- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Списки в HTML. Таблицы в HTML. (Тема 3, 4) презентация
Содержание
- 1. Списки в HTML. Таблицы в HTML. (Тема 3, 4)
- 2. Определите Список Таблица Ячейка таблицы
- 3. СОДЕРЖАНИЕ Организация текста используя нумерованные, маркированные списки
- 4. СПИСКИ В HTML В HTML можно определить
- 5. НЕУПОРЯДОЧЕННЫЕ СПИСКИ Неупорядоченные списки определяются используя тег
- 6. АТРИБУТ «TYPE» ТЕГА Данный атрибут уже
- 7. ПРИМЕР ОПРЕДЕЛЕНИЯ НЕУПОРЯДОЧЕННОГО СПИСКА Неупорядоченные
- 8. РЕЗУЛЬТАТ
- 9. УПОРЯДОЧЕННЫЕ (НУМЕРОВАННЫЕ) СПИСКИ Упорядоченные списки опредeляются используя
- 10. АТРИБУТЫ ТЕГА Тег оl может иметь
- 11. АТРИБУТ „TYPE”. ПРИМЕР Список допущенных людей:
- 12. АТРИБУТ „START” Start – указывает, с какого
- 13. АТРИБУТ „REVERSED” Атрибут „reversed” используется для упорядочивания
- 14. АТРИБУТ „COMPACT” Используется для указания, что элементы
- 15. СПИСКИ ОПРЕДЕЛЕНИЙ Список определений (в HTML5 –
- 16. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ ТЕГОВ DL, DT, DD
- 17. ВЛОЖЕННЫЕ СПИСКИ Вложенные списки - это списки
- 18. ПРИМЕР ВЛОЖЕННОГО СПИСКА Слово коса может
- 19. РЕЗУЛЬТАТ ПРИМЕРА
- 20. ТАБЛИЦЫ В HTML Таблица состоит из строк
- 21. ПРИМЕР ТАБЛИЦЫ Фамилия
- 22. АТРИБУТЫ ТЕГА „TABLE” Все атрибуты (кроме „sortable”) не поддерживаются HTML5 - рекомендуется использование стилей.
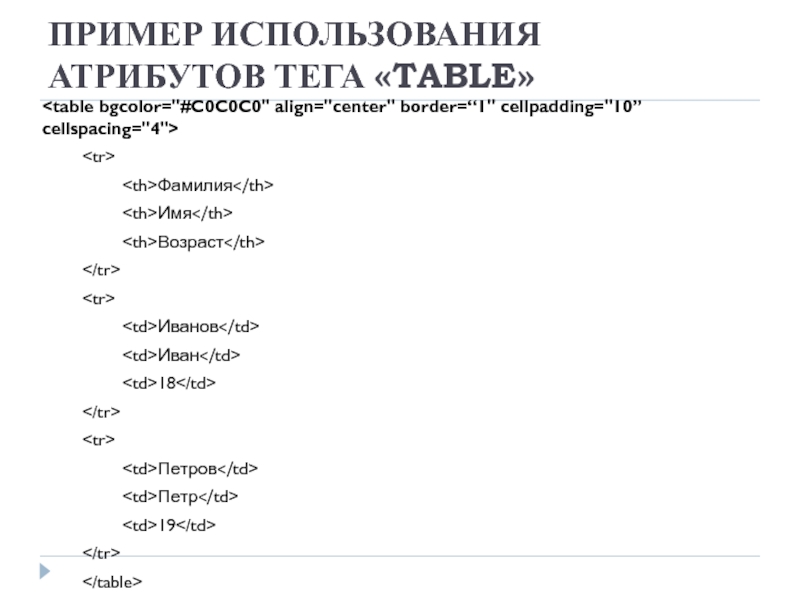
- 23. ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «TABLE»
- 24. РЕЗУЛЬТАТ ПРИМЕРА
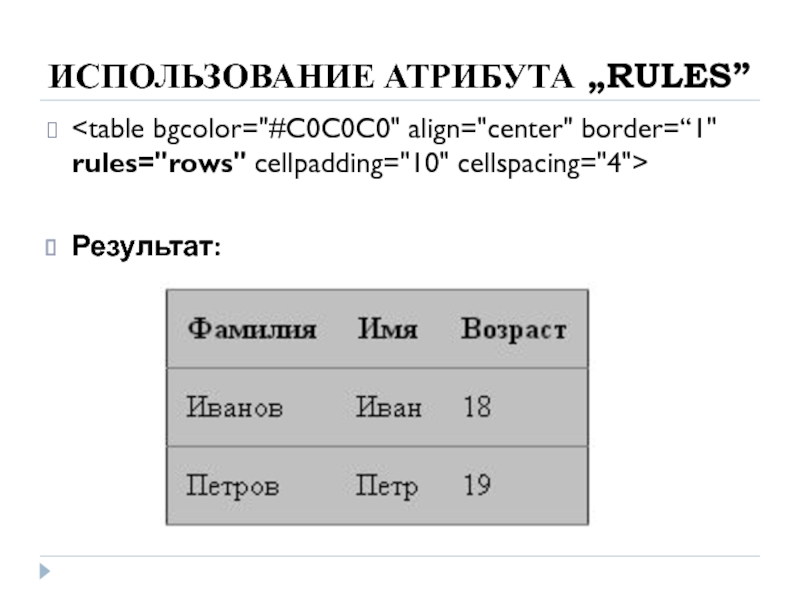
- 25. ИСПОЛЬЗОВАНИЕ АТРИБУТА „RULES”
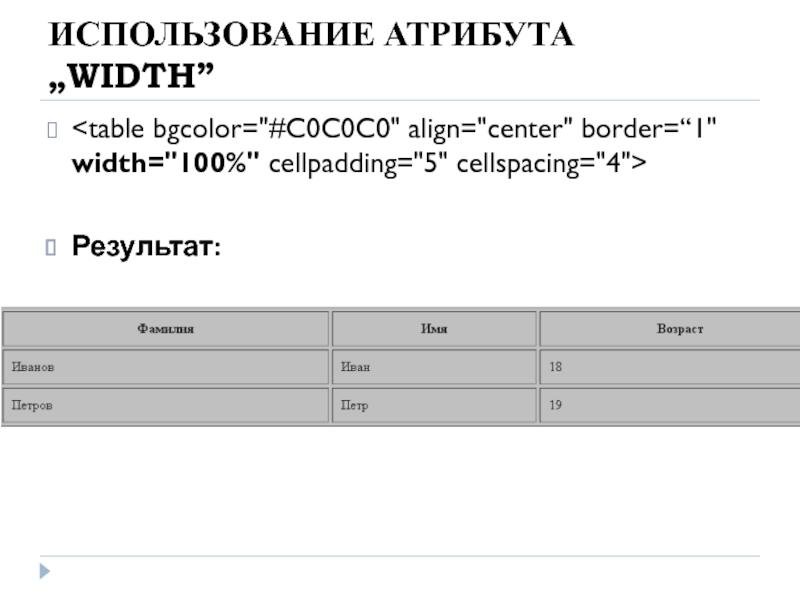
- 26. ИСПОЛЬЗОВАНИЕ АТРИБУТА „WIDTH”
- 27. АТРИБУТЫ ТЕГА „TR” Тег tr может содержать
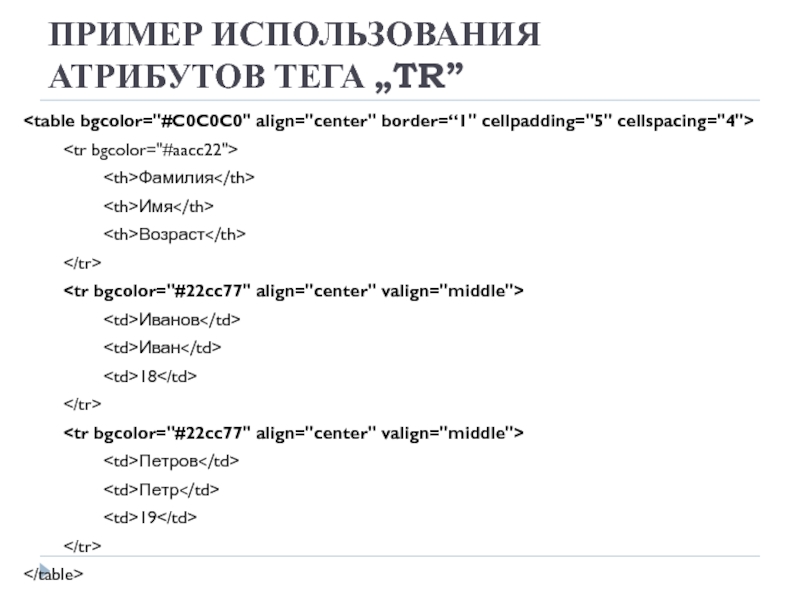
- 28. ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „TR”
- 29. РЕЗУЛЬТАТ ПРИМЕРА
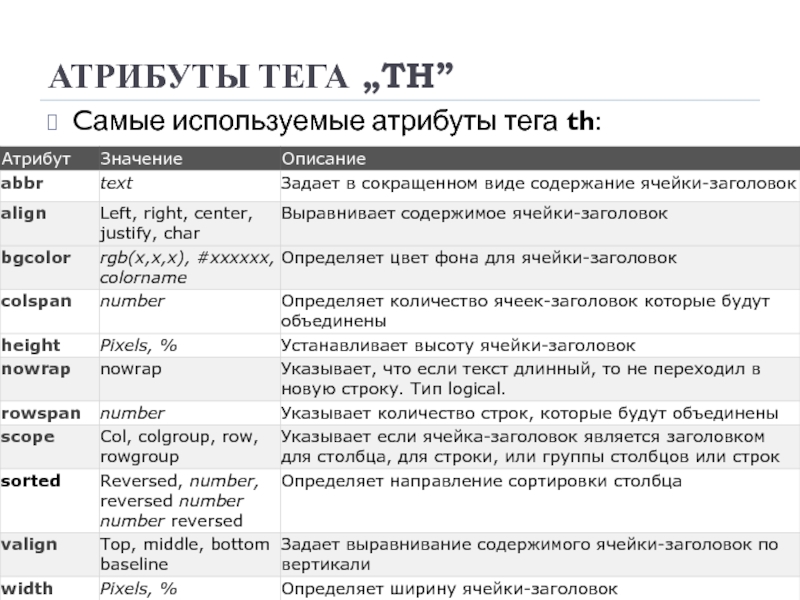
- 30. АТРИБУТЫ ТЕГА „TH” Cамые используемые атрибуты тега th:
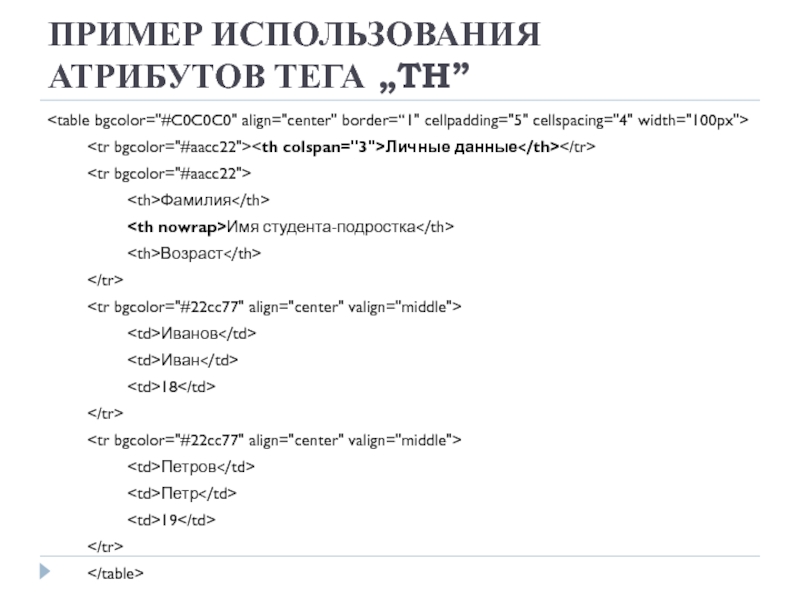
- 31. ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „TH”
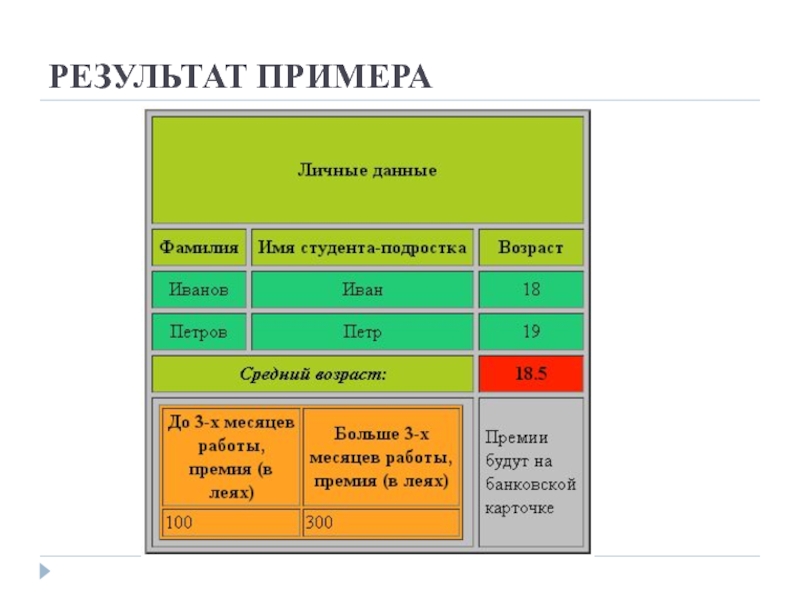
- 32. РЕЗУЛЬТАТЫ ПРИМЕРА Личные данные Без “nowrap”
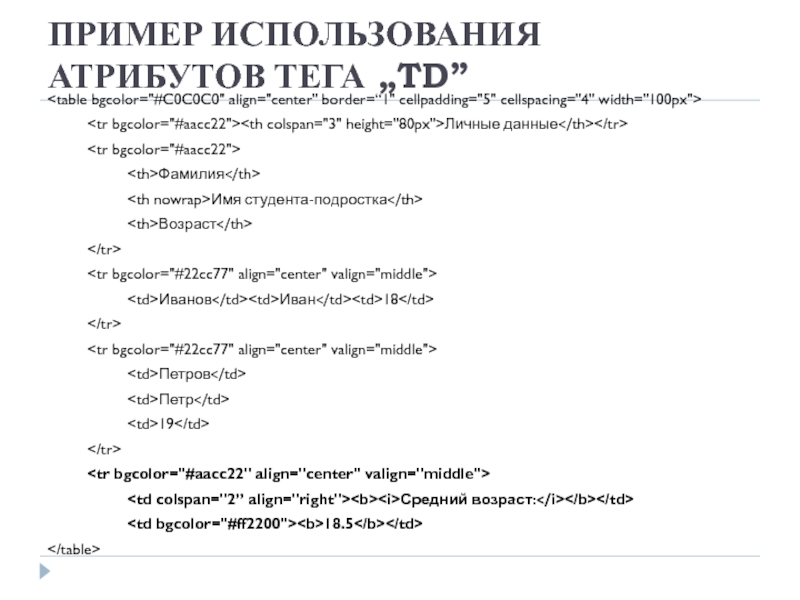
- 33. АТРИБУТЫ ТЕГА „TD”
Слайд 3СОДЕРЖАНИЕ
Организация текста используя нумерованные, маркированные списки и списки определений
Смешанные списки
Заголовок таблицы
Определение размеров таблицы, границ и ячеек
Цвет фона
Расстояние между элементами таблицы, между таблицей и другими элементами
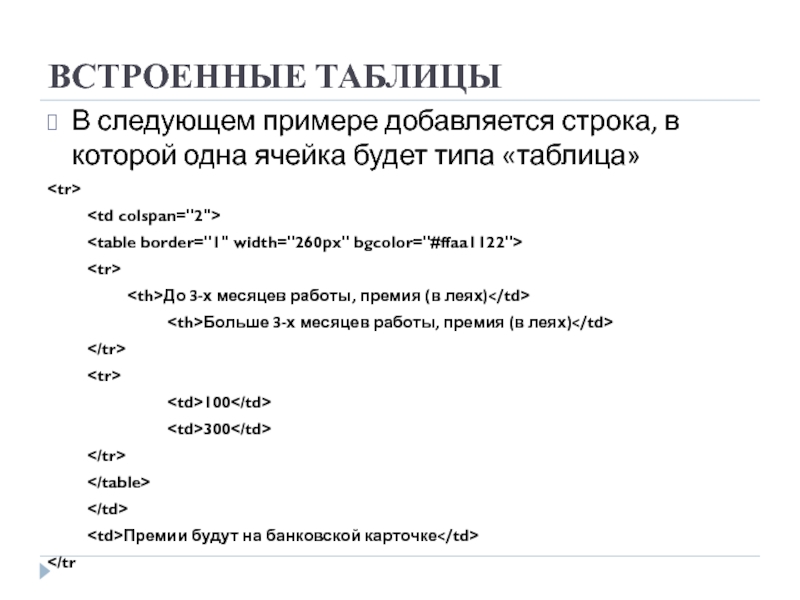
Встроенные таблицы и др.
Слайд 4СПИСКИ В HTML
В HTML можно определить 3 вида списков:
Маркированные / неупорядоченные.
Пример:
Яблоки
Груши
Сливы
Нумерованные / упорядоченные. Пример:
Создать файл
Сохранить файла
Открыть файл в браузере
Списки определений. Пример:
Уклонение от уплаты налогов
непредставление налоговой декларации или иных документов
Онлайн
метод обработки данных с помощью устройства непосредственно подключённого к компьютеру
Яблоки
Груши
Сливы
Нумерованные / упорядоченные. Пример:
Создать файл
Сохранить файла
Открыть файл в браузере
Списки определений. Пример:
Уклонение от уплаты налогов
непредставление налоговой декларации или иных документов
Онлайн
метод обработки данных с помощью устройства непосредственно подключённого к компьютеру
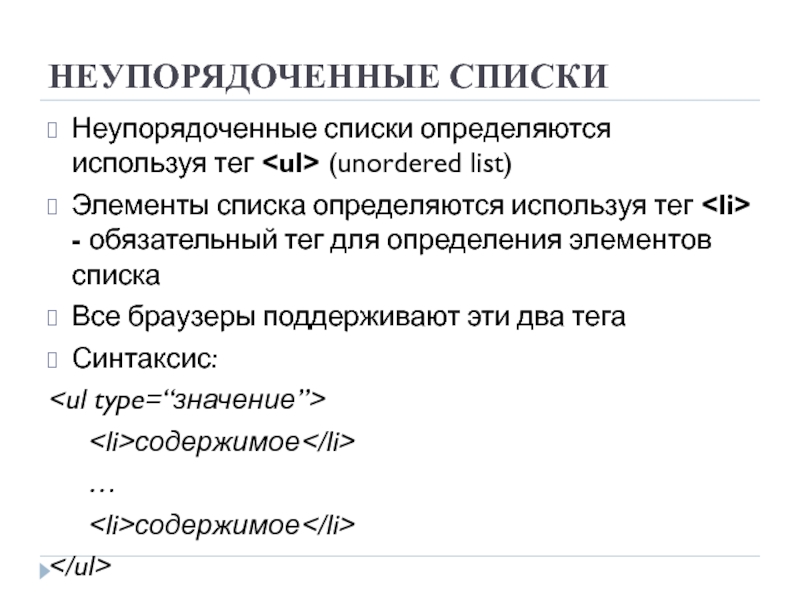
Слайд 5НЕУПОРЯДОЧЕННЫЕ СПИСКИ
Неупорядоченные списки определяются используя тег (unordered list)
Элементы списка определяются
используя тег - обязательный тег для определения элементов списка
Все браузеры поддерживают эти два тега
Синтаксис:
Все браузеры поддерживают эти два тега
Синтаксис:
- содержимое
- содержимое
…
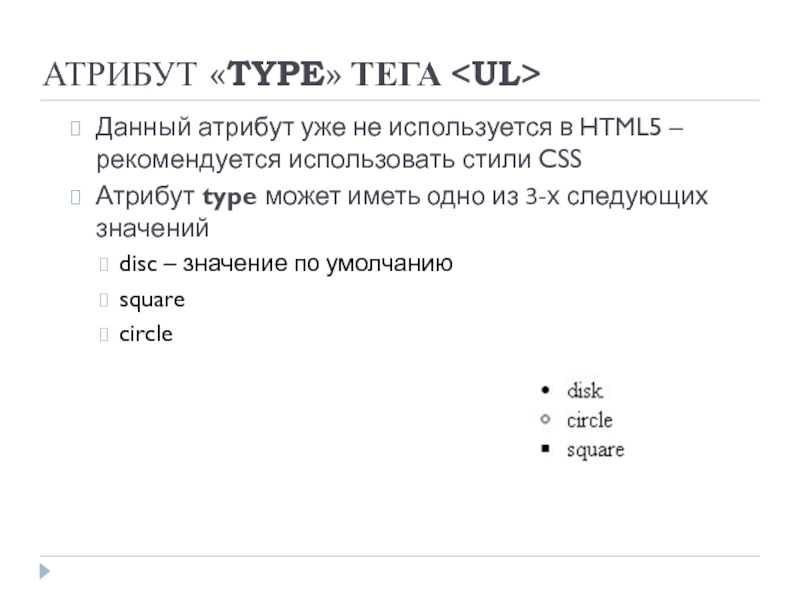
Слайд 6АТРИБУТ «TYPE» ТЕГА
Данный атрибут уже не используется в HTML5
–рекомендуется использовать стили CSS
Атрибут type может иметь одно из 3-х следующих значений
disc – значение по умолчанию
square
circle
Атрибут type может иметь одно из 3-х следующих значений
disc – значение по умолчанию
square
circle
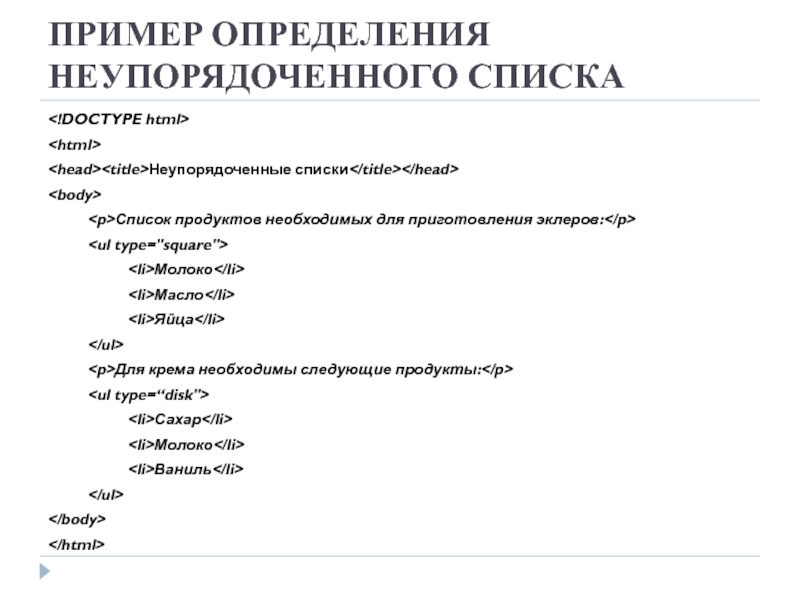
Слайд 7ПРИМЕР ОПРЕДЕЛЕНИЯ НЕУПОРЯДОЧЕННОГО СПИСКА
Неупорядоченные списки
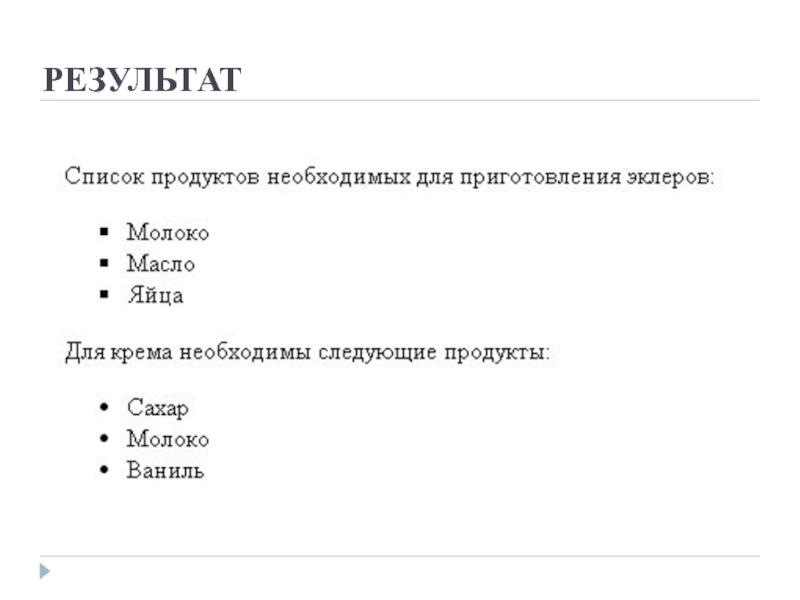
Список продуктов необходимых для приготовления эклеров:
type="square">
Молоко
Масло
Яйца
Для крема необходимы следующие продукты:
- Сахар
- Молоко
- Ваниль
Слайд 9УПОРЯДОЧЕННЫЕ (НУМЕРОВАННЫЕ) СПИСКИ
Упорядоченные списки опредeляются используя тег (ordered list)
Элементы списка
определяются используя тег - обязательный тег для определения списка
Список можно упорядочить, пронумеротировав элементы (по умолчанию) или упорядочить их с помощью букв
Все браузеры поддерживают эти два тега
Синтаксис:
Список можно упорядочить, пронумеротировав элементы (по умолчанию) или упорядочить их с помощью букв
Все браузеры поддерживают эти два тега
Синтаксис:
- содержимое
- содержимое
…
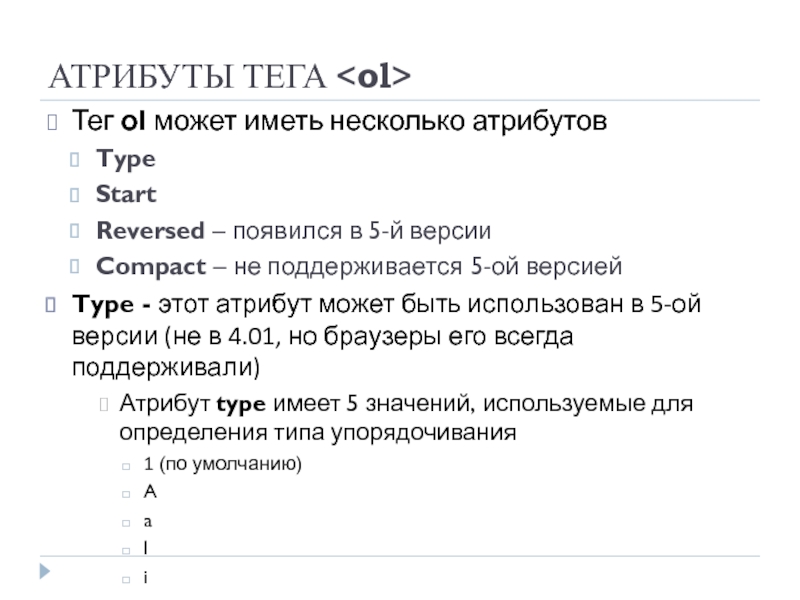
Слайд 10АТРИБУТЫ ТЕГА
Тег оl может иметь несколько атрибутов
Type
Start
Reversed – появился
в 5-й версии
Compact – не поддерживается 5-ой версией
Type - этот атрибут может быть использован в 5-ой версии (не в 4.01, но браузеры его всегда поддерживали)
Атрибут type имеет 5 значений, используемые для определения типа упорядочивания
1 (по умолчанию)
A
a
I
i
Compact – не поддерживается 5-ой версией
Type - этот атрибут может быть использован в 5-ой версии (не в 4.01, но браузеры его всегда поддерживали)
Атрибут type имеет 5 значений, используемые для определения типа упорядочивания
1 (по умолчанию)
A
a
I
i
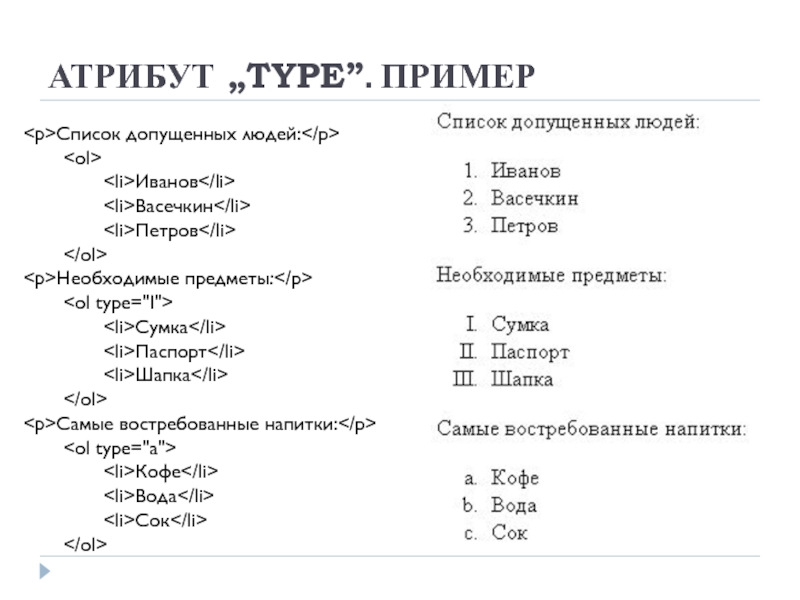
Слайд 11АТРИБУТ „TYPE”. ПРИМЕР
Список допущенных людей:
Иванов
Васечкин
Петров
Необходимые предметы:
Сумка
Самые востребованные напитки:
- Кофе
- Вода
- Сок
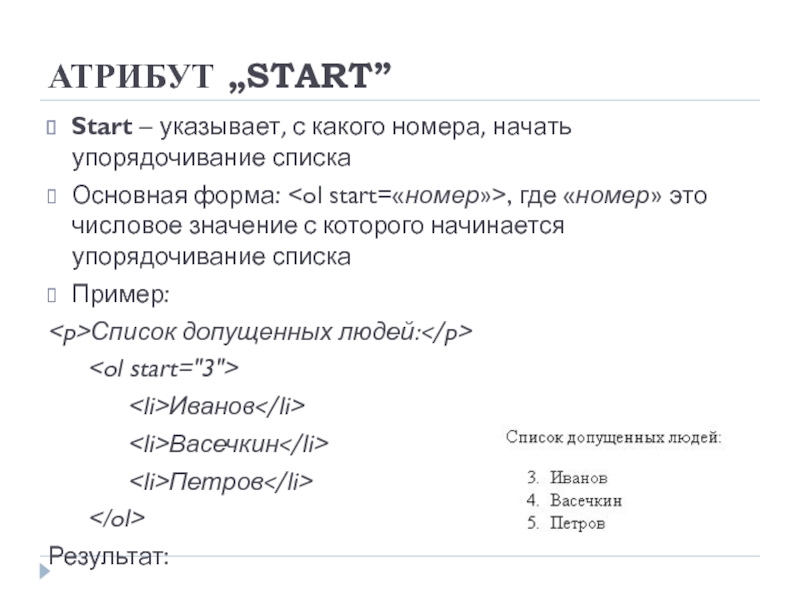
Слайд 12АТРИБУТ „START”
Start – указывает, с какого номера, начать упорядочивание списка
Основная форма:
- , где «номер» это числовое значение с которого начинается упорядочивание списка
- Иванов
- Васечкин
- Петров
Пример:
Список допущенных людей:
Результат:
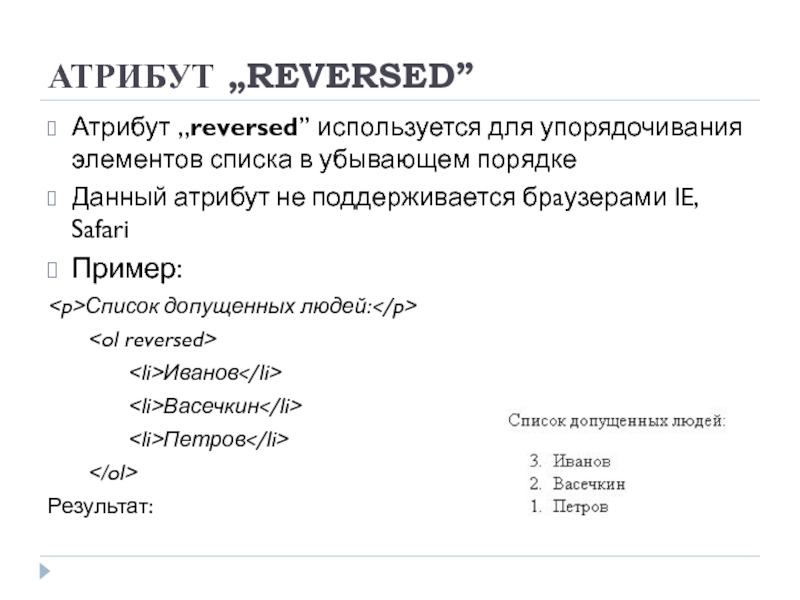
Слайд 13АТРИБУТ „REVERSED”
Атрибут „reversed” используется для упорядочивания элементов списка в убывающем порядке
Данный
атрибут не поддерживается брaузерами IE, Safari
Пример:
Результат:
Пример:
Список допущенных людей:
- Иванов
- Васечкин
- Петров
Результат:
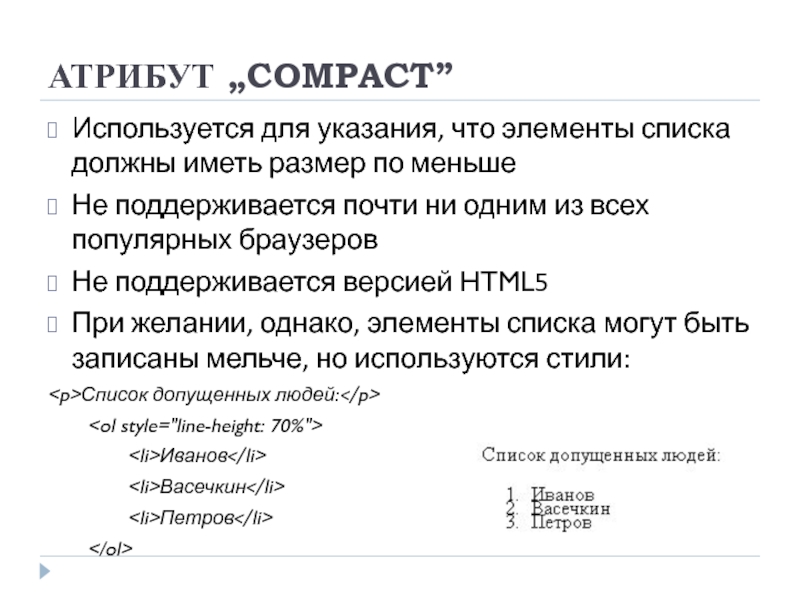
Слайд 14АТРИБУТ „COMPACT”
Используется для указания, что элементы списка должны иметь размер по
меньше
Не поддерживается почти ни одним из всех популярных браузеров
Не поддерживается версией HTML5
При желании, однако, элементы списка могут быть записаны мельче, но используются стили:
Не поддерживается почти ни одним из всех популярных браузеров
Не поддерживается версией HTML5
При желании, однако, элементы списка могут быть записаны мельче, но используются стили:
Список допущенных людей:
- Иванов
- Васечкин
- Петров
Слайд 15СПИСКИ ОПРЕДЕЛЕНИЙ
Список определений (в HTML5 – называется списком описаний) определяется тегом
- , а определения этих пунктов -тегом
Все эти три теги являются парными и поддерживаются большинством Веб браузерами
Пункты списка определений размечаются тегом
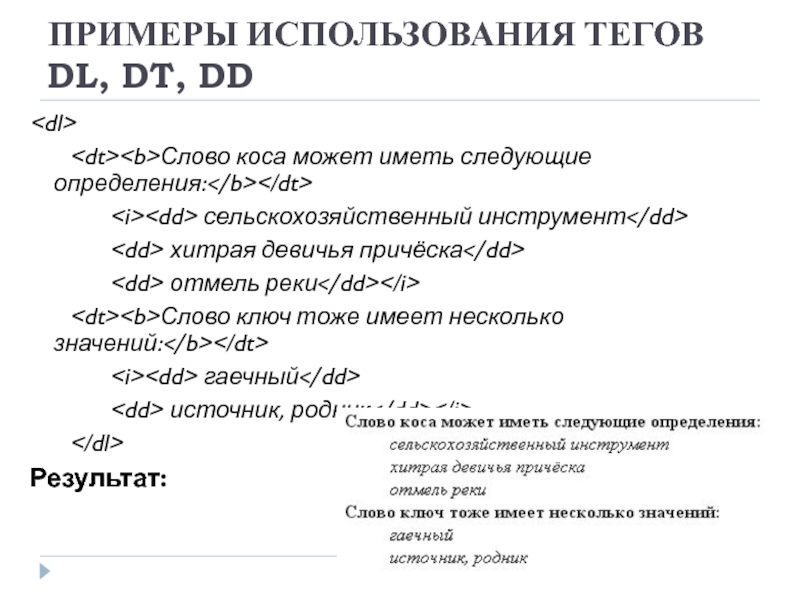
Слайд 16ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ ТЕГОВ DL, DT, DD
Слово коса может иметь следующие определения:
сельскохозяйственный инструмент
хитрая девичья причёска
отмель реки
Слово ключ тоже имеет несколько значений:
гаечный
источник, родник
Результат:
Результат:
Слайд 17ВЛОЖЕННЫЕ СПИСКИ
Вложенные списки - это списки которые включены в другие списки
Каждый элемент списка может быть типа «список» или может быть любой HTML элемент
Создать многоуровневый список достаточно просто.
Сначала нужно создать список первого уровня, а затем внутрь любого элемента этого списка, между тегами
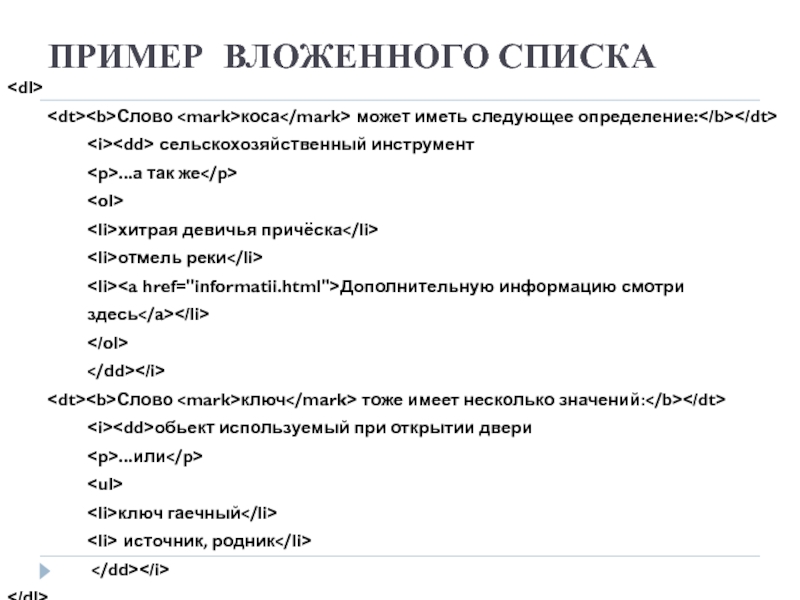
Слайд 18ПРИМЕР ВЛОЖЕННОГО СПИСКА
Слово коса может иметь следующeе определениe:
сельскохозяйственный инструмент
...а так
же
Слово ключ тоже имеет несколько значений:
обьект используемый при открытии двери
- хитрая девичья причёска
- отмель реки
- Дополнительную информацию смотри
здесь
...или
- ключ гаечный
- источник, родник
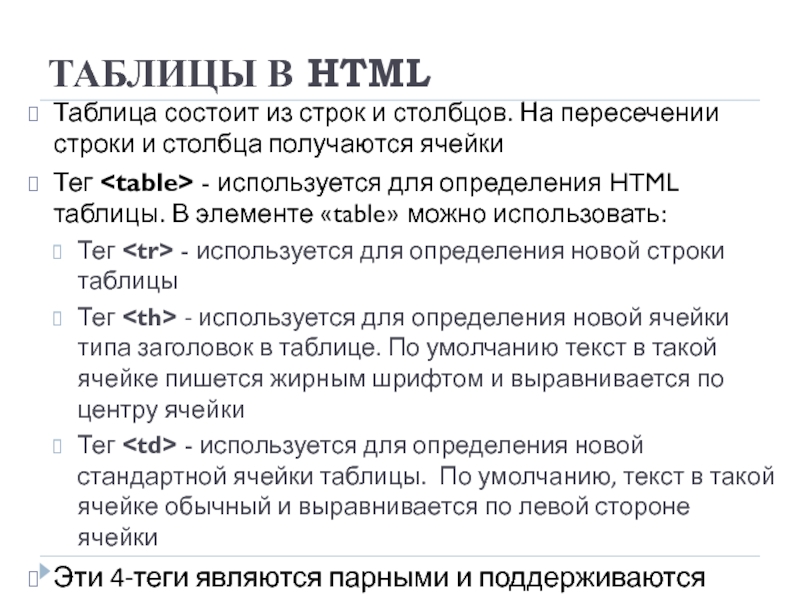
Слайд 20ТАБЛИЦЫ В HTML
Таблица состоит из строк и столбцов. На пересечении строки
и столбца получаются ячейки
Тег - используется для определения HTML таблицы. В элементе «table» можно использовать:
Тег - используется для определения новой строки таблицы
Тег
Тег - используется для определения HTML таблицы. В элементе «table» можно использовать:
Тег - используется для определения новой строки таблицы
Тег
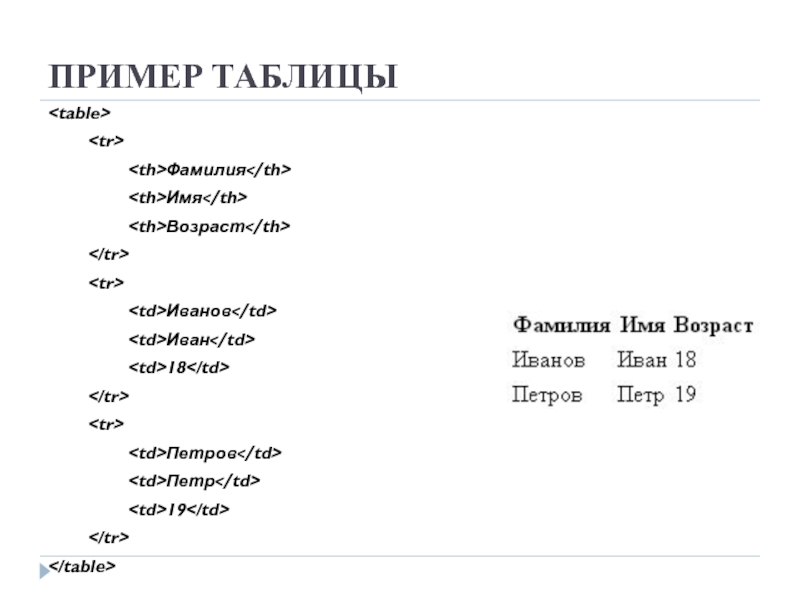
| - используется для определения новой ячейки типа заголовок в таблице. По умолчанию текст в такой ячейке пишется жирным шрифтом и выравнивается по центру ячейки Тег | - используется для определения новой стандартной ячейки таблицы. По умолчанию, текст в такой ячейке обычный и выравнивается по левой стороне ячейки Эти 4-теги являются парными и поддерживаются большинством Веб браузерами Слайд 21ПРИМЕР ТАБЛИЦЫ
| Петров | Петр | 19 |
|---|
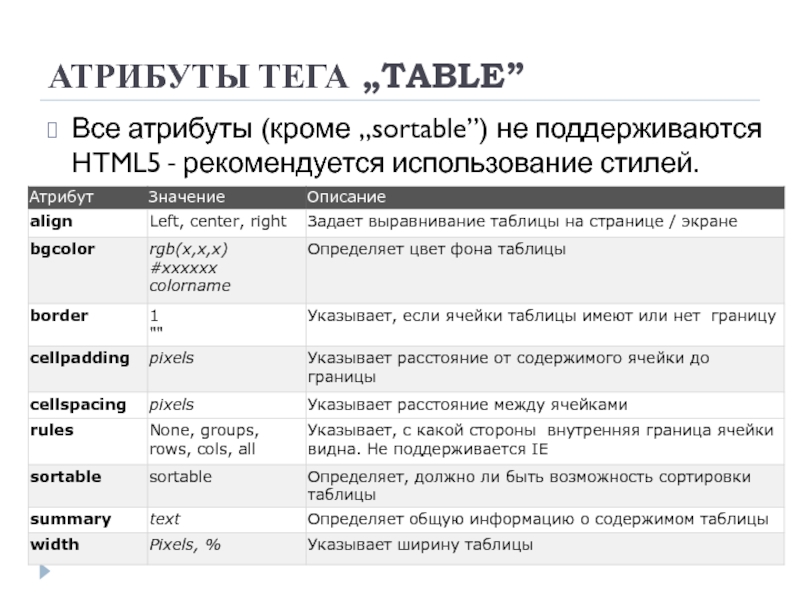
Слайд 22АТРИБУТЫ ТЕГА „TABLE”
Все атрибуты (кроме „sortable”) не поддерживаются HTML5 - рекомендуется
использование стилей.
Слайд 23ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «TABLE»
Фамилия
Имя
Возраст
Иванов
Иван
18
Петров
Петр
19
Имя
Возраст
Иванов
Иван
18
Петров
Петр
19
Слайд 27АТРИБУТЫ ТЕГА „TR”
Тег tr может содержать один или несколько тег-ов
или
Тег имеет ряд атрибутов, которые не поддерживаются версией 5 - рекомендуется использовать стили
Существуют атрибуты, которые не поддерживаются большинством браузеров: char, charoff
Тег имеет ряд атрибутов, которые не поддерживаются версией 5 - рекомендуется использовать стили
Существуют атрибуты, которые не поддерживаются большинством браузеров: char, charoff
Слайд 28ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „TR”
bgcolor="#aacc22">
Фамилия
Имя
Возраст
Иванов
Иван
18
Петров
Петр
19
Фамилия
Имя
Возраст
Иванов
Иван
18
Петров
Петр
19
Слайд 31ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „TH”
Личные данные
Фамилия
Имя студента-подростка
Возраст
Иванов
Иван
18
Петров
Петр
19
Фамилия
Имя студента-подростка
Возраст
Иванов
Иван
18
Петров
Петр
19