- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание и продвижение сайтов урок 2 - Технология HTML презентация
Содержание
- 1. Создание и продвижение сайтов урок 2 - Технология HTML
- 2. HTML - ЯЗЫК ГИПЕРТЕКСТОВОЙ РАЗМЕТКИ
- 3. ТЕГ - ЭЛЕМЕНТ ЯЗЫКА РАЗМЕТКИ:
- 4. ОДИНАРНЫЙ содержимое ПАРНЫЙ
- 5. КОДИРОВКА - ДЛЯ КОРРЕКТНОГО ОТОБРАЖЕНИЯ СИМВОЛОВ ЯЗЫКА UTF-8 WINDOWS-1251
- 6. КОММЕНТАРИИ
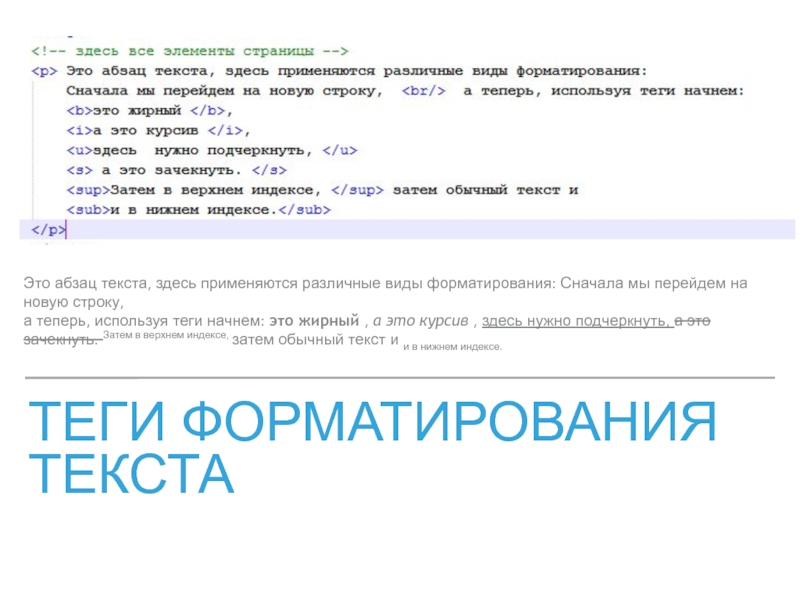
- 7. ТЕГИ ФОРМАТИРОВАНИЯ ТЕКСТА Это абзац текста, здесь
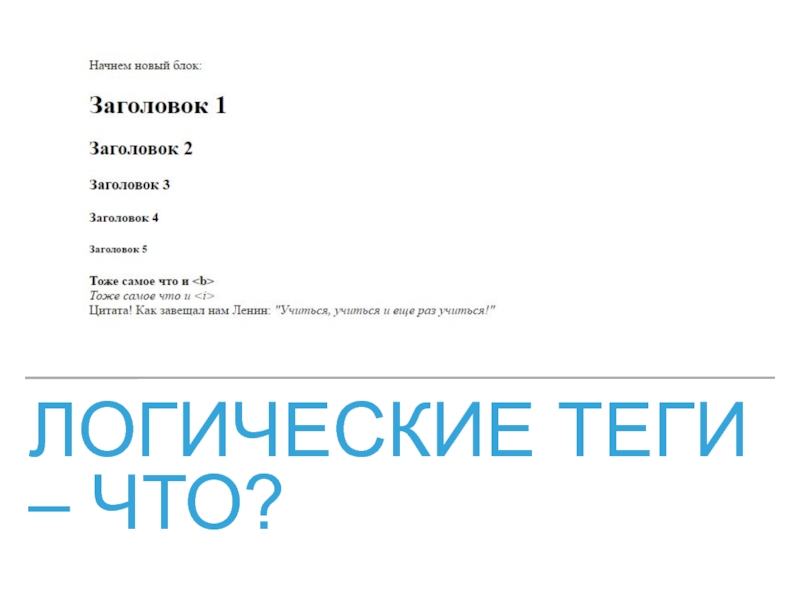
- 8. ЛОГИЧЕСКИЕ ТЕГИ – ЧТО?
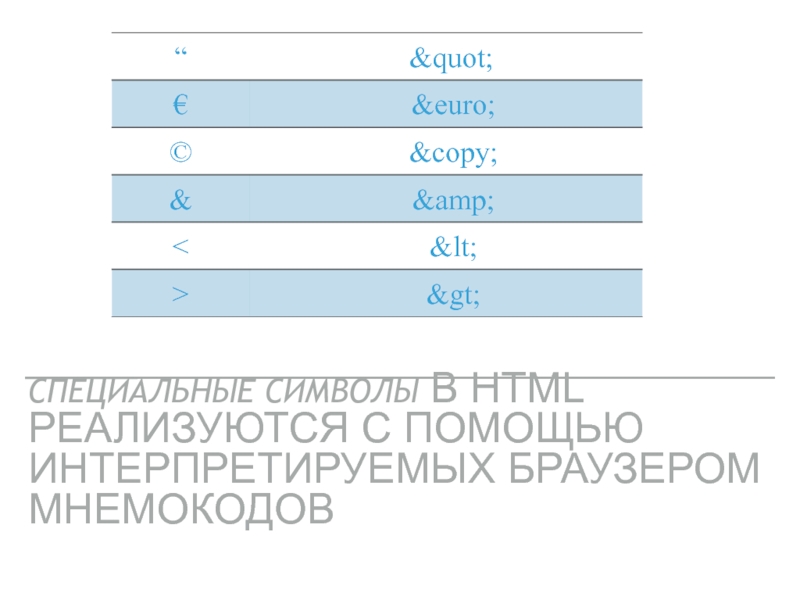
- 9. СПЕЦИАЛЬНЫЕ СИМВОЛЫ В HTML РЕАЛИЗУЮТСЯ С ПОМОЩЬЮ ИНТЕРПРЕТИРУЕМЫХ БРАУЗЕРОМ МНЕМОКОДОВ
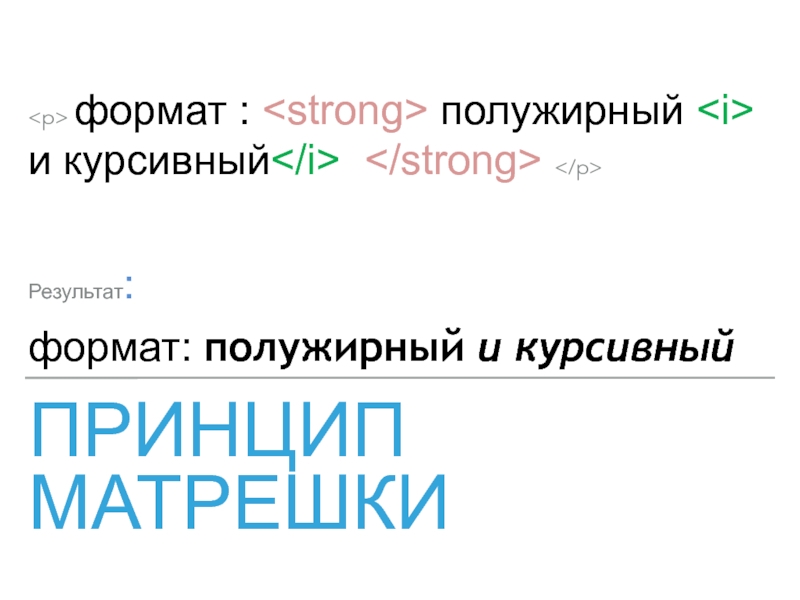
- 10. ПРИНЦИП МАТРЕШКИ формат : полужирный и
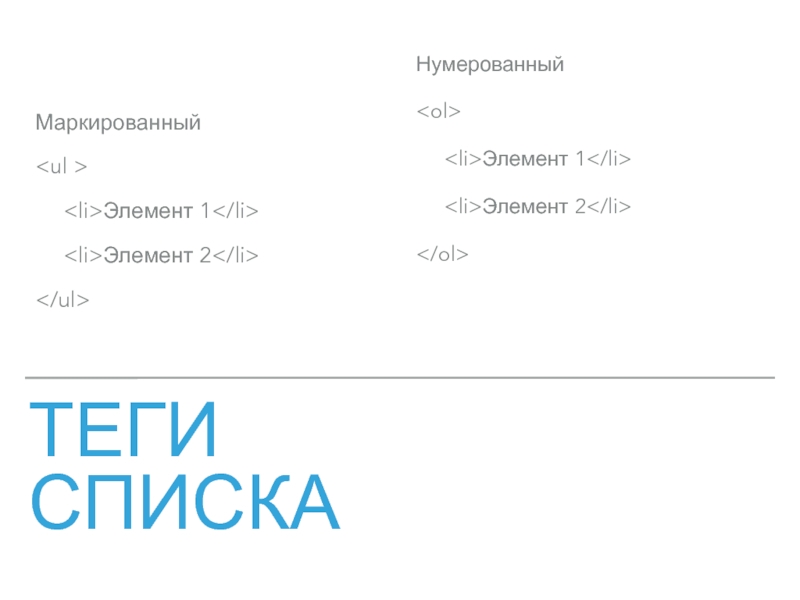
- 11. ТЕГИ СПИСКА Маркированный Элемент 1
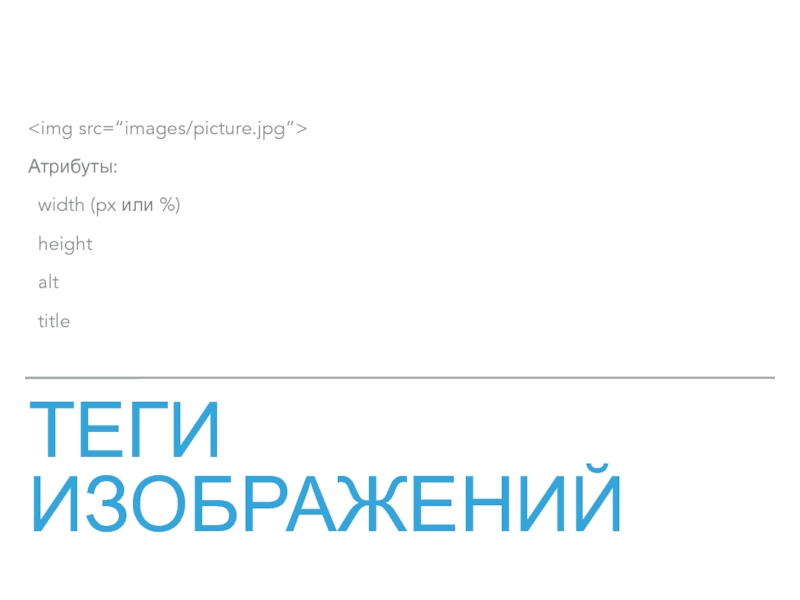
- 12. ТЕГИ ИЗОБРАЖЕНИЙ Атрибуты: width (px или %) height alt title
- 13. ССЫЛКИ название ссылки target =“_blank”
- 14. ТАБЛИЦЫ Атрибуты: width border cellspacing cellpadding
- 15. index.html – стартовая страница сайт
Слайд 2HTML - ЯЗЫК ГИПЕРТЕКСТОВОЙ РАЗМЕТКИ
СРЕДСТВО СТРУКТУРИРОВАНИЯ И ФОРМАТИРОВАНИЯ ДОКУМЕНТОВ +
ГИПЕРТЕКСТ+ МУЛЬТИМЕДИЯ
Слайд 7ТЕГИ ФОРМАТИРОВАНИЯ ТЕКСТА
Это абзац текста, здесь применяются различные виды форматирования: Сначала
мы перейдем на новую строку,
а теперь, используя теги начнем: это жирный , а это курсив , здесь нужно подчеркнуть, а это зачекнуть. Затем в верхнем индексе, затем обычный текст и и в нижнем индексе.
Слайд 14ТАБЛИЦЫ
Атрибуты:
width
border
cellspacing
cellpadding
Ячейка 1
Атрибуты:
width
height
colspan
rowspan
Слайд 15index.html – стартовая страница сайт
браузеров и поисковых систем-->
Название страницы