- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Технологии создания Web-документов презентация
Содержание
- 1. Технологии создания Web-документов
- 2. Введение 1991 – год рождения WWW (World
- 3. Введение Мир WWW (World Wide Web -
- 4. Введение Web-технологии – технологии мультимедиа и гипертекста,
- 5. Что такое Web-документ? Мультимедийный документ,
- 6. Что такое Web-документ? текстовый документ
- 7. Что такое Web-документ? Гипертекстовые документы
- 8. Программные средства, с помощью которых осуществляется доступ
- 9. Программы-клиенты хранятся на компьютере пользователя. По
- 10. Программы, выполняющие функции сервера, хранятся на компьютере
- 11. MS Internet Explorer Netscape Navigator Opera И др. Популярные Web-браузеры
- 12. Как создаются Web-документы? Традиционный подход («ручной»); Применение офисных программных средств (MS Office); Применение специализированных Web-редакторов.
- 13. «Традиционный» подход Преимущества Web-документы создаются в простейшем
- 14. Применение MS Office Преимущества Web-документы создаются визуальными
- 15. Визуальные Web-редакторы Технология WYSIWING (What You See
- 16. Применение специализированных Web-редакторов Преимущества Избавляют от ручного
- 17. Основы HTML Hyper Text
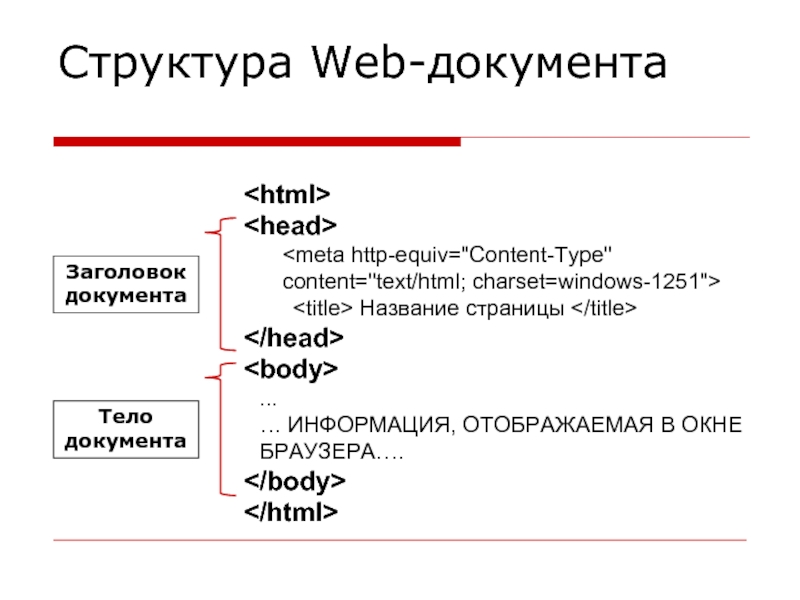
- 18. Структура Web-документа
-
19.
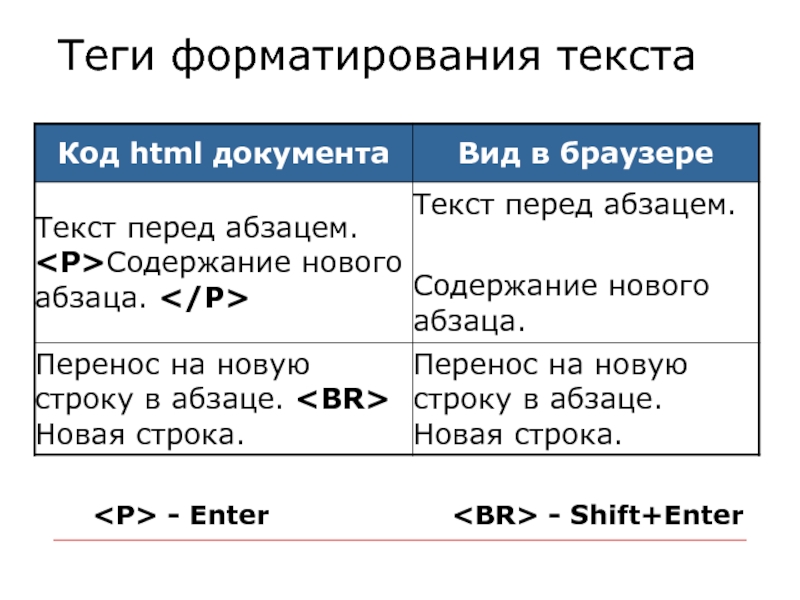
Теги форматирования текста - Enter
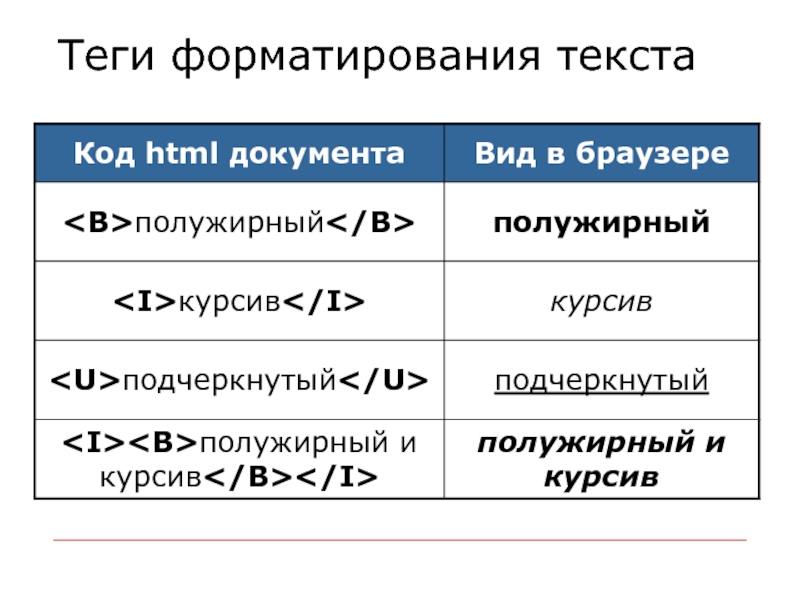
- Shift+Enter - 20. Теги форматирования текста
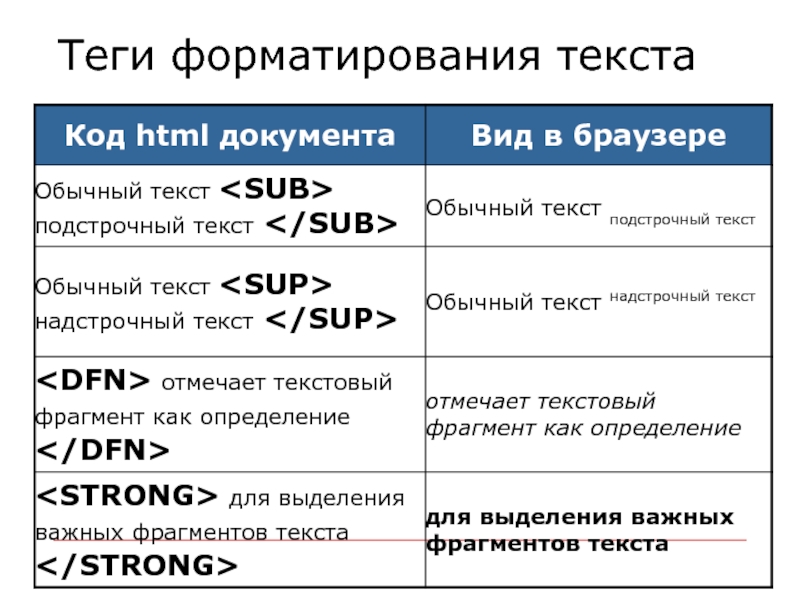
- 21. Теги форматирования текста
- 22. Теги форматирования текста
Слайд 2Введение
1991 – год рождения WWW (World Wide Web - Всемирная паутина).
Тим
Пол Линднер из Миннесотского университета создает систему Gopher.
Слайд 3Введение
Мир WWW (World Wide Web - Всемирная паутина) состоит из компьютеров
Слайд 4Введение
Web-технологии – технологии мультимедиа и гипертекста, которые делают WWW уникальным средством
Слайд 5Что такое Web-документ?
Мультимедийный документ, состоящий из фрагментов текста, звуковых,
Гипертекстовый документ, имеющий в своем составе ссылки на другие документы (гиперссылки).
Слайд 6Что такое Web-документ?
текстовый документ в системе кодов ASCII или
Слайд 7Что такое Web-документ?
Гипертекстовые документы Всемирной паутины называются веб-страницами (Web
Множество логически связанных страниц, хранящихся в одном месте, называется веб-узлом, или веб-сайтом (Website).
Слайд 8Программные средства, с помощью которых осуществляется доступ к Web-документам, подразделяются на
программы, выполняющие функции клиента;
программы, выполняющие функции сервера.
Программные средства
Слайд 9Программы-клиенты хранятся на компьютере пользователя.
По требованию пользователя обращаются к программе-серверу,
Такие программы называются браузерами или веб-браузерами (Web browser)
Программные средства
Слайд 10Программы, выполняющие функции сервера, хранятся на компьютере (сервере), содержащем Web-документы, которые
Такие программы называются
веб-серверами (Web server)
Программные средства
Слайд 12Как создаются Web-документы?
Традиционный подход («ручной»);
Применение офисных программных средств (MS Office);
Применение специализированных
Слайд 13«Традиционный» подход
Преимущества
Web-документы создаются в простейшем текстовом редакторе (например, в блокноте);
Очень «чистые»
Недостатки
Необходимо знать HTML;
Длительные сроки разработки Web-документов;
Слайд 14Применение MS Office
Преимущества
Web-документы создаются визуальными (экранными) средствами с помощью знакомых и
нет необходимости изучать HTML.
Недостатки
документы перенасыщены служебной информацией, что существенно увеличивает информационный объем документа и время вывода документа на экран.
Слайд 15Визуальные Web-редакторы
Технология WYSIWING (What You See Is What You Get –
Macromedia Dreamweaver
MS Front Page
Adobe GoLive
Macromedia Home Site
Cool Page
Hot Dog и др.
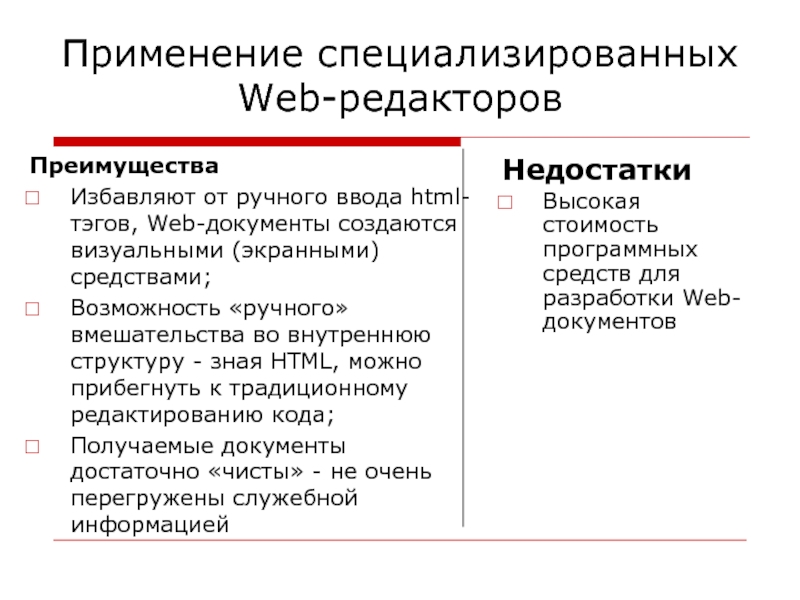
Слайд 16Применение специализированных Web-редакторов
Преимущества
Избавляют от ручного ввода html-тэгов, Web-документы создаются визуальными (экранными)
Возможность «ручного» вмешательства во внутреннюю структуру - зная HTML, можно прибегнуть к традиционному редактированию кода;
Получаемые документы достаточно «чисты» - не очень перегружены служебной информацией
Недостатки
Высокая стоимость программных средств для разработки Web-документов