- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
URL, HTTP. CSS презентация
Содержание
- 1. URL, HTTP. CSS
- 2. URL Единый указатель ресурсов (англ. URL — Uniform
- 3. Схемы (протоколы) URL Общепринятые схемы (протоколы) URL
- 4. Кодирование URL http://ru.wikipedia.org/wiki/http://ru.wikipedia.org/wiki/Микрокредит http://ru.wikipedia.org/wiki/%D0%9C%D0%B8%D0%BA%D1%80%D0%BE%D0%BA%D1%80%D0%B5%D0%B4%D0%B8%D1%82
- 5. HTTP HTTP (сокр. от англ. HyperText Transfer Protocol) - «протокол передачи гипертекста»
- 6. Работа WWW-сервера веб-сервер mir.tversu.ru www.tver.ru
- 7. CSS CSS (англ. Cascading Style Sheets — каскадные таблицы
- 8. Включение в HTML Внешний файл:
- 9. CSS Таблица стилей состоит из набора правил.
- 10. Типы верстки На сегодняшний день существует два
- 11. CSS-верстка Преимущества: Несколько дизайнов страницы для разных
- 12. Уровень 1 (CSS1) Рекомендация W3C принята
- 13. Уровень 2 (CSS2) Рекомендация W3C принята
- 14. Уровень 2.1 (CSS2.1) Рабочая версия W3C
- 15. Уровень 3 (CSS3) Сильно расширена по
- 16. Самостоятельная работа Найти и изучить более подробную информацию по: ASCII Unicode URI URN HTTP CSS
Слайд 2URL
Единый указатель ресурсов (англ. URL — Uniform Resource Locator) — единообразный локатор (определитель
Ранее назывался Universal Resource Locator — универсальный локатор ресурса. URL — это стандартизированный способ записи адреса ресурса в сети Интернет.
Слайд 3Схемы (протоколы) URL
Общепринятые схемы (протоколы) URL включают:
ftp — Протокол передачи файлов FTP
http —
https — Специальная реализация протокола HTTPhttps — Специальная реализация протокола HTTP, использующая шифрование (как правило, SSLhttps — Специальная реализация протокола HTTP, использующая шифрование (как правило, SSL или TLS)
mailto — Адрес электронной почты
irc — Протокол IRC
telnet — Ссылка на интерактивную сессию Telnet
wais — База данных системы WAIS
file — Имя локального файла
Экзотические схемы URL:
cid — Идентификатор содержимого для частей MIME
mid — Идентификатор сообщений для электронной почты
mailserver — Доступ к данным с почтовых серверов
nfs — Имя файла в сетевой файловой системе NFS
skype — Протокол Skype
smsto — Открытие редактора SMSsmsto — Открытие редактора SMS в некоторых мобильных телефонах
ed2k — Файлообменная сетьed2k — Файлообменная сеть eDonkeyed2k — Файлообменная сеть eDonkey, построенная по принципу P2P
market — Android Маркет
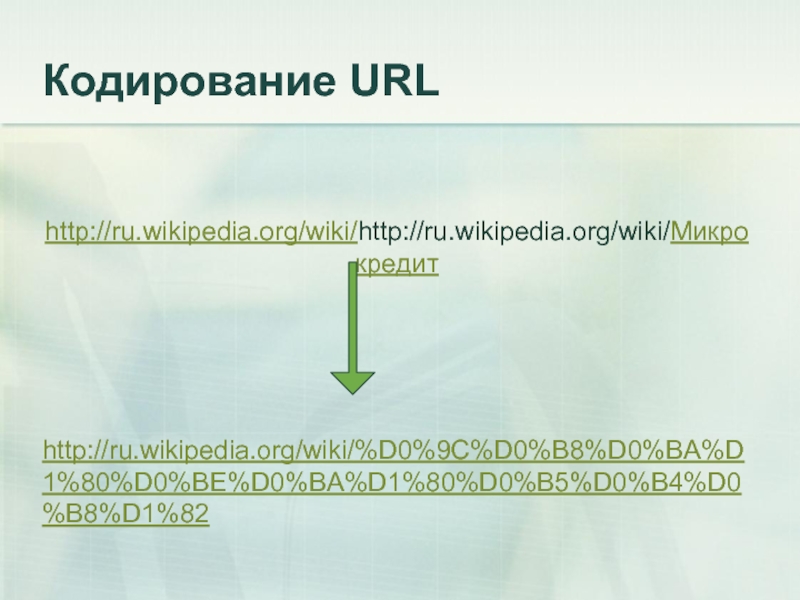
Слайд 4Кодирование URL
http://ru.wikipedia.org/wiki/http://ru.wikipedia.org/wiki/Микрокредит
http://ru.wikipedia.org/wiki/%D0%9C%D0%B8%D0%BA%D1%80%D0%BE%D0%BA%D1%80%D0%B5%D0%B4%D0%B8%D1%82
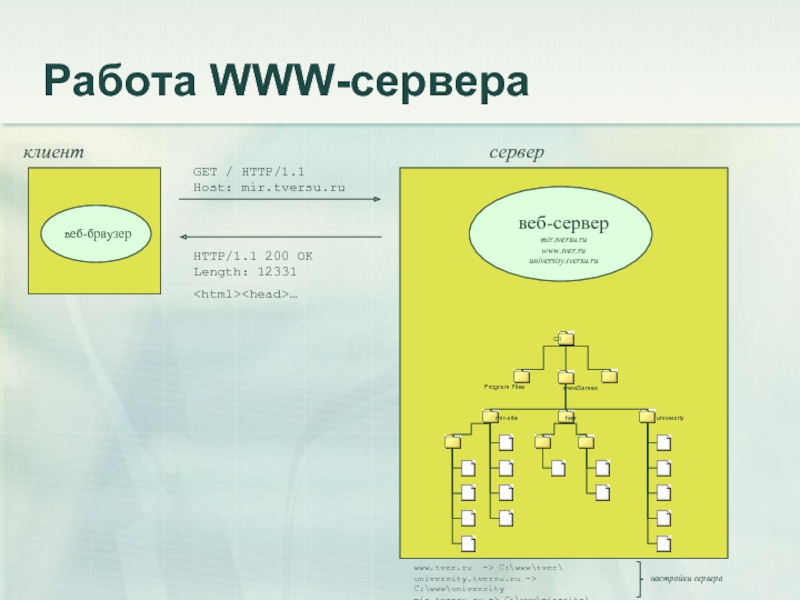
Слайд 6Работа WWW-сервера
веб-сервер
mir.tversu.ru
www.tver.ru
university.tversu.ru
С:\
Program Files
www
Games
mir-site
tver
university
www.tver.ru -> C:\www\tver\
university.tversu.ru -> C:\www\university
mir.tversu.ru -> C:\www\mir-site\
сервер
клиент
веб-браузер
GET / HTTP/1.1
Host:
настройки сервера
HTTP/1.1 200 OK
Length: 12331
Слайд 7CSS
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык) — формальный язык
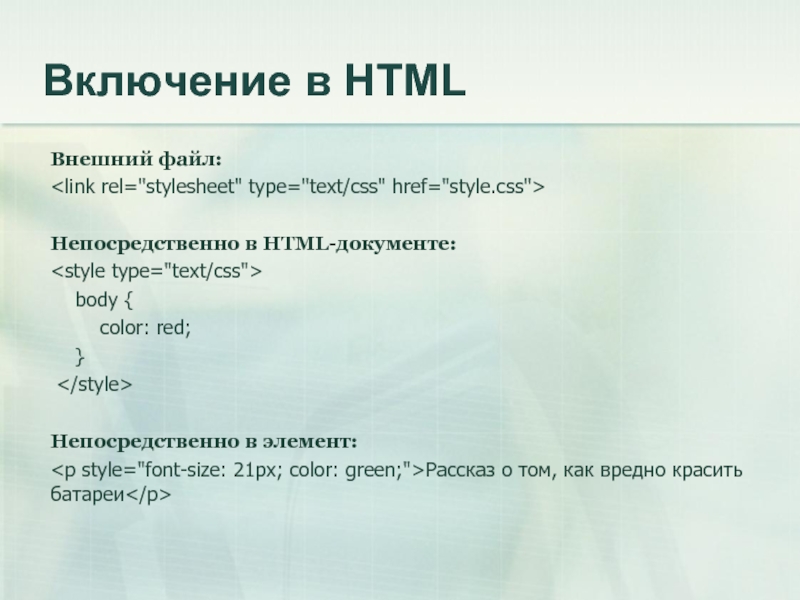
Слайд 8Включение в HTML
Внешний файл:
Непосредственно в HTML-документе:
body {
color: red;
}
Непосредственно в элемент:
Рассказ о том, как вредно красить батареи
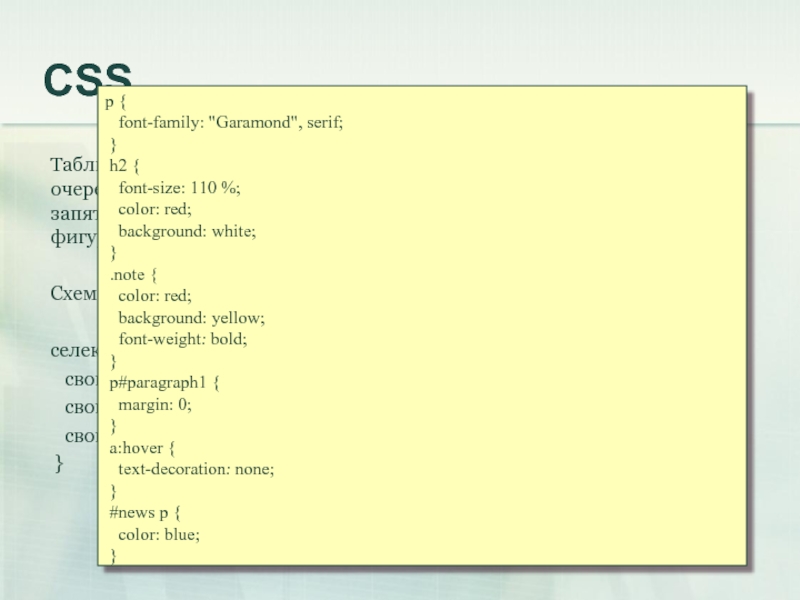
Слайд 9CSS
Таблица стилей состоит из набора правил. Каждое правило, в свою очередь,
Схематически это можно показать так:
селектор, селектор {
свойство: значение;
свойство: значение;
свойство: значение;
}
p {
font-family: "Garamond", serif;
}
h2 {
font-size: 110 %;
color: red;
background: white;
}
.note {
color: red;
background: yellow;
font-weight: bold;
}
p#paragraph1 {
margin: 0;
}
a:hover {
text-decoration: none;
}
#news p {
color: blue;
}
Слайд 10Типы верстки
На сегодняшний день существует два основных типа верстки веб-документов:
- блочная верстка (посредством CSS)
Слайд 11CSS-верстка
Преимущества:
Несколько дизайнов страницы для разных устройств просмотра.
Уменьшение времени загрузки страниц
Простота последующего изменения дизайна.
Дополнительные возможности оформления.
Оптимально с точки зрения поисковых систем.
Недостатки:
Различное отображение вёрстки в различных браузерах (особенно устаревших)
Часто встречающаяся необходимость на практике исправлять не только один CSS-файл, но и теги HTML, которые сложным и ненаглядным способом связаны с селекторами CSS
Слайд 12Уровень 1 (CSS1)
Рекомендация W3C принята 17 декабря 1996, откорректирована 11
Параметры шрифтов. Возможности по заданию гарнитуры и размера шрифта, а также его стиля - обычного, курсивного или полужирного.
Цвета. Спецификация позволяет определять цвета текста, фона, рамок и других элементов страницы.
Атрибуты текста. Возможность задавать межсимвольный интервал, расстояние между словами и высоту строки (т.е. межстрочные отступы)
Выравнивание для текста, изображений, таблиц и других элементов.
Свойства блоков, такие как высоту, ширину, внутренние (padding) и внешние (margin) отступы и рамки. Так же в спецификацию входили ограниченные средства по позиционированию элементов, такие как float и clear.
И другое…
Слайд 13Уровень 2 (CSS2)
Рекомендация W3C принята 12 мая 1998. Построена на
Блочная верстка. Появились относительное, абсолютное и фиксированное позиционирование. Позволяет управлять размещением элементов по странице без табличной верстки
Типы носителей. Позволяет устанавливать разные стили для разных носителей (например монитор, принтер, КПК)
Звуковые таблицы стилей. Определяет голос, громкость и т. д. для звуковых носителей (например для слепых посетителей сайта)
Страничные носители. Позволяет, например, установить разные стили для элементов на чётных и нечётных страницах при печати
Расширенный механизм селекторов
Генерируемое содержание. Позволяет установить текст или картинку, который будет отображаться до или после нужного элемента
И другое…