- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание сайта с помощью конструктора Ucoz Открываем главную страницу системы Ucoz по адресу и нажимаем кнопку регистрация презентация
Содержание
- 2. Создание сайта с помощью конструктора «Ucoz»
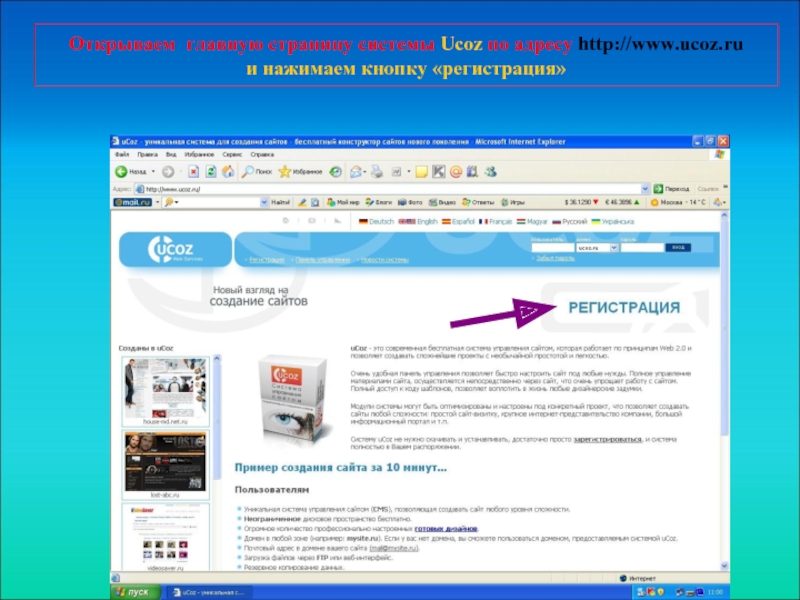
- 3. Открываем главную страницу системы Ucoz по адресу http://www.ucoz.ru и нажимаем кнопку «регистрация»
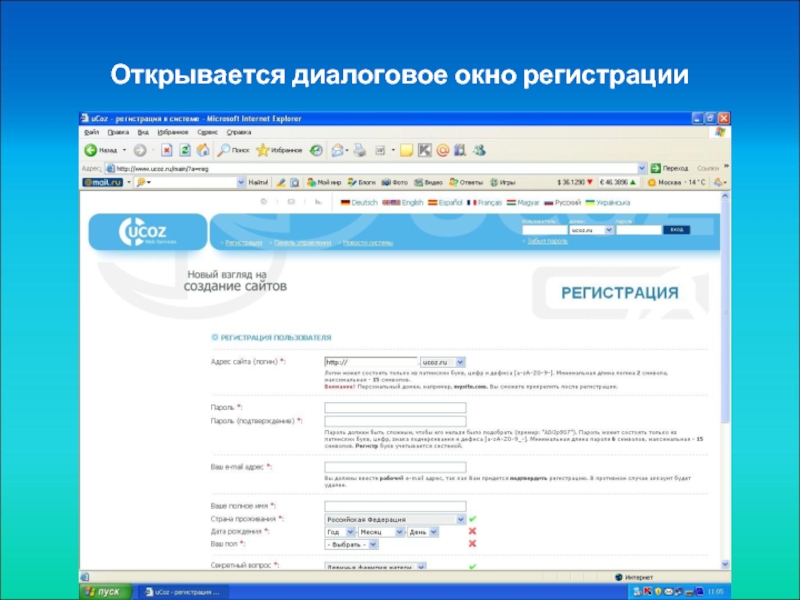
- 4. Открывается диалоговое окно регистрации
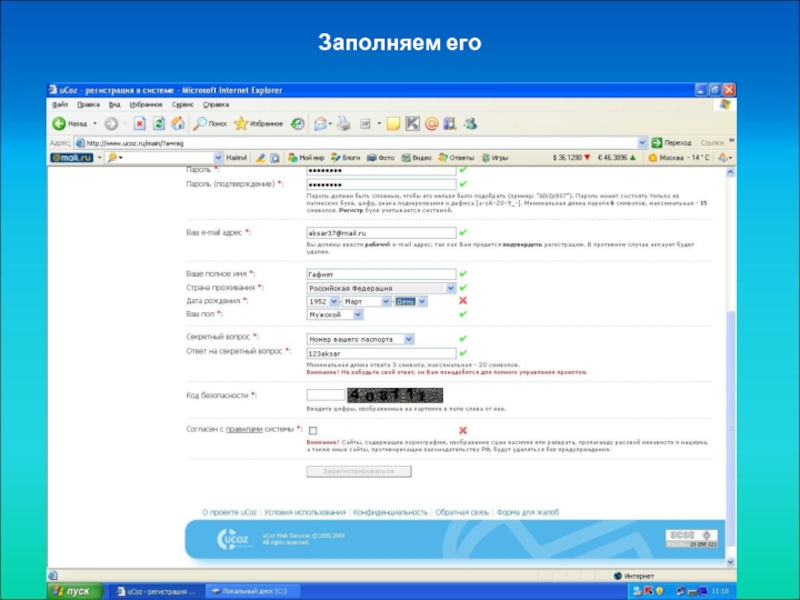
- 5. Заполняем его
- 6. Во всех пунктах должно появляться зеленые «галочки» Логин и порол выбираем по своему усмотрению
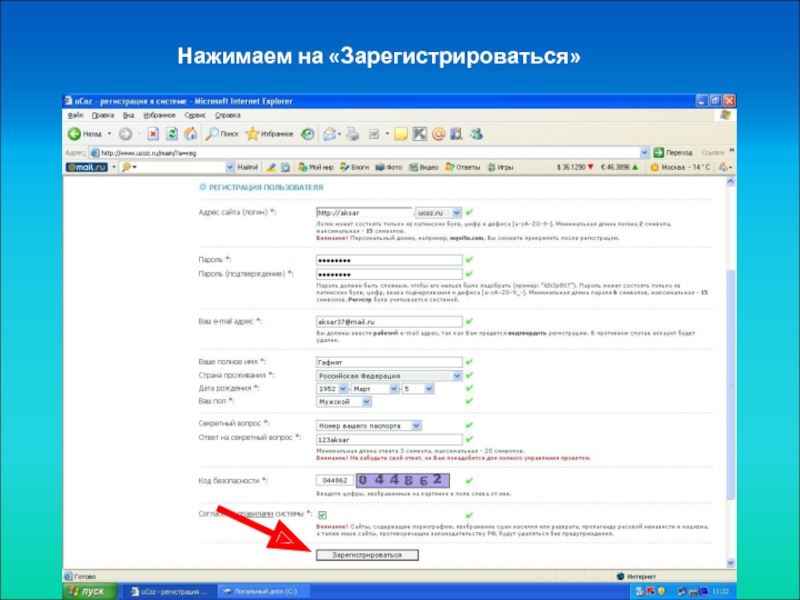
- 7. Нажимаем на «Зарегистрироваться»
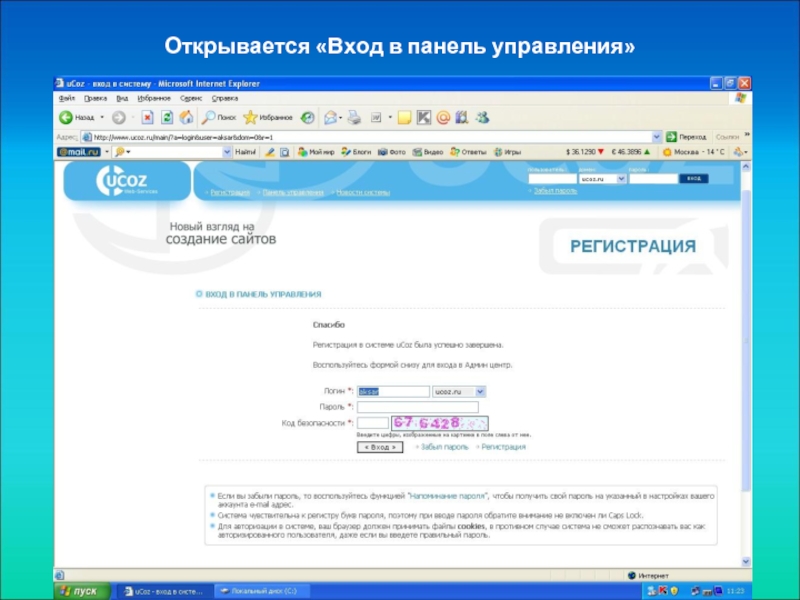
- 8. Открывается «Вход в панель управления»
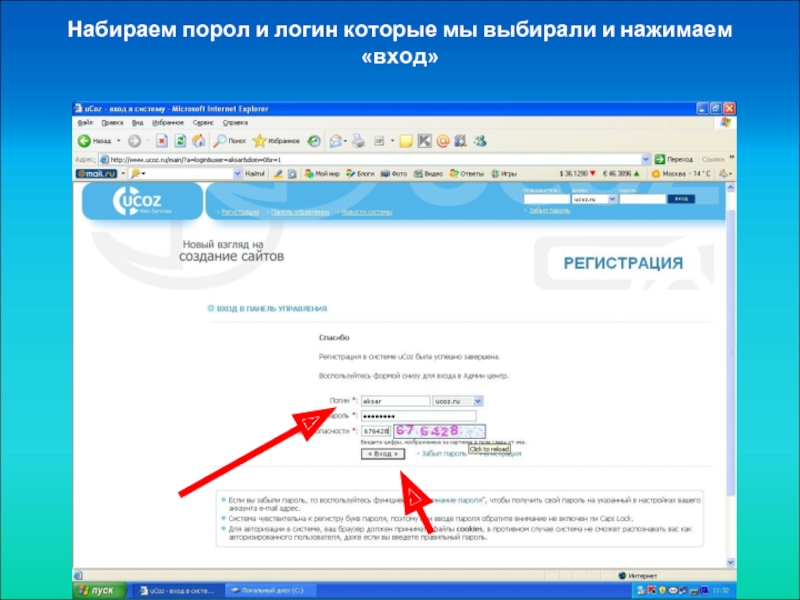
- 9. Набираем порол и логин которые мы выбирали и нажимаем «вход»
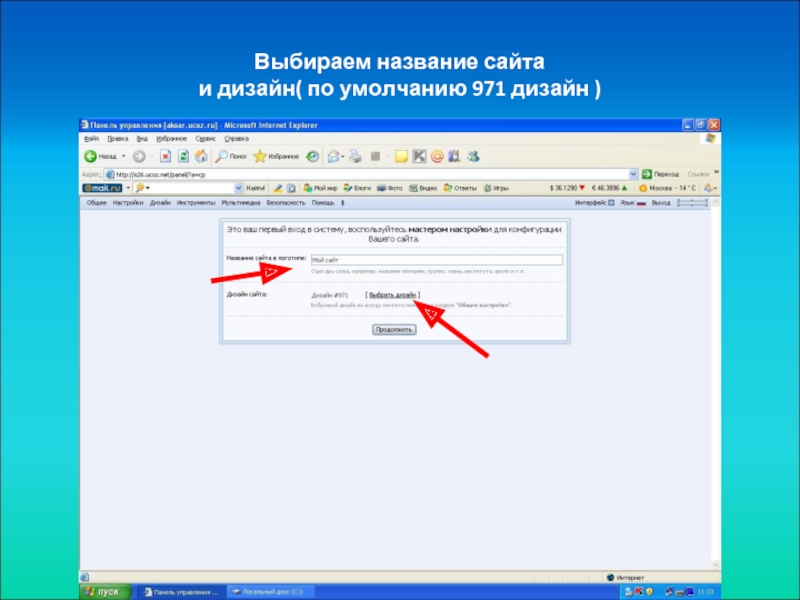
- 10. Выбираем название сайта и дизайн( по умолчанию 971 дизайн )
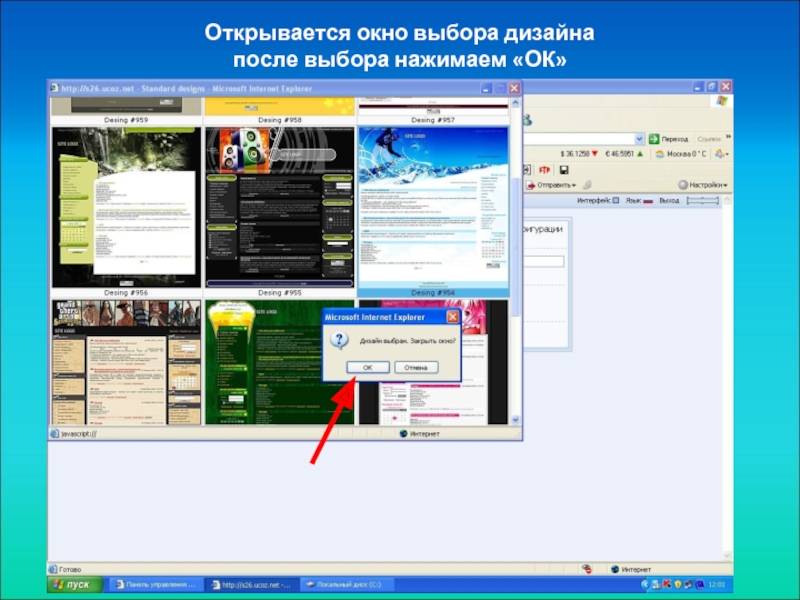
- 11. Открывается окно выбора дизайна после выбора нажимаем «ОК»
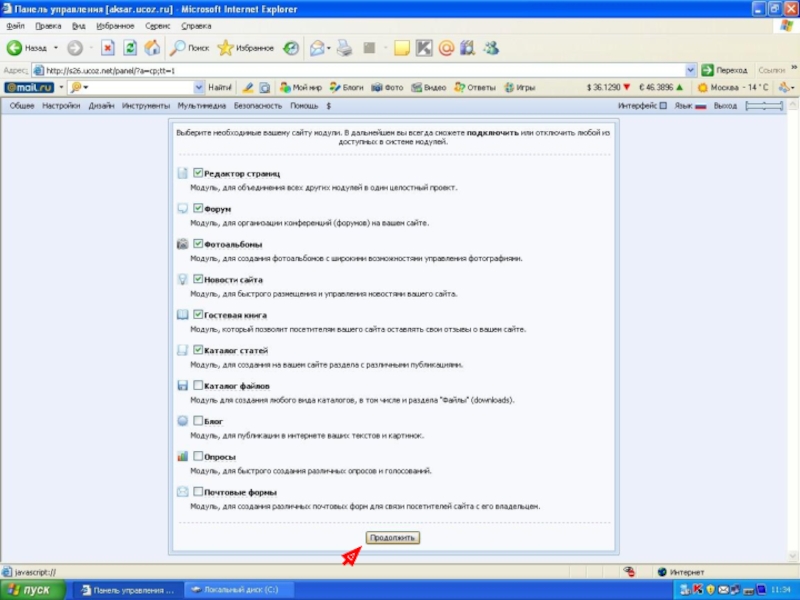
- 12. Выбираем типы страниц сайта из предложенного списка
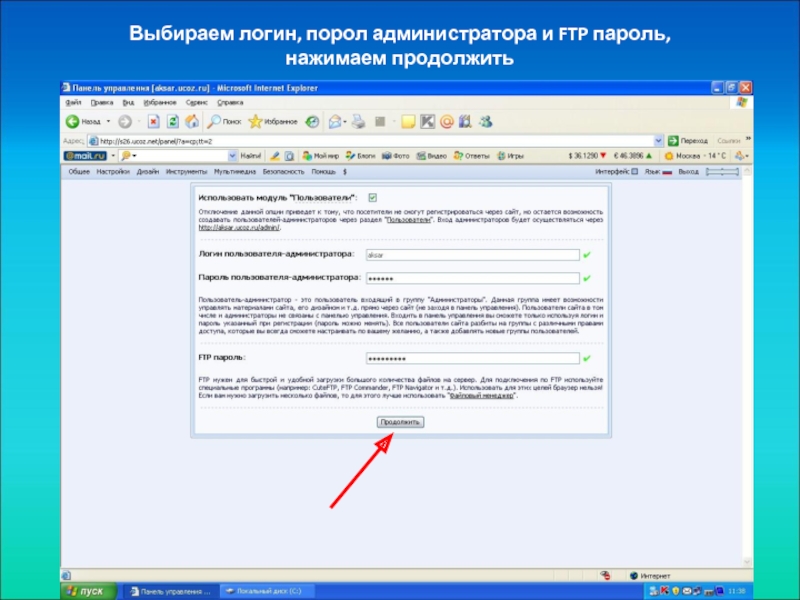
- 14. Выбираем логин, порол администратора и FTP пароль, нажимаем продолжить
- 15. Логины и пороли надо запомнит
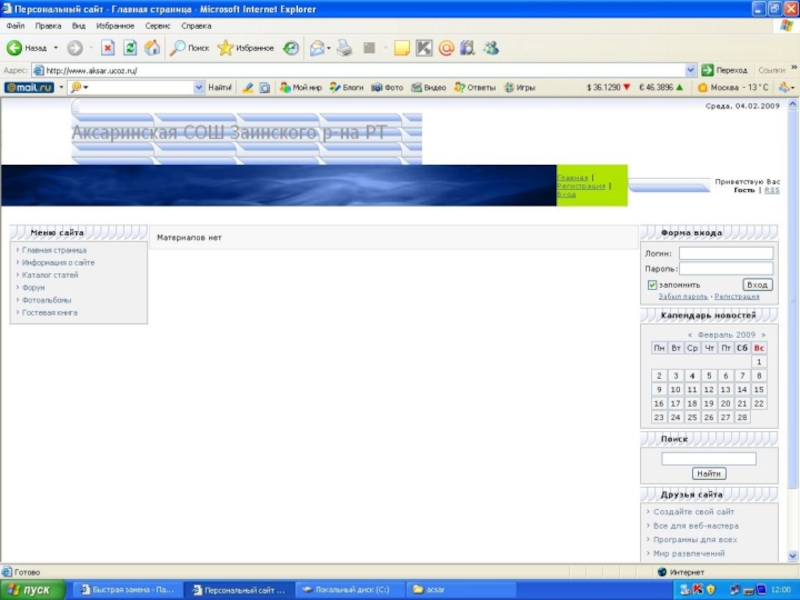
- 16. Сайт готов. Управлять сайтом можно через «панель
- 17. Открываем сайт набрав адрес в браузере www.aksar.ucoz.ru
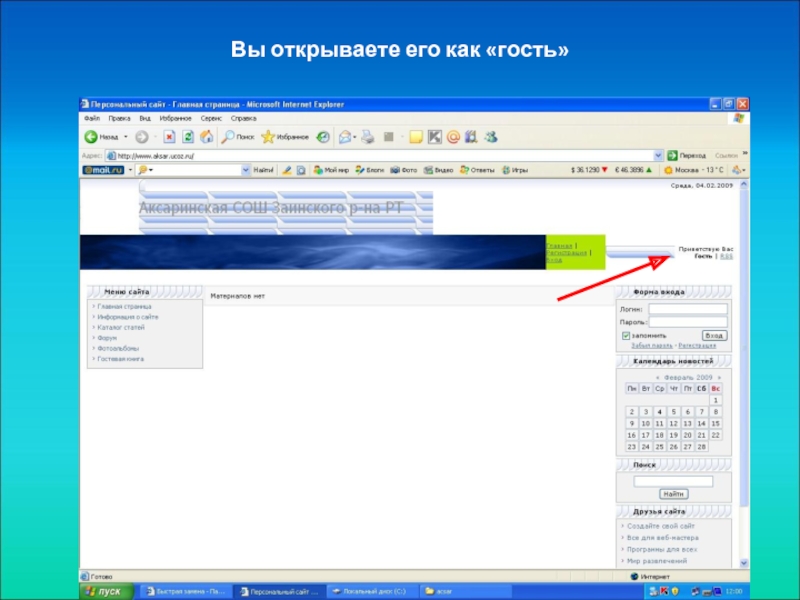
- 19. Вы открываете его как «гость»
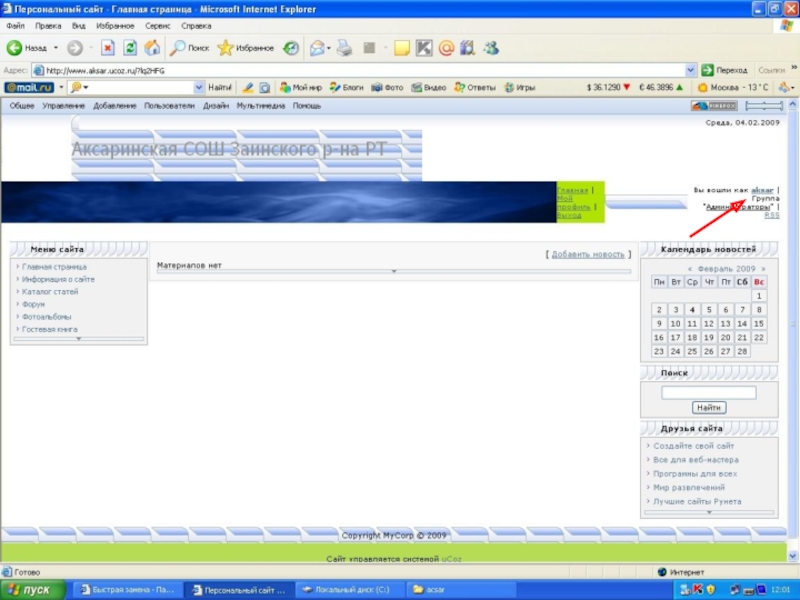
- 20. Сайт пустой, чтобы добавит материал надо войти как администратор заполняем логин и пароль
- 22. Для добавления новости в эту страницу нажимаем «добавить новость»
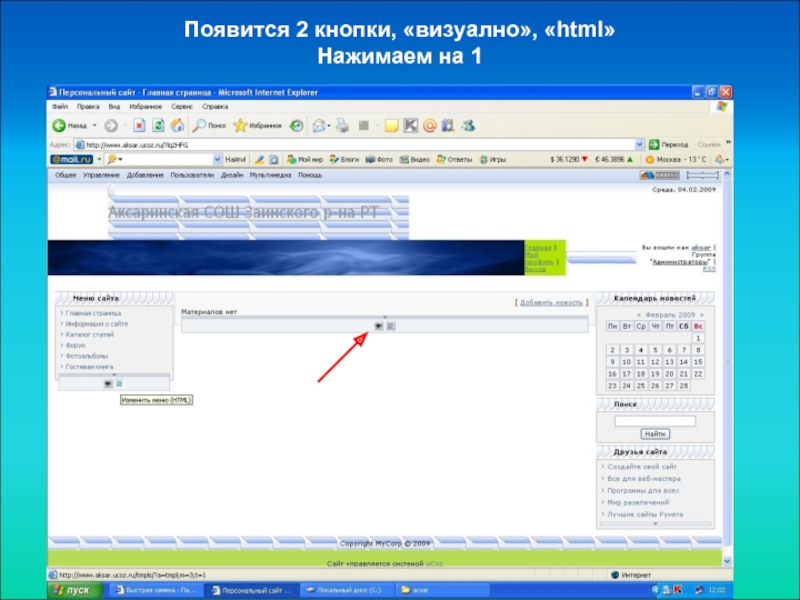
- 23. Появится 2 кнопки, «визуално», «html» Нажимаем на 1
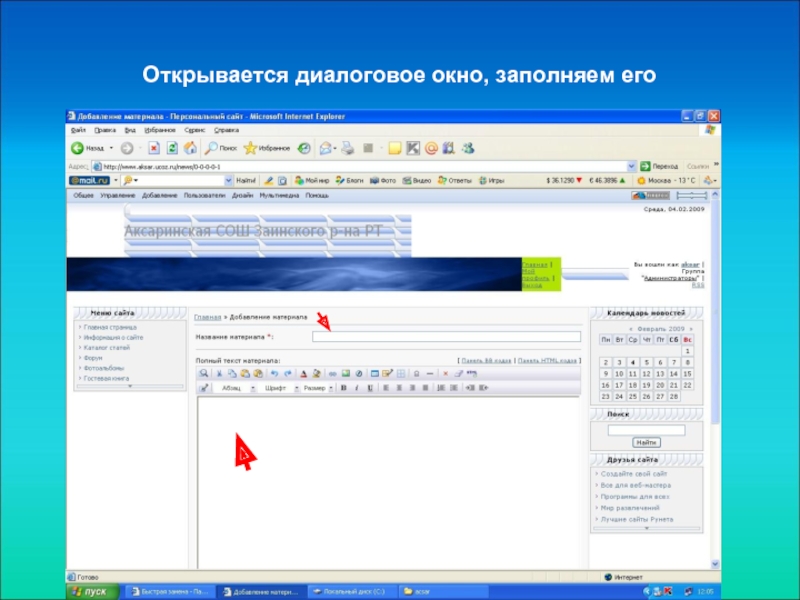
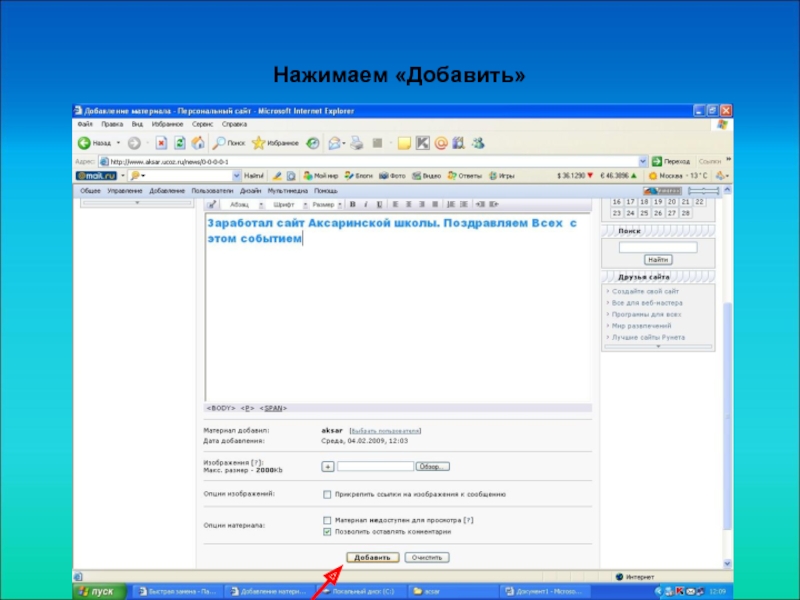
- 24. Открывается диалоговое окно, заполняем его
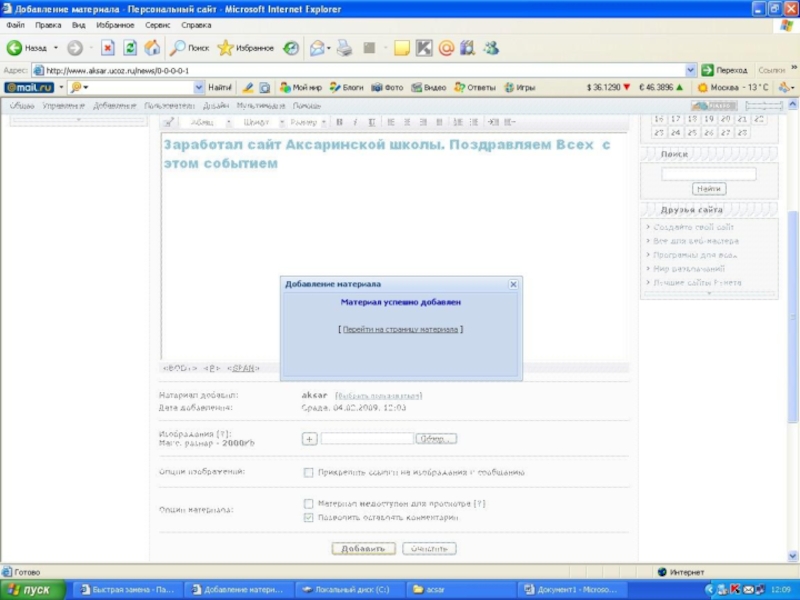
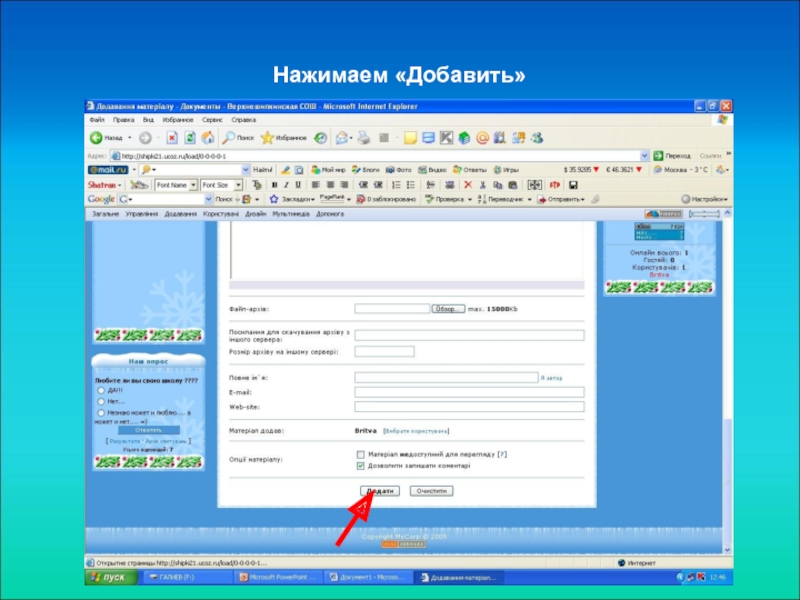
- 25. Нажимаем «Добавить»
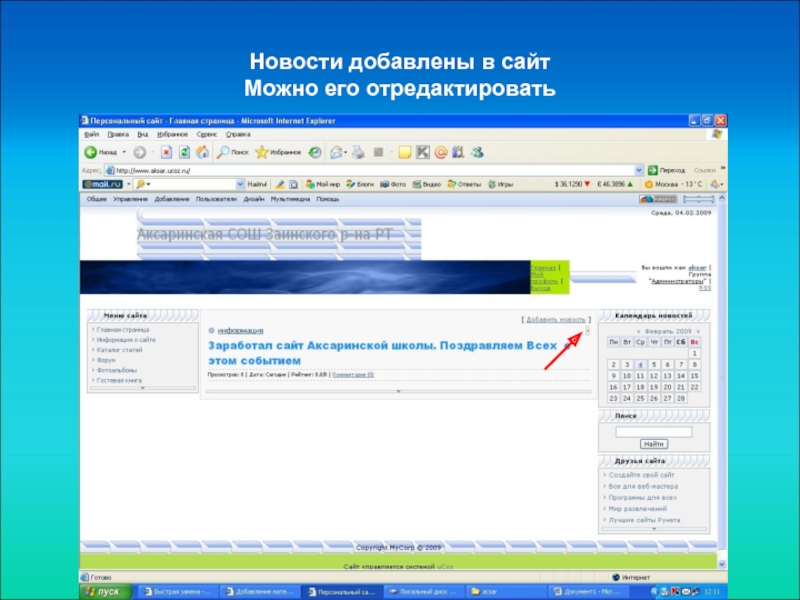
- 27. Новости добавлены в сайт Можно его отредактировать
- 28. Нажимаем кнопку «редактировать»
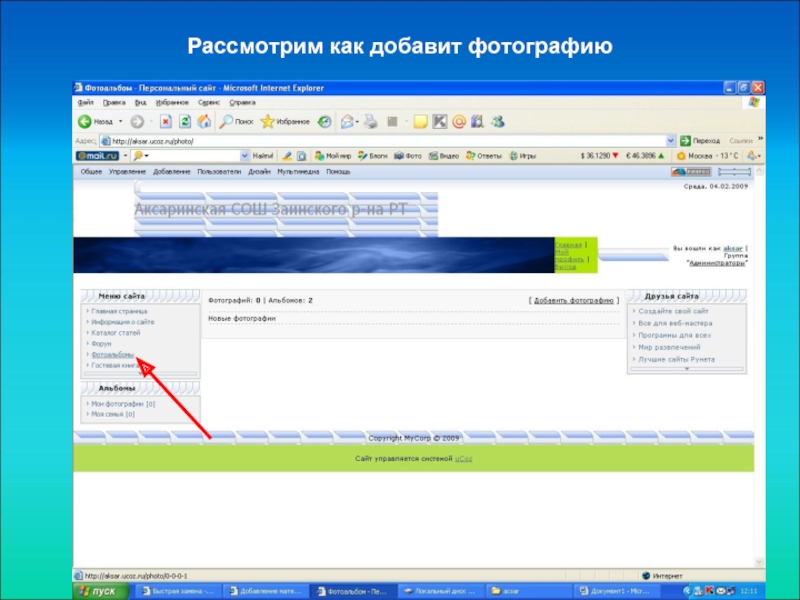
- 29. Рассмотрим как добавит фотографию
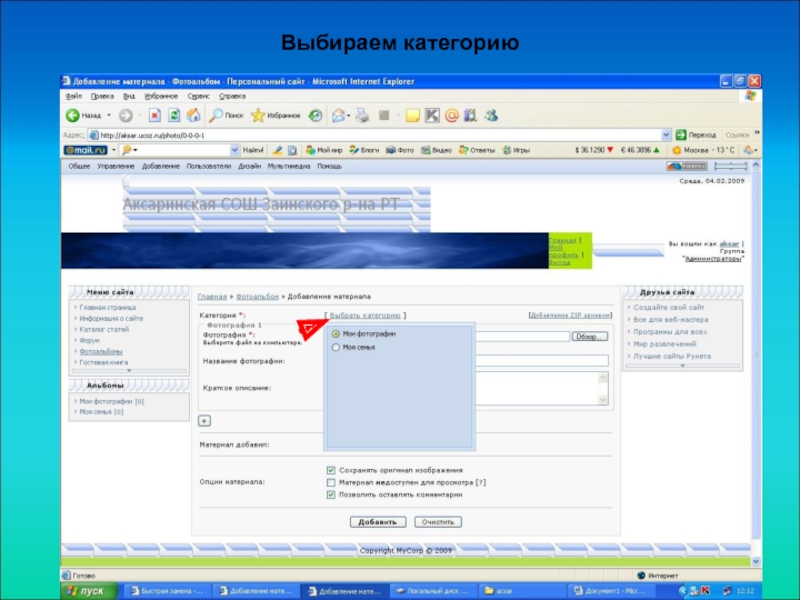
- 30. Выбираем категорию
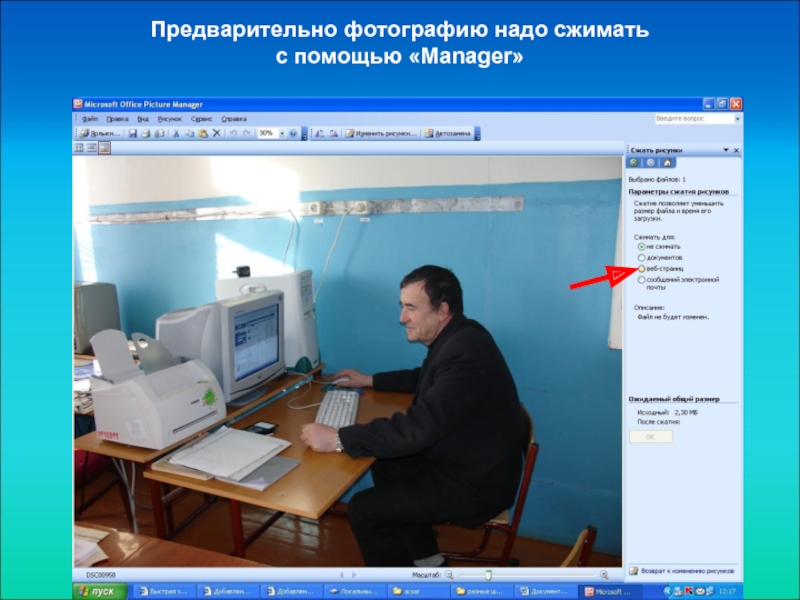
- 33. Предварительно фотографию надо сжимать с помощью «Manager»
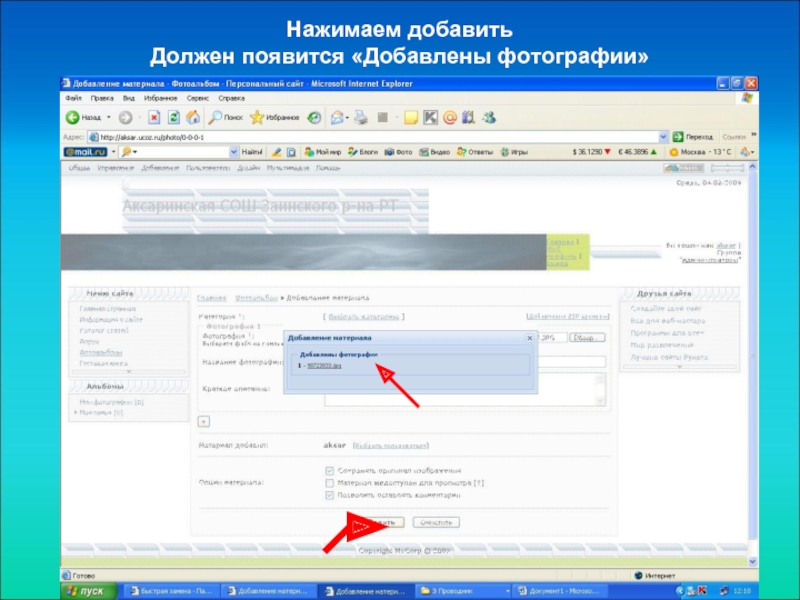
- 34. Нажимаем добавить Должен появится «Добавлены фотографии»
- 35. Можно открыт страницу и посмотреть фотографию
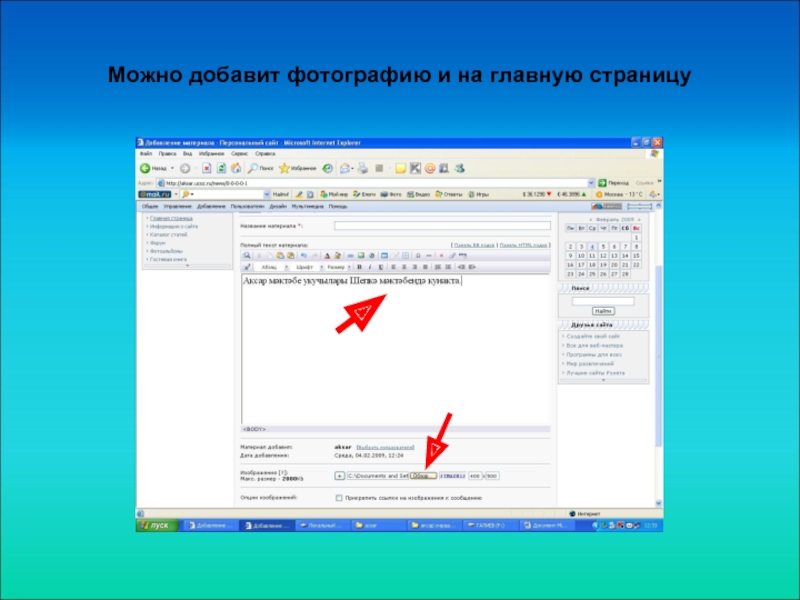
- 36. Можно добавит фотографию и на главную страницу
- 37. Копируем текст $IMAGEI$ Определяем размеры фотографии (по умолчанию 500X500)
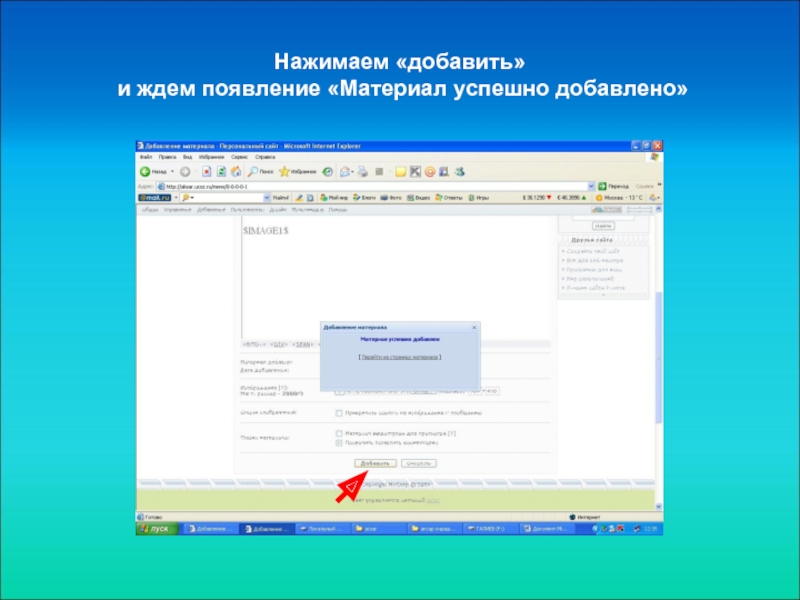
- 38. Нажимаем «добавить» и ждем появление «Материал успешно добавлено»
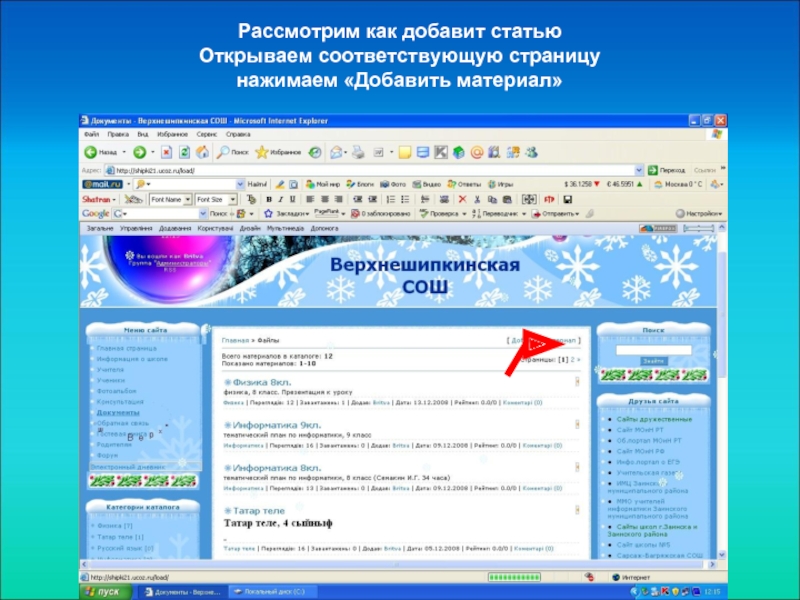
- 39. Рассмотрим как добавит статью Открываем соответствующую страницу нажимаем «Добавить материал»
- 40. Открывается диалоговое окно Заполняем соответствующие поля
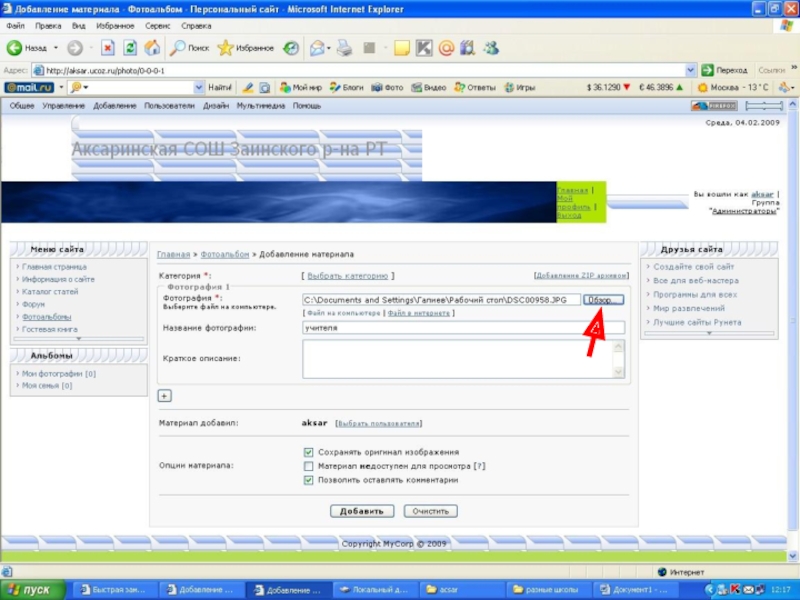
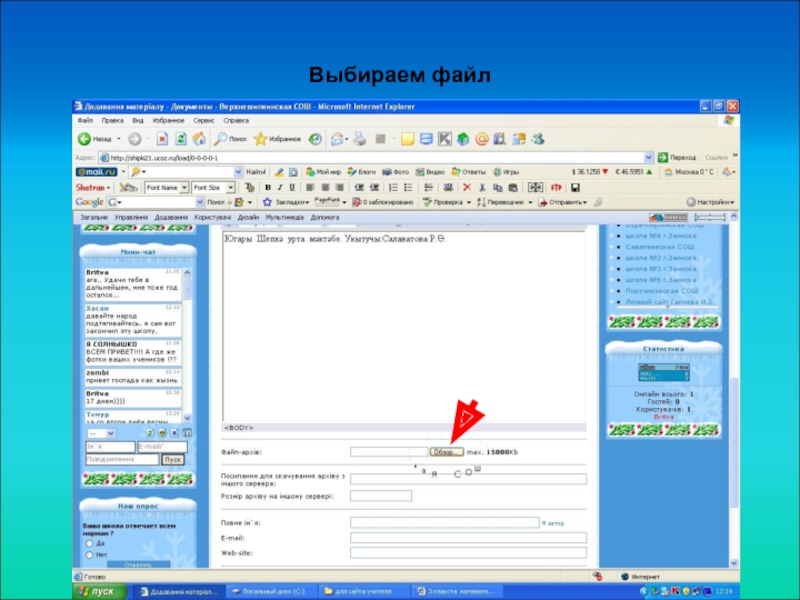
- 41. Выбираем файл
- 42. Нажимаем «Добавить»
- 43. Материал добавлен Его можно скачать нажав на «Скачать с сервера»
- 44. Конец
Слайд 3Открываем главную страницу системы Ucoz по адресу http://www.ucoz.ru
и нажимаем кнопку «регистрация»
Слайд 6Во всех пунктах должно появляться зеленые «галочки» Логин и порол выбираем по
своему усмотрению
Слайд 16Сайт готов. Управлять сайтом можно через «панель управления» или непосредственно с
сайта.
Выбираем 2 вариант, поэтому можно выйти из системы закрыв это окно