- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Списки и таблицы в HTML презентация
Содержание
- 1. Списки и таблицы в HTML
- 2. Теги списков ...... - нумерованный список
- 3. Атрибуты нумерованного списка start=”число” устанавливает
- 4. Пример использования атрибутов нумерованного списка: Список предметов,
- 5. Атрибуты маркированного списка: Список предметов
- 6. Используются для: Словарей; Списка типа
- 7. Флегматик Пассивный, очень трудоспособный...
- 8. Таблицы Таблица начинается тегом . Таблица состоит
- 9. Align- выравнивание таблицы относительно документа. Возможные значения:
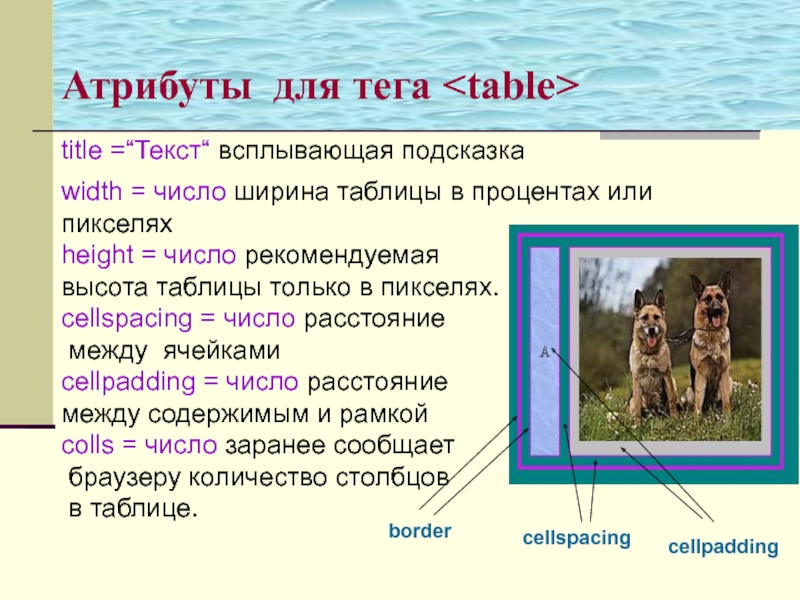
- 10. title =“Текст“ всплывающая подсказка width =
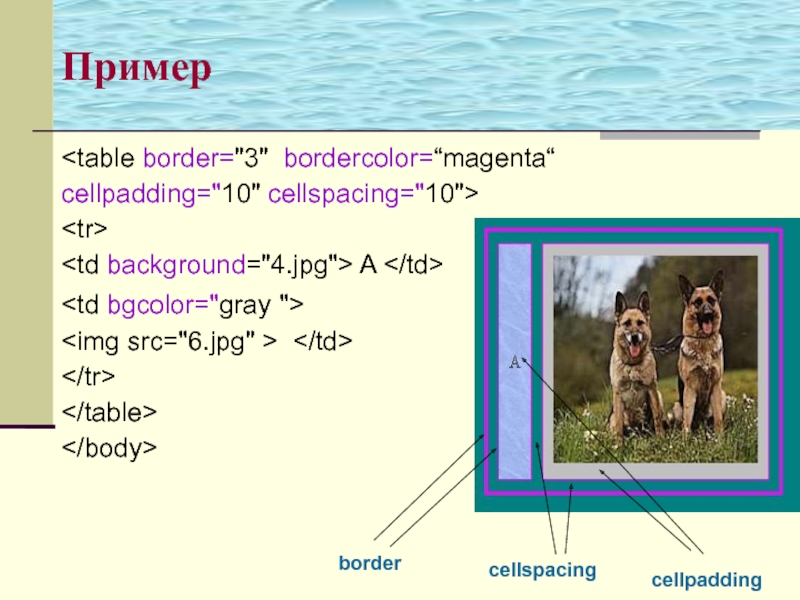
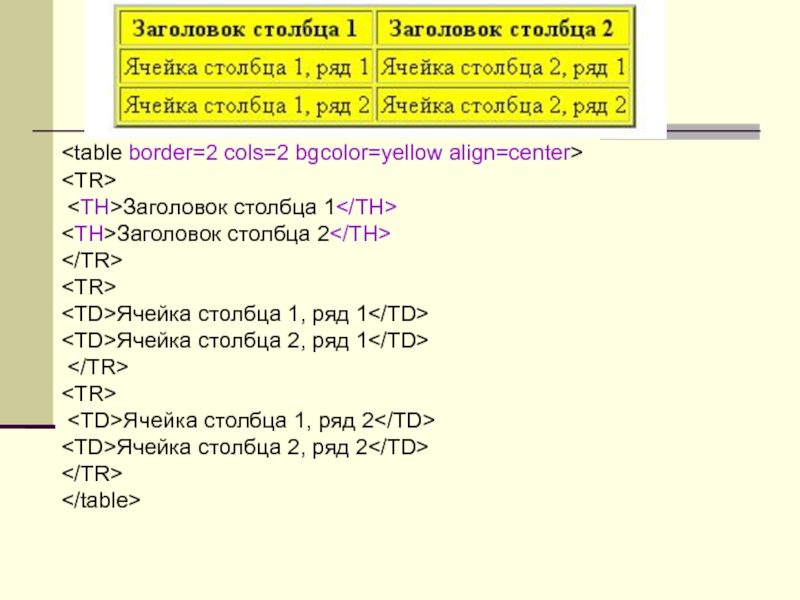
- 11. Пример A
- 12. - строка таблицы В этом тэге
- 13. Заголовок столбца
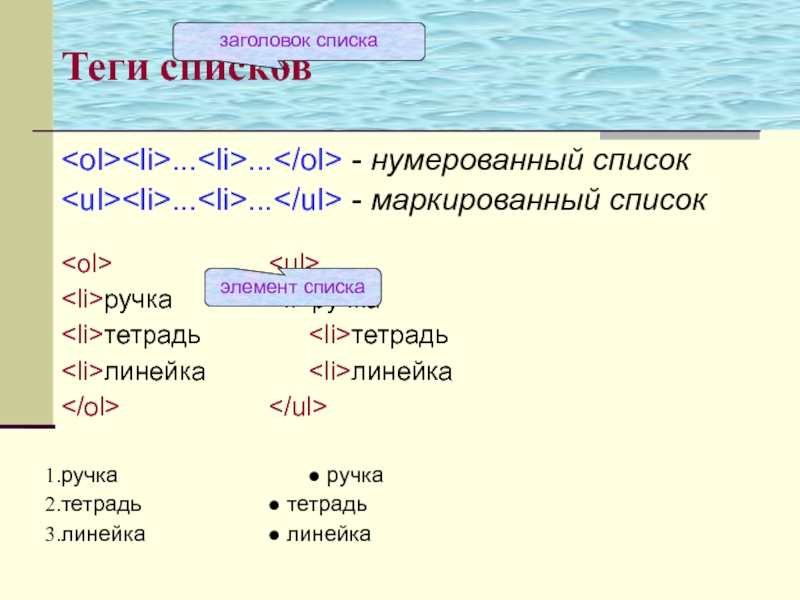
Слайд 2Теги списков
...... - нумерованный список
...... - маркированный список
- ручка
- ручка
- тетрадь
- тетрадь
- линейка
- линейка
ручка ● ручка
тетрадь ● тетрадь
линейка ● линейка
заголовок списка
элемент списка
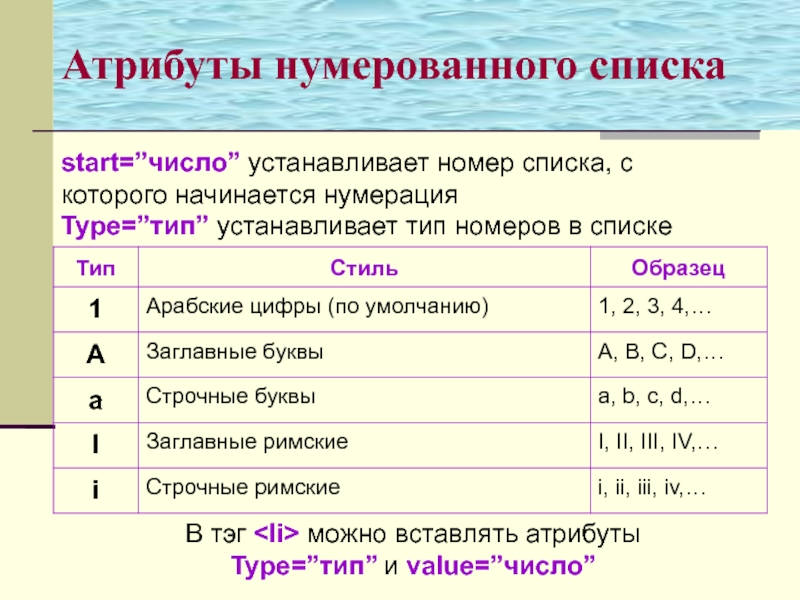
Слайд 3
Атрибуты нумерованного списка
start=”число” устанавливает номер списка, с которого начинается нумерация
Type=”тип” устанавливает
В тэг
Type=”тип” и value=”число”
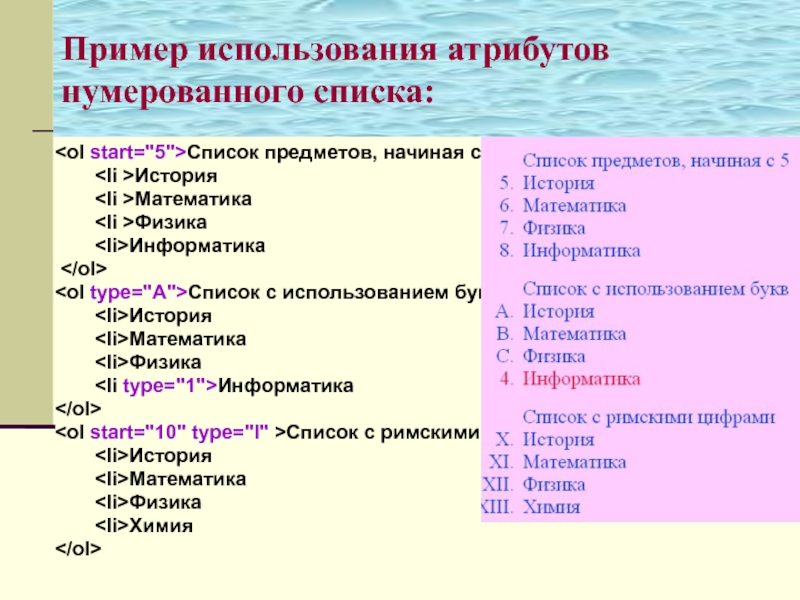
Слайд 4Пример использования атрибутов нумерованного списка:
Список предметов, начиная с 5
История
- Список с использованием букв
- История
- Математика
- Физика
- Информатика
- Список с римскими цифрами
- История
- Математика
- Физика
- Химия
Слайд 5
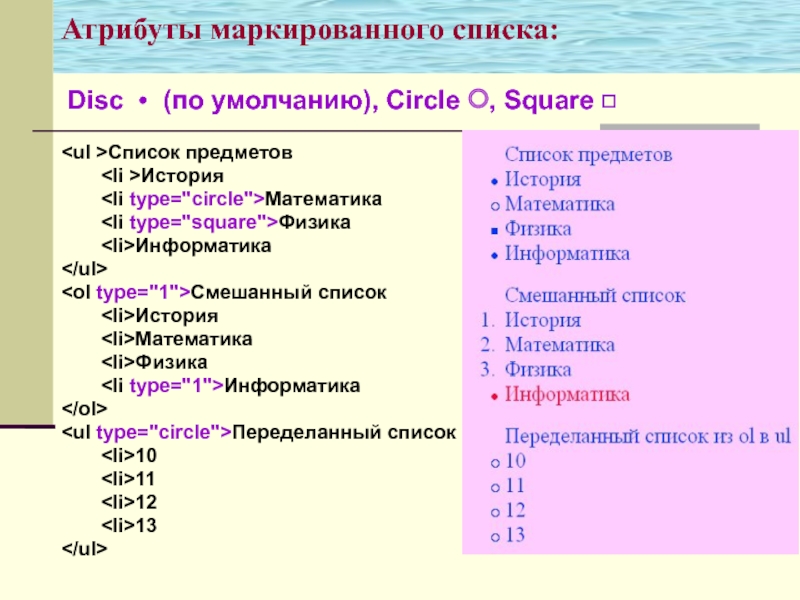
Атрибуты маркированного списка:
Список предметов
История
Математика
Физика
Информатика
Смешанный список
История
Математика
Физика
- Переделанный список из ol в ul
- 10
- 11
- 12
- 13
Disc • (по умолчанию), Circle ⚪, Square ◻
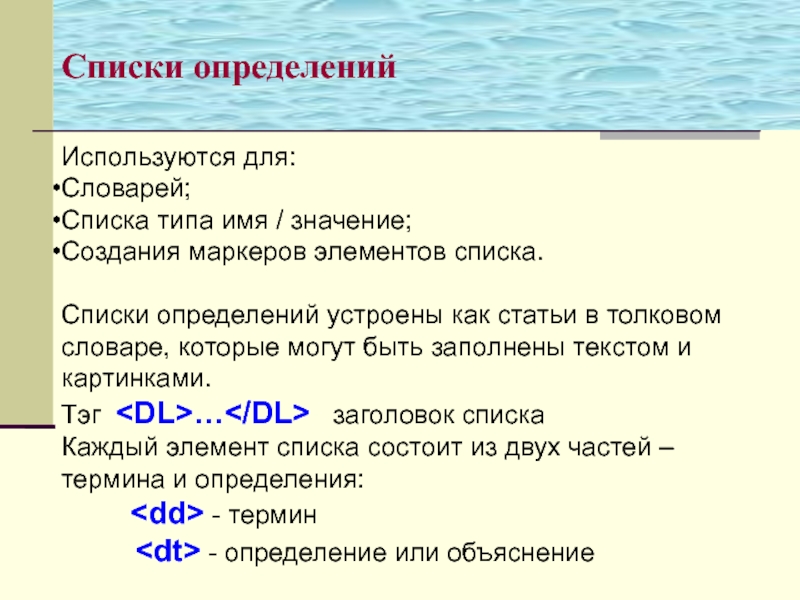
Слайд 6Используются для:
Словарей;
Списка типа имя / значение;
Создания маркеров элементов списка.
Списки
Тэг
- …
Каждый элемент списка состоит из двух частей – термина и определения:
Списки определений
Слайд 7
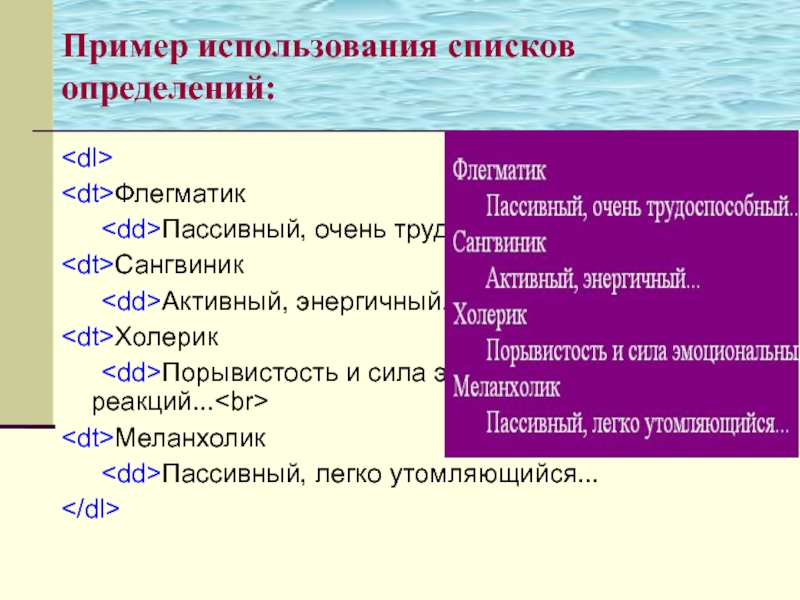
Флегматик
Пассивный, очень трудоспособный...
Сангвиник
Активный, энергичный...
Холерик
Порывистость и сила эмоциональных реакций...
Меланхолик
Пассивный, легко утомляющийся...
Пример
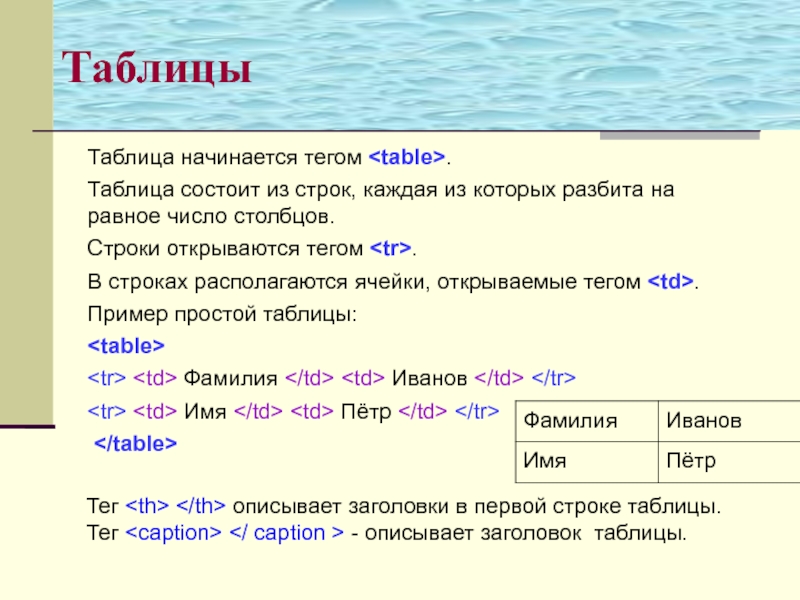
Слайд 8Таблицы
Таблица начинается тегом .
Таблица состоит из строк, каждая из которых разбита
Строки открываются тегом
В строках располагаются ячейки, открываемые тегом
Пример простой таблицы:
| Фамилия | Иванов |
| Имя | Пётр |
Тег
Тег
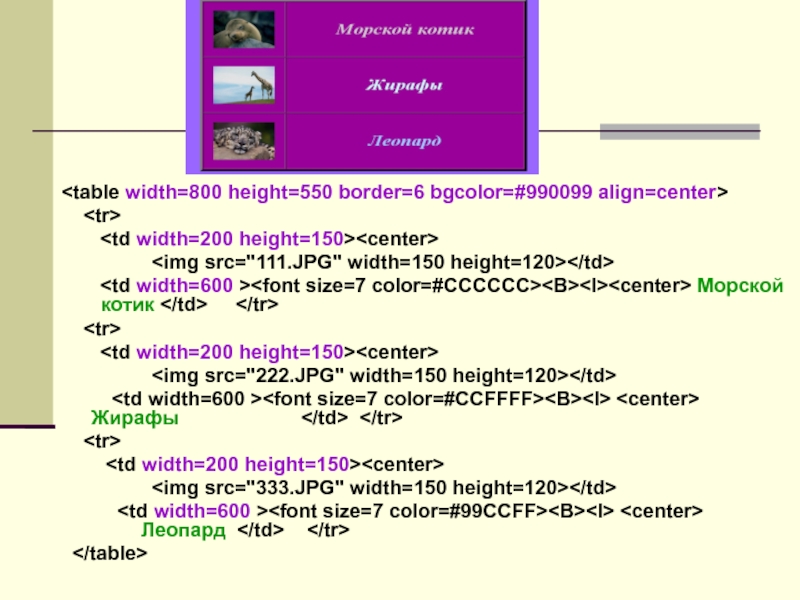
Слайд 9Align- выравнивание таблицы относительно документа. Возможные значения: center, left, right
Valign
background=“имя файла“ строка, определяющая рисунок для заднего фона таблицы
bgcolor =цвет определяет задний фон таблицы
border толщина внешней рамки в пикселях. Если атрибут не указан, то таблица выводится без видимой рамки
bordercolor =цвет цвет рамки
Атрибуты для тега