- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Типичный стек технологий для использования с node.js презентация
Содержание
- 1. Типичный стек технологий для использования с node.js
- 2. Модули Модулей много Списки модулей есть, статистики
- 3. Компоненты стека Фронтенд Поддержка и мониторинг процессов Управление выполнением (flow control) Фреймворк Шаблонизатор Хранилище данных
- 4. Фронтенд
- 5. Использование фронтендов Nginx — отличный фронтенд Единственный
- 6. Поддержка и мониторинг
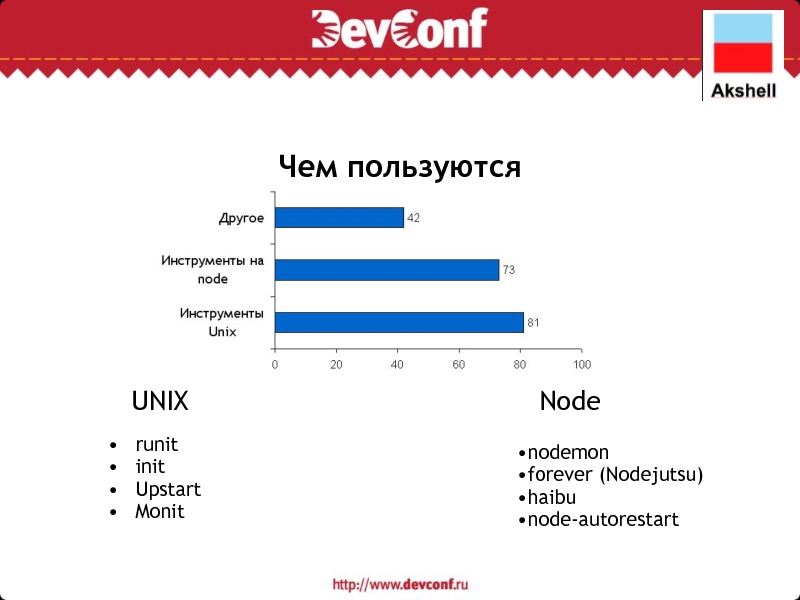
- 7. Чем пользуются nodemon forever (Nodejutsu) haibu node-autorestart runit init Upstart Monit UNIX Node
- 8. Управление выполнением
- 9. Упорядочивание кода Step( function readId() {
- 10. Step и async Step — библиотека от
- 11. Использование Step Step( function readFirst() {
- 12. Произвольное число задач Step( function readDir()
- 13. Использование async async.map(['file1','file2','file3'], fs.readFile, function(err, results){
- 14. Другие возможности async Фильтры, reduce Асинхронные циклы (whilst, until) Кеширование результатов асинхронных вызовов (memoize)
- 15. Фреймворк
- 16. Connect — структура Функционал добавляется с помощью
- 17. Доступные middleware router — позволяет назначать функции
- 18. Express Надстройка над Connect View и redirection
- 19. Шаблонизатор
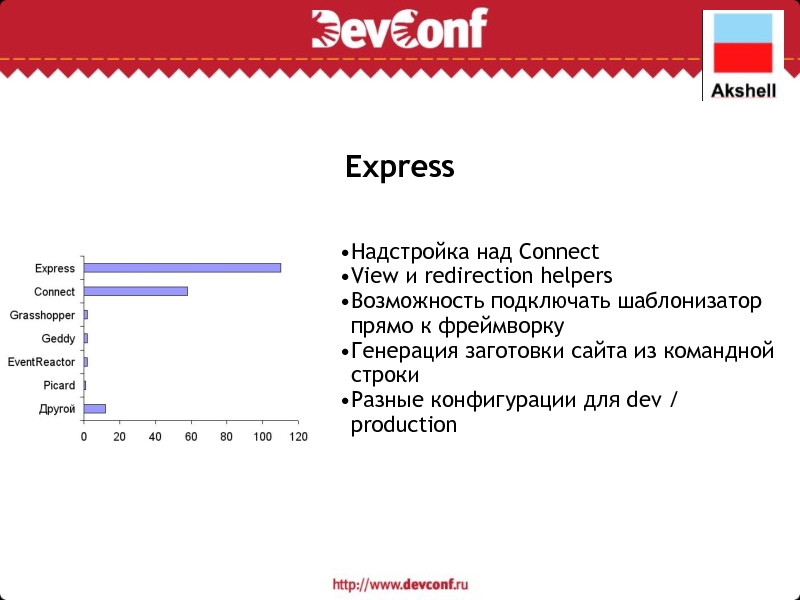
- 20. Статистика использования
- 21. Использование Jade Основан на HAML Гибкая настройка
- 22. Использование EJS Embedded JavaScript Шаблонизация в стиле
- 23. Хранилище данных
- 24. Хранилища выбираются под задачу
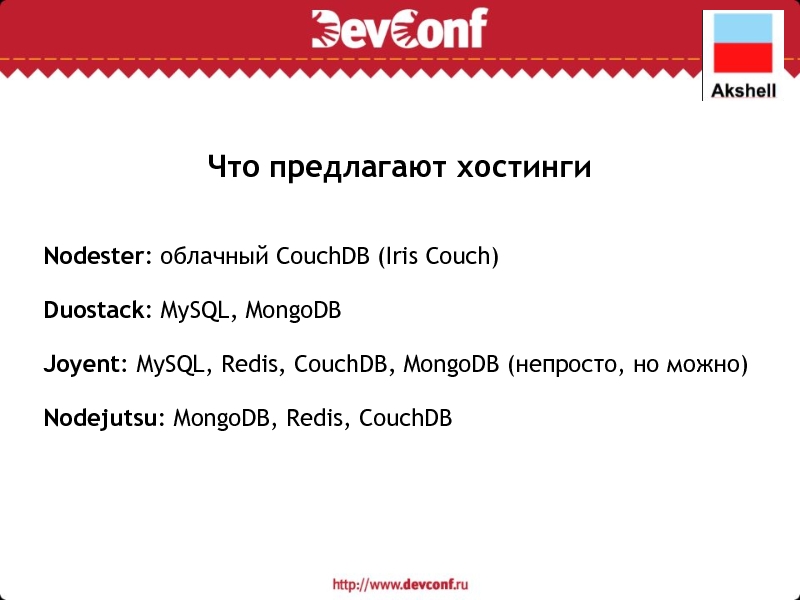
- 25. Что предлагают хостинги Nodester: облачный CouchDB (Iris
- 26. Другая статистика
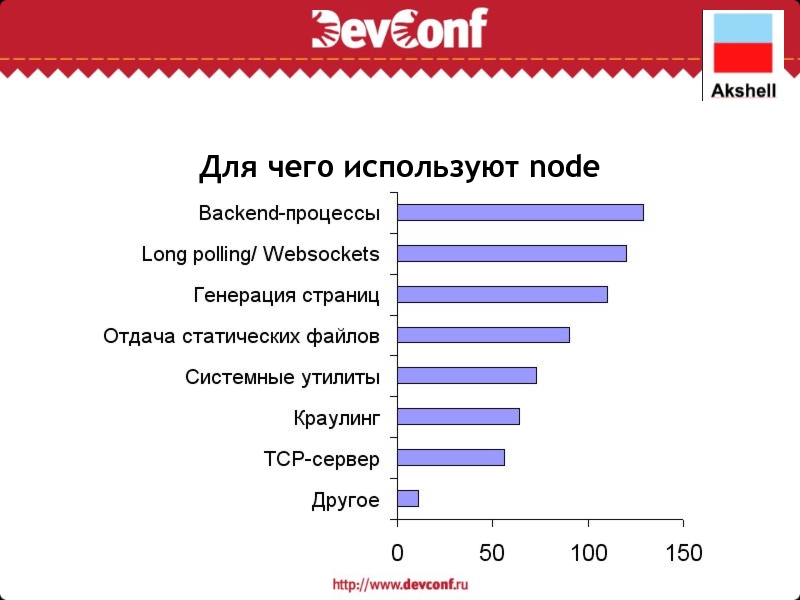
- 27. Для чего используют node
- 28. NPM, CoffeeScript, Fibers NPM используют 95% разработчиков
- 29. Использование с другими серверными технологиями
- 30. Мой стек Фронтенд: Nginx (если не работаю с Websockets)
- 31. Вопросы?
Слайд 1Типичный стек технологий для использования с node.js
Сергей Широков, Jensen Technologies, 2011
Слайд 2Модули
Модулей много
Списки модулей есть, статистики использования — нет
Люди, пытающиеся впервые написать
Кроме модулей нужны другие компоненты
Слайд 3Компоненты стека
Фронтенд
Поддержка и мониторинг процессов
Управление выполнением (flow control)
Фреймворк
Шаблонизатор
Хранилище данных
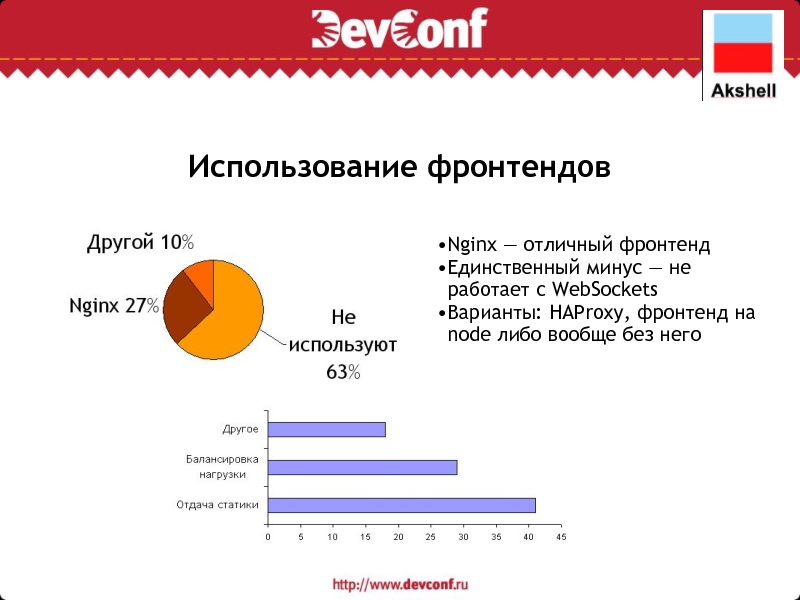
Слайд 5Использование фронтендов
Nginx — отличный фронтенд
Единственный минус — не работает с WebSockets
Варианты:
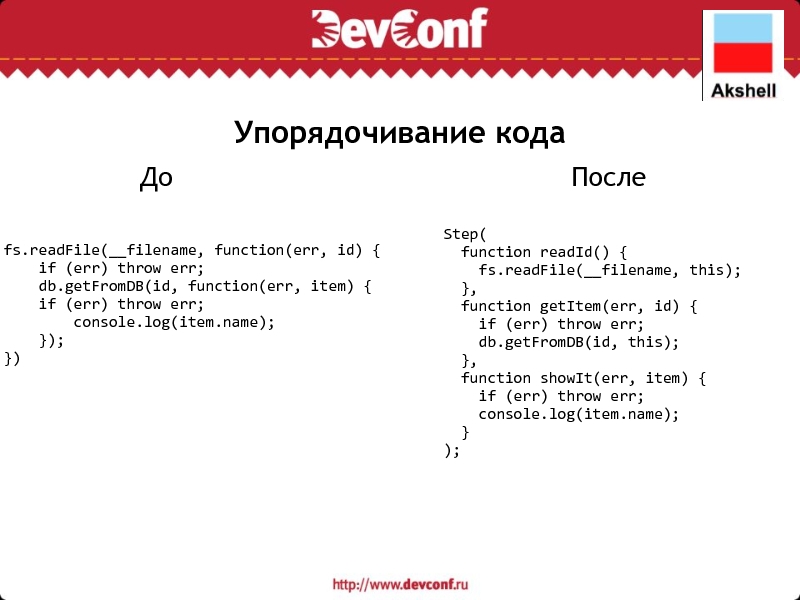
Слайд 9Упорядочивание кода
Step(
function readId() {
fs.readFile(__filename, this);
},
function getItem(err,
if (err) throw err;
db.getFromDB(id, this);
},
function showIt(err, item) {
if (err) throw err;
console.log(item.name);
}
);
fs.readFile(__filename, function(err, id) {
if (err) throw err;
db.getFromDB(id, function(err, item) {
if (err) throw err;
console.log(item.name);
});
})
До
После
Слайд 10Step и async
Step — библиотека от Tim Caswell, в разработке больше
Async — библиотека от Caolan McMahon, полгода в разработке, 538 watchers
(помимо них есть node-seq, node-promise, flow-js, nimble, streamline и множество других, в том числе самописных)
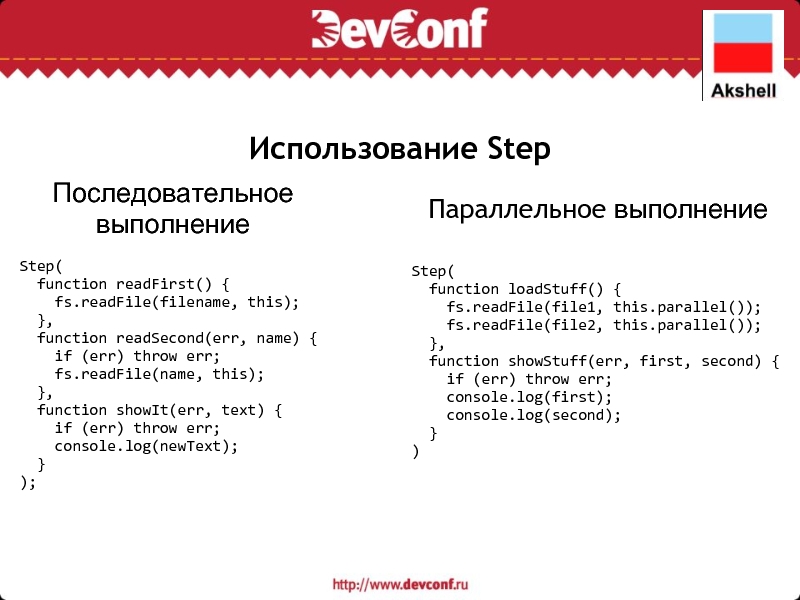
Слайд 11Использование Step
Step(
function readFirst() {
fs.readFile(filename, this);
},
function readSecond(err,
if (err) throw err;
fs.readFile(name, this);
},
function showIt(err, text) {
if (err) throw err;
console.log(newText);
}
);
Step(
function loadStuff() {
fs.readFile(file1, this.parallel());
fs.readFile(file2, this.parallel());
},
function showStuff(err, first, second) {
if (err) throw err;
console.log(first);
console.log(second);
}
)
Последовательное выполнение
Параллельное выполнение
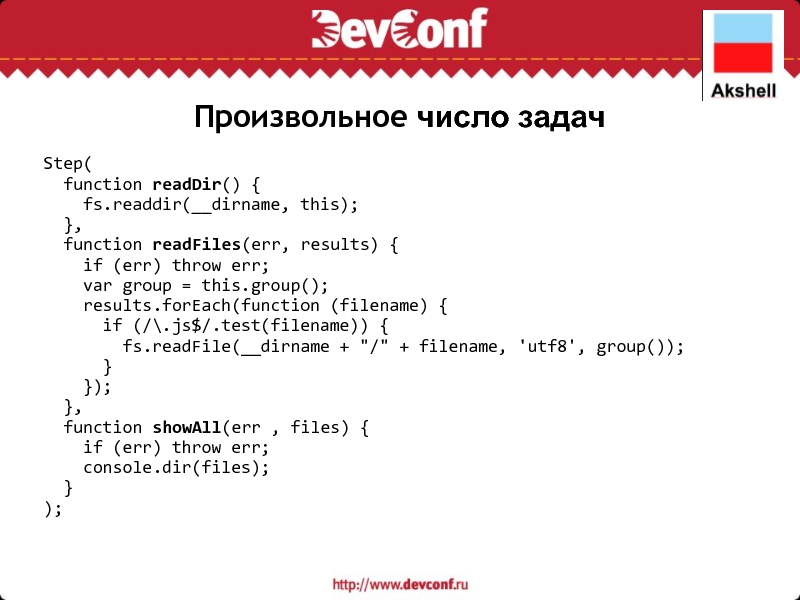
Слайд 12Произвольное число задач
Step(
function readDir() {
fs.readdir(__dirname, this);
},
function
if (err) throw err;
var group = this.group();
results.forEach(function (filename) {
if (/\.js$/.test(filename)) {
fs.readFile(__dirname + "/" + filename, 'utf8', group());
}
});
},
function showAll(err , files) {
if (err) throw err;
console.dir(files);
}
);
Слайд 13Использование async
async.map(['file1','file2','file3'], fs.readFile, function(err, results){
// results is now an
});
Параллельное чтение
Последовательное чтение
async.series([
function(callback){ fs.readFile('file1', callback) },
function(callback){ fs.readFile('file2', callback) },
function(callback){ fs.readFile('file3', callback) }
], function(err, results) {
// результаты
});
Слайд 14Другие возможности async
Фильтры, reduce
Асинхронные циклы (whilst, until)
Кеширование результатов асинхронных вызовов (memoize)
Слайд 16Connect — структура
Функционал добавляется с помощью middleware
Запрос и ответ проходят через
Достаточно для простых сайтов / сервисов
Слайд 17Доступные middleware
router — позволяет назначать функции определенным URL
vhost — виртуальные хосты
static — отдача статических файлов
logger — ведение логов
session — работа с сессией
compiler — сборка CSS из SASS, JS из CoffeeScript и т.д.
connect-gzip — сжатие ответов
connect-i18n — определение языка пользователя по заголовкам
Всего больше 50 модулей
Слайд 18Express
Надстройка над Connect
View и redirection helpers
Возможность подключать шаблонизатор прямо к фреймворку
Генерация
Разные конфигурации для dev / production
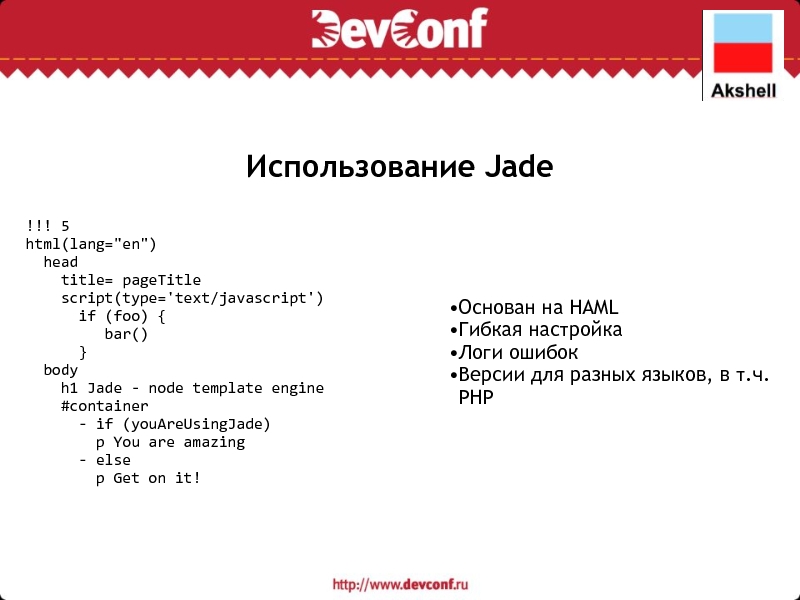
Слайд 21Использование Jade
Основан на HAML
Гибкая настройка
Логи ошибок
Версии для разных языков, в т.ч.
!!! 5
html(lang="en")
head
title= pageTitle
script(type='text/javascript')
if (foo) {
bar()
}
body
h1 Jade - node template engine
#container
- if (youAreUsingJade)
p You are amazing
- else
p Get on it!
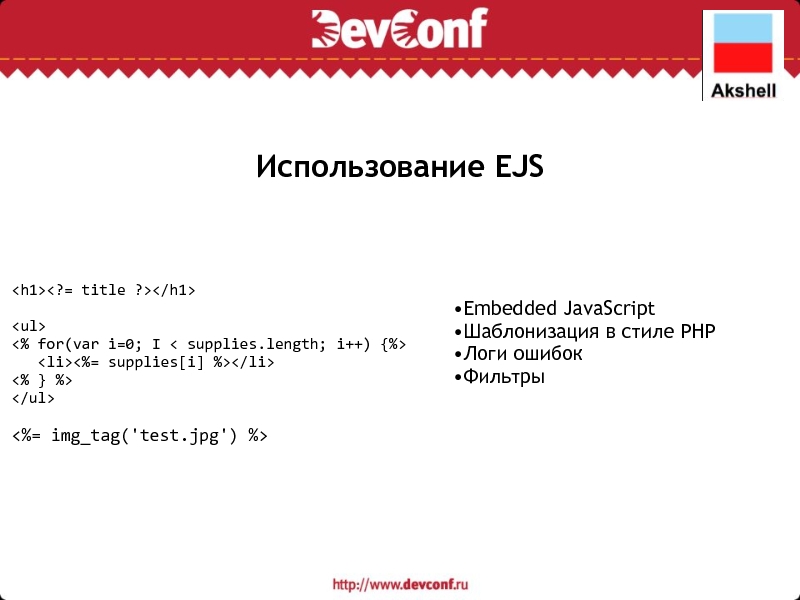
Слайд 22Использование EJS
Embedded JavaScript
Шаблонизация в стиле PHP
Логи ошибок
Фильтры
<% } %>
<%= img_tag('test.jpg') %>
Слайд 25Что предлагают хостинги
Nodester: облачный CouchDB (Iris Couch)
Duostack: MySQL, MongoDB
Joyent: MySQL, Redis,
Nodejutsu: MongoDB, Redis, CouchDB
Слайд 28NPM, CoffeeScript, Fibers
NPM используют 95% разработчиков — это фактически стандарт
CoffeeScript используют
Fibers — примерно 5%
Слайд 30Мой стек
Фронтенд: Nginx (если не работаю с Websockets)
Фреймворк: Express
Шаблонизатор: Mu
Поддержка: Runit + доп. скрипты
Управление выполнением: Step
Дополнительные скрипты для деплоя из Git и создания "виртуальных хостов"












![Использование asyncasync.map(['file1','file2','file3'], fs.readFile, function(err, results){ // results is now an array of stats for](/img/tmb/1/7686/34c31c31d0c5a1f47cf0913f76110b7e-800x.jpg)