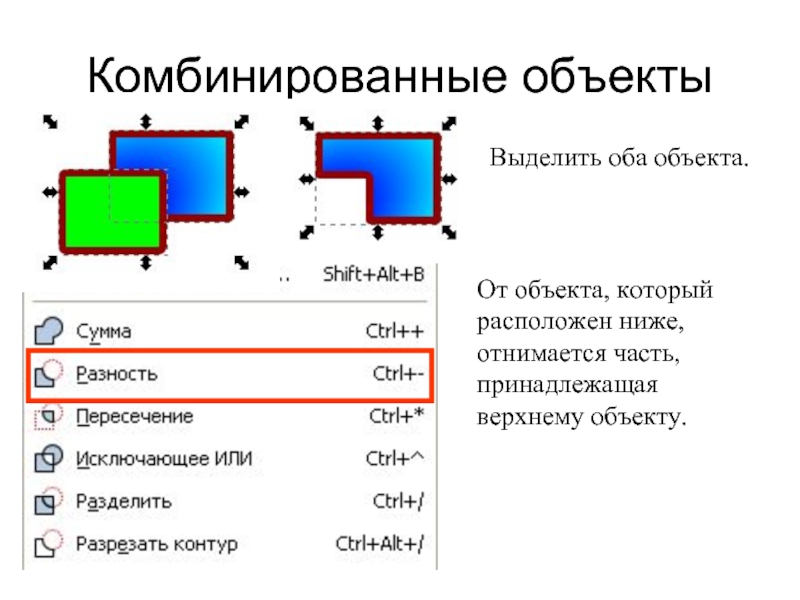
- 35. Комбинированные объекты Выделить оба объекта. От
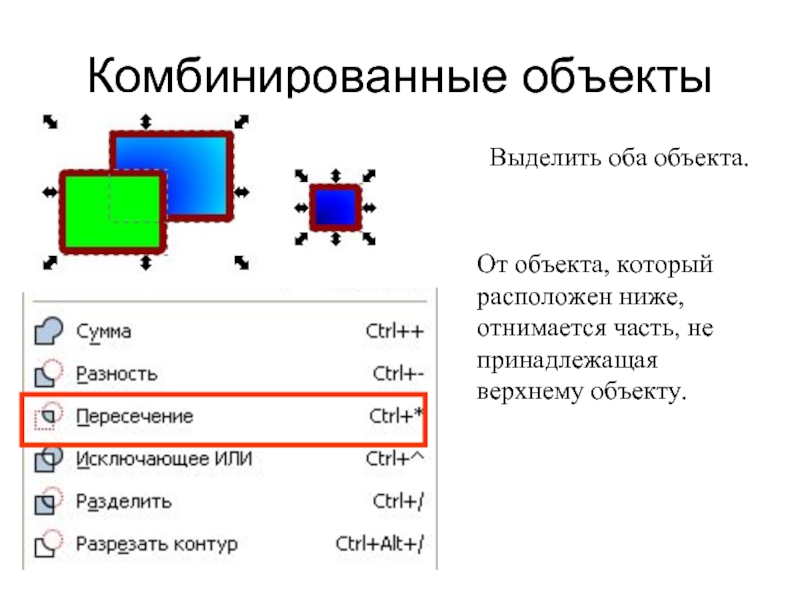
- 36. Комбинированные объекты Выделить оба объекта.
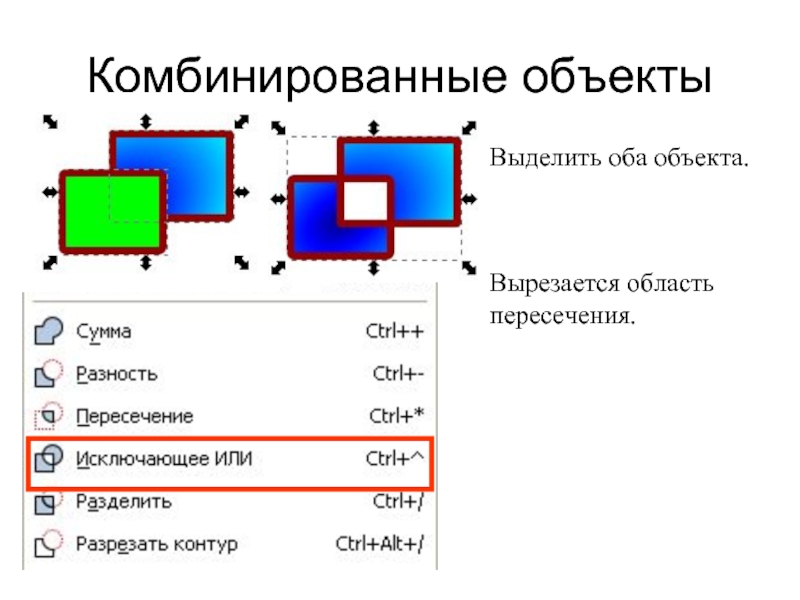
- 37. Комбинированные объекты Выделить оба объекта. Вырезается область пересечения.
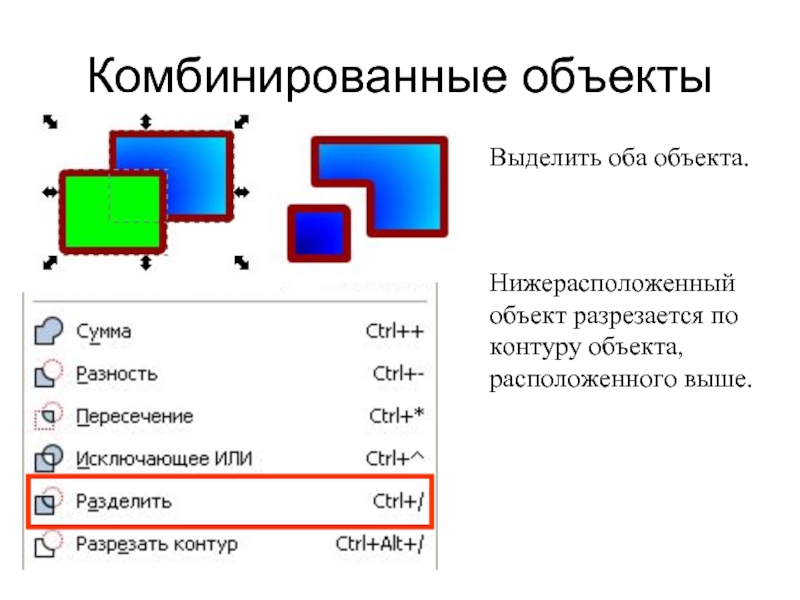
- 38. Комбинированные объекты Выделить оба объекта. Нижерасположенный объект разрезается по контуру объекта, расположенного выше.
- 39. Практическая работа 5 Сохранить в файле 5_1.svg Цвета по усмотрению исполнителя.
Слайд 1Векторная графика
Презентация разработана учителем информатики гимназии № 99
г. Екатеринбурга Харичевой
Слайд 4Преимущества векторной графики
· Преобразования рисунка и его частей (масштабирование, повороты, наклоны)
Слайд 5Недостатки векторной графики
Векторная графика ограничена в живописных средствах: получить изображение, подобное
Векторная графика страдает правильностью форм, линий, заливок. В современных векторных редакторах есть даже специальные инструменты, “ухудшающие” качество изображения. Работая такими инструментами, можно добиться более реалистичного вида векторных объектов.
Слайд 7Заголовок
Меню
Панель инструментов
Свойства инструмента
Инструменты рисования
Рабочее поле
Палитра цветов
Полоски прокрутки
Слайд 8Селектор
Этим инструментом выбирают (отмечают, выделяют) объект на рабочем поле.
Чтобы отметить
Слайд 9Растяжение и сжатие
Замок пропорционального масштабирования
При “открытом” замке угловые маркеры
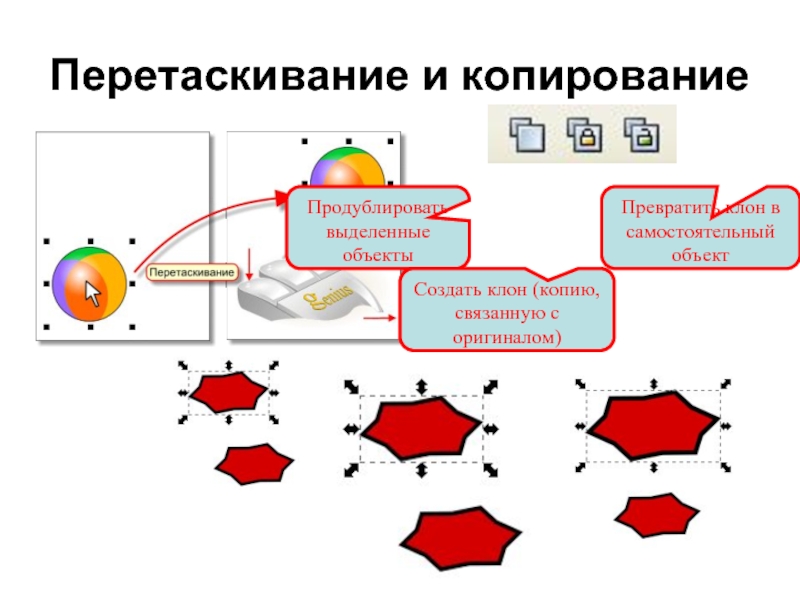
Слайд 10Перетаскивание и копирование
Продублировать выделенные объекты
Создать клон (копию, связанную с оригиналом)
Превратить клон
Слайд 12Наклоны и вращения
Если по выделенному объекту щёлкнуть мышкой ещё раз, стрелки
Слайд 19Практическая работа1
Открыть файл dog.svg из папки pic.
Постройте из набора заготовок собачку,
3. Сохранить файл под именем 1_1.svg
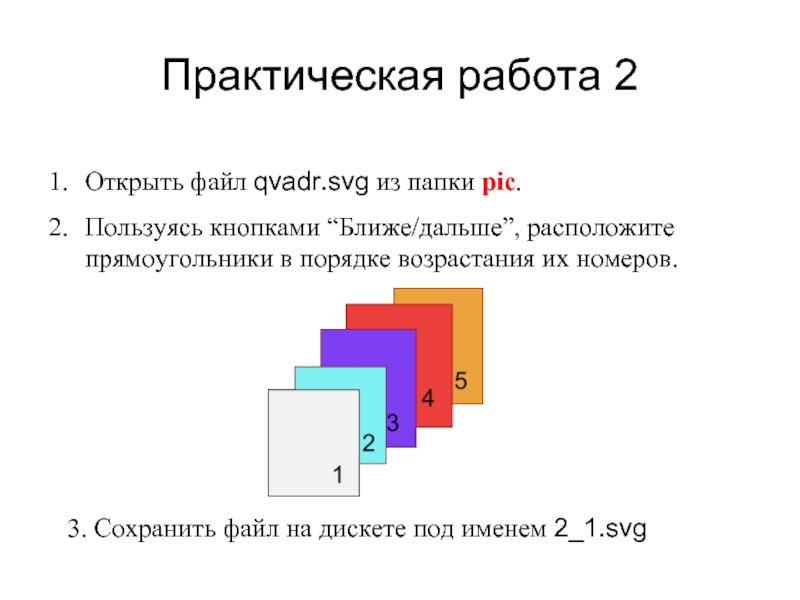
Слайд 20Практическая работа 2
Открыть файл qvadr.svg из папки pic.
Пользуясь кнопками “Ближе/дальше”, расположите
3. Сохранить файл на дискете под именем 2_1.svg
Слайд 21Практическая работа 3
Импортировать файлы 0.gif и 1.gif из папки pic.
Включите координатную
3. Сохранить файл на дискете под именем 3_1.svg
Слайд 28Окрасить прямоугольник и его контур можно перетаскиванием цветного квадратика из палитры
Щелчок по цвету закрашивает прямоугольник.
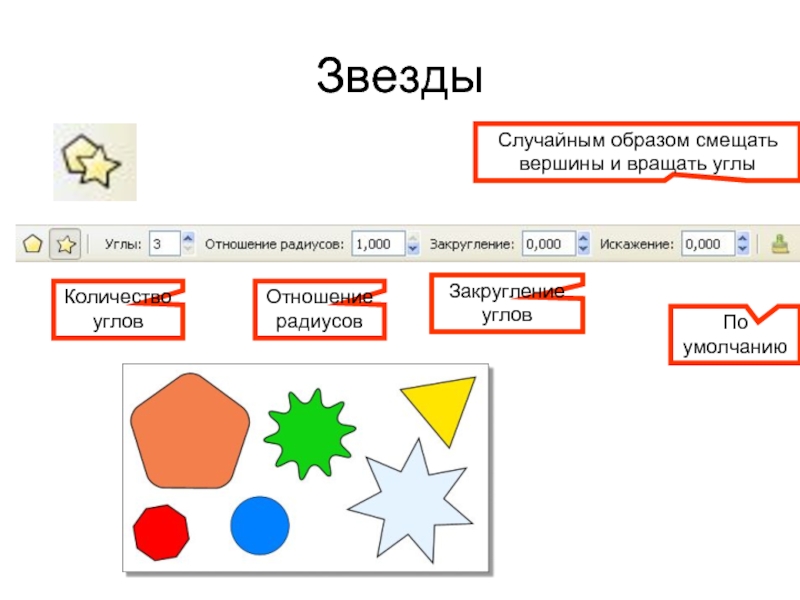
Слайд 31Звезды
По умолчанию
Случайным образом смещать вершины и вращать углы
Количество углов
Отношение радиусов
Закругление углов
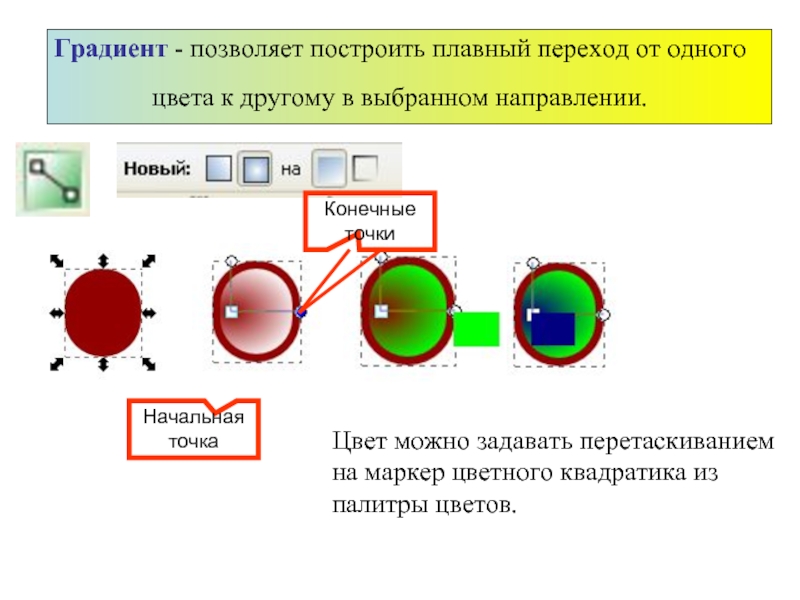
Слайд 32
Градиент - позволяет построить плавный переход от одного цвета
Начальная точка
Конечные точки
Цвет можно задавать перетаскиванием на маркер цветного квадратика из палитры цветов.
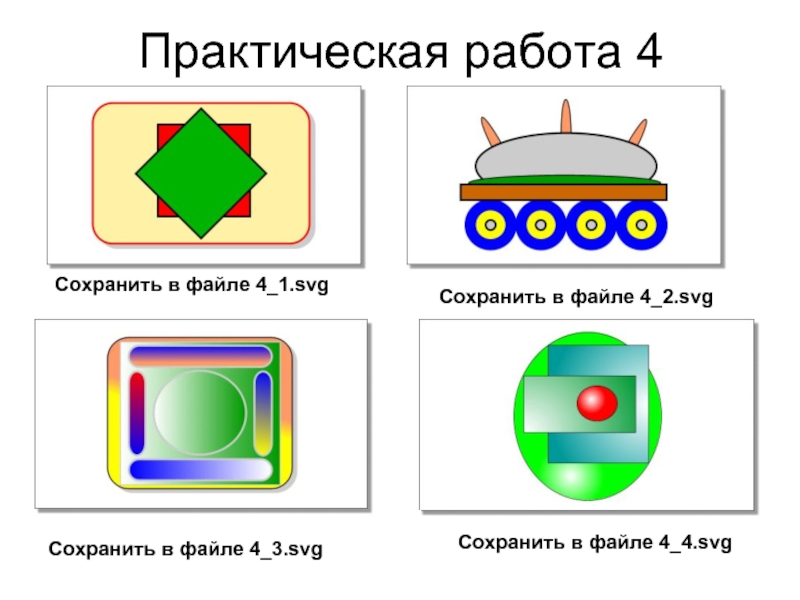
Слайд 33Практическая работа 4
Сохранить в файле 4_1.svg
Сохранить в файле 4_2.svg
Сохранить
Сохранить в файле 4_4.svg