- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Тема 2. Каскадные таблицы стилей CSS презентация
Содержание
- 1. Тема 2. Каскадные таблицы стилей CSS
- 2. Клиентская часть Сервер Клиент CSS
- 3. CSS
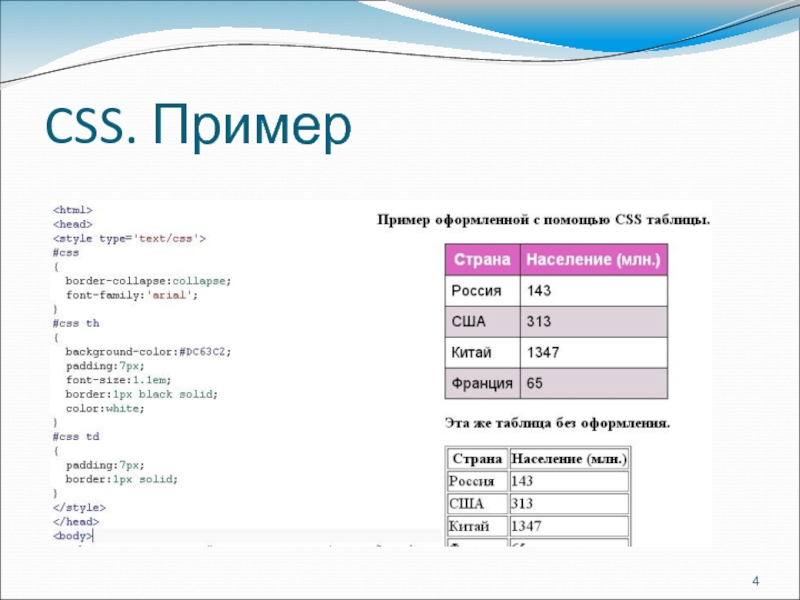
- 4. CSS. Пример
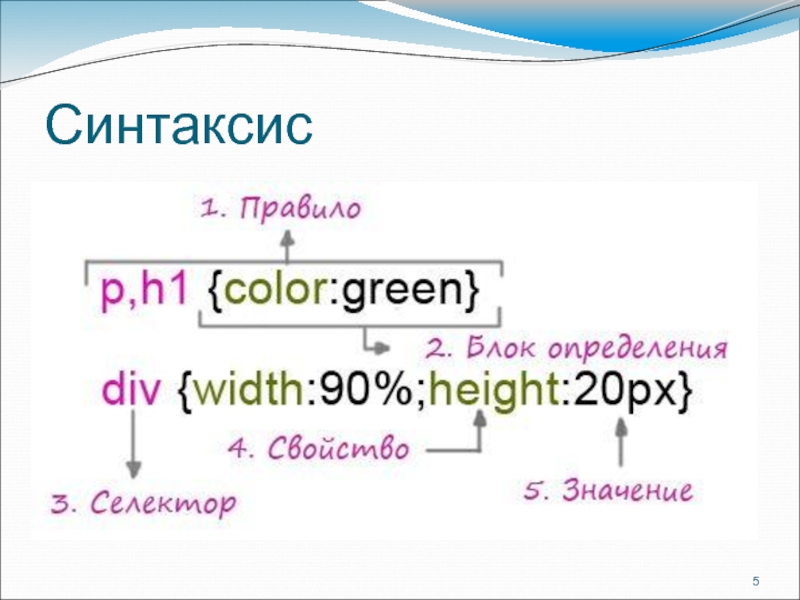
- 5. Синтаксис
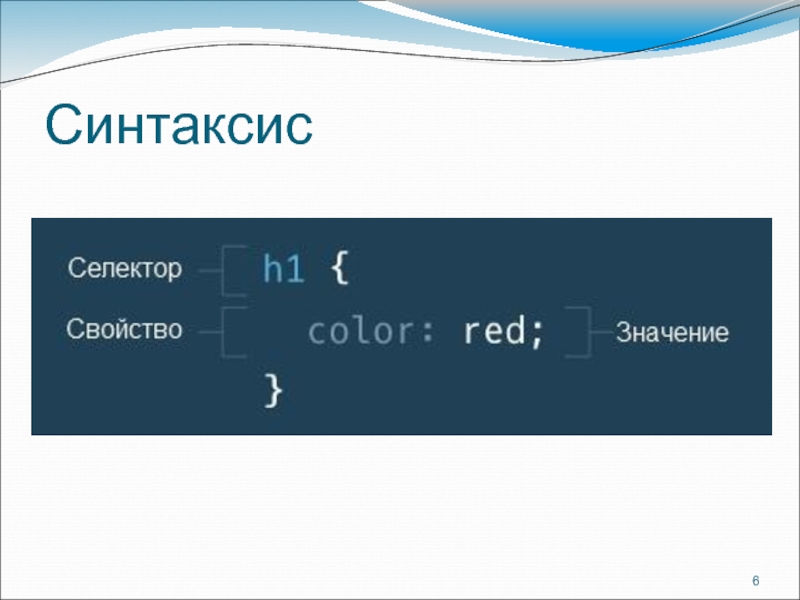
- 6. Синтаксис
- 7. Пример.Шрифт h1 { font-family: Georgia, serif; }
- 8. Пример. Размер h1 { font-size: 60px; }
- 9. Селекторы название тега класс тега – class
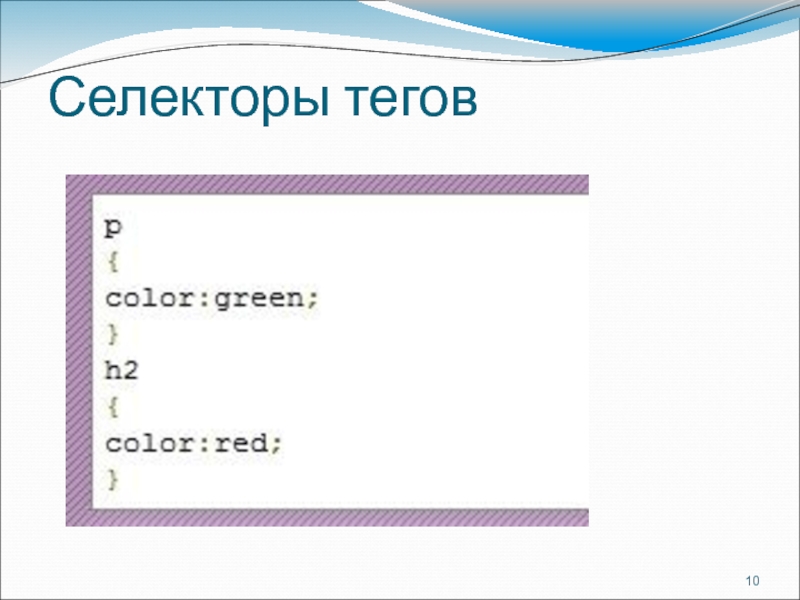
- 10. Селекторы тегов
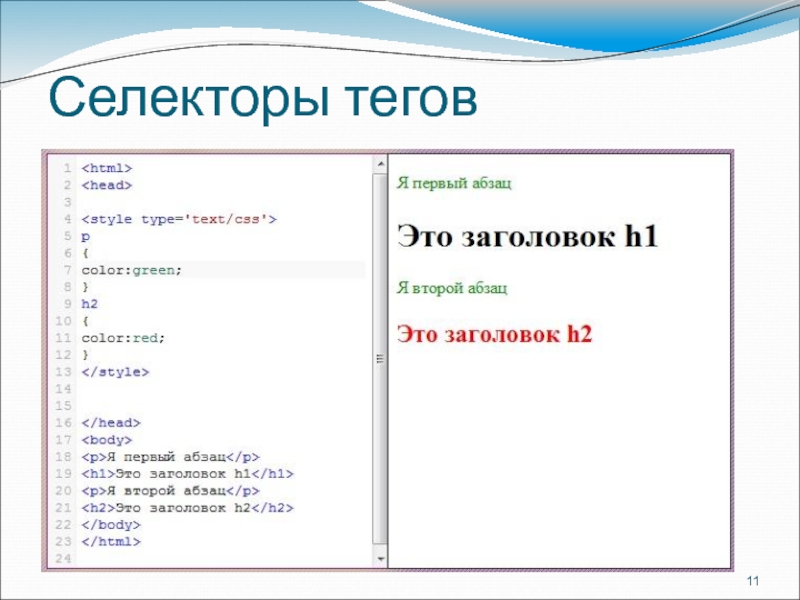
- 11. Селекторы тегов
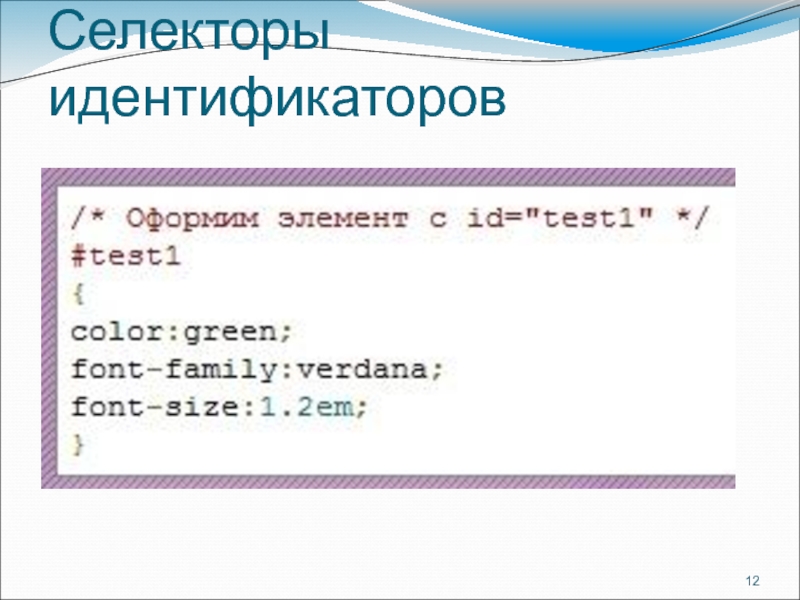
- 12. Селекторы идентификаторов
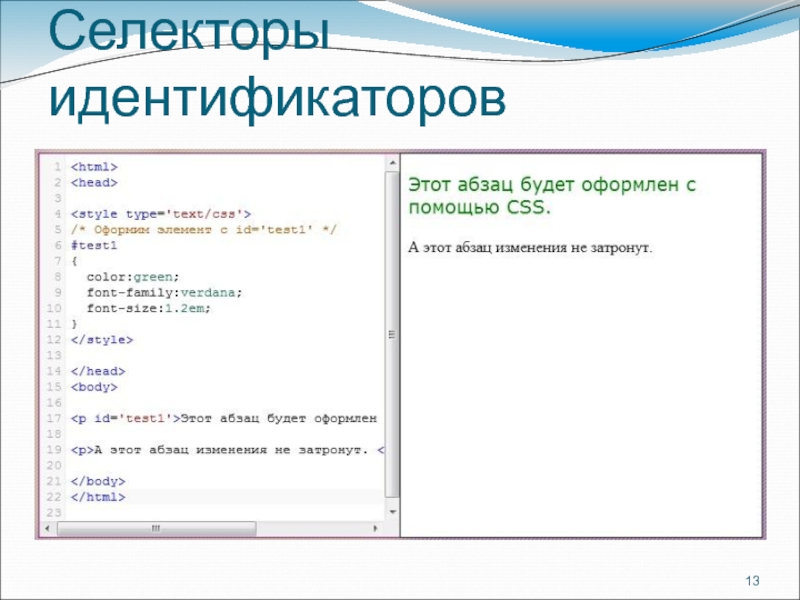
- 13. Селекторы идентификаторов
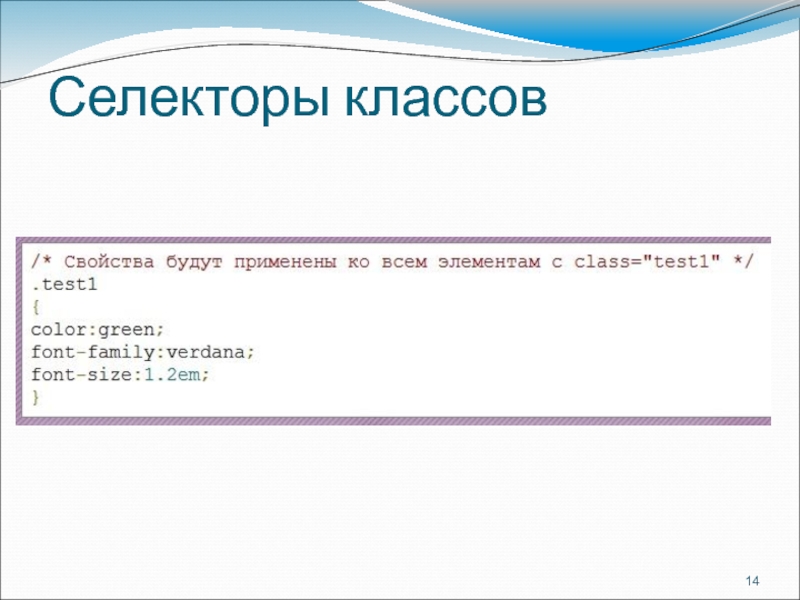
- 14. Селекторы классов
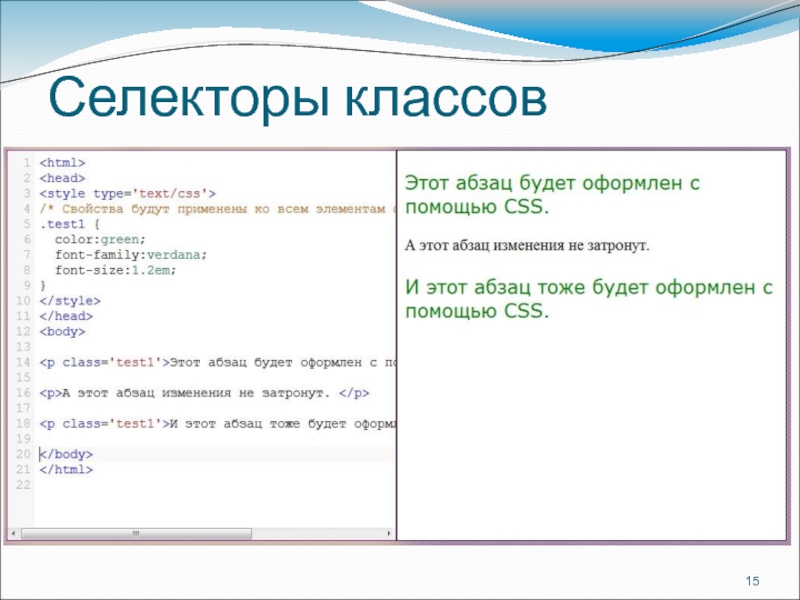
- 15. Селекторы классов
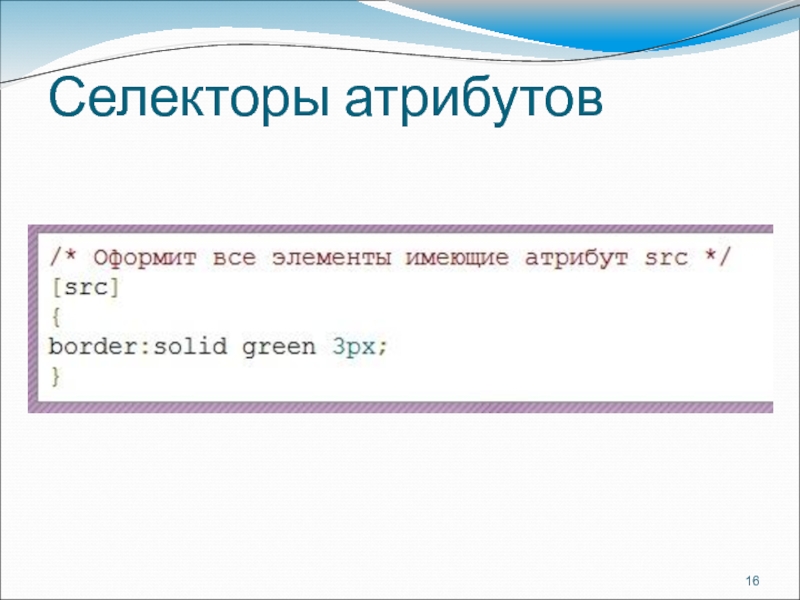
- 16. Селекторы атрибутов
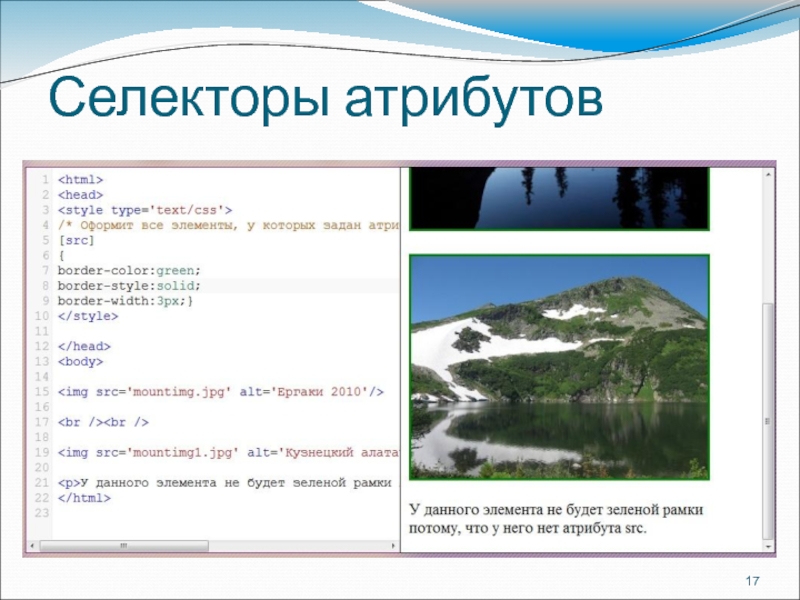
- 17. Селекторы атрибутов
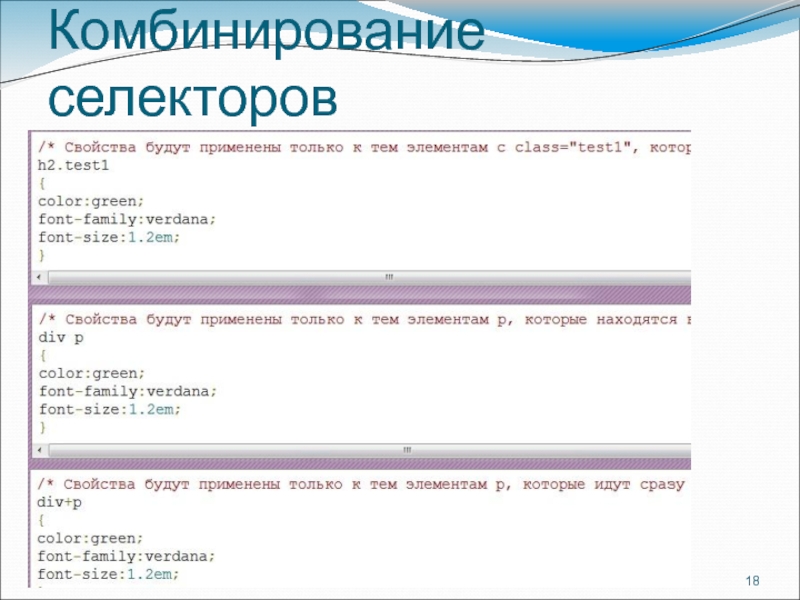
- 18. Комбинирование селекторов
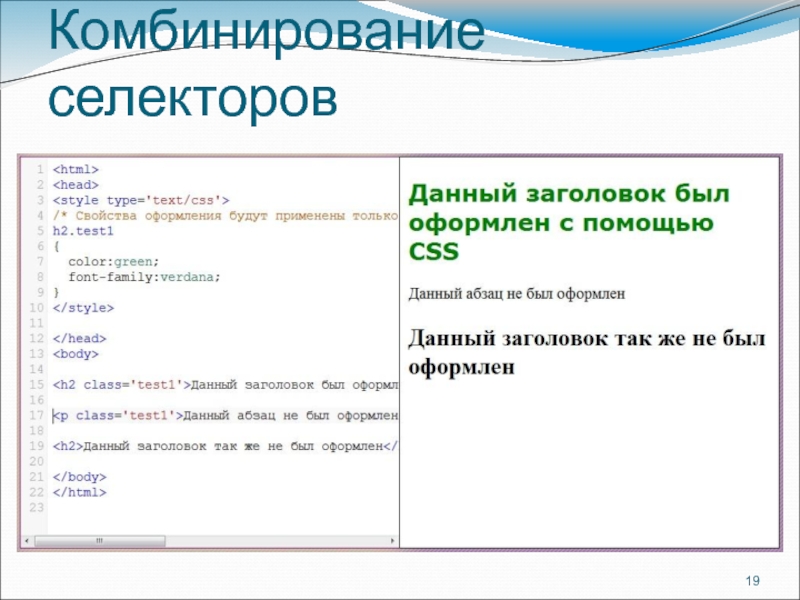
- 19. Комбинирование селекторов
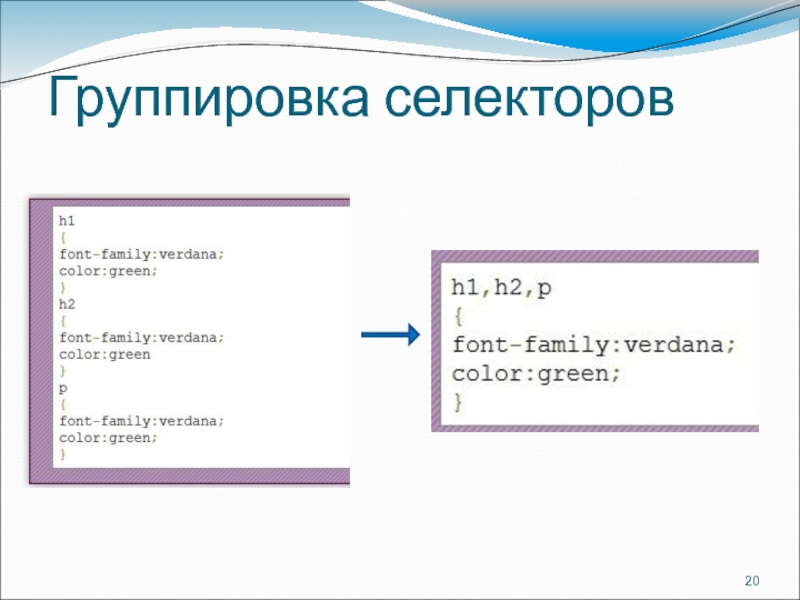
- 20. Группировка селекторов
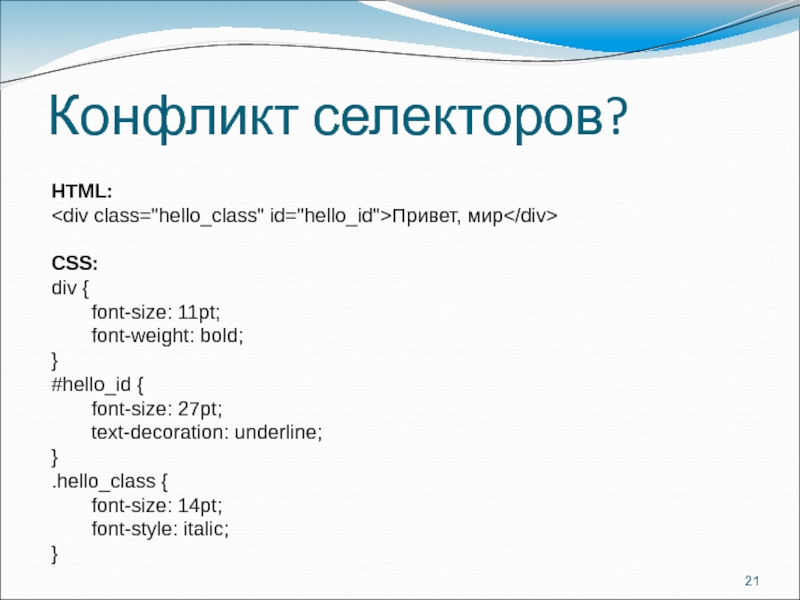
- 21. Конфликт селекторов? HTML: Привет, мир CSS:
- 22. Вес селекторов название тега имеет вес 1
- 23. Каскадирование стилей. Вес стилей Стиль браузера.
- 24. Псевдоклассы и псевдоэлементы :active :link :focus
- 25. Текст. Цвет p {color:green;} p {color:rgb(0,255,0);} p {color:#00ff00;} color
- 26. Текст. Выравнивание p.ta1 {text-align:center;} (По центру)
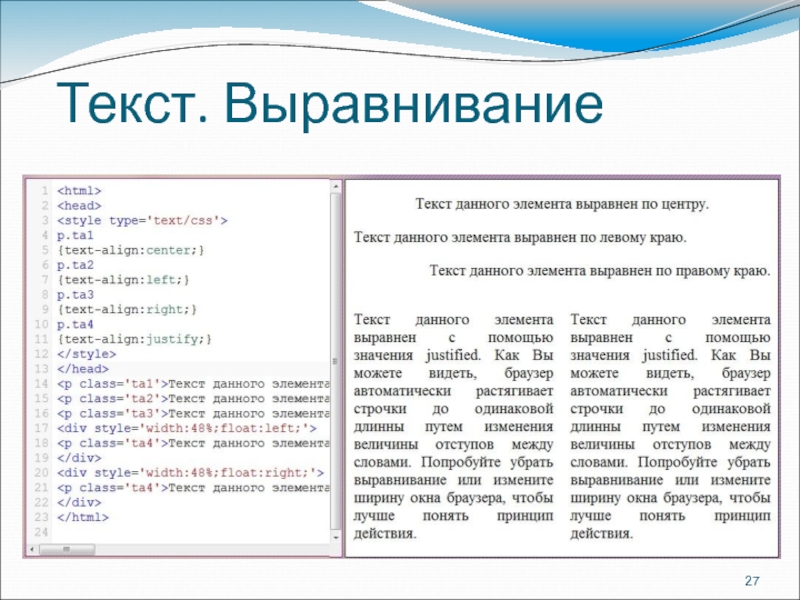
- 27. Текст. Выравнивание
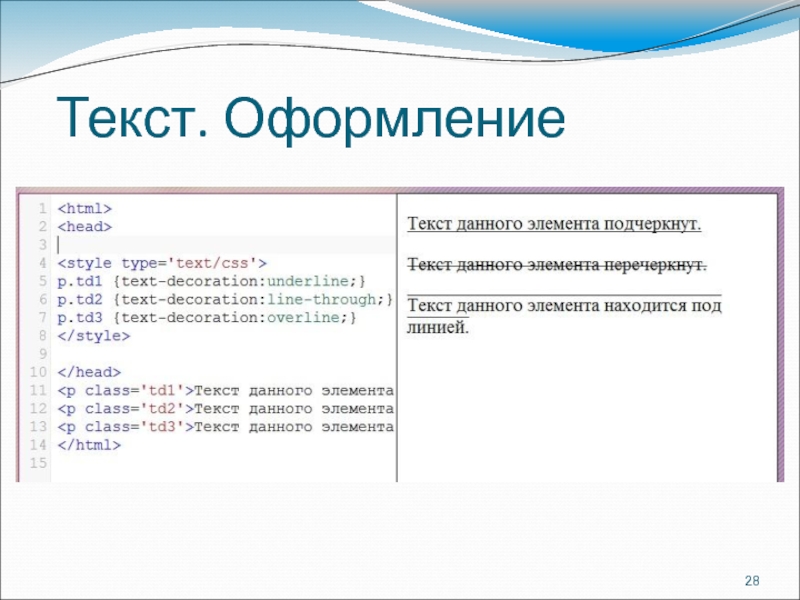
- 28. Текст. Оформление
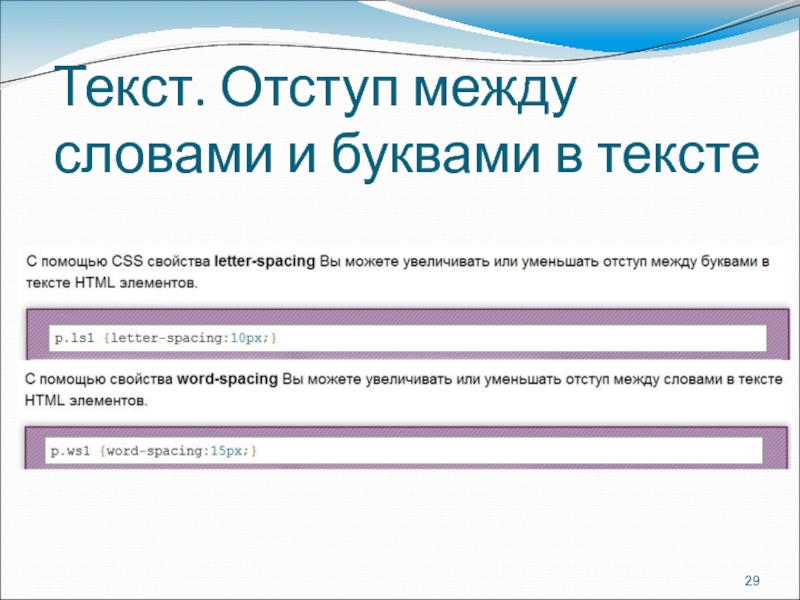
- 29. Текст. Отступ между словами и буквами в тексте
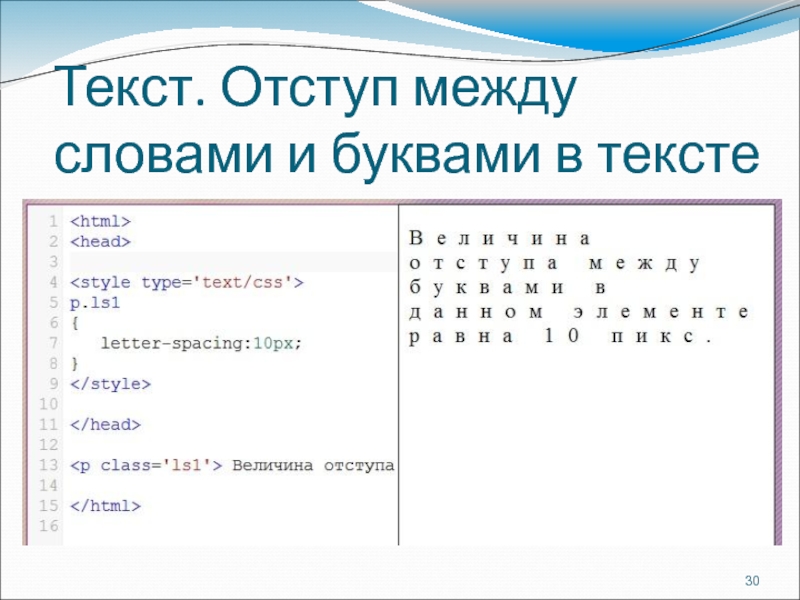
- 30. Текст. Отступ между словами и буквами в тексте
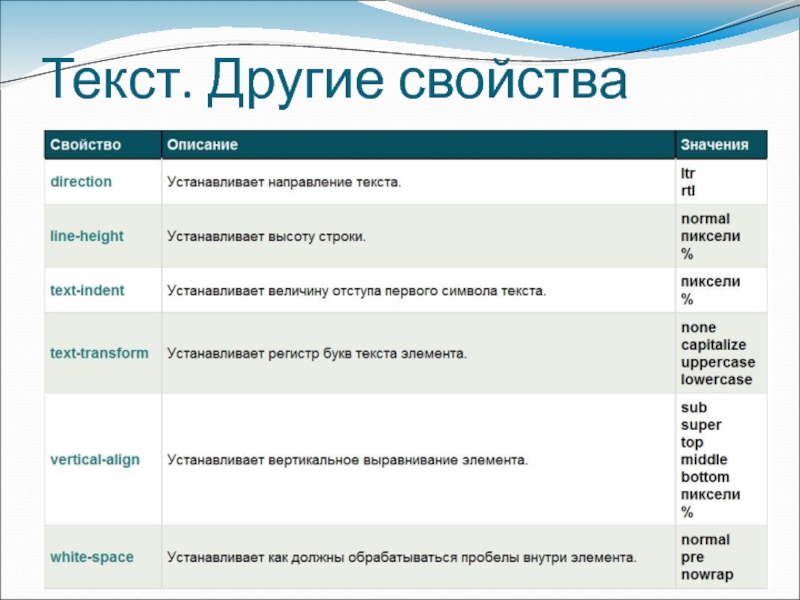
- 31. Текст. Другие свойства
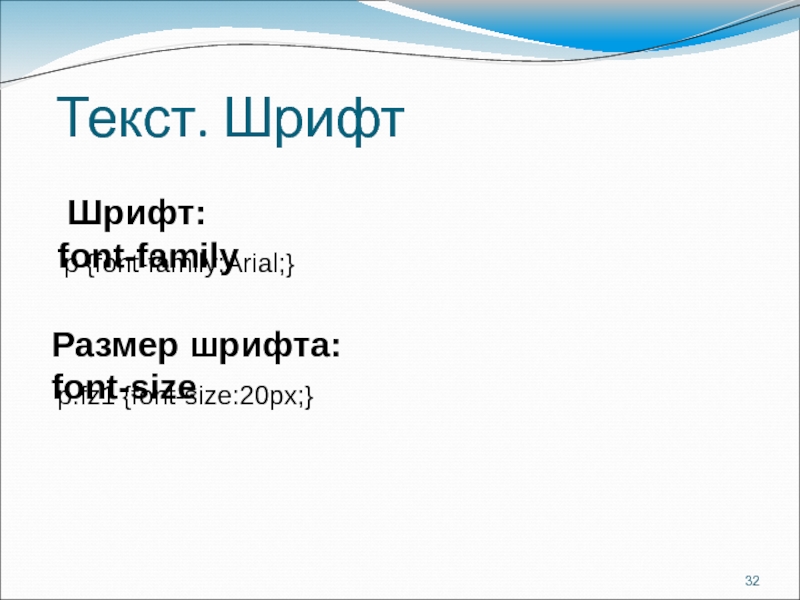
- 32. Текст. Шрифт p {font-family:Arial;} Шрифт: font-family p.fz1 {font-size:20px;} Размер шрифта: font-size
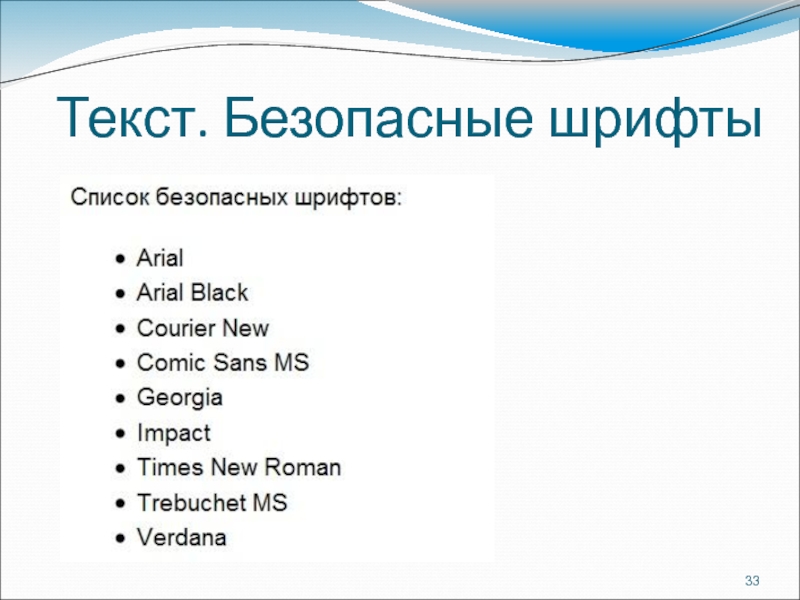
- 33. Текст. Безопасные шрифты
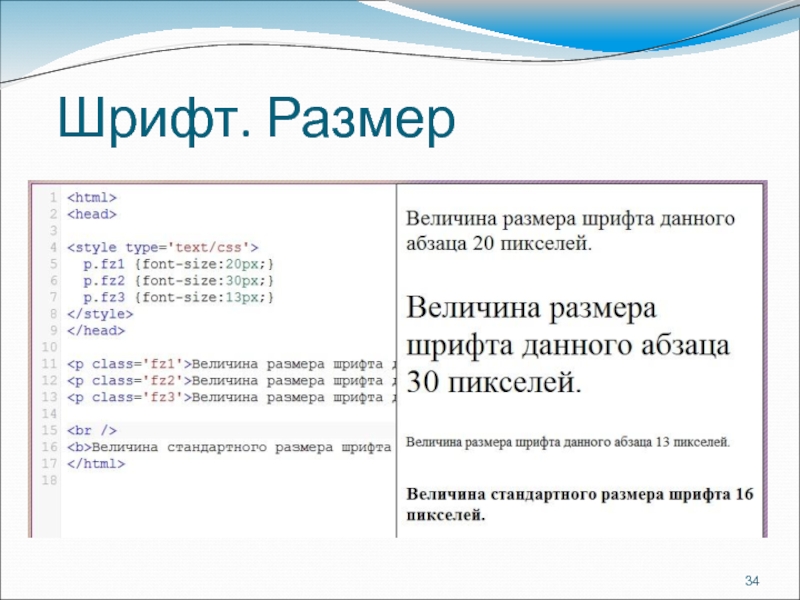
- 34. Шрифт. Размер
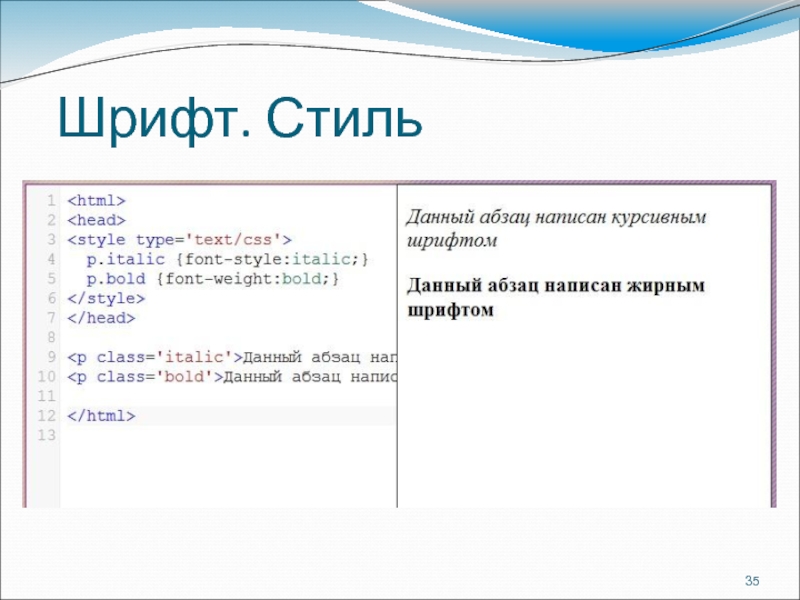
- 35. Шрифт. Стиль
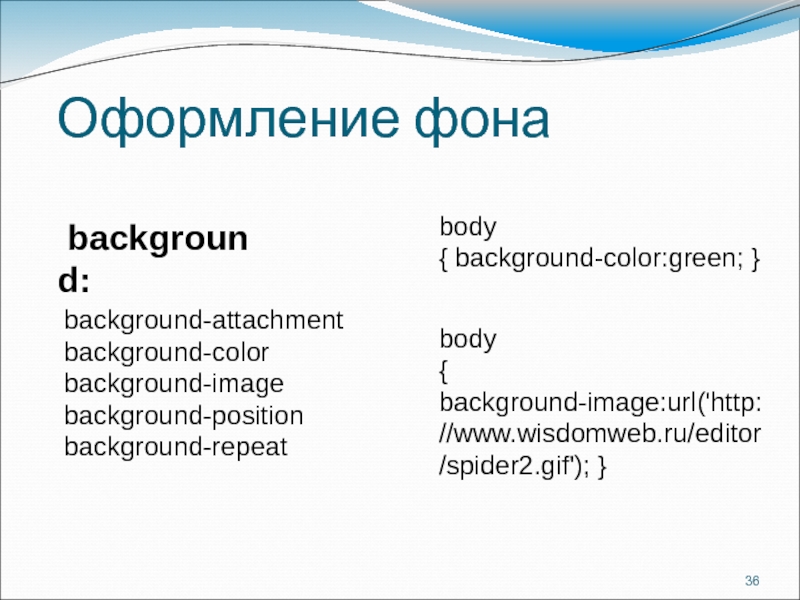
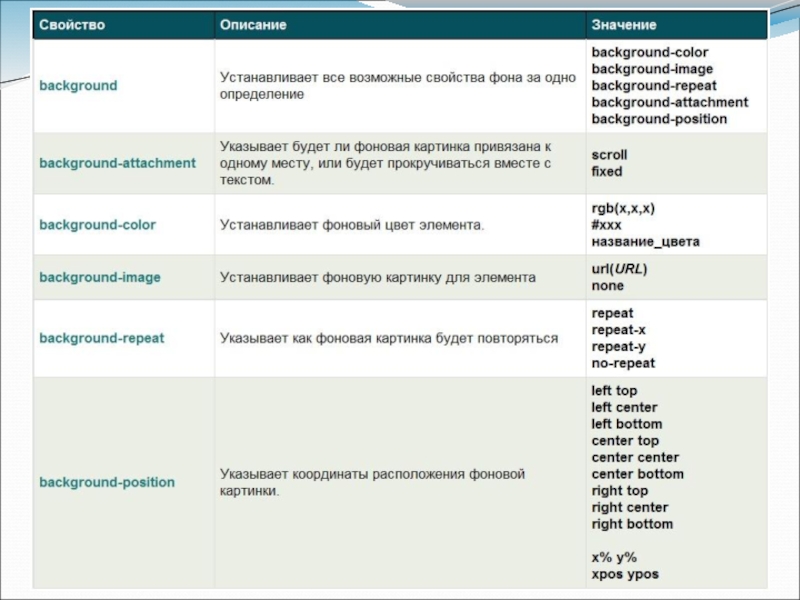
- 36. Оформление фона background-attachment background-color background-image background-position background-repeat
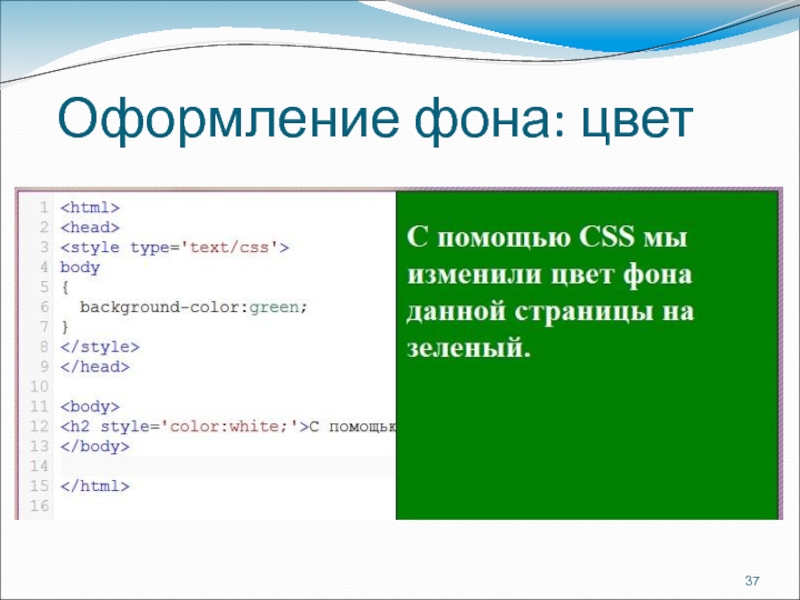
- 37. Оформление фона: цвет
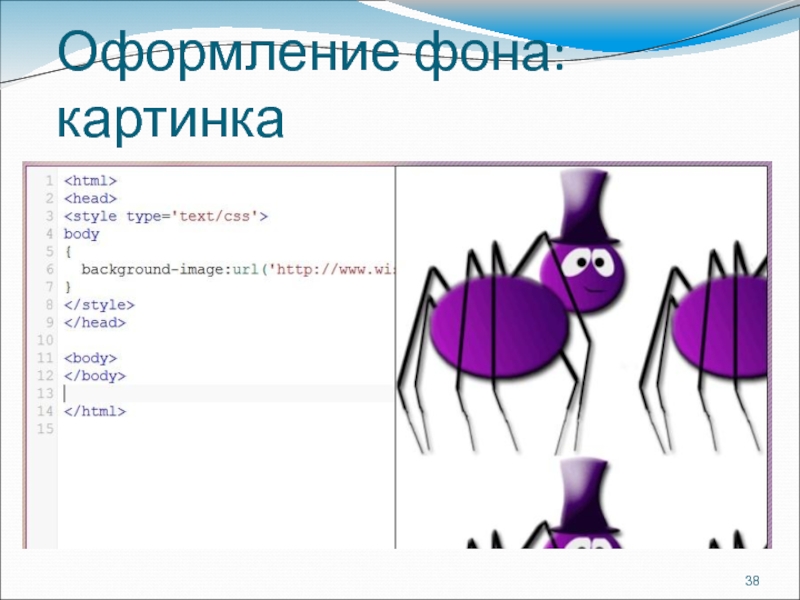
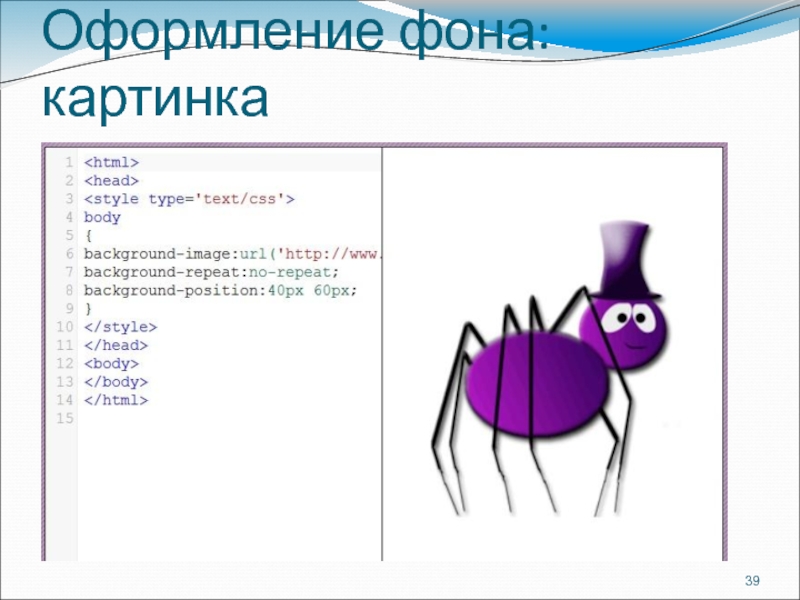
- 38. Оформление фона: картинка
- 39. Оформление фона: картинка
- 40. Оформление фона: картинка
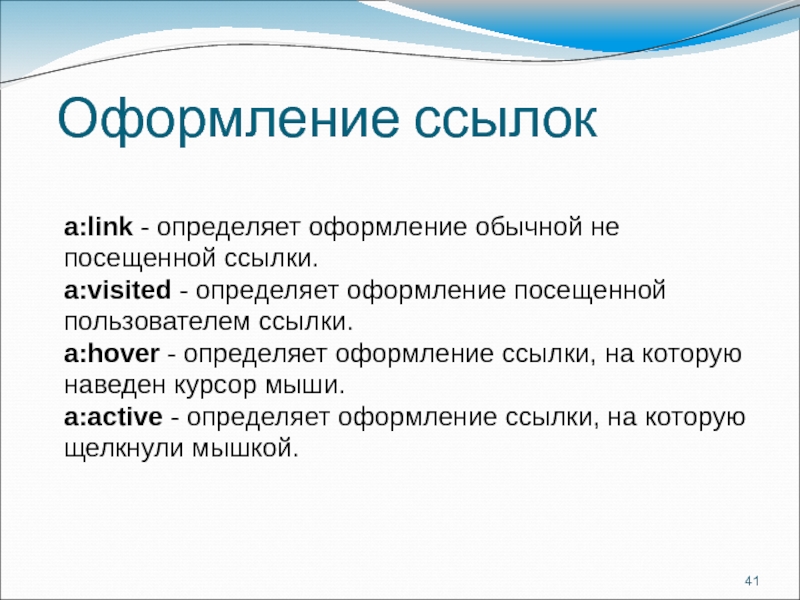
- 41. Оформление ссылок a:link - определяет оформление обычной не
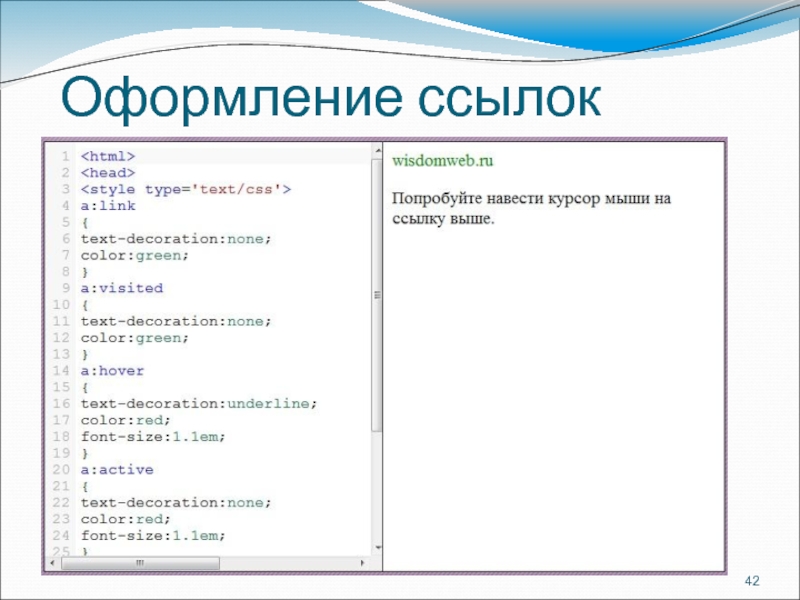
- 42. Оформление ссылок
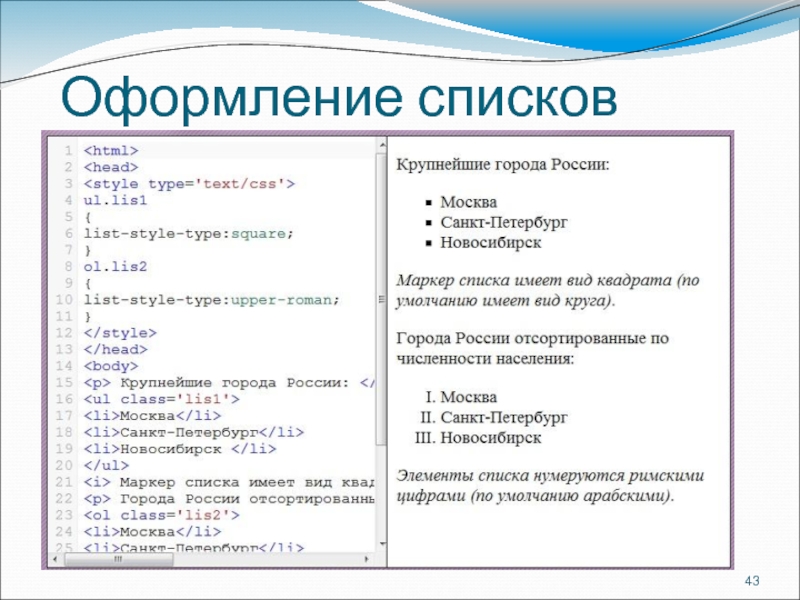
- 43. Оформление списков
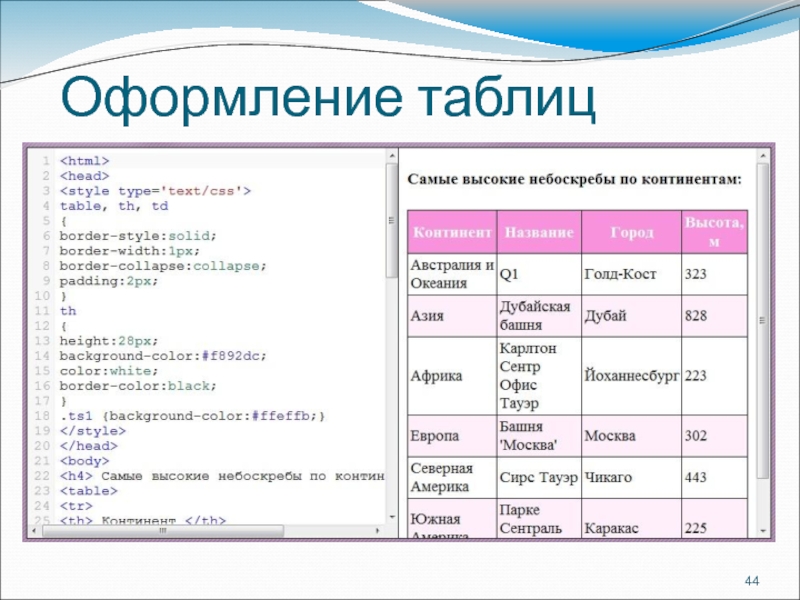
- 44. Оформление таблиц
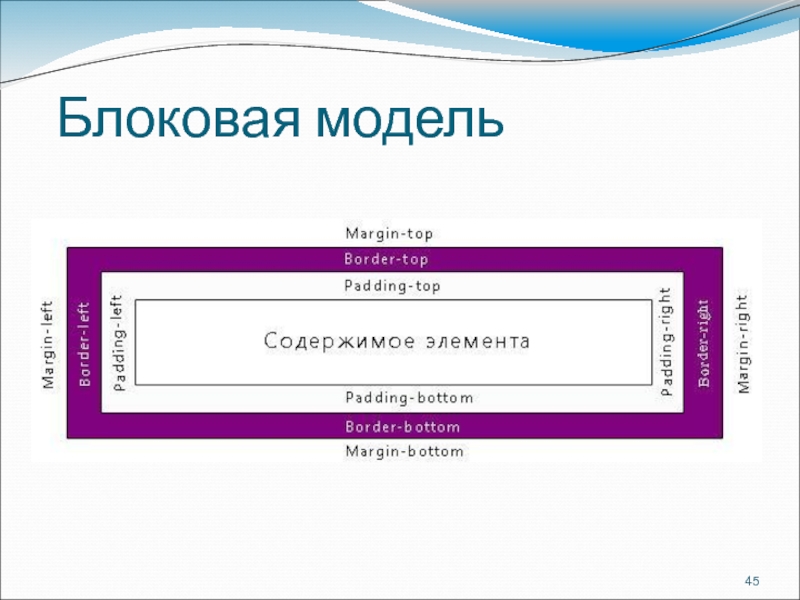
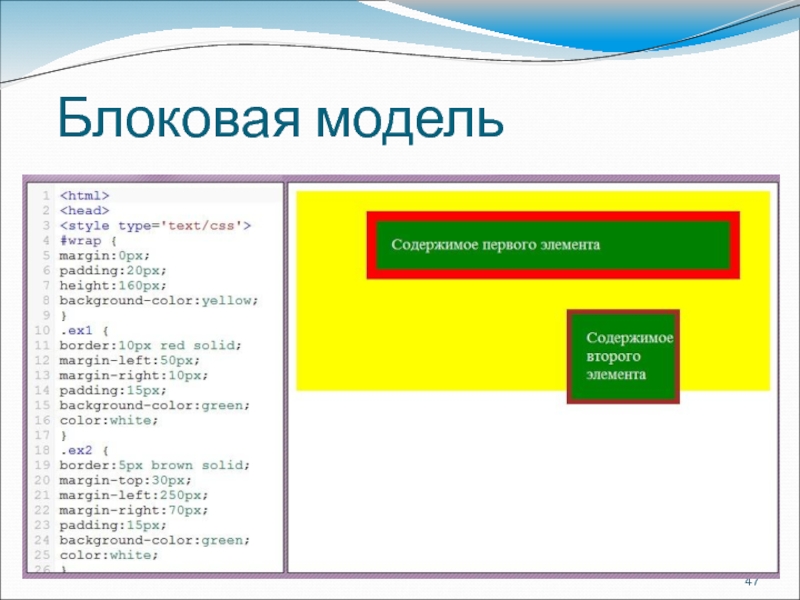
- 45. Блоковая модель
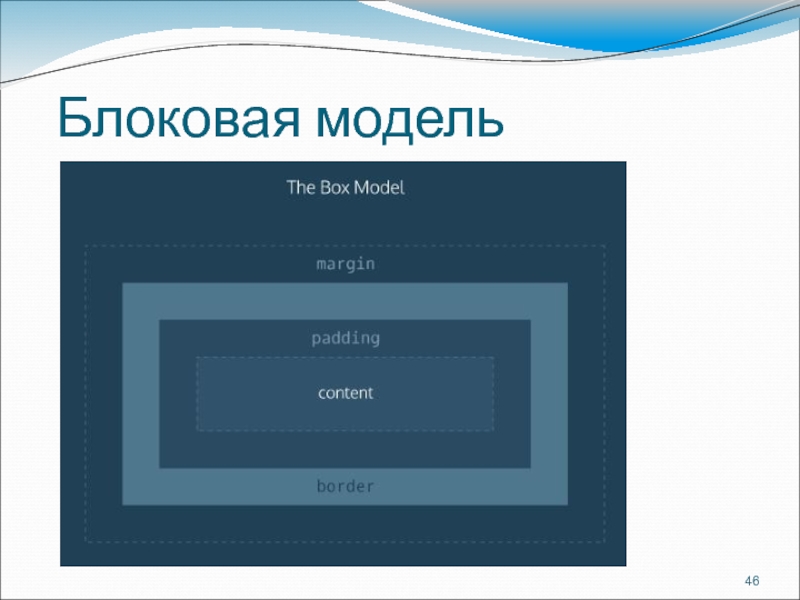
- 46. Блоковая модель
- 47. Блоковая модель
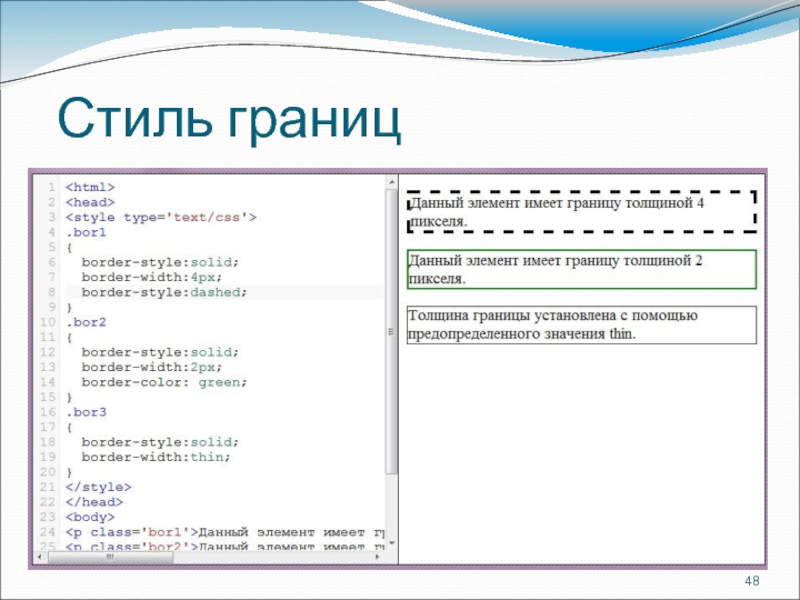
- 48. Стиль границ
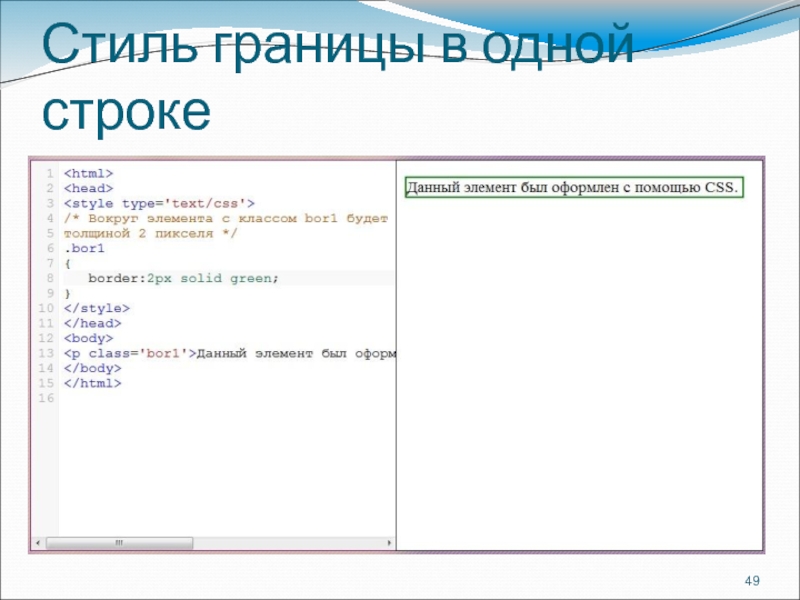
- 49. Стиль границы в одной строке
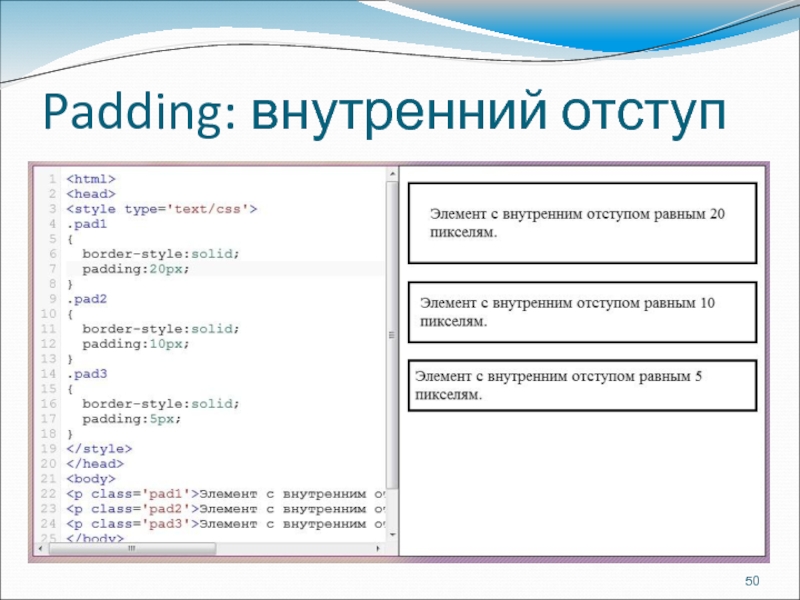
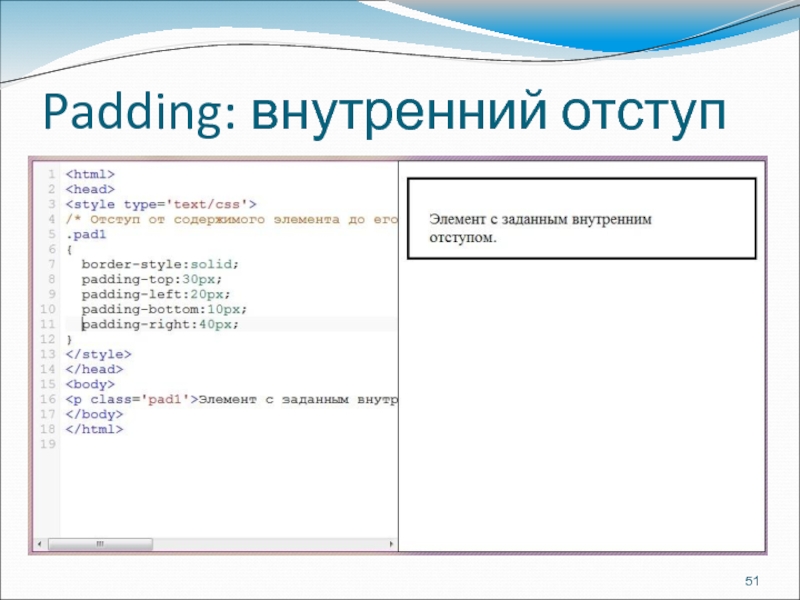
- 50. Padding: внутренний отступ
- 51. Padding: внутренний отступ
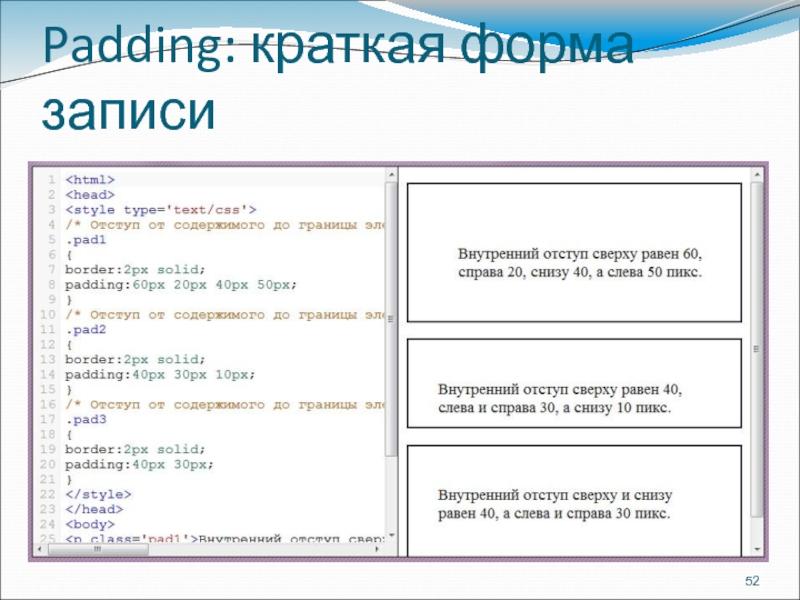
- 52. Padding: краткая форма записи
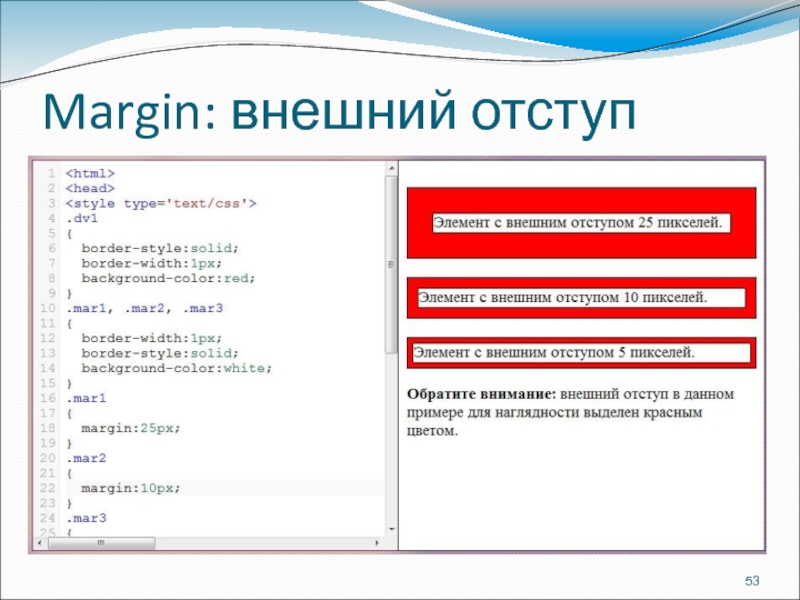
- 53. Margin: внешний отступ
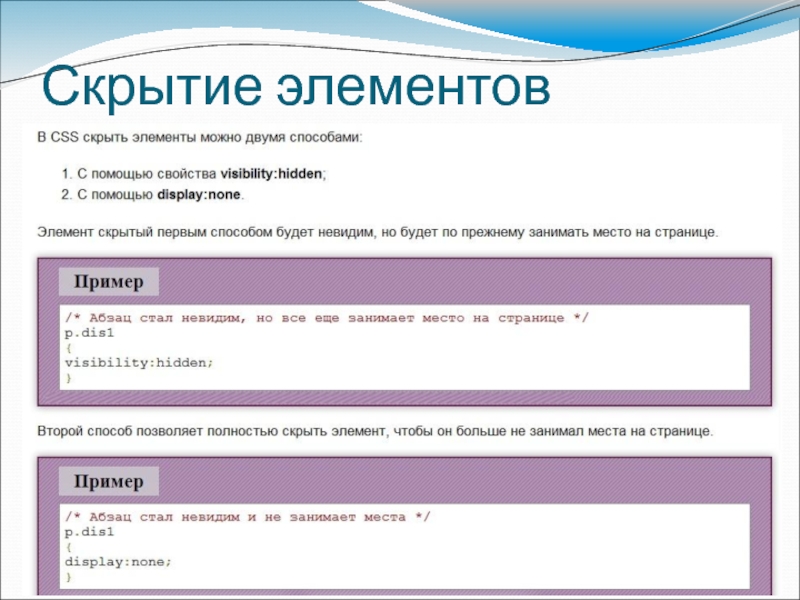
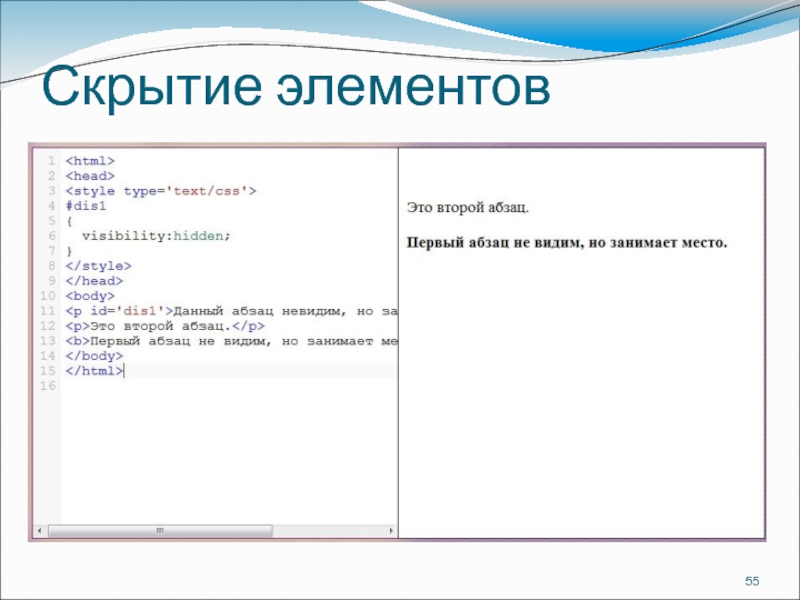
- 54. Скрытие элементов
- 55. Скрытие элементов
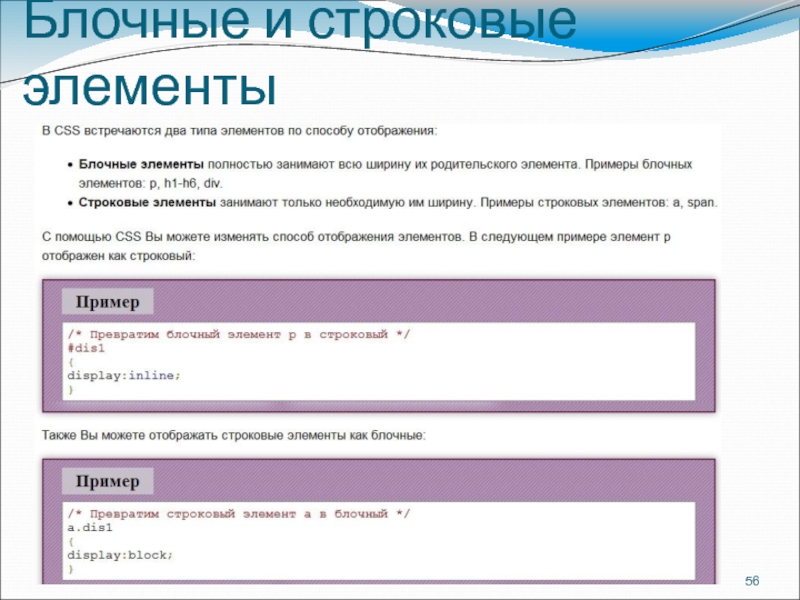
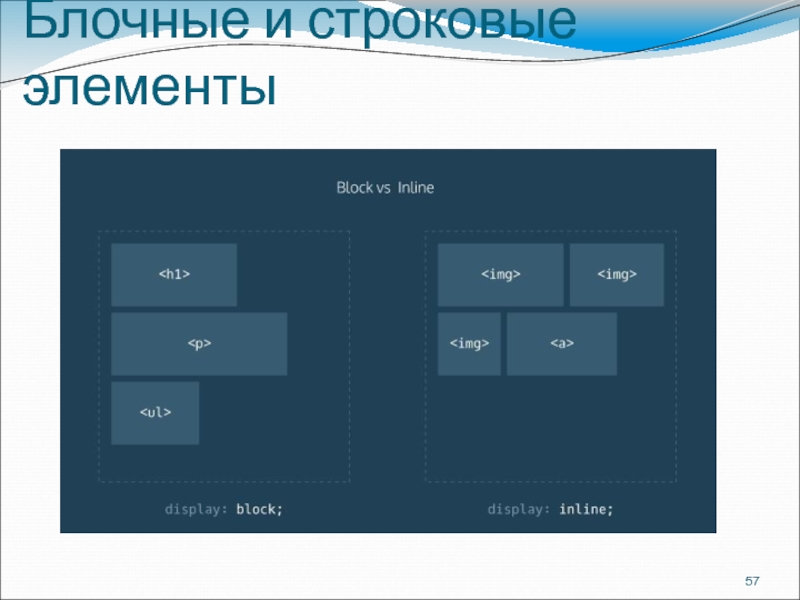
- 56. Блочные и строковые элементы
- 57. Блочные и строковые элементы
- 58. Размещение элементов #pos1 { position:absolute; top:10px; left:200px; }
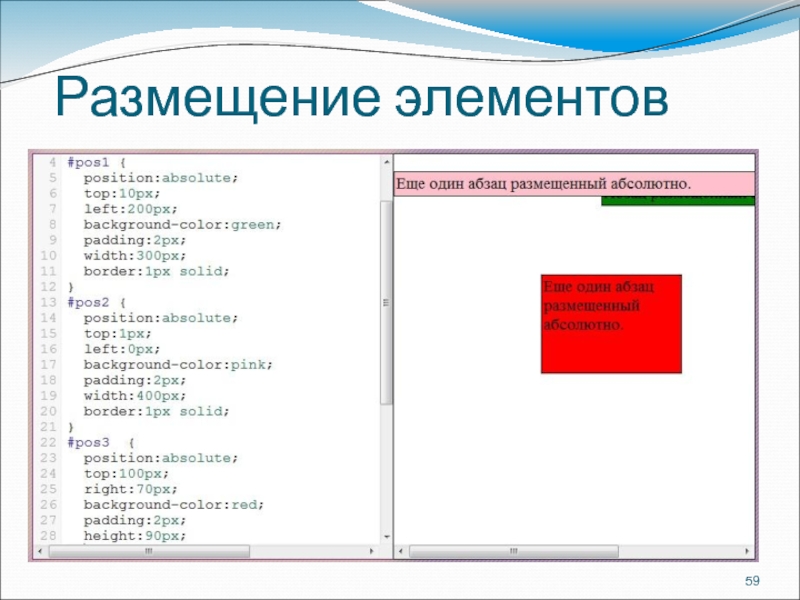
- 59. Размещение элементов
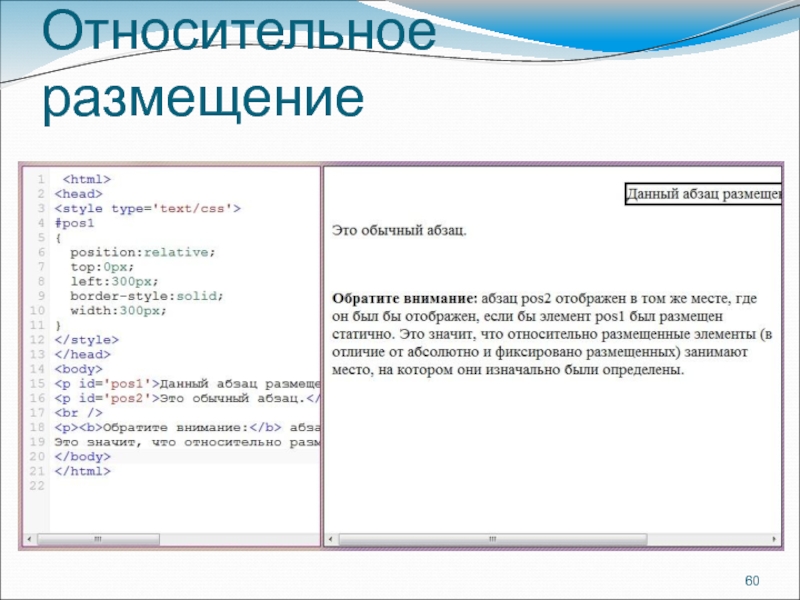
- 60. Относительное размещение
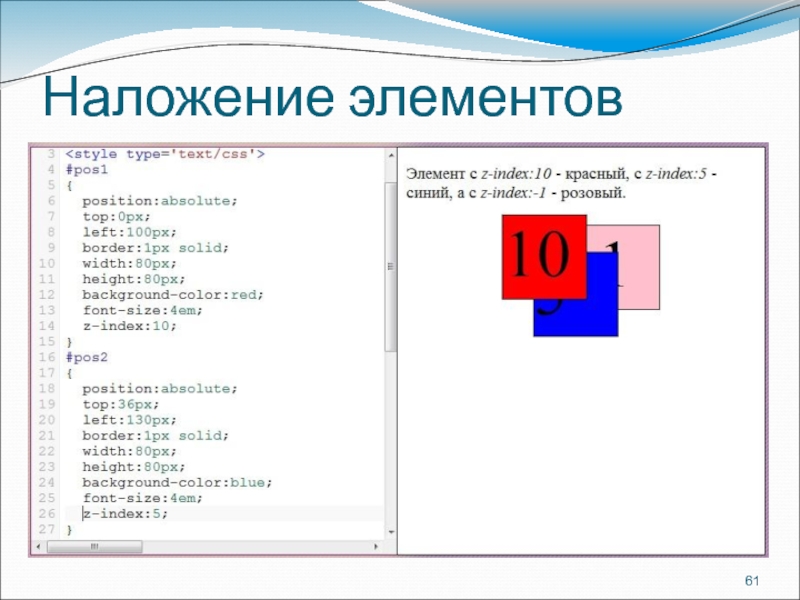
- 61. Наложение элементов
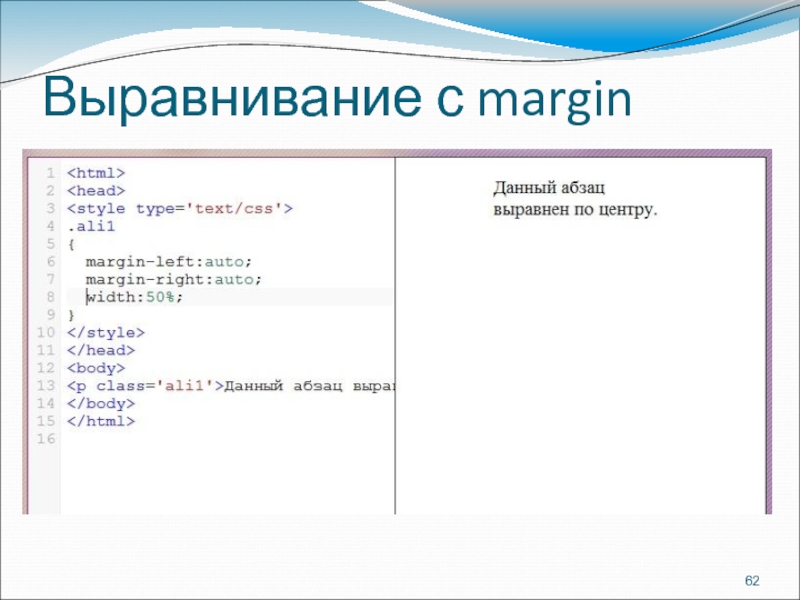
- 62. Выравнивание с margin
- 63. Выравнивание с float
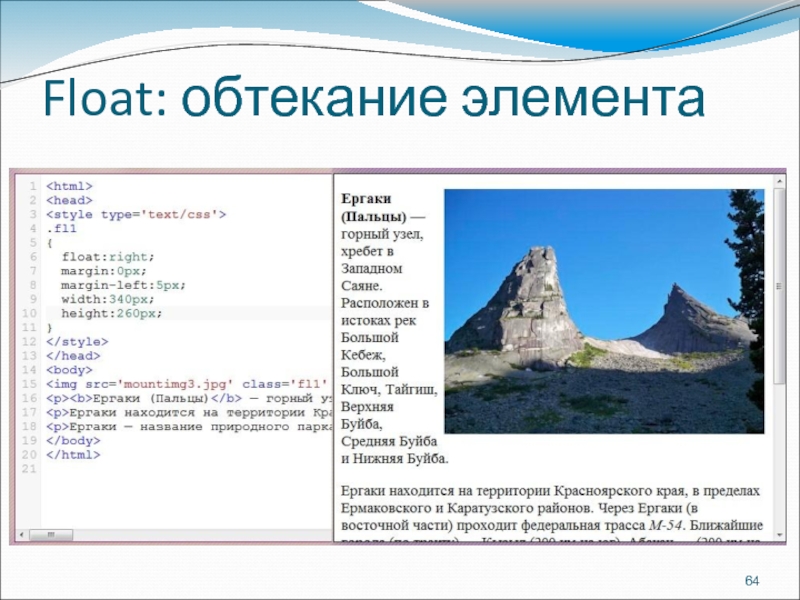
- 64. Float: обтекание элемента
- 65. Очищение от float
- 66. Способы подключения к HTML Внутренние стили (внутри
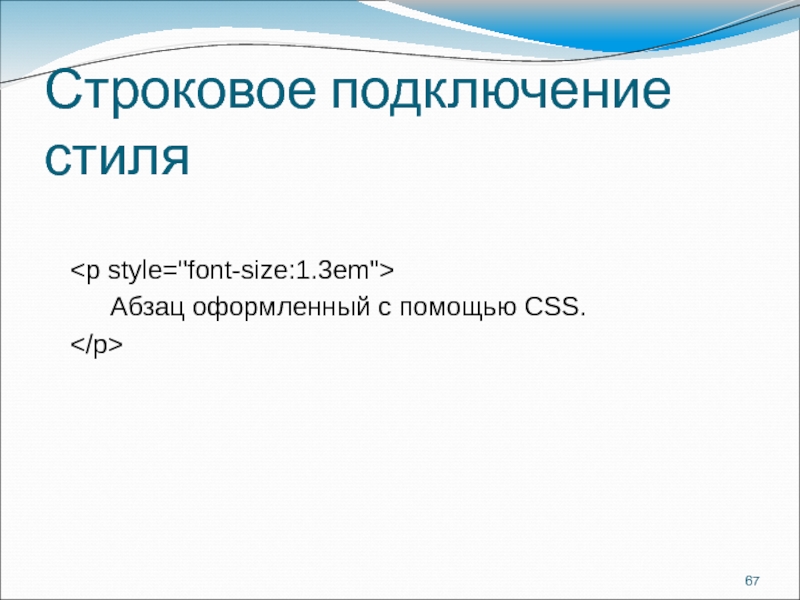
- 67. Строковое подключение стиля Абзац оформленный с помощью CSS.
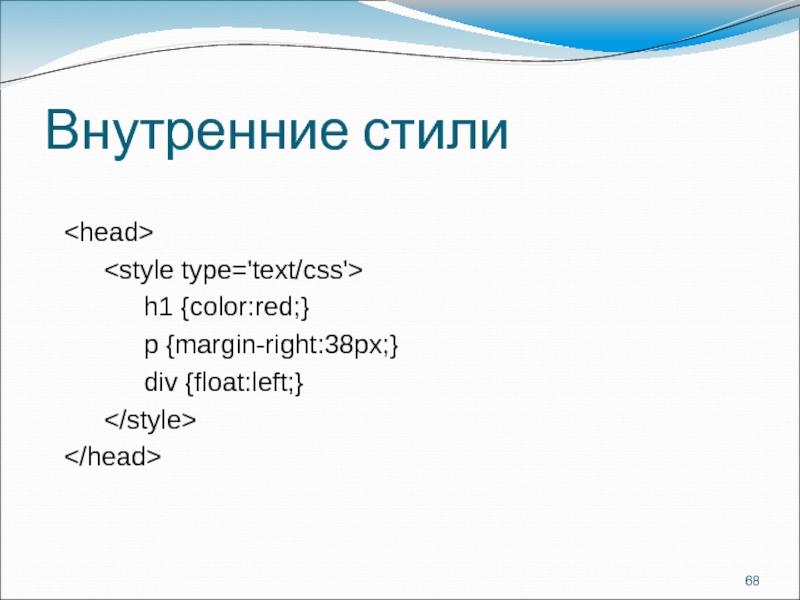
- 68. Внутренние стили h1
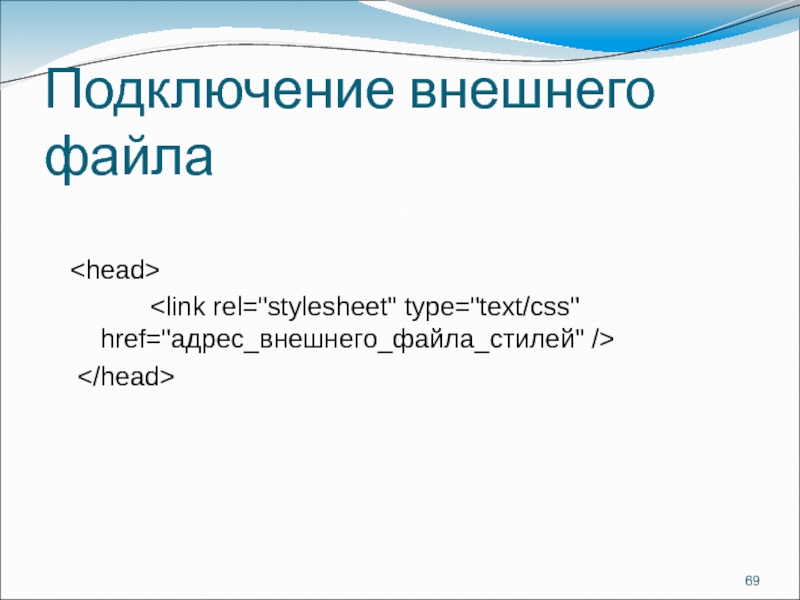
- 69. Подключение внешнего файла
Слайд 2Клиентская часть
Сервер
Клиент
CSS
HTML
Верстка, структура
Оформление
форматирование
Интерактивность, «общение» с сервером
Javascript
Слайд 9Селекторы
название тега
класс тега – class (.)
идентификатор тега – id (#)
атрибут тега
– []
* все элементы страницы
* все элементы страницы
Слайд 21Конфликт селекторов?
HTML:
Привет, мир
CSS:
div {
font-size: 11pt;
font-weight: bold;
}
#hello_id {
font-size: 27pt;
text-decoration: underline;
}
.hello_class
{
font-size: 14pt;
font-style: italic;
}
font-size: 14pt;
font-style: italic;
}
Слайд 22Вес селекторов
название тега имеет вес 1 балл;
присвоенный тегу класс — 10
баллов;
идентификатор тега — 100 баллов.
идентификатор тега — 100 баллов.
!important - способ явно повысить вес определенного CSS-свойства
div {
font-size: 11pt !important;
font-weight: bold;
}
Слайд 23Каскадирование стилей.
Вес стилей
Стиль браузера.
Стиль пользователя.
Стиль автора.
Стиль автора с добавлением !important.
Стиль
пользователя с добавлением !important.
Слайд 24Псевдоклассы и псевдоэлементы
:active
:link
:focus
:hover
:visited
:first-child
:lang
:after
:before
:first-letter
:first-line
селектор : псевдокласс
селектор : псевдоэлемент
Слайд 26Текст. Выравнивание
p.ta1 {text-align:center;} (По центру)
p.ta2 {text-align:left;} (Слева)
p.ta3 {text-align:right;} (Справа)
p.ta4 {text-align:justify;} (По
ширине)
text-align
Слайд 32Текст. Шрифт
p {font-family:Arial;}
Шрифт: font-family
p.fz1 {font-size:20px;}
Размер шрифта: font-size
Слайд 36Оформление фона
background-attachment
background-color
background-image
background-position
background-repeat
background:
body
{ background-color:green; }
body
{ background-image:url('http://www.wisdomweb.ru/editor/spider2.gif'); }
Слайд 41Оформление ссылок
a:link - определяет оформление обычной не посещенной ссылки.
a:visited - определяет оформление посещенной
пользователем ссылки.
а:hover - определяет оформление ссылки, на которую наведен курсор мыши.
a:active - определяет оформление ссылки, на которую щелкнули мышкой.
а:hover - определяет оформление ссылки, на которую наведен курсор мыши.
a:active - определяет оформление ссылки, на которую щелкнули мышкой.
Слайд 66Способы подключения к HTML
Внутренние стили (внутри тегов, атрибут style)
Глобальные стили (указанные
внутри тега style)
Связанные стили (отдельный файл CSS, подключение в html через link)
Импорт стилей (еще один вариант подключения внешних CSS-файлов)
Связанные стили (отдельный файл CSS, подключение в html через link)
Импорт стилей (еще один вариант подключения внешних CSS-файлов)








![Селекторыназвание тегакласс тега – class (.)идентификатор тега – id (#)атрибут тега – []* все элементы страницы](/img/tmb/5/492215/54ef9937f522f6db97486ebb416f9c7f-800x.jpg)