- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Touchscreen implementation for multi-touch презентация
Содержание
- 1. Touchscreen implementation for multi-touch
- 2. Touchscreens & Graphical User Interface Guiding principles
- 3. Touchscreen Technologies Resistive Capacitive Surface Projected Optical imaging Infrared
- 4. Resistive Touchscreen Composed of multiple layers separated
- 5. Resistive Touchscreen User Presses Down Contact is
- 6. 4-Wire design One screen for X
- 7. Advantages Works well with fingertip or stylus
- 8. Disadvantages Not as accurate Multi-touch much
- 9. Capacitive Touch Technology Consists of: Insulator (glass
- 10. Surface Capacitance Only one side is coated Electrodes at the edges Distribute voltage
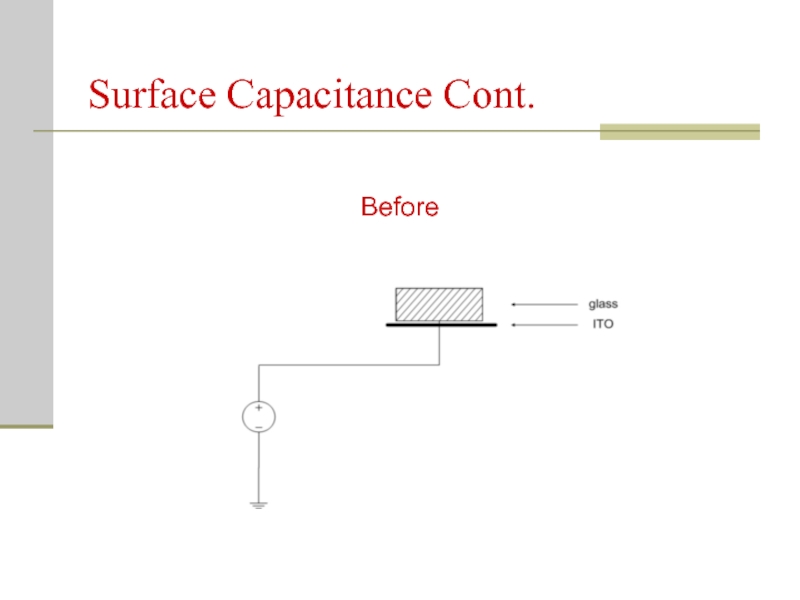
- 11. Surface Capacitance Cont. Before
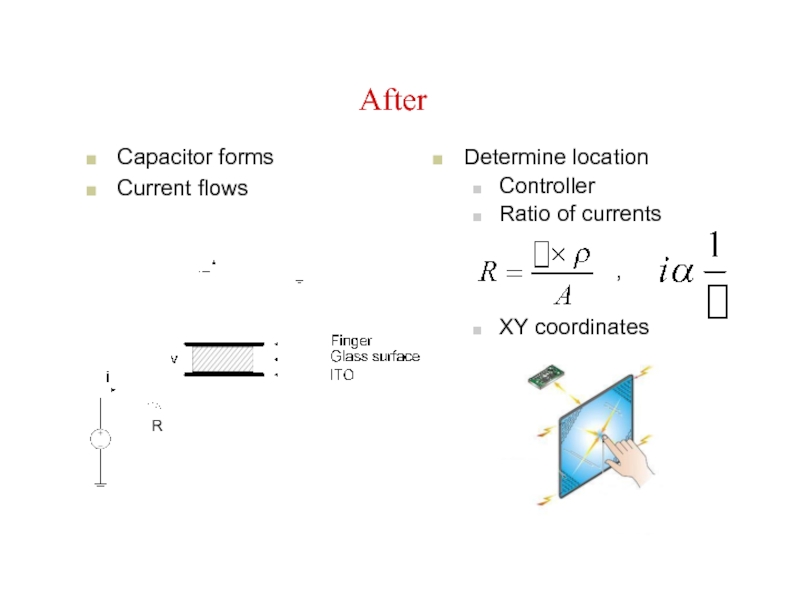
- 12. After Capacitor forms Current flows Determine
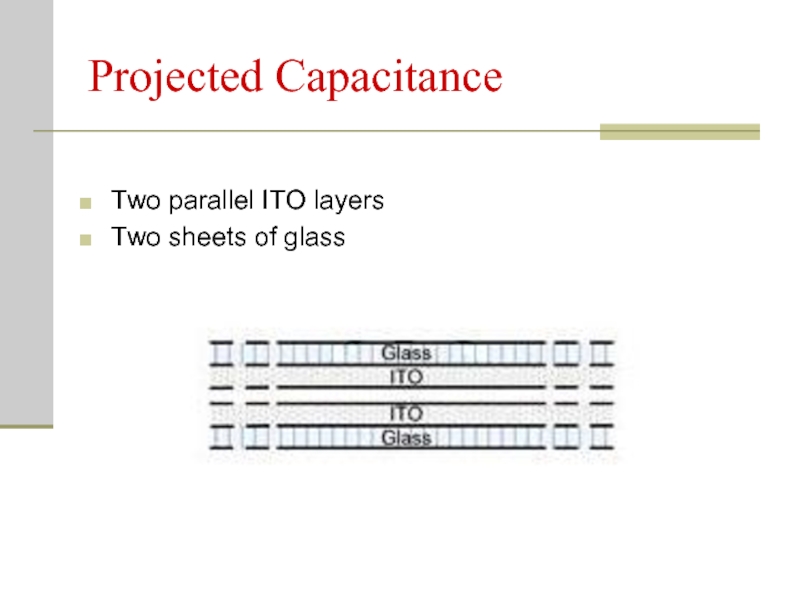
- 13. Projected Capacitance Two parallel ITO layers Two sheets of glass
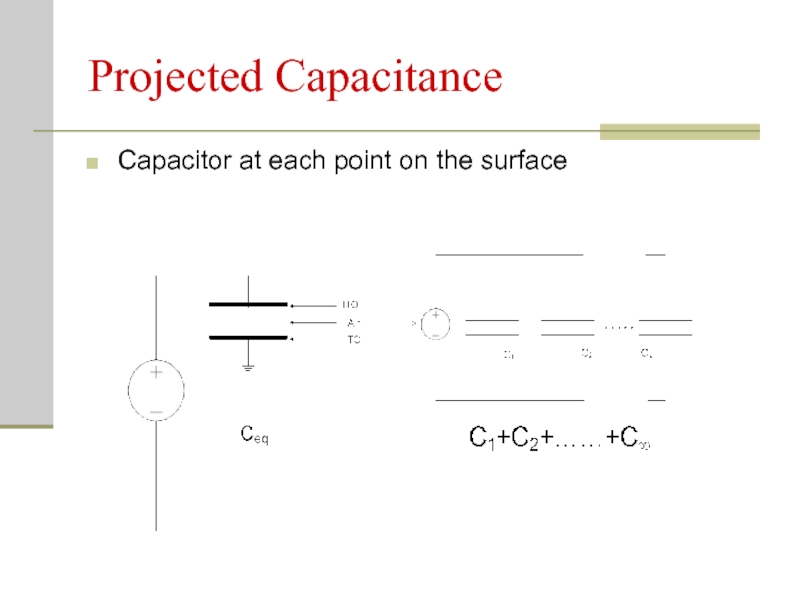
- 14. Projected Capacitance Capacitor at each point on the surface
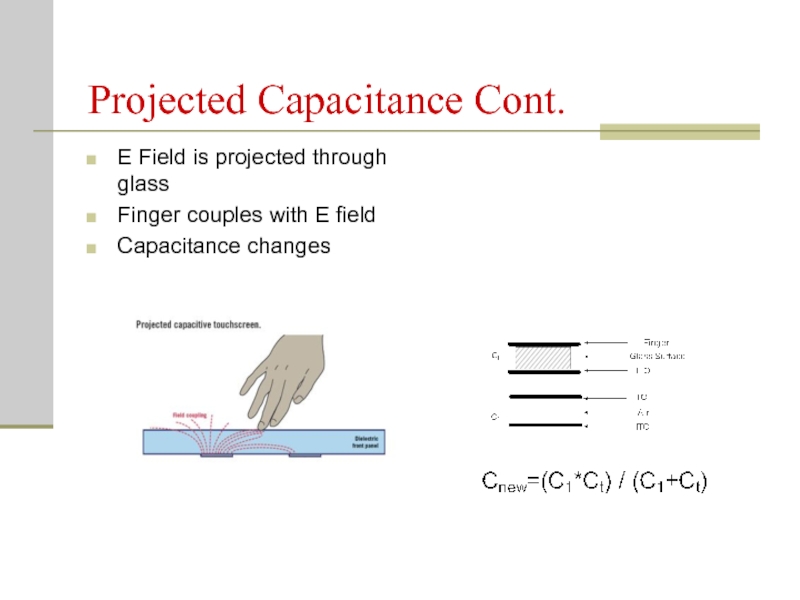
- 15. Projected Capacitance Cont. E Field is projected
- 16. Surface vs. Projected Limited resolution Single
- 17. Multi-Touch Using Infrared
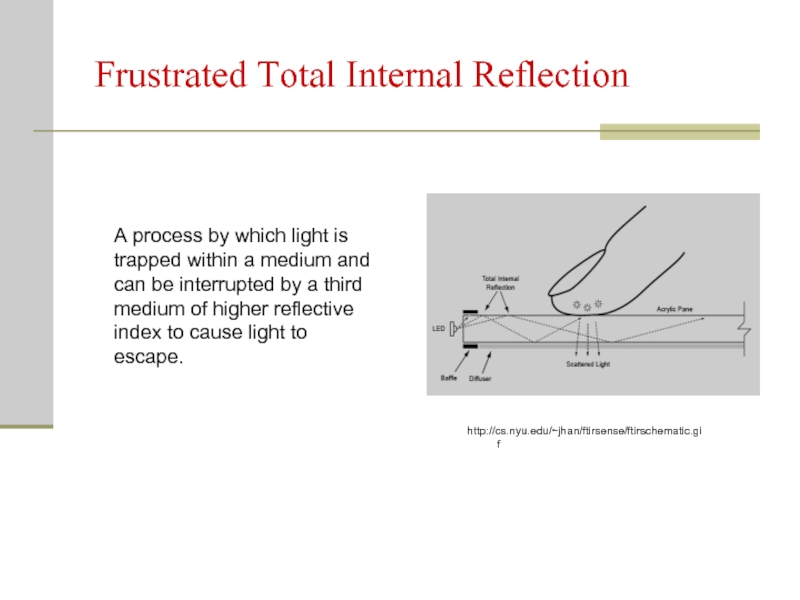
- 18. Frustrated Total Internal Reflection A process by
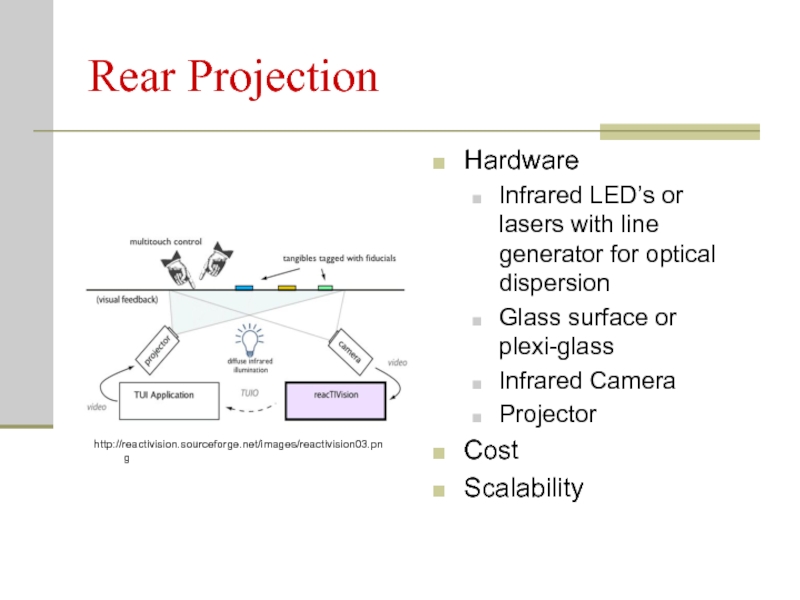
- 19. Rear Projection Hardware Infrared LED’s or
- 20. Alternative Single-Unit Design Eliminates rear
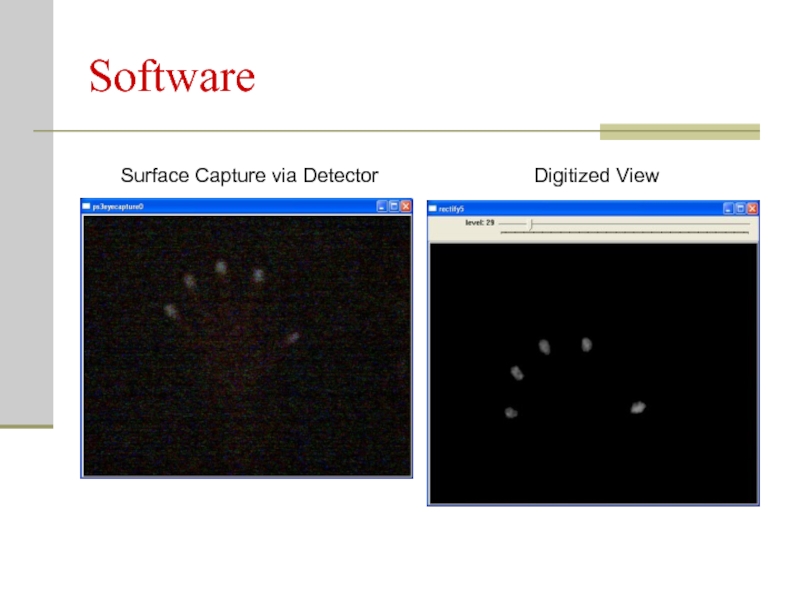
- 21. Software Surface Capture via Detector Digitized View
- 22. Software Cont. Interpret and Relay Information Assign
- 23. Improving Accessibility? Universal Design Principles Utility for
- 24. Pointing Device Gestures Cursor movements as command
- 25. Implementation: Step 1 Filter Input Sampling rate
- 26. Implementation: Step 2 Vectorize Separate x- and
- 27. Implementation: Step 3 Matching Match captured vector
- 28. Example Fig. 1 – User input
- 29. Goal Allows for a quicker and more
- 30. Questions?
Слайд 1Touchscreen Implementation for Multi-Touch
Design Team 2:
Joey Grover
Ahmad Alqudaihi
Jason Grimes
Dennis Wey
Слайд 2Touchscreens & Graphical User Interface
Guiding principles behind GUI
Displays relevant information
Intuitive technology
Touchscreen
Electronic
Recognizes presence of user’s touch
Provides GUI and user control
Слайд 4Resistive Touchscreen
Composed of multiple layers separated by thin spaces
Using indium tin
Different standards
4, 5, and 8 wire types
Each have advantages
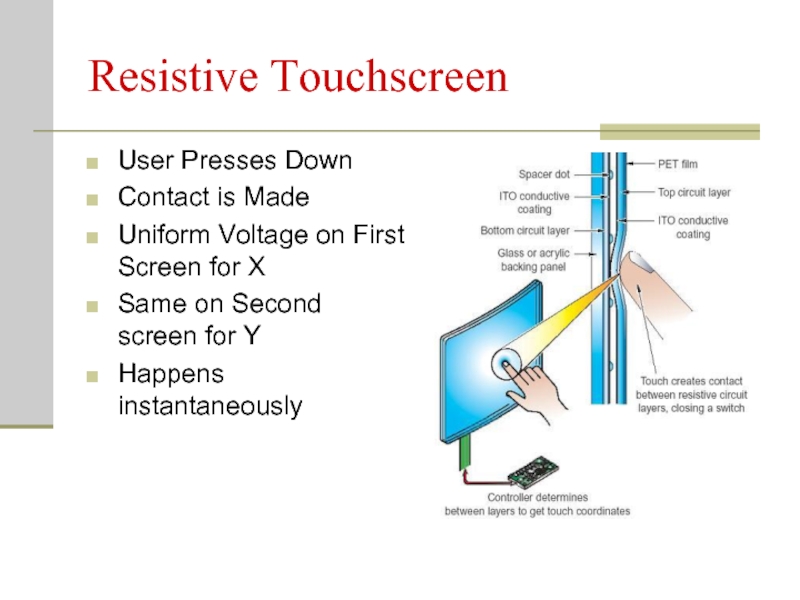
Слайд 5Resistive Touchscreen
User Presses Down
Contact is Made
Uniform Voltage on First Screen for
Same on Second screen for Y
Happens instantaneously
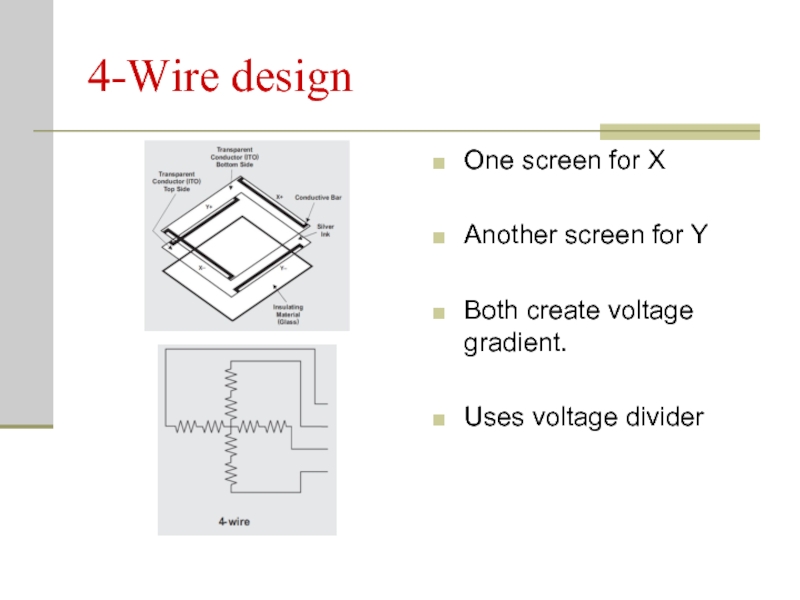
Слайд 64-Wire design
One screen for X
Another screen for Y
Both create voltage gradient.
Uses
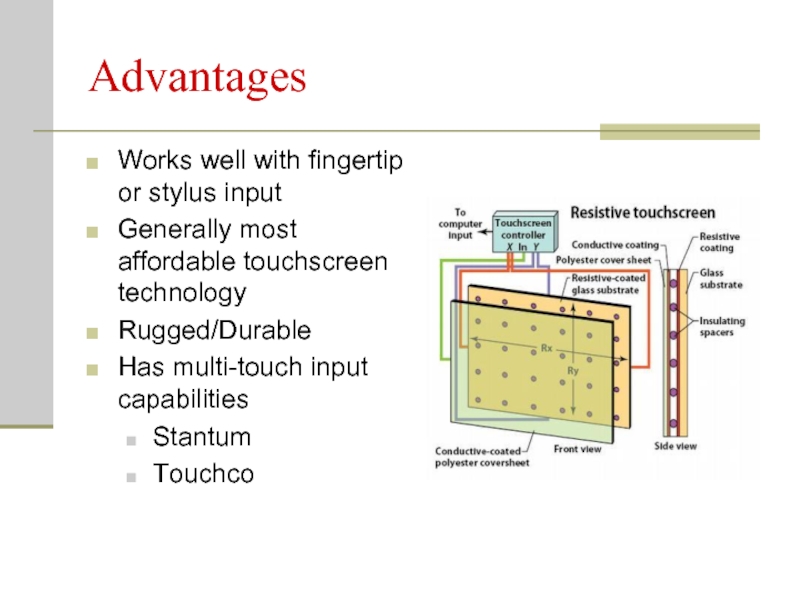
Слайд 7Advantages
Works well with fingertip or stylus input
Generally most affordable touchscreen technology
Rugged/Durable
Has
Stantum
Touchco
Слайд 8Disadvantages
Not as accurate
Multi-touch much more complex
Usually no discretion between stylus and
More pressure needed
Слайд 9Capacitive Touch Technology
Consists of:
Insulator (glass or Air)
Conductive coating (ITO)
Two types:
Surface
projected
Слайд 12After
Capacitor forms
Current flows
Determine location
Controller
Ratio of currents
XY coordinates
R
Слайд 15Projected Capacitance Cont.
E Field is projected through glass
Finger couples with E
Capacitance changes
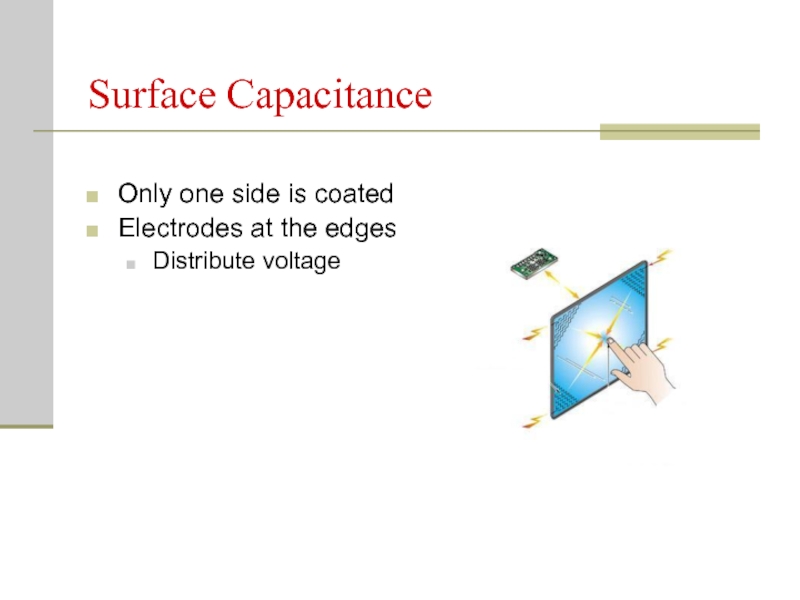
Слайд 16 Surface vs. Projected
Limited resolution
Single touch
Operation with direct contact
High resolution
Multi
Operation with indirect contact
Слайд 18Frustrated Total Internal Reflection
A process by which light is trapped within
http://cs.nyu.edu/~jhan/ftirsense/ftirschematic.gif
Слайд 19Rear Projection
Hardware
Infrared LED’s or lasers with line generator for optical
Glass surface or plexi-glass
Infrared Camera
Projector
Cost
Scalability
http://reactivision.sourceforge.net/images/reactivision03.png
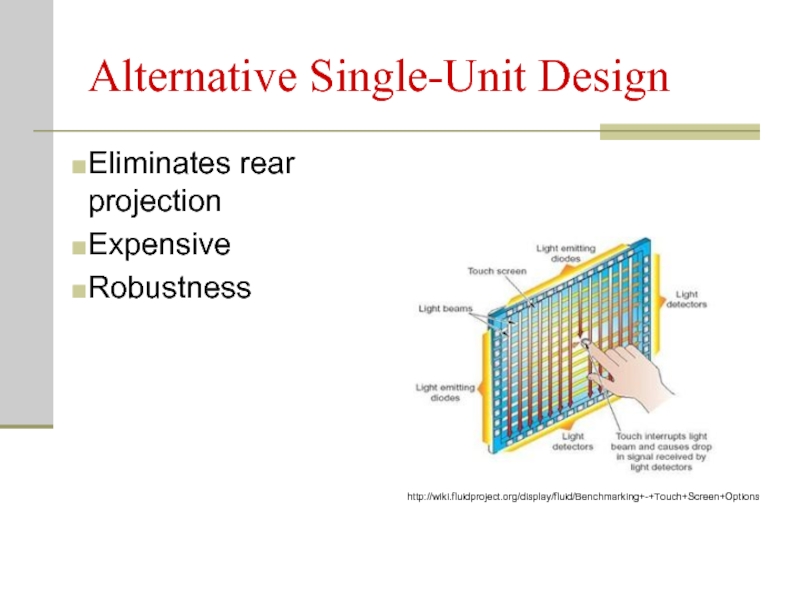
Слайд 20Alternative Single-Unit Design
Eliminates rear projection
Expensive
Robustness
http://wiki.fluidproject.org/display/fluid/Benchmarking+-+Touch+Screen+Options
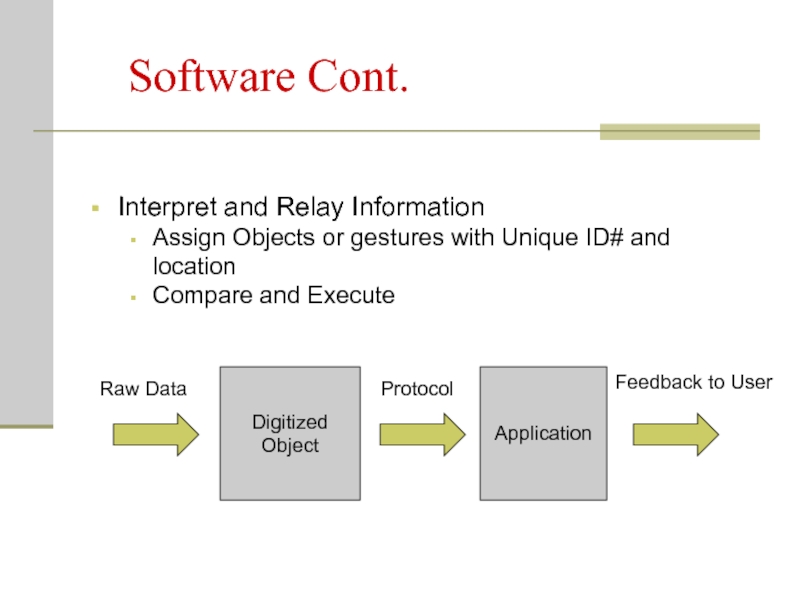
Слайд 22 Software Cont.
Interpret and Relay Information
Assign Objects or gestures with Unique ID#
Compare and Execute
Raw Data
Feedback to User
Слайд 23Improving Accessibility?
Universal Design Principles
Utility for all users
Simple and intuitive
Touchscreens depend on
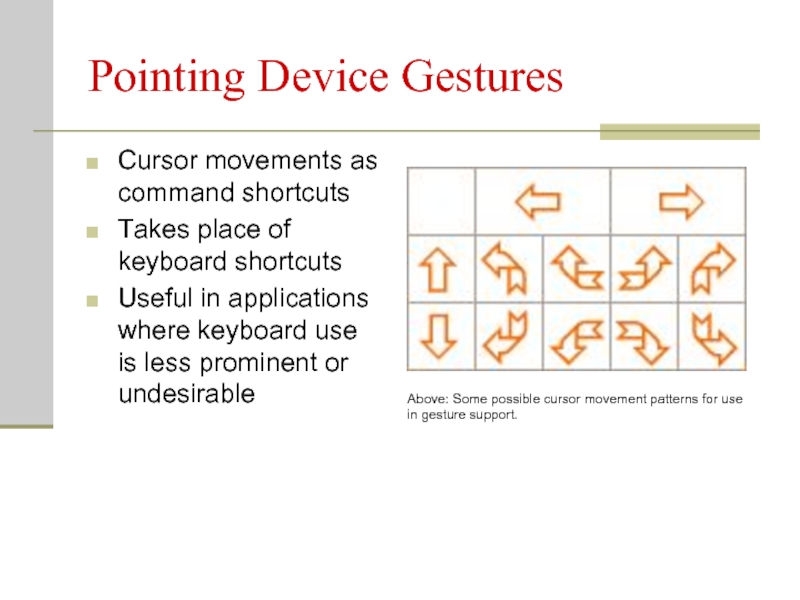
Слайд 24Pointing Device Gestures
Cursor movements as command shortcuts
Takes place of keyboard shortcuts
Useful
Above: Some possible cursor movement patterns for use in gesture support.
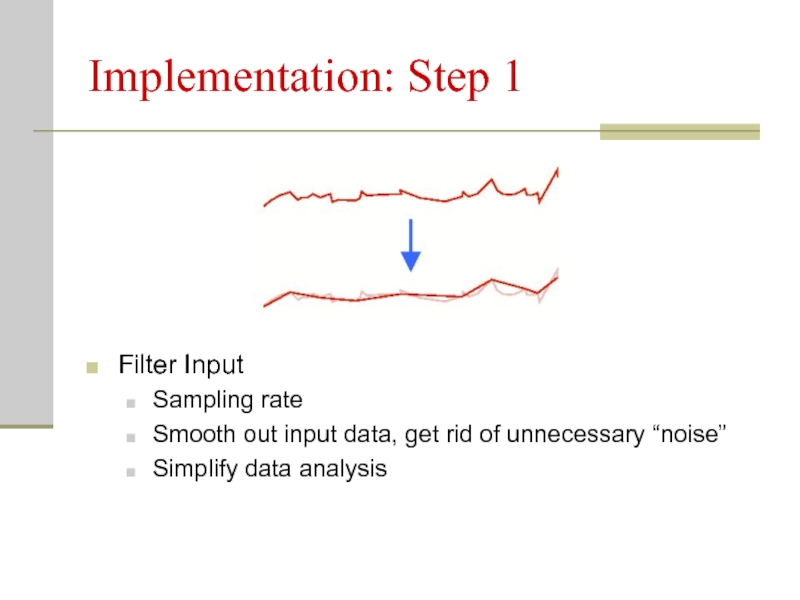
Слайд 25Implementation: Step 1
Filter Input
Sampling rate
Smooth out input data, get rid of
Simplify data analysis
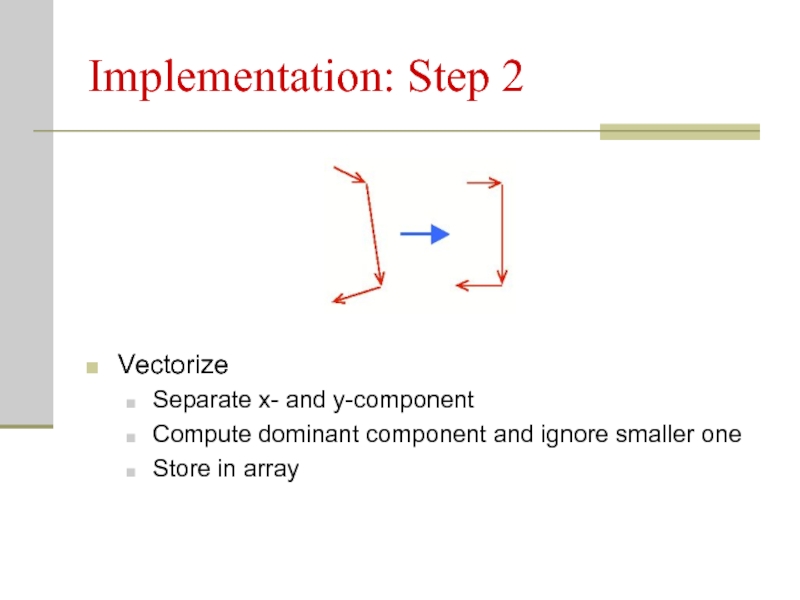
Слайд 26Implementation: Step 2
Vectorize
Separate x- and y-component
Compute dominant component and ignore smaller
Store in array
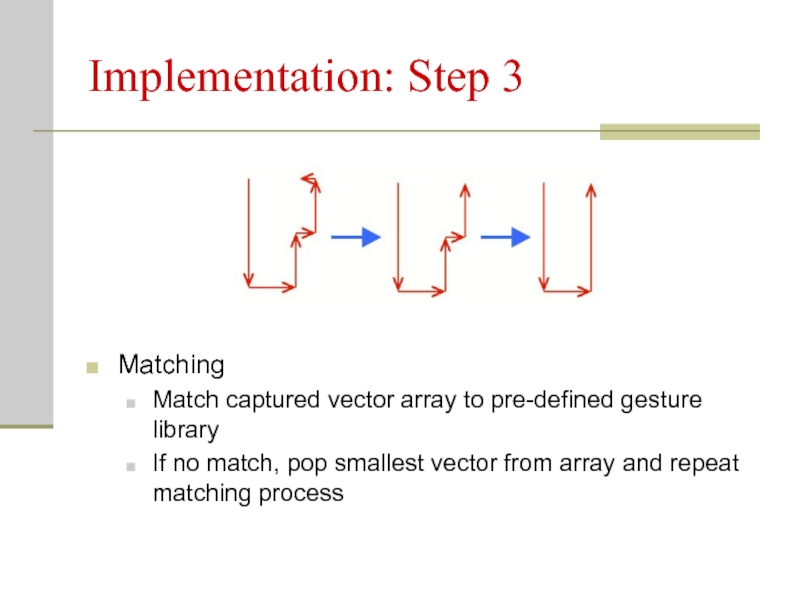
Слайд 27Implementation: Step 3
Matching
Match captured vector array to pre-defined gesture library
If no
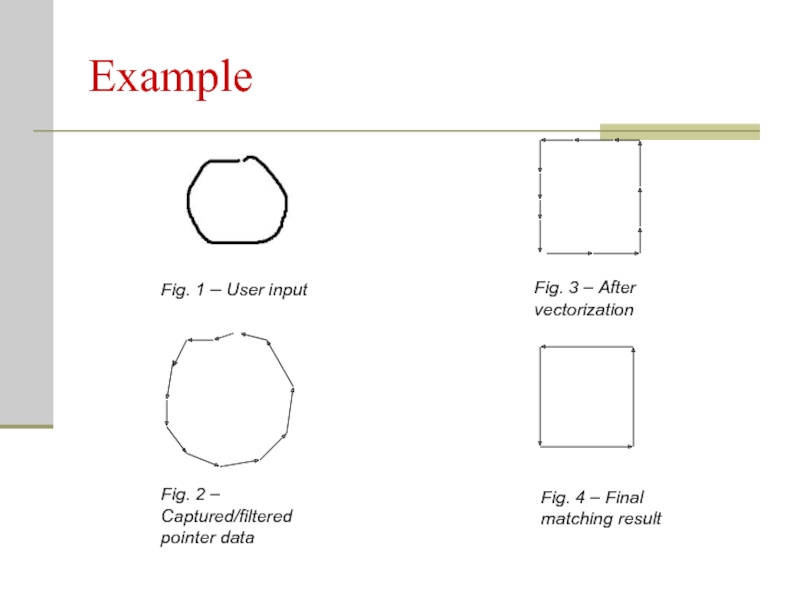
Слайд 28Example
Fig. 1 – User input
Fig. 2 – Captured/filtered pointer data
Fig. 3
Fig. 4 – Final matching result
Слайд 29Goal
Allows for a quicker and more efficient UI
Universal Design
Enhances usability for
Easily added to existing touchscreen devices, no additional hardware required