- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Технологии разработки Internet-приложений презентация
Содержание
- 1. Технологии разработки Internet-приложений
- 2. Проверку данных, поступающих от пользователя, целесообразно реализовывать
- 3. Как это выглядит? Процесс проверки достоверности выглядит
- 4. RequiredFieldValidator проверяет наличие данных в поле ввода. ValidationSummary
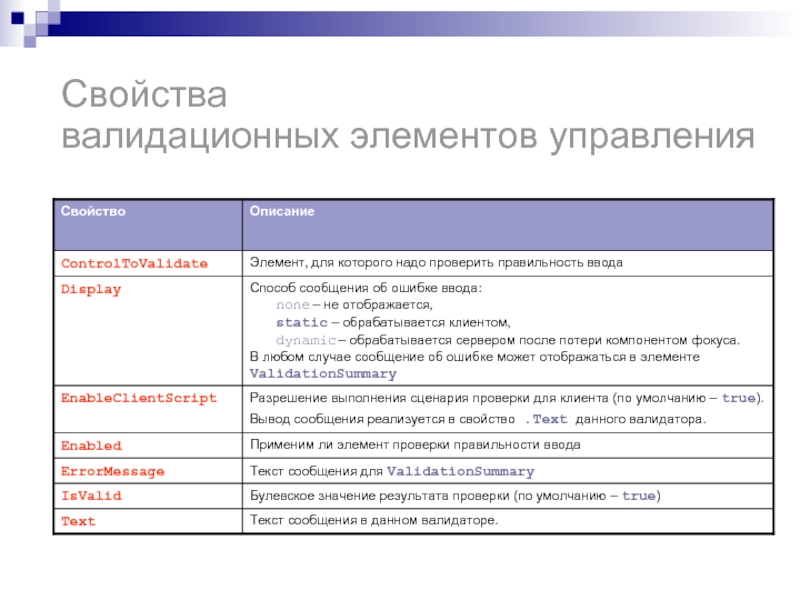
- 5. Свойства валидационных элементов управления
- 6. Примеры приложений с валидацией Web-служба «Калькулятор» средствами
Слайд 1проф. В.К.Толстых, www.tolstykh.com
Технологии разработки Internet-приложений
ASP.NET приложения –
валидация,
валидационные элементы управления
Из
Слайд 2Проверку данных, поступающих от пользователя, целесообразно реализовывать элементам управления – валидаторами.
Проверку правильности данных можно осуществлять как на клиенте, так и на сервере. При использовании клиентской валидации весь процесс проверки достоверности происходит на клиенте и реализуется на основе JavaScript. Такой подход может добавить интерактивности приложению, т.к. для проверки введенного значения уже не нужно обращаться к серверу – достаточно всего лишь запустить JavaScript-код на клиенте.
ASP.NET по умолчанию пытается реализовать проверку на клиенте, свойство всех валидационных элементов управления EnableClientScript = true. Если клиент отключил выполнение сценариев, то они будут реализованы на сервере.
Валидация
(проверка достоверности)
Никогда не доверяйте пользовательскому вводу. Предполагайте, что каждый пользователь — злоумышленник.
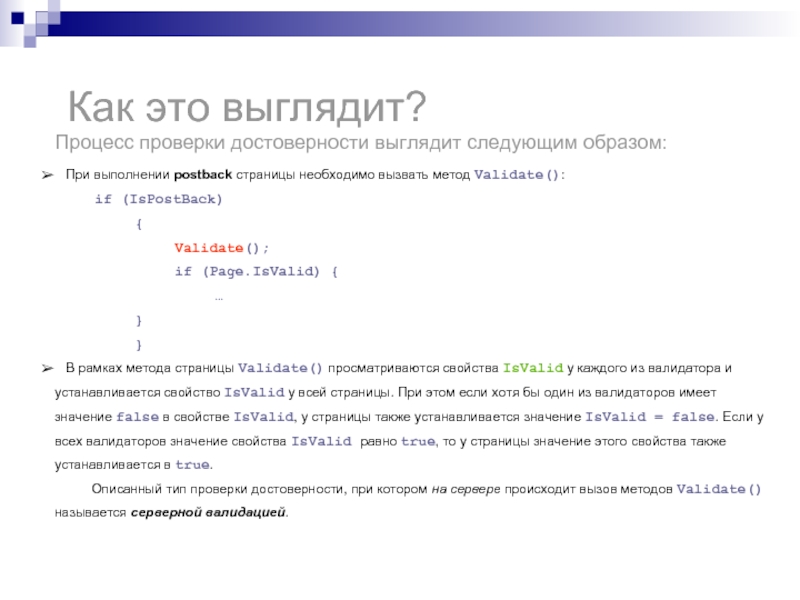
Слайд 3Как это выглядит?
Процесс проверки достоверности выглядит следующим образом:
При выполнении
{
Validate();
if (Page.IsValid) {
…
}
}
В рамках метода страницы Validate() просматриваются свойства IsValid у каждого из валидатора и устанавливается свойство IsValid у всей страницы. При этом если хотя бы один из валидаторов имеет значение false в свойстве IsValid, у страницы также устанавливается значение IsValid = false. Если у всех валидаторов значение свойства IsValid равно true, то у страницы значение этого свойства также устанавливается в true.
Описанный тип проверки достоверности, при котором на сервере происходит вызов методов Validate() называется серверной валидацией.
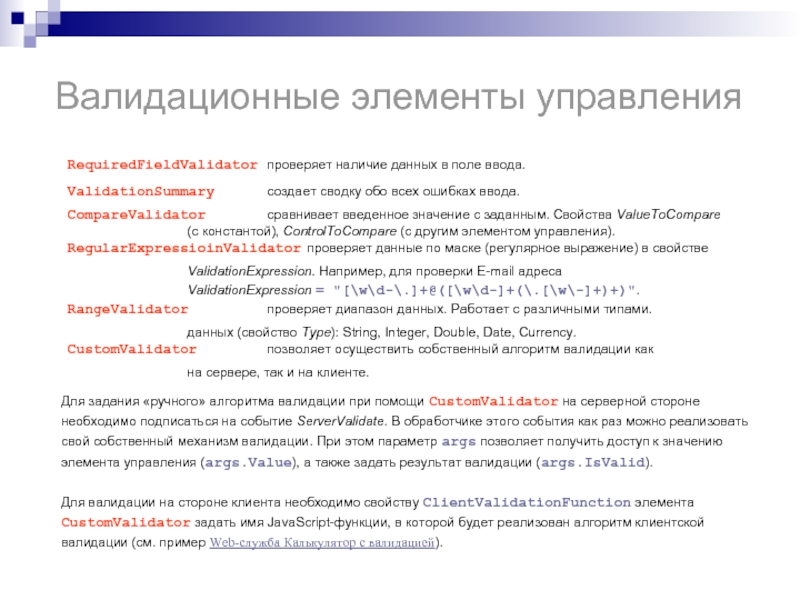
Слайд 4RequiredFieldValidator проверяет наличие данных в поле ввода.
ValidationSummary создает сводку обо всех ошибках
CompareValidator сравнивает введенное значение с заданным. Свойства ValueToCompare
(с константой), ControlToCompare (с другим элементом управления).
RegularExpressioinValidator проверяет данные по маске (регулярное выражение) в свойстве
ValidationExpression. Например, для проверки E-mail адреса
ValidationExpression = "[\w\d-\.]+@([\w\d-]+(\.[\w\-]+)+)".
RangeValidator проверяет диапазон данных. Работает с различными типами.
данных (свойство Type): String, Integer, Double, Date, Currency.
CustomValidator позволяет осуществить собственный алгоритм валидации как
на сервере, так и на клиенте.
Валидационные элементы управления
Для задания «ручного» алгоритма валидации при помощи CustomValidator на серверной стороне необходимо подписаться на событие ServerValidate. В обработчике этого события как раз можно реализовать свой собственный механизм валидации. При этом параметр args позволяет получить доступ к значению элемента управления (args.Value), а также задать результат валидации (args.IsValid).
Для валидации на стороне клиента необходимо свойству ClientValidationFunction элемента CustomValidator задать имя JavaScript-функции, в которой будет реализован алгоритм клиентской валидации (см. пример Web-служба Калькулятор с валидацией).
Слайд 6Примеры приложений с валидацией
Web-служба «Калькулятор» средствами Visual Studio
Слайды «Создание формы заказа»
Слайды «Пример - Web-служба Калькулятор с валидацией »