- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание Web-страниц презентация
Содержание
- 1. Создание Web-страниц
- 2. Структура Web-страницы
- 3. Тег должен открывать программу, а тег --
- 4. Заголовок программы - начало заголовка
- 5. Тело программы - начало тела
- 6. Заголовки текст заголовка n –
- 7. Абзац -- выравнивает абзац по левому
- 8. Форматирование шрифта Все, что находится между
- 9. Форматирование шрифта Текст между тегами и
- 10. Форматирование шрифта Для изменения шрифта используется
- 11. Списки
- 12. Маркированный список Задается следующей командой UL:
- 13. Нумерованный список Задается следующей командой ОL:
- 14. Цвет фона Цвет фона задается один
- 16. Использование текстур (рисунков) в качестве цвета фона web-страницы
- 17. Гиперссылка - переход к другому документу
- 18. Цвет гиперссылок - цвет
- 19. Картинка в тексте Для вставки картинки
- 20. Атрибуты тега IMG width = n
- 21. Атрибуты тега IMG hspace = m
- 22. Атрибуты тега IMG align - позволяет определять
- 24. Создание горизонтальной линии Атрибуты:
- 25. Создание таблиц Таблица задается командой
- 26. Атрибуты Align=выравнивание (left, right, center)
- 27. Заголовок для таблицы Задается в тэге
- 28. Создание таблиц
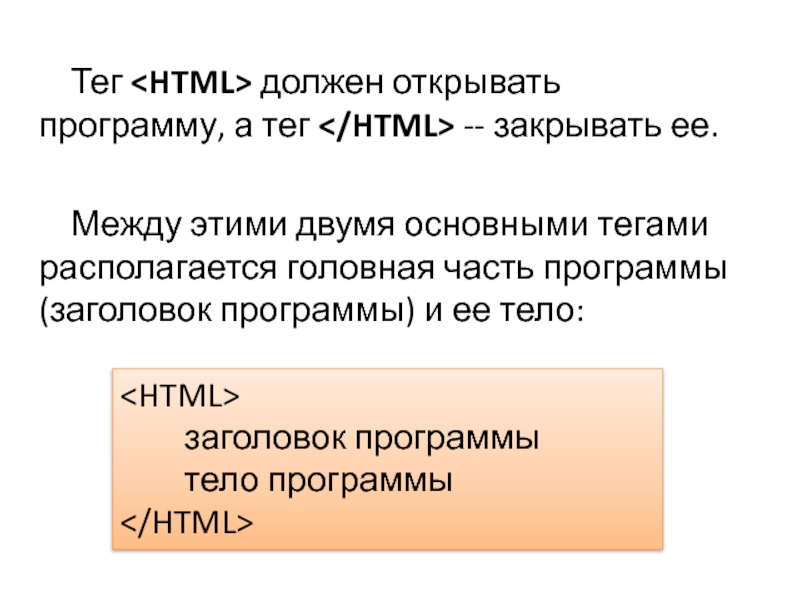
Слайд 3Тег должен открывать программу, а тег -- закрывать ее.
Между этими двумя основными тегами располагается головная часть программы (заголовок программы) и ее тело:
заголовок программы
тело программы
Слайд 4Заголовок программы
- начало заголовка
- конец заголовка
…
название документа
Стихотворение </titel><br></head><br> </div>
<div class="image">
<a href="/img/tmb/5/483530/4a67db38269e495bc78b5ba0d9c88c0f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Заголовок программы - начало заголовка - конец заголовка … название документа Стихотворение "><img src="/img/tmb/5/483530/4a67db38269e495bc78b5ba0d9c88c0f-800x.jpg" title="Заголовок программы - начало заголовка - конец заголовка … название документа Стихотворение" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide5">
<h2><a href="/img/tmb/5/483530/09ec11b1ed08e73a7c42329d542bf9a1-800x.jpg" target="_blank">Слайд 5</a>Тело программы<br> - начало тела<br> команды<br> </h2>
<div class="text">
- конец тела <br><p><BODY><br> <H1 align=center>Бармаглот</H1><br>Угадай, откуда взяты эти стихи:<br> <P><br> Варкалось. Хливкие шорьки<BR><br> Пырялись по наве,<BR><br> И хрюкотали зелюки,<BR><br> Как мюмзики в мове.<br> <A href=doc2.htm>Отгадка</A><br> </BODY><br> </div>
<div class="image">
<a href="/img/tmb/5/483530/09ec11b1ed08e73a7c42329d542bf9a1-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Тело программы - начало тела команды - конец тела БармаглотУгадай, откуда взяты эти стихи: Варкалось. Хливкие шорьки Пырялись по наве, И хрюкотали зелюки, Как мюмзики в мове. Отгадка "><img src="/img/tmb/5/483530/09ec11b1ed08e73a7c42329d542bf9a1-800x.jpg" title="Тело программы - начало тела команды - конец тела БармаглотУгадай, откуда взяты эти стихи:" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide6">
<h2><a href="/img/tmb/5/483530/d06f30c2a307806c86fa66992de6dca7-800x.jpg" target="_blank">Слайд 6</a>Заголовки<br> текст заголовка <br>n – это числа от 1 до 6<br></h2>
<div class="text">
Пример </H1><br> <H2> Пример </H2><br><br> </div>
<div class="image">
<a href="/img/tmb/5/483530/d06f30c2a307806c86fa66992de6dca7-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Заголовки текст заголовка n – это числа от 1 до 6 Пример Пример "><img src="/img/tmb/5/483530/d06f30c2a307806c86fa66992de6dca7-800x.jpg" title="Заголовки текст заголовка n – это числа от 1 до 6 Пример Пример" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide7">
<h2><a href="/img/tmb/5/483530/f69d4c8119891c1cf2641f3ae8950caf-800x.jpg" target="_blank">Слайд 7</a>Абзац<br><br> -- выравнивает абзац по левому краю<br> -- выравнивает абзац</h2>
<div class="text">
по правому краю<br><P align=center> -- выравнивает абзац по центру<br><P align=justify> -- выравнивает абзац по ширине текста<br><br> </div>
<div class="image">
<a href="/img/tmb/5/483530/f69d4c8119891c1cf2641f3ae8950caf-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Абзац -- выравнивает абзац по левому краю -- выравнивает абзац по правому краю -- выравнивает абзац по центру -- выравнивает абзац по ширине текста"><img src="/img/tmb/5/483530/f69d4c8119891c1cf2641f3ae8950caf-800x.jpg" title="Абзац -- выравнивает абзац по левому краю -- выравнивает абзац по правому краю -- выравнивает абзац" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide8">
<h2><a href="/img/tmb/5/483530/80c0a9619b01acefb696cfdfdba7e336-800x.jpg" target="_blank">Слайд 8</a>Форматирование шрифта<br><br>Все, что находится между тегами и , будет написано</h2>
<div class="text">
жирным шрифтом. <br>Текст между тегами <I> и </I> будет написан наклонным шрифтом (курсивом).<br><p>...<br><В>Стихотворение</В><br><I>Стихотворение</I><br> ...<br><p>Стихотворение<br>Стихотворение<br> </div>
<div class="image">
<a href="/img/tmb/5/483530/80c0a9619b01acefb696cfdfdba7e336-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Форматирование шрифтаВсе, что находится между тегами и , будет написано жирным шрифтом. Текст между тегами и будет написан наклонным шрифтом (курсивом)....СтихотворениеСтихотворение ...СтихотворениеСтихотворение"><img src="/img/tmb/5/483530/80c0a9619b01acefb696cfdfdba7e336-800x.jpg" title="Форматирование шрифтаВсе, что находится между тегами и , будет написано жирным шрифтом. Текст между тегами" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide9">
<h2><a href="/img/tmb/5/483530/a7eba7453475c18e4a1755c1b4f922d6-800x.jpg" target="_blank">Слайд 9</a>Форматирование шрифта<br><br>Текст между тегами и , будет написан с подчеркиванием.</h2>
<div class="text">
<br><br><SUB> и </SUB> - нижний индекс<br><br><SUP> и </SUP> - верхний индекс<br><br><BR> - принудительный разрыв строки.<br><br><br> </div>
<div class="image">
<a href="/img/tmb/5/483530/a7eba7453475c18e4a1755c1b4f922d6-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Форматирование шрифтаТекст между тегами и , будет написан с подчеркиванием. и - нижний индекс и - верхний индекс - принудительный разрыв строки."><img src="/img/tmb/5/483530/a7eba7453475c18e4a1755c1b4f922d6-800x.jpg" title="Форматирование шрифтаТекст между тегами и , будет написан с подчеркиванием. и - нижний индекс и" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide10">
<h2><a href="/img/tmb/5/483530/2b82ebfecd5d3ead0c6449dcc848a0c1-800x.jpg" target="_blank">Слайд 10</a>Форматирование шрифта<br><br>Для изменения шрифта используется тег <br></h2>
<div class="text">
size=размер шрифта color=цвет шрифта><br></FONT><br><p><FONT face=Arial size=22 color=0000FF><br></FONT><br><p>Цвет шрифта необходимо смотреть в таблице цветов.<br> </div>
<div class="image">
<a href="/img/tmb/5/483530/2b82ebfecd5d3ead0c6449dcc848a0c1-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Форматирование шрифтаДля изменения шрифта используется тег Цвет шрифта необходимо смотреть в таблице цветов."><img src="/img/tmb/5/483530/2b82ebfecd5d3ead0c6449dcc848a0c1-800x.jpg" title="Форматирование шрифтаДля изменения шрифта используется тег Цвет шрифта необходимо смотреть в таблице цветов." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide11">
<h2><a href="/img/tmb/5/483530/388e89462105fd2ea19838392be53cfd-800x.jpg" target="_blank">Слайд 11</a>Списки<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/5/483530/388e89462105fd2ea19838392be53cfd-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Списки"><img src="/img/tmb/5/483530/388e89462105fd2ea19838392be53cfd-800x.jpg" title="Списки" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide12">
<h2><a href="/img/tmb/5/483530/b91c40e00c1e18e6110580c509ba3bb7-800x.jpg" target="_blank">Слайд 12</a>Маркированный список<br><br>Задается следующей командой UL:<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/5/483530/b91c40e00c1e18e6110580c509ba3bb7-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Маркированный списокЗадается следующей командой UL:"><img src="/img/tmb/5/483530/b91c40e00c1e18e6110580c509ba3bb7-800x.jpg" title="Маркированный списокЗадается следующей командой UL:" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide13">
<h2><a href="/img/tmb/5/483530/a903b5a0d874d2e1346d20e0b1d616c0-800x.jpg" target="_blank">Слайд 13</a>Нумерованный список<br><br>Задается следующей командой ОL:<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/5/483530/a903b5a0d874d2e1346d20e0b1d616c0-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Нумерованный списокЗадается следующей командой ОL:"><img src="/img/tmb/5/483530/a903b5a0d874d2e1346d20e0b1d616c0-800x.jpg" title="Нумерованный списокЗадается следующей командой ОL:" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide14">
<h2><a href="/img/tmb/5/483530/574b354a9be281f396b32fbe7792e0af-800x.jpg" target="_blank">Слайд 14</a>Цвет фона<br><br>Цвет фона задается один раз для всей страницы в теге</h2>
<div class="text">
<BODY><br><p><HTML><br> <HEAD><br> ...<br> </HEAD><br><br> <BODY bgcolor=silver ><br> ...<br> </BODY><br></HTML><br><p>Цвет фона можно задавать при помощи названия цвета или его <br>шестнадцатеричного кода. Цвет необходимо смотреть в таблице кодов.<br> </div>
<div class="image">
<a href="/img/tmb/5/483530/574b354a9be281f396b32fbe7792e0af-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Цвет фонаЦвет фона задается один раз для всей страницы в теге ... ... Цвет фона можно задавать при помощи названия цвета или его шестнадцатеричного кода. Цвет необходимо смотреть в таблице кодов."><img src="/img/tmb/5/483530/574b354a9be281f396b32fbe7792e0af-800x.jpg" title="Цвет фонаЦвет фона задается один раз для всей страницы в теге ... ..." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide15">
<h2><a href="/img/tmb/5/483530/a266ab0855bf2c635e589de8e490da17-800x.jpg" target="_blank">Слайд 15</a></h2>
<div class="image">
<a href="/img/tmb/5/483530/a266ab0855bf2c635e589de8e490da17-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/5/483530/a266ab0855bf2c635e589de8e490da17-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide16">
<h2><a href="/img/tmb/5/483530/73381fdcfbc30c5f40fdfd5324a2781a-800x.jpg" target="_blank">Слайд 16</a>Использование текстур (рисунков) в качестве цвета фона web-страницы<br></h2>
<div class="text">
картинкой><br><p><BODY background=fon1.jpg><br> </div>
<div class="image">
<a href="/img/tmb/5/483530/73381fdcfbc30c5f40fdfd5324a2781a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Использование текстур (рисунков) в качестве цвета фона web-страницы"><img src="/img/tmb/5/483530/73381fdcfbc30c5f40fdfd5324a2781a-800x.jpg" title="Использование текстур (рисунков) в качестве цвета фона web-страницы" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide17">
<h2><a href="/img/tmb/5/483530/7fb89ec0e5af5c5059dd2c71a2d2f831-800x.jpg" target="_blank">Слайд 17</a>Гиперссылка - переход к другому документу<br><br>Для этого записывается ссылка при помощи</h2>
<div class="text">
команды <A> с атрибутом href=имя_файла. (или имя страницы сайта)<br><p>...<br><A href=имя_файла>текст или картинка </A><br> ...<br><p>Например:<br><A href=doc2.htm>Отгадка</A><br> </div>
<div class="image">
<a href="/img/tmb/5/483530/7fb89ec0e5af5c5059dd2c71a2d2f831-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Гиперссылка - переход к другому документуДля этого записывается ссылка при помощи команды с атрибутом href=имя_файла. (или имя страницы сайта)...текст или картинка ...Например:Отгадка"><img src="/img/tmb/5/483530/7fb89ec0e5af5c5059dd2c71a2d2f831-800x.jpg" title="Гиперссылка - переход к другому документуДля этого записывается ссылка при помощи команды с атрибутом href=имя_файла." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide18">
<h2><a href="/img/tmb/5/483530/20d519f74f9a142fcd04f942bc1f2112-800x.jpg" target="_blank">Слайд 18</a>Цвет гиперссылок<br> - цвет еще не посещенной гиперссылки<br> </h2>
<div class="text">
- цвет выделенной гиперссылки<br><alink=цвет> - цвет уже посещенной гиперссылки<br><br><br><br><p><BODY link=blue vlink=purple alink=red> <br><p>Для того, чтобы при наведении на ссылку курсором и при клике она меняла свой цвет в теге <BODY> нужно добавить еще несколько параметров.<br> </div>
<div class="image">
<a href="/img/tmb/5/483530/20d519f74f9a142fcd04f942bc1f2112-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Цвет гиперссылок - цвет еще не посещенной гиперссылки - цвет выделенной гиперссылки - цвет уже посещенной гиперссылки Для того, чтобы при наведении на ссылку курсором и при клике она меняла свой цвет в теге нужно добавить еще несколько параметров."><img src="/img/tmb/5/483530/20d519f74f9a142fcd04f942bc1f2112-800x.jpg" title="Цвет гиперссылок - цвет еще не посещенной гиперссылки - цвет выделенной гиперссылки" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide19">
<h2><a href="/img/tmb/5/483530/40454b088a747756c13567b6e7579564-800x.jpg" target="_blank">Слайд 19</a>Картинка в тексте<br><br>Для вставки картинки нужно воспользоваться командой .<br><br>Атрибуты тега IMG<br><br>src</h2>
<div class="text">
- задает имя файла с картинкой;<br><br><br>Alt – задает всплывающий текст на картинке, если мы встанем на него мышкой.<br><br><p><IMG src=img.gif><br><p><IMG src=monstr.jpg alt="Страшный зверь"><br> </div>
<div class="image">
<a href="/img/tmb/5/483530/40454b088a747756c13567b6e7579564-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Картинка в текстеДля вставки картинки нужно воспользоваться командой .Атрибуты тега IMGsrc - задает имя файла с картинкой;Alt – задает всплывающий текст на картинке, если мы встанем на него мышкой."><img src="/img/tmb/5/483530/40454b088a747756c13567b6e7579564-800x.jpg" title="Картинка в текстеДля вставки картинки нужно воспользоваться командой .Атрибуты тега IMGsrc - задает имя файла" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide20">
<h2><a href="/img/tmb/5/483530/beeef33fa530a9855088481f3a34029a-800x.jpg" target="_blank">Слайд 20</a>Атрибуты тега IMG<br><br>width = n и height = m - задают</h2>
<div class="text">
ширину и высоту (в пикселях) прямоугольника, в который выводится картинка.<br><br><br><br>border = n - задает рамку иллюстрации толщиной в n пикселов.<br><br><p><IMG src=img.gif width = 100 height = 100 ><br><p><IMG src=img.gif width = 100 height = 100 border = 10 ><br> </div>
<div class="image">
<a href="/img/tmb/5/483530/beeef33fa530a9855088481f3a34029a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Атрибуты тега IMGwidth = n и height = m - задают ширину и высоту (в пикселях) прямоугольника, в который выводится картинка.border = n - задает рамку иллюстрации толщиной в n пикселов."><img src="/img/tmb/5/483530/beeef33fa530a9855088481f3a34029a-800x.jpg" title="Атрибуты тега IMGwidth = n и height = m - задают ширину и высоту (в" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide21">
<h2><a href="/img/tmb/5/483530/26c1ca4019e3ed058a78098d044a994b-800x.jpg" target="_blank">Слайд 21</a>Атрибуты тега IMG<br><br>hspace = m - интервал между графикой и обтекающим</h2>
<div class="text">
её текстом по горизонтали<br><br>vspace = m - интервал между графикой и обтекающим её текстом по вертикали<br><br><br><br><br><br><p><IMG src=img.gif align=top border=0 hspace=5 <br>vspace=5><br> </div>
<div class="image">
<a href="/img/tmb/5/483530/26c1ca4019e3ed058a78098d044a994b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Атрибуты тега IMGhspace = m - интервал между графикой и обтекающим её текстом по горизонталиvspace = m - интервал между графикой и обтекающим её текстом по вертикали"><img src="/img/tmb/5/483530/26c1ca4019e3ed058a78098d044a994b-800x.jpg" title="Атрибуты тега IMGhspace = m - интервал между графикой и обтекающим её текстом по горизонталиvspace" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide22">
<h2><a href="/img/tmb/5/483530/730e080adb7b661936513fce7c4ac887-800x.jpg" target="_blank">Слайд 22</a>Атрибуты тега IMG<br>align - позволяет определять положение иллюстрации по отношению к</h2>
<div class="text">
соседним элементам документа. <br>align=top - вертикальное выравнивание по верхнему краю<br>align=middle - вертикальное выравнивание по центру<br>align=bottom - вертикальное выравнивание по нижнему краю<br>align=left - горизонтальное выравнивание по левому краю<br>align=right - горизонтальное выравнивание по правому краю<br><p><IMG src=img.gif align=right ><br> </div>
<div class="image">
<a href="/img/tmb/5/483530/730e080adb7b661936513fce7c4ac887-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Атрибуты тега IMGalign - позволяет определять положение иллюстрации по отношению к соседним элементам документа. align=top - вертикальное выравнивание по верхнему краюalign=middle - вертикальное выравнивание по центруalign=bottom - вертикальное выравнивание по нижнему краюalign=left - горизонтальное выравнивание по левому краюalign=right - горизонтальное выравнивание по правому краю"><img src="/img/tmb/5/483530/730e080adb7b661936513fce7c4ac887-800x.jpg" title="Атрибуты тега IMGalign - позволяет определять положение иллюстрации по отношению к соседним элементам документа. align=top" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide23">
<h2><a href="/img/tmb/5/483530/953d855f25666b0d9ae00d6366e60f0f-800x.jpg" target="_blank">Слайд 23</a></h2>
<div class="image">
<a href="/img/tmb/5/483530/953d855f25666b0d9ae00d6366e60f0f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/5/483530/953d855f25666b0d9ae00d6366e60f0f-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide24">
<h2><a href="/img/tmb/5/483530/0c55c78b0dd93b15f139bf02be57a55a-800x.jpg" target="_blank">Слайд 24</a>Создание горизонтальной линии <br><br>Атрибуты:<br><br>Align = выравнивание по горизонтали (left,</h2>
<div class="text">
center, right)<br>Noshade выключение теней (сплошная темная линия)<br>Color=цвет цвет линии<br>Size=число толщина линии<br>Width=число длина линии<br><p><hr align=center width=100 size=5 color=CC0000><br> </div>
<div class="image">
<a href="/img/tmb/5/483530/0c55c78b0dd93b15f139bf02be57a55a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Создание горизонтальной линии Атрибуты:Align = выравнивание по горизонтали (left, center, right)Noshade выключение теней (сплошная темная линия)Color=цвет цвет линииSize=число толщина линииWidth=число длина линии"><img src="/img/tmb/5/483530/0c55c78b0dd93b15f139bf02be57a55a-800x.jpg" title="Создание горизонтальной линии Атрибуты:Align = выравнивание по горизонтали (left, center, right)Noshade выключение теней (сплошная" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide25">
<h2><a href="/img/tmb/5/483530/01fe6fa47b83a886d4977412aa7bd8fa-800x.jpg" target="_blank">Слайд 25</a>Создание таблиц<br><br><br>Таблица задается командой ... . <br><br>Внутри этих тэгов задаются</h2>
<div class="text">
строки командами <TR> ... </TR>. <br><br>Внутри строк задаются клетки (ячейки) командами <TD> ... </TD>.<br> </div>
<div class="image">
<a href="/img/tmb/5/483530/01fe6fa47b83a886d4977412aa7bd8fa-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Создание таблицТаблица задается командой ... . Внутри этих тэгов задаются строки командами ... . Внутри строк задаются клетки (ячейки) командами ... ."><img src="/img/tmb/5/483530/01fe6fa47b83a886d4977412aa7bd8fa-800x.jpg" title="Создание таблицТаблица задается командой ... . Внутри этих тэгов задаются строки командами ... . Внутри" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide26">
<h2><a href="/img/tmb/5/483530/67b396d4cb021fe7035eba14ed48d450-800x.jpg" target="_blank">Слайд 26</a>Атрибуты <br><br>Align=выравнивание (left, right, center)<br>Bgcolor=цвет цвет фона всей</h2>
<div class="text">
таблицы (цвет можно изменить для каждой ячейки)<br>Bordercolor=цвет цвет границы таблицы<br>Border=число ширина рамки таблицы<br>Colspan=число определяет, сколько столбцов в ширину будет занимать данная ячейка (для объединения ячеек)<br>Rowspan=число определяет, сколько строк в высоту будет занимать данная ячейка (для объединения ячеек)<br> </div>
<div class="image">
<a href="/img/tmb/5/483530/67b396d4cb021fe7035eba14ed48d450-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Атрибуты Align=выравнивание (left, right, center)Bgcolor=цвет цвет фона всей таблицы (цвет можно изменить для каждой ячейки)Bordercolor=цвет цвет границы таблицыBorder=число ширина рамки таблицыColspan=число определяет, сколько столбцов в ширину будет занимать данная ячейка (для объединения ячеек)Rowspan=число определяет, сколько строк в высоту будет занимать данная ячейка (для объединения ячеек)"><img src="/img/tmb/5/483530/67b396d4cb021fe7035eba14ed48d450-800x.jpg" title="Атрибуты Align=выравнивание (left, right, center)Bgcolor=цвет цвет фона всей таблицы (цвет можно изменить для каждой" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide27">
<h2><a href="/img/tmb/5/483530/faef3d3e908672bf3c2b80ba4e985452-800x.jpg" target="_blank">Слайд 27</a>Заголовок для таблицы<br><br>Задается в тэге , после тэга .<br></h2>
<div class="text">
valign=место расположения заголовка> заголовок </caption><br><p>Место расположения заголовка<br><br>Top - над таблицей;<br>Bottom - под таблицей.<br> </div>
<div class="image">
<a href="/img/tmb/5/483530/faef3d3e908672bf3c2b80ba4e985452-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Заголовок для таблицыЗадается в тэге , после тэга . заголовок Место расположения заголовкаTop - над таблицей;Bottom - под таблицей."><img src="/img/tmb/5/483530/faef3d3e908672bf3c2b80ba4e985452-800x.jpg" title="Заголовок для таблицыЗадается в тэге , после тэга . заголовок Место расположения заголовкаTop - над" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide28">
<h2><a href="/img/tmb/5/483530/ed2b47fd05792b64a2a90df28650bcb0-800x.jpg" target="_blank">Слайд 28</a>Создание таблиц<br><br><br> </h2>
<div class="text">
<!-- Первая строка --><br> <TD>(1,1)</TD> <!-- Первая ячейка --><br> <TD>(1,2)</TD> <!-- Вторая ячейка --><br> </TR><br> <TR> <!-- Вторая строка --><br> <TD>(2,1)</TD> <!-- Первая ячейка --><br> <TD>(2,2)</TD> <!-- Вторая ячейка --><br> </TR><br> <TR> <!-- Третья строка --><br> <TD>(3,1)</TD> <!-- Первая ячейка --><br> <TD>(3,2)</TD> <!-- Вторая ячейка --><br> </TR><br></TABLE><br> </div>
<div class="image">
<a href="/img/tmb/5/483530/ed2b47fd05792b64a2a90df28650bcb0-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Создание таблиц (1,1) (1,2) (2,1) (2,2) (3,1) (3,2) "><img src="/img/tmb/5/483530/ed2b47fd05792b64a2a90df28650bcb0-800x.jpg" title="Создание таблиц (1,1) (1,2)" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide29">
<h2><a href="/img/tmb/5/483530/679370e33cd64befe2ce2033675fcb03-800x.jpg" target="_blank">Слайд 29</a><br> <br> Бармаглот<br> <br><br> </h2>
<div class="text">
bgcolor=lightgreen><br> <H1 align=center>Бармаглот</H1><br> <OL><br> <LI>Угадай, откуда взяты эти стихи:<br> <P><br> Варкалось. Хливкие шорьки<BR><br> Пырялись по наве,<BR><br> И хрюкотали зелюки,<BR><br> Как мюмзики в мове.<br> <LI><br></BODY><br></HTML><br> </div>
<div class="image">
<a href="/img/tmb/5/483530/679370e33cd64befe2ce2033675fcb03-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Бармаглот Бармаглот Угадай, откуда взяты эти стихи: Варкалось. Хливкие шорьки Пырялись по наве, И хрюкотали зелюки, Как мюмзики в мове. "><img src="/img/tmb/5/483530/679370e33cd64befe2ce2033675fcb03-800x.jpg" title="Бармаглот Бармаглот Угадай, откуда взяты эти стихи:" alt=""></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-8 -->
<div id="yandex_rtb_R-A-468740-8"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-468740-8",
renderTo: "yandex_rtb_R-A-468740-8",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
<div class="url" id="download"><a href="/uncategorized/sozdanie-web-stranits-15/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-468740-2 -->
<div id="yandex_rtb_R-A-468740-2"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-468740-2',
blockId: 'R-A-468740-2'
})
})</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/uncategorized/torrentkg">
<img src="/img/tmb/1/19925/47a9f5edb04c4052b48fac965af6a474-800x.jpg" alt="">
<span class="desc">
<span>Torrent.kg</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 743</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/grazhdanskiy-byudzhet-shalkarskogo-rayona">
<img src="/img/tmb/3/284712/cb5f0825f48c2b2cb48b3f1625295ea5-800x.jpg" alt="">
<span class="desc">
<span>ГРАЖДАНСКИЙ БЮДЖЕТ ШАЛКАРСКОГО РАЙОНА</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 244</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-13 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-468740-13'
})
})</script></div>
<div class="wrapper">
<a href="/uncategorized/odaryonnye-deti-uchebnyy-aspekt">
<img src="/img/tmb/1/34869/c37d03924d8274c0a159c074a440dafd-800x.jpg" alt="">
<span class="desc">
<span>ОДАРЁННЫЕ ДЕТИ. УЧЕБНЫЙ АСПЕКТ.</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 219</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/priroda-v-zhizni-cheloveka">
<img src="/img/tmb/3/217328/8fb2a20b09c5e12df9a72696d8be7cb1-800x.jpg" alt="">
<span class="desc">
<span>Природа в жизни человека</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 1071</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/banki-i-platezhnye-sistemysinergiya-sotrudnichestvasentyabr-2009g">
<img src="/img/tmb/1/70743/1644da126573c0d10e40e430be5da31f-800x.jpg" alt="">
<span class="desc">
<span>Банки и Платежные Системы – синергия сотрудничествасентябрь 2009г.</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 181</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/prezentatsiya-1-2023">
<img src="/img/tmb/4/336169/44ef3b7e1fb75dda1488675723e25d21-800x.jpg" alt="">
<span class="desc">
<span>Презентация (1)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 324</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:</p>
<p>Email: <a href="#" class="js_hidden_email" data-address="thepresentation" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="links">
</div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое ThePresentation.ru?</h4>
<p>Это сайт презентаций, докладов, проектов, шаблонов в формате PowerPoint. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами с другими пользователями.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p> <a href="https://metrika.yandex.ru/stat/?id=54509641&from=informer" target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/54509641/3_1_FFFFFFFF_EFEFEFFF_0_pageviews" style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="54509641" data-lang="ru" /></a>
<!--LiveInternet counter-->
<script type="text/javascript">
document.write('<a href="//www.liveinternet.ru/click" '+
'target="_blank"><img src="//counter.yadro.ru/hit?t16.2;r'+
escape(document.referrer)+((typeof(screen)=='undefined')?'':
';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+
';h'+escape(document.title.substring(0,150))+';'+Math.random()+
'" alt="" title="LiveInternet: показано число просмотров за 24'+
' часа, посетителей за 24 часа и за сегодня" '+
'border="0" width="88" height="31"><\/a>')
</script>
<!--/LiveInternet-->
</div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?0ed36ea232886ff4063bbdd9e2c5b9c0"></script>
</body>
</html>