- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Способы представления изображения презентация
Содержание
- 1. Способы представления изображения
- 2. Различают три вида компьютерной графики. Это растровая
- 3. Виды компьютерной графики растровая В растровой графике
- 4. растровая Виды компьютерной графики векторная фрактальная точка линия треугольник Наименьший элемент
- 5. Растровая графика Если изображение экранное, то точка
- 6. Каждый пиксель независим друг от друга.
- 7. При попытке слегка повернуть на небольшой угол
- 8. Векторная графика Векторная графика является объектной. Простейшими
- 9. Точка М (x,y) Линия y=kx+b
- 10. Положение и форма графических примитивов задается в
- 11. Векторная графика Растровая сетка (пикселей) совпадает с
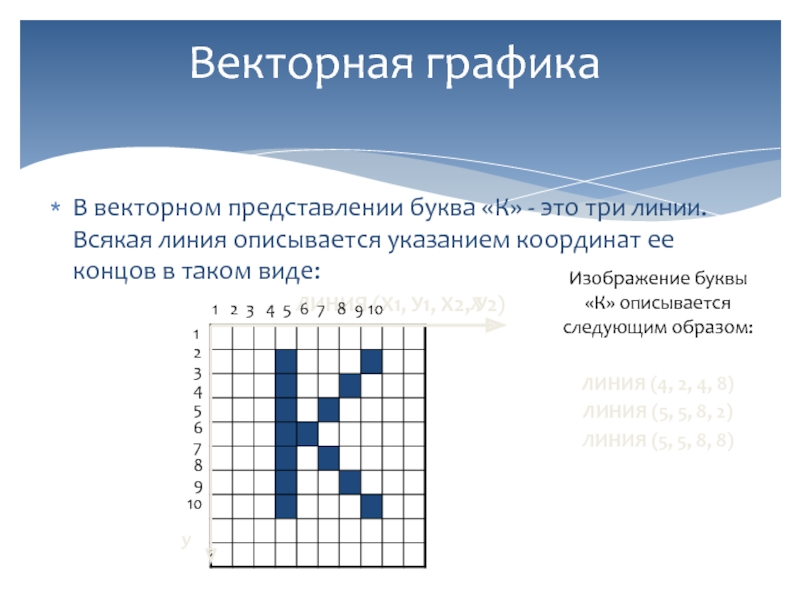
- 12. В векторном представлении буква «К» - это
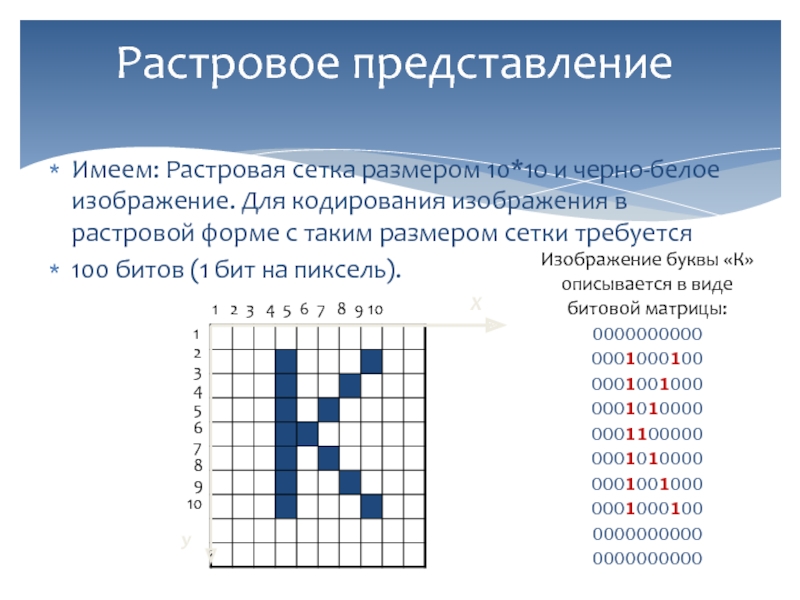
- 13. Имеем: Растровая сетка размером 10*10 и черно-белое
- 14. Способ представления изображения Растровое изображение строится
- 15. Особенности печати изображения Растровые рисунки могут
- 16. Фрактальная графика Фрактальная графика, как и векторная
- 17. Применение компьютерной графики векторная для разработки рекламных
- 18. РАСТРОВАЯ Большой объем данных Эффект
- 19. Подходы к представлению изображения на компьютере …?
- 20. Урок закончен
Слайд 1Способы представления изображения
Растровая и векторная графика
Автор: Косякина С.А.,
учитель
МБОУ гимназии № 26 г. Томска
Слайд 2Различают три вида компьютерной графики. Это растровая графика, векторная графика и
Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Виды компьютерной графики
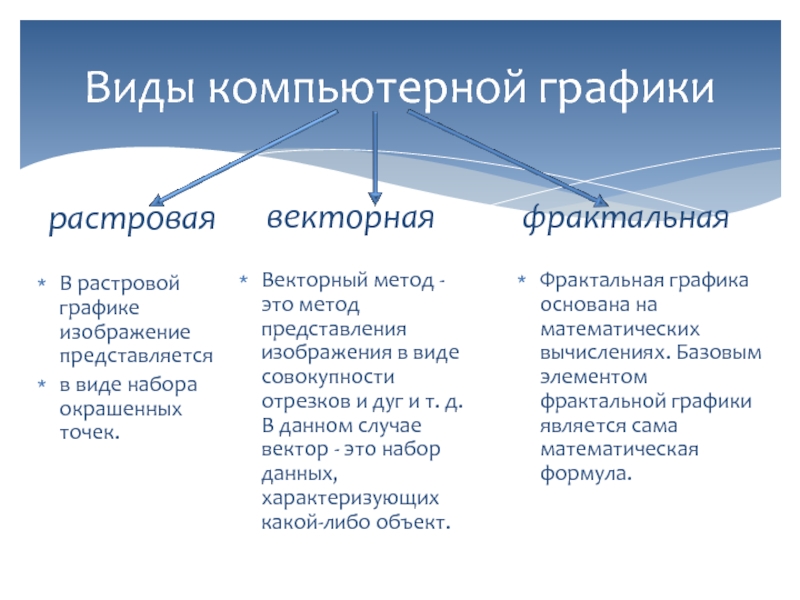
Слайд 3Виды компьютерной графики
растровая
В растровой графике изображение представляется
в виде набора окрашенных
векторная
фрактальная
Векторный метод - это метод представления изображения в виде совокупности отрезков и дуг и т. д. В данном случае вектор - это набор данных, характеризующих какой-либо объект.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула.
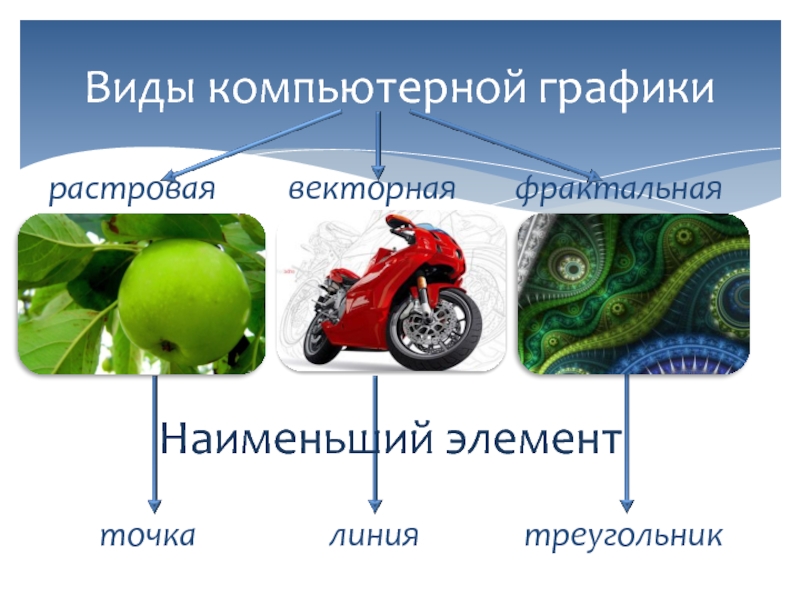
Слайд 4растровая
Виды компьютерной графики
векторная
фрактальная
точка
линия
треугольник
Наименьший элемент
Слайд 5Растровая графика
Если изображение экранное, то точка называется пикселом. Стандартными считаются: 640Х480,
С размером изображения непосредственно связано его разрешение, оно измеряется в точках на дюйм (dots per inch – dpi).
К примеру экран 15” монитора составляет 28Х21 см. При настройке экрана 800Х600 пикселов и учитывая, что 1”=25,4мм его разрешение составит 72 dpi.
Слайд 6Каждый пиксель независим друг от друга.
Фотореалистичность (можно получать живописные эффекты, например,
Форматы файлов, предназначенные для сохранения точечных изображений являются стандартными.
Достоинства растровой графики
Слайд 7При попытке слегка повернуть на небольшой угол изображение, например, с четкими
Невозможность увеличения изображений для рассмотрения деталей.
Недостатки растровой графики
Слайд 8Векторная графика
Векторная графика является объектной.
Простейшими объектами являются:
Точка, Линия, Отрезок прямой, Кривая
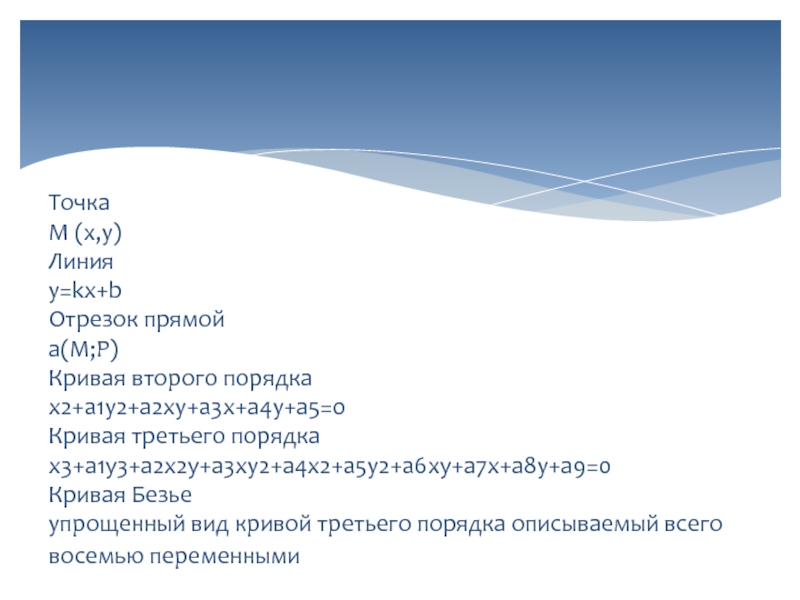
Слайд 9Точка М (x,y) Линия y=kx+b Отрезок прямой a(M;P) Кривая второго порядка x2+a1y2+a2xy+a3x+a4y+a5=0 Кривая третьего порядка x3+a1y3+a2x2y+a3xy2+a4x2+a5y2+a6xy+a7x+a8y+a9=0 Кривая
Слайд 10Положение и форма графических примитивов задается в системе координат, связанной с
Векторная графика
Х
У
Слайд 11Векторная графика
Растровая сетка (пикселей) совпадает с координатной сеткой.
Опишем букву К последовательностью
2
5
7
Слайд 12В векторном представлении буква «К» - это три линии. Всякая линия
ЛИНИЯ (Х1, У1, Х2, У2)
Векторная графика
Изображение буквы «К» описывается следующим образом:
ЛИНИЯ (4, 2, 4, 8)
ЛИНИЯ (5, 5, 8, 2)
ЛИНИЯ (5, 5, 8, 8)
2
5
7
Слайд 13Имеем: Растровая сетка размером 10*10 и черно-белое изображение. Для кодирования изображения
100 битов (1 бит на пиксель).
Растровое представление
2
5
7
Изображение буквы «К» описывается в виде битовой матрицы:
0000000000
0001000100
0001001000
0001010000
0001100000
0001010000
0001001000
0001000100
0000000000
0000000000
0000000000
Слайд 14Способ представления изображения Растровое изображение строится из множества пикселей. Векторное изображение
Сравнение растровой и векторной графики
Слайд 15Особенности печати изображения Растровые рисунки могут быть легко напечатаны на принтерах.
Сравнение растровой и векторной графики
Слайд 16Фрактальная графика
Фрактальная графика, как и векторная является вычисляемой, но отличается от
Простейшим элементом является фрактальный треугольник.
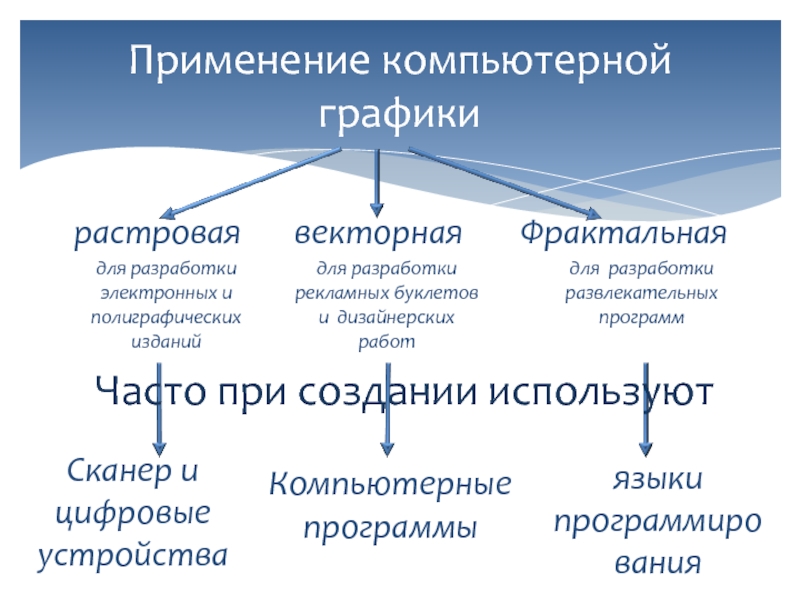
Слайд 17Применение компьютерной графики
векторная
для разработки рекламных буклетов и дизайнерских работ
Фрактальная
для разработки
растровая
для разработки электронных и полиграфических изданий
Сканер и цифровые устройства
Компьютерные программы
языки программирования
Часто при создании используют
Слайд 18РАСТРОВАЯ
Большой объем данных
Эффект пикселизации
НЕДОСТАТКИ
ВЕКТОРНАЯ
Сложность рисования детализированных рисунков
ФРАКТАЛЬНАЯ
Трудность восприятия результатов изменения параметров
Слайд 19Подходы к представлению изображения на компьютере …?
В чем разница между растровым
Что такое графические примитивы?
Как реагируют растровые и векторные изображения на изменение размеров, вращения?
Получите растровый код и векторное описание для изображения букв «Н»,«Л»,«Т» на черно-белом экране с графической сеткой размером 8*8.
ВОПРОСЫ: