- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Списки в HTML презентация
Содержание
- 1. Списки в HTML
- 2. Виды списков упорядоченные (нумерованные) списки – ordered
- 3. Упорядоченные списки - ... является списком элементов.
- 4. Элемент списка - ... Используются в
- 5. Внутри элемента списка можно помещать параграфы,
- 6. Вложенные упорядоченные списки Упорядоченные списки можно вкладывать
- 7. Неупорядоченные списки - ... является списком элементов.
- 8. Тип маркеров в ненумерованном списке type (not
- 9. Вложенный список Вложенный список: элемент
- 10. Списки определений - ... не является списком
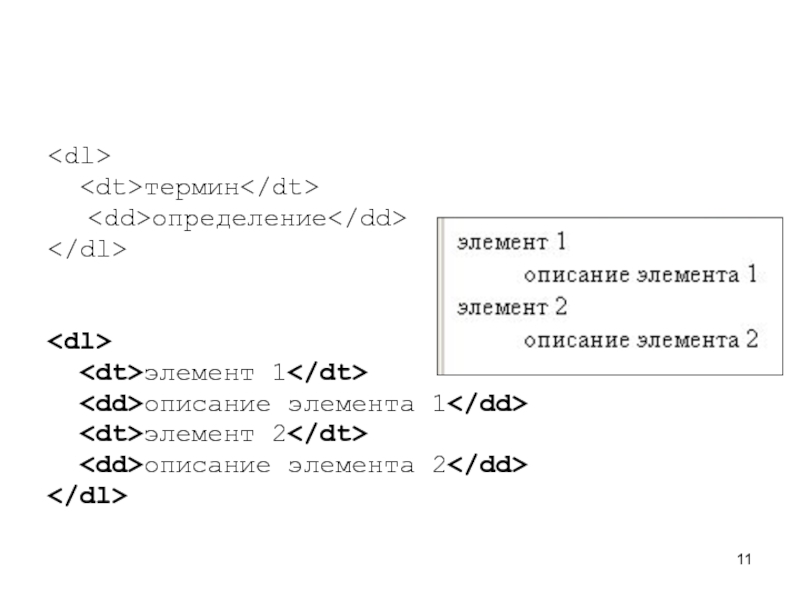
- 11. термин определение
- 12. CSS для работы со списками list-style-image: url(...)
- 13. Использование горизонтальных списков
Слайд 2Виды списков
упорядоченные (нумерованные) списки – ordered list
неупорядоченные (ненумерованные) списки – unordered
list
списки определений – definition list
списки определений – definition list
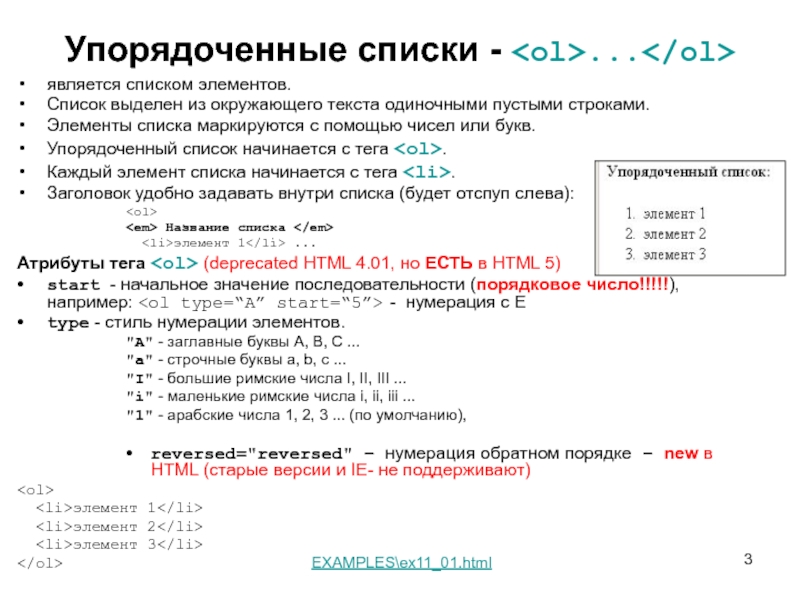
Слайд 3Упорядоченные списки - ...
является списком элементов.
Список выделен из окружающего текста
одиночными пустыми строками.
Элементы списка маркируются с помощью чисел или букв.
Упорядоченный список начинается с тега
Элементы списка маркируются с помощью чисел или букв.
Упорядоченный список начинается с тега
- .
- .
Заголовок удобно задавать внутри списка (будет отспуп слева):- элемент 1 ...
- элемент 1
- элемент 2
- элемент 3
Название списка
Атрибуты тега- (deprecated HTML 4.01, но ЕСТЬ в HTML 5)
start - начальное значение последовательности (порядковое число!!!!!), например:- - нумерация с Е
type - стиль нумерации элементов.
"A" - заглавные буквы A, B, C ...
"a" - строчные буквы a, b, c ...
"I" - большие римские числа I, II, III ...
"i" - маленькие римские числа i, ii, iii ...
"1" - арабские числа 1, 2, 3 ... (по умолчанию),
reversed="reversed" – нумерация обратном порядке – new в HTML (старые версии и IE- не поддерживают)
Каждый элемент списка начинается с тега
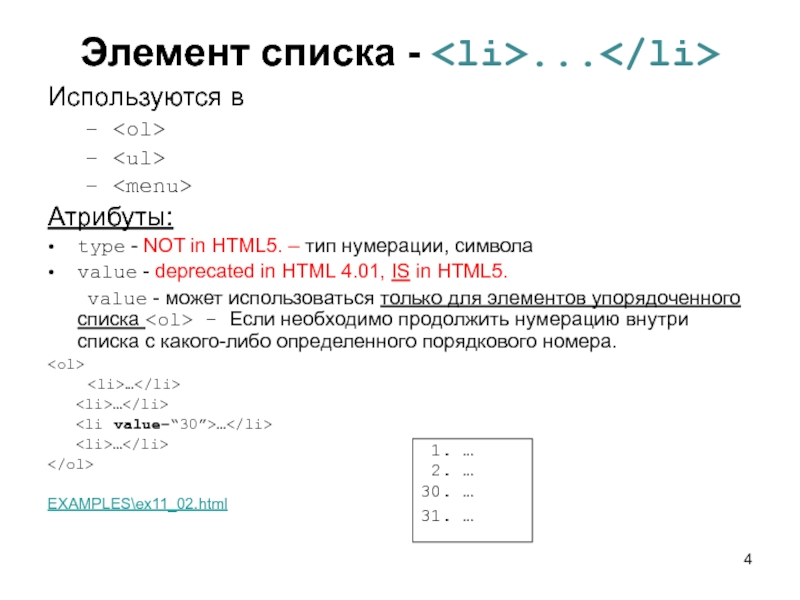
Слайд 4Элемент списка - ...
Используются в
Атрибуты:
type - NOT in HTML5. – тип
нумерации, символа
value - deprecated in HTML 4.01, IS in HTML5.
value - может использоваться только для элементов упорядоченного списка
value - deprecated in HTML 4.01, IS in HTML5.
value - может использоваться только для элементов упорядоченного списка
- - Если необходимо продолжить нумерацию внутри списка с какого-либо определенного порядкового номера.
- …
- …
- …
- …
EXAMPLES\ex11_02.html
1. …
2. …
30. …
31. …
Слайд 5
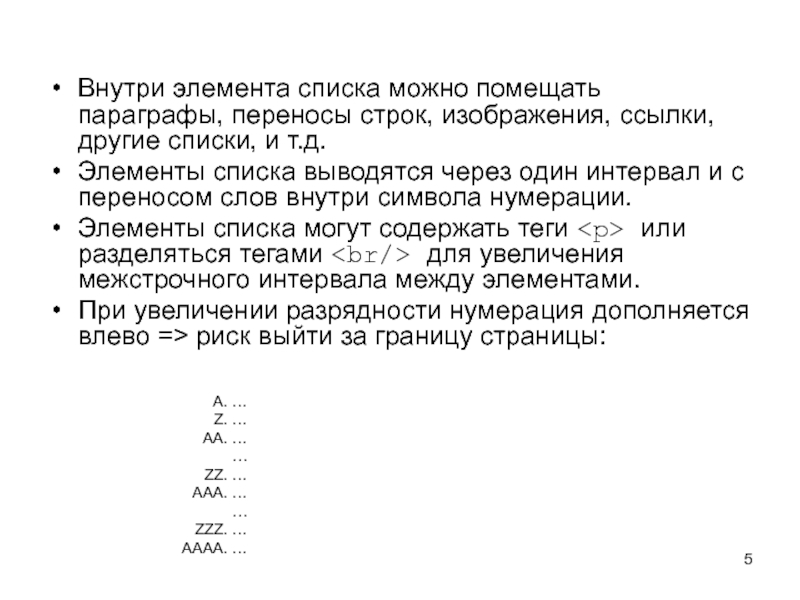
Внутри элемента списка можно помещать параграфы, переносы строк, изображения, ссылки, другие
списки, и т.д.
Элементы списка выводятся через один интервал и с переносом слов внутри символа нумерации.
Элементы списка могут содержать теги
Элементы списка выводятся через один интервал и с переносом слов внутри символа нумерации.
Элементы списка могут содержать теги
или разделяться тегами
для увеличения межстрочного интервала между элементами.
При увеличении разрядности нумерация дополняется влево => риск выйти за границу страницы:
A. …
Z. …
AA. …
…
ZZ. …
AAA. …
…
ZZZ. …
AAAA. …
Слайд 6Вложенные упорядоченные списки
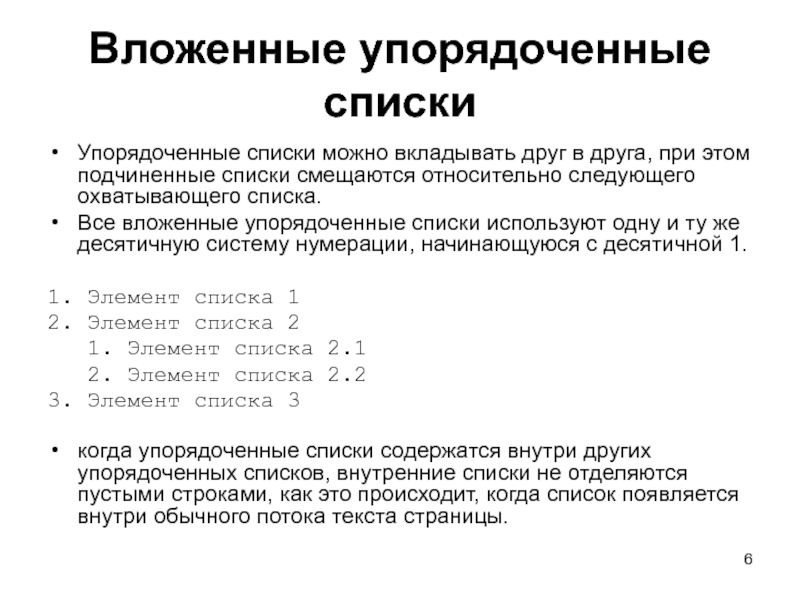
Упорядоченные списки можно вкладывать друг в друга, при этом
подчиненные списки смещаются относительно следующего охватывающего списка.
Все вложенные упорядоченные списки используют одну и ту же десятичную систему нумерации, начинающуюся с десятичной 1.
1. Элемент списка 1
2. Элемент списка 2
1. Элемент списка 2.1
2. Элемент списка 2.2
3. Элемент списка 3
когда упорядоченные списки содержатся внутри других упорядоченных списков, внутренние списки не отделяются пустыми строками, как это происходит, когда список появляется внутри обычного потока текста страницы.
Все вложенные упорядоченные списки используют одну и ту же десятичную систему нумерации, начинающуюся с десятичной 1.
1. Элемент списка 1
2. Элемент списка 2
1. Элемент списка 2.1
2. Элемент списка 2.2
3. Элемент списка 3
когда упорядоченные списки содержатся внутри других упорядоченных списков, внутренние списки не отделяются пустыми строками, как это происходит, когда список появляется внутри обычного потока текста страницы.
Слайд 7Неупорядоченные списки - ...
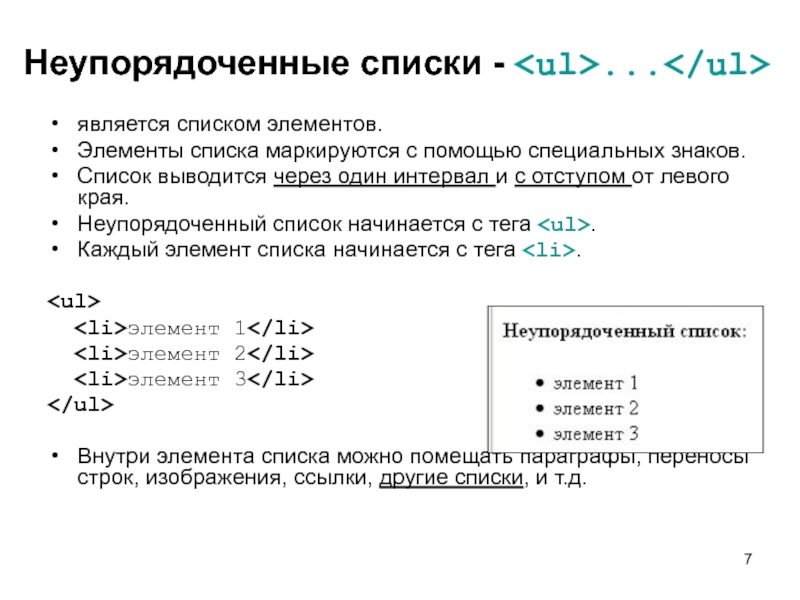
является списком элементов.
Элементы списка маркируются с помощью
специальных знаков.
Список выводится через один интервал и с отступом от левого края.
Неупорядоченный список начинается с тега
Список выводится через один интервал и с отступом от левого края.
Неупорядоченный список начинается с тега
- .
- .
- элемент 1
- элемент 2
- элемент 3
Внутри элемента списка можно помещать параграфы, переносы строк, изображения, ссылки, другие списки, и т.д.
Каждый элемент списка начинается с тега
Слайд 8Тип маркеров в ненумерованном списке
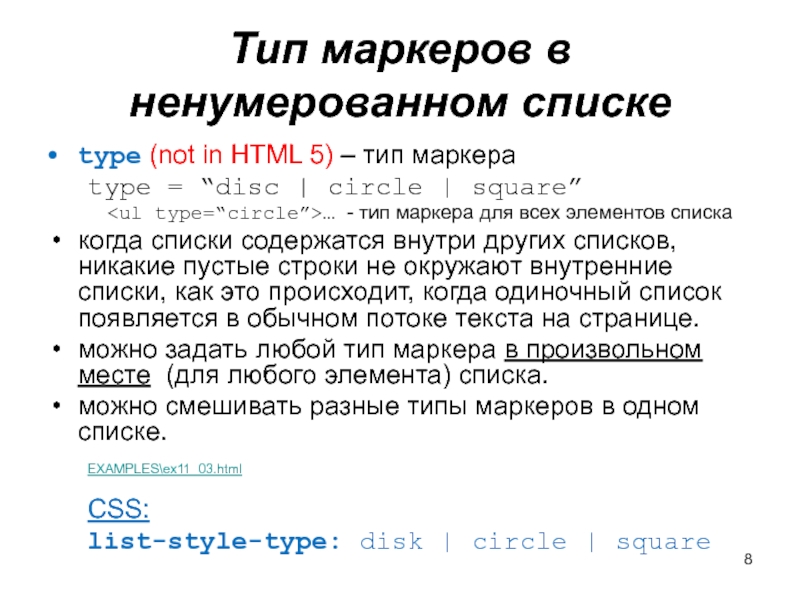
type (not in HTML 5) – тип
маркера
type = “disc | сircle | square”
type = “disc | сircle | square”
- … - тип маркера для всех элементов списка
когда списки содержатся внутри других списков, никакие пустые строки не окружают внутренние списки, как это происходит, когда одиночный список появляется в обычном потоке текста на странице.
можно задать любой тип маркера в произвольном месте (для любого элемента) списка.
можно смешивать разные типы маркеров в одном списке.
EXAMPLES\ex11_03.html
CSS:
list-style-type: disk | circle | square
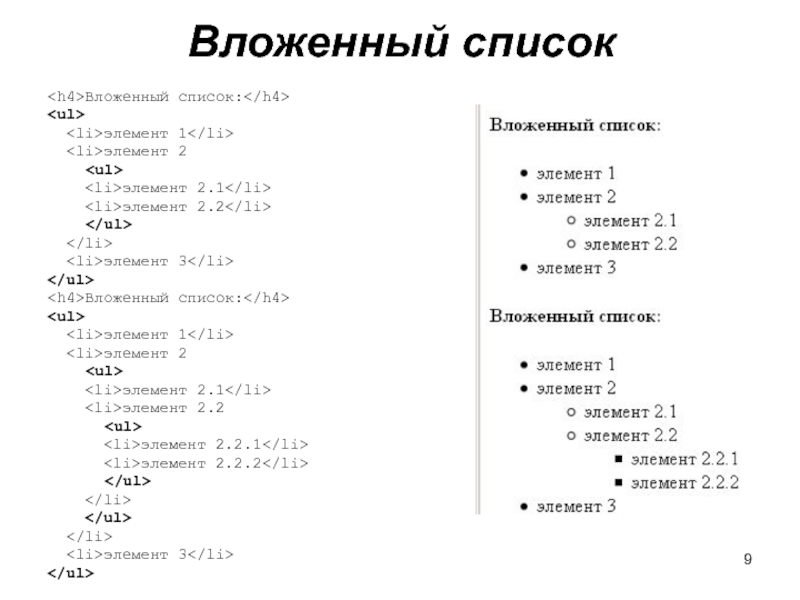
Слайд 9Вложенный список
Вложенный список:
элемент 1
элемент 2
элемент
2.1
элемент 2.2
элемент 3
Вложенный список:
- элемент 1
- элемент 2
- элемент 2.1
- элемент 2.2
- элемент 2.2.1
- элемент 2.2.2
- элемент 3
Слайд 10Списки определений - ...
не является списком элементов. Это последовательность терминов и
определений терминов.
отделен от окружающего текста пустыми строками.
Определяемый термин записывается без отступа слева на одной строке, а его определение — на следующей, с небольшим отступом вправо и использует при необходимости перенос слов.
Список определений помещается в контейнерный тег
Каждый термин списка определений помещается в контейнерный тег... .
Каждое определение списка помещается в тег... .
Внутри определения списка определений можно помещать параграфы, переносы строк, изображения, ссылки, другие списки, и т.д.
Тег
отделен от окружающего текста пустыми строками.
Определяемый термин записывается без отступа слева на одной строке, а его определение — на следующей, с небольшим отступом вправо и использует при необходимости перенос слов.
Список определений помещается в контейнерный тег
- ...
Каждый термин списка определений помещается в контейнерный тег
Каждое определение списка помещается в тег
Внутри определения списка определений можно помещать параграфы, переносы строк, изображения, ссылки, другие списки, и т.д.
Тег
- позволяет создавать отдельные абзацы с отступом без нумерации или маркеров.
Если на странице несколько тегов
- , то текст постепенно сдвигается все больше вправо.
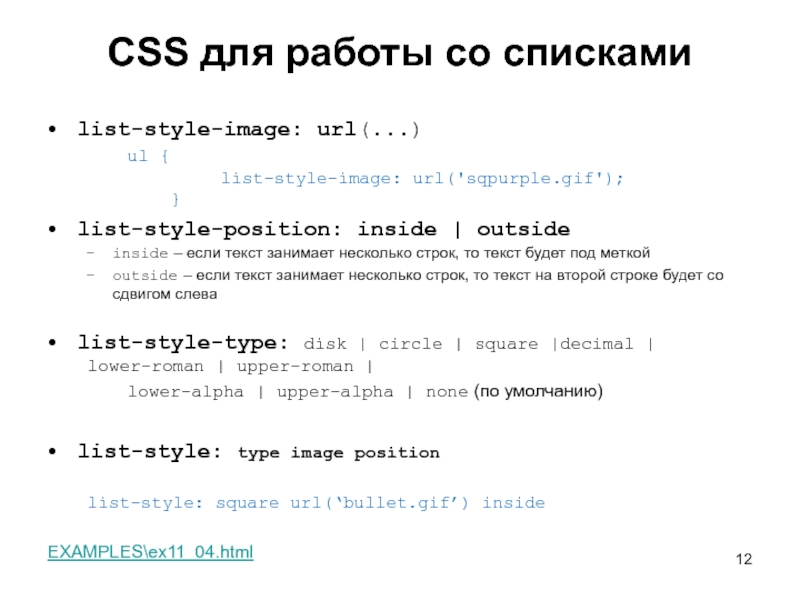
Слайд 12CSS для работы со списками
list-style-image: url(...)
ul {
list-style-image: url('sqpurple.gif');
}
list-style-position:
inside | outside
inside – если текст занимает несколько строк, то текст будет под меткой
outside – если текст занимает несколько строк, то текст на второй строке будет со сдвигом слева
list-style-type: disk | circle | square |decimal | lower-roman | upper-roman |
lower-alpha | upper-alpha | none (по умолчанию)
list-style: type image position
list-style: square url(‘bullet.gif’) inside
EXAMPLES\ex11_04.html
inside – если текст занимает несколько строк, то текст будет под меткой
outside – если текст занимает несколько строк, то текст на второй строке будет со сдвигом слева
list-style-type: disk | circle | square |decimal | lower-roman | upper-roman |
lower-alpha | upper-alpha | none (по умолчанию)
list-style: type image position
list-style: square url(‘bullet.gif’) inside
EXAMPLES\ex11_04.html
Слайд 13Использование горизонтальных списков
ul#menu {padding: 0;}
ul#menu li {display: inline;}
ul#menu li a
{
background-color: black;
color: white;
padding: 10px 20px;
text-decoration: none;
border-radius: 4px 4px 0 0;
}
ul#menu li a:hover {
background-color: orange;
}
background-color: black;
color: white;
padding: 10px 20px;
text-decoration: none;
border-radius: 4px 4px 0 0;
}
ul#menu li a:hover {
background-color: orange;
}