- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание сайтов урок 3. Оформление страниц CSS презентация
Содержание
- 1. Создание сайтов урок 3. Оформление страниц CSS
- 2. CSS – каскадные таблицы стилей Язык описания внешнего вида страницы Логическая структура Внешний вид
- 3. ПОДКЛЮЧИТЬ СТИЛИ 1. СОЗДАЕМ ФАЙЛ В ФОРМАТЕ
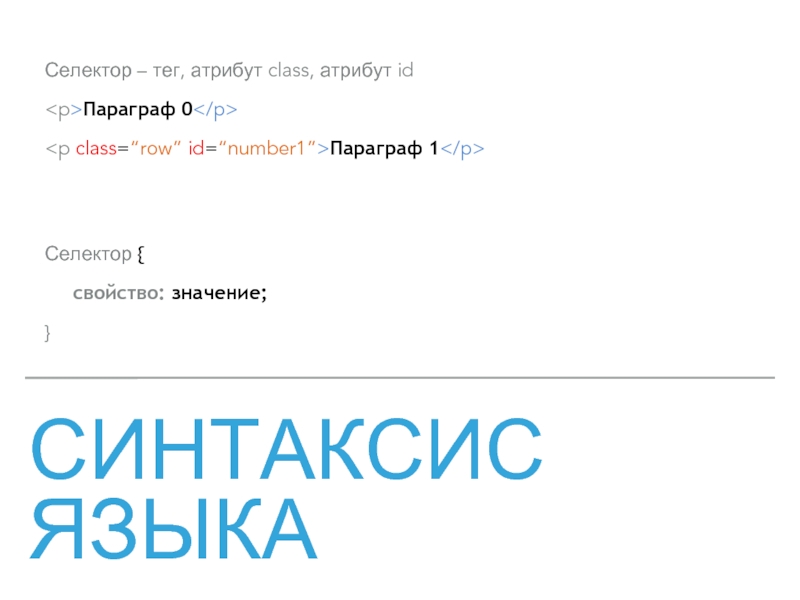
- 4. СИНТАКСИС ЯЗЫКА Селектор – тег, атрибут class,
- 5. .CLASS { ПРАВИЛО: ЗНАЧЕНИЕ; }
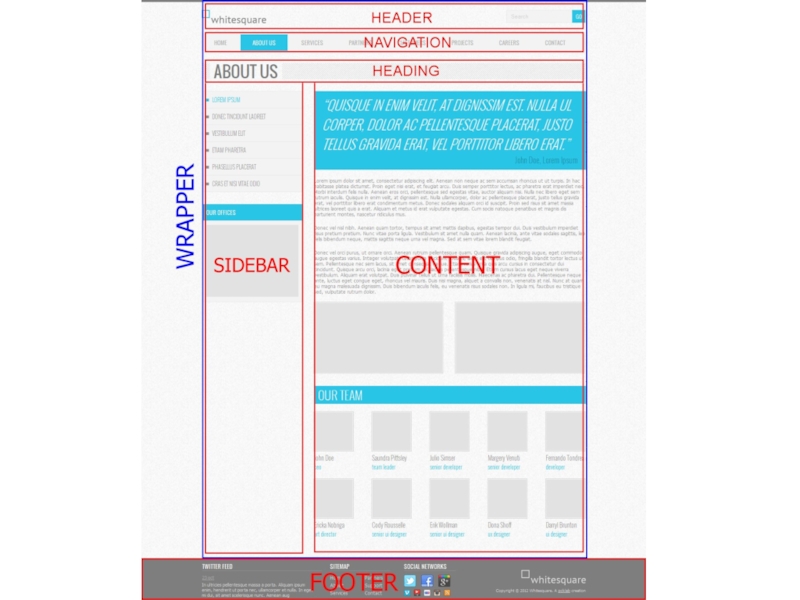
- 8. Трехколоночный макет
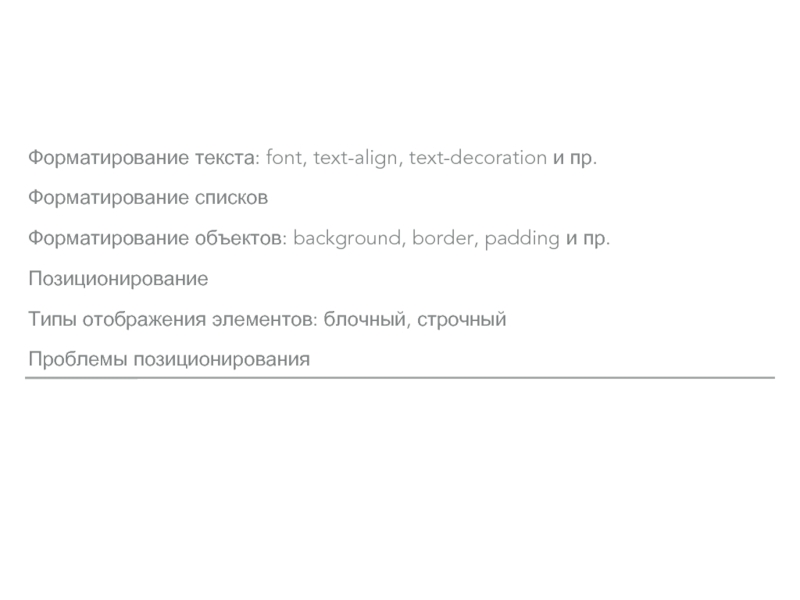
- 9. Форматирование текста: font, text-align, text-decoration и
Слайд 2CSS – каскадные таблицы стилей
Язык описания внешнего вида страницы
Логическая структура Внешний
вид
Слайд 3ПОДКЛЮЧИТЬ СТИЛИ
1. СОЗДАЕМ ФАЙЛ В ФОРМАТЕ .CSS
2. ПОДКЛЮЧАЕМ С ПОМОЩЬЮ
3. ПРОПИСЫВАЕМ ПРАВИЛА
Слайд 4СИНТАКСИС ЯЗЫКА
Селектор – тег, атрибут class, атрибут id
Параграф 0
id=“number1”>Параграф 1
Селектор {
свойство: значение;
}
Селектор {
свойство: значение;
}
Слайд 5
.CLASS {
ПРАВИЛО: ЗНАЧЕНИЕ;
}
#ID {
ПРАВИЛО: ЗНАЧЕНИЕ;
}
* - УНИВЕРСАЛЬНЫЙ СЕЛЕКТОР
* {
ПРАВИЛО: ЗНАЧЕНИЕ;
}
Слайд 9
Форматирование текста: font, text-align, text-decoration и пр.
Форматирование списков
Форматирование объектов: background, border,
padding и пр.
Позиционирование
Типы отображения элементов: блочный, строчный
Проблемы позиционирования
Позиционирование
Типы отображения элементов: блочный, строчный
Проблемы позиционирования