- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Веб-разработка и CMS глазами клиентов презентация
Содержание
- 1. Веб-разработка и CMS глазами клиентов
- 2. Как развивались CMS Какие требования предъявляет клиент?
- 3. Кто такие клиенты? Компании Мотивы: решение
- 4. Нужна ли CMS и что такое Продукт?
- 5. CMS как Продукт – это: Фиксированная цена
- 6. CMS как продукт соответствует задачам клиентов соответствует
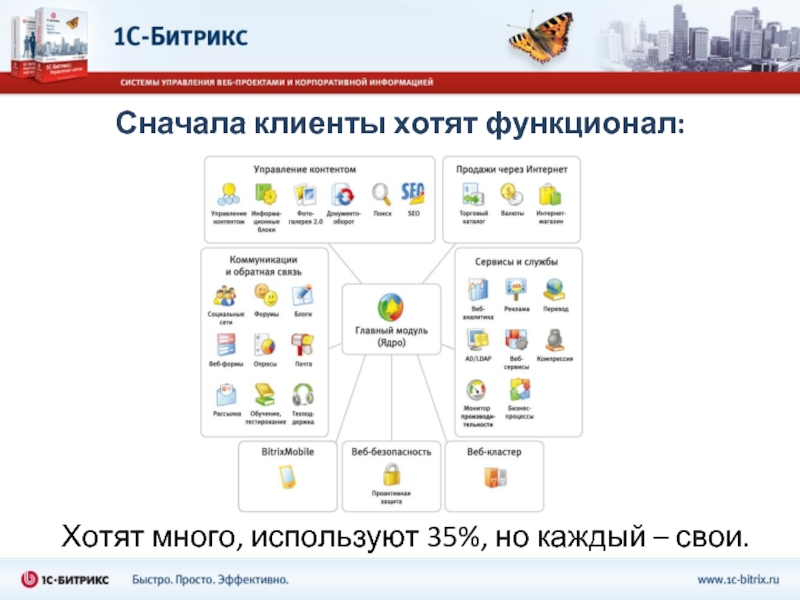
- 7. Сначала клиенты хотят функционал: Хотят много, используют 35%, но каждый – свои.
- 8. Чего хотят пользователи? Радости и простоты
- 9. Чего они не хотят? Быть неудачниками
- 10. Юзабилити Клиенты хотят простоты использования! К теме юзабилити мы еще вернемся.
- 11. Производительность проекта зависит от трех составляющих: Конфигурация
- 12. Таблетка №1 для производительности Инструменты отладки
- 13. Таблетка №2 для производительности Монитор производительности
- 14. Таблетка №3 для производительности Виртуальная машина
- 15. Клиенты хотят безопасности Безопасность состоит из 3
- 16. Реально решить проблему мы смогли, выпустив: Проактивную защиту с Web Application Firewall
- 17. Клиенты хотят соответствовать трендам и ждут этого
- 18. Как быть успешным? CMS находится в двойственном
- 19. Эрмитаж Это не просто концепция интерфейса.
- 20. Редактирование «над сайтом»
- 21. Рекомендации по разработке веб-приложений Разработка сайта в
- 22. Эти разные интересы разработчиков и клиентов CMS объединяет.
- 23. Спасибо за внимание! Вопросы?
Слайд 1
Веб-разработка и CMS глазами клиентов
Сергей Рыжиков
генеральный директор компании «1С-Битрикс»
Слайд 3Кто такие клиенты?
Компании
Мотивы: решение бизнес-задач, поэтапное внедрение, часть IT-инфраструктуры, безопасность,
производительность…
Начинающие разработчики
Мотивы: стремление обучаться, использование новых инструментов, работа на резюме, иногда решение бизнес-задач…
Профессиональные веб-разработчики
Мотивы: заработать денег, систематизировать производство сайтов, выйти на новых клиентов, не зависеть от своих сотрудников…
Начинающие разработчики
Мотивы: стремление обучаться, использование новых инструментов, работа на резюме, иногда решение бизнес-задач…
Профессиональные веб-разработчики
Мотивы: заработать денег, систематизировать производство сайтов, выйти на новых клиентов, не зависеть от своих сотрудников…
Слайд 4Нужна ли CMS и что такое Продукт?
На первом этапе CMS доказывали,
что рынку нужны продукты. Начиналось с того, что мы объясняли клиенту, что такое CMS как Продукт.
Каждый новый программист, приходя в компанию и получая сайт, выкидывает все предыдущее со словами «здесь полное г…», садится и пишет примерно такое же … Потому что они хотят учиться, а не решают бизнес-задачи компании.
Каждый новый программист, приходя в компанию и получая сайт, выкидывает все предыдущее со словами «здесь полное г…», садится и пишет примерно такое же … Потому что они хотят учиться, а не решают бизнес-задачи компании.
Слайд 5CMS как Продукт – это:
Фиксированная цена
Отчуждаемость от разработчика
Наличие партнерской сети
Наличие
документации
Переход между версиями с сохранением накопленного результата
Контроль качества
Переход между версиями с сохранением накопленного результата
Контроль качества
Слайд 6CMS как продукт
соответствует задачам клиентов
соответствует требованиям партнеров
решает конкретные бизнес-задачи за фиксированные
деньги
может быть внедрена поэтапно
может быть внедрена поэтапно
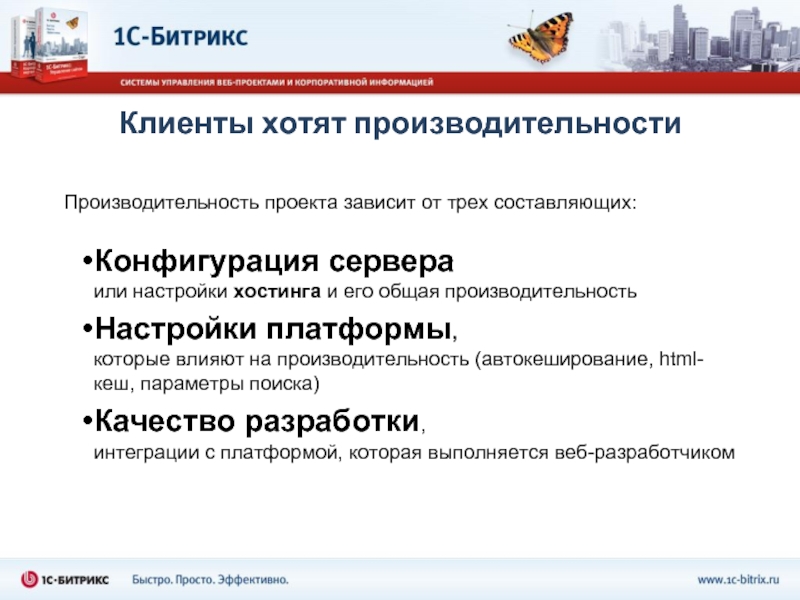
Слайд 11Производительность проекта зависит от трех составляющих:
Конфигурация сервера
или настройки хостинга и
его общая производительность
Настройки платформы, которые влияют на производительность (автокеширование, html-кеш, параметры поиска)
Качество разработки, интеграции с платформой, которая выполняется веб-разработчиком
Настройки платформы, которые влияют на производительность (автокеширование, html-кеш, параметры поиска)
Качество разработки, интеграции с платформой, которая выполняется веб-разработчиком
Клиенты хотят производительности
Слайд 15Клиенты хотят безопасности
Безопасность состоит из 3 вещей:
Платформа
Разработка
Хостинг
Про безопасность думают в
последнюю очередь. И самая большая проблема - это разработчики и хостинг.
Слайд 17Клиенты хотят соответствовать трендам
и ждут этого от CMS
Необходимо постоянное развитие функционала.
Из последнего ожидаемого: Интеграция с соцсетями, мобильные интерфейсы, веб-кластеры.
Слайд 18Как быть успешным?
CMS находится в двойственном положении:
Сайт производят веб-студии, а бюджет
не позволяет тратить много времени (денег). Нет денег и времени на юзабилити, производительность, безопасность….
А клиенты всего этого хотят. Нужно быть удобной для клиента. С одной стороны нужно удовлетворить веб-студию, а с другой – клиента, который хочет простоты управления, скорости и безопасности.
А клиенты всего этого хотят. Нужно быть удобной для клиента. С одной стороны нужно удовлетворить веб-студию, а с другой – клиента, который хочет простоты управления, скорости и безопасности.
Слайд 19Эрмитаж
Это не просто концепция интерфейса. Эрмитаж учитывает две стороны. Для
клиента – как просто управлять, быстрый безопасный сайт. Для партнера – как рентабельно производить удобные для клиента быстрые безопасные сайты.
Слайд 21Рекомендации по разработке веб-приложений
Разработка сайта в соответствии с 15 ключевыми рекомендациями
обеспечит принципиально важные для клиентов моменты:
удобство управления
возможность обновляться
высокую производительность
безопасность проекта
удобство управления
возможность обновляться
высокую производительность
безопасность проекта
Эрмитаж для веб-разработчиков