- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Теги и атрибуты оформления CSS презентация
Содержание
- 1. Теги и атрибуты оформления CSS
- 2. Теги и атрибуты оформления
- 3. Теги и атрибуты оформления Куча проблем: захламляется
- 4. CSS (англ. Cascading Style Sheets — каскадные таблицы* стилей) —
- 5. Теги и атрибуты оформления CSS
- 6. CSS отвечает за такие аспекты Внешний
- 7. Синтаксис CSS div { color: red; font-size:
- 8. Как использовать стили? style=“”
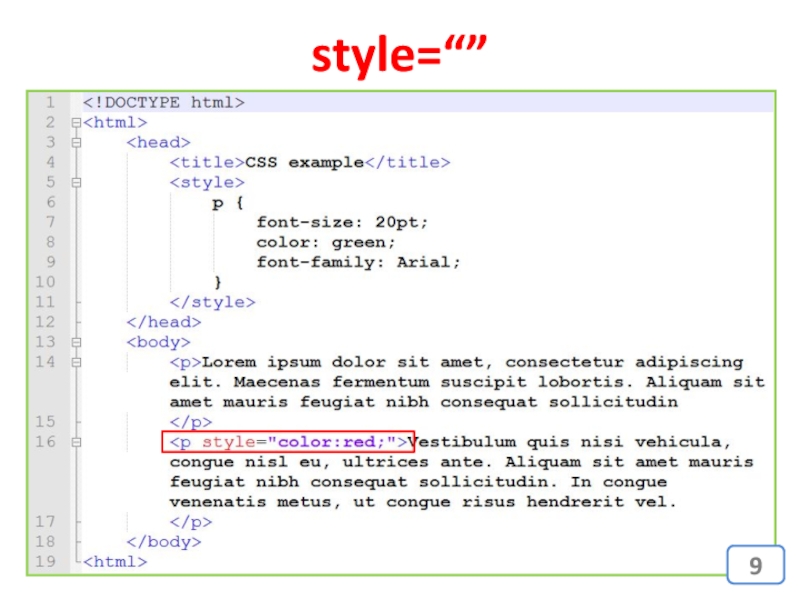
- 9. style=“”
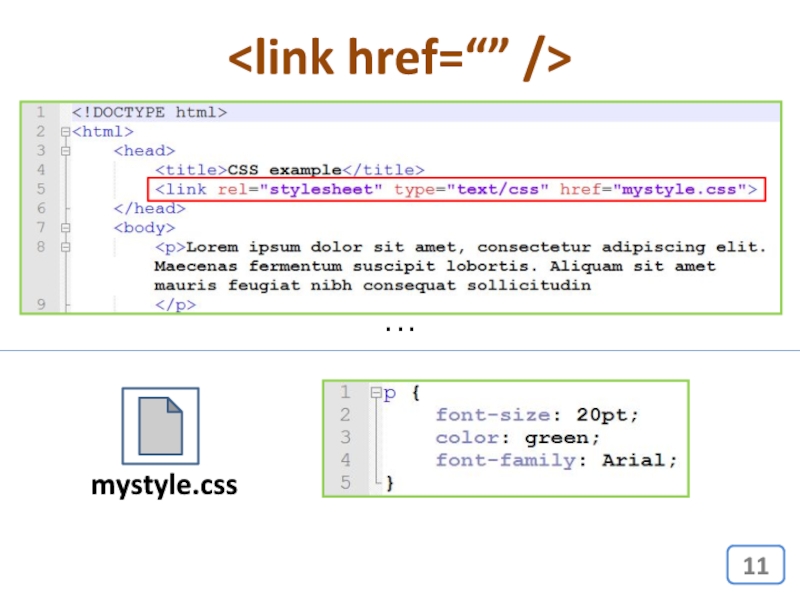
- 11. mystyle.css …
- 12. На практике…
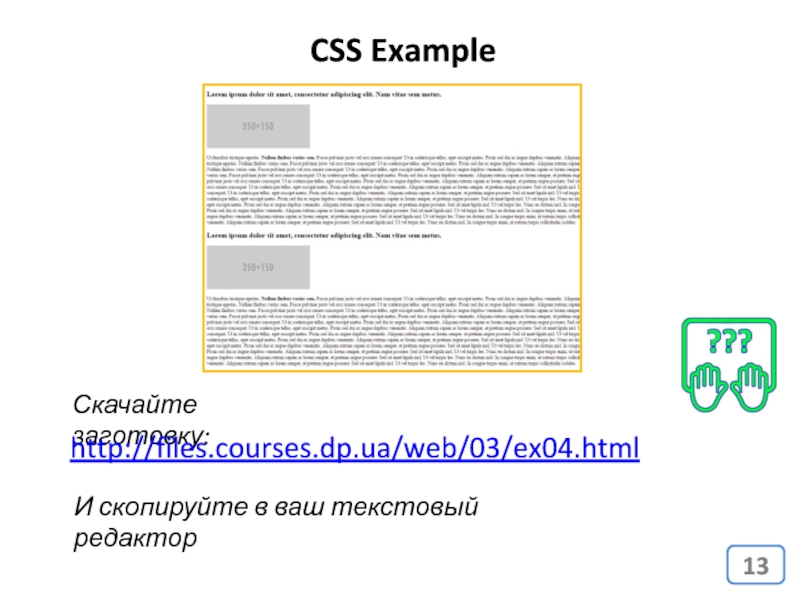
- 13. CSS Example Скачайте заготовку: http://files.courses.dp.ua/web/03/ex04.html И скопируйте в ваш текстовый редактор
- 14. Внешний вид элементов
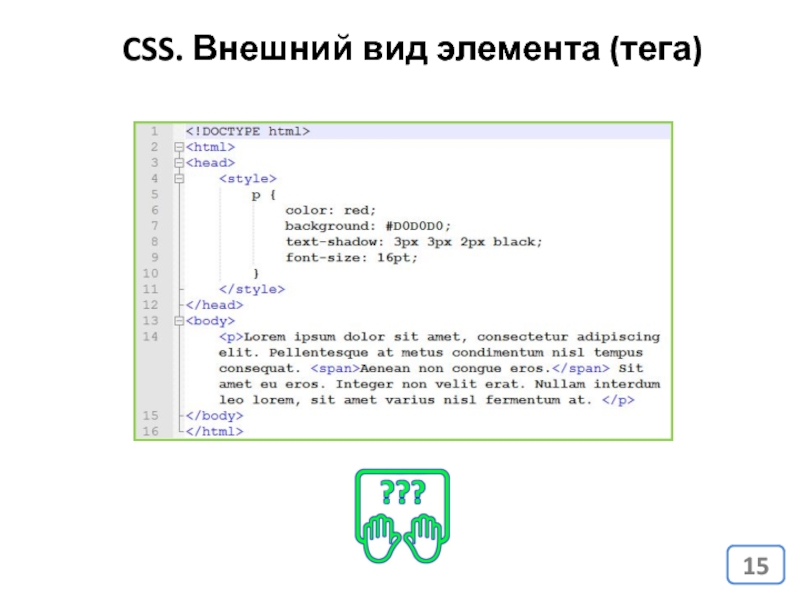
- 15. CSS. Внешний вид элемента (тега)
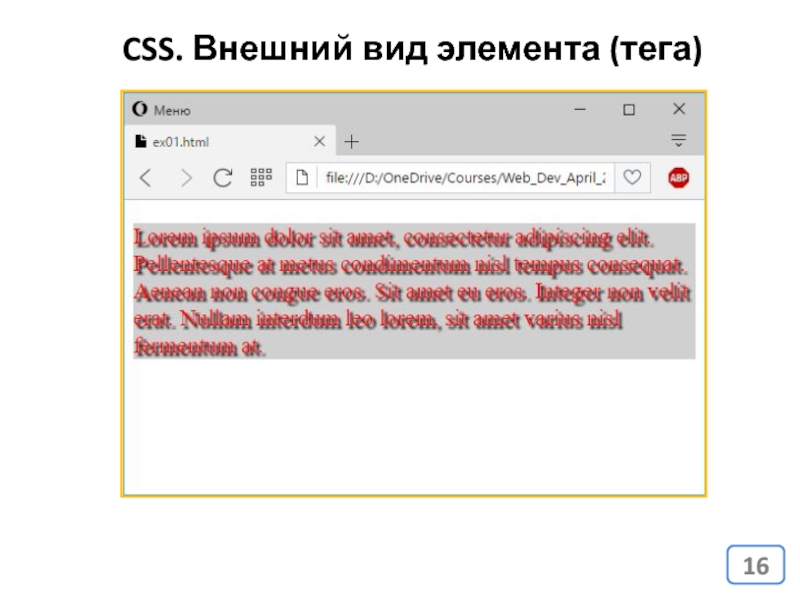
- 16. CSS. Внешний вид элемента (тега)
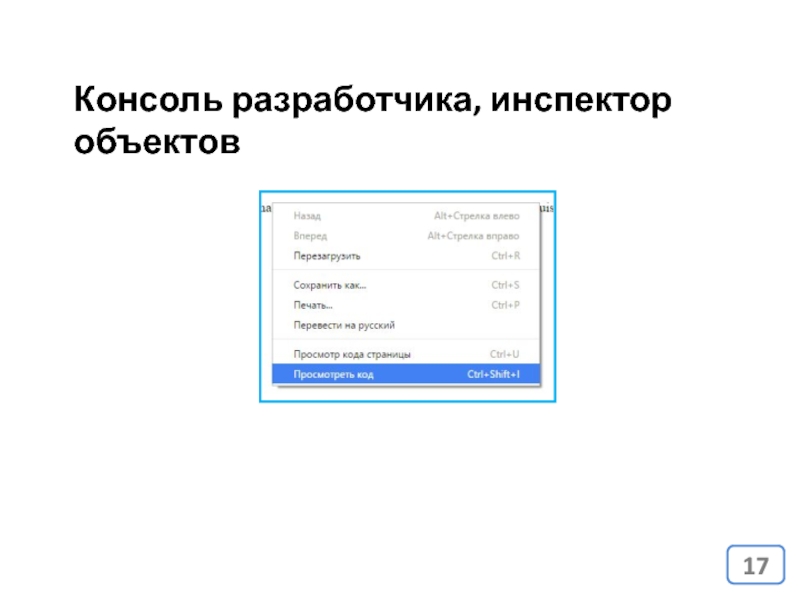
- 17. Консоль разработчика, инспектор объектов
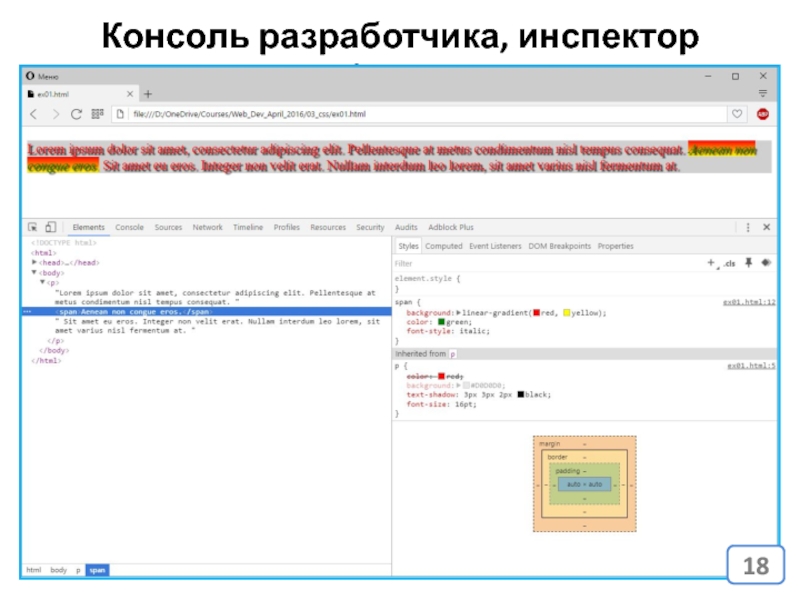
- 18. Консоль разработчика, инспектор объектов
- 19. DIV & SPAN В отличии от других
- 20. Размеры элемента (тега)
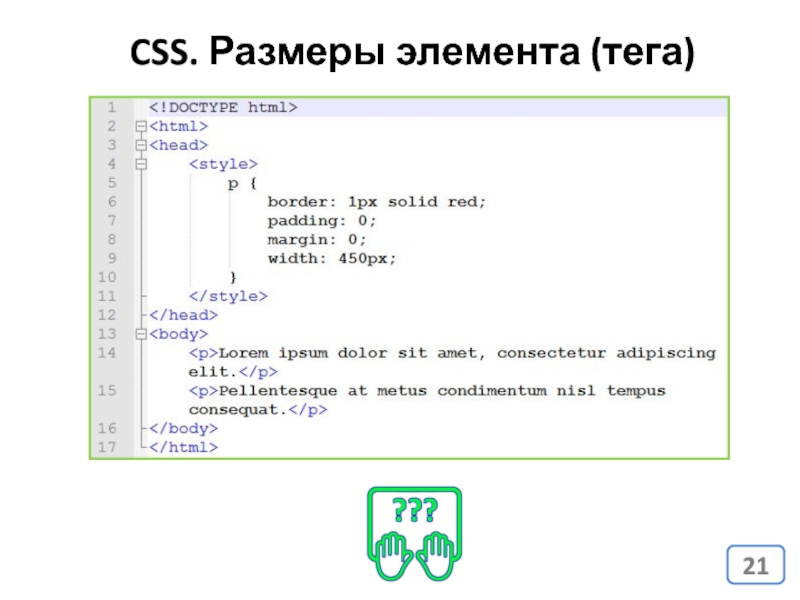
- 21. CSS. Размеры элемента (тега)
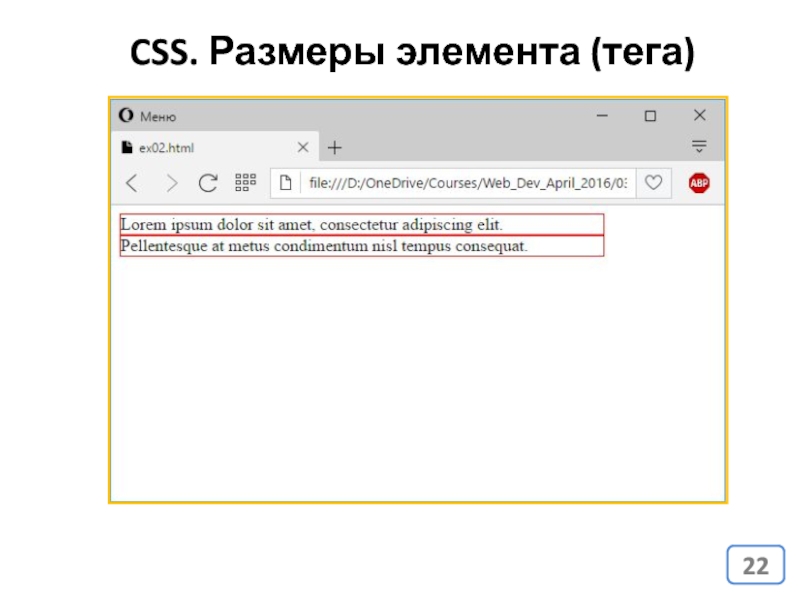
- 22. CSS. Размеры элемента (тега)
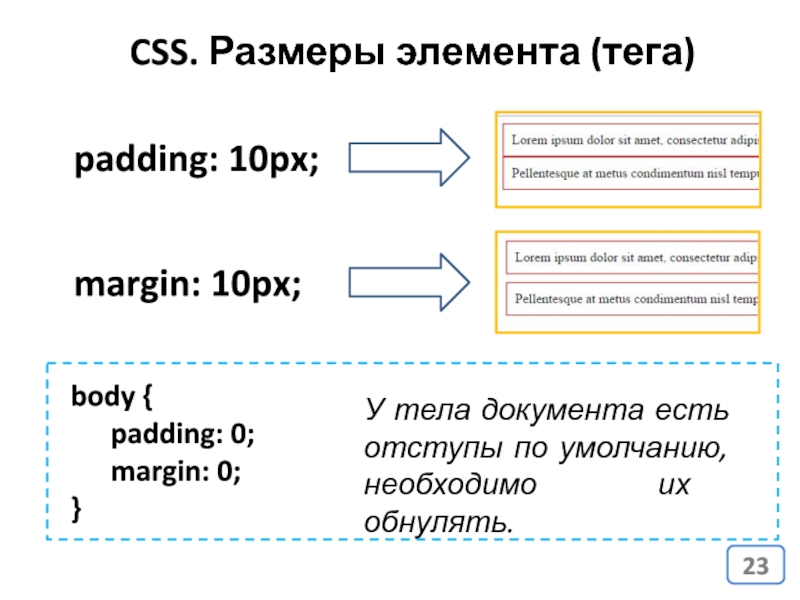
- 23. CSS. Размеры элемента (тега) padding: 10px;
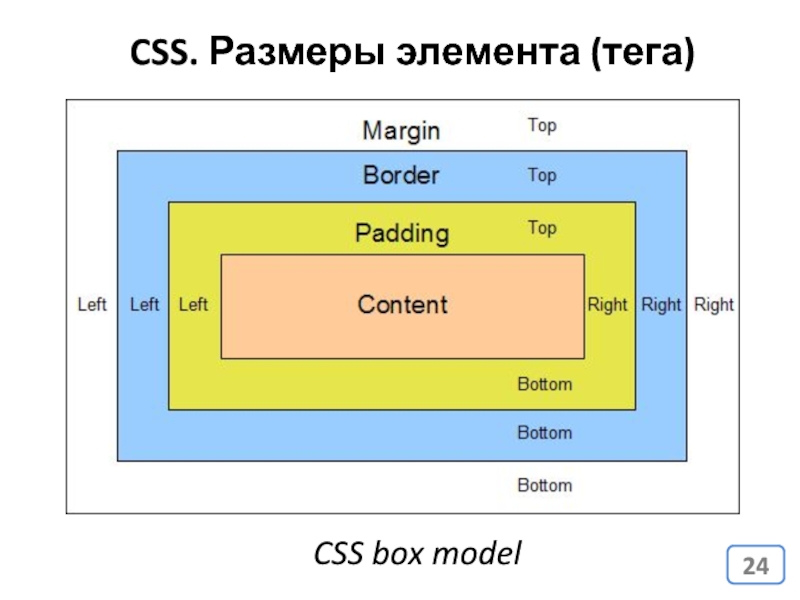
- 24. CSS. Размеры элемента (тега) CSS box model
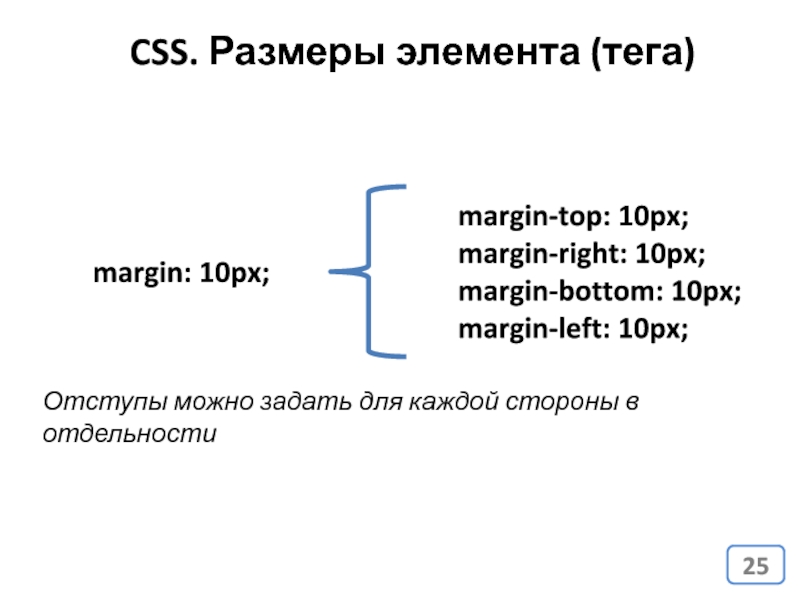
- 25. CSS. Размеры элемента (тега) margin:
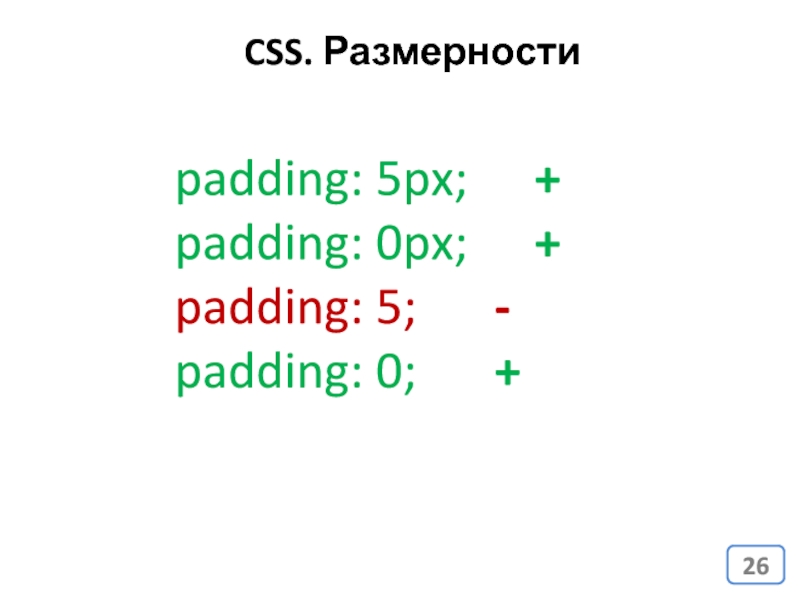
- 26. padding: 5px; + padding: 0px; + padding: 5; - padding: 0; + CSS. Размерности
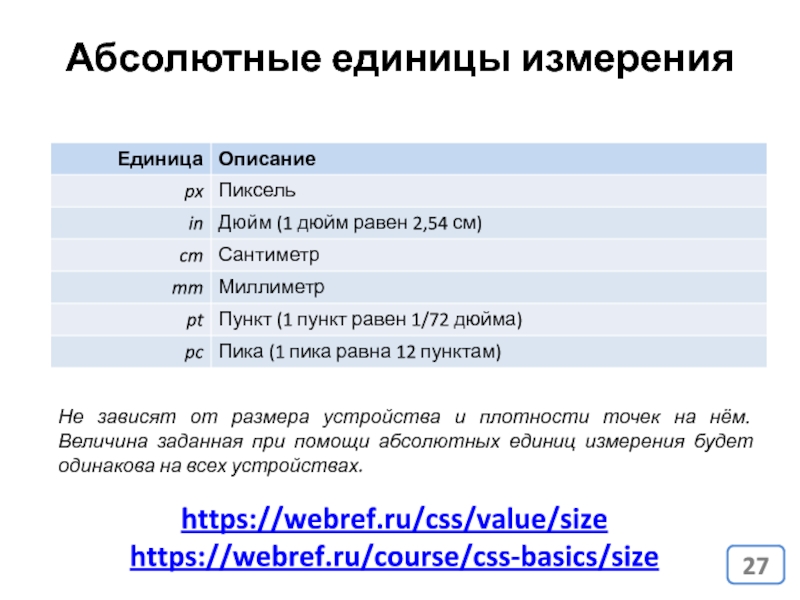
- 27. Абсолютные единицы измерения Не зависят от
- 28. Относительные единицы измерения https://webref.ru/css/value/size https://webref.ru/course/css-basics/size Зависят от размера окна браузера.
- 29. Относительные единицы измерения https://webref.ru/css/value/size https://webref.ru/course/css-basics/size Зависят
- 30. Относительные единицы измерения https://webref.ru/css/value/size https://webref.ru/course/css-basics/size Зависят
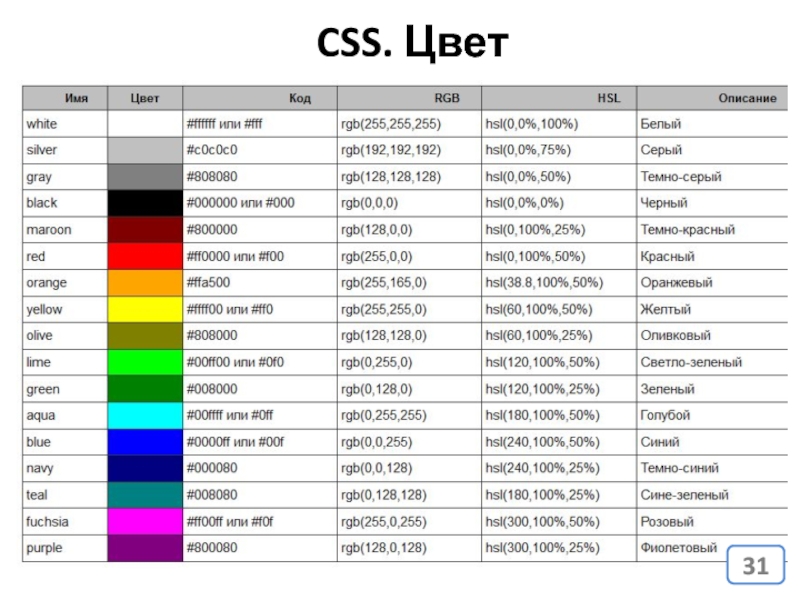
- 31. CSS. Цвет
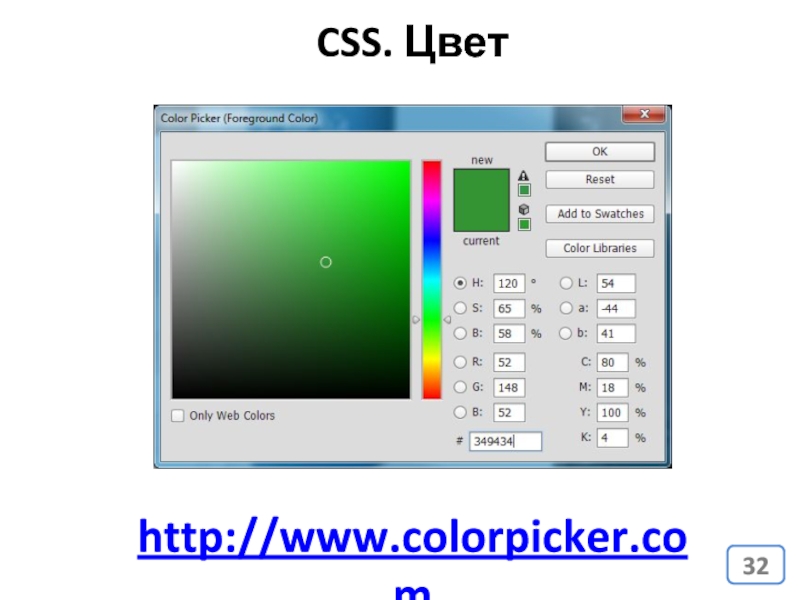
- 32. http://www.colorpicker.com CSS. Цвет
- 33. Позиция элемента на экране
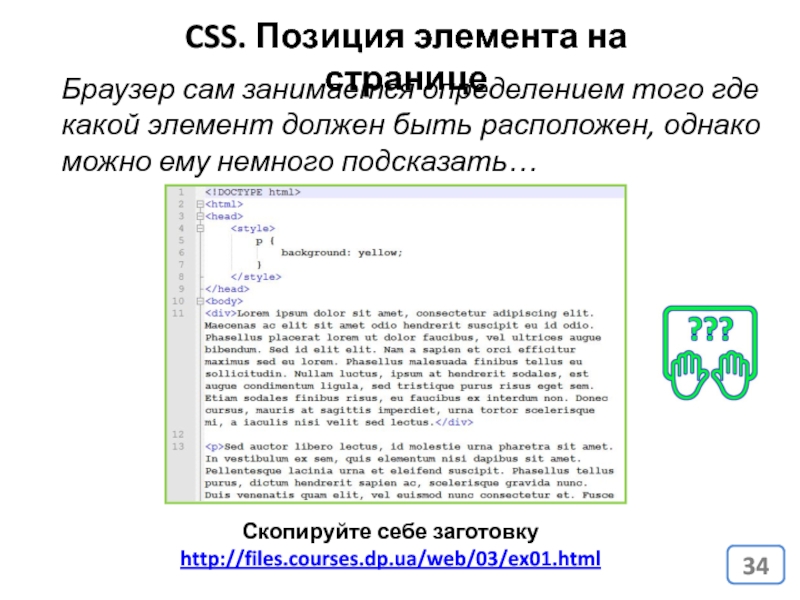
- 34. CSS. Позиция элемента на странице Браузер
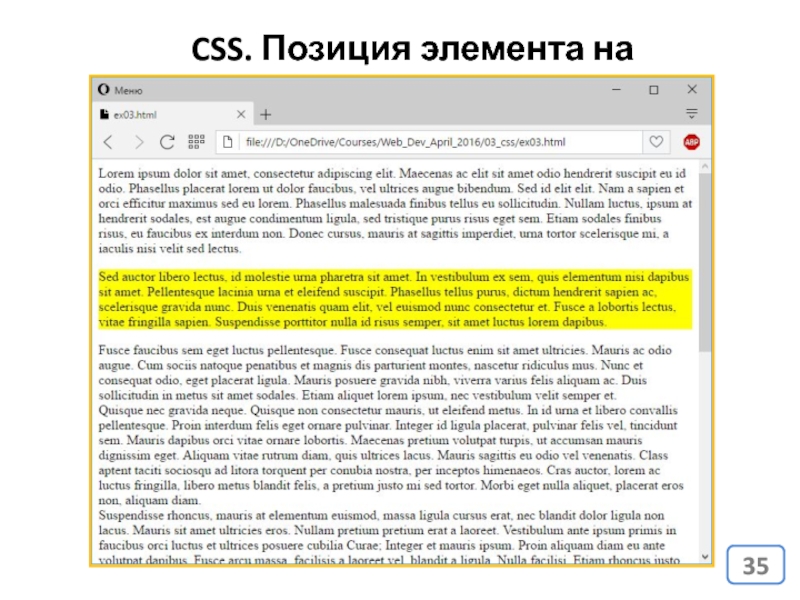
- 35. CSS. Позиция элемента на странице
- 36. CSS. Позиция элемента на странице
- 37. CSS. Позиция элемента на странице
- 38. CSS. Позиция элемента на странице
- 39. Can I use?
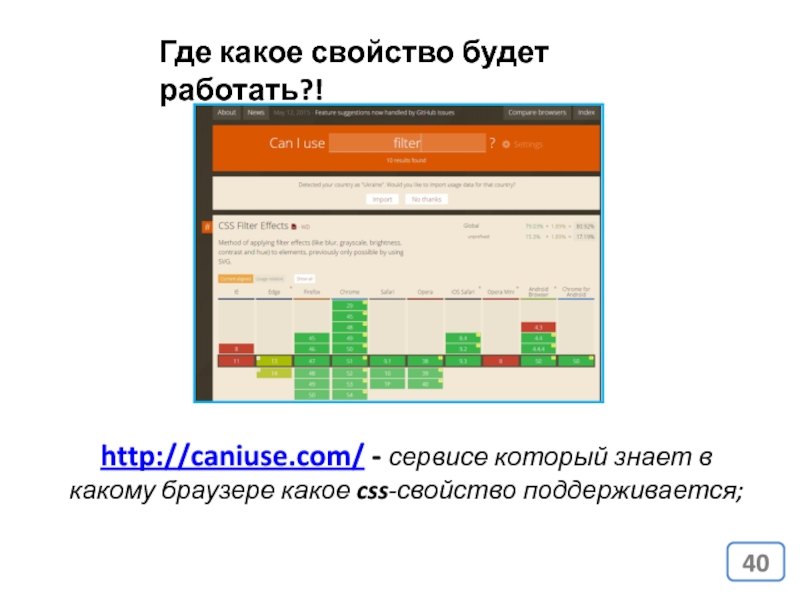
- 40. http://caniuse.com/ - сервисе который знает в какому
- 41. Обратите особое внимание на…
- 42. CSS свойство Transform https://www.w3schools.com/cssref/css3_pr_transform.asp
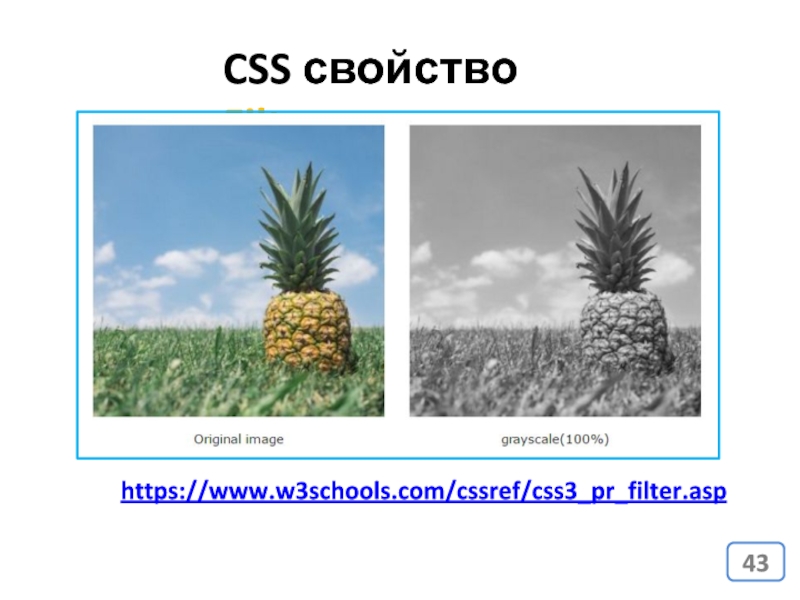
- 43. CSS свойство Filter https://www.w3schools.com/cssref/css3_pr_filter.asp
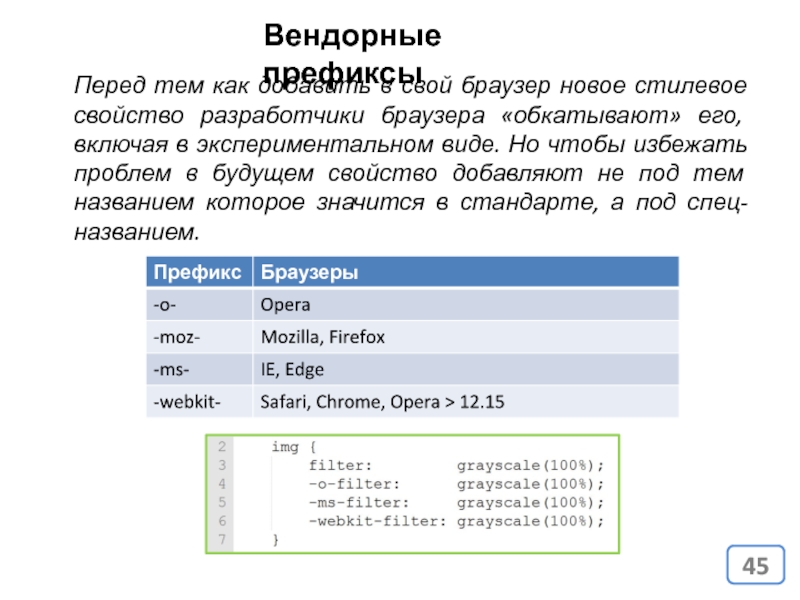
- 44. Вендорные префиксы
- 45. Вендорные префиксы Перед тем как добавить в
- 46. Итого
- 47. Как при помощи CSS навести красоту? CSS
- 48. Домашнее задание
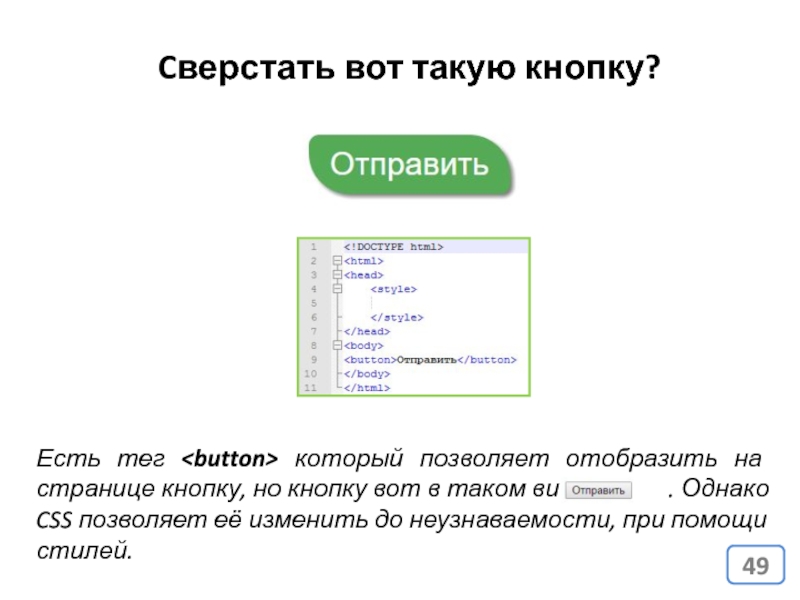
- 49. Cверстать вот такую кнопку? Есть тег который
- 50. «Изучаем HTML и CSS». Эрик Фримен, Элизабет Фримен.
- 51. http://www.w3schools.com/css/default.asp W3School CSS Tutorial
- 52. https://webref.ru/css Справочник по CSS
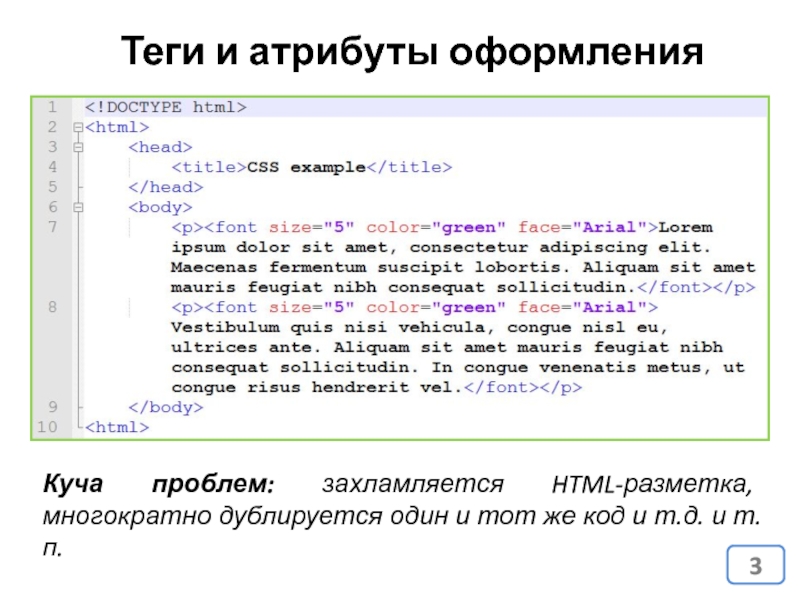
Слайд 3Теги и атрибуты оформления
Куча проблем: захламляется HTML-разметка, многократно дублируется один и
Слайд 4CSS (англ. Cascading Style Sheets — каскадные таблицы* стилей) — язык описания внешнего вида
Зачем?
* таблицы здесь не при чём.
Разделение данных (тегов и текста) и их оформления;
Повторное использование кода.
CSS нужен чтобы задать оформление конкретным тегам.
Слайд 6CSS отвечает за такие аспекты
Внешний вид элемента (цвет, шрифт, прозрачность
Размеры элемента (высота, ширина, границы, отступы и т.д.);
Положение элемента на странице;
* под элементом, подразумевается тег.
Слайд 7Синтаксис CSS
div { color: red; font-size: 16pt; }
CSS селектор, говорит к
Имя свойства, которое устанавливается (property).
Значение которое устанавливается для свойства (value).
Слайд 13CSS Example
Скачайте заготовку:
http://files.courses.dp.ua/web/03/ex04.html
И скопируйте в ваш текстовый редактор
Слайд 19DIV & SPAN
В отличии от других тегов DIV и SPAN являются
Например: если мы хотим покрасить одно слово в предложении красным цветом, нам необходимо выделить это слово (т.е. взять его в теги), и применить стиль color:red; для него.
Однако использование строчных тегов на подобии , помимо возможности выделить слово, добавит свой стиль – курсив, а нам это не нужно.
Использование SPAN решило проблему, и слово выделено, и никаких других стилей к нему не применено.
Слайд 23CSS. Размеры элемента (тега)
padding: 10px;
margin: 10px;
body {
padding: 0;
margin: 0;
}
У тела
Слайд 25CSS. Размеры элемента (тега)
margin: 10px;
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
Отступы
Слайд 27Абсолютные единицы измерения
Не зависят от размера устройства и плотности точек
https://webref.ru/css/value/size
https://webref.ru/course/css-basics/size
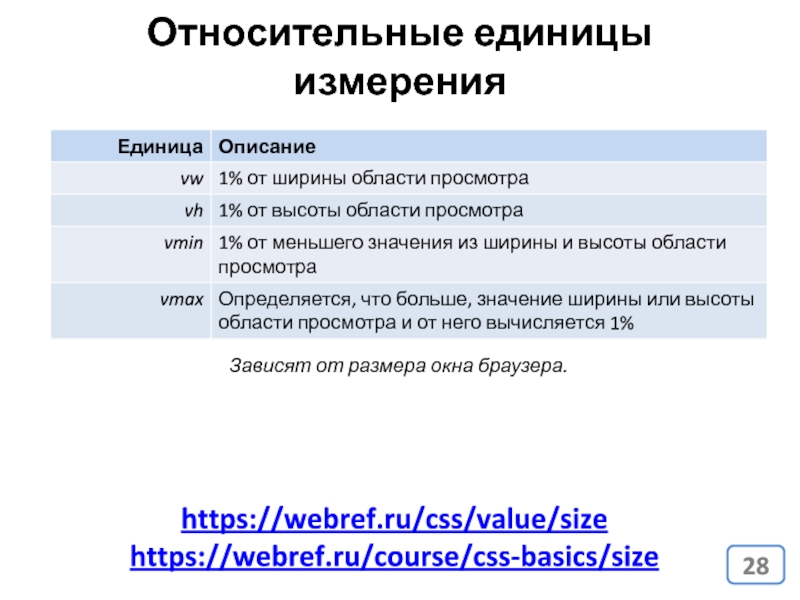
Слайд 28Относительные единицы измерения
https://webref.ru/css/value/size
https://webref.ru/course/css-basics/size
Зависят от размера окна браузера.
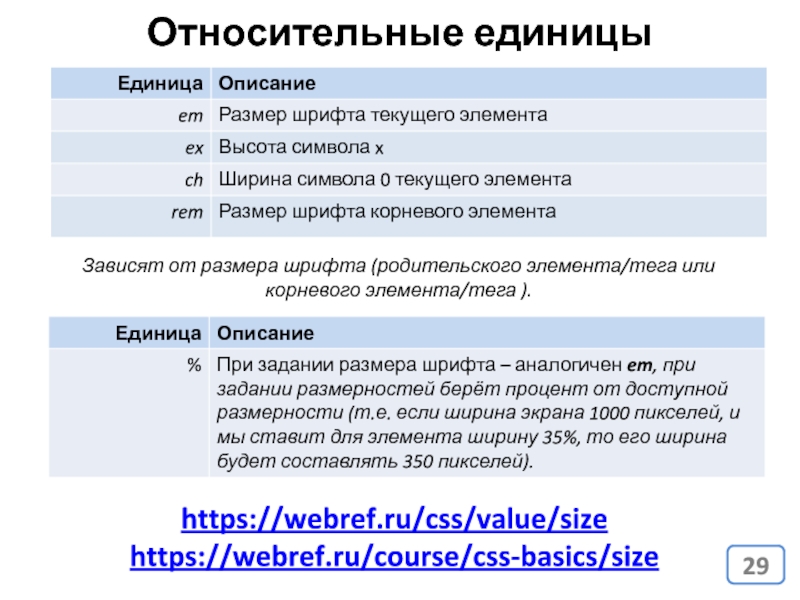
Слайд 29Относительные единицы измерения
https://webref.ru/css/value/size
https://webref.ru/course/css-basics/size
Зависят от размера шрифта (родительского элемента/тега или корневого
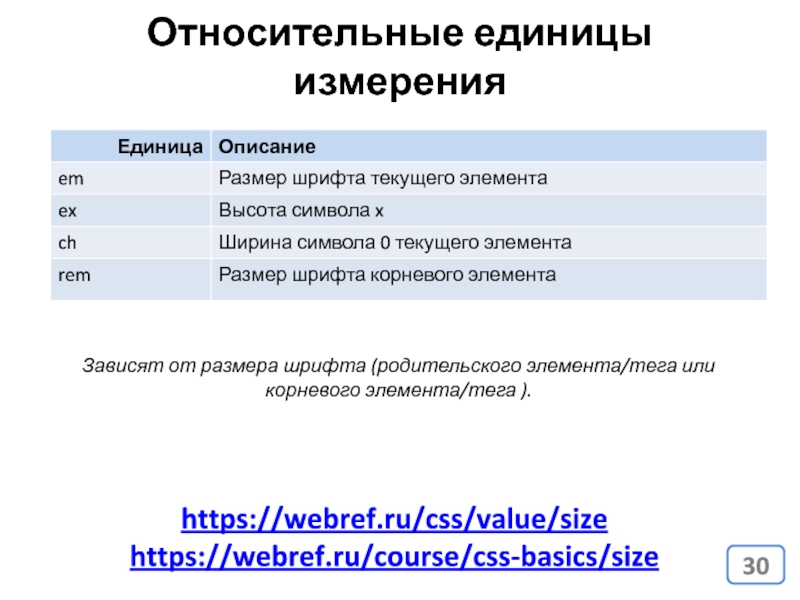
Слайд 30Относительные единицы измерения
https://webref.ru/css/value/size
https://webref.ru/course/css-basics/size
Зависят от размера шрифта (родительского элемента/тега или корневого
Слайд 34CSS. Позиция элемента на странице
Браузер сам занимается определением того где
Скопируйте себе заготовку http://files.courses.dp.ua/web/03/ex01.html
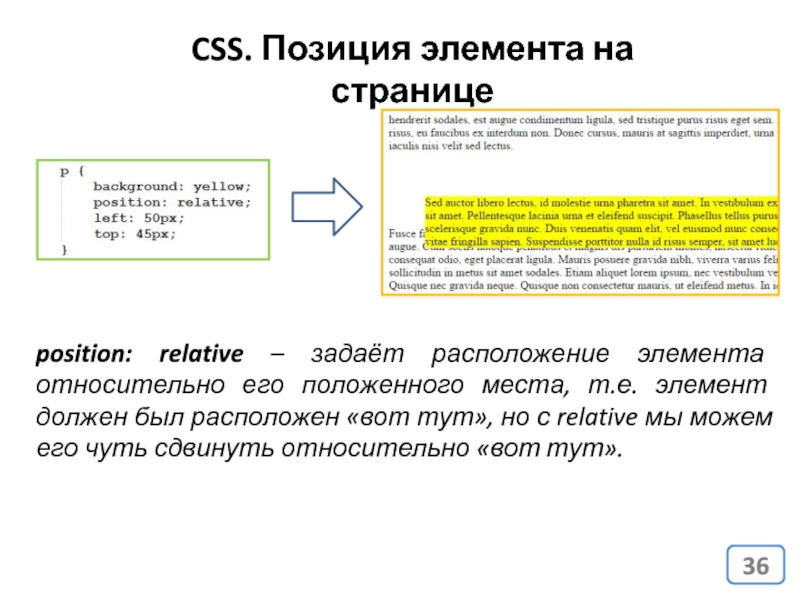
Слайд 36CSS. Позиция элемента на странице
position: relative – задаёт расположение элемента
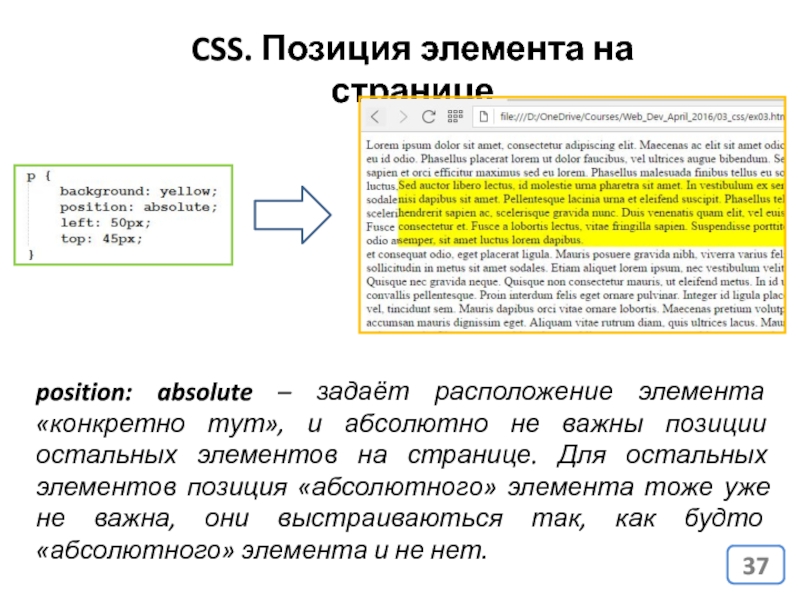
Слайд 37CSS. Позиция элемента на странице
position: absolute – задаёт расположение элемента
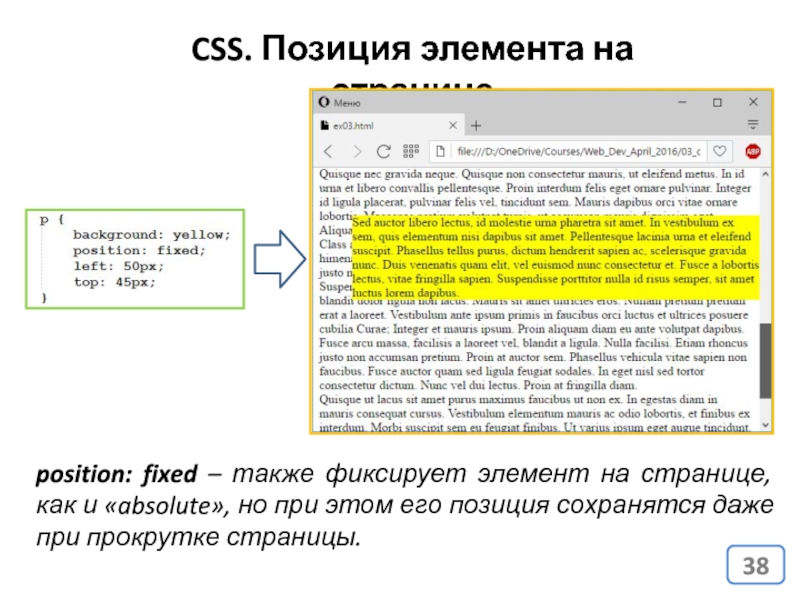
Слайд 38CSS. Позиция элемента на странице
position: fixed – также фиксирует элемент
Слайд 40http://caniuse.com/ - сервисе который знает в какому браузере какое css-свойство поддерживается;
Где
Слайд 45Вендорные префиксы
Перед тем как добавить в свой браузер новое стилевое свойство
Слайд 47Как при помощи CSS навести красоту?
CSS предоставляет множество инструментов («кирпичиков») из
Мастерство верстальщика состоит в том, чтобы разложить задачу на множество деталей каждую из которых можно описать правилом.
Поэтому: практика и еще раз практика!