гипертекстовой разметки HTML.
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Технологии разработки статических веб-страниц. Язык гипертекстовой разметки HTML презентация
Содержание
- 1. Технологии разработки статических веб-страниц. Язык гипертекстовой разметки HTML
- 2. HTML: В чем прелесть? Разработчики HTML
- 3. HTML: возможности Язык НТМL :
- 4. HTML: простое решение Вид HTML-файла: Обычный
- 5. HTML: Версии HTML 1.0 - Первая
- 6. HTML: Версии HTML 4.0 - кроме
- 7. HTML: Принцип теговой разметки HTML является
- 8. HTML: Элементы разметки Полный элемент разметки:
- 9. HTML: элементы разметки Неполный элемент разметки:
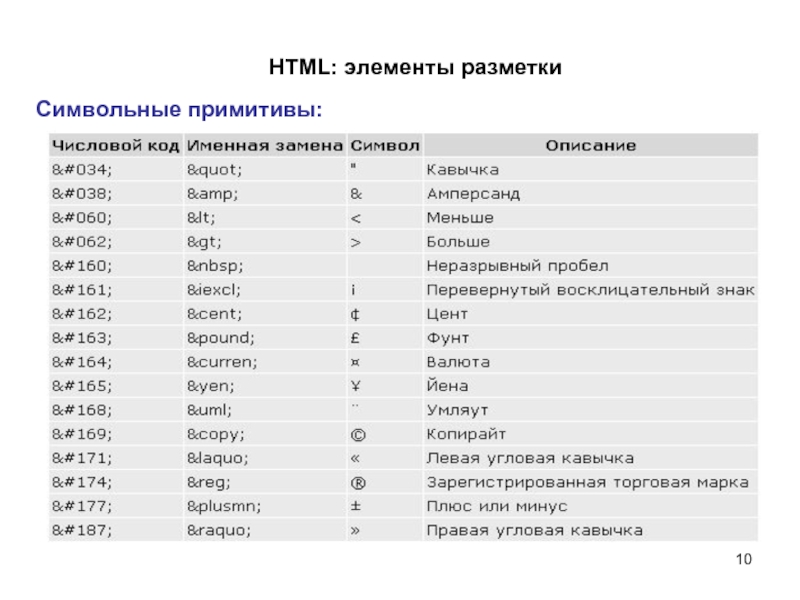
- 10. HTML: элементы разметки Символьные примитивы:
- 11. Структура HTML-документа Условно все HTML документы
- 12. Структура HTML-документа Простой документ:
- 13. Структура HTML-документа Документ с фреймами:
- 14. Структура HTML-документа Документ со слоями:
- 15. HTML: Элеметы заголовка документа HEAD(элемент разметки HEAD)
- 16. HTML: HEAD контейнеры заголовка
- 17. HTML: HEAD: TITLE название документа
- 18. HTML: HEAD: BASE Общепринятым стилем разметки гипертекстовых
- 19. HTML: HEAD: ISINDEX Задание шаблона поиска. Формат:
- 20. HTML: HEAD: META Управление документом:
- 21. HTML: HEAD: META Управление документом и
- 22. HTML: HEAD: LINK и STYLE Общие связи:
- 23. HTML: HEAD: SCRIPT Определение внешних объектов, свойств
Слайд 1ТЕХНОЛОГИИ РАЗРАБОТКИ ИНТЕРНЕТ ПРИЛОЖЕНИЙ 2. Технологии разработки статических Веб-страниц 2.1. Язык
Слайд 2HTML: В чем прелесть?
Разработчики HTML смогли решить две задачи:
предоставить
дизайнерам гипертекстовых баз данных простое средство создания документов;
сделать это средство достаточно мощным, чтобы отразить имевшиеся на тот момент представления об интерфейсе пользователя гипертекстовых баз данных.
сделать это средство достаточно мощным, чтобы отразить имевшиеся на тот момент представления об интерфейсе пользователя гипертекстовых баз данных.
Слайд 3HTML: возможности
Язык НТМL :
позволяет размечать электронный документ, который отображается на
экране с полиграфическим уровнем оформления;
результирующий документ может содержать самые разнообразные метки, иллюстрации, аудио- и видеофрагменты и так далее.
В состав языка вошли развитые средства для создания различных уровней заголовков, шрифтовых выделений, различные списки, таблицы и многое другое.
результирующий документ может содержать самые разнообразные метки, иллюстрации, аудио- и видеофрагменты и так далее.
В состав языка вошли развитые средства для создания различных уровней заголовков, шрифтовых выделений, различные списки, таблицы и многое другое.
Слайд 4HTML: простое решение
Вид HTML-файла:
Обычный текстовый файл. Такой файл можно создать в
любом текстовом редакторе на любой аппаратной платформе в среде какой угодно операционной системы;
Посети можно передавать в соответствии с RFC 822 текстовые файлы LATIN1. К моменту разработки HTML существовал американский стандарт для разработки сетевых информационных систем — Z39.50, в котором в качестве единицы хранения указывался простой текстовый файл в кодировке LATIN1, что соответствует US ASCII.
Посети можно передавать в соответствии с RFC 822 текстовые файлы LATIN1. К моменту разработки HTML существовал американский стандарт для разработки сетевых информационных систем — Z39.50, в котором в качестве единицы хранения указывался простой текстовый файл в кодировке LATIN1, что соответствует US ASCII.
Слайд 5HTML: Версии
HTML 1.0 - Первая версия языка была направлена на
представление языка как такового, где описание его возможностей носило скорее рекомендательный характер.
HTML 2.0 - Вторая версия языка фиксировала практику использования его конструкций.
HTML++ - представляла новые возможности, расширяя набор тегов HTML в сторону отображения научной информации и таблиц, а также улучшения стиля компоновки изображений и текста.
HTML 3.2 - смогла упорядочить все нововведения и согласовать их с существующей практикой. Она позволяет реализовать использование таблиц, выполнение кодов языка Java, обтекание графики текстом, а также отображение верхних и нижних индексов.
HTML 2.0 - Вторая версия языка фиксировала практику использования его конструкций.
HTML++ - представляла новые возможности, расширяя набор тегов HTML в сторону отображения научной информации и таблиц, а также улучшения стиля компоновки изображений и текста.
HTML 3.2 - смогла упорядочить все нововведения и согласовать их с существующей практикой. Она позволяет реализовать использование таблиц, выполнение кодов языка Java, обтекание графики текстом, а также отображение верхних и нижних индексов.
Слайд 6HTML: Версии
HTML 4.0 - кроме возможностей разметки текста, включения мультимедиа
и формирования гипертекстовых связей, уже существовавших в предыдущих версиях HTML, в версию 4.01 включены дополнительные средства работы с мультимедиа, языки программирования, таблицы стилей, упрощенные средства печати изображений и документов.
HTML 5.0 – сведение вместе разметки, стилей отображения, программирования и объектной модели документов.
XHTML 1.0 - миграция с HTML 4.0 в формат XML.
HTML 5.0 – сведение вместе разметки, стилей отображения, программирования и объектной модели документов.
XHTML 1.0 - миграция с HTML 4.0 в формат XML.
Слайд 7HTML: Принцип теговой разметки
HTML является описательным языком разметки документов, в
нем используются указатели разметки (теги).
Тег – это конструкция вида:
“<“ нечто “>”
Весь HTML-документ представляет из себя вложенный набор элементов разметки.
Элемент разметки (контейнер) – это:
полный элемент разметки;
неполный элемент разметки;
Символьный примитив (Character Entity Reference)
Тег – это конструкция вида:
“<“ нечто “>”
Весь HTML-документ представляет из себя вложенный набор элементов разметки.
Элемент разметки (контейнер) – это:
полный элемент разметки;
неполный элемент разметки;
Символьный примитив (Character Entity Reference)
Слайд 8HTML: Элементы разметки
Полный элемент разметки:
< «имя элемента» [«атрибуты элемента»] >
«содержание
элемента»
Примеры:
Это заголовок документа
Примеры:
Это заголовок
Слайд 9HTML: элементы разметки
Неполный элемент разметки:
< «имя элемента» [«атрибуты элемента»] >
Примеры:
width=100 height=100>
Слайд 11Структура HTML-документа
Условно все HTML документы можно разбить на:
Простые документы(классические, плоские);
Документы,
состоящие из фреймов;
Документы, состоящие из слоев.
Документы, состоящие из слоев.
Слайд 12Структура HTML-документа
Простой документ:
Простейший документ
Пример простого документа
Формы HTML-документов
- Классическая
- Фреймовая







![HTML: Элементы разметкиПолный элемент разметки: < «имя элемента» [«атрибуты элемента»] >«содержание элемента» Примеры: Это заголовок](/img/tmb/3/226108/b72c2eeee20ed68796028760592eeae1-800x.jpg)
![HTML: элементы разметкиНеполный элемент разметки:< «имя элемента» [«атрибуты элемента»] >Примеры:](/img/tmb/3/226108/8919ae19aebca0e6861402828031e82f-800x.jpg)