- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
СТРУКТУРА WEB-САЙТАПРЕДСТАВЛЕНИЕ ГРАФИЧЕСКОЙ ИНФОРМАЦИИ В ИНТЕРНЕТ презентация
Содержание
- 1. СТРУКТУРА WEB-САЙТАПРЕДСТАВЛЕНИЕ ГРАФИЧЕСКОЙ ИНФОРМАЦИИ В ИНТЕРНЕТ
- 2. Троицкий Д.И. Интернет-технологии Документ – однофайловый гипертекст
- 3. Троицкий Д.И. Интернет-технологии Структура «Цепочка» Документы, составляющие
- 4. Троицкий Д.И. Интернет-технологии Обычная практика - это
- 5. Троицкий Д.И. Интернет-технологии Иерархия - это зависимость
- 6. Троицкий Д.И. Интернет-технологии Благодаря возможностям алгоритма LZW
- 7. Троицкий Д.И. Интернет-технологии Формат GIF оперирует фиксированной,
- 8. Троицкий Д.И. Интернет-технологии Особенности формата GIF89a:
- 9. Троицкий Д.И. Интернет-технологии Формат JPEG JPEG
- 10. Троицкий Д.И. Интернет-технологии Стандарт Portable Network Graphics
- 11. Троицкий Д.И. Интернет-технологии Векторные изображения Выкладывание векторного
- 12. Троицкий Д.И. Интернет-технологии Формат VRML (Virtual Reality
- 13. Троицкий Д.И. Интернет-технологии Формат eDrawings Формат
- 14. Троицкий Д.И. Интернет-технологии Формат JT
- 15. Троицкий Д.И. Интернет-технологии Технология ActiveX
Слайд 1Троицкий Д.И. Интернет-технологии
СТРУКТУРА WEB-САЙТА
ПРЕДСТАВЛЕНИЕ ГРАФИЧЕСКОЙ ИНФОРМАЦИИ В ИНТЕРНЕТ
Лекция 5
Кафедра «Автоматизированные станочные
Dept. of Automated Manufacturing Systems
Слайд 2Троицкий Д.И. Интернет-технологии
Документ – однофайловый гипертекст (документ со ссылками).
Приложение –
Структура приложения – способ организации гипертекста .
Структура Web-сайта
Основные структуры приложения:
Структура «Цепочка»
Структура «Иерархия»
Слайд 3Троицкий Д.И. Интернет-технологии
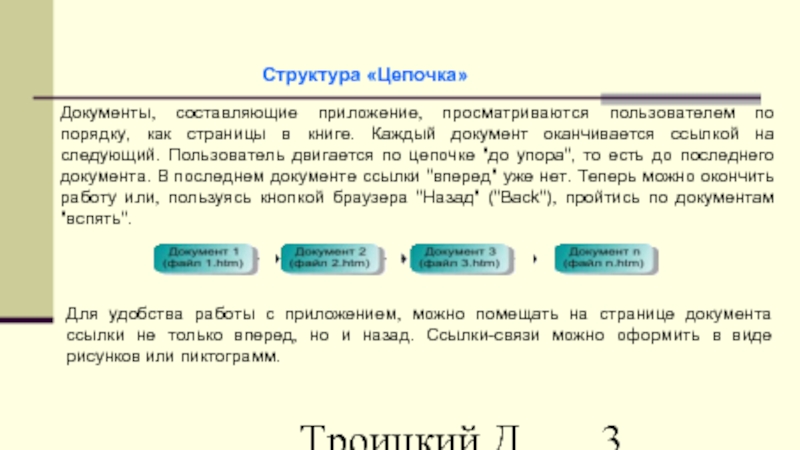
Структура «Цепочка»
Документы, составляющие приложение, просматриваются пользователем по порядку, как
Для удобства работы с приложением, можно помещать на странице документа ссылки не только вперед, но и назад. Ссылки-связи можно оформить в виде рисунков или пиктограмм.
Слайд 4Троицкий Д.И. Интернет-технологии
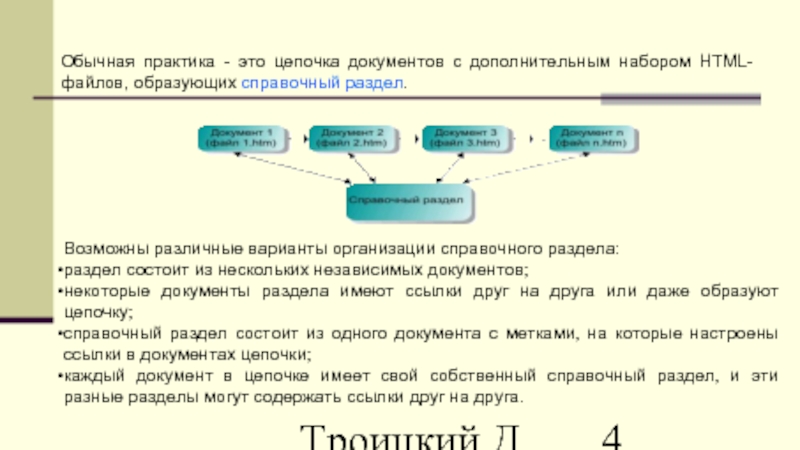
Обычная практика - это цепочка документов с дополнительным набором
Возможны различные варианты организации справочного раздела:
раздел состоит из нескольких независимых документов;
некоторые документы раздела имеют ссылки друг на друга или даже образуют цепочку;
справочный раздел состоит из одного документа с метками, на которые настроены ссылки в документах цепочки;
каждый документ в цепочке имеет свой собственный справочный раздел, и эти разные разделы могут содержать ссылки друг на друга.
Слайд 5Троицкий Д.И. Интернет-технологии
Иерархия - это зависимость по подчинению, или включению одних
Структура "Иерархия"
Меню позволяет попасть в любой пройденный документ напрямую, минуя последовательное перелистывание страниц кнопками браузера. Обратные ссылки-возвраты настроены при помощи меток не на начало документа, а на те точки, из которых был выполнен прямой переход.
Слайд 6Троицкий Д.И. Интернет-технологии
Благодаря возможностям алгоритма LZW стандарт GIF позволяет значительно сокращать
Представление графической информации в Интернет
Растровые изображения
Формат GIF. В 1978 году двое израильских исследователей Якоб Зив (Jacob Ziv) и Абрахам Лемпел (Abraham Lempel) разработали принципиально новый для того времени алгоритм сжатия информации без потери данных, которому дали полученное из сокращения собственных фамилий и даты завершения своего проекта название: LZ78. Спустя несколько лет американский программист Терри Уэлч (Terry Welch) усовершенствовал его, добавил в обозначение первую букву своей фамилии и запатентовал новый алгоритм под названием LZW.
Слайд 7Троицкий Д.И. Интернет-технологии
Формат GIF оперирует фиксированной, так называемой индексированной палитрой, причем
Информация об изображении в файле стандарта GIF записывается построчно то есть представляет собой массив описаний строк высотой в один пиксел.
Свойство стандарта GIF —interlace, или, по-русски, "черезстрочность". Оно позволяет загружать картинку с сервера в клиентский браузер не целиком, а частями, причем процедура считывания файла выглядит следующим образом: сначала на экране отображаются первая, пятая и десятая строки, составляющие изображение, затем — вторая, шестая и одиннадцатая и т.д.
Слайд 8Троицкий Д.И. Интернет-технологии
Особенности формата GIF89a:
Transparency – подразумевает создание для изображения прозрачного
Формат позволяет сохранять в файле с одним физическим заголовком несколько разных изображений, демонстрируя их на экране последовательно одно за другим, причем с возможностью специфицировать порядок их чередования и временной интервал между сменами кадра.
Если нужна прозрачность изображения, его следует представлять в формате GIF, во всех остальных случаях лучше воспользоваться JPEG.
Слайд 9Троицкий Д.И. Интернет-технологии
Формат JPEG
JPEG (Joint Photographic Experts Group) — графический
Первой ступенью компрессии является преобразование изображения в цветовой образ LAB, раскладывающий картинку на три независимых канала, один из которых (Lightness) выделен для сохранения значений интенсивности цветов, а два других (А и В) — для запоминания непосредственно цветовой информации. Данные о цветах сохраняются в виде шкалы, организованной по принципу непрерывного спектра.
Вторая ступень: из получившейся цветовой модели удаляются приблизительно три четверти информации о цвете, затем образ дробится на участки размером 8x8 точек и преобразуется в числовой массив данных.
На третьей ступени сжатия из массива данных удаляется определенная часть информации, описывающей второстепенные оттенки. Готовый файл сжимается согласно алгоритму Хаффмана, который предусматривает замену наиболее часто встречающихся в массиве данных знаков более компактной двух битной кодировкой.
Механизм сжатия изображения в файл формата JPEG:
Слайд 10Троицкий Д.И. Интернет-технологии
Стандарт Portable Network Graphics — PNG. Создан во второй
Палитра PNG не ограничивается 256 цветами, данный формат позволяет создавать изображения с глубиной цвета до 48 бит. PNG поддерживает альфа-канал, но состоит он не из одного уровня, как альфа-канал файлов GIF, а из 254 уровней для каждого элемента изображения, с диапазоном прозрачности от 0 до 99 %.
Помимо альфа-канала, изображения PNG содержат так называемый блок описания гамма-коррекции. Под переменной "гамма" в данном случае подразумевается некая величина, выражающая зависимость яркости свечения каждой точки экрана пользователя от напряжения на электродах кинескопа, которое берется из файлов управления видеоподсистемой компьютера.
Формат PNG
Слайд 11Троицкий Д.И. Интернет-технологии
Векторные изображения
Выкладывание векторного изображения в Интернет представляет определенную проблему.
Один из "обходных маневров" – использование векторных изображений формата SWF (Macromedia Flash).
Но просмотр SWF-изображений требует загрузки специального плагина.
Компания Autodesk Inc. разработала формат DWF (drawing web format). DWF файлы можно создавать с помощью AutoCAD 2000 или более поздних версий, а так же с помощью Visio. DWF-файлы – копии реальных чертежей, они являются векторными, в них можно осуществлять навигацию (масштабирование и панорамирование), они имеют те же слои, что и реальные чертежи. Вместе с тем DWF-файлы меньше по размеру, чем реальные чертежи, и их невозможно корректировать.
Слайд 12Троицкий Д.И. Интернет-технологии
Формат VRML (Virtual Reality Markup Language) предназначен для описания
Трехмерные изображения в Интернете
Формат VRML
VRML-файл представляет собой обычный текстовый файл, интерпретируемый браузером. Для просмотра сцены необходимо подключить вспомогательную программу - VRML-браузер.
Слайд 13Троицкий Д.И. Интернет-технологии
Формат eDrawings
Формат eDrawings (разработка SolidWorks)— это независимый формат
Представление данных осуществляется с помощью специального приложения — eDrawings Viewer.
В файл eDrawings, кроме собственно изображения чертежа, сохраняется модель, с которой этот чертеж создан.
Язык XML – это некая оболочка для хранения любых данных, поэтому данный формат представляет собой "настройку" XML для хранения 3D моделей.
Формат 3D XML
Формат 3D XML (компания Dassault) – еще один конкурирующий стандарт представления 3D-информации.
Слайд 14Троицкий Д.И. Интернет-технологии
Формат JT
Формат JT (разработан компанией UGS) представляет собой
Предусмотрено управление уровнем детальности отображения модели (LOD - levels of detail). Уровень зависит от степени увеличения рассматриваемой части модели. При этом модель можно сечь плоскостями, разносить и т.д.
Файлы формата JT являются сжатыми, степень сжатия можно регулировать.
Слайд 15Троицкий Д.И. Интернет-технологии
Технология ActiveX
При написании программ используется модель DCOM
Программные элементы ActiveX - компоненты, работающие на компьютере-клиенте, но загружаемые в первый раз с сервера Web.
ActiveX - технология Microsoft, предназначенная для написания сетевых приложений.
ActiveX – наследник OLE-технологии.
Документы ActiveX позволяют открыть и обрабатывать в окне Microsoft Internet Explorer документ любого формата.
Сервер ActiveX Server Framework обеспечивает серверные функции ActiveX, включая поддержку безопасных соединений, доступ к базам данных и другие.